In diesem Codelab erfahren Sie, wie Sie ein Anmeldeformular erstellen, das sicher, barrierefrei und benutzerfreundlicher ist.
Sie können das Formular in Codepen erstellen oder lokale Dateien erstellen. Sie erfahren:
- So aktualisieren Sie semantische Formularelemente, um integrierte Browserfunktionen wie die automatische Vervollständigung zu aktivieren.
- Responsives Formulardesign.
- Ratschläge zur Benutzerfreundlichkeit von Formularen.

1. Sinnvolles HTML verwenden
Verwenden Sie diese Elemente, die für den Job entwickelt wurden:
<form><section><label><button>
Diese Elemente ermöglichen integrierte Browserfunktionen, verbessern die Barrierefreiheit und verleihen Ihrem Markup Bedeutung.
Kopieren Sie den folgenden Code und fügen Sie ihn in den HTML-Editor ein.
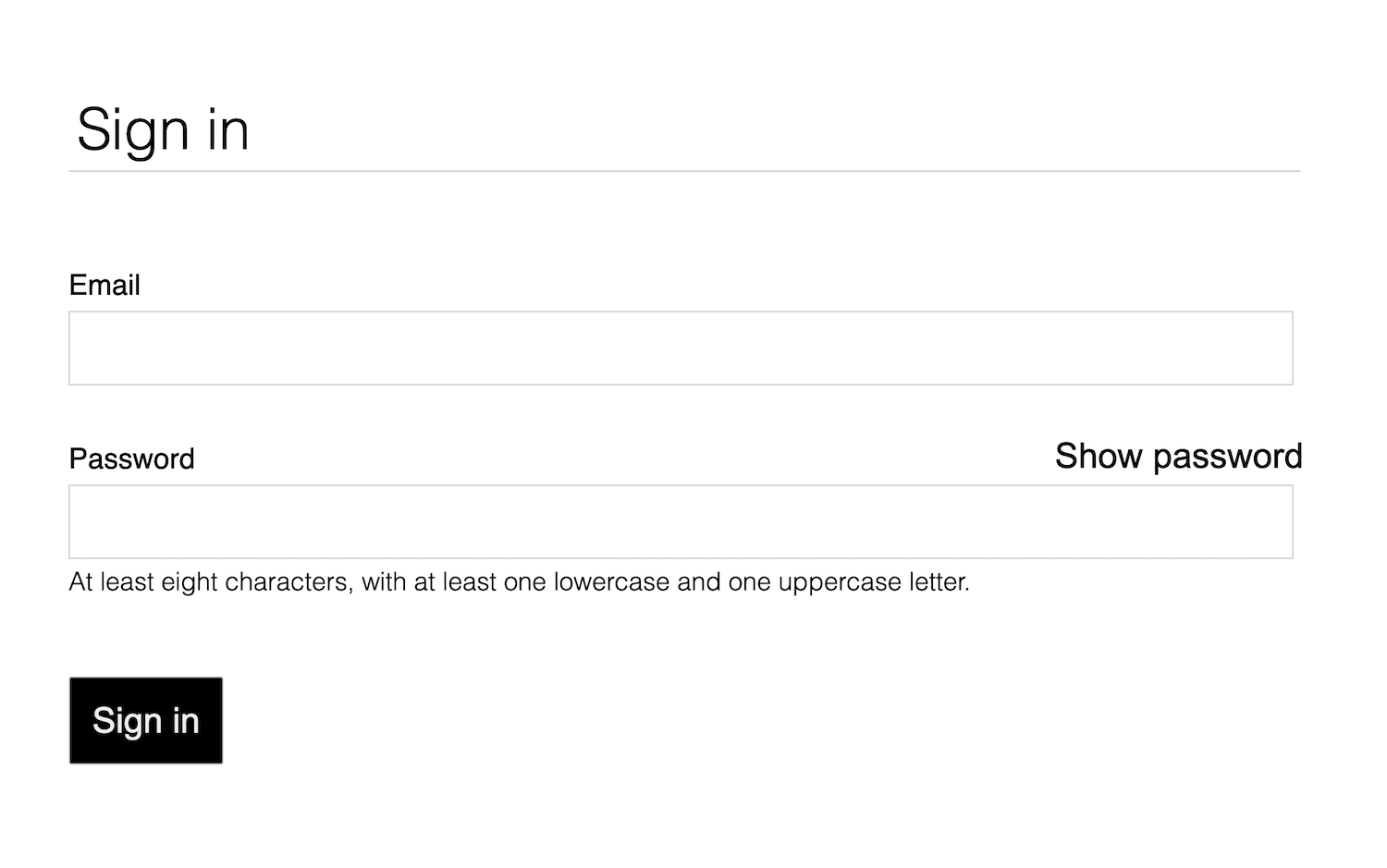
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>Klicken Sie in die Vorschau, um das Anmeldeformular aufzurufen.
Der von Ihnen hinzugefügte HTML-Code ist gültig und korrekt, aber das Standard-Browser-Styling macht ihn unansehnlich und schwer zu verwenden, insbesondere auf Mobilgeräten.
2. Für Touchscreens entwickeln
Passen Sie den Innen- und Außenabstand sowie die Schriftgrößen an, damit die Eingaben auf Touchscreen-Geräten wie Smartphones gut funktionieren.
Kopieren Sie das folgende CSS und fügen Sie es in Ihren CSS-Editor ein.
Klicken Sie auf die Vorschau, um sich das neu gestaltete Anmeldeformular anzusehen.
Das ist eine ganze Menge Code. Die wichtigsten Änderungen betreffen die Größen:
paddingundmarginwerden den Eingaben hinzugefügt.font-sizeist für Mobilgeräte und Computer unterschiedlich.
Mit der Auswahl :invalid wird angegeben, wann eine Eingabe einen ungültigen Wert hat.
Das funktioniert noch nicht.
Das CSS-Layout ist für Mobilgeräte optimiert:
- Das Standard-CSS ist für Darstellungsbereiche mit einer Breite von weniger als 450 Pixeln vorgesehen.
- Im Media-Query-Abschnitt werden Überschreibungen für Darstellungsbereiche festgelegt, die mindestens 450 Pixel breit sind.
Wenn Sie ein eigenes Formular wie dieses erstellen, ist es an diesem Punkt des Prozesses sehr wichtig, Ihren Code auf echten Geräten auf dem Computer und auf Mobilgeräten zu testen:
- Sind das Label und der Eingabetext gut lesbar, insbesondere für Menschen mit eingeschränktem Sehvermögen?
- Sind die Eingabefelder und die Schaltfläche Anmelden groß genug, um als Tippziele für Daumen verwendet zu werden?
3. Eingabeattribute hinzufügen, um integrierte Browserfunktionen zu aktivieren
Ermöglicht dem Browser, Eingabewerte zu speichern und automatisch auszufüllen, und bietet Zugriff auf integrierte Funktionen zur Passwortverwaltung.
Aktualisieren Sie den HTML-Code in Ihrem Editor mit dem Folgenden:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
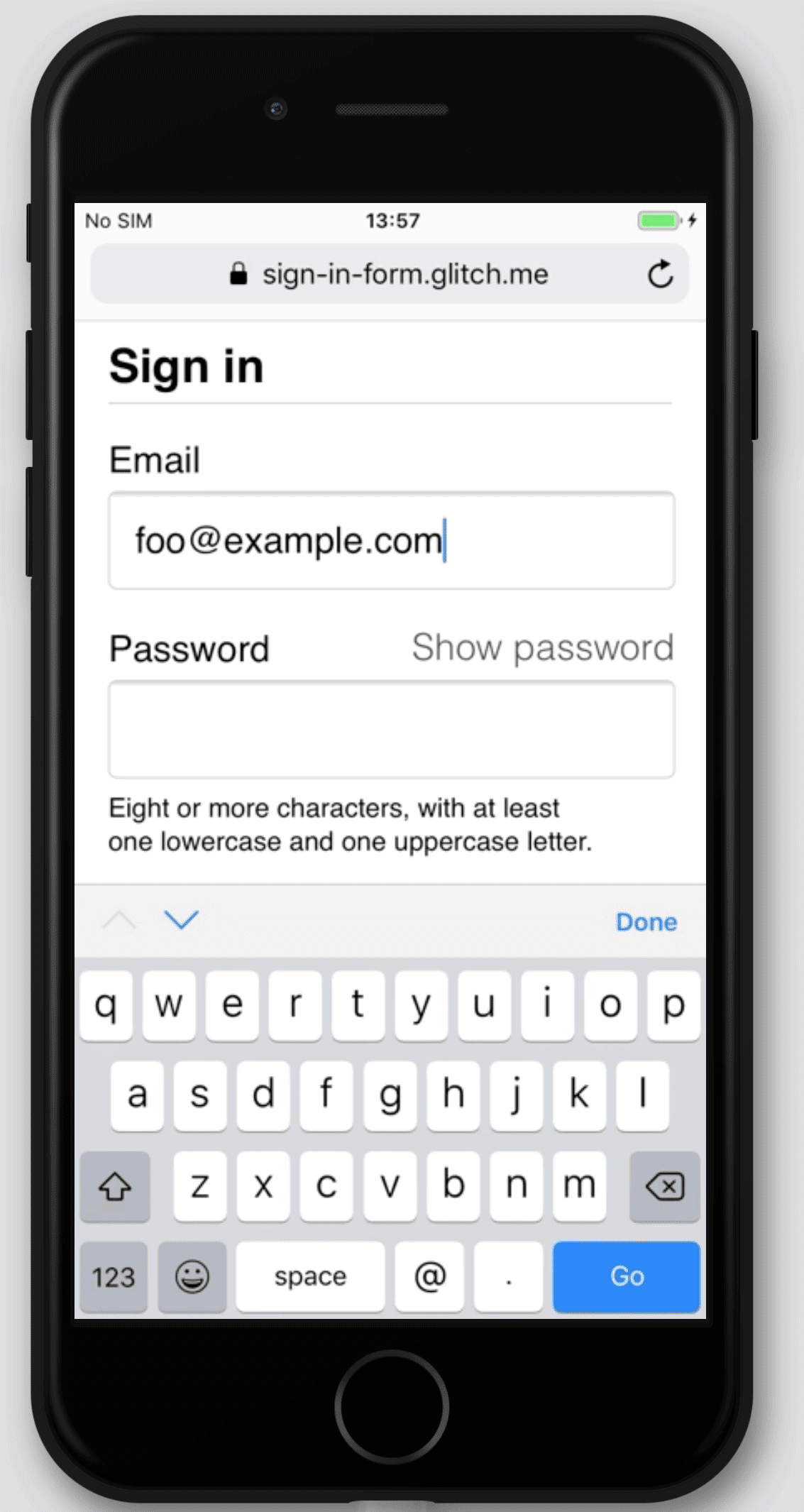
Sehen Sie sich Ihre App noch einmal an und klicken Sie dann auf E-Mail. Der Fokus wird auf das E‑Mail-Eingabefeld verschoben. Das Label ist jetzt gemäß dem Attribut
for="email"mit dieser Eingabe verknüpft. Screenreader lesen den Labeltext vor, wenn das Label oder die zugehörige Eingabe fokussiert wird.Fokus auf die E‑Mail-Eingabe auf einem Mobilgerät
Die Tastatur ist für die Eingabe einer E‑Mail-Adresse optimiert. Beispielsweise können die Zeichen
@und.auf der primären Tastatur angezeigt werden und das Betriebssystem kann gespeicherte E‑Mail-Adressen über der Tastatur anzeigen. Das liegt daran, dass das Attributtype="email"auf ein<input>-Element angewendet wird.Geben Sie Text in das Passwortfeld ein. Der Text ist standardmäßig ausgeblendet, da das Attribut
type="password"auf das Element angewendet wurde.- Die Attribute
autocomplete,name,idundtypehelfen Browsern, die Rolle von Eingaben zu verstehen, um Daten zu speichern, die später für Autofill und Passwortmanager verwendet werden können.
- Die Attribute
Konzentrieren Sie sich auf die E‑Mail-Eingabe auf einem Computer und geben Sie etwas Text ein. Wenn Sie E‑Mail-Adressen in Ihrem Browser oder einem Passwortmanager gespeichert haben, wird wahrscheinlich ein Dialogfeld angezeigt, in dem Sie eine dieser gespeicherten E‑Mail-Adressen auswählen können. Das Attribut
autocomplete="username", das auf die E-Mail-Eingabe angewendet wird.
autocomplete="username"undautocomplete="current-password"helfen Browsern, gespeicherte Werte zum automatischen Ausfüllen der Eingaben zu verwenden.
Verschiedene Browser verwenden unterschiedliche Techniken, um die Rolle von Formulareingaben zu ermitteln und die automatische Vervollständigung für eine Reihe verschiedener Websites zu ermöglichen. Fügen Sie Attribute hinzu und entfernen Sie sie, um es selbst auszuprobieren.
Es ist äußerst wichtig, das Verhalten plattformübergreifend zu testen. Sie sollten Werte eingeben und das Formular in verschiedenen Browsern auf verschiedenen Geräten senden.
So sollte Ihr CodePen an dieser Stelle aussehen:
4. Schaltfläche zum Einblenden des Passworts hinzufügen
Usability-Experten empfehlen dringend, ein Symbol oder eine Schaltfläche hinzuzufügen, mit der Nutzer den im Feld Passwort eingegebenen Text sehen können. Es gibt keine integrierte Möglichkeit, dies zu tun. Sie müssen es also mit JavaScript hinzufügen.
Der Code zum Hinzufügen dieser Funktion ist einfach. In diesem Beispiel wird Text anstelle eines Symbols verwendet.
Aktualisieren Sie Ihren CodePen so:
Ersetzen Sie den Passwortabschnitt durch den folgenden HTML-Code:
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>Fügen Sie der Datei
style.cssdas folgende CSS hinzu:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }Dadurch sieht die Schaltfläche Passwort anzeigen wie normaler Text aus und wird oben rechts im Passwortbereich angezeigt.
Fügen Sie Folgendes in den JavaScript-Editor ein, um die Passwortanzeige umzuschalten und den entsprechenden
aria-labelfestzulegen:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
Testen Sie die Logik zum Anzeigen des Passworts und wiederholen Sie den vierten Schritt in mehreren Browsern und auf verschiedenen Betriebssystemen.
Nutzerfreundlichkeit berücksichtigen Werden Nutzer die Option Passwort anzeigen bemerken und verstehen? Gibt es eine bessere Möglichkeit, diese Funktion bereitzustellen? Das ist ein guter Zeitpunkt, um Usability-Tests für Rabatte mit einer kleinen Gruppe von Freunden oder Kollegen durchzuführen.
Wenn Sie wissen möchten, wie diese Funktion für Screenreader funktioniert, installieren Sie die ChromeVox Classic-Erweiterung und navigieren Sie durch das Formular. Funktionieren die aria-label-Werte wie vorgesehen?
Auf einigen Websites, z. B. Gmail, wird die Passwortanzeige über Symbole statt über Text ein- und ausgeschaltet. Wenn Sie dieses Codelab abgeschlossen haben, können Sie diese Funktion mit SVG-Bildern implementieren. Material Design-Symbole
So sollte Ihr Code jetzt aussehen:
5. Formularvalidierung hinzufügen
Sie können Nutzern helfen, ihre Daten richtig einzugeben, indem Sie ihnen ermöglichen, ihre Daten vor dem Absenden des Formulars zu validieren und ihnen zeigen, was sie ändern müssen.
HTML-Formularelemente und ‑Attribute haben integrierte Funktionen für die grundlegende Validierung. Sie sollten aber auch JavaScript verwenden, um eine robustere Validierung durchzuführen, während Nutzer Daten eingeben und wenn sie versuchen, das Formular zu senden.
In diesem Schritt wird die Constraint Validation API verwendet, die weitgehend unterstützt wird, um benutzerdefinierte Validierung mit integrierter Browser-UI hinzuzufügen, die den Fokus festlegt und Aufforderungen anzeigt.
Informieren Sie Nutzer über die Einschränkungen für Passwörter und andere Eingaben. Lassen Sie sie nicht raten.
Aktualisieren Sie den Passwortabschnitt der Datei
index.html:<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>Dadurch werden zwei neue Funktionen hinzugefügt:
- Informationen zu Passwortanforderungen
- Ein
aria-describedby-Attribut für die Passworteingabe. Screenreader lesen den Labeltext, den Eingabetyp (Passwort) und dann die Beschreibung vor.
Fügen Sie das folgende CSS am Ende des CSS-Editors ein.
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }Fügen Sie das folgende JavaScript hinzu:
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }Versuchen Sie, das Formular zu verwenden.
- Geben Sie eine ungültige E‑Mail-Adresse ein und klicken Sie auf Anmelden. Der Browser zeigt eine Warnung an, ohne dass JavaScript erforderlich ist.
- Geben Sie eine gültige E-Mail-Adresse ein, klicken Sie dann aber auf Anmelden, ohne ein Passwort einzugeben. Der Browser warnt Sie, dass ein erforderlicher Wert fehlt, und setzt den Fokus auf die Passworteingabe.
- Geben Sie ein ungültiges Passwort ein und klicken Sie auf Anmelden. Je nach Fehler werden unterschiedliche Informationen angezeigt.
Probieren Sie verschiedene Möglichkeiten aus, um Nutzern bei der Eingabe von E-Mail-Adressen und Passwörtern zu helfen. Better password form fields enthält einige clevere Vorschläge.
So sollte Ihr Code jetzt aussehen:
Weitere Informationen
Nachdem Sie dieses Codelab abgeschlossen haben, können Sie weitere wichtige Funktionen für das Anmeldeformular hinzufügen:
- Fügen Sie Passwort vergessen? hinzu, eine Schaltfläche, mit der Nutzer ihre Passwörter leichter zurücksetzen können.
- Verlinken Sie Ihre Nutzungsbedingungen und Datenschutzerklärung, damit Ihre Nutzer wissen, wie Sie ihre Daten schützen.
- Achten Sie auf Stil und Branding und darauf, dass diese zusätzlichen Funktionen zum Rest Ihrer Website passen.
- Fügen Sie Analytics und RUM hinzu, damit Sie die Leistung und Benutzerfreundlichkeit Ihres Formulardesigns testen und überwachen können.


