ممکن است فرض کنید که همه رنگها یا خوانایی متن را مانند شما درک میکنند. نحوه درک ما از رنگ میتواند به محیط ما (نور کم یا زیاد) و تواناییهای بینایی ما بستگی داشته باشد. شما یا کاربرانتان ممکن است جزو میلیونها نفری باشید که کوررنگی یا کمبینایی دارند.
برای حمایت از افراد دارای معلولیتهای مختلف بینایی، گروه WAI یک فرمول کنتراست رنگ ایجاد کرد تا از وجود کنتراست کافی بین متن و پسزمینه آن اطمینان حاصل شود. هنگامی که این نسبتهای کنتراست رنگ رعایت شوند، افراد با بینایی نسبتاً کم میتوانند متن روی پسزمینه را بدون فناوری کمکی افزایش کنتراست بخوانند.
به تفاوت نسبتهای کنتراست نشان داده شده در شکل ۱ توجه کنید.

نسبت کنتراست ۴.۵:۱ حداقل مقدار مورد نیاز تعیین شده توسط دستورالعملهای دسترسی به محتوای وب (WCAG) 2.0 است . این نسبت به این دلیل انتخاب شده است که کاهش حساسیت کنتراست را که اغلب کاربران مبتلا به کمبینایی تجربه میکنند، جبران میکند، که معادل تقریباً بینایی ۲۰/۴۰ است.
باز هم، ۴.۵:۱ حداقل مقدار است. برای پشتیبانی از کاربران کمبینا یا سایر افراد مبتلا به کوررنگی، به سطح AAA برسید و محتوایی با کنتراست ۷:۱ ایجاد کنید.
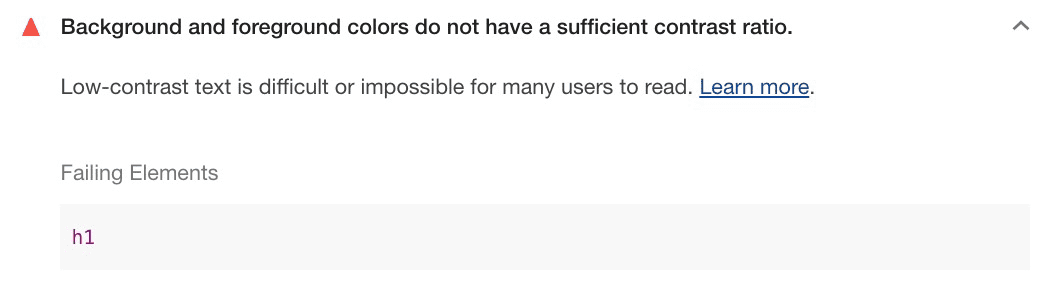
شما میتوانید کنتراست رنگ خود را با استفاده از Lighthouse Accessibility Audit در DevTools بررسی کنید.

الگوریتم پیشرفته کنتراست ادراکی
الگوریتم کنتراست ادراکی پیشرفته (APCA) روشی برای محاسبه کنتراست بر اساس تحقیقات مدرن در مورد ادراک رنگ است.
APCA نسبت به سطوح AA و AAA در WCAG، وابستگی بیشتری به زمینه دارد.
در این مدل، کنتراست بر اساس ویژگیهای زیر محاسبه میشود:
- ویژگیهای مکانی (وزن فونت و اندازه متن)
- رنگ متن (تفاوت روشنایی درک شده بین متن و پس زمینه)
- زمینه (نور محیط، محیط اطراف و هدف مورد نظر متن)
کروم شامل یک ویژگی آزمایشی برای جایگزینی دستورالعملهای نسبت کنتراست AA/AAA با APCA است.

اطلاعات مهم را با چیزی بیش از رنگ منتقل کنید

هر زمان که اطلاعات مهمی را به کاربران منتقل میکنید، علاوه بر نشانههای بصری، هنگام به اشتراک گذاشتن اطلاعات مهم، به متن یا متن جایگزین نیز تکیه کنید. نشانههای بصری شامل رنگها، الگوها، تصاویر، سبک فونت و زبان جهتدار هستند.
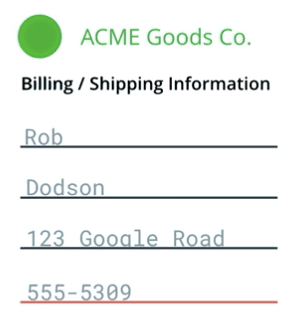
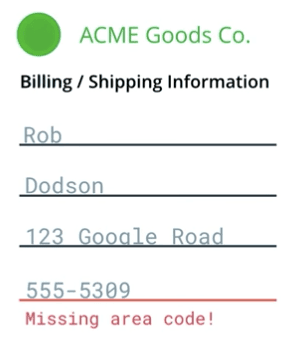
برای مثال، ممکن است فرم تماسی داشته باشید که ورودیهای نامعتبر را با خط کشیدن زیر آنها به رنگ قرمز نشان میدهد. این نشانگر رنگی به خواننده صفحه یا کاربران دارای اختلال بینایی رنگ نمیگوید که چیزی کار نمیکند. ممکن است کاربر از خود بپرسد که چرا ارسال فرم کار نمیکند و منصرف شود.

مطمئن شوید که به روشهای مختلف کاربر را از خطای خاص مطلع میکنید. برای مثال، میتوانید یک پیام خطا اضافه کنید تا اعلام کنید که ورودی خاص نامعتبر است و دلیل آن را نیز بیان کنید. همچنین میتوانید متن راهنمایی در مورد اینکه ورودی مناسب باید چگونه باشد، اضافه کنید.
شما همچنان میتوانید ورودی نامعتبر را با رنگ قرمز زیرخطدار کنید، البته تا زمانی که نشانههای اضافی و غیربصری وجود داشته باشد.
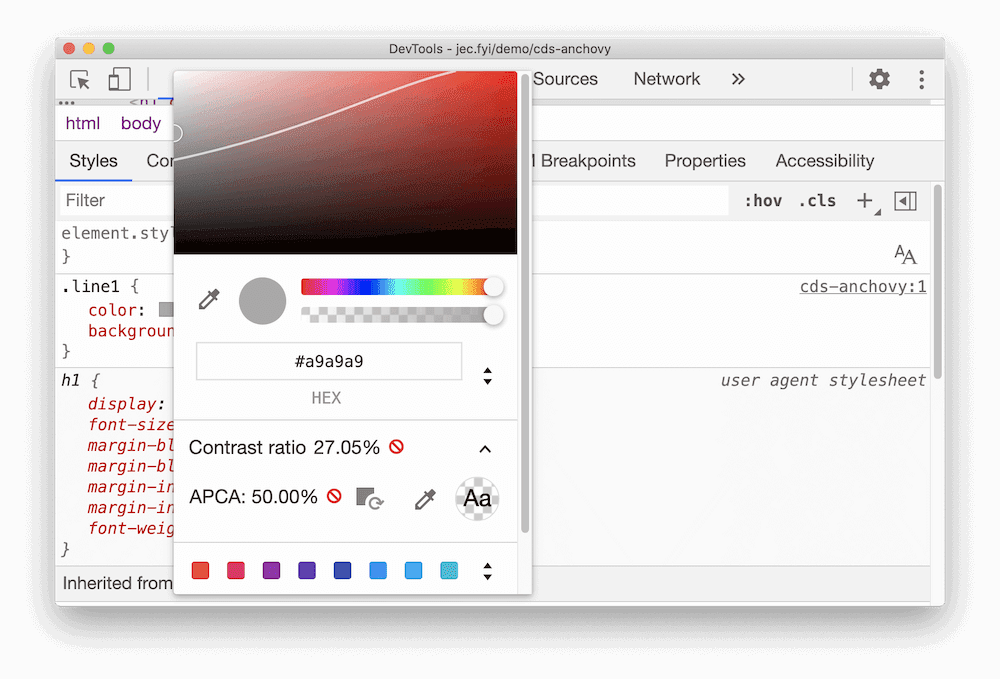
اگر در رابط کاربری خود به شدت به استفاده از رنگ متکی هستید، میتوانید مشکلات کنتراست را در Chrome DevTools کشف کنید.
افزایش کنتراست و معکوس کردن رنگها
برای کسانی که کمبینا هستند، حالتهای کنتراست بالا میتوانند پیمایش محتوا در یک صفحه را آسانتر کنند. چند روش برای تنظیم کنتراست بالا وجود دارد.
هم macOS و هم ویندوز روشهایی برای افزایش سطح کنتراست در سراسر سیستم عامل ارائه میدهند.
کاربران همچنین میتوانند رنگهای پیشزمینه و پسزمینه را معکوس کنند (برای مثال در macOS )، که مخصوصاً برای وبسایتها و برنامههایی که از حالت تاریک پشتیبانی نمیکنند، مفید است.
به عنوان توسعهدهندگان، میتوانید با فعال کردن این تنظیمات و تأیید دستی قابلیت استفاده، مطمئن شوید که رابط کاربری شما هنوز قابل مشاهده و قابل استفاده است.
برای مثال، یک نوار ناوبری ممکن است از یک رنگ پسزمینه ظریف برای نشان دادن صفحه انتخاب شده استفاده کند. اگر آن را در حالت کنتراست بالا مشاهده کنید، این ظرافت کاملاً از بین میرود و همراه با آن، درک خواننده از اینکه کدام صفحه فعال است نیز از بین میرود.

اگر سطح AA یا کنتراست بالاتر را داشته باشید، محتوای شما باید همچنان مطابق انتظار عمل کند، حتی اگر رنگها معکوس شده باشند یا کنتراست بالایی داشته باشند. با این حال، هنوز هم ارزش آزمایش کردن را دارد تا مطمئن شوید که تجربه مطابق انتظار است.






