তুমি হয়তো ধরে নিতে পারো যে সবাই তোমার মতোই রঙ বা লেখার স্পষ্টতা বোঝে। আমরা যেভাবে রঙ বোঝি তা নির্ভর করে আমাদের পরিবেশ (কম বা উজ্জ্বল আলো) এবং আমাদের দৃষ্টি ক্ষমতার উপর। তুমি বা তোমার ব্যবহারকারীরা হয়তো লক্ষ লক্ষ বর্ণান্ধতা বা কম দৃষ্টিশক্তির অধিকারী মানুষের মধ্যে একজন।
বিভিন্ন দৃষ্টি প্রতিবন্ধী ব্যক্তিদের সহায়তা করার জন্য, WAI গ্রুপ একটি রঙের বৈসাদৃশ্য সূত্র তৈরি করেছে যাতে লেখা এবং এর পটভূমির মধ্যে পর্যাপ্ত বৈসাদৃশ্য থাকে। যখন এই রঙের বৈসাদৃশ্য অনুপাত অনুসরণ করা হয়, তখন মাঝারিভাবে কম দৃষ্টিশক্তি সম্পন্ন ব্যক্তিরা বৈসাদৃশ্য-বর্ধক সহায়ক প্রযুক্তি ছাড়াই পটভূমিতে লেখা পড়তে পারেন।
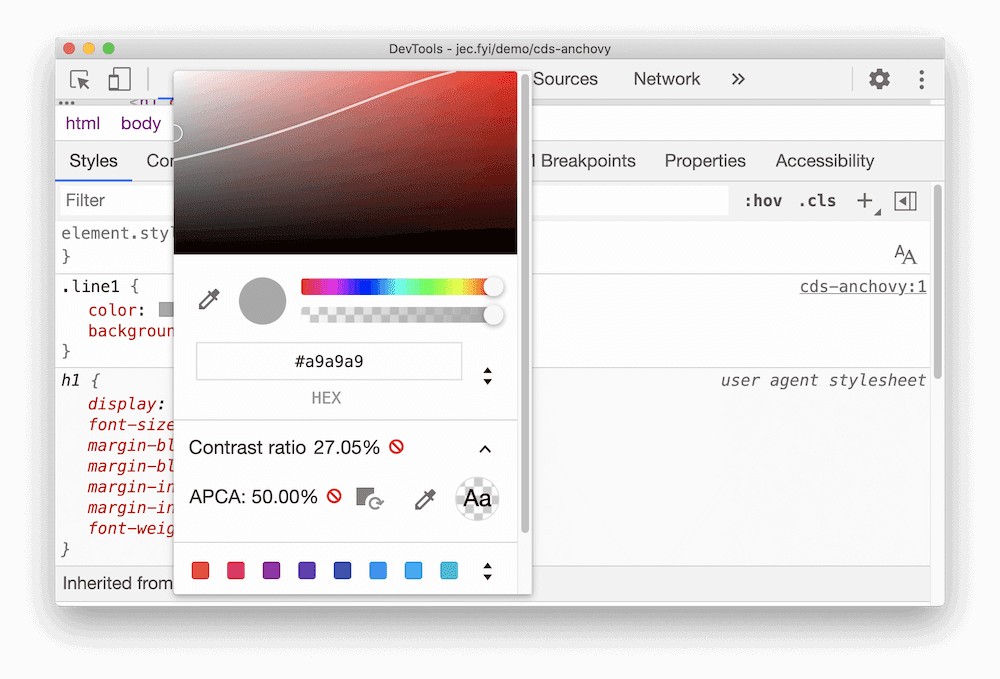
চিত্র ১-এ দেখানো বৈসাদৃশ্য অনুপাতের পার্থক্য লক্ষ্য করুন।

ওয়েব কন্টেন্ট অ্যাক্সেসিবিলিটি গাইডলাইনস (WCAG) 2.0 দ্বারা নির্ধারিত সর্বনিম্ন 4.5:1 কন্ট্রাস্ট রেশিও । এই রেশিওটি বেছে নেওয়া হয়েছে কারণ এটি দৃষ্টিশক্তি হ্রাসের সাথে ব্যবহারকারীদের দ্বারা প্রায়শই যে কন্ট্রাস্ট সংবেদনশীলতার ক্ষতি হয় তার ক্ষতিপূরণ দেয়, যা প্রায় 20/40 দৃষ্টিশক্তির সমতুল্য।
আবার, ৪.৫:১ হল সর্বনিম্ন মাত্র। কম দৃষ্টিশক্তি বা অন্যান্য বর্ণান্ধতাযুক্ত ব্যবহারকারীদের সহায়তা করার জন্য, AAA স্তর পূরণ করুন এবং ৭:১ বৈসাদৃশ্য সহ সামগ্রী তৈরি করুন।
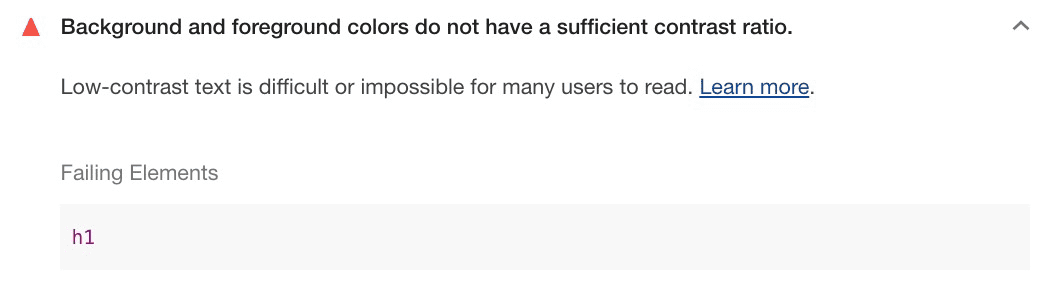
আপনি DevTools-এ Lighthouse Accessibility Audit ব্যবহার করে আপনার রঙের বৈপরীত্য পরীক্ষা করতে পারেন।

উন্নত ধারণাগত বৈপরীত্য অ্যালগরিদম
অ্যাডভান্সড পারসেপচুয়াল কনট্রাস্ট অ্যালগরিদম (APCA) হল রঙ উপলব্ধি সম্পর্কিত আধুনিক গবেষণার উপর ভিত্তি করে বৈসাদৃশ্য গণনা করার একটি উপায়।
APCA WCAG-এর AA এবং AAA স্তরের তুলনায় বেশি প্রেক্ষাপট-নির্ভর।
এই মডেলে, নিম্নলিখিত বৈশিষ্ট্যগুলির উপর ভিত্তি করে বৈসাদৃশ্য গণনা করা হয়:
- স্থানিক বৈশিষ্ট্য (ফন্টের ওজন এবং লেখার আকার)
- টেক্সটের রঙ (টেক্সট এবং ব্যাকগ্রাউন্ডের মধ্যে হালকাতার পার্থক্য অনুভূত হয়েছে)
- প্রসঙ্গ (পরিবেশের আলো, পারিপার্শ্বিকতা এবং লেখার উদ্দেশ্য)
Chrome-এ AA/AAA কন্ট্রাস্ট রেশিও নির্দেশিকাগুলিকে APCA দিয়ে প্রতিস্থাপন করার জন্য একটি পরীক্ষামূলক বৈশিষ্ট্য অন্তর্ভুক্ত করা হয়েছে।

রঙের চেয়েও বেশি কিছু ব্যবহার করে গুরুত্বপূর্ণ তথ্য পৌঁছে দিন

যখনই আপনি ব্যবহারকারীদের কাছে গুরুত্বপূর্ণ তথ্য পৌঁছে দেবেন, গুরুত্বপূর্ণ তথ্য শেয়ার করার সময় ভিজ্যুয়াল ইঙ্গিতের পাশাপাশি টেক্সট বা অল্টারনেট টেক্সটের উপর নির্ভর করুন। ভিজ্যুয়াল ইঙ্গিতের মধ্যে রয়েছে রঙ, প্যাটার্ন, ছবি, ফন্ট স্টাইলিং এবং দিকনির্দেশনামূলক ভাষা।
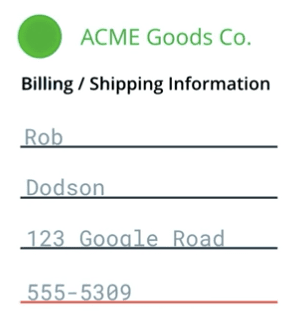
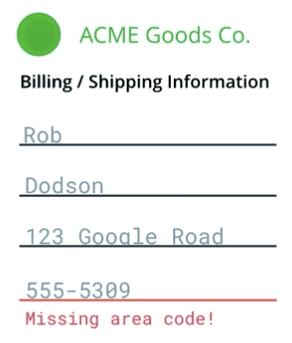
উদাহরণস্বরূপ, আপনার কাছে এমন একটি যোগাযোগ ফর্ম থাকতে পারে যা লাল রঙে আন্ডারলাইন করে অবৈধ ইনপুটগুলি নির্দেশ করে। এই রঙের ইঙ্গিতটি স্ক্রিন রিডার বা রঙিন দৃষ্টি প্রতিবন্ধী ব্যবহারকারীদের জানায় না যে কিছু কাজ করছে না। ব্যবহারকারী ভাবতে পারেন যে ফর্ম জমা দেওয়ার সময় কেন কাজ করছে না এবং হাল ছেড়ে দেন।

নির্দিষ্ট ত্রুটি সম্পর্কে ব্যবহারকারীকে বিভিন্ন উপায়ে সতর্ক করতে ভুলবেন না। উদাহরণস্বরূপ, আপনি নির্দিষ্ট ইনপুটটি অবৈধ এবং কেন তা ঘোষণা করার জন্য একটি ত্রুটি বার্তা যোগ করতে পারেন। সঠিক ইনপুটটি কেমন হওয়া উচিত তা জানার জন্য আপনি সাহায্যকারী টেক্সটও যোগ করতে পারেন।
আপনি এখনও অবৈধ ইনপুটটি লাল রঙে আন্ডারলাইন করতে পারেন, যতক্ষণ না অতিরিক্ত, অ-দৃশ্যমান ইঙ্গিত থাকে।
যদি আপনি আপনার ইন্টারফেসে রঙের ব্যবহারের উপর খুব বেশি নির্ভর করেন, তাহলে আপনি Chrome DevTools-এ কন্ট্রাস্ট সমস্যাগুলি আবিষ্কার করতে পারেন।
বৈসাদৃশ্য বাড়ান এবং রঙ উল্টে দিন
যাদের দৃষ্টিশক্তি কম, তাদের জন্য উচ্চ-কনট্রাস্ট মোডগুলি পৃষ্ঠার কন্টেন্ট নেভিগেট করা সহজ করে তুলতে পারে। উচ্চ-কনট্রাস্ট সেট আপ করার কয়েকটি উপায় রয়েছে।
ম্যাকওএস এবং উইন্ডোজ উভয়ই অপারেটিং সিস্টেম জুড়ে কন্ট্রাস্ট লেভেল বাড়ানোর উপায় অফার করে।
ব্যবহারকারীরা ফোরগ্রাউন্ড এবং ব্যাকগ্রাউন্ডের রঙ উল্টে দিতেও পারেন (উদাহরণস্বরূপ macOS- এ), যা বিশেষ করে ডার্ক মোড সমর্থন করে না এমন ওয়েবসাইট এবং অ্যাপের জন্য কার্যকর।
ডেভেলপার হিসেবে, আপনি এই সেটিংস চালু করে এবং ম্যানুয়ালি ব্যবহারযোগ্যতা যাচাই করে আপনার ইন্টারফেসটি এখনও দৃশ্যমান এবং ব্যবহারযোগ্য কিনা তা পরীক্ষা করতে পারেন।
উদাহরণস্বরূপ, কোন পৃষ্ঠাটি নির্বাচিত তা নির্দেশ করার জন্য একটি নেভিগেশন বার একটি সূক্ষ্ম পটভূমির রঙ ব্যবহার করতে পারে। আপনি যদি এটি উচ্চ বৈসাদৃশ্য মোডে দেখেন, তাহলে সেই সূক্ষ্মতা সম্পূর্ণরূপে অদৃশ্য হয়ে যায় এবং এর সাথে সাথে পাঠকের কোন পৃষ্ঠাটি সক্রিয় তা বোঝার ক্ষমতাও চলে যায়।

যদি আপনি লেভেল AA বা উচ্চতর কন্ট্রাস্টের সাথে মিলিত হন, তাহলে রঙগুলি উল্টানো বা উচ্চতর কন্ট্রাস্টের ক্ষেত্রেও আপনার কন্টেন্ট প্রত্যাশানুযায়ী কাজ করবে। তবে, অভিজ্ঞতাটি প্রত্যাশানুযায়ী নিশ্চিত করার জন্য এটি এখনও পরীক্ষা করে দেখা মূল্যবান।






