A menudo, las imágenes representan la mayor parte de los bytes descargados en una página web y también ocupan una considerable proporción del espacio visual de esta. Como resultado, la optimización de imágenes a menudo puede significar uno de los medios de ahorro de bytes y mejora de rendimiento más eficaces para tu sitio web. Cuantos menos bytes deba descargar el navegador, menor será la exigencia para el ancho de banda del cliente y mayor la velocidad a la que el navegador podrá descargar y mostrar contenido útil en la pantalla.
La optimización de la imagen es un arte y una ciencia. Un arte porque no hay una respuesta definitiva respecto de cuál es la mejor manera de comprimir una imagen individual y una ciencia porque existe una gran cantidad de técnicas y algoritmos bien desarrollados que pueden reducir notablemente el tamaño de una imagen. Para hallar la configuración óptima para tu imagen, se requiere un análisis cuidadoso en muchas dimensiones: capacidades del formato, contenido de los datos codificados, calidad, dimensiones en píxeles y más.
Optimiza imágenes vectoriales
Todos los navegadores modernos admiten gráficos vectoriales escalables (SVG), un formato de imagen basado en XML para gráficos bidimensionales. Puedes incorporar el lenguaje de marcado SVG directamente en la página o como un recurso externo. La mayoría de los programas de dibujo basados en vectores pueden crear archivos SVG, o bien puedes escribirlos a mano directamente en tu editor de texto favorito.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
En el ejemplo anterior, se renderiza la siguiente forma circular simple con un contorno negro y un fondo rojo, exportada de Adobe Illustrator.
<?xml version="1.0" encoding="utf-8"?>
Como puedes ver, contiene muchos metadatos, como información en capas, comentarios y espacio de nombres XML que, a menudo, no son necesarios para renderizar el recurso en el navegador. En consecuencia, siempre se recomienda minificar tus archivos SVG ejecutándolos a través de una herramienta como SVGO.
Un ejemplo claro: SVGO reduce en un 58% el tamaño del archivo SVG anterior generado por Illustrator, llevándolo así de 470 a 199 bytes.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
Debido a que SVG es un formato basado en XML, también puedes aplicar compresión GZIP para reducir su tamaño de transferencia. Asegúrate de que tu servidor esté configurado para comprimir recursos SVG.
Una imagen de trama es simplemente una cuadrícula bidimensional de “píxeles” individuales. Por ejemplo, una imagen de 100 x 100 píxeles es una secuencia de 10,000 píxeles. A su vez, cada píxel almacena los valores de “RGBA”: (R) canal rojo, (G) canal verde, (B) canal azul y (A) canal alfa (transparencia).
A nivel interno, el navegador asigna 256 valores (tonos) para cada canal, lo cual se traduce en 8 bits por canal (2 ^ 8 = 256) y 4 por píxel (4 canales x 8 bits = 32 bits = 4 bytes). Como resultado, si sabemos las dimensiones de la cuadrícula, podremos calcular fácilmente el tamaño del archivo:
- Una imagen de 100 × 100 píxeles está compuesta por 10,000 píxeles
- 10,000 píxeles x 4 bytes = 40,000 bytes
- 40,000 bytes / 1,024 = 39 KB
| Dimensiones | Píxeles | Tamaño del archivo |
|---|---|---|
| 100 x 100 | 10,000 | 39 KB |
| 200 x 200 | 40,000 | 156 KB |
| 300 x 300 | 90,000 | 351 KB |
| 500 x 500 | 250,000 | 977 KB |
| 800 × 800 | 640,000 | 2,500 KB |
Tal vez 39 KB para una imagen de 100 x 100 píxeles no parezca gran cosa, pero el tamaño del archivo aumenta rápidamente para imágenes más grandes y hace que la descarga de los recursos de imagen sea más lenta y pesada. Hasta ahora, esta publicación solo se enfocó en el formato de imagen “sin comprimir”. Afortunadamente, se puede hacer mucho para reducir el tamaño del archivo de imagen.
Una estrategia simple consiste en reducir la "profundidad de bits" de la imagen de 8 bits por canal a una paleta de colores más pequeña: 8 bits por canal nos brindan 256 valores por canal y 16,777,216 (256 ^ 3) colores en total. ¿Qué ocurriría si redujeras la paleta a 256 colores? Solo necesitarías 8 bits en total para los canales RGB y ahorrarías de inmediato dos bytes por píxel, lo cual equivale a un ahorro del 50% en la compresión en comparación con el formato original de 4 bytes por píxel.

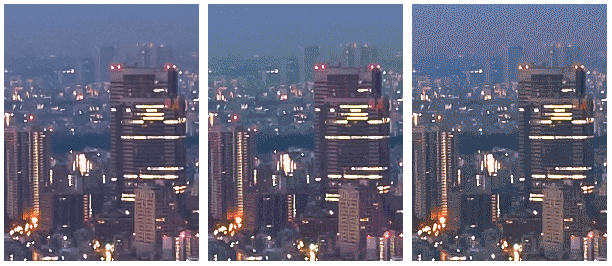
Las escenas complejas con transiciones de color graduales (por ejemplo, gradientes o cielo) requieren paletas de colores más amplias para evitar anomalías visuales, como un cielo pixelado en el recurso de 5 bits. Por el contrario, si la imagen solo usa pocos colores, la presencia de una paleta grande implicará la pérdida de bits valiosos.
A continuación, una vez que optimices los datos almacenados en píxeles individuales, podrías profundizar y observar también los píxeles cercanos: al parecer, muchas imágenes, y en especial las fotos, tienen muchos píxeles cercanos con colores similares; por ejemplo, el cielo, texturas repetidas, etc. Si aprovechas esta información, el compresor puede aplicar la codificación delta, en la que, en lugar de almacenar los valores individuales de cada píxel, puedes almacenar la diferencia entre píxeles cercanos: si los píxeles adyacentes son iguales, la delta es “cero” y solo debes almacenar un solo bit. Pero no hay por qué detenerse allí…
El ojo humano tiene distintos niveles de sensibilidad a distintos colores: puedes optimizar la codificación de colores para considerar esto; para ello, debes reducir o aumentar la paleta de esos colores. Los píxeles "cercanos" forman una cuadrícula bidimensional. Esto significa que cada píxel tiene varios vecinos: puedes usar esto para mejorar más la codificación delta. En lugar de observar únicamente los vecinos inmediatos de cada píxel, puedes observar bloques más grandes de píxeles cercanos y codificar diferentes bloques con configuraciones distintas.
Como podrás ver, la optimización de la imagen cobra complejidad rápidamente (o se vuelve más divertida, según tu perspectiva) y representa un área activa de investigación académica y comercial. Las imágenes ocupan una gran cantidad de bytes y el desarrollo de mejores técnicas de compresión de imágenes es un aspecto de muchísimo valor. Si quieres obtener más información, visita la página de Wikipedia o consulta el documento técnico sobre técnicas de compresión WebP para ver un ejemplo práctico.
Una vez más, todo esto es genial, pero también muy académico. ¿Cómo te ayuda a optimizar las imágenes de tu sitio? Es importante comprender la forma del problema: píxeles RGBA, profundidad de bits y varias técnicas de optimización. Es fundamental comprender y considerar todos estos conceptos para abordar los diferentes formatos de imágenes de trama.
Compresión de imágenes con y sin pérdida
En el caso de ciertos tipos de datos, como el código fuente de una página o un archivo ejecutable, es fundamental que un compresor no altere ni pierda la información original: un solo bit de datos faltante o incorrecto podría cambiar por completo el significado del contenido del archivo o, peor aún, romperlo por completo. Para otros tipos de datos, como las imágenes, el audio y el video, puede ser totalmente aceptable proporcionar una representación “aproximada” de los datos originales.
De hecho, debido a la forma en que funciona el ojo, a menudo podemos descartar algo de información sobre cada píxel para reducir el tamaño de archivo de una imagen; por ejemplo, nuestros ojos tienen una sensibilidad diferente para los distintos colores, lo cual significa que podemos usar menos bits para codificar algunos colores. Como resultado, una canalización de optimización de imágenes típica consiste en dos pasos muy importantes:
- La imagen se procesa con un filtro con pérdida que elimina algunos datos de píxeles.
- La imagen se procesa con un filtro sin pérdida que comprime los datos de los píxeles.
El primer paso es opcional, y el algoritmo exacto dependerá del formato de imagen específico, pero es importante comprender que cualquier imagen puede atravesar una etapa de compresión con pérdida para reducir su tamaño. De hecho, la diferencia entre los diferentes formatos de imagen, como GIF, PNG, JPEG, entre otros, se encuentra en la combinación de los algoritmos específicos que usan (u omiten) al aplicar los pasos con pérdida y sin pérdida.
¿Cuál es, entonces, la configuración “óptima” para la optimización con y sin pérdida? La respuesta depende del contenido de la imagen y de tus propios criterios, como la compensación entre el tamaño del archivo y los artefactos que introduce la compresión con pérdida: En algunos casos, es posible que desees omitir la optimización con pérdida para comunicar detalles intrincados con la máxima fidelidad. En otros casos, es posible que puedas aplicar una optimización agresiva con pérdida para reducir el tamaño del archivo del recurso de imagen. Aquí es donde entran en juego tu criterio y el contexto; no existe una configuración universal.
A modo de ejemplo práctico, cuando se usa un formato con pérdida, como JPEG, el compresor suele exponer un parámetro de configuración de "calidad" personalizable (por ejemplo, el control deslizante de calidad que proporciona la función "Guardar para la Web" en Adobe Photoshop), que suele ser un número entre 1 y 100 que controla el funcionamiento interno de la colección específica de algoritmos con pérdida y sin pérdida. Para obtener mejores resultados, experimenta con varias configuraciones de calidad para tus imágenes y no dudes en reducir la calidad. Los resultados visuales suelen ser muy buenos y la reducción del tamaño de archivo puede ser muy importante.
Efectos de la compresión de imágenes en las Métricas web esenciales
Dado que las imágenes suelen ser candidatas para la pintura más grande del contenido, reducir la duración de carga de recursos de una imagen puede traducirse en una mejor LCP tanto en el laboratorio como en el campo.
Cuando juegues con la configuración de compresión en los formatos de imagen de trama, asegúrate de experimentar con los formatos WebP y AVIF para ver si puedes entregar la misma imagen en un espacio reducido en comparación con los formatos anteriores.
Sin embargo, debes tener cuidado de no overcompress las imágenes de trama. Una buena solución es usar una CDN de optimización de imágenes para encontrar la mejor configuración de compresión, pero una alternativa puede ser usar herramientas como Butteraugli para estimar las diferencias visuales de modo que no codifiques las imágenes demasiado agresivamente y pierdas demasiada calidad.
Lista de tareas para optimizar las imágenes
Te damos algunas sugerencias y técnicas para que recuerdes mientras trabajas en la optimización de tus imágenes:
- Prioriza los formatos vectoriales: Las imágenes vectoriales no dependen de la resolución ni de la escala. Esto las convierte en una opción perfecta para el uso de varios dispositivos y la alta resolución.
- Reduce y comprime los recursos SVG: El lenguaje de marcado XML producido por la mayoría de las aplicaciones de dibujo a menudo contiene metadatos innecesarios que se pueden quitar. Asegúrate de que la configuración de tus servidores permita aplicar compresión GZIP para recursos SVG.
- Prefiere WebP o AVIF en lugar de formatos de trama más antiguos: Por lo general, las WebP y las imágenes AVIF serán mucho más pequeñas que los formatos de imagen más antiguos.
- Elige el mejor formato de imagen de trama: determina tus requisitos funcionales y selecciona el que se adapte a cada recurso en particular.
- Experimenta con configuraciones de calidad óptimas para formatos de trama: no dudes en reducir la configuración de “calidad”; los resultados generalmente son muy buenos y la reducción en bytes es considerable.
- Elimina los metadatos de imágenes innecesarios: Muchas imágenes de trama contienen metadatos innecesarios sobre el recurso, como la información geográfica y la información de la cámara. Usa las herramientas adecuadas para eliminar estos datos.
- Publica imágenes ajustadas a escala: cambia el tamaño de las imágenes y asegúrate de que el tamaño de “visualización” sea lo más aproximado posible al tamaño “natural” de la imagen. Presta especial atención a las imágenes grandes, ya que representan la mayor sobrecarga cuando se les cambia el tamaño.
- Automatiza, automatiza, automatiza: invierte en herramientas e infraestructura automatizadas que garanticen que todos tus recursos de imagen estén siempre optimizados.