Codelab ini mengajarkan cara membuat formulir login yang aman, mudah diakses, dan lebih mudah digunakan.
Anda dapat membuat formulir di Codepen atau membuat file lokal. Hal yang akan Anda pelajari:
- Cara memperbarui elemen formulir semantik untuk mengaktifkan fungsi bawaan browser, seperti isi otomatis.
- Desain formulir responsif.
- Saran tentang kegunaan formulir.

1. Menggunakan HTML yang bermakna
Gunakan elemen yang dibuat untuk tugas ini:
<form><section><label><button>
Elemen ini mengaktifkan fungsi browser bawaan, meningkatkan aksesibilitas, dan menambahkan makna pada markup Anda.
Salin dan tempelkan kode berikut ke dalam Editor HTML.
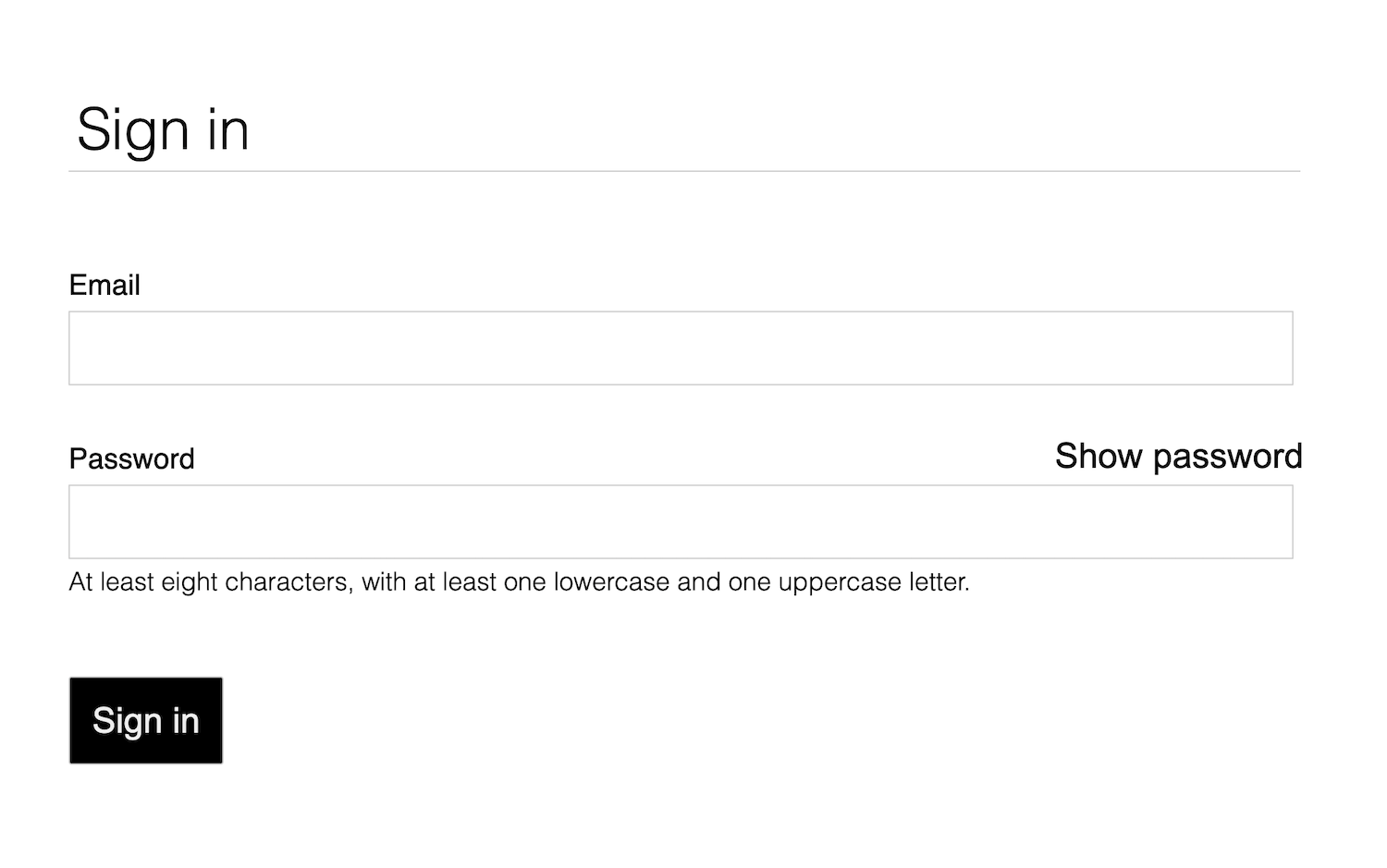
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>Klik pratinjau untuk melihat formulir login Anda.
HTML yang Anda tambahkan valid dan benar, tetapi gaya browser default membuatnya terlihat buruk dan sulit digunakan, terutama di perangkat seluler.
2. Desain untuk layar sentuh
Sesuaikan padding, margin, dan ukuran font untuk memastikan input Anda berfungsi dengan baik di perangkat layar sentuh, seperti ponsel.
Salin CSS berikut dan tempelkan ke editor CSS Anda.
Klik pratinjau untuk melihat formulir login yang baru saja Anda beri gaya.
Cukup banyak kode! Hal utama yang perlu diperhatikan adalah perubahan ukuran:
paddingdanmarginditambahkan ke input.font-sizeberbeda untuk perangkat seluler dan desktop.
Pemilih :invalid digunakan untuk menunjukkan kapan input memiliki nilai yang tidak valid.
Fitur ini belum berfungsi.
Tata letak CSS mengutamakan seluler:
- CSS default adalah untuk area pandang dengan lebar kurang dari 450 piksel.
- Bagian kueri media menetapkan penggantian untuk area tampilan yang lebarnya minimal 450 piksel.
Saat membuat formulir Anda sendiri seperti ini, sangat penting pada tahap proses ini untuk menguji kode Anda di perangkat nyata di desktop dan perangkat seluler:
- Apakah teks label dan input dapat dibaca, terutama bagi orang dengan gangguan penglihatan?
- Apakah input dan tombol Login cukup besar untuk digunakan sebagai target sentuh bagi ibu jari?
3. Menambahkan atribut input untuk mengaktifkan fitur browser bawaan
Mengizinkan browser menyimpan dan mengisi otomatis nilai input, serta memberikan akses ke fitur pengelolaan sandi bawaan.
Perbarui HTML di editor Anda dengan kode berikut:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
Lihat aplikasi Anda lagi, lalu klik Email. Anda akan melihat bahwa fokus berpindah ke input Email. Label kini dikaitkan dengan input ini, sesuai dengan atribut
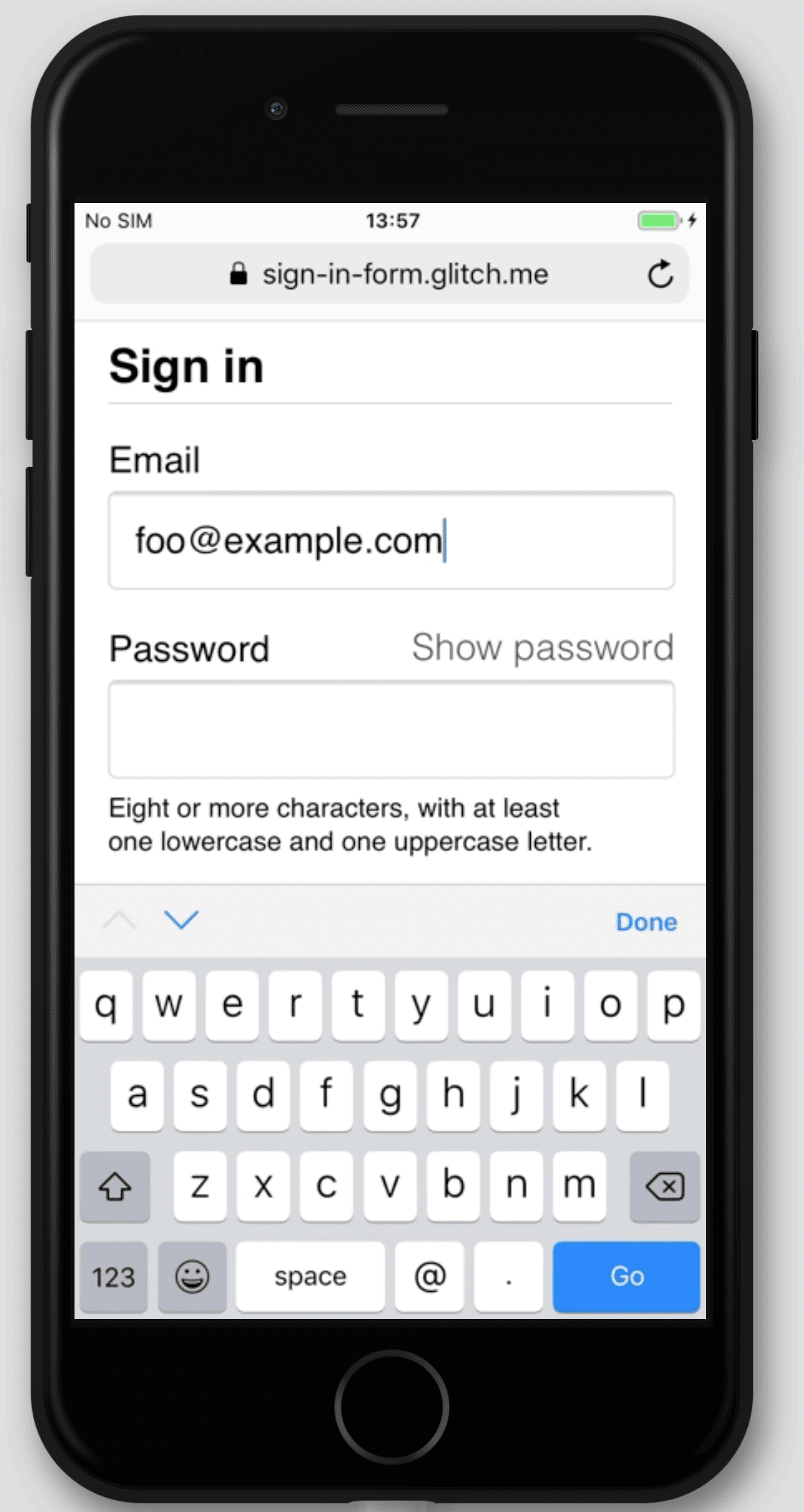
for="email". Pembaca layar membacakan teks label saat label atau input terkait label mendapatkan fokus.Fokuskan input email di perangkat seluler.
Perhatikan bagaimana keyboard dioptimalkan untuk mengetik alamat email. Misalnya, karakter
@dan.mungkin ditampilkan di keyboard utama, dan sistem operasi mungkin menampilkan email tersimpan di atas keyboard. Hal ini terjadi karena atributtype="email"diterapkan ke elemen<input>.Ketik beberapa teks ke dalam input sandi. Teks disembunyikan secara default karena atribut
type="password"telah diterapkan ke elemen.- Atribut
autocomplete,name,id, dantypemembantu browser memahami peran input untuk menyimpan data yang dapat digunakan nanti untuk isi otomatis dan pengelola sandi.
- Atribut
Fokuskan input email di perangkat desktop dan ketik beberapa teks. Jika Anda menyimpan alamat email di browser atau pengelola sandi, Anda mungkin melihat dialog yang memungkinkan Anda memilih dari email yang disimpan tersebut. Atribut
autocomplete="username"yang diterapkan ke input email.
autocomplete="username"danautocomplete="current-password"membantu browser menggunakan nilai yang disimpan untuk mengisi otomatis input.
Browser yang berbeda menggunakan teknik yang berbeda untuk menentukan peran input formulir dan menyediakan fitur isi otomatis untuk berbagai situs yang berbeda. Tambahkan dan hapus atribut untuk mencobanya sendiri.
Sangat penting untuk menguji perilaku di seluruh platform. Anda harus memasukkan nilai dan mengirimkan formulir di browser yang berbeda pada perangkat yang berbeda.
Berikut tampilan CodePen Anda pada tahap ini:
4. Menambahkan tombol untuk tampilan sandi
Pakar kegunaan sangat merekomendasikan penambahan ikon atau tombol yang memungkinkan pengguna melihat teks yang dimasukkan di kolom Sandi. Tidak ada cara bawaan untuk melakukannya, jadi Anda perlu menambahkannya dengan JavaScript.
Kode untuk menambahkan fungsi ini cukup mudah. Contoh ini menggunakan teks, bukan ikon.
Perbarui CodePen Anda sebagai berikut:
Ganti bagian sandi dengan HTML berikut:
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>Tambahkan CSS berikut ke bagian bawah file
style.css:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }Tindakan ini membuat tombol Tampilkan sandi terlihat seperti teks biasa dan menampilkannya di sudut kanan atas bagian sandi.
Tambahkan kode berikut ke editor JavaScript untuk mengganti tampilan sandi dan menetapkan
aria-labelyang sesuai:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
Coba logika tampilkan sandi, dan ulangi langkah keempat di beberapa browser, di sistem operasi yang berbeda.
Pikirkan pengalaman pengguna. Apakah pengguna akan melihat Tampilkan sandi dan memahaminya? Apakah ada cara yang lebih baik untuk menyediakan fungsi ini? Ini adalah saat yang tepat untuk mencoba pengujian kegunaan diskon dengan sekelompok kecil teman atau kolega.
Untuk memahami cara kerja fungsi ini bagi pembaca layar, instal
Ekstensi ChromeVox Klasik
dan buka formulir. Apakah nilai aria-label berfungsi sebagaimana mestinya?
Beberapa situs, seperti Gmail, menggunakan ikon, bukan teks untuk mengalihkan tampilan sandi. Setelah menyelesaikan codelab ini, Anda dapat menerapkannya dengan gambar SVG. Lihat ikon Desain Material.
Berikut tampilan kode Anda pada tahap ini:
5. Menambahkan validasi formulir
Anda dapat membantu pengguna memasukkan data dengan benar jika Anda mengizinkan mereka memvalidasi data sebelum pengiriman formulir dan menunjukkan kepada mereka apa yang perlu diubah.
Elemen dan atribut formulir HTML memiliki fitur bawaan untuk validasi dasar, tetapi Anda juga harus menggunakan JavaScript untuk melakukan validasi yang lebih kuat saat pengguna memasukkan data dan saat mereka mencoba mengirimkan formulir.
Langkah ini menggunakan Constraint Validation API (yang didukung secara luas) untuk menambahkan validasi kustom dengan UI browser bawaan yang menetapkan fokus dan menampilkan perintah.
Memberi tahu pengguna batasan untuk sandi dan input lainnya. Jangan biarkan mereka menebak!
Perbarui bagian sandi pada file
index.html:<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>Hal ini menambahkan dua fitur baru:
- Informasi tentang batasan sandi
- Atribut
aria-describedbyuntuk input sandi. Pembaca layar membaca teks label, jenis input (sandi), lalu deskripsi.
Tambahkan CSS berikut ke bagian bawah editor CSS.
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }Tambahkan JavaScript berikut:
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }Coba gunakan formulir Anda.
- Masukkan alamat email yang tidak valid, lalu klik Login. Browser menampilkan peringatan, tanpa memerlukan JavaScript.
- Masukkan alamat email yang valid, lalu klik Login tanpa nilai sandi. Browser akan memperingatkan bahwa Anda melewatkan nilai yang diperlukan dan menetapkan fokus pada input sandi.
- Masukkan sandi yang tidak valid, lalu klik Login. Sekarang Anda melihat pesan yang berbeda-beda, bergantung pada masalahnya.
Coba berbagai cara untuk membantu pengguna memasukkan alamat email dan sandi. Kolom formulir sandi yang lebih baik menawarkan beberapa saran cerdas.
Berikut tampilan kode Anda pada tahap ini:
Lanjutkan
Setelah menyelesaikan codelab ini, Anda siap menambahkan fitur formulir login penting lainnya:
- Tambahkan Lupa sandi Anda?, tombol yang memudahkan pengguna mereset sandi mereka.
- Tautkan ke dokumen persyaratan layanan dan kebijakan privasi Anda agar pengguna Anda mengetahui cara Anda mengamankan data mereka.
- Pertimbangkan gaya dan branding, serta pastikan fitur tambahan ini cocok dengan bagian lain situs Anda.
- Tambahkan Analytics dan RUM agar Anda dapat menguji dan memantau performa serta kegunaan desain formulir Anda.


