Cet atelier de programmation vous explique comment créer un formulaire de connexion sécurisé, accessible et plus facile à utiliser.
Vous pouvez créer le formulaire dans Codepen ou créer des fichiers locaux. Vous découvrirez :
- Découvrez comment mettre à jour les éléments de formulaire sémantiques pour activer les fonctionnalités intégrées du navigateur, comme la saisie automatique.
- Conception de formulaires responsifs.
- Conseils sur l'usabilité des formulaires.

1. Utiliser un code HTML pertinent
Utilisez ces éléments conçus pour le job :
<form><section><label><button>
Ces éléments permettent d'activer les fonctionnalités intégrées du navigateur, d'améliorer l'accessibilité et d'ajouter du sens à votre balisage.
Copiez et collez le code suivant dans l'éditeur HTML.
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>Cliquez sur l'aperçu pour afficher votre formulaire de connexion.
Le code HTML que vous avez ajouté est valide et correct, mais le style par défaut du navigateur le rend affreux et difficile à utiliser, en particulier sur les appareils mobiles.
2. Concevoir pour les écrans tactiles
Ajustez les marges intérieures, les marges et les tailles de police pour vous assurer que vos entrées fonctionnent correctement sur les appareils à écran tactile, tels que les téléphones mobiles.
Copiez le code CSS suivant et collez-le dans votre éditeur CSS.
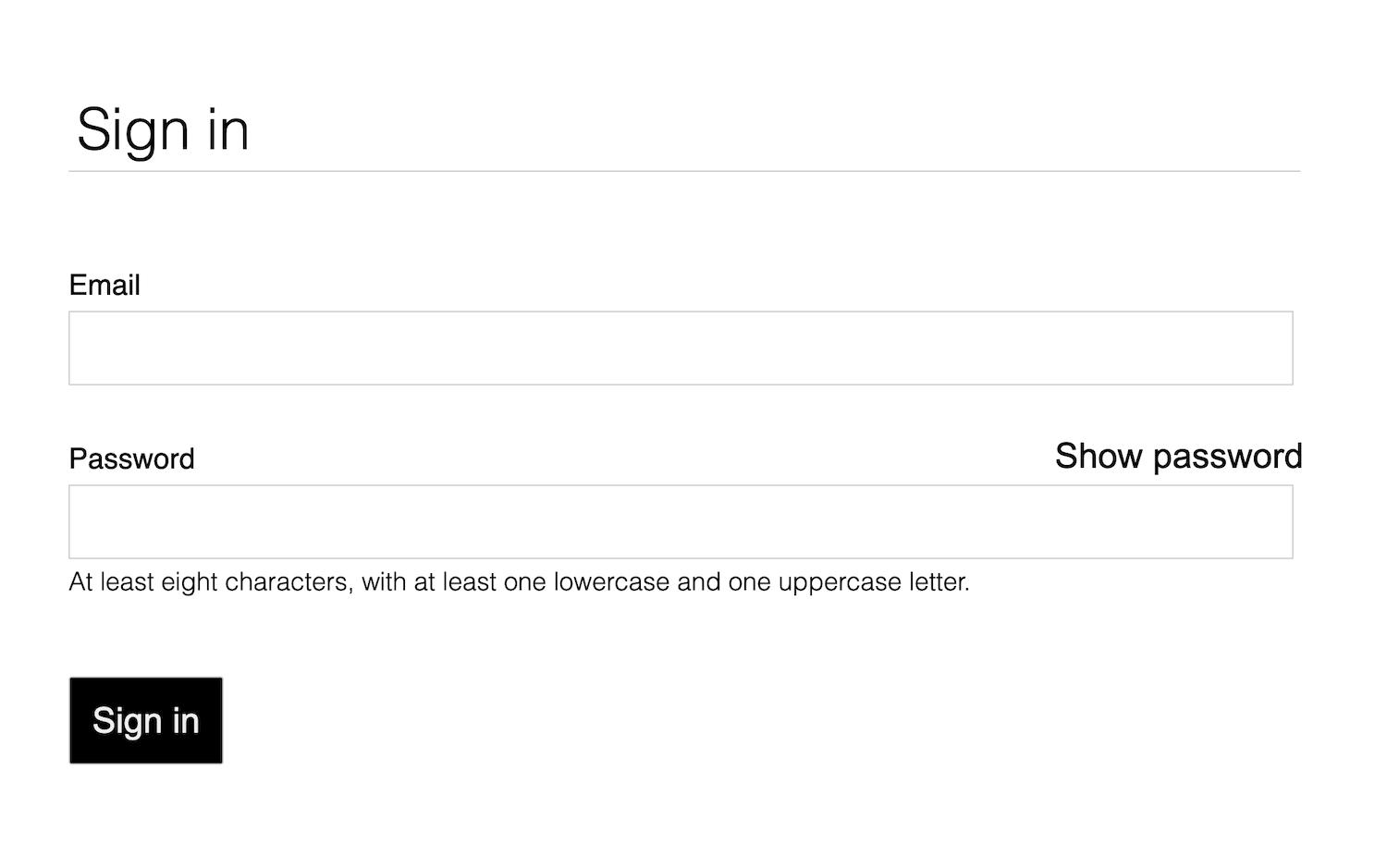
Cliquez sur l'aperçu pour voir votre formulaire de connexion nouvellement stylisé.
Cela fait beaucoup de code ! Les principales modifications à connaître concernent les tailles :
paddingetmarginsont ajoutés aux entrées.font-sizeest différent pour les mobiles et les ordinateurs.
Le sélecteur :invalid est utilisé pour indiquer quand une entrée a une valeur non valide.
Cette fonctionnalité n'est pas encore disponible.
La mise en page CSS est mobile first :
- Le CSS par défaut est destiné aux fenêtres d'affichage de moins de 450 pixels de large.
- La section de requête média définit des remplacements pour les fenêtres d'affichage d'au moins 450 pixels de large.
Lorsque vous créez votre propre formulaire comme celui-ci, il est très important à ce stade du processus de tester votre code sur de vrais appareils (ordinateur et mobile) :
- Le libellé et le texte de saisie sont-ils lisibles, en particulier pour les personnes malvoyantes ?
- Les champs de saisie et le bouton Se connecter sont-ils suffisamment grands pour être utilisés comme zones tactiles pour les pouces ?
3. Ajouter des attributs d'entrée pour activer les fonctionnalités intégrées du navigateur
Permet au navigateur de stocker et de saisir automatiquement les valeurs d'entrée, et donne accès aux fonctionnalités intégrées de gestion des mots de passe.
Modifiez le code HTML dans votre éditeur avec les éléments suivants :
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
Affichez à nouveau votre application, puis cliquez sur E-mail. Vous remarquerez que le curseur se déplace vers le champ de saisie de l'adresse e-mail. Le libellé est désormais associé à cette entrée, conformément à l'attribut
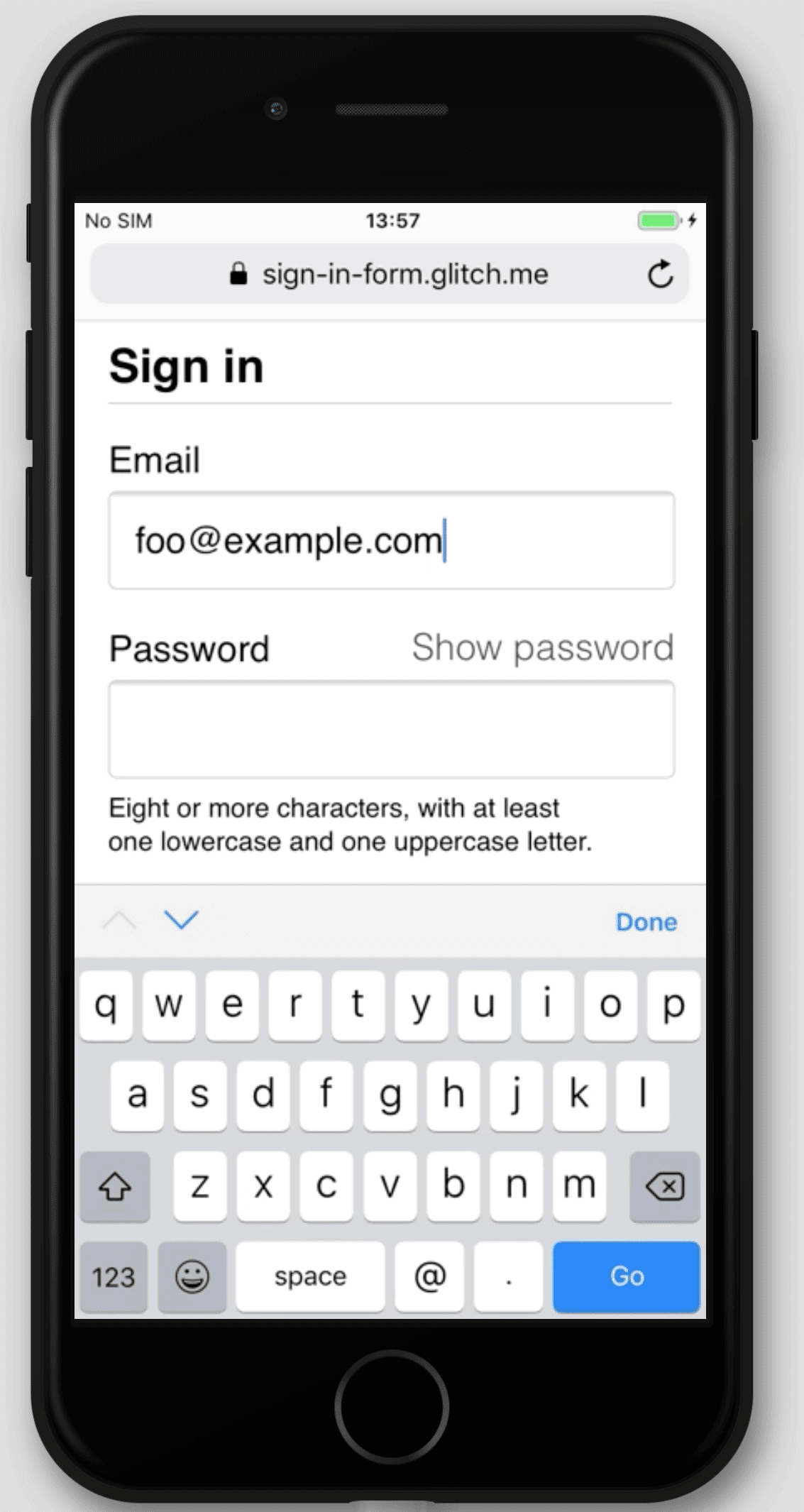
for="email". Les lecteurs d'écran énoncent le texte du libellé lorsque le libellé ou l'entrée associée sont sélectionnés.Focalisez l'entrée d'adresse e-mail sur un appareil mobile.
Notez que le clavier est optimisé pour saisir une adresse e-mail. Par exemple, les caractères
@et.peuvent s'afficher sur le clavier principal, et le système d'exploitation peut afficher les e-mails stockés au-dessus du clavier. Cela se produit, car l'attributtype="email"est appliqué à un élément<input>.Saisissez du texte dans le champ de mot de passe. Le texte est masqué par défaut, car l'attribut
type="password"a été appliqué à l'élément.- Les attributs
autocomplete,name,idettypeaident les navigateurs à comprendre le rôle des entrées pour stocker des données qui pourront être utilisées ultérieurement pour la saisie automatique et les gestionnaires de mots de passe.
- Les attributs
Sur un ordinateur, sélectionnez le champ de saisie de l'adresse e-mail et saisissez du texte. Si vous avez enregistré des adresses e-mail dans votre navigateur ou un gestionnaire de mots de passe, une boîte de dialogue s'affiche probablement pour vous permettre de sélectionner l'une de ces adresses. Attribut
autocomplete="username"appliqué à l'entrée d'adresse e-mail.
autocomplete="username"etautocomplete="current-password"aident les navigateurs à utiliser les valeurs stockées pour remplir automatiquement les champs.
Différents navigateurs utilisent différentes techniques pour déterminer le rôle des entrées de formulaire et fournir le remplissage automatique pour différents sites Web. Ajoutez et supprimez des attributs pour essayer par vous-même.
Il est extrêmement important de tester le comportement sur toutes les plates-formes. Vous devez saisir des valeurs et envoyer le formulaire dans différents navigateurs et sur différents appareils.
Voici à quoi doit ressembler votre CodePen :
4. Ajouter un bouton bascule pour afficher le mot de passe
Les experts en facilité d'utilisation recommandent vivement d'ajouter une icône ou un bouton qui permet aux utilisateurs de voir le texte saisi dans le champ Mot de passe. Il n'existe pas de méthode intégrée pour cela. Vous devez donc l'ajouter avec JavaScript.
Le code permettant d'ajouter cette fonctionnalité est simple. Cet exemple utilise du texte, et non une icône.
Modifiez votre CodePen comme suit :
Remplacez la section du mot de passe par le code HTML suivant :
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>Ajoutez le code CSS suivant en bas du fichier
style.css:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }Le bouton Afficher le mot de passe ressemble alors à du texte brut et s'affiche en haut à droite de la section du mot de passe.
Ajoutez ce qui suit à l'éditeur JavaScript pour activer/désactiver l'affichage du mot de passe et définir le
aria-labelapproprié :const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
Essayez la logique d'affichage du mot de passe et répétez la quatrième étape sur plusieurs navigateurs et sur différents systèmes d'exploitation.
Pensez à l'expérience utilisateur. Les utilisateurs remarqueront-ils l'option Afficher le mot de passe et la comprendront-ils ? Existe-t-il un meilleur moyen de fournir cette fonctionnalité ? C'est le moment idéal pour essayer le test d'utilisabilité à prix réduit auprès d'un petit groupe d'amis ou de collègues.
Pour comprendre comment cette fonctionnalité fonctionne avec les lecteurs d'écran, installez l'extension ChromeVox Classic et parcourez le formulaire. Les valeurs aria-label fonctionnent-elles comme prévu ?
Certains sites Web, comme Gmail, utilisent des icônes au lieu de texte pour afficher ou masquer le mot de passe. Une fois cet atelier de programmation terminé, vous pourrez implémenter cette fonctionnalité avec des images SVG. Consultez les icônes Material Design.
Voici à quoi doit ressembler votre code :
5. Ajouter la validation du formulaire
Vous pouvez aider les utilisateurs à saisir correctement leurs données en leur permettant de les valider avant l'envoi du formulaire et en leur indiquant ce qu'ils doivent modifier.
Les éléments et attributs de formulaire HTML disposent de fonctionnalités intégrées pour la validation de base, mais vous devez également utiliser JavaScript pour effectuer une validation plus robuste lorsque les utilisateurs saisissent des données et lorsqu'ils tentent d'envoyer le formulaire.
Cette étape utilise l'API Constraint Validation (largement compatible) pour ajouter une validation personnalisée avec une UI de navigateur intégrée qui définit la mise au point et affiche des invites.
Indiquez aux utilisateurs les contraintes concernant les mots de passe et les autres entrées. Ne les laissez pas deviner !
Mettez à jour la section du mot de passe du fichier
index.html:<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>Deux nouvelles fonctionnalités sont ajoutées :
- Informations sur les contraintes liées aux mots de passe
- Attribut
aria-describedbypour la saisie du mot de passe. Les lecteurs d'écran lisent le texte du libellé, le type d'entrée (mot de passe), puis la description.
Ajoutez le code CSS suivant en bas de l'éditeur CSS.
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }Ajoutez le code JavaScript suivant :
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }Essayez d'utiliser votre formulaire.
- Saisissez une adresse e-mail non valide, puis cliquez sur Sign in (Connexion). Le navigateur affiche un avertissement, sans nécessiter JavaScript.
- Saisissez une adresse e-mail valide, puis cliquez sur Sign in (Se connecter) sans saisir de mot de passe. Le navigateur vous avertit qu'une valeur obligatoire est manquante et place le curseur sur le champ de saisie du mot de passe.
- Saisissez un mot de passe non valide, puis cliquez sur Connexion. Vous verrez maintenant différentes en fonction du problème.
Essayez différentes méthodes pour aider les utilisateurs à saisir des adresses e-mail et des mots de passe. Better password form fields propose des suggestions astucieuses.
Voici à quoi doit ressembler votre code :
Aller plus loin
Maintenant que vous avez terminé cet atelier de programmation, vous êtes prêt à ajouter d'autres fonctionnalités essentielles au formulaire de connexion :
- Ajoutez Mot de passe oublié ?, un bouton qui permet aux utilisateurs de réinitialiser plus facilement leur mot de passe.
- Fournissez un lien vers vos conditions d'utilisation et vos règles de confidentialité pour que vos utilisateurs sachent comment vous protégez leurs données.
- Pensez au style et à l'image de marque, et assurez-vous que ces fonctionnalités supplémentaires correspondent au reste de votre site Web.
- Ajoutez Analytics et RUM pour pouvoir tester et surveiller les performances et l'usabilité de la conception de votre formulaire.


