Ottimizza le notifiche relative ai cookie per le prestazioni e l'usabilità.
Questo documento illustra in che modo le notifiche relative ai cookie possono influire sul rendimento, sulla misurazione del rendimento e sull'esperienza utente.
Prestazioni
Le notifiche relative ai cookie possono avere un impatto significativo sulle prestazioni della pagina, poiché in genere vengono caricate all'inizio del processo di caricamento della pagina, vengono mostrate a tutti gli utenti e possono potenzialmente influire sul caricamento degli annunci e di altri contenuti della pagina.
Ecco in che modo le notifiche relative ai cookie possono influire sulle metriche Web Vitals:
Largest Contentful Paint (LCP): la maggior parte delle notifiche per il consenso all'uso dei cookie è piuttosto piccola e, di conseguenza, in genere non contiene l'elemento LCP di una pagina. Tuttavia, questo può accadere, soprattutto sui dispositivi mobili. Sui dispositivi mobili, un avviso relativo ai cookie occupa in genere una porzione più ampia dello schermo. Questo accade in genere quando un avviso relativo ai cookie contiene un grande blocco di testo (anche i blocchi di testo possono essere elementi LCP).
Interaction to Next Paint (INP): le notifiche relative ai cookie possono spesso essere una causa di INP elevato, in quanto in genere, se accettate, aggiungono molti script di terze parti. Il problema principale è spesso l'interazione Accetta, in quanto comporta un'elaborazione molto complessa per aggiungere tutti gli script di terze parti contemporaneamente. Consulta la sezione Best practice per scoprire come ridurre al minimo questo problema.
Cumulative Layout Shift (CLS): le notifiche per il consenso all'uso dei cookie sono una fonte molto comune di variazioni del layout.
In generale, puoi aspettarti che un avviso sui cookie di fornitori di terze parti abbia un impatto maggiore sul rendimento rispetto a un avviso sui cookie creato da te. Non si tratta di un problema esclusivo delle notifiche relative ai cookie, ma piuttosto della natura degli script di terze parti in generale.
Best practice
Le best practice in questa sezione si concentrano sugli avvisi relativi ai cookie di terze parti. Alcune, ma non tutte, di queste best practice saranno applicabili anche alle notifiche relative ai cookie proprietari.
Informazioni sull'impatto delle notifiche sui cookie sull'INP
Come accennato in precedenza, il pulsante Accetta è spesso una causa particolare di problemi INP a causa dell'elevata quantità di elaborazione che si verifica quando viene fatto clic.
Il team di Chrome ha collaborato con diverse piattaforme di gestione del consenso (CMP) per consentire al browser di confermare rapidamente l'accettazione dopo aver fatto clic su Accetta nella schermata successiva. Consulta questo case study PubTech come esempio.
Se la tua CMP è interessata da questo problema, prova a contattarla per verificare se può evitare in modo simile i problemi INP per i siti che la incorporano. Consulta l'articolo Ottimizzare le attività lunghe per indicazioni sulle tattiche di rendimento.
Caricare gli script delle notifiche sui cookie in modo asincrono
Gli script per l'informativa sui cookie devono essere caricati in modo asincrono. A tal fine, aggiungi l'attributo
async
al tag script.
<script src="https://example.com/script.js" async>
Gli script non asincroni bloccano il parser del browser. Ciò ritarda il caricamento della pagina e l'LCP. Per ulteriori informazioni, vedi Caricare in modo efficiente JavaScript di terze parti.
Caricare direttamente gli script della notifica sui cookie
Gli script per l'informativa sui cookie devono essere caricati "direttamente" inserendo il tag script nel codice HTML del documento principale, anziché essere caricati da un gestore dei tag o da un altro script. L'utilizzo di un tag manager o di uno script secondario per iniettare lo script di avviso relativo ai cookie ritarda il caricamento dello script: lo nasconde dall'interprete di anticipazione del browser e ne impedisce il caricamento prima dell'esecuzione di JavaScript.
Stabilire una connessione anticipata con l'origine della notifica sui cookie
Tutti i siti che caricano gli script della notifica relativa ai cookie da una posizione di terze parti devono utilizzare gli hint delle risorse dns-prefetch o preconnect per stabilire in anticipo una connessione con l'origine che ospita le risorse della notifica relativa ai cookie. Per ulteriori informazioni, consulta Stabilire in anticipo le connessioni di rete per migliorare la velocità percepita della pagina.
<link rel="preconnect" href="https://cdn.example.com/">
Caricare in anteprima le notifiche sui cookie, se opportuno
Alcuni siti potrebbero trarre vantaggio dall'utilizzo del preload
suggerimento della risorsa per caricare lo script di avviso relativo ai cookie. L'indicazione della risorsa preload
informa il browser di avviare una richiesta anticipata per la risorsa specificata.
<link rel="preload" href="https://www.example.com/cookie-script.js">
preload è più efficace quando il suo utilizzo è limitato al recupero di un paio di risorse chiave per pagina. Pertanto, l'utilità del precaricamento dello script dell'informativa sui cookie varierà a seconda della situazione.
Tieni presente i compromessi sul rendimento quando stili le notifiche sui cookie
La personalizzazione dell'aspetto di un avviso relativo ai cookie di terze parti potrebbe comportare costi aggiuntivi per le prestazioni. Ad esempio, le notifiche relative ai cookie di terze parti non sono sempre in grado di riutilizzare le stesse risorse (ad esempio i caratteri web) utilizzate altrove nella pagina. Inoltre, le notifiche relative ai cookie di terze parti tendono a caricare il design alla fine di lunghe catene di richieste. Per evitare sorprese, tieni presente come viene caricata la notifica relativa ai cookie e come vengono applicati gli stili e le risorse correlate.
Evita variazioni di layout
Di seguito sono riportati alcuni dei problemi di variazione del layout più comuni associati alle notifiche relative ai cookie:
- Notifiche relative ai cookie nella parte superiore dello schermo:le notifiche relative ai cookie nella parte superiore dello schermo sono una fonte molto comune di variazioni del layout. Se un avviso relativo ai cookie viene inserito nel DOM dopo che la pagina circostante è già stata visualizzata, gli elementi della pagina sottostanti verranno spostati più in basso nella pagina. Questo tipo di variazione del layout può essere eliminata riservando spazio nel DOM per l'informativa per il consenso. Se questa non è una soluzione fattibile, ad esempio se le dimensioni dell'informativa sui cookie variano in base alla località, valuta la possibilità di utilizzare un piè di pagina fisso o una finestra modale per visualizzare l'informativa. Poiché entrambi questi approcci alternativi visualizzano l'informativa sui cookie come un "overlay" sopra il resto della pagina, l'informativa sui cookie non dovrebbe causare spostamenti dei contenuti al momento del caricamento.
- Animazioni: molte notifiche sui cookie utilizzano animazioni, ad esempio "scorrimento" di una notifica sui cookie è un pattern di design comune. A seconda di come vengono implementati, questi effetti possono causare variazioni del layout. Per ulteriori informazioni, consulta la sezione Eseguire il debug dei cambiamenti di layout.
- Caratteri: i caratteri con caricamento tardivo possono bloccare il rendering e/o causare cambiamenti nel layout. Questo fenomeno è più evidente con le connessioni lente.
Ottimizzazioni del caricamento avanzate
Queste tecniche richiedono un maggiore impegno per l'implementazione, ma possono ottimizzare ulteriormente il caricamento degli script di avviso relativo ai cookie:
- Memorizzare nella cache e pubblicare script di avviso relativi ai cookie di terze parti dai tuoi server può migliorare la velocità di caricamento di queste risorse.
- L'utilizzo dei worker di servizio può consentirti un maggiore controllo sul recupero e sulla memorizzazione nella cache di script di terze parti, come gli script per l'informativa sui cookie.
Misurazione del rendimento
Le notifiche relative ai cookie possono influire sulle misurazioni del rendimento. Questa sezione illustra alcune di queste implicazioni e tecniche per mitigarle.
Monitoraggio degli utenti reali (RUM)
Alcuni strumenti di analisi e RUM utilizzano i cookie per raccogliere i dati sul rendimento. Nel caso in cui un utente rifiuti l'utilizzo dei cookie, questi strumenti non possono acquisire i dati sul rendimento.
I siti devono essere consapevoli di questo fenomeno. Inoltre, è utile comprendere i meccanismi utilizzati dagli strumenti RUM per raccogliere i dati. Tuttavia, per il sito tipico questa discrepanza probabilmente non è motivo di allarme, data la direzione e l'entità dell'asimmetria dei dati. L'utilizzo dei cookie non è un requisito tecnico per la misurazione del rendimento. La libreria JavaScript web-vitals è un esempio di libreria che non utilizza i cookie.
A seconda di come il tuo sito utilizza i cookie per raccogliere i dati sul rendimento (ovvero se i cookie contengono informazioni personali), nonché della legislazione in questione, l'utilizzo dei cookie per la misurazione del rendimento potrebbe non essere soggetto agli stessi requisiti legislativi di alcuni dei cookie utilizzati sul tuo sito per altri scopi, ad esempio i cookie pubblicitari. Alcuni siti scelgono di suddividere i cookie relativi al rendimento come una distinta categoria di cookie quando chiedono il consenso dell'utente.
Monitoraggio sintetico
Senza una configurazione personalizzata, la maggior parte degli strumenti sintetici (come Lighthouse e WebPageTest) misura solo l'esperienza di un utente che accede per la prima volta e che non ha risposto a una notifica per il consenso all'uso dei cookie. Tuttavia, quando si raccolgono i dati sul rendimento, non è necessario prendere in considerazione solo le variazioni dello stato della cache (ad esempio una visita iniziale rispetto a una visita ripetuta), ma anche le variazioni dello stato di accettazione dei cookie: accettato, rifiutato o senza risposta.
Testare le notifiche relative ai cookie con WebPageTest
Le sezioni seguenti illustrano le impostazioni di WebPageTest e Lighthouse che possono essere utili per incorporare le notifiche relative ai cookie nei flussi di lavoro di misurazione del rendimento. Tuttavia, i cookie e le notifiche relative ai cookie sono solo uno dei molti fattori che possono essere difficili da simulare perfettamente in ambienti di laboratorio. Per questo motivo, è importante fare in modo che i dati RUM costituiscano la base del benchmarking del rendimento, anziché gli strumenti sintetici.
Utilizzare gli script
Puoi utilizzare gli script per fare in modo che WebPageTest "faccia clic" sul banner per il consenso all'uso dei cookie durante la raccolta di una traccia.
Aggiungi uno script nella scheda Script. Lo script seguente accede all'URL da testare e fa clic sull'elemento DOM con id=cookieButton.
combineSteps
navigate %URL%
clickAndWait id=cookieButton
Quando utilizzi questo script, tieni presente che:
combineStepsindica a WebPageTest di "combinare" i risultati dei passaggi di scripting che seguono in un unico insieme di tracce e misurazioni. Può essere utile anche eseguire questo script senzacombineSteps: le tracce separate consentono di capire più facilmente se le risorse sono state caricate prima o dopo l'accettazione dei cookie.%URL%è una convenzione di WebPageTest che fa riferimento all'URL sottoposto a test.clickAndWaitindica a WebPageTest di fare clic sull'elemento indicato daattribute=valuee di attendere il completamento dell'attività del browser successiva. Deve seguire il formatoclickAndWait attribute=Value.
Se hai configurato correttamente questo script, lo screenshot acquisito da WebPageTest non deve mostrare un avviso relativo ai cookie (l'avviso relativo ai cookie è stato accettato).
Per ulteriori informazioni sullo scripting di WebPageTest, consulta la documentazione di WebPageTest.
Impostare i cookie
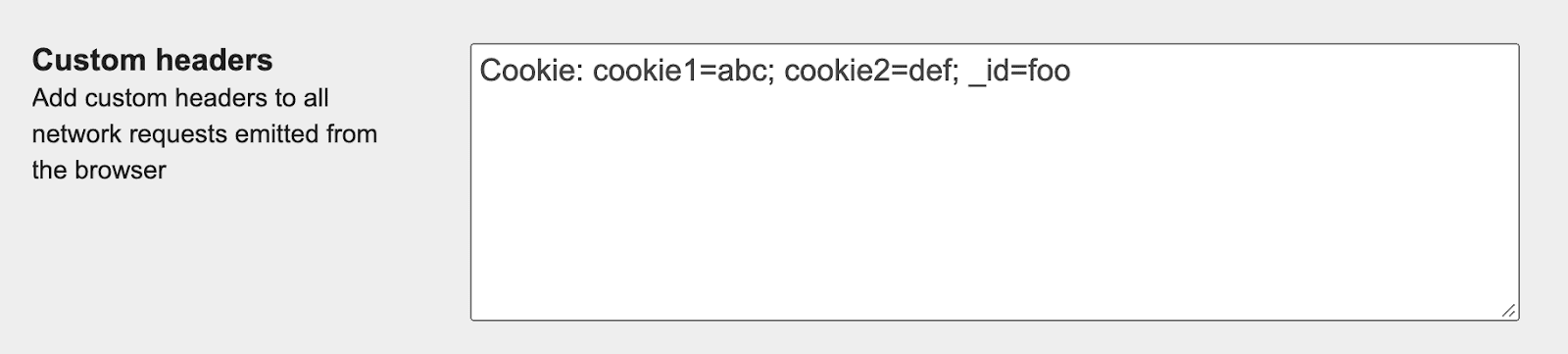
Per eseguire WebPageTest con un cookie impostato, vai alla scheda Avanzate e aggiungi l'intestazione del cookie al campo Intestazioni personalizzate:

Modificare la posizione del test
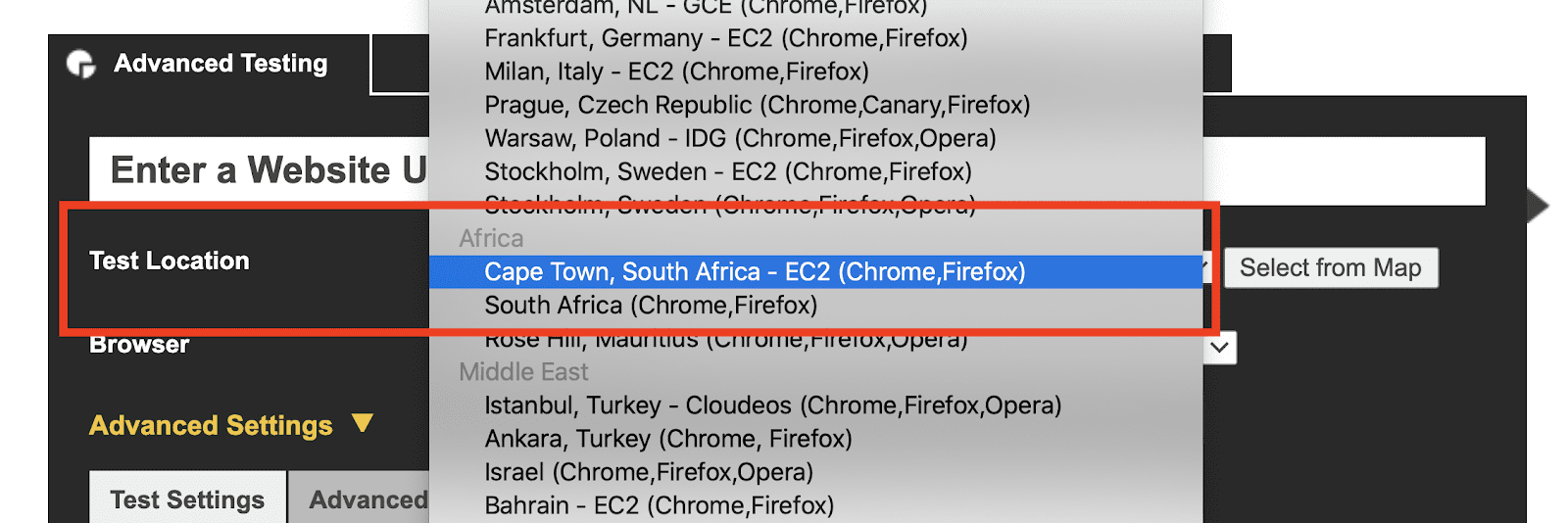
Per modificare la località di test utilizzata da WebPageTest, fai clic sul menu a discesa Località di test nella scheda Test avanzati.

Testare le notifiche relative ai cookie con Lighthouse
L'impostazione dei cookie in un'esecuzione di Lighthouse può essere un meccanismo per impostare una pagina in un determinato stato per i test di Lighthouse. Il comportamento dei cookie di Lighthouse varia leggermente in base al contesto (DevTools, CLI o PageSpeed Insights).
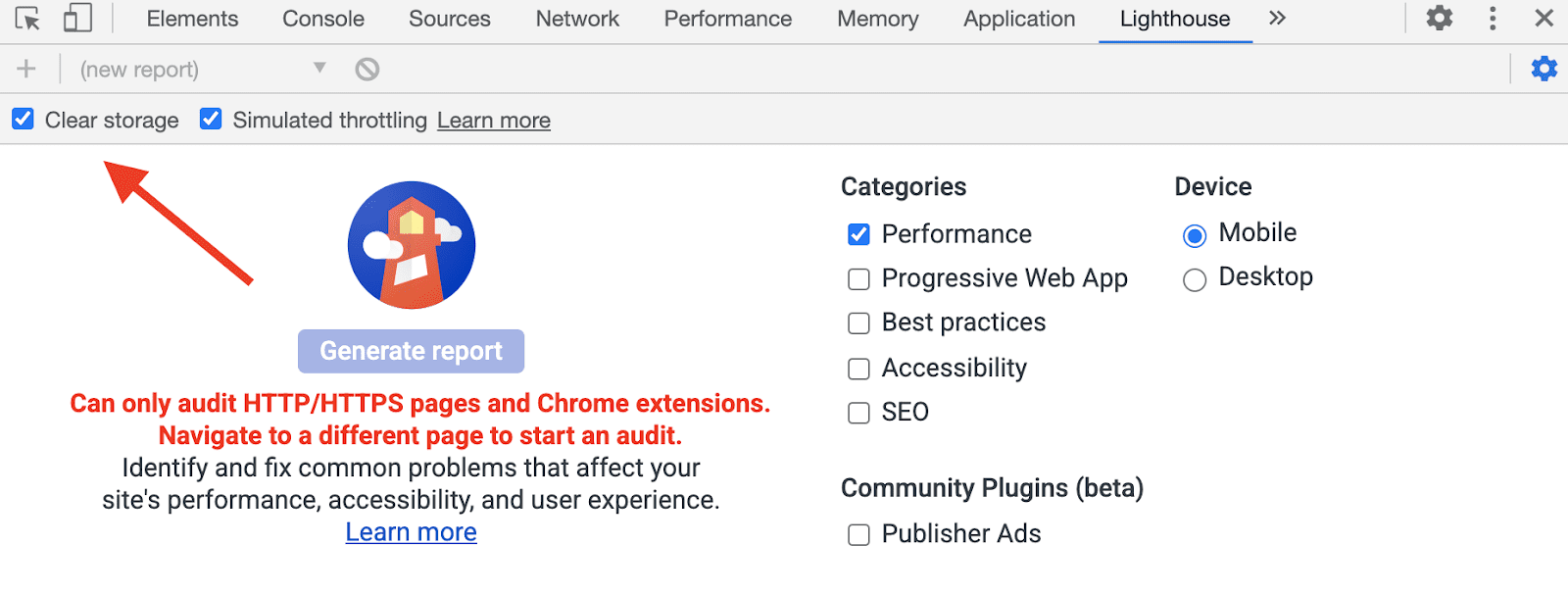
DevTools
I cookie non vengono cancellati quando Lighthouse viene eseguito da DevTools. Tuttavia, altri tipi di archiviazione vengono cancellati per impostazione predefinita. Questo comportamento può essere modificato utilizzando l'opzione Libera spazio di archiviazione nel riquadro delle impostazioni di Lighthouse.

Interfaccia a riga di comando
L'esecuzione di Lighthouse dalla CLI utilizza una nuova istanza di Chrome, pertanto non vengono impostati cookie per impostazione predefinita. Per eseguire Lighthouse dall'interfaccia a riga di comando con un determinato insieme di cookie, utilizza il seguente comando:
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
Per ulteriori informazioni sull'impostazione delle intestazioni delle richieste personalizzate in Lighthouse CLI, consulta Eseguire Lighthouse su pagine autenticate.
PageSpeed Insights
L'esecuzione di Lighthouse da PageSpeed Insights utilizza un'istanza Chrome nuova di zecca e non imposta alcun cookie. PageSeed Insights non può essere configurato per impostare determinati cookie.
Esperienza utente
L'esperienza utente (UX) di diverse informative per il consenso all'uso dei cookie è principalmente il risultato di due decisioni: la posizione dell'informativa all'interno della pagina e il grado in cui l'utente può personalizzare l'utilizzo dei cookie da parte di un sito. Questa sezione discute i potenziali approcci a queste due decisioni.
Quando valuti i potenziali design per l'informativa sui cookie, ecco alcuni aspetti da considerare:
- UX: è un'esperienza utente positiva? In che modo questo particolare design influirà su elementi di pagina esistenti e flussi utente?
- Attività: qual è la strategia per i cookie del tuo sito? Quali sono i tuoi obiettivi per la informativa sui cookie?
- Legale: è conforme ai requisiti legali?
- Ingegneria: quanto lavoro richiederebbe l'implementazione e la manutenzione? Quanto sarebbe difficile cambiare?
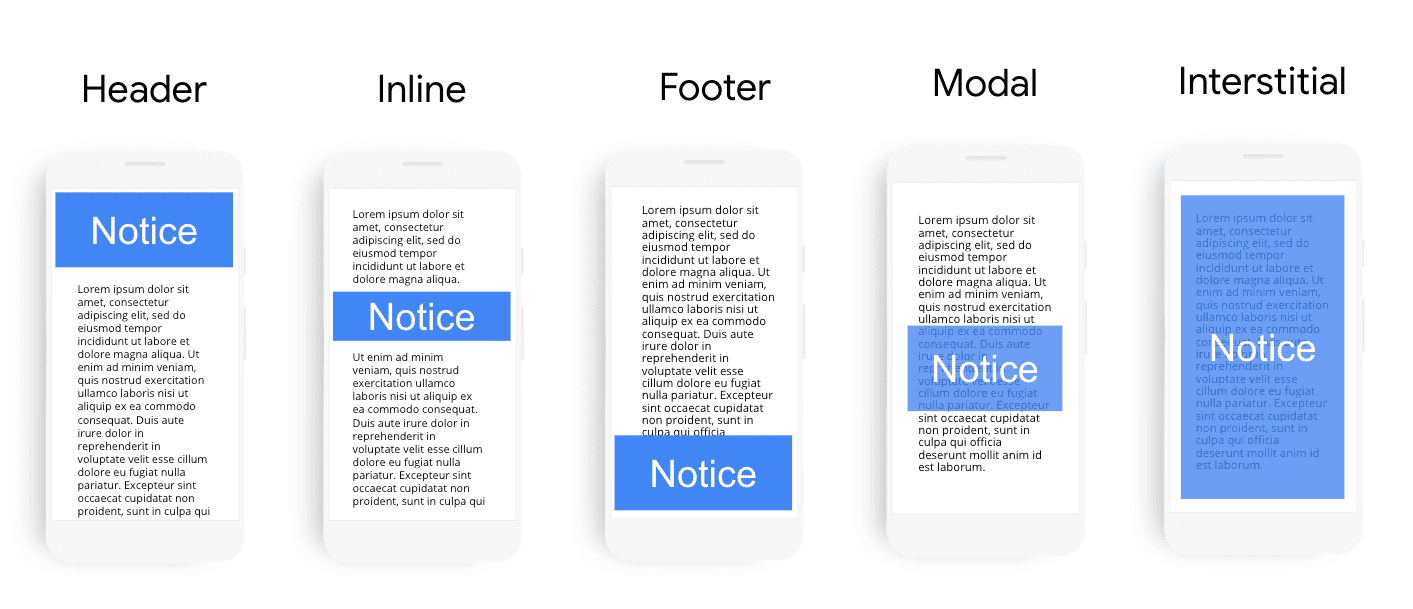
Posizionamento
Le notifiche relative ai cookie possono essere visualizzate come intestazione, elemento in linea o piè di pagina. Possono anche essere visualizzati sopra i contenuti della pagina utilizzando una finestra modale o pubblicati come annunci interstitial.

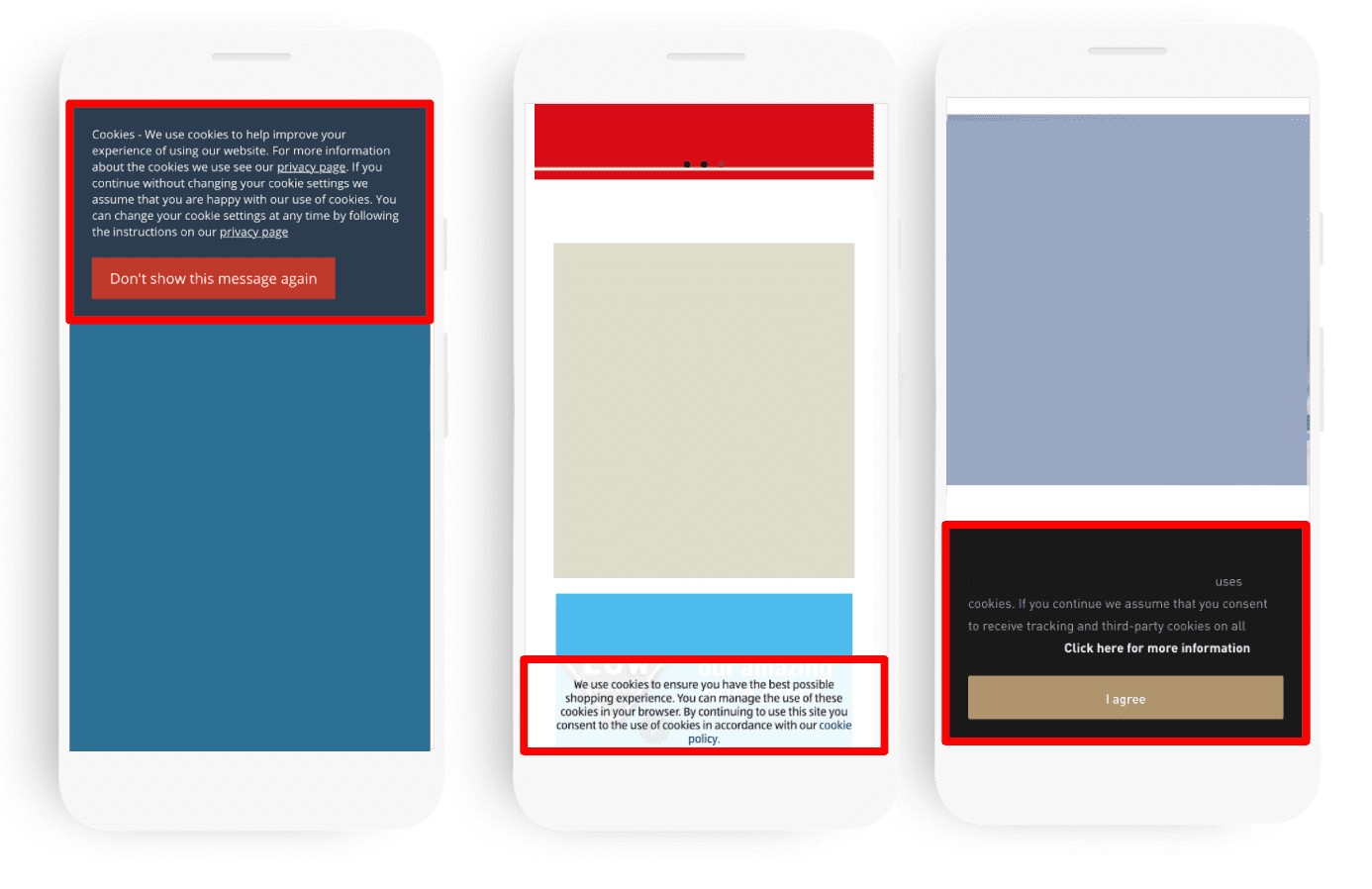
Notifiche sui cookie in intestazione, piè di pagina e in linea
Le informative sui cookie vengono in genere posizionate nell'intestazione o nel piè di pagina. Tra queste due opzioni, il posizionamento nel piè di pagina è generalmente preferibile perché non è invadente, non compete per l'attenzione con annunci banner o notifiche e in genere non causa CLS. Inoltre, è un luogo comune per inserire norme sulla privacy e termini e condizioni d'uso.
Sebbene le notifiche relative ai cookie in linea siano un'opzione, possono essere difficili da integrare nelle interfacce utente esistenti e, pertanto, non sono molto comuni.
Modali
Le finestre modali sono notifiche per il consenso all'uso dei cookie che vengono visualizzate sopra i contenuti della pagina. Le finestre modali possono avere un aspetto e un funzionamento molto diversi a seconda delle dimensioni.
Le finestre modali più piccole e con schermo parziale possono essere una buona alternativa per i siti che hanno difficoltà a implementare le notifiche relative ai cookie in modo da non causare variazioni del layout.
D'altra parte, le finestre modali di grandi dimensioni che oscurano la maggior parte dei contenuti della pagina devono essere utilizzate con cautela. In particolare, i siti più piccoli potrebbero riscontrare che gli utenti abbandonano la pagina piuttosto che accettare l'informativa sui cookie di un sito sconosciuto con contenuti nascosti. Sebbene non siano necessariamente concetti sinonimi, se stai valutando la possibilità di utilizzare una finestra modale per il consenso all'uso dei cookie a schermo intero, devi conoscere la legislazione relativa alle bacheche di cookie.
Configurabilità
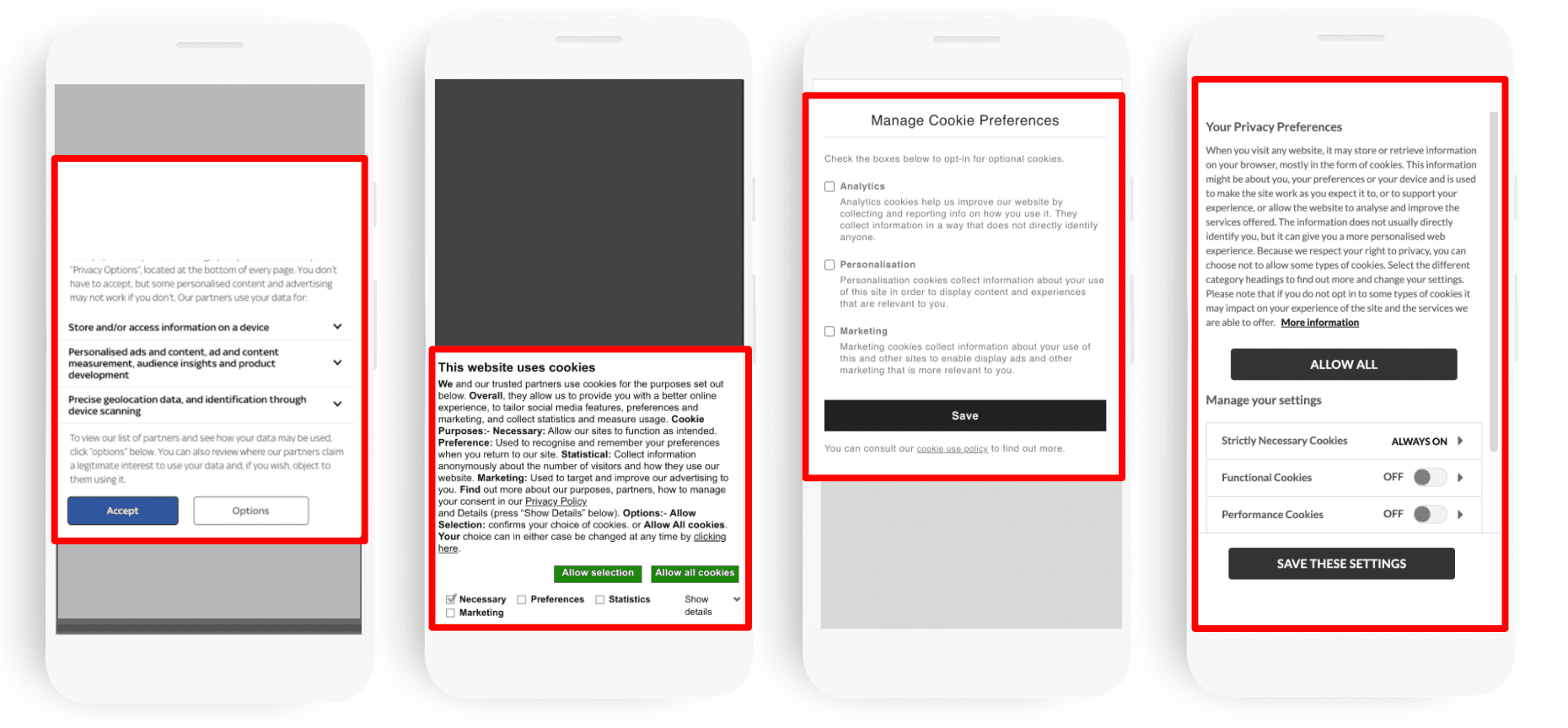
Le interfacce delle informative sui cookie offrono agli utenti diversi livelli di controllo sui cookie che accettano.
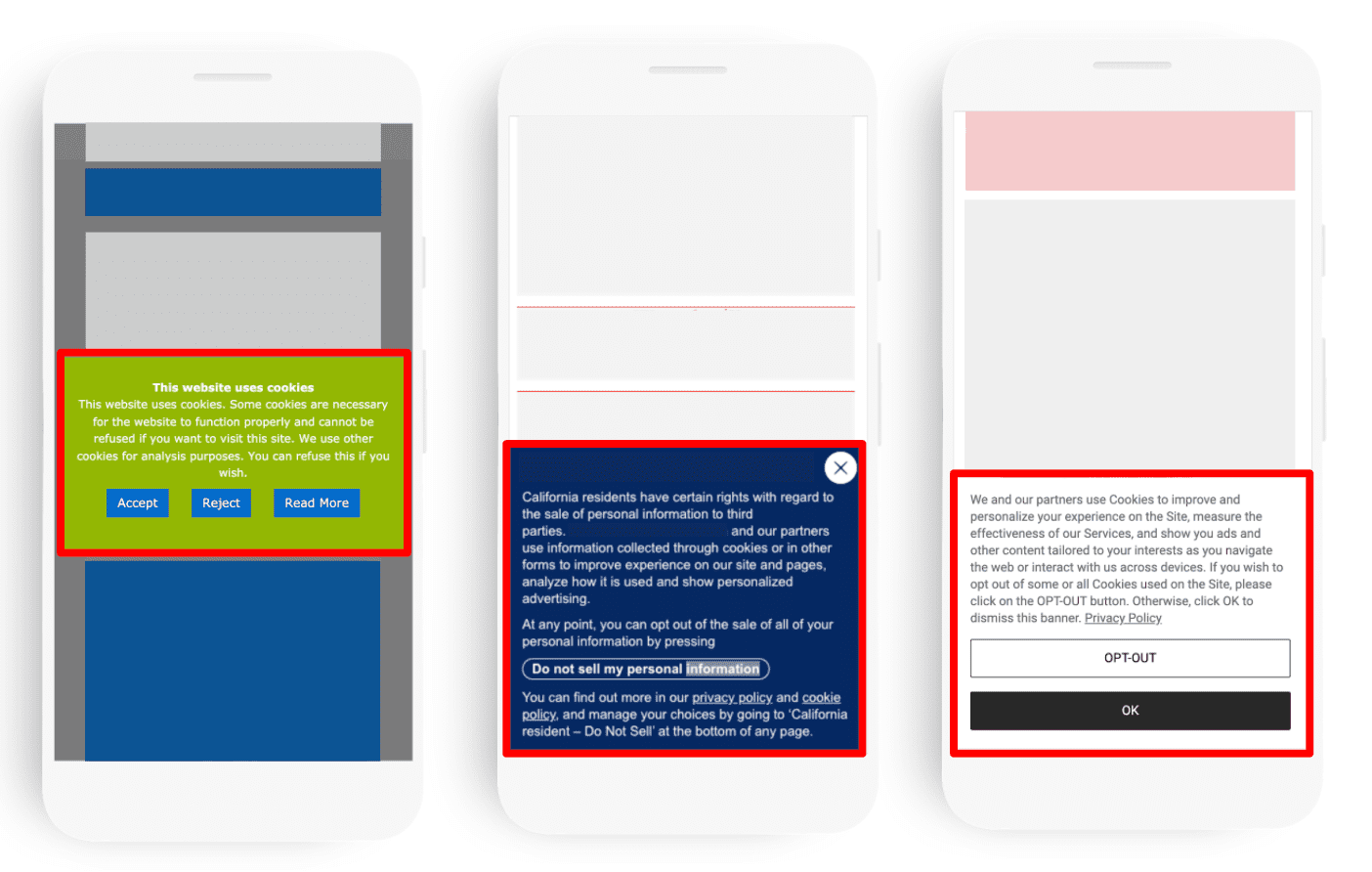
Nessuna configurabilità
Questi banner dei cookie di tipo avviso non offrono agli utenti controlli di UX diretti per la disattivazione dei cookie. In genere, includono un link alle norme sui cookie del sito che possono fornire agli utenti informazioni sulla gestione dei cookie tramite il browser web. Queste notifiche in genere includono i pulsanti "Ignora" e "Accetta".

Alcune possibilità di configurazione
Queste informative sui cookie offrono all'utente la possibilità di rifiutare i cookie, ma non supportano controlli più granulari. Questo approccio alle notifiche sui cookie è meno comune.

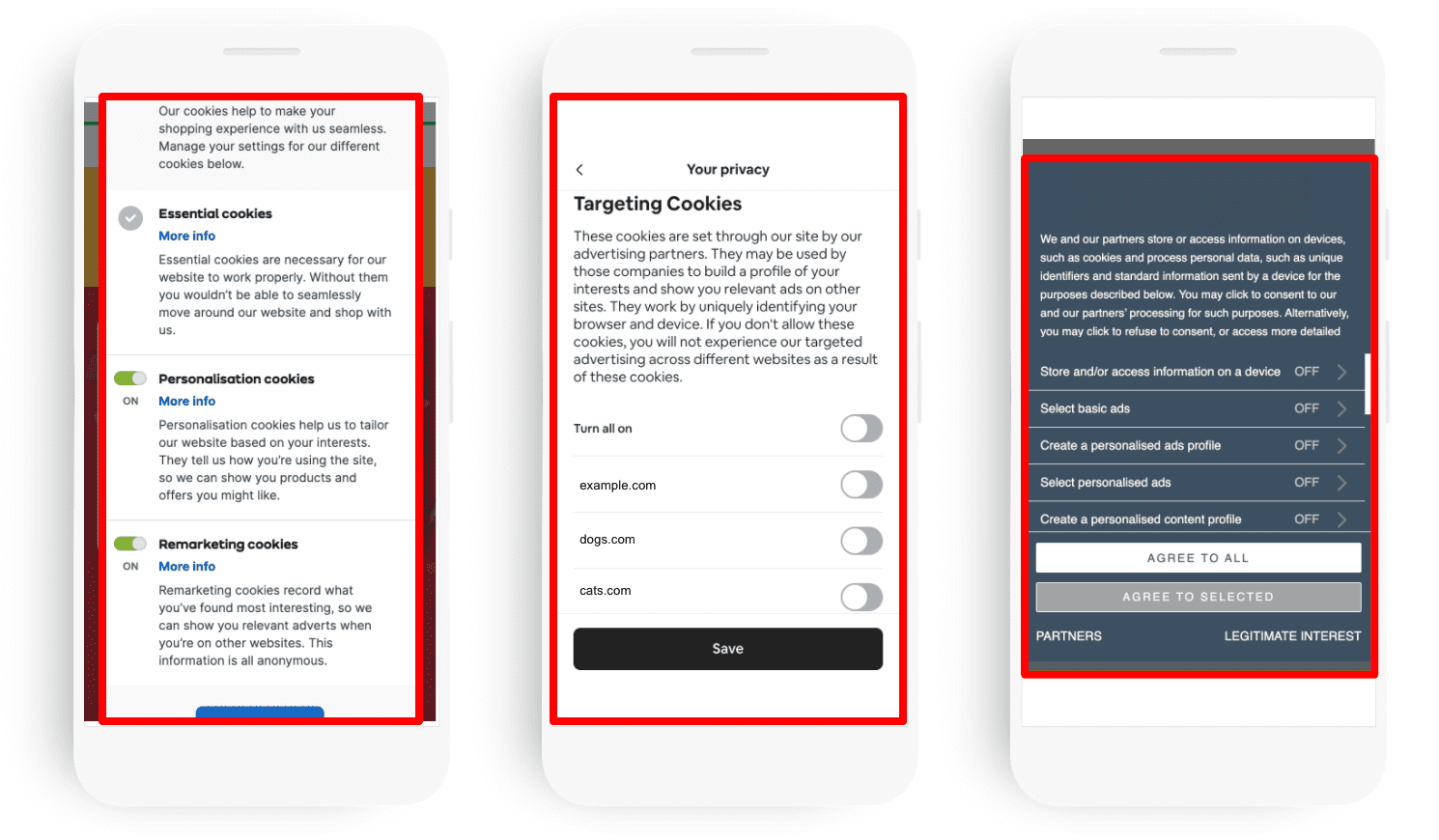
Configurabilità completa
Queste informative sui cookie forniscono agli utenti controlli più granulari per configurare l'utilizzo dei cookie che accettano.

UX: i controlli per la configurazione dell'utilizzo dei cookie vengono mostrati più comunemente utilizzando un dialogo separato che viene avviato quando l'utente risponde all'informativa iniziale sul consenso per i cookie. Tuttavia, se lo spazio lo consente, alcuni siti mostrano questi controlli in linea all'interno dell'informativa iniziale per il consenso all'uso dei cookie.
Granularità: l'approccio più comune alla configurabilità dei cookie è consentire agli utenti di attivare i cookie in base alla "categoria" del cookie. Esempi di categorie di cookie comuni includono cookie funzionali, di targeting e dei social media.
Tuttavia, alcuni siti fanno un passo avanti e consentono agli utenti di attivare i cookie su base singola. In alternativa, un altro modo per fornire agli utenti controlli più specifici è suddividere le categorie di cookie come "pubblicità" in casi d'uso specifici, ad esempio consentendo agli utenti di attivare separatamente gli "annunci di base" e gli "annunci personalizzati".