이 Codelab에서는 안전하고 접근 가능하며 사용하기 더 쉬운 로그인 양식을 빌드하는 방법을 알아봅니다.
Codepen에서 양식을 빌드하거나 로컬 파일을 만들 수 있습니다. 학습 내용:
- 자동 완성과 같은 브라우저 내장 기능을 사용 설정하도록 시맨틱 양식 요소를 업데이트하는 방법
- 반응형 양식 디자인
- 양식 사용성에 관한 조언

1. 의미 있는 HTML 사용
작업에 맞게 빌드된 다음 요소를 사용하세요.
<form><section><label><button>
이러한 요소를 사용하면 내장 브라우저 기능을 사용 설정하고, 접근성을 개선하고, 마크업에 의미를 추가할 수 있습니다.
다음 코드를 복사하여 HTML 편집기에 붙여넣습니다.
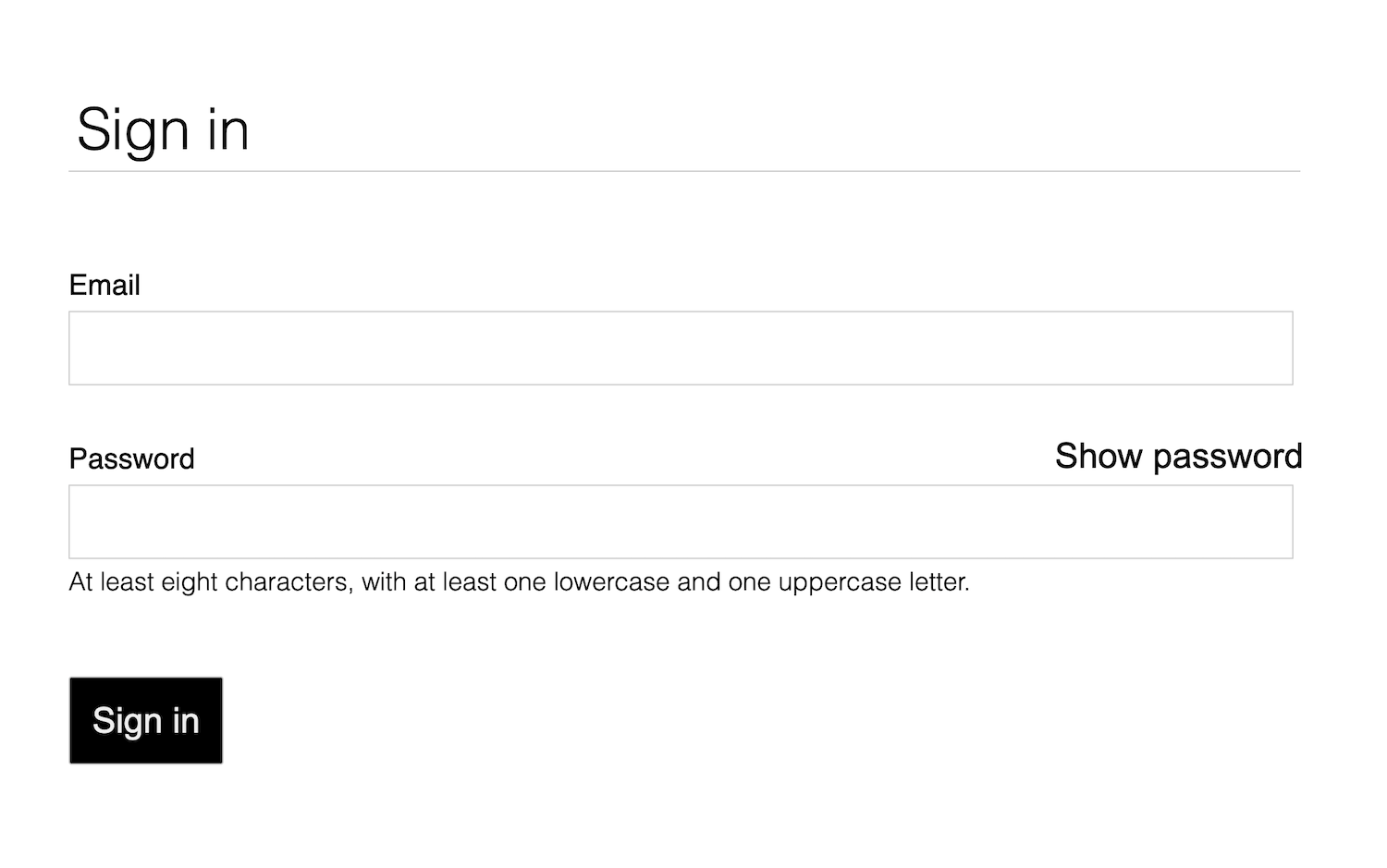
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>미리보기를 클릭하여 로그인 양식을 확인합니다.
추가한 HTML은 유효하고 올바르지만 기본 브라우저 스타일로 인해 특히 휴대기기에서 보기 흉하고 사용하기 어렵습니다.
2. 터치 스크린용 디자인
휴대전화와 같은 터치 스크린 기기에서 입력이 잘 작동하도록 패딩, 여백, 글꼴 크기를 조정합니다.
다음 CSS를 복사하여 CSS 편집기에 붙여넣습니다.
미리보기를 클릭하여 새로 스타일이 지정된 로그인 양식을 확인합니다.
코드가 상당히 많습니다. 알아두어야 할 주요 사항은 크기 변경입니다.
padding및margin가 입력에 추가됩니다.font-size은 모바일과 데스크톱에서 다릅니다.
:invalid 선택기는 입력에 잘못된 값이 있는 경우를 나타내는 데 사용됩니다.
이 기능은 아직 작동하지 않습니다.
CSS 레이아웃은 모바일 우선입니다.
- 기본 CSS는 너비가 450픽셀 미만인 표시 영역을 위한 것입니다.
- 미디어 쿼리 섹션은 너비가 450픽셀 이상인 표시 영역의 재정의를 설정합니다.
이와 같이 자체 양식을 빌드할 때는 이 프로세스 단계에서 데스크톱과 모바일의 실제 기기에서 코드를 테스트하는 것이 매우 중요합니다.
- 라벨과 입력 텍스트를 읽을 수 있나요? 특히 저시력 사용자의 경우
- 입력란과 로그인 버튼이 엄지손가락으로 터치 대상으로 사용하기에 충분히 큰가요?
3. 입력 속성을 추가하여 내장 브라우저 기능 사용 설정
브라우저가 입력 값을 저장하고 자동 완성하도록 지원하며, 내장된 비밀번호 관리 기능에 대한 액세스를 제공합니다.
편집기에서 HTML을 다음과 같이 업데이트합니다.
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
앱을 다시 보고 이메일을 클릭합니다. 포커스가 이메일 입력으로 이동하는 것을 확인할 수 있습니다. 이제 라벨이
for="email"속성에 따라 이 입력과 연결됩니다. 라벨 또는 라벨과 연결된 입력에 포커스가 있으면 스크린 리더가 라벨 텍스트를 알려줍니다.휴대기기에서 이메일 입력을 포커스합니다.
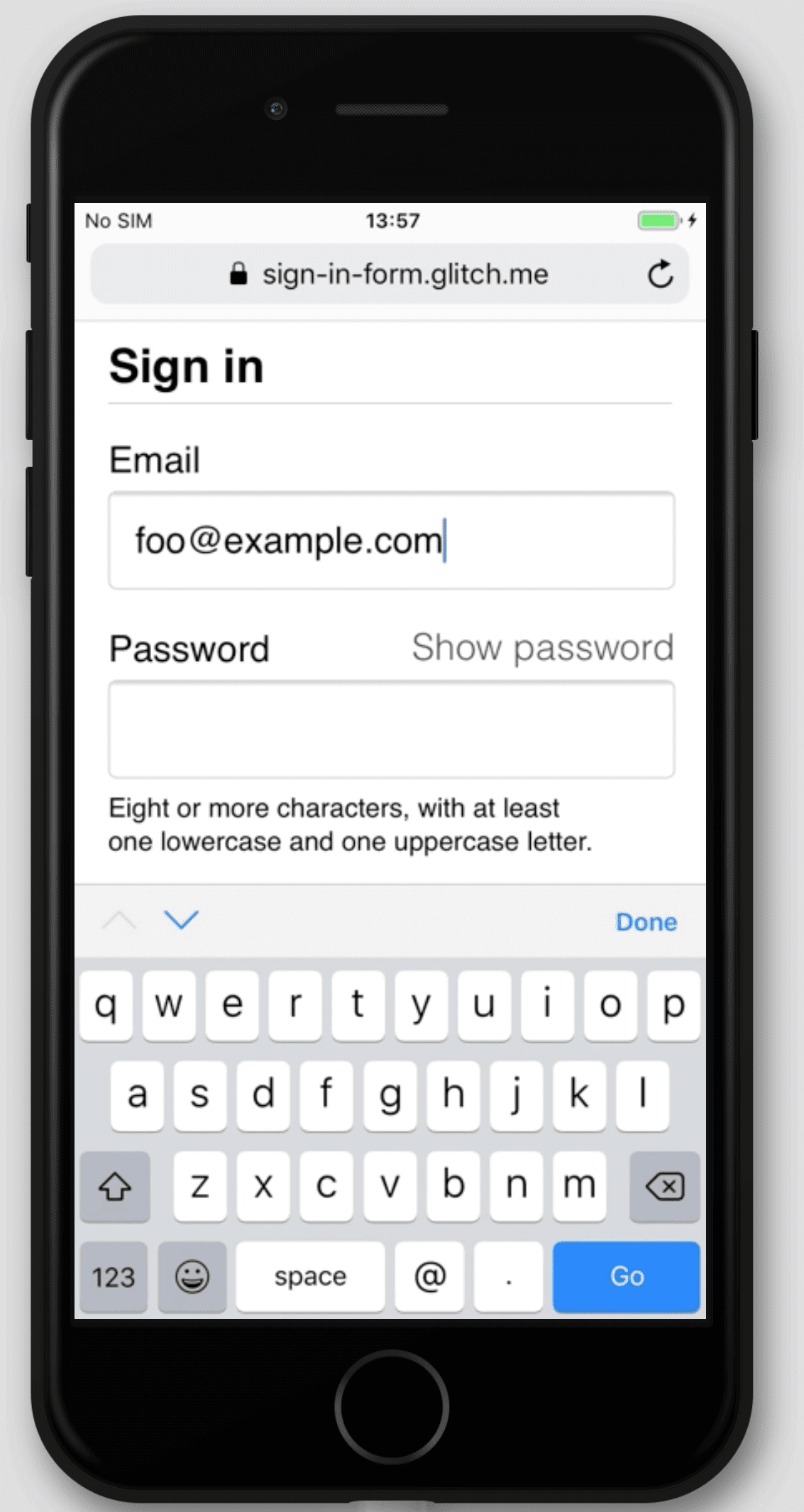
이메일 주소를 입력하도록 키보드가 최적화되어 있습니다. 예를 들어
@및.문자가 기본 키보드에 표시될 수 있고 운영체제에서 키보드 위에 저장된 이메일을 표시할 수 있습니다.type="email"속성이<input>요소에 적용되기 때문에 이러한 현상이 발생합니다.비밀번호 입력란에 텍스트를 입력합니다.
type="password"속성이 요소에 적용되었기 때문에 텍스트가 기본적으로 숨겨져 있습니다.autocomplete,name,id,type속성은 브라우저가 나중에 자동 완성 및 비밀번호 관리자에 사용할 데이터를 저장하는 입력의 역할을 이해하는 데 도움이 됩니다.
데스크톱 기기에서 이메일 입력에 포커스를 맞추고 텍스트를 입력합니다. 브라우저 또는 비밀번호 관리자에 이메일 주소를 저장한 경우 저장된 이메일 중에서 선택할 수 있는 대화상자가 표시될 수 있습니다. 이메일 입력에 적용된
autocomplete="username"속성입니다.
autocomplete="username"및autocomplete="current-password"는 브라우저가 저장된 값을 사용하여 입력을 자동 완성하도록 지원합니다.
브라우저마다 다른 기술을 사용하여 양식 입력의 역할을 파악하고 다양한 웹사이트에 자동 완성 기능을 제공합니다. 속성을 추가하고 삭제하여 직접 사용해 보세요.
플랫폼 간 동작을 테스트하는 것이 매우 중요합니다. 다양한 기기에서 다양한 브라우저를 사용하여 값을 입력하고 양식을 제출해야 합니다.
이 시점에서 CodePen은 다음과 같이 표시됩니다.
4. 비밀번호 표시 전환 추가
사용성 전문가들은 사용자가 비밀번호 필드에 입력한 텍스트를 볼 수 있는 아이콘이나 버튼을 추가할 것을 적극 권장합니다. 이 작업을 수행하는 기본 제공 방법은 없으므로 JavaScript를 사용하여 추가해야 합니다.
이 기능을 추가하는 코드는 간단합니다. 이 예시에서는 아이콘이 아닌 텍스트를 사용합니다.
다음과 같이 CodePen을 업데이트합니다.
비밀번호 섹션을 다음 HTML로 바꿉니다.
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>style.css파일 하단에 다음 CSS를 추가합니다.button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }이렇게 하면 비밀번호 표시 버튼이 일반 텍스트처럼 보이고 비밀번호 섹션의 오른쪽 상단에 표시됩니다.
JavaScript 편집기에 다음을 추가하여 비밀번호 표시를 전환하고 적절한
aria-label를 설정합니다.const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
비밀번호 표시 로직을 시도하고 여러 브라우저, 여러 운영체제에서 네 번째 단계를 반복합니다.
사용자 환경을 고려하세요. 사용자가 비밀번호 표시를 알아보고 이해할 수 있나요? 이 기능을 제공하는 더 나은 방법이 있나요? 이때 소규모 친구 또는 동료 그룹과 함께 할인 사용성 테스트를 진행하는 것이 좋습니다.
스크린 리더에서 이 기능이 어떻게 작동하는지 알아보려면 ChromeVox Classic 확장 프로그램을 설치하고 양식을 탐색하세요. aria-label 값이 의도한 대로 작동하나요?
Gmail과 같은 일부 웹사이트에서는 텍스트 대신 아이콘을 사용하여 비밀번호 표시를 전환합니다. 이 Codelab을 완료한 후 SVG 이미지를 사용하여 이를 구현할 수 있습니다. Material Design 아이콘을 살펴보세요.
이 시점에서 코드는 다음과 같이 표시됩니다.
5. 양식 유효성 검사 추가
사용자가 양식을 제출하기 전에 데이터를 검증하고 변경해야 하는 항목을 표시하면 사용자가 데이터를 올바르게 입력하도록 도울 수 있습니다.
HTML 양식 요소와 속성에는 기본 유효성 검사를 위한 기본 제공 기능이 있지만, 사용자가 데이터를 입력하는 동안과 양식을 제출하려고 할 때 JavaScript를 사용하여 더 강력한 유효성 검사를 실행해야 합니다.
이 단계에서는 Constraint Validation API(널리 지원됨)를 사용하여 포커스를 설정하고 프롬프트를 표시하는 내장 브라우저 UI로 맞춤 유효성 검사를 추가합니다.
사용자에게 비밀번호 및 기타 입력의 제약 조건을 알려줍니다. 사용자가 추측하게 하지 마세요.
index.html파일의 비밀번호 섹션을 업데이트합니다.<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>이로 인해 두 가지 새로운 기능이 추가됩니다.
- 비밀번호 제약 조건에 관한 정보
- 비밀번호 입력의
aria-describedby속성 스크린 리더는 라벨 텍스트, 입력 유형 (비밀번호), 설명을 차례로 읽습니다.
CSS 편집기 하단에 다음 CSS를 추가합니다.
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }다음 JavaScript를 추가합니다.
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }양식을 사용해 보세요.
- 잘못된 이메일 주소를 입력하고 로그인을 클릭합니다. 브라우저에 경고가 표시되며 JavaScript는 필요하지 않습니다.
- 올바른 이메일 주소를 입력한 후 비밀번호 값 없이 로그인을 클릭합니다. 브라우저에서 필수 값이 누락되었다고 경고하고 비밀번호 입력에 포커스를 설정합니다.
- 잘못된 비밀번호를 입력하고 로그인을 클릭합니다. 이제 문제에 따라 다른 내용이 표시됩니다.
사용자가 이메일 주소와 비밀번호를 입력할 수 있도록 다양한 방법을 시도해 보세요. 향상된 비밀번호 양식 필드는 유용한 제안을 제공합니다.
이 시점에서 코드는 다음과 같이 표시됩니다.
더 알아보기
이 Codelab을 완료했으므로 이제 다음과 같은 중요한 로그인 양식 기능을 추가할 수 있습니다.
- 사용자가 비밀번호를 더 쉽게 재설정할 수 있는 버튼인 비밀번호 찾기를 추가합니다.
- 사용자가 데이터 보호 방법을 알 수 있도록 서비스 약관 및 개인정보처리방침 문서에 대한 링크를 제공하세요.
- 스타일과 브랜딩을 고려하고 이러한 추가 기능이 웹사이트의 나머지 부분과 일치하는지 확인하세요.
- 분석 및 RUM을 추가하여 양식 디자인의 성능과 사용성을 테스트하고 모니터링할 수 있습니다.

