Codelab นี้จะสอนวิธีสร้างแบบฟอร์มลงชื่อเข้าใช้ที่ปลอดภัย เข้าถึงได้ และใช้งานง่ายขึ้น
คุณสร้างแบบฟอร์มใน Codepen หรือสร้างไฟล์ในเครื่องได้ สิ่งที่คุณจะได้เรียนรู้
- วิธีอัปเดตองค์ประกอบแบบฟอร์มเชิงความหมายเพื่อเปิดใช้ฟังก์ชันในตัวของเบราว์เซอร์ เช่น การป้อนข้อความอัตโนมัติ
- การออกแบบแบบฟอร์มที่ปรับเปลี่ยนตามอุปกรณ์
- คำแนะนำเกี่ยวกับความสามารถในการใช้งานแบบฟอร์ม

1. ใช้ HTML ที่มีความหมาย
ใช้คอมโพเนนต์ต่อไปนี้ที่สร้างขึ้นมาเพื่อการทำงาน
<form><section><label><button>
องค์ประกอบเหล่านี้ช่วยให้ฟังก์ชันการทำงานของเบราว์เซอร์ในตัวทำงานได้ ปรับปรุง การช่วยเหลือพิเศษ และเพิ่มความหมายให้กับมาร์กอัป
คัดลอกและวางข้อความต่อไปนี้ลงในเครื่องมือแก้ไข HTML
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>คลิกในตัวอย่างเพื่อดูแบบฟอร์มลงชื่อเข้าใช้
HTML ที่คุณเพิ่มนั้นถูกต้องและใช้ได้ แต่การจัดรูปแบบเบราว์เซอร์เริ่มต้น ทำให้ดูไม่ดีและใช้งานยาก โดยเฉพาะในอุปกรณ์เคลื่อนที่
2. ออกแบบสำหรับหน้าจอสัมผัส
ปรับระยะห่างจากขอบ ระยะขอบ และขนาดแบบอักษรเพื่อให้ข้อมูลที่ป้อนทำงานได้ดีบนอุปกรณ์หน้าจอสัมผัส เช่น โทรศัพท์มือถือ
คัดลอก CSS ต่อไปนี้และวางลงในเครื่องมือแก้ไข CSS
คลิกแสดงตัวอย่างเพื่อดูแบบฟอร์มลงชื่อเข้าใช้ที่เพิ่งจัดรูปแบบ
ซึ่งเป็นโค้ดจำนวนมาก สิ่งสำคัญที่ควรทราบคือการเปลี่ยนแปลงขนาด ดังนี้
- เพิ่ม
paddingและmarginไปยังอินพุตแล้ว font-sizeแตกต่างกันสำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อป
ตัวเลือก :invalid ใช้เพื่อระบุเมื่ออินพุตมีค่าที่ไม่ถูกต้อง
ฟีเจอร์นี้ยังใช้งานไม่ได้
เลย์เอาต์ CSS ออกแบบสำหรับมือถือเป็นอันดับแรก
- CSS เริ่มต้นมีไว้สำหรับวิวพอร์ตที่มีความกว้างน้อยกว่า 450 พิกเซล
- ส่วนการค้นหาสื่อจะกำหนดการลบล้างสำหรับ Viewport ที่มีความกว้างอย่างน้อย 450 พิกเซล
เมื่อสร้างแบบฟอร์มของคุณเองในลักษณะนี้ สิ่งสำคัญอย่างยิ่งในขั้นตอนนี้คือการทดสอบโค้ดในอุปกรณ์จริงบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
- ข้อความป้ายกำกับและข้อความที่ป้อนอ่านได้ไหม โดยเฉพาะสำหรับผู้ที่มีสายตาเลือนราง
- ช่องป้อนข้อมูลและปุ่มลงชื่อเข้าใช้มีขนาดใหญ่พอที่จะใช้เป็นเป้าหมายการสัมผัสสำหรับนิ้วโป้งหรือไม่
3. เพิ่มแอตทริบิวต์อินพุตเพื่อเปิดใช้ฟีเจอร์เบราว์เซอร์ในตัว
เปิดใช้เบราว์เซอร์เพื่อจัดเก็บและป้อนค่าอินพุตอัตโนมัติ รวมถึงให้สิทธิ์เข้าถึง ฟีเจอร์การจัดการรหัสผ่านในตัว
อัปเดต HTML ในโปรแกรมแก้ไขด้วยข้อมูลต่อไปนี้
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
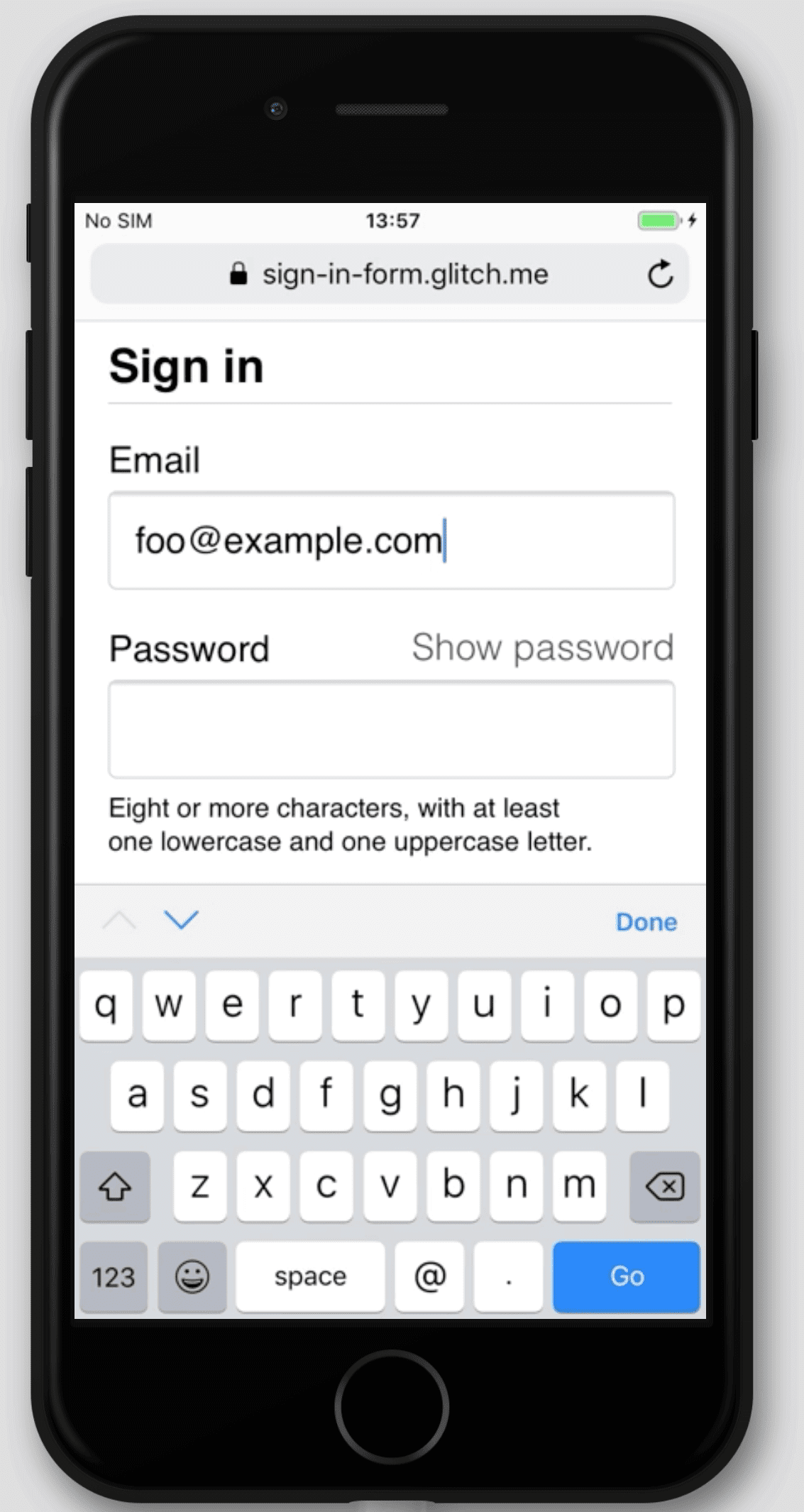
ดูแอปอีกครั้ง แล้วคลิกอีเมล คุณจะเห็นว่าโฟกัสย้ายไปที่ช่องป้อนอีเมล ตอนนี้ป้ายกำกับเชื่อมโยงกับอินพุตนี้แล้วตามแอตทริบิวต์
for="email"โปรแกรมอ่านหน้าจอจะอ่านออกเสียงข้อความป้ายกำกับเมื่อป้ายกำกับ หรืออินพุตที่เชื่อมโยงของป้ายกำกับได้รับโฟกัสโฟกัสอินพุตอีเมลบนอุปกรณ์เคลื่อนที่
สังเกตว่าแป้นพิมพ์ได้รับการเพิ่มประสิทธิภาพสำหรับการพิมพ์อีเมลอย่างไร ตัวอย่างเช่น อักขระ
@และ.อาจแสดงบนแป้นพิมพ์หลัก และระบบปฏิบัติการอาจแสดงอีเมลที่จัดเก็บไว้เหนือแป้นพิมพ์ ซึ่งเกิดขึ้นเนื่องจากมีการใช้แอตทริบิวต์type="email"กับองค์ประกอบ<input>พิมพ์ข้อความลงในช่องป้อนรหัสผ่าน ระบบจะซ่อนข้อความโดยค่าเริ่มต้น เนื่องจากมีการใช้แอตทริบิวต์
type="password"กับองค์ประกอบ- แอตทริบิวต์
autocomplete,name,idและtypeช่วยให้เบราว์เซอร์ เข้าใจบทบาทของข้อมูลที่ป้อนเพื่อจัดเก็บข้อมูลที่ใช้ได้ในภายหลังสำหรับ การป้อนข้อความอัตโนมัติและเครื่องมือจัดการรหัสผ่าน
- แอตทริบิวต์
มุ่งเน้นที่การป้อนอีเมลในอุปกรณ์เดสก์ท็อปและพิมพ์ข้อความ หากคุณจัดเก็บอีเมลไว้ในเบราว์เซอร์หรือเครื่องมือจัดการรหัสผ่าน คุณอาจเห็นกล่องโต้ตอบที่ให้คุณเลือกจากอีเมลที่จัดเก็บไว้เหล่านั้น แอตทริบิวต์
autocomplete="username"ที่ใช้กับอินพุตอีเมล
autocomplete="username"และautocomplete="current-password"ช่วยให้เบราว์เซอร์ ใช้ค่าที่จัดเก็บไว้เพื่อป้อนข้อมูลอัตโนมัติ
เบราว์เซอร์ต่างๆ ใช้เทคนิคที่แตกต่างกัน เพื่อพิจารณาระดับของข้อมูลในแบบฟอร์มและเปิดใช้การป้อนข้อความอัตโนมัติสำหรับเว็บไซต์ต่างๆ เพิ่มและนำแอตทริบิวต์ออกเพื่อลองใช้ด้วยตัวคุณเอง
การทดสอบพฤติกรรมในแพลตฟอร์มต่างๆ เป็นสิ่งสำคัญอย่างยิ่ง คุณควรป้อนค่าและส่งแบบฟอร์มในเบราว์เซอร์ต่างๆ บนอุปกรณ์ต่างๆ
CodePen ของคุณควรมีลักษณะดังนี้
4. เพิ่มปุ่มเปิด/ปิดเพื่อแสดงรหัสผ่าน
ผู้เชี่ยวชาญด้านความสามารถในการใช้งานขอแนะนำอย่างยิ่งให้เพิ่มไอคอนหรือปุ่มที่ช่วยให้ผู้ใช้ดูข้อความที่ป้อนในช่องรหัสผ่าน คุณไม่สามารถทำเช่นนี้ได้โดยตรง จึงต้องเพิ่มด้วย JavaScript
โค้ดที่ใช้เพิ่มฟังก์ชันการทำงานนี้นั้นตรงไปตรงมา ตัวอย่างนี้ใช้ข้อความ ไม่ใช่ไอคอน
อัปเดต CodePen ดังนี้
แทนที่ส่วนรหัสผ่านด้วย HTML ต่อไปนี้
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>เพิ่ม CSS ต่อไปนี้ที่ด้านล่างของไฟล์
style.cssbutton#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }ซึ่งจะทำให้ปุ่มแสดงรหัสผ่านดูเหมือนข้อความธรรมดาและแสดงปุ่มนี้ ที่มุมขวาบนของส่วนรหัสผ่าน
เพิ่มข้อมูลต่อไปนี้ลงในเครื่องมือแก้ไข JavaScript เพื่อสลับการแสดงรหัสผ่านและตั้งค่า
aria-labelที่เหมาะสมconst passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
ลองใช้ตรรกะการแสดงรหัสผ่าน และทำขั้นตอนที่ 4 ซ้ำในเบราว์เซอร์หลายเบราว์เซอร์บนระบบปฏิบัติการที่แตกต่างกัน
คำนึงถึงประสบการณ์ของผู้ใช้ ผู้ใช้จะสังเกตเห็นแสดงรหัสผ่านและเข้าใจ หรือไม่ มีวิธีที่ดีกว่านี้ในการให้บริการฟังก์ชันนี้ไหม ตอนนี้เป็นเวลาที่เหมาะ ที่จะลองการทดสอบความสามารถในการใช้งานแบบลดต้นทุน กับกลุ่มเพื่อนหรือเพื่อนร่วมงานเล็กๆ
หากต้องการทำความเข้าใจวิธีการทำงานของฟังก์ชันนี้สำหรับโปรแกรมอ่านหน้าจอ ให้ติดตั้งส่วนขยาย ChromeVox แบบคลาสสิก
แล้วไปยังส่วนต่างๆ ของแบบฟอร์ม ค่า aria-label ทำงานได้ตามที่ตั้งใจไว้ไหม
บางเว็บไซต์ เช่น Gmail จะใช้ไอคอนแทนข้อความเพื่อเปิด/ปิดการแสดงรหัสผ่าน เมื่อทำ Codelab นี้เสร็จแล้ว คุณจะ นำไปใช้กับรูปภาพ SVG ได้ ดูไอคอน Material Design
โค้ดของคุณควรมีลักษณะดังนี้
5. เพิ่มการตรวจสอบแบบฟอร์ม
คุณช่วยให้ผู้ใช้ป้อนข้อมูลได้อย่างถูกต้องได้โดยอนุญาตให้ผู้ใช้ตรวจสอบความถูกต้องของข้อมูลก่อนส่งแบบฟอร์ม และแสดงให้ผู้ใช้เห็นว่าต้องเปลี่ยนแปลงอะไร
องค์ประกอบและแอตทริบิวต์ของแบบฟอร์ม HTML มีฟีเจอร์ในตัวสำหรับการตรวจสอบพื้นฐาน แต่คุณควรใช้ JavaScript เพื่อทำการตรวจสอบที่แข็งแกร่งยิ่งขึ้นในขณะที่ผู้ใช้ ป้อนข้อมูลและเมื่อผู้ใช้พยายามส่งแบบฟอร์ม
ขั้นตอนนี้ใช้ Constraint Validation API (ซึ่งรองรับอย่างกว้างขวาง) เพื่อเพิ่มการตรวจสอบที่กำหนดเองด้วย UI ของเบราว์เซอร์ในตัวที่ตั้งค่าโฟกัสและแสดงข้อความแจ้ง
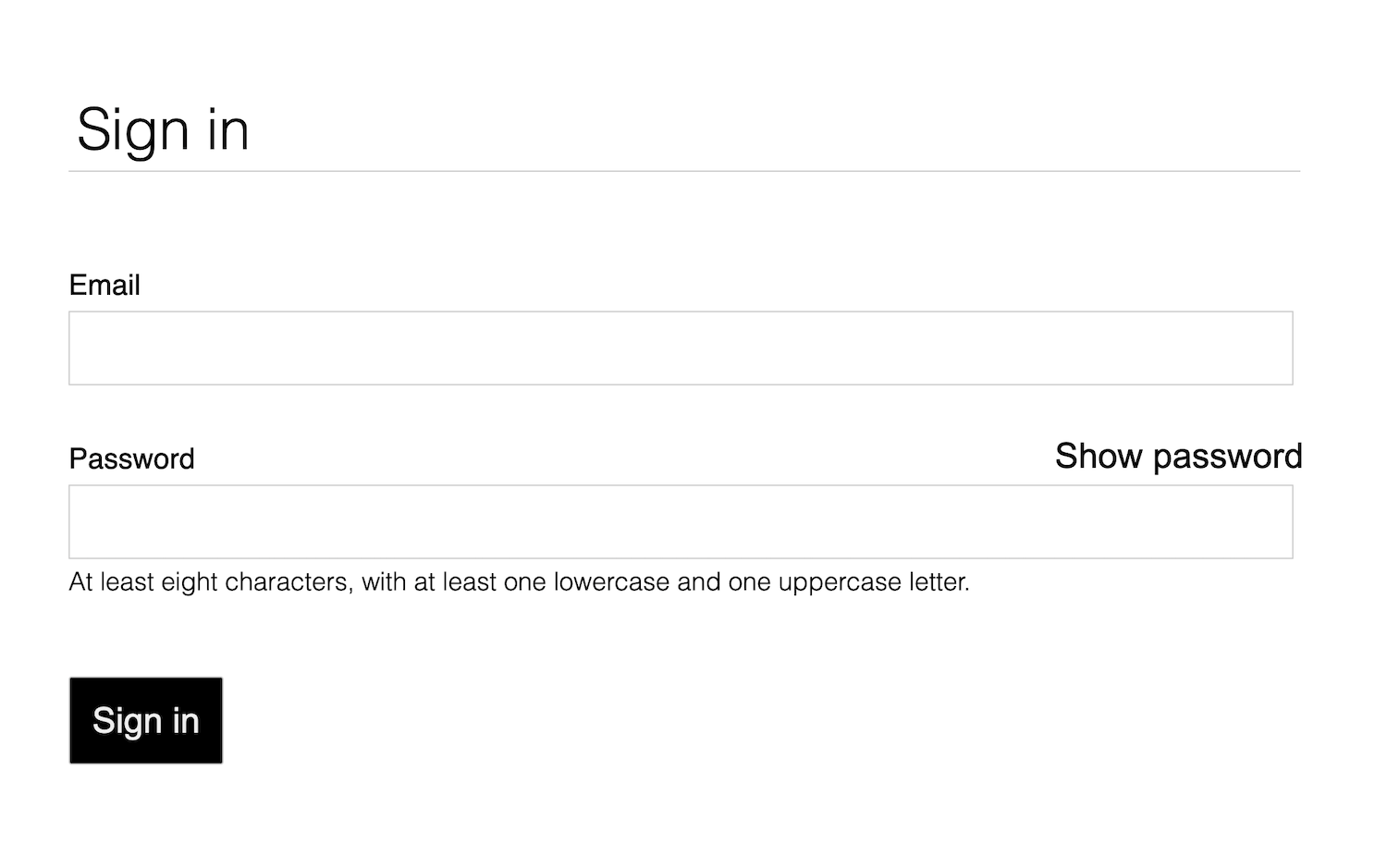
แจ้งให้ผู้ใช้ทราบข้อจำกัดสำหรับรหัสผ่านและข้อมูลอื่นๆ อย่าปล่อยให้ผู้ใช้เดา
อัปเดตส่วนรหัสผ่านของไฟล์
index.htmlโดยทำดังนี้<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>ซึ่งจะเพิ่มฟีเจอร์ใหม่ 2 อย่าง ได้แก่
- ข้อมูลเกี่ยวกับข้อจำกัดของรหัสผ่าน
aria-describedbyแอตทริบิวต์สำหรับการป้อนรหัสผ่าน โปรแกรมอ่านหน้าจอจะอ่าน ข้อความป้ายกำกับ ประเภทอินพุต (รหัสผ่าน) แล้วจึงอ่านคำอธิบาย
เพิ่ม CSS ต่อไปนี้ที่ด้านล่างของเครื่องมือแก้ไข CSS
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }เพิ่ม JavaScript ต่อไปนี้
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }ลองใช้แบบฟอร์ม
- ป้อนอีเมลที่ไม่ถูกต้อง แล้วคลิกลงชื่อเข้าใช้ เบราว์เซอร์จะแสดงคำเตือนโดยไม่ต้องใช้ JavaScript
- ป้อนอีเมลที่ถูกต้อง แล้วคลิกลงชื่อเข้าใช้โดยไม่ใช้รหัสผ่าน value เบราว์เซอร์จะแจ้งเตือนว่าคุณไม่ได้ระบุค่าที่ต้องกำหนดและตั้งค่าโฟกัส ที่ช่องป้อนรหัสผ่าน
- ป้อนรหัสผ่านที่ไม่ถูกต้อง แล้วคลิกลงชื่อเข้าใช้ ตอนนี้คุณจะเห็นข้อความที่แตกต่างกัน ขึ้นอยู่กับว่ามีอะไรผิดปกติ
ลองใช้วิธีต่างๆ เพื่อช่วยให้ผู้ใช้ป้อนอีเมลและรหัสผ่าน ช่องแบบฟอร์มรหัสผ่านที่ดีขึ้น มีคำแนะนำที่ชาญฉลาด
โค้ดของคุณควรมีลักษณะดังนี้
ไปให้ไกลกว่าเดิม
เมื่อทำ Codelab นี้เสร็จแล้ว คุณก็พร้อมที่จะเพิ่มฟีเจอร์อื่นๆ ที่สำคัญของ แบบฟอร์มลงชื่อเข้าใช้แล้ว
- เพิ่มลืมรหัสผ่านใช่ไหม ซึ่งเป็นปุ่มที่จะช่วยให้ผู้ใช้รีเซ็ตรหัสผ่านได้ง่ายขึ้น
- ลิงก์ไปยังเอกสารข้อกำหนดในการให้บริการและนโยบายความเป็นส่วนตัวเพื่อให้ผู้ใช้ทราบวิธีที่คุณปกป้องข้อมูลของตน
- พิจารณาสไตล์และการสร้างแบรนด์ และตรวจสอบว่าฟีเจอร์เพิ่มเติมเหล่านี้ตรงกับส่วนอื่นๆ ของเว็บไซต์
- เพิ่ม Analytics และ RUM เพื่อให้คุณทดสอบและตรวจสอบประสิทธิภาพและความสามารถในการใช้งานของการออกแบบแบบฟอร์มได้

