Les images représentent souvent la majeure partie des octets téléchargés sur une page Web et occupent souvent une quantité importante d'espace visuel. Par conséquent, l'optimisation des images peut souvent générer des économies d'octets et des améliorations des performances parmi les plus importantes pour votre site Web : moins d'octets à télécharger par le navigateur, moins de concurrence pour la bande passante du client, et plus le navigateur peut télécharger et afficher rapidement du contenu utile à l'écran.
L'optimisation des images est à la fois un art et une science : un art, car il n'existe pas de réponse définitive sur la meilleure façon de compresser une image individuelle, et une science, car il existe de nombreuses techniques et algorithmes bien développés qui peuvent réduire considérablement la taille d'une image. Trouver les paramètres optimaux pour votre image nécessite une analyse minutieuse de plusieurs dimensions : fonctionnalités de format, contenu des données encodées, qualité, dimensions en pixels, etc.
Optimiser les images vectorielles
Tous les navigateurs modernes sont compatibles avec le format SVG (Scalable Vector Graphics), qui est un format d'image basé sur XML pour les graphiques bidimensionnels. Vous pouvez intégrer le balisage SVG directement sur la page ou en tant que ressource externe. La plupart des logiciels de dessin vectoriel peuvent créer des fichiers SVG. Vous pouvez également les écrire manuellement directement dans votre éditeur de texte préféré.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
L'exemple ci-dessus affiche la forme de cercle simple ci-dessous avec un contour noir et un arrière-plan rouge. Il a été exporté depuis Adobe Illustrator.
<?xml version="1.0" encoding="utf-8"?>
Comme vous pouvez le constater, il contient de nombreuses métadonnées, telles que des informations sur les calques, des commentaires et des espaces de noms XML qui ne sont souvent pas nécessaires pour afficher l'élément dans le navigateur. Il est donc toujours recommandé de réduire la taille de vos fichiers SVG à l'aide d'un outil tel que SVGO.
Par exemple, SVGO réduit la taille du fichier SVG généré par Illustrator ci-dessus de 58%, passant de 470 octets à 199 octets.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
Étant donné que le format SVG est basé sur XML, vous pouvez également appliquer la compression GZIP pour réduire sa taille de transfert. Assurez-vous que votre serveur est configuré pour compresser les éléments SVG.
Une image matricielle est simplement une grille bidimensionnelle de "pixels" individuels. Par exemple, une image de 100 x 100 pixels est une séquence de 10 000 pixels. À son tour, chaque pixel stocke les valeurs RGBA : canal rouge (R), canal vert (G), canal bleu (B) et canal alpha (transparence) (A).
En interne, le navigateur alloue 256 valeurs (teintes) à chaque canal, ce qui correspond à 8 bits par canal (2 ^ 8 = 256) et à 4 octets par pixel (4 canaux x 8 bits = 32 bits = 4 octets). Par conséquent, si nous connaissons les dimensions de la grille, nous pouvons facilement calculer la taille de fichier:
- Une image de 100 x 100 pixels est composée de 10 000 pixels.
- 10 000 pixels x 4 octets = 40 000 octets
- 40 000 octets / 1 024 = 39 ko
| Dimensions | Pixels | Taille du fichier |
|---|---|---|
| 100 x 100 | 10 000 | 39 ko |
| 200 x 200 | 40 000 | 156 ko |
| 300 x 300 | 90 000 | 351 Ko |
| 500 x 500 | 250 000 | 977 ko |
| 800 x 800 | 640 000 | 2 500 ko |
39 Ko pour une image de 100 x 100 pixels peut sembler peu important, mais la taille du fichier augmente rapidement pour les images plus grandes, ce qui rend le téléchargement des éléments Image à la fois lent et coûteux. Jusqu'à présent, cet article ne s'est concentré que sur le format d'image "non compressé". Heureusement, il existe de nombreuses solutions pour réduire la taille des fichiers image.
Une stratégie simple consiste à réduire la "profondeur de bits" de l'image de 8 bits par canal à une palette de couleurs plus petite : 8 bits par canal nous donnent 256 valeurs par canal et 16 777 216 (256 ^ 3) couleurs au total. Que se passe-t-il si vous réduisez la palette à 256 couleurs ? Vous n'auriez alors besoin que de 8 bits au total pour les canaux RVB et vous économiseriez immédiatement deux octets par pixel, soit 50% d'économies de compression par rapport au format d'origine de 4 octets par pixel.

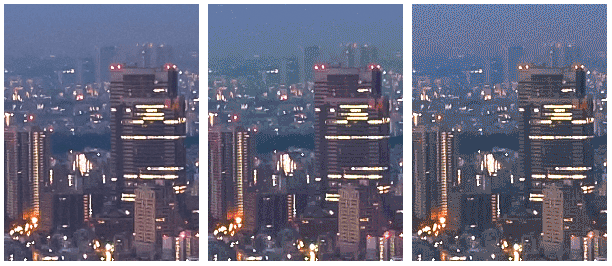
Les scènes complexes avec des transitions de couleur graduelles (par exemple, des dégradés ou un ciel) nécessitent des palettes de couleurs plus grandes pour éviter les artefacts visuels tels que le ciel pixélisé dans l'asset 5 bits. En revanche, si l'image n'utilise que quelques couleurs, une palette volumineuse ne sert qu'à gaspiller des bits précieux.
Ensuite, une fois que vous avez optimisé les données stockées dans des pixels individuels, vous pouvez être plus intelligent et examiner également les pixels à proximité. Il s'avère que de nombreuses images, en particulier des photos, comportent de nombreux pixels à proximité avec des couleurs similaires (par exemple, le ciel, les textures répétées, etc.). En utilisant ces informations à votre avantage, le compresseur peut appliquer l'encodage delta, où au lieu de stocker les valeurs individuelles de chaque pixel, vous pouvez stocker la différence entre les pixels à proximité : si les pixels adjacents sont identiques, le delta est "zéro" et vous n'avez besoin de stocker qu'un seul bit. Mais pourquoi s'arrêter là ?
L'œil humain a un niveau de sensibilité différent pour chaque couleur. Vous pouvez optimiser votre codage couleur en tenant compte de ce fait en réduisant ou en augmentant la palette de ces couleurs. Les pixels "à proximité" forment une grille bidimensionnelle. Cela signifie que chaque pixel a plusieurs voisins. Vous pouvez utiliser ce fait pour améliorer davantage l'encodage delta. Au lieu de se concentrer uniquement sur les voisins immédiats de chaque pixel, vous pouvez examiner des blocs plus importants de pixels à proximité et encoder différents blocs avec différents paramètres.
Comme vous pouvez le constater, l'optimisation des images devient rapidement complexe (ou amusante, selon votre point de vue) et constitue un domaine de recherche académique et commerciale actif. Les images occupent beaucoup d'octets, et il est très utile de développer de meilleures techniques de compression d'images. Pour en savoir plus, consultez la page Wikipédia ou le livre blanc sur les techniques de compression WebP pour un exemple concret.
Encore une fois, tout cela est très bien, mais aussi très théorique. En quoi cela vous aide-t-il à optimiser les images de votre site ? Il est important de comprendre la nature du problème: pixels RVBA, profondeur de bits et diverses techniques d'optimisation. Tous ces concepts sont essentiels à comprendre et à garder à l'esprit avant de vous plonger dans les discussions sur les différents formats d'images matricielles.
Compression d'image sans perte et avec perte
Pour certains types de données, tels que le code source d'une page ou d'un fichier exécutable, il est essentiel qu'un compresseur ne modifie ni ne perde aucune des informations d'origine : un seul bit de données manquant ou incorrect pourrait complètement changer le sens du contenu du fichier, ou pire, le casser complètement. Pour d'autres types de données, tels que les images, l'audio et la vidéo, il peut être tout à fait acceptable de fournir une représentation "approximative" des données d'origine.
En fait, en raison du fonctionnement de l'œil, nous pouvons souvent nous permettre d'éliminer certaines informations sur chaque pixel afin de réduire la taille de fichier d'une image. Par exemple, nos yeux ont une sensibilité différente aux différentes couleurs, ce qui signifie que nous pouvons utiliser moins de bits pour encoder certaines couleurs. Par conséquent, un pipeline d'optimisation d'image typique comprend deux étapes générales:
- L'image est traitée avec un filtre avec perte qui élimine certaines données de pixel.
- L'image est traitée à l'aide d'un filtre sans perte qui compresse les données de pixel.
La première étape est facultative, et l'algorithme exact dépend du format d'image particulier. Toutefois, il est important de comprendre que toute image peut subir une étape de compression avec pertes pour réduire sa taille. En réalité, la différence entre les différents formats d'image, tels que GIF, PNG, JPEG et autres, réside dans la combinaison des algorithmes spécifiques qu'ils utilisent (ou omettent) lors de l'application des étapes avec perte et sans perte.
Quelle est la configuration "optimale" de l'optimisation avec perte et sans perte ? La réponse dépend du contenu de l'image et de vos propres critères, tels que le compromis entre la taille de fichier et les artefacts introduits par la compression avec perte : dans certains cas, vous pouvez ignorer l'optimisation avec perte pour transmettre des détails complexes dans toute leur fidélité. Dans d'autres cas, vous pouvez appliquer une optimisation agressive avec perte pour réduire la taille de fichier du composant Image. C'est là que votre propre jugement et le contexte doivent entrer en jeu. Il n'existe pas de paramètre universel.
Par exemple, lorsque vous utilisez un format avec perte tel que JPEG, le compresseur expose généralement un paramètre de "qualité" personnalisable (par exemple, le curseur de qualité fourni par la fonctionnalité "Enregistrer pour le Web" dans Adobe Photoshop), qui est généralement un nombre compris entre 1 et 100 qui contrôle le fonctionnement interne de la collection spécifique d'algorithmes avec perte et sans perte. Pour obtenir les meilleurs résultats, testez différents paramètres de qualité pour vos images et n'hésitez pas à réduire la qualité. Les résultats visuels sont souvent très bons et les économies de taille de fichier peuvent être très importantes.
Effets de la compression des images sur les Core Web Vitals
Étant donné que les images sont souvent candidates pour le Largest Contentful Paint, réduire la durée de chargement des ressources d'une image peut se traduire par un meilleur LCP en laboratoire et sur le terrain.
Lorsque vous jouez avec les paramètres de compression des formats d'image raster, assurez-vous d'essayer les formats WebP et AVIF pour voir si vous pouvez fournir la même image avec une taille réduite par rapport aux anciens formats.
Veillez toutefois à ne pas overcompress les images matricielles. Une bonne solution consiste à utiliser un CDN d'optimisation des images pour trouver les meilleurs paramètres de compression. Vous pouvez également utiliser des outils tels que Butteraugli pour estimer les différences visuelles afin de ne pas encoder les images de manière trop agressive et de ne pas perdre trop de qualité.
Checklist d'optimisation des images
Voici quelques conseils et techniques à garder à l'esprit lorsque vous travaillez à l'optimisation de vos images:
- Privilégiez les formats vectoriels:les images vectorielles sont indépendantes de la résolution et de l'échelle, ce qui les rend parfaitement adaptées au monde multi-appareils et haute résolution.
- Minifiez et compressez les éléments SVG:la balise XML produite par la plupart des applications de dessin contient souvent des métadonnées inutiles qui peuvent être supprimées. Assurez-vous que vos serveurs sont configurés pour appliquer la compression GZIP aux éléments SVG.
- Privilégiez WebP ou AVIF aux anciens formats matriciels: les WebP et les images AVIF sont généralement beaucoup plus petites que les anciens formats d'image.
- Choisissez le meilleur format d'image raster:déterminez vos exigences fonctionnelles et sélectionnez celui qui convient à chaque élément.
- Testez les paramètres de qualité optimaux pour les formats raster:n'hésitez pas à réduire les paramètres de qualité. Les résultats sont souvent très bons et les économies d'octets sont importantes.
- Supprimez les métadonnées d'image inutiles:de nombreuses images raster contiennent des métadonnées inutiles sur l'élément : informations géographiques, informations sur l'appareil photo, etc. Utilisez les outils appropriés pour supprimer ces données.
- Diffusez des images redimensionnées:redimensionnez les images et assurez-vous que la taille d'affichage est aussi proche que possible de la taille"naturelle " de l'image. Portez une attention particulière aux images de grande taille, car elles représentent la plus grande charge lorsque vous les redimensionnez.
- Automatisez, automatisez, automatisez:investissez dans des outils et une infrastructure automatisés qui garantiront que tous vos composants Image sont toujours optimisés.