בשיעור הזה תלמדו איך ליצור טופס כניסה מאובטח, נגיש וקל יותר לשימוש.
אפשר ליצור את הטופס ב-Codepen או ליצור קבצים מקומיים. תלמדו:
- איך מעדכנים רכיבי טופס סמנטיים כדי להפעיל פונקציונליות מובנית בדפדפן, כמו מילוי אוטומטי.
- עיצוב רספונסיבי של טפסים.
- המלצות לשיפור השימושיות של הטופס.

1. שימוש ב-HTML בעל משמעות
כדאי להשתמש ברכיבים האלה שנוצרו במיוחד למטרה הזו:
<form><section><label><button>
האלמנטים האלה מאפשרים פונקציונליות מובנית בדפדפן, משפרים את הנגישות ומוסיפים משמעות לתגי העיצוב.
מעתיקים את הקוד הבא ומדביקים אותו בעורך ה-HTML.
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>לוחצים על התצוגה המקדימה כדי לראות את טופס הכניסה.
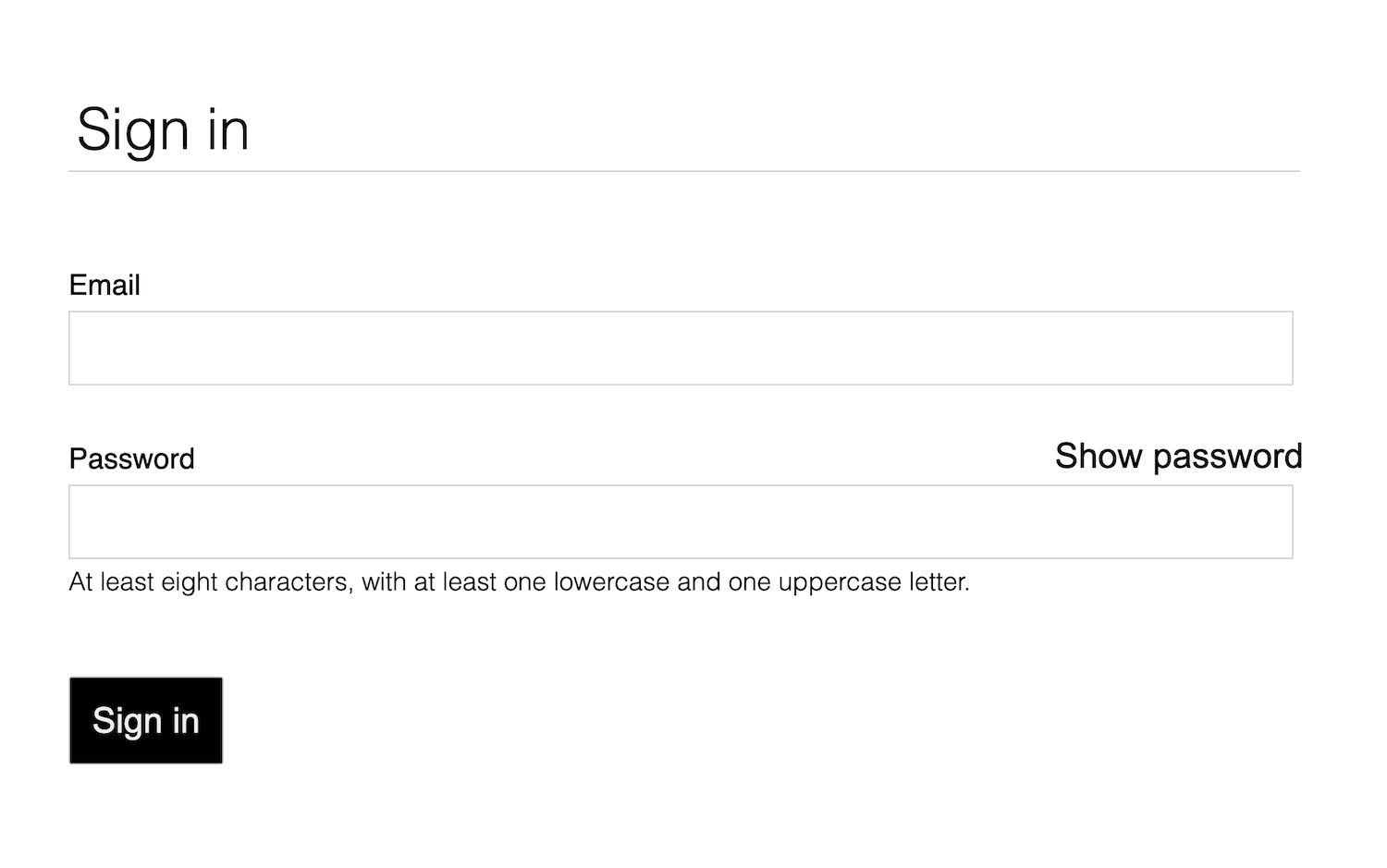
קוד ה-HTML שהוספתם תקין, אבל העיצוב שמוגדר כברירת מחדל בדפדפן גורם לו להיראות נורא וקשה לשימוש, במיוחד במכשירים ניידים.
2. עיצוב למסך מגע
כדאי להתאים את המרווח הפנימי, השוליים וגדלי הגופנים כדי לוודא שהקלט פועל בצורה טובה במכשירים עם מסך מגע, כמו טלפונים ניידים.
מעתיקים את ה-CSS הבא ומדביקים אותו בעורך ה-CSS.
לוחצים על התצוגה המקדימה כדי לראות את טופס הכניסה עם הסגנון החדש.
זה הרבה קוד! השינויים העיקריים שחשוב לדעת עליהם הם השינויים בגדלים:
-
paddingו-marginנוספו לקלט. -
font-sizeשונה בנייד ובמחשב.
הסלקטור :invalid משמש לציון מקרים שבהם ערך הקלט לא תקין.
האפשרות הזו עדיין לא זמינה.
פריסת ה-CSS מותאמת לניידים:
- קובץ ה-CSS שמוגדר כברירת מחדל מיועד לאזורי תצוגה ברוחב של פחות מ-450 פיקסלים.
- בקטע של שאילתת המדיה מוגדרים שינויים חריגים לגבי אזורי תצוגה ברוחב של לפחות 450 פיקסלים.
כשיוצרים טופס משלכם כמו זה, חשוב מאוד בשלב הזה בתהליך לבדוק את הקוד במכשירים אמיתיים במחשב ובנייד:
- האם התווית וטקסט הקלט קריאים, במיוחד לאנשים עם ליקוי ראייה?
- האם שדות הקלט והלחצן כניסה גדולים מספיק כדי לשמש כיעדי הקשה לאגודלים?
3. הוספת מאפייני קלט כדי להפעיל תכונות מובנות בדפדפן
הפעלת האפשרות לדפדפן לאחסן ערכי קלט ולמלא אותם אוטומטית, ומתן גישה לתכונות מובנות לניהול סיסמאות.
מעדכנים את קוד ה-HTML בכלי לעריכה עם הקוד הבא:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
צופים שוב באפליקציה ולוחצים על אימייל. תראו שהפוקוס עובר לשדה של כתובת האימייל. התווית משויכת עכשיו לקלט הזה, בהתאם למאפיין
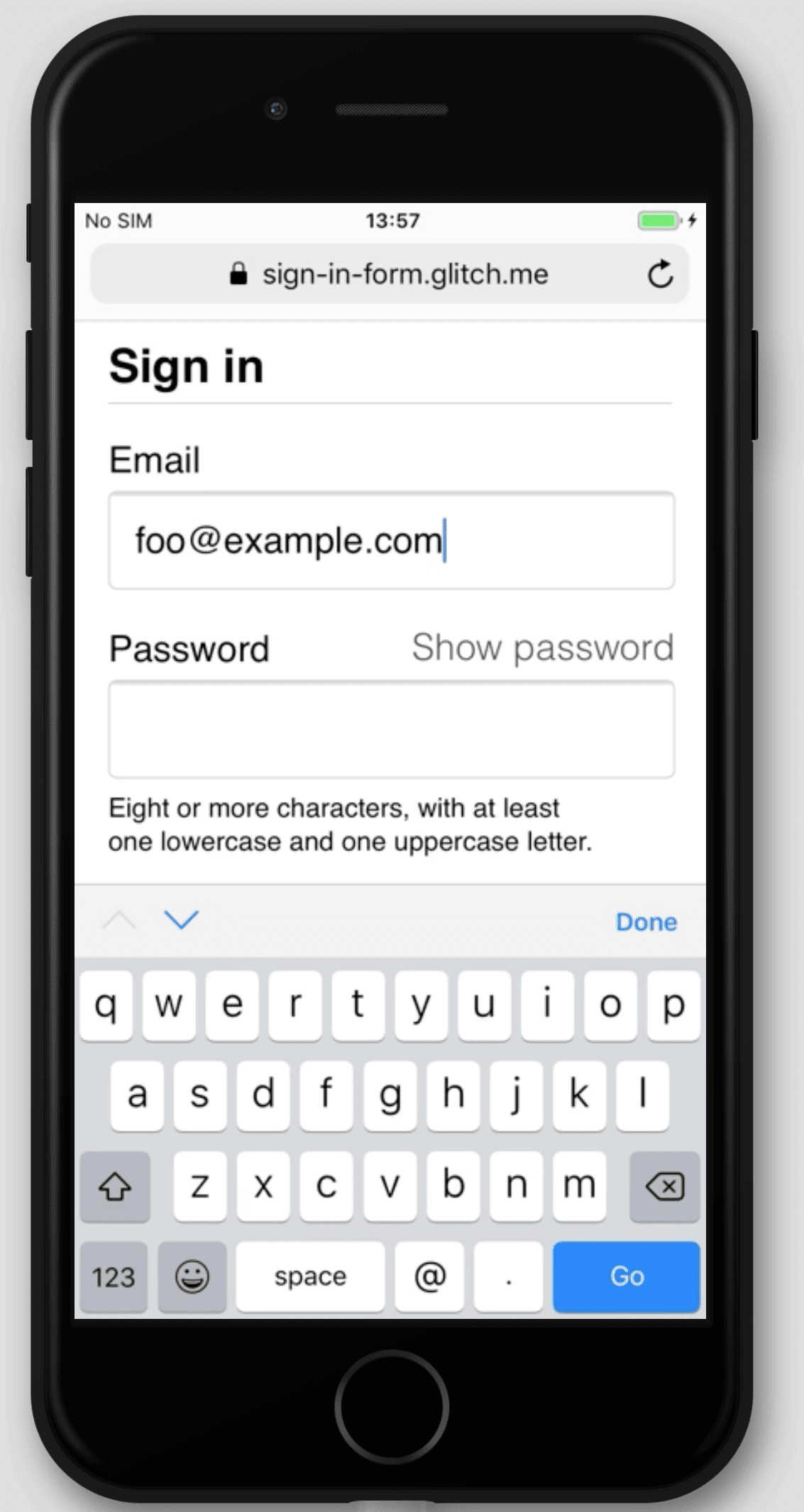
for="email". קוראי מסך מכריזים על טקסט התווית כשהתווית או הקלט המשויך לתווית מקבלים מיקוד.מתמקדים בשדה להזנת כתובת האימייל במכשיר נייד.
שימו לב שהמקלדת מותאמת להקלדת כתובת אימייל. לדוגמה, התווים
@ו-.עשויים להופיע במקלדת הראשית, ומערכת ההפעלה עשויה להציג אימיילים שמורים מעל המקלדת. הבעיה הזו מתרחשת כי המאפייןtype="email"מוחל על רכיב<input>.מקלידים טקסט כלשהו בשדה להזנת הסיסמה. הטקסט מוסתר כברירת מחדל כי המאפיין
type="password"הוחל על הרכיב.- המאפיינים
autocomplete,name,idו-typeעוזרים לדפדפנים להבין את התפקיד של שדות הקלט כדי לאחסן נתונים שאפשר להשתמש בהם בהמשך למילוי אוטומטי ולמנהלי סיסמאות.
- המאפיינים
מתמקדים בשדה להזנת כתובת האימייל במחשב ומקלידים טקסט. אם שמרתם כתובות אימייל בדפדפן או במנהל סיסמאות, סביר להניח שיופיע דו-שיח שבו תוכלו לבחור מבין כתובות האימייל השמורות. המאפיין
autocomplete="username"חל על קלט האימייל.
-
autocomplete="username"ו-autocomplete="current-password"עוזרים לדפדפנים להשתמש בערכים שמורים כדי למלא אוטומטית את שדות הקלט.
בדפדפנים שונים נעשה שימוש בטכניקות שונות כדי להבין את התפקיד של שדות הקלט בטופס ולספק מילוי אוטומטי למגוון אתרים שונים. כדי לנסות את התכונה בעצמכם, אתם יכולים להוסיף ולהסיר מאפיינים.
חשוב מאוד לבדוק את ההתנהגות בפלטפורמות השונות. צריך להזין ערכים ולשלוח את הטופס בדפדפנים שונים במכשירים שונים.
כך קוד ה-CodePen אמור להיראות בשלב הזה:
4. הוספת מתג להצגת הסיסמה
מומחים בתחום השימושיות ממליצים מאוד להוסיף סמל או לחצן שיאפשרו למשתמשים לראות את הטקסט שהוזן בשדה סיסמה. אין דרך מובנית לעשות את זה, לכן צריך להוסיף אותו באמצעות JavaScript.
הקוד להוספת הפונקציונליות הזו הוא פשוט. בדוגמה הזו נעשה שימוש בטקסט, ולא בסמל.
מעדכנים את CodePen באופן הבא:
מחליפים את קטע הסיסמה בקוד ה-HTML הבא:
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>מוסיפים את ה-CSS הבא לתחתית הקובץ
style.css:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }כך הכפתור הצגת סיסמה נראה כמו טקסט פשוט ומוצג בפינה הימנית העליונה של קטע הסיסמה.
מוסיפים את הקוד הבא לעורך ה-JavaScript כדי להחליף את תצוגת הסיסמה ולהגדיר את הערך המתאים של
aria-label:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
כדאי לנסות את הלוגיקה של הצגת הסיסמה ולחזור על השלב הרביעי בכמה דפדפנים במערכות הפעלה שונות.
חשוב לחשוב על חוויית המשתמש. האם המשתמשים ישימו לב לאפשרות הצגת הסיסמה ויבינו אותה? יש דרך טובה יותר לספק את הפונקציונליות הזו? זה זמן טוב לנסות בדיקת שימושיות של הנחות עם קבוצה קטנה של חברים או עמיתים.
כדי להבין איך הפונקציונליות הזו פועלת עם קוראי מסך, צריך להתקין את התוסף ChromeVox Classic ולנווט בטופס. האם ערכי aria-label פועלים כמצופה?
באתרים מסוימים, כמו Gmail, משתמשים בסמלים במקום בטקסט כדי להציג את הסיסמה או להסתיר אותה. אחרי שתסיימו את ה-codelab הזה, תוכלו להטמיע את הפתרון הזה באמצעות תמונות SVG. אפשר לעיין בסמלים של Material Design.
כך הקוד אמור להיראות בשלב הזה:
5. הוספת אימות של טופס
כדי לעזור למשתמשים להזין את הנתונים שלהם בצורה נכונה, אתם יכולים לאפשר להם לאמת את הנתונים לפני שליחת הטופס ולהראות להם מה צריך לשנות.
לרכיבי HTML של טפסים ולמאפיינים שלהם יש תכונות מובנות לאימות בסיסי, אבל כדאי גם להשתמש ב-JavaScript כדי לבצע אימות חזק יותר בזמן שהמשתמשים מזינים נתונים ובזמן שהם מנסים לשלוח את הטופס.
בשלב הזה משתמשים ב-Constraint Validation API (שנתמך באופן נרחב) כדי להוסיף אימות מותאם אישית עם ממשק משתמש מובנה בדפדפן שמגדיר את המיקוד ומציג הנחיות.
מציינים למשתמשים את המגבלות על הסיסמאות ועל כל קלט אחר. אל תגרמו להם לנחש!
מעדכנים את קטע הסיסמה בקובץ
index.html:<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>הוספנו שתי תכונות חדשות:
- מידע על הגבלות על סיסמאות
- מאפיין
aria-describedbyלהזנת הסיסמה. קוראי מסך מקריאים את טקסט התווית, את סוג הקלט (סיסמה) ואז את התיאור.
מוסיפים את ה-CSS הבא לתחתית של עורך ה-CSS.
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }מוסיפים את קוד ה-JavaScript הבא:
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }אפשר לנסות להשתמש בטופס.
- מזינים כתובת אימייל לא תקינה ולוחצים על כניסה. הדפדפן מציג אזהרה, ללא צורך ב-JavaScript.
- מזינים כתובת אימייל תקינה, אבל לוחצים על Sign in (כניסה) בלי ערך סיסמה. הדפדפן מציג אזהרה על כך ששדה חובה חסר ומעביר את המיקוד לשדה להזנת הסיסמה.
- מזינים סיסמה לא תקינה ולוחצים על כניסה. עכשיו מוצגות אפשרויות שונות בהתאם לבעיה.
נסו דרכים שונות שיעזרו למשתמשים להזין כתובות אימייל וסיסמאות. שדות טובים יותר לסיסמאות כולל כמה הצעות חכמות.
כך הקוד אמור להיראות בשלב הזה:
להגיע רחוק יותר
אחרי שסיימתם את ה-Codelab הזה, אתם יכולים להוסיף תכונות חשובות אחרות לטופס הכניסה:
- להוסיף את הלחצן שכחת את הסיסמה? כדי להקל על המשתמשים לאפס את הסיסמאות שלהם.
- חשוב להוסיף קישור למסמכי התנאים וההגבלות ומדיניות הפרטיות כדי שהמשתמשים ידעו איך אתם מגנים על הנתונים שלהם.
- כדאי לשקול את הסגנון והמיתוג, ולוודא שהתכונות הנוספות האלה תואמות לשאר האתר.
- מוסיפים Analytics ו-RUM כדי לבדוק ולעקוב אחר הביצועים והשימושיות של עיצוב הטופס.


