เพิ่มประสิทธิภาพการแจ้งเตือนเกี่ยวกับคุกกี้เพื่อประสิทธิภาพและความสามารถในการใช้งาน
เอกสารนี้อธิบายว่าประกาศเกี่ยวกับคุกกี้ส่งผลต่อประสิทธิภาพ การวัดประสิทธิภาพ และประสบการณ์ของผู้ใช้อย่างไร
ประสิทธิภาพ
ประกาศเกี่ยวกับคุกกี้อาจส่งผลอย่างมากต่อประสิทธิภาพของหน้าเว็บ เนื่องจากโดยปกติแล้วระบบจะโหลดประกาศดังกล่าวในช่วงต้นของกระบวนการโหลดหน้าเว็บ แสดงต่อผู้ใช้ทุกคน และอาจส่งผลต่อการโหลดโฆษณาและเนื้อหาอื่นๆ ในหน้า
ตัวอย่างที่การแจ้งเตือนคุกกี้อาจส่งผลต่อเมตริก Web Vitals
Largest Contentful Paint (LCP): การแจ้งเตือนความยินยอมในการใช้คุกกี้ส่วนใหญ่มีขนาดค่อนข้างเล็ก และมักจะไม่มีองค์ประกอบ LCP ของหน้าเว็บ อย่างไรก็ตาม ปัญหานี้อาจเกิดขึ้นได้ โดยเฉพาะในอุปกรณ์เคลื่อนที่ ในอุปกรณ์เคลื่อนที่ โดยทั่วไปแล้วการแจ้งเตือนคุกกี้จะกินพื้นที่หน้าจอมากกว่า ปัญหานี้มักเกิดขึ้นเมื่อการแจ้งเตือนคุกกี้มีบล็อกข้อความขนาดใหญ่ (บล็อกข้อความอาจเป็นองค์ประกอบ LCP ได้ด้วย)
การโต้ตอบกับการแสดงผลภาพถัดไป (INP): การแจ้งเตือนคุกกี้มักเป็นสาเหตุที่ทําให้ INP สูง เนื่องจากมักจะเพิ่มสคริปต์ของบุคคลที่สามจํานวนมากเมื่อผู้ใช้ยอมรับ ปัญหาหลักมักเกิดจากการโต้ตอบยอมรับ เนื่องจากจะทำให้เกิดการประมวลผลจำนวนมากเพื่อเพิ่มสคริปต์ของบุคคลที่สามเหล่านั้นพร้อมกัน โปรดดูวิธีลดปัญหานี้ที่ส่วนแนวทางปฏิบัติแนะนำ
Cumulative Layout Shift (CLS): การแจ้งเตือนความยินยอมในการใช้คุกกี้เป็นแหล่งที่มาของการเปลี่ยนแปลงเลย์เอาต์ที่พบบ่อยมาก
โดยทั่วไปแล้ว ประกาศเกี่ยวกับคุกกี้จากผู้ให้บริการบุคคลที่สามจะส่งผลต่อประสิทธิภาพมากกว่าประกาศเกี่ยวกับคุกกี้ที่คุณสร้างเอง ปัญหานี้ไม่ได้เกิดขึ้นเฉพาะกับประกาศเกี่ยวกับคุกกี้ แต่เกิดจากลักษณะของสคริปต์ของบุคคลที่สามโดยทั่วไป
แนวทางปฏิบัติแนะนำ
แนวทางปฏิบัติแนะนำในส่วนนี้จะเน้นที่ประกาศเกี่ยวกับคุกกี้ของบุคคลที่สาม แนวทางปฏิบัติแนะนำบางส่วน (แต่ไม่ใช่ทั้งหมด) เหล่านี้จะมีผลกับการแจ้งเตือนคุกกี้ของบุคคลที่หนึ่งด้วย
ทําความเข้าใจผลกระทบ INP ของการแจ้งเตือนคุกกี้
ดังที่ได้กล่าวไว้ก่อนหน้านี้ ปุ่มยอมรับมักเป็นสาเหตุที่ทำให้เกิดปัญหา INP เนื่องจากมีการดำเนินการจำนวนมากเกิดขึ้นเมื่อมีการคลิกปุ่มนี้
ทีม Chrome ได้ทํางานร่วมกับแพลตฟอร์มการจัดการความยินยอม (CMP) จํานวนหนึ่งเพื่อแสดงผลหลังจากคลิก "ยอมรับ" เพื่ออนุญาตให้เบราว์เซอร์รับทราบการยอมรับนั้นอย่างรวดเร็วในการวาดภาพครั้งถัดไป ดูตัวอย่างจากกรณีศึกษา PubTech นี้
หาก CMP ได้รับผลกระทบจากปัญหานี้ ให้ลองติดต่อ CMP เพื่อดูว่าสามารถหลีกเลี่ยงปัญหา INP ในเว็บไซต์ที่ฝัง CMP ดังกล่าวได้หรือไม่ ดูคำแนะนำเกี่ยวกับกลยุทธ์ที่ให้ผลในบทความเกี่ยวกับการเพิ่มประสิทธิภาพงานระยะยาว
โหลดสคริปต์การแจ้งเตือนคุกกี้แบบไม่พร้อมกัน
สคริปต์ประกาศเกี่ยวกับคุกกี้ควรโหลดแบบไม่พร้อมกัน โดยเพิ่มแอตทริบิวต์ async ลงในแท็กสคริปต์
<script src="https://example.com/script.js" async>
สคริปต์แบบไม่ใช้การประสานงานจะบล็อกโปรแกรมแยกวิเคราะห์ของเบราว์เซอร์ ซึ่งจะทำให้การโหลดหน้าเว็บและ LCP ล่าช้า โปรดดูข้อมูลเพิ่มเติมที่หัวข้อโหลด JavaScript ของบุคคลที่สามอย่างมีประสิทธิภาพ
โหลดสคริปต์การแจ้งเตือนคุกกี้โดยตรง
สคริปต์ประกาศเกี่ยวกับคุกกี้ควรโหลด "โดยตรง" โดยวางแท็กสคริปต์ใน HTML ของเอกสารหลัก แทนที่จะโหลดโดยระบบจัดการแท็กหรือสคริปต์อื่นๆ การใช้เครื่องมือจัดการแท็กหรือสคริปต์รองเพื่อแทรกสคริปต์การแจ้งเตือนเกี่ยวกับคุกกี้จะทำให้การโหลดสคริปต์การแจ้งเตือนเกี่ยวกับคุกกี้ล่าช้า เนื่องจากจะบดบังสคริปต์จากโปรแกรมแยกวิเคราะห์การมองไปข้างหน้าของเบราว์เซอร์และป้องกันไม่ให้สคริปต์โหลดก่อนการเรียกใช้ JavaScript
สร้างการเชื่อมต่อตั้งแต่เนิ่นๆ กับต้นทางของประกาศเกี่ยวกับคุกกี้
เว็บไซต์ทั้งหมดที่โหลดสคริปต์ประกาศเกี่ยวกับคุกกี้จากตำแหน่งของบุคคลที่สามควรใช้คำแนะนำเกี่ยวกับทรัพยากร dns-prefetch หรือ preconnect เพื่อช่วยสร้างการเชื่อมต่อกับต้นทางที่โฮสต์ทรัพยากรประกาศเกี่ยวกับคุกกี้ตั้งแต่เนิ่นๆ โปรดดูข้อมูลเพิ่มเติมที่หัวข้อสร้างการเชื่อมต่อเครือข่ายตั้งแต่เนิ่นๆ เพื่อปรับปรุงความเร็วหน้าเว็บที่ผู้ใช้รับรู้
<link rel="preconnect" href="https://cdn.example.com/">
โหลดการแจ้งเตือนคุกกี้ล่วงหน้าตามความเหมาะสม
บางเว็บไซต์อาจได้ประโยชน์จากการใช้คำแนะนำทรัพยากร preload เพื่อโหลดสคริปต์การแจ้งเตือนเกี่ยวกับคุกกี้ preload คำแนะนำทรัพยากร
จะแจ้งให้เบราว์เซอร์เริ่มส่งคำขอทรัพยากรที่ระบุล่วงหน้า
<link rel="preload" href="https://www.example.com/cookie-script.js">
preload จะมีประสิทธิภาพสูงสุดเมื่อการใช้งานถูกจํากัดไว้ที่การดึงข้อมูลแหล่งข้อมูลหลัก 2-3 รายการต่อหน้า ดังนั้น ประโยชน์ของการโหลดสคริปต์ประกาศเกี่ยวกับคุกกี้ล่วงหน้าจะแตกต่างกันไปโดยขึ้นอยู่กับสถานการณ์
โปรดคำนึงถึงประสิทธิภาพที่เสียไปเมื่อจัดรูปแบบการแจ้งเตือนคุกกี้
การปรับแต่งรูปลักษณ์ของประกาศคุกกี้ของบุคคลที่สามอาจทำให้ต้องเสียค่าใช้จ่ายเพิ่มเติม ตัวอย่างเช่น ประกาศเกี่ยวกับคุกกี้ของบุคคลที่สามอาจใช้ทรัพยากรเดียวกัน (เช่น แบบอักษรเว็บ) ซ้ำไม่ได้เสมอไป ซึ่งใช้ในที่อื่นในหน้า นอกจากนี้ ประกาศเกี่ยวกับคุกกี้ของบุคคลที่สามมักจะโหลดการจัดรูปแบบที่ส่วนท้ายของเชนคำขอที่ยาว โปรดคำนึงถึงวิธีโหลดการแจ้งเตือนคุกกี้ รวมถึงการใช้การจัดรูปแบบและทรัพยากรที่เกี่ยวข้องเพื่อหลีกเลี่ยงปัญหาที่ไม่คาดคิด
หลีกเลี่ยงการเปลี่ยนเลย์เอาต์
ต่อไปนี้คือปัญหาการเปลี่ยนแปลงเลย์เอาต์ที่พบบ่อยที่สุดซึ่งเชื่อมโยงกับการแจ้งเตือนเกี่ยวกับคุกกี้
- การแจ้งเตือนเกี่ยวกับคุกกี้ที่ด้านบนของหน้าจอ: การแจ้งเตือนเกี่ยวกับคุกกี้ที่ด้านบนของหน้าจอเป็นแหล่งที่มาที่พบบ่อยมากของการเปลี่ยนเลย์เอาต์ หากมีการแทรกการแจ้งเตือนคุกกี้ลงใน DOM หลังจากที่หน้าเว็บรอบๆ แสดงผลแล้ว ระบบจะดันองค์ประกอบของหน้าเว็บที่อยู่ด้านล่างลงต่ำลงไปอีก คุณสามารถหลีกเลี่ยงการเปลี่ยนแปลงเลย์เอาต์ประเภทนี้ได้ด้วยการจองพื้นที่ใน DOM สําหรับประกาศความยินยอม หากวิธีนี้ใช้ไม่ได้ เช่น ขนาดของประกาศเกี่ยวกับคุกกี้แตกต่างกันไปตามภูมิศาสตร์ ให้พิจารณาใช้ส่วนท้ายแบบติดแน่นหรือโมดัลเพื่อแสดงประกาศเกี่ยวกับคุกกี้ เนื่องจากทั้ง 2 วิธีนี้แสดงข้อความแจ้งเกี่ยวกับคุกกี้เป็น "การวางซ้อน" บนส่วนอื่นๆ ของหน้า ข้อความแจ้งเกี่ยวกับคุกกี้จึงไม่ควรทำให้เนื้อหาเปลี่ยนตำแหน่งเมื่อโหลด
- ภาพเคลื่อนไหว: การแจ้งเตือนคุกกี้จำนวนมากใช้ภาพเคลื่อนไหว เช่น "การเลื่อนเข้า" การแจ้งเตือนคุกกี้เป็นรูปแบบการออกแบบที่พบได้ทั่วไป การใช้เอฟเฟกต์เหล่านี้อาจทําให้เลย์เอาต์เปลี่ยนรูปแบบ ทั้งนี้ขึ้นอยู่กับวิธีการใช้ ดูข้อมูลเพิ่มเติมได้ที่การแก้ไขข้อบกพร่องการเปลี่ยนแปลงเลย์เอาต์
- แบบอักษร: แบบอักษรที่โหลดช้าอาจบล็อกการแสดงผลและ/หรือทำให้เลย์เอาต์เปลี่ยน ปรากฏการณ์นี้จะเห็นได้ชัดกว่าในการเชื่อมต่อที่ช้า
การเพิ่มประสิทธิภาพการโหลดขั้นสูง
เทคนิคเหล่านี้ต้องใช้ความพยายามมากกว่าในการนำไปใช้ แต่สามารถเพิ่มประสิทธิภาพการโหลดสคริปต์การแจ้งเตือนคุกกี้ได้
- การแคชและแสดงสคริปต์ประกาศเกี่ยวกับคุกกี้ของบุคคลที่สามจากเซิร์ฟเวอร์ของคุณเองจะช่วยเพิ่มความเร็วในการนำส่งทรัพยากรเหล่านี้ได้
- การใช้ service worker ช่วยให้คุณควบคุมการดึงข้อมูลและการแคชสคริปต์ของบุคคลที่สามได้มากขึ้น เช่น สคริปต์ประกาศเกี่ยวกับคุกกี้
การวัดประสิทธิภาพ
ประกาศเกี่ยวกับคุกกี้อาจส่งผลต่อการวัดประสิทธิภาพ ส่วนนี้จะกล่าวถึงผลกระทบและเทคนิคในการลดผลกระทบเหล่านี้
การตรวจสอบผู้ใช้จริง (RUM)
เครื่องมือวิเคราะห์และ RUM บางรายการใช้คุกกี้เพื่อรวบรวมข้อมูลประสิทธิภาพ ในกรณีที่ผู้ใช้ปฏิเสธการใช้คุกกี้ เครื่องมือเหล่านี้จะไม่สามารถบันทึกข้อมูลประสิทธิภาพได้
เว็บไซต์ควรตระหนักถึงปรากฏการณ์นี้ และควรทำความเข้าใจกลไกที่เครื่องมือ RUM ใช้รวบรวมข้อมูลด้วย อย่างไรก็ตาม สําหรับเว็บไซต์ทั่วไป ความคลาดเคลื่อนนี้อาจไม่ใช่สาเหตุที่น่ากังวลเนื่องจากทิศทางและขนาดของความเบี่ยงเบนของข้อมูล การใช้คุกกี้ไม่ใช่ข้อกําหนดทางเทคนิคสําหรับการวัดประสิทธิภาพ ไลบรารี JavaScript ของ web-vitals เป็นตัวอย่างของไลบรารีที่ไม่ใช้คุกกี้
การใช้คุกกี้เพื่อวัดประสิทธิภาพอาจไม่เป็นไปตามข้อกําหนดทางกฎหมายเดียวกันกับคุกกี้บางรายการที่ใช้ในเว็บไซต์เพื่อวัตถุประสงค์อื่นๆ เช่น คุกกี้โฆษณา ทั้งนี้ขึ้นอยู่กับวิธีที่เว็บไซต์ใช้คุกกี้เพื่อรวบรวมข้อมูลประสิทธิภาพ (นั่นคือ คุกกี้มีข้อมูลส่วนตัวหรือไม่) และกฎหมายที่เกี่ยวข้อง บางเว็บไซต์เลือกที่จะแยกคุกกี้ประสิทธิภาพออกเป็นหมวดหมู่คุกกี้แยกต่างหากเมื่อขอความยินยอมจากผู้ใช้
การตรวจสอบแบบสังเคราะห์
หากไม่มีการกําหนดค่าเอง เครื่องมือสังเคราะห์ส่วนใหญ่ (เช่น Lighthouse และ WebPageTest) จะวัดเฉพาะประสบการณ์ของผู้ใช้ครั้งแรกที่ไม่ได้ตอบกลับการแจ้งเตือนความยินยอมให้ใช้คุกกี้ อย่างไรก็ตาม คุณต้องพิจารณาถึงสถานะแคชที่หลากหลาย (เช่น การไปที่เว็บไซต์ครั้งแรกเทียบกับการไปที่เว็บไซต์ซ้ำ) ไม่เพียงเท่านั้น แต่ยังต้องพิจารณาถึงสถานะการยอมรับคุกกี้ที่หลากหลายด้วย ซึ่งได้แก่ ยอมรับ ปฏิเสธ หรือไม่ตอบกลับ
การทดสอบการแจ้งเตือนคุกกี้ด้วย WebPageTest
ส่วนต่อไปนี้จะกล่าวถึงการตั้งค่า WebPageTest และ Lighthouse ที่อาจเป็นประโยชน์ในการรวมประกาศเกี่ยวกับคุกกี้ไว้ในเวิร์กโฟลว์การวัดประสิทธิภาพ อย่างไรก็ตาม คุกกี้และการแจ้งเตือนคุกกี้เป็นเพียงปัจจัยหนึ่งๆ จากหลายปัจจัยที่จำลองให้เหมือนจริงได้ยากในสภาพแวดล้อมห้องทดลอง ด้วยเหตุนี้ คุณจึงควรใช้ข้อมูล RUM เป็นรากฐานของการเปรียบเทียบประสิทธิภาพแทนการใช้เครื่องมือสังเคราะห์
ใช้การเขียนสคริปต์
คุณสามารถใช้สคริปต์เพื่อให้ WebPageTest "คลิก" แบนเนอร์แสดงความยินยอมให้ใช้คุกกี้ขณะรวบรวมการติดตาม
เพิ่มสคริปต์โดยไปที่แท็บสคริปต์ สคริปต์ต่อไปนี้จะไปยัง URL ที่จะทดสอบ แล้วคลิกองค์ประกอบ DOM ด้วย id=cookieButton
combineSteps
navigate %URL%
clickAndWait id=cookieButton
โปรดทราบว่าเมื่อใช้สคริปต์นี้
combineStepsบอกให้ WebPageTest "รวม" ผลลัพธ์ของขั้นตอนสคริปต์ต่อไปนี้เข้าด้วยกันเป็นชุดการติดตามและการวัดผลชุดเดียว การเรียกใช้สคริปต์นี้โดยไม่มีcombineStepsก็มีประโยชน์เช่นกัน การแยกร่องรอยช่วยให้เห็นได้ง่ายขึ้นว่าระบบโหลดทรัพยากรก่อนหรือหลังการยอมรับคุกกี้%URL%เป็นรูปแบบของ WebPageTest ที่อ้างอิงถึง URL ที่กำลังทดสอบclickAndWaitบอกให้ WebPageTest คลิกองค์ประกอบที่ระบุโดยattribute=valueแล้วรอให้กิจกรรมในเบราว์เซอร์ถัดไปเสร็จสมบูรณ์ โดยเป็นไปตามรูปแบบclickAndWait attribute=Value
หากคุณกําหนดค่าสคริปต์นี้อย่างถูกต้อง ภาพหน้าจอที่ WebPageTest ถ่ายไว้ไม่ควรแสดงการแจ้งเตือนคุกกี้ (มีการยอมรับการแจ้งเตือนคุกกี้แล้ว)
ดูข้อมูลเพิ่มเติมเกี่ยวกับสคริปต์ WebPageTest ได้ที่เอกสารประกอบของ WebPageTest
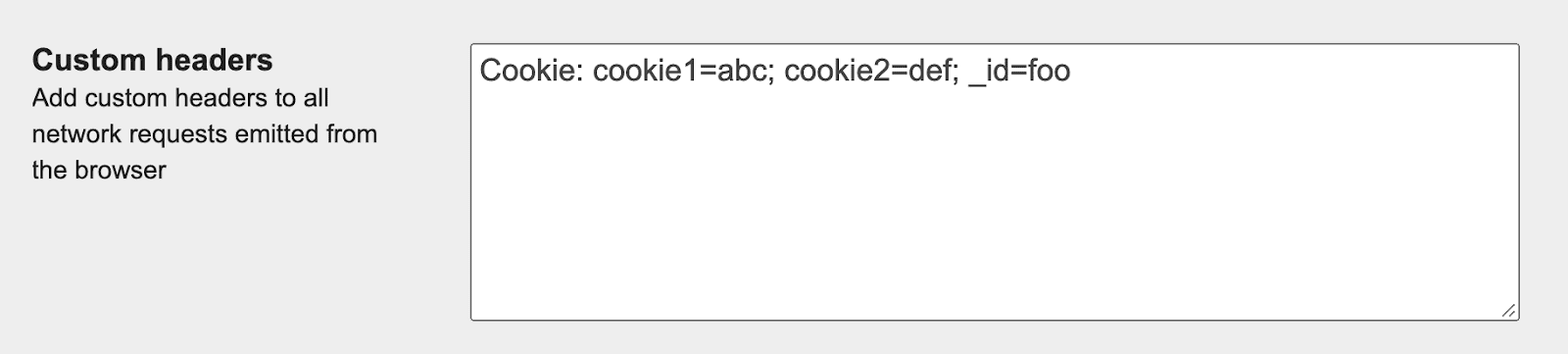
ตั้งค่าคุกกี้
หากต้องการเรียกใช้ WebPageTest ด้วยชุดคุกกี้ ให้ไปที่แท็บขั้นสูง แล้วเพิ่มส่วนหัวคุกกี้ลงในช่องส่วนหัวที่กำหนดเอง

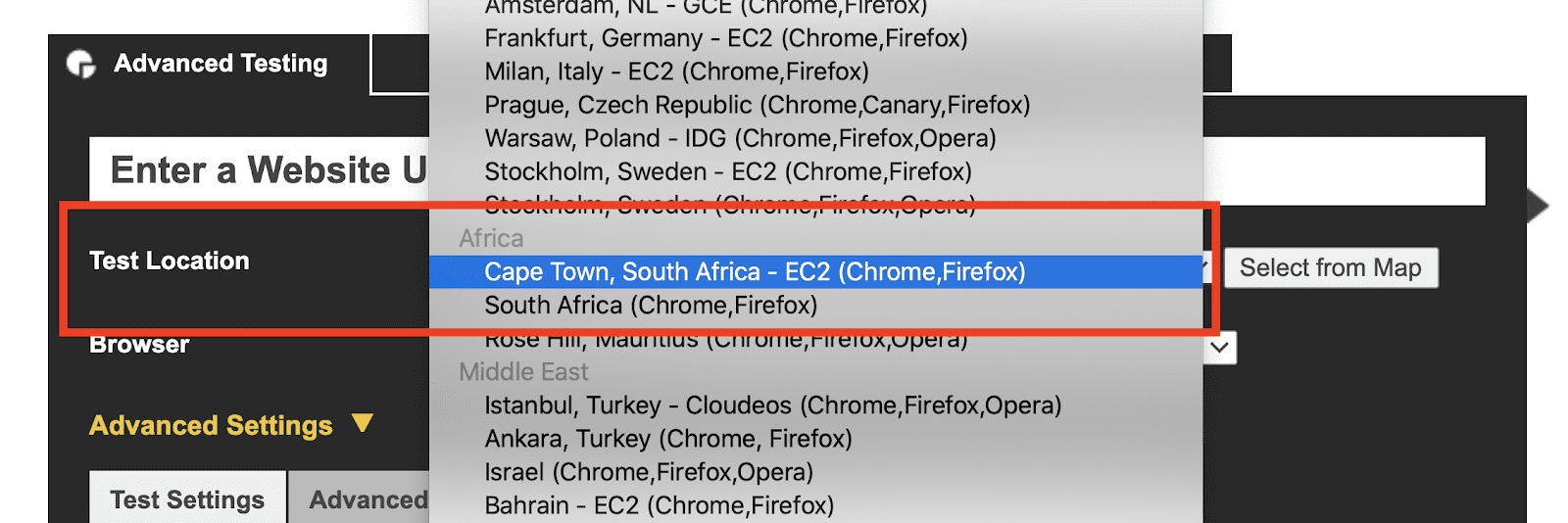
เปลี่ยนสถานที่ทดสอบ
หากต้องการเปลี่ยนสถานที่ทดสอบที่ WebPageTest ใช้ ให้คลิกเมนูแบบเลื่อนลงสถานที่ทดสอบในแท็บการทดสอบขั้นสูง

การทดสอบการแจ้งเตือนคุกกี้ด้วย Lighthouse
การตั้งค่าคุกกี้ในการเรียกใช้ Lighthouse อาจเป็นกลไกในการทำให้หน้าเว็บอยู่ในสถานะหนึ่งๆ เพื่อรับการทดสอบโดย Lighthouse ลักษณะการทํางานของคุกกี้ Lighthouse จะแตกต่างกันเล็กน้อยตามบริบท (DevTools, CLI หรือ PageSpeed Insights)
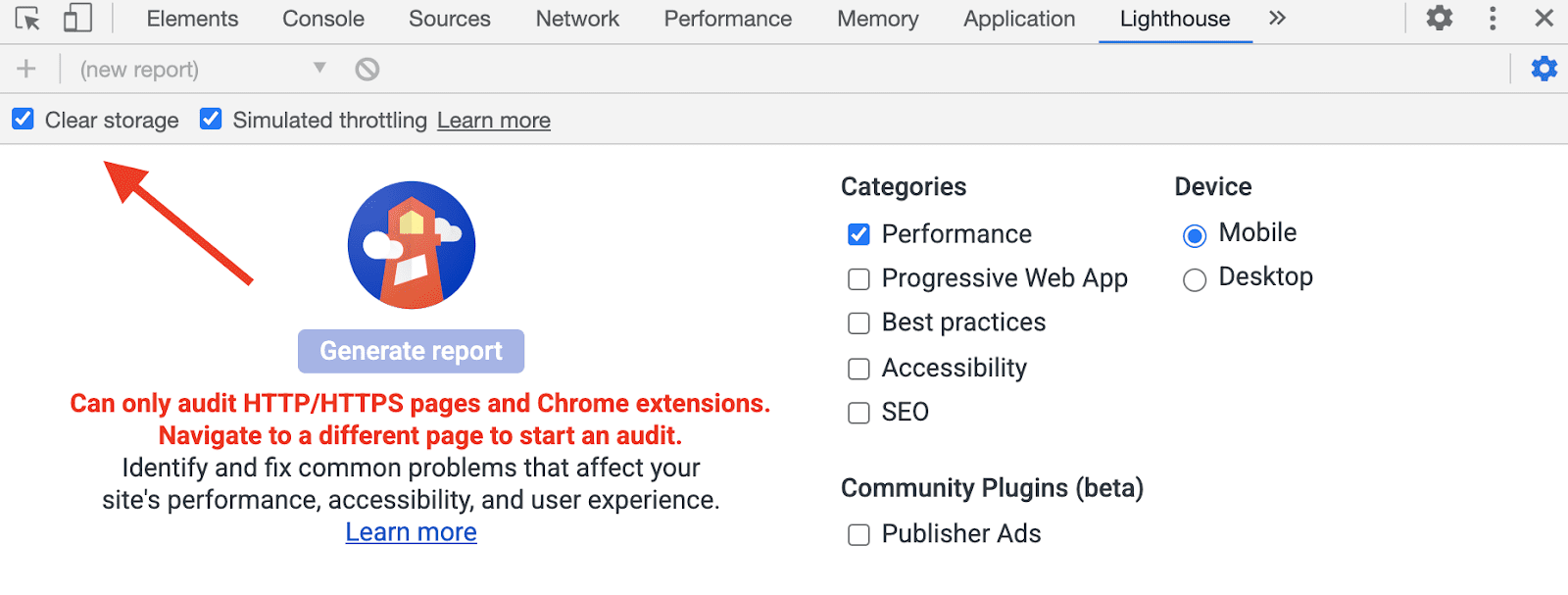
เครื่องมือสำหรับนักพัฒนาเว็บ
ระบบจะไม่ล้างคุกกี้เมื่อเรียกใช้ Lighthouse จากเครื่องมือสำหรับนักพัฒนาเว็บ แต่ระบบจะล้างพื้นที่เก็บข้อมูลประเภทอื่นๆ โดยค่าเริ่มต้น คุณเปลี่ยนลักษณะการทํางานนี้ได้โดยใช้ตัวเลือกล้างพื้นที่เก็บข้อมูลในแผงการตั้งค่า Lighthouse

CLI
การเปิดใช้งาน Lighthouse จาก CLI จะใช้อินสแตนซ์ Chrome ใหม่ ดังนั้นจะไม่มีการตั้งค่าคุกกี้โดยค่าเริ่มต้น หากต้องการเรียกใช้ Lighthouse จาก CLI ด้วยชุดคุกกี้ที่เฉพาะเจาะจง ให้ใช้คําสั่งต่อไปนี้
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
ดูข้อมูลเพิ่มเติมเกี่ยวกับการตั้งค่าส่วนหัวของคำขอที่กำหนดเองใน Lighthouse CLI ได้ที่การเรียกใช้ Lighthouse ในหน้าเว็บที่มีการให้สิทธิ์
PageSpeed Insights
การเปิดใช้งาน Lighthouse จาก PageSpeed Insights จะใช้อินสแตนซ์ Chrome ใหม่และไม่ตั้งค่าคุกกี้ใดๆ ไม่สามารถกําหนดค่า PageSeed Insights ให้ตั้งค่าคุกกี้ที่เฉพาะเจาะจง
ประสบการณ์ของผู้ใช้
ประสบการณ์ของผู้ใช้ (UX) เกี่ยวกับประกาศความยินยอมการใช้คุกกี้ต่างๆ ส่วนใหญ่เป็นผลมาจากการตัดสินใจ 2 อย่าง ได้แก่ ตําแหน่งประกาศคุกกี้ในหน้าเว็บ และระดับที่ผู้ใช้ปรับแต่งการใช้คุกกี้ของเว็บไซต์ได้ ส่วนนี้จะกล่าวถึงแนวทางที่เป็นไปได้สำหรับการตัดสินใจ 2 รูปแบบนี้
สิ่งที่ควรคำนึงถึงเมื่อพิจารณาการออกแบบที่เป็นไปได้สำหรับประกาศเกี่ยวกับคุกกี้มีดังนี้
- UX: นี่เป็นประสบการณ์ที่ดีของผู้ใช้ไหม การออกแบบนี้ส่งผลต่อองค์ประกอบหน้าเว็บที่มีอยู่และเส้นทางของผู้ใช้อย่างไร
- ธุรกิจ: กลยุทธ์คุกกี้ของเว็บไซต์คืออะไร เป้าหมายของคุณสำหรับประกาศเกี่ยวกับคุกกี้คืออะไร
- กฎหมาย: การดำเนินการนี้เป็นไปตามข้อกำหนดทางกฎหมายหรือไม่
- ทีมวิศวกร: การติดตั้งใช้งานและการบำรุงรักษาจะใช้เวลานานเท่าใด การเปลี่ยนจะยากง่ายเพียงใด
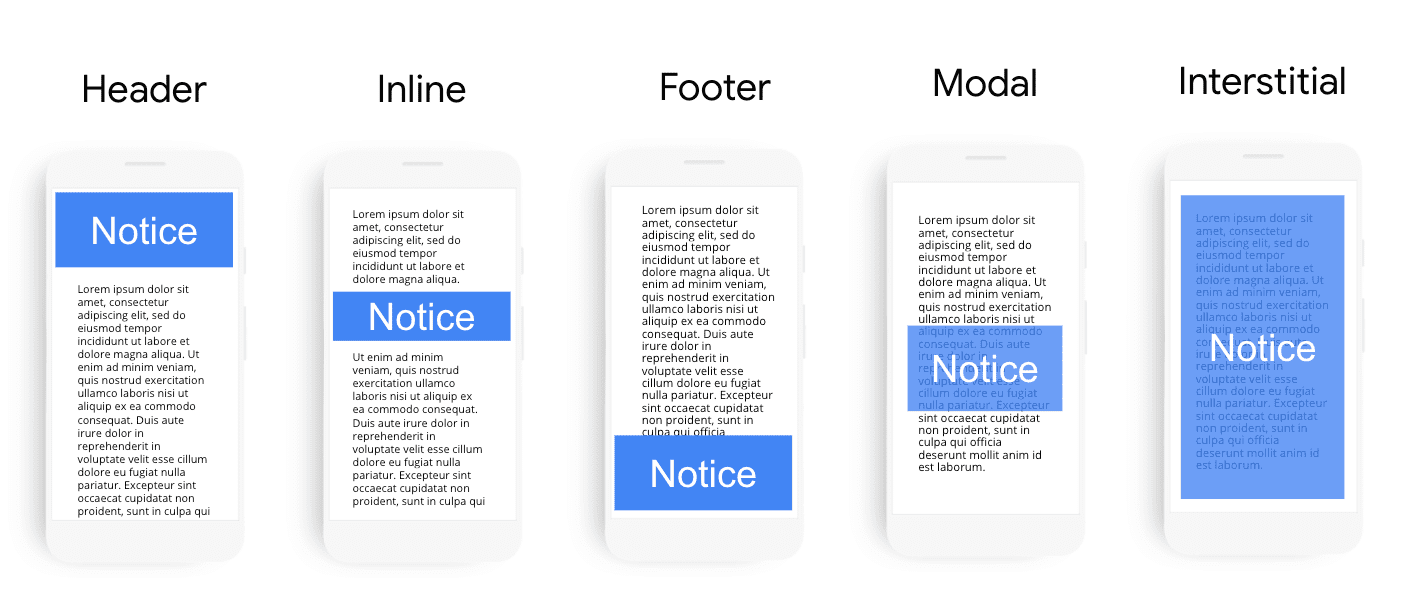
ตำแหน่งโฆษณา
การแจ้งเตือนคุกกี้สามารถแสดงเป็นส่วนหัว องค์ประกอบในบรรทัด หรือส่วนท้าย นอกจากนี้ โฆษณายังแสดงบนเนื้อหาหน้าเว็บโดยใช้โมดัลหรือแสดงเป็นโฆษณาคั่นระหว่างหน้าได้ด้วย

การแจ้งเตือนคุกกี้ในส่วนหัว ส่วนท้าย และแบบแทรกในบรรทัด
โดยปกติแล้วประกาศเกี่ยวกับคุกกี้จะอยู่ในส่วนหัวหรือท้ายกระดาษ โดยทั่วไปแล้ว ตัวเลือกที่ควรเลือกใช้คือตําแหน่งท้าย เนื่องจากไม่รบกวน ไม่แย่งความสนใจกับโฆษณาแบนเนอร์หรือการแจ้งเตือน และมักไม่ทำให้เกิด CLS นอกจากนี้ หน้านี้ยังเป็นที่ที่พบบ่อยสำหรับการวางนโยบายความเป็นส่วนตัวและข้อกำหนดในการให้บริการ
แม้ว่าการแจ้งเตือนคุกกี้ในบรรทัดจะเป็นตัวเลือกหนึ่ง แต่การผสานรวมการแจ้งเตือนดังกล่าวเข้ากับอินเทอร์เฟซผู้ใช้ที่มีอยู่อาจทำได้ยาก จึงไม่ค่อยพบ
โมดอล
โมดัลคือประกาศแสดงความยินยอมให้ใช้คุกกี้ที่แสดงอยู่ด้านบนของเนื้อหาหน้าเว็บ โมดอลอาจมีลักษณะและทํางานแตกต่างกันไปตามขนาด
โมดัลขนาดเล็กที่แสดงบนหน้าจอบางส่วนอาจเป็นทางเลือกที่ดีสําหรับเว็บไซต์ที่กําลังประสบปัญหาในการติดตั้งใช้งานการแจ้งเตือนคุกกี้ในลักษณะที่ไม่ทําให้เลย์เอาต์เปลี่ยนแปลง
ในทางกลับกัน คุณควรใช้โมดอลขนาดใหญ่ที่บดบังเนื้อหาส่วนใหญ่ของหน้าอย่างระมัดระวัง โดยเฉพาะอย่างยิ่ง เว็บไซต์ขนาดเล็กอาจพบว่าผู้ใช้ออกจากหน้าเว็บไปแทนที่จะยอมรับการแจ้งเตือนคุกกี้ของเว็บไซต์ที่ไม่คุ้นเคยซึ่งมีเนื้อหาที่บดบัง แม้ว่าแนวคิดเหล่านี้จะไม่จําเป็นต้องตรงกันทุกประการ แต่หากคุณพิจารณาใช้โมดัลความยินยอมให้ใช้คุกกี้แบบเต็มหน้าจอ ก็ควรตระหนักถึงกฎหมายเกี่ยวกับคุกกี้
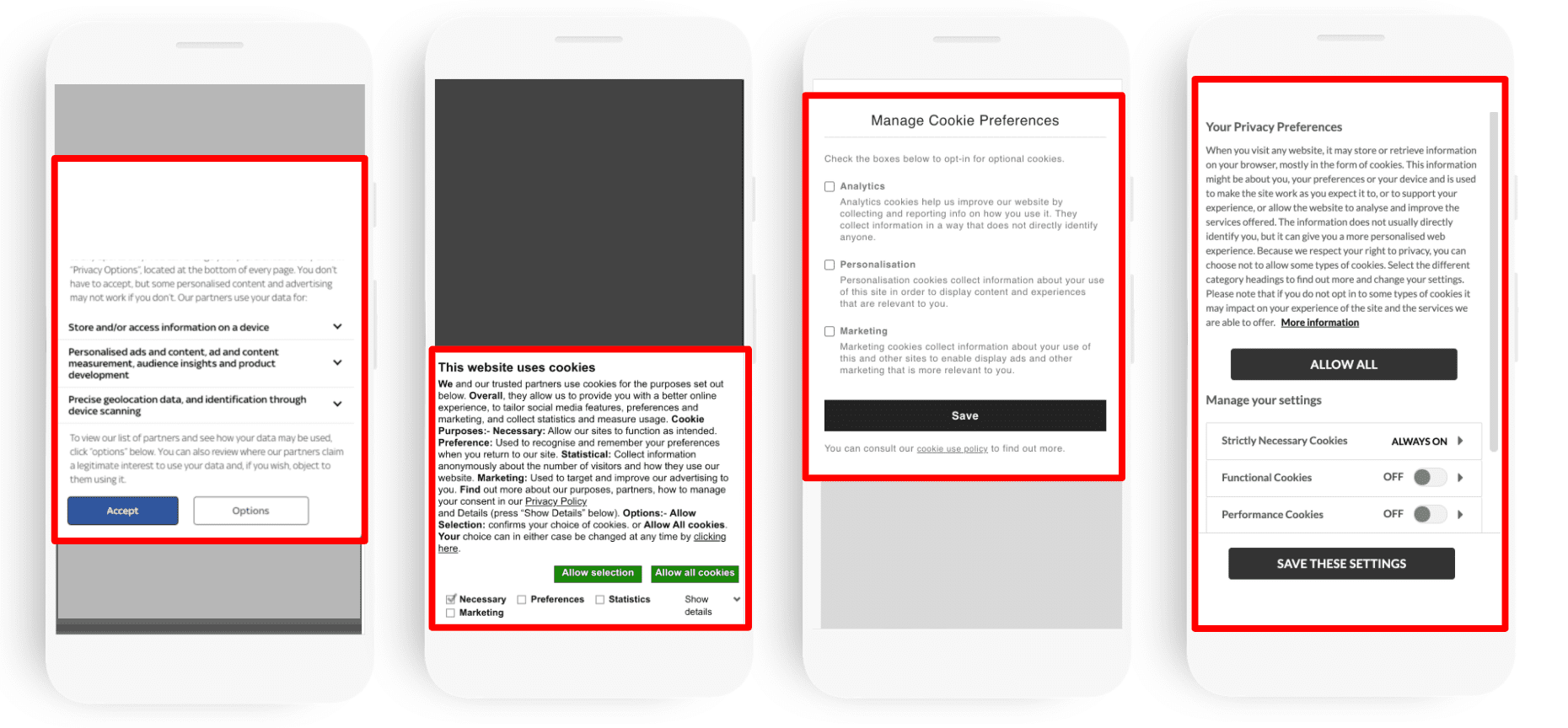
ความสามารถในการกําหนดค่า
อินเทอร์เฟซการแจ้งเตือนคุกกี้ช่วยให้ผู้ใช้ควบคุมระดับต่างๆ ของคุกกี้ที่ยอมรับได้
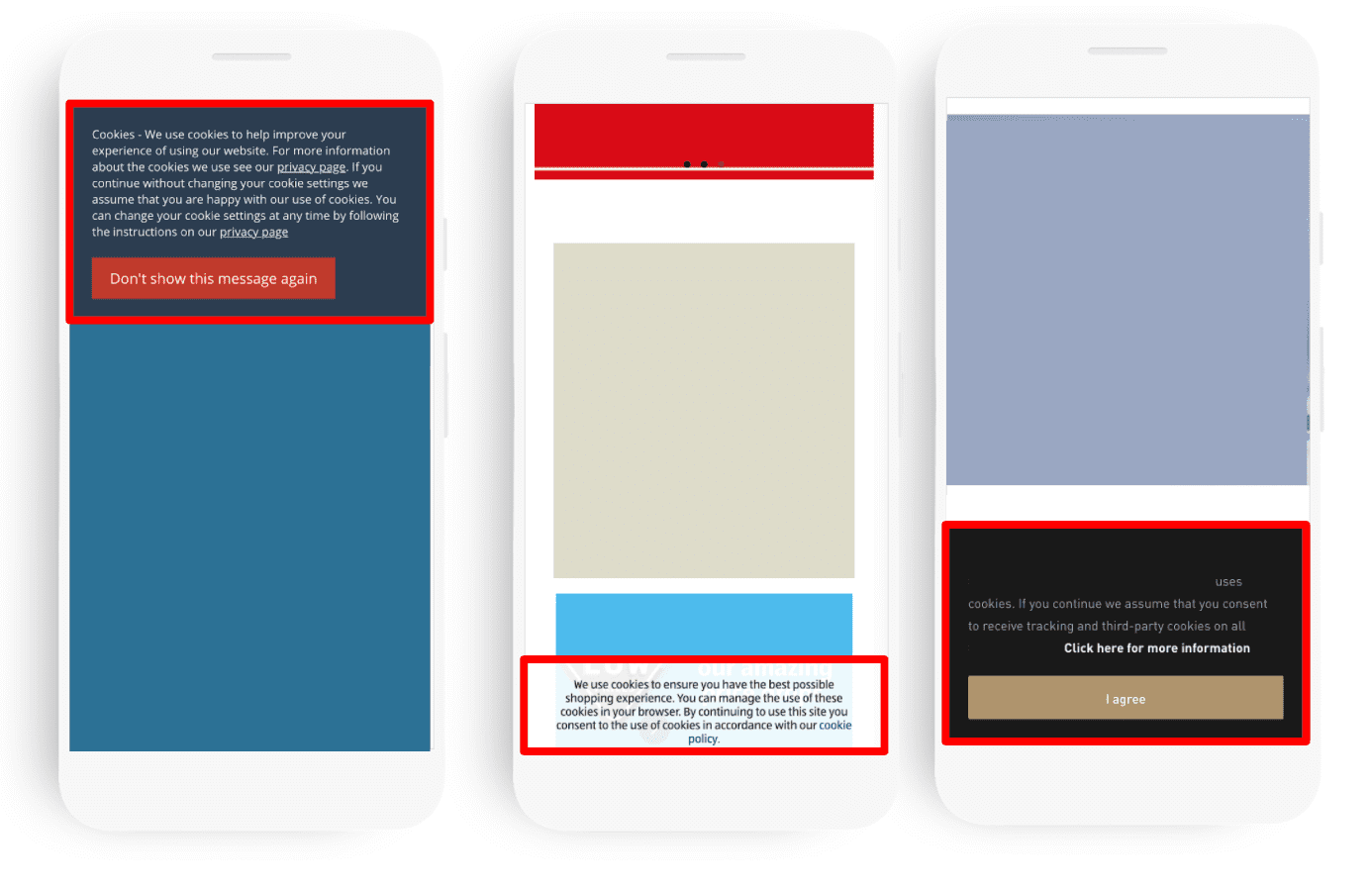
ไม่สามารถกําหนดค่าได้
แบนเนอร์คุกกี้สไตล์ประกาศเหล่านี้ไม่ได้แสดงการควบคุม UX โดยตรงสําหรับการเลือกไม่ใช้คุกกี้แก่ผู้ใช้ แต่มักจะใส่ลิงก์ไปยังนโยบายคุกกี้ของเว็บไซต์แทน ซึ่งอาจให้ข้อมูลแก่ผู้ใช้เกี่ยวกับการจัดการคุกกี้โดยใช้เว็บเบราว์เซอร์ โดยปกติแล้วการแจ้งเตือนเหล่านี้จะมีปุ่ม "ปิด" และ "ยอมรับ"

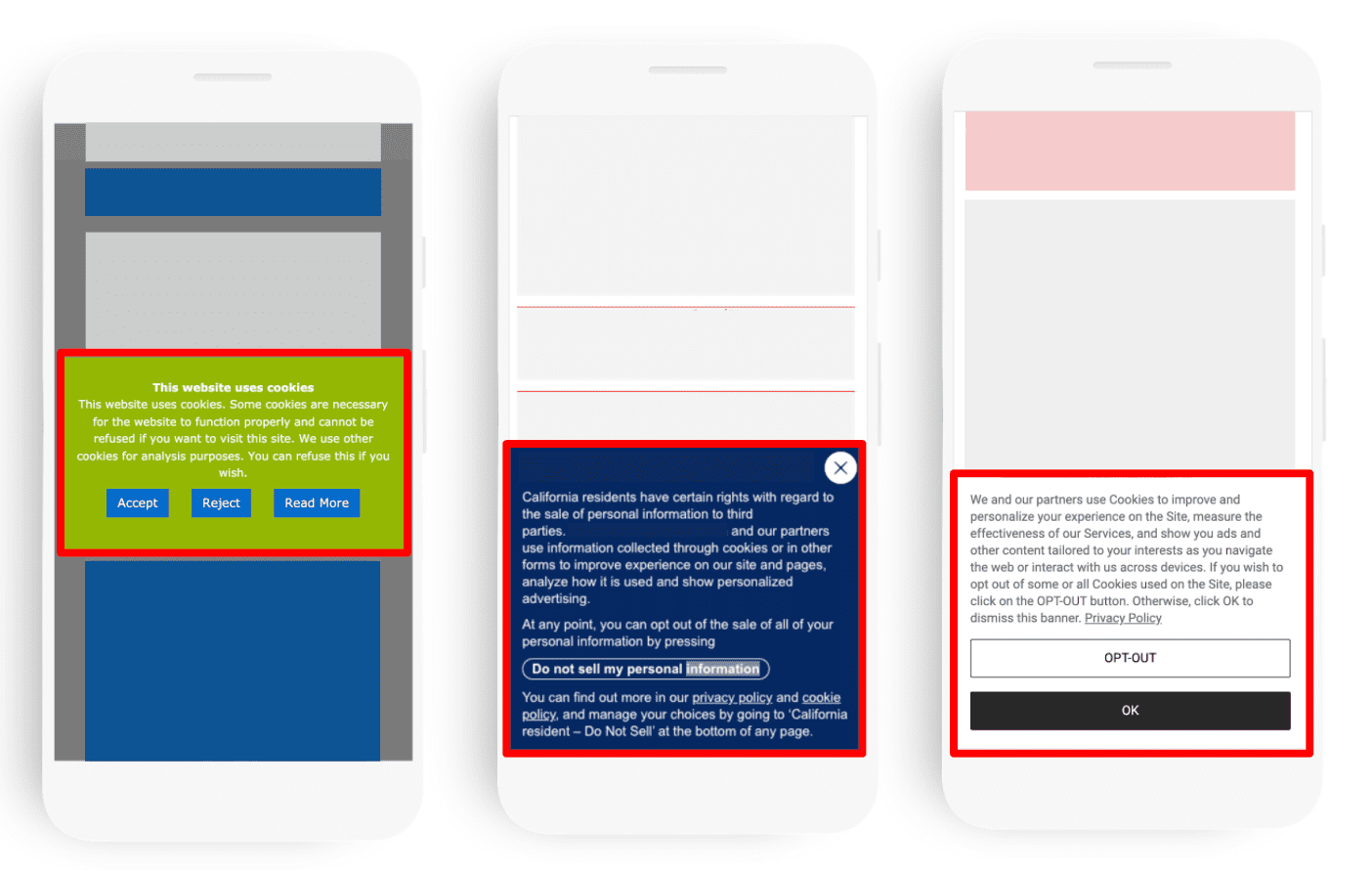
กำหนดค่าได้บางส่วน
ประกาศเกี่ยวกับคุกกี้เหล่านี้ให้ตัวเลือกแก่ผู้ใช้ในการปฏิเสธคุกกี้ แต่จะไม่รองรับการควบคุมที่ละเอียดยิ่งขึ้น แนวทางนี้ในการแจ้งเตือนคุกกี้ไม่ค่อยพบบ่อยนัก

กำหนดค่าได้อย่างเต็มที่
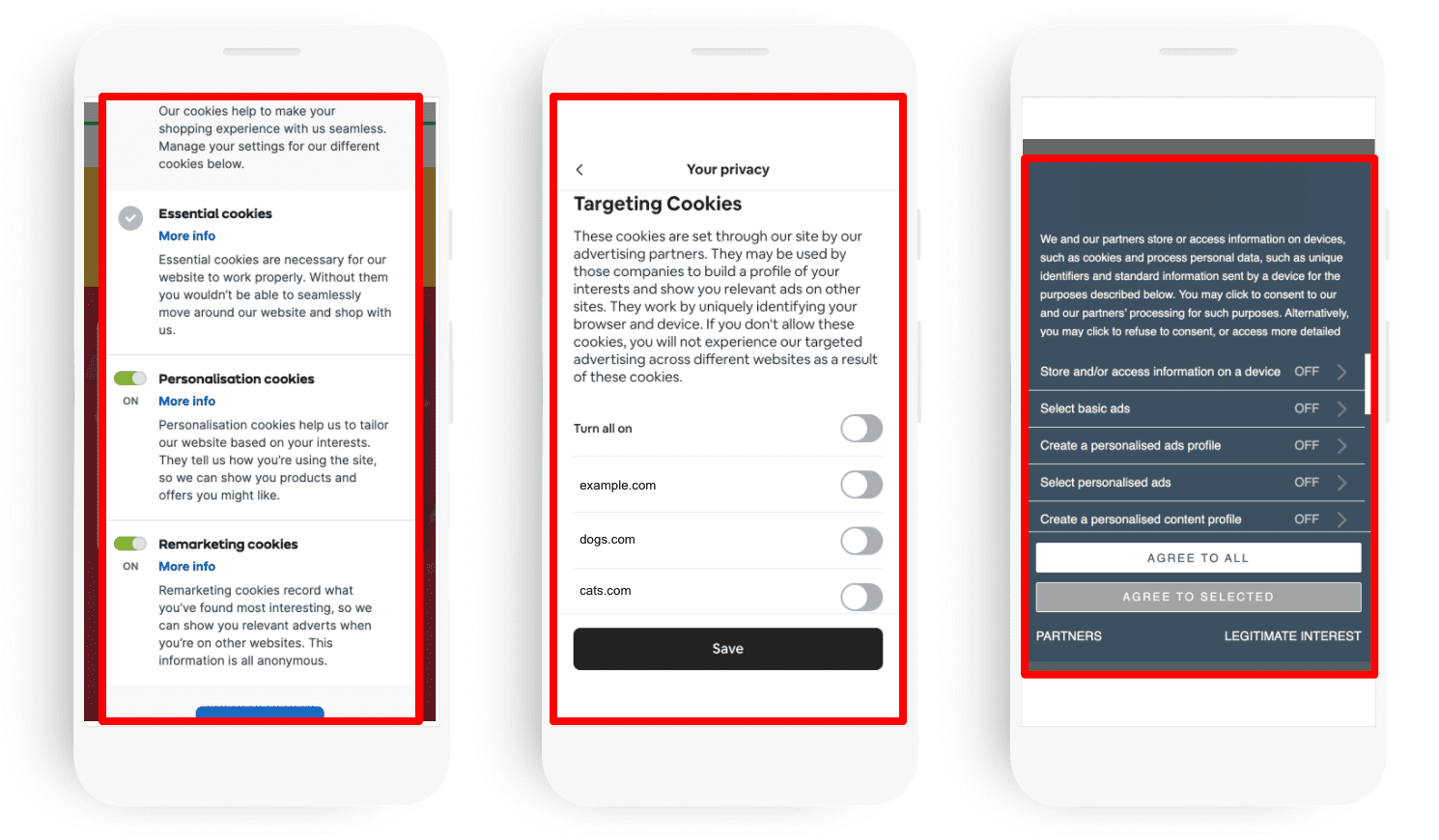
ประกาศเกี่ยวกับคุกกี้เหล่านี้ช่วยให้ผู้ใช้ควบคุมการกำหนดค่าการใช้งานคุกกี้ที่ยอมรับได้อย่างละเอียดยิ่งขึ้น

UX: การควบคุมการกำหนดค่าการใช้คุกกี้มักแสดงโดยใช้โมดัลแยกต่างหากที่เปิดขึ้นเมื่อผู้ใช้ตอบสนองต่อหนังสือแจ้งความยินยอมเกี่ยวกับคุกกี้ฉบับแรก อย่างไรก็ตาม บางเว็บไซต์จะแสดงการควบคุมเหล่านี้ในบรรทัดภายในการแจ้งเตือนความยินยอมให้ใช้คุกกี้ฉบับแรกหากมีพื้นที่เพียงพอ
ความละเอียด: แนวทางที่พบบ่อยที่สุดในการกําหนดค่าคุกกี้คือการอนุญาตให้ผู้ใช้เลือกใช้คุกกี้ตาม "หมวดหมู่" ของคุกกี้ ตัวอย่างหมวดหมู่คุกกี้ทั่วไป ได้แก่ คุกกี้ฟังก์ชันการทำงาน คุกกี้การกำหนดเป้าหมาย และคุกกี้โซเชียลมีเดีย
อย่างไรก็ตาม เว็บไซต์บางแห่งจะดำเนินการเพิ่มเติมและอนุญาตให้ผู้ใช้เลือกใช้คุกกี้ทีละรายการ อีกวิธีหนึ่งในการให้การควบคุมที่เฉพาะเจาะจงมากขึ้นแก่ผู้ใช้คือการแยกหมวดหมู่คุกกี้ เช่น "การโฆษณา" ออกเป็นกรณีการใช้งานที่เฉพาะเจาะจง เช่น อนุญาตให้ผู้ใช้เลือกใช้ "โฆษณาพื้นฐาน" และ "โฆษณาที่ปรับตามโปรไฟล์ของผู้ใช้" แยกกัน