本程式碼研究室會說明如何建構安全、易於使用且符合無障礙規範的登入表單。
您可以在 Codepen 中建構表單,或建立本機檔案。 你將瞭解:
- 如何更新語意表單元素,啟用瀏覽器內建功能 (例如自動填入)。
- 回應式表單設計。
- 表單可用性建議。

1. 使用有意義的 HTML
使用為工作打造的元素:
<form><section><label><button>
這些元素可啟用內建瀏覽器功能、提升無障礙程度,並為標記新增意義。
複製下列內容並貼到 HTML 編輯器。
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>按一下預覽畫面,即可查看登入表單。
您新增的 HTML 有效且正確,但預設瀏覽器樣式會讓網頁看起來很糟糕,而且難以使用,尤其是在行動裝置上。
2. 觸控螢幕專用設計
調整邊框間距、外框間距和字型大小,確保輸入內容在觸控螢幕裝置 (例如手機) 上正常運作。
複製下列 CSS,然後貼到 CSS 編輯器。
按一下預覽畫面,即可查看新樣式的登入表單。
這包含大量程式碼!主要注意事項是尺寸異動:
padding和margin會新增至輸入內容。font-size在行動裝置和電腦上有所不同。
:invalid 選擇器用於指出輸入值無效的情況。這項功能尚未推出。
CSS 版面配置採用行動優先設計:
- 預設 CSS 適用於寬度小於 450 像素的可視區域。
- 媒體查詢部分會針對寬度至少 450 像素的可視區域設定覆寫。
自行建構這類表單時,請務必在這個階段,在電腦和行動裝置上使用實際裝置測試程式碼:
- 標籤和輸入文字是否容易閱讀,尤其是對低視能使用者而言?
- 輸入內容和「登入」按鈕是否夠大,可做為大拇指的觸控目標?
3. 新增輸入屬性,啟用內建瀏覽器功能
啟用瀏覽器儲存及自動填入輸入值的功能,並提供內建密碼管理功能的存取權。
在編輯器中,將 HTML 更新為下列內容:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
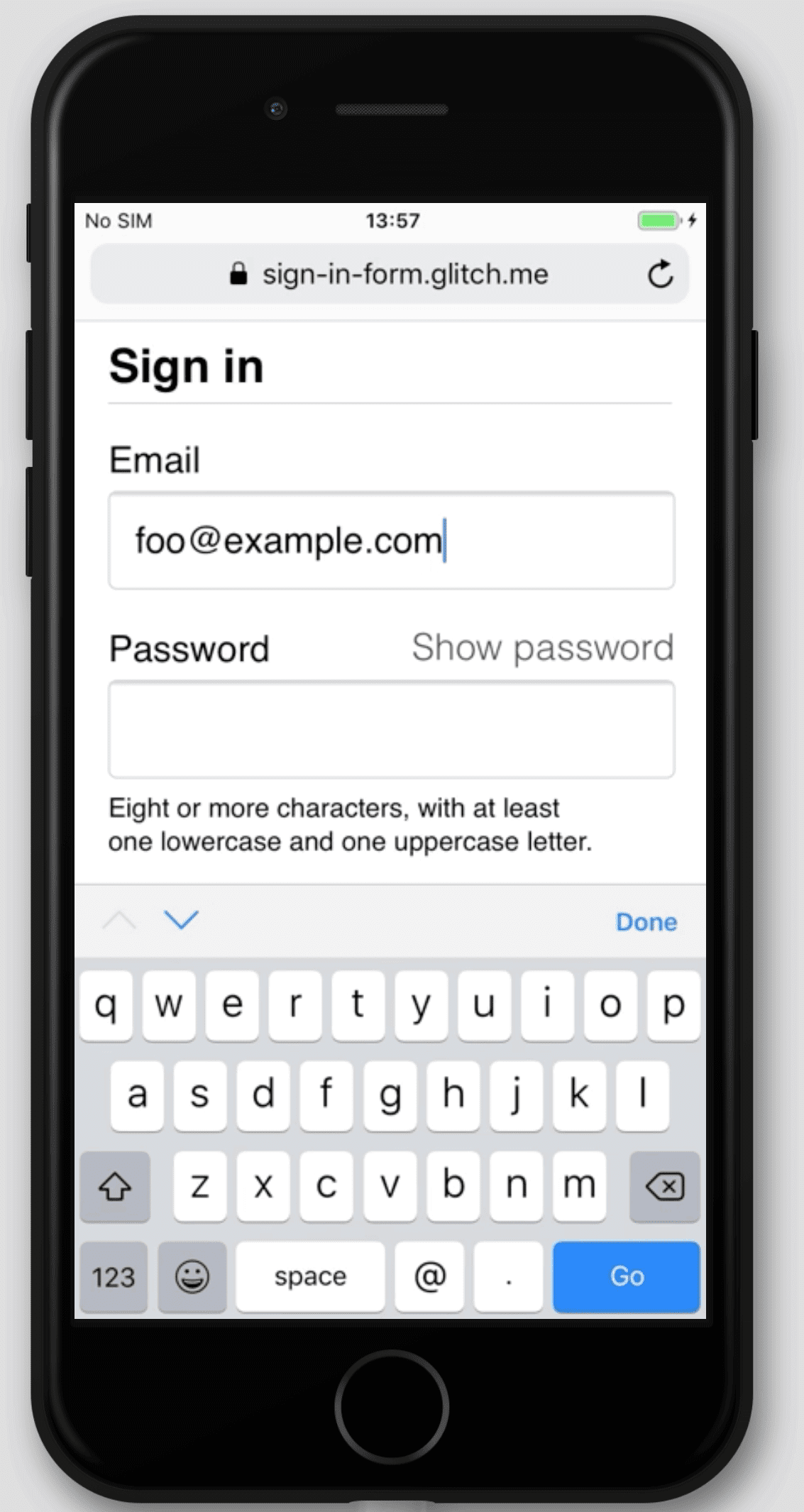
再次查看應用程式,然後按一下「電子郵件」。你會發現焦點移至「電子郵件」輸入欄位。根據
for="email"屬性,標籤現在已與這個輸入內容建立關聯。當標籤或標籤相關聯的輸入內容取得焦點時,螢幕閱讀器會朗讀標籤文字。在行動裝置上聚焦電子郵件輸入內容。
請注意,鍵盤已針對輸入電子郵件地址進行最佳化。舉例來說,主要鍵盤可能會顯示
@和.字元,作業系統則可能會在鍵盤上方顯示已儲存的電子郵件地址。這是因為type="email"屬性套用至<input>元素。在密碼輸入欄位中輸入文字。由於元素已套用
type="password"屬性,因此文字預設為隱藏。autocomplete、name、id和type屬性可協助瀏覽器瞭解輸入內容的角色,以便儲存資料,供日後自動填入和密碼管理工具使用。
在桌機上將焦點放在電子郵件輸入欄位,然後輸入一些文字。 如果您在瀏覽器或密碼管理工具中儲存了電子郵件地址,系統可能會顯示對話方塊,讓您從這些儲存的電子郵件地址中選取。套用至電子郵件輸入內容的
autocomplete="username"屬性。
autocomplete="username"和autocomplete="current-password"可協助瀏覽器使用儲存的值自動填入輸入內容。
不同瀏覽器會使用不同技術,判斷表單輸入內容的角色,並為各種網站提供自動填入功能。新增及移除屬性,親自體驗這項功能。
請務必測試跨平台的行為。請在不同裝置上使用不同瀏覽器輸入值並提交表單。
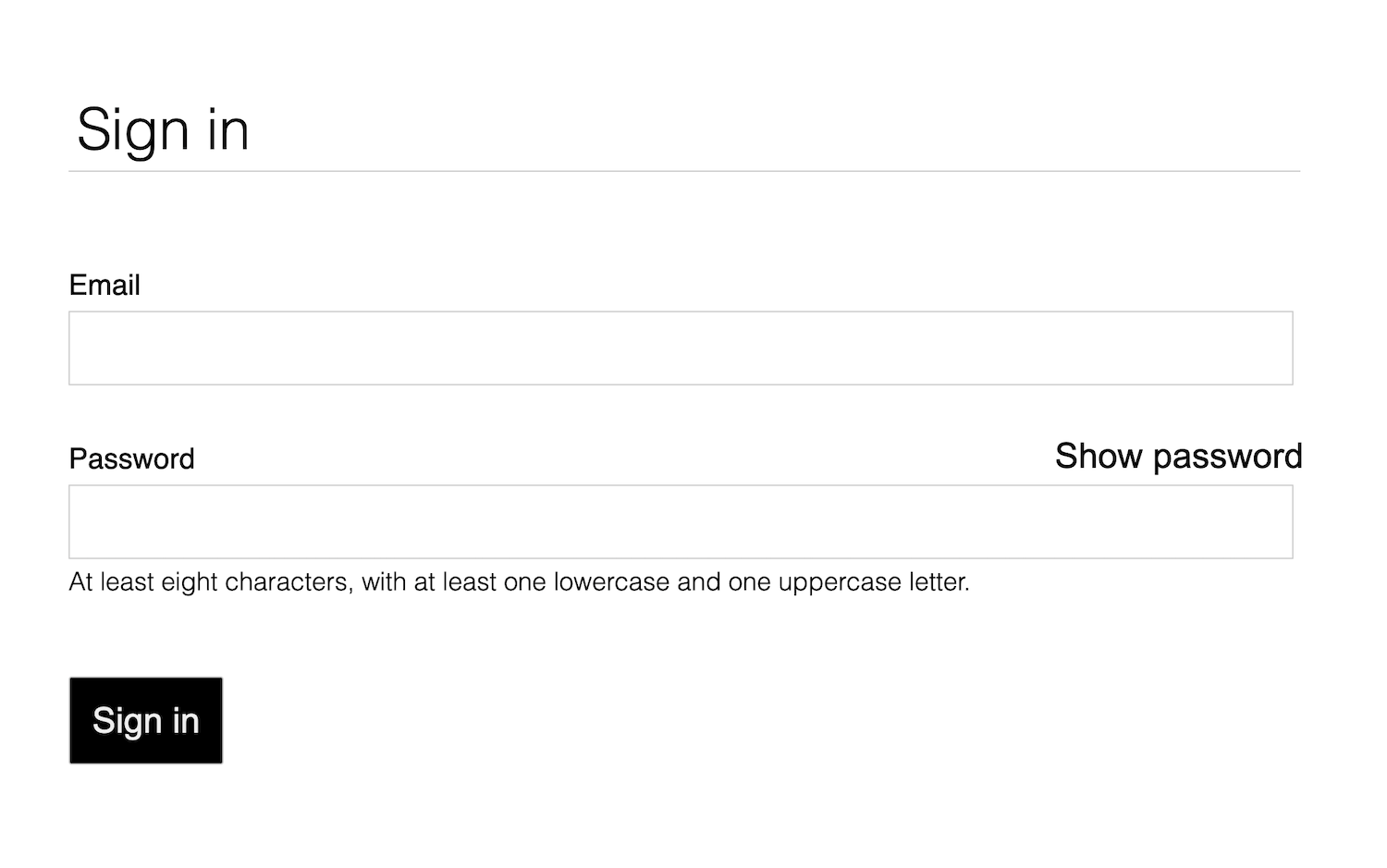
此時,CodePen 應如下所示:
4. 新增密碼顯示切換鈕
可用性專家強烈建議新增圖示或按鈕,讓使用者查看在「密碼」欄位中輸入的文字。 這項功能並未內建,因此您需要使用 JavaScript 新增。
新增這項功能的程式碼很簡單。本範例使用文字,而非圖示。
請按照下列步驟更新 CodePen:
將密碼部分替換為下列 HTML:
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>在
style.css檔案底部新增下列 CSS:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }這會讓「顯示密碼」按鈕看起來像純文字,並顯示在密碼部分的右上角。
在 JavaScript 編輯器中加入下列程式碼,即可切換密碼顯示狀態並設定適當的
aria-label:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
嘗試顯示密碼邏輯,並在不同作業系統的多個瀏覽器上重複執行第四個步驟。
思考使用者體驗。使用者是否會注意到「顯示密碼」並瞭解其用途?是否有更好的方式提供這項功能?現在是進行折扣可用性測試的好時機,可以邀請一小群朋友或同事參與。
如要瞭解這項功能如何搭配螢幕閱讀器運作,請安裝 ChromeVox Classic 擴充功能,然後瀏覽表單。aria-label 值是否正常運作?
部分網站 (例如 Gmail) 會使用圖示而非文字切換密碼顯示狀態。完成本程式碼研究室後,您可以使用 SVG 圖片實作這項功能。查看質感設計圖示。
此時,您的程式碼應如下所示:
5. 新增表單驗證
讓使用者在提交表單前驗證資料,並顯示需要變更的內容,有助於他們正確輸入資料。
HTML 表單元素和屬性內建基本驗證功能,但您也應使用 JavaScript,在使用者輸入資料及嘗試提交表單時,進行更嚴謹的驗證。
這個步驟會使用限制條件驗證 API (廣泛支援),新增自訂驗證,並透過內建瀏覽器 UI 設定焦點及顯示提示。
向使用者說明密碼和任何其他輸入內容的限制。別讓他們猜測!
更新
index.html檔案的密碼部分:<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>並新增兩項功能:
- 密碼限制相關資訊
- 密碼輸入的
aria-describedby屬性。螢幕閱讀器會朗讀標籤文字、輸入類型 (密碼),然後朗讀說明。
在 CSS 編輯器的底部新增下列 CSS。
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }新增下列 JavaScript:
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }請嘗試使用表單。
- 輸入無效的電子郵件地址,然後按一下「登入」。瀏覽器會顯示警告,且不需要 JavaScript。
- 輸入有效的電子郵件地址,然後按一下「登入」,但不要輸入密碼值。瀏覽器會發出警告,指出您遺漏必要值,並將焦點設在密碼輸入欄位。
- 輸入無效密碼,然後按一下「登入」。現在您會看到不同的畫面, 視問題而定。
嘗試以不同方式協助使用者輸入電子郵件地址和密碼。 更完善的密碼表單欄位 提供一些實用建議。
此時,您的程式碼應如下所示:
深入瞭解
您已完成本程式碼研究室,現在可以新增其他重要的登入表單功能:
- 新增「忘記密碼嗎?」按鈕,方便使用者重設密碼。
- 連結至服務條款和隱私權政策文件,讓使用者瞭解您如何保護他們的資料。
- 請考量風格和品牌,並確保這些額外功能與網站的其餘部分相符。
- 加入 Analytics 和 RUM,即可測試及監控表單設計的效能和可用性。

