在此 Codelab 中,您将学习如何构建易于使用的安全登录表单。
您可以在 Codepen 中构建表单,也可以创建本地文件。 您将了解:
- 如何更新语义表单元素以启用浏览器内置功能,例如自动填充。
- 自适应表单设计。
- 有关表单易用性的建议。

1. 使用有意义的 HTML
使用以下为工作量身打造的元素:
<form><section><label><button>
这些元素支持内置的浏览器功能,可以提升无障碍水平,还能为标记添加含义。
将以下内容复制并粘贴到 HTML 编辑器中。
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>点击预览中的内容,查看登录表单。
您添加的 HTML 有效且正确,但默认浏览器样式使其看起来很糟糕且难以使用,尤其是在移动设备上。
2. 专为触摸屏设计
调整内边距、外边距和字体大小,确保输入在触屏设备(例如手机)上正常运行。
复制以下 CSS 并将其粘贴到 CSS 编辑器中。
点击预览,查看新样式的登录表单。
这可真是不少代码!需要注意的主要事项是尺寸的变化:
- 将
padding和margin添加到输入中。 font-size在移动设备和桌面设备上有所不同。
:invalid 选择器用于指示输入何时具有无效值。
此功能尚无法使用。
CSS 布局采用移动优先原则:
- 默认 CSS 适用于宽度小于 450 像素的视口。
- 媒体查询部分为宽度至少为 450 像素的视口设置了替换项。
在构建自己的此类表单时,在此流程阶段,务必要在桌面设备和移动设备上测试代码:
- 标签和输入文本是否可读,尤其是对于弱视用户而言?
- 输入内容和登录按钮是否足够大,可供用户用拇指作为触摸目标?
3. 添加输入源属性以启用内置浏览器功能
使浏览器能够存储和自动填充输入值,并提供对内置密码管理功能的访问权限。
使用以下内容更新编辑器中的 HTML:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
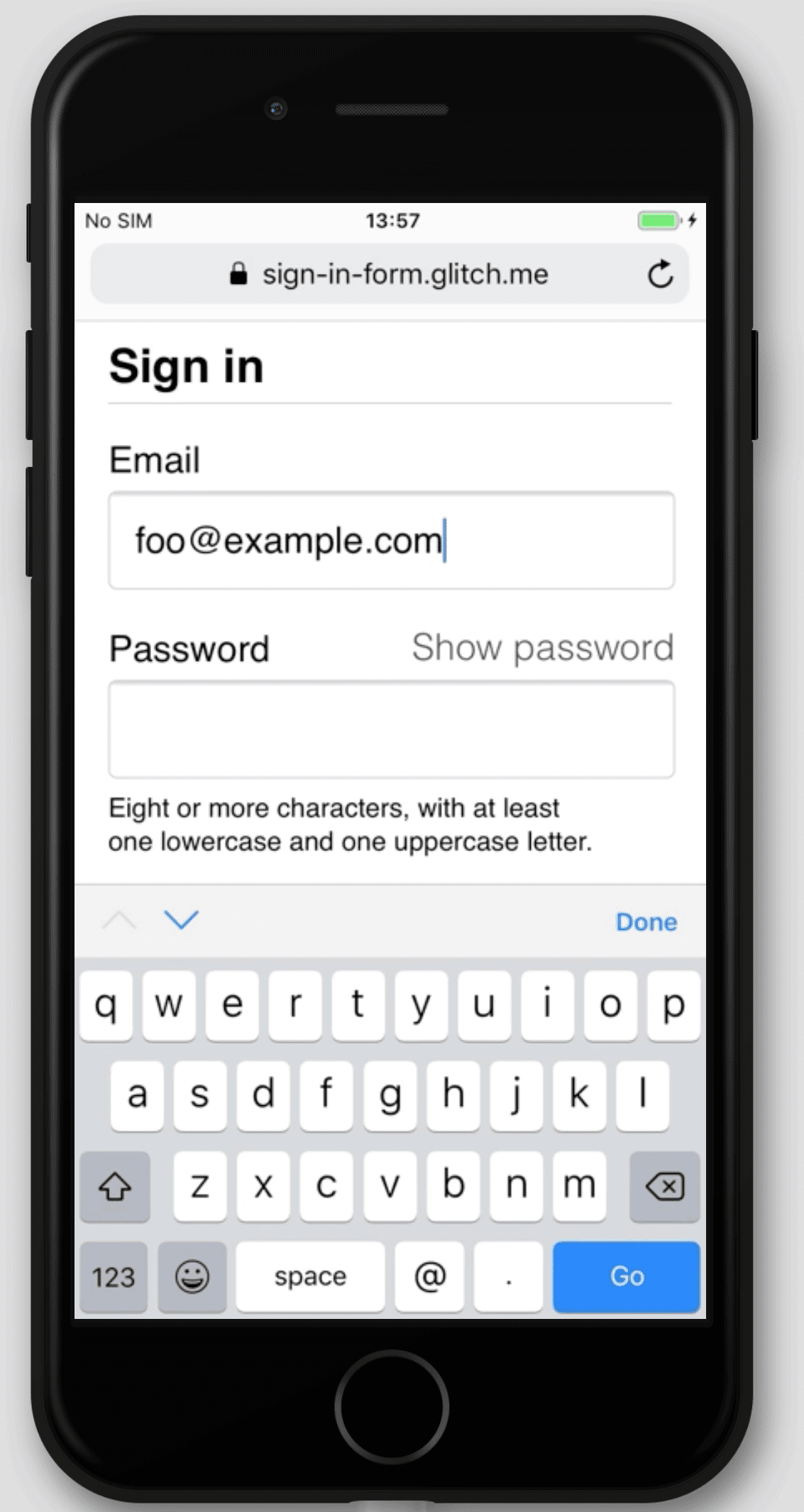
再次查看您的应用,然后点击电子邮件。您会注意到,焦点会移至“电子邮件”输入框。根据
for="email"属性,该标签现在与此输入相关联。当标签或与标签关联的输入获得焦点时,屏幕阅读器会读出标签文本。在移动设备上聚焦电子邮件输入。
请注意,键盘已针对输入电子邮件地址进行了优化。例如,
@和.字符可能会显示在主键盘上,并且操作系统可能会在键盘上方显示已存储的电子邮件。之所以会发生这种情况,是因为type="email"属性应用于<input>元素。在密码输入框中输入一些文本。由于该元素应用了
type="password"属性,因此文本默认处于隐藏状态。- 借助
autocomplete、name、id和type属性,浏览器可以了解输入的角色,以便存储可供日后用于自动填充和密码管理工具的数据。
- 借助
在桌面设备上将焦点放在电子邮件输入框中,然后输入一些文字。 如果您在浏览器或密码管理工具中存储了任何电子邮件地址,您可能会看到一个对话框,其中列出了这些存储的电子邮件地址,供您选择。应用于电子邮件输入的
autocomplete="username"属性。
autocomplete="username"和autocomplete="current-password"可帮助浏览器使用存储的值自动填充字段。
不同的浏览器使用不同的技术来确定表单输入的角色,并为各种不同的网站提供自动填充功能。您可以自行添加和移除属性来尝试此功能。
测试跨平台的行为非常重要。您应在不同设备上的不同浏览器中输入值并提交表单。
此时,您的 CodePen 应如下所示:
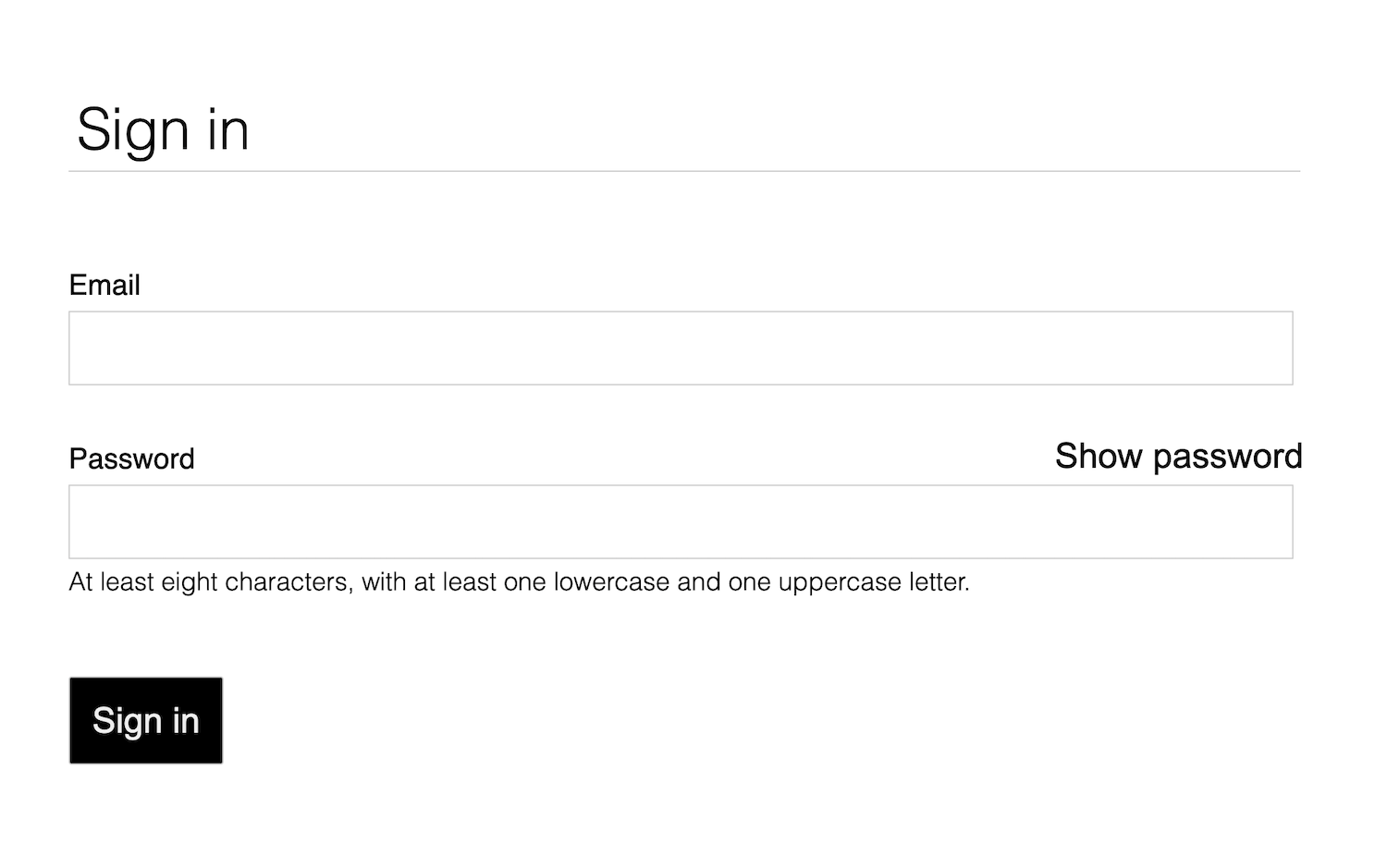
4. 添加了用于显示/隐藏密码的切换开关
可用性专家强烈建议添加一个图标或按钮,让用户查看在密码字段中输入的文字。没有内置方法可以实现此目的,因此您需要使用 JavaScript 添加此功能。
添加此功能的代码非常简单。此示例使用文字,而不是图标。
按如下方式更新 CodePen:
将密码部分替换为以下 HTML:
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>将以下 CSS 添加到
style.css文件的底部:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }这会使显示密码按钮看起来像纯文本,并将其显示在密码部分的右上角。
在 JavaScript 编辑器中添加以下内容,以切换密码显示并设置相应的
aria-label:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
尝试显示密码逻辑,并在不同操作系统上的多个浏览器中重复执行第 4 步。
考虑用户体验。用户会注意到显示密码并理解其含义吗?有没有更好的方式来提供此功能?此时,您可以尝试与一小群朋友或同事进行折扣可用性测试。
如需了解此功能如何适用于屏幕阅读器,请安装 ChromeVox 经典版扩展程序,然后浏览表单。aria-label 值是否按预期运行?
某些网站(例如 Gmail)使用图标而非文字来切换密码显示状态。完成此 Codelab 后,您可以使用 SVG 图片实现此效果。不妨看看 Material Design 图标。
此时,您的代码应如下所示:
5. 添加表单验证
如果您允许用户在提交表单之前验证其数据,并向其显示需要更改的内容,则可以帮助用户正确输入数据。
HTML 表单元素和属性具有用于基本验证的内置功能,但您还应使用 JavaScript 在用户输入数据和尝试提交表单时执行更为可靠的验证。
此步骤使用约束验证 API(受到广泛支持),通过内置的浏览器界面添加自定义验证,以设置焦点和显示提示。
告知用户密码和任何其他输入的限制条件。不要让他们猜测!
更新
index.html文件的密码部分:<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>此版本新增了两项功能:
- 有关密码限制的信息
- 用于密码输入的
aria-describedby属性。屏幕阅读器会读出标签文本、输入类型(密码),然后读出说明。
将以下 CSS 添加到 CSS 编辑器的底部。
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }添加以下 JavaScript:
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }尝试使用您的表单。
- 输入无效的电子邮件地址,然后点击登录。浏览器会显示警告,无需 JavaScript。
- 输入有效的电子邮件地址,然后点击 Sign in(登录),但不输入密码值。浏览器会警告您缺少必填值,并将焦点设置在密码输入上。
- 输入无效密码,然后点击登录。现在,您会看到不同的消息,具体取决于问题是什么。
尝试使用不同的方式帮助用户输入电子邮件地址和密码。 改进的密码表单字段提供了一些巧妙的建议。
此时,您的代码应如下所示:
继续前行
现在,您已完成本 Codelab,接下来可以添加其他重要的登录表单功能:
- 添加了忘记密码?按钮,方便用户重置密码。
- 链接到您的服务条款和隐私权政策文档,以便用户了解您如何保护他们的数据。
- 考虑风格和品牌,并确保这些附加功能与您网站的其余部分相符。
- 添加 Analytics 和 RUM,以便您可以测试和监控表单设计的性能和易用性。

