คุณต้องการทำให้แอป Angular ติดตั้งได้ไหม ไม่ต้องรออีกต่อไป
ในโพสต์นี้ คุณจะได้เรียนรู้วิธีใช้อินเทอร์เฟซบรรทัดคำสั่ง (CLI) ของ Angular เพื่อสร้าง Progressive Web App (PWA)
ดูตัวอย่างโค้ดจากคู่มือนี้ใน GitHub
สร้าง PWA ที่ติดตั้งได้
หากต้องการทําให้แอปพลิเคชัน Angular เป็น PWA คุณเพียงแค่เรียกใช้คําสั่งเดียว ดังนี้
ng add @angular/pwa
คำสั่งนี้จะทําสิ่งต่อไปนี้
- สร้าง Service Worker ด้วยการกำหนดค่าการแคชเริ่มต้น
- สร้างไฟล์ Manifest ซึ่งจะบอกเบราว์เซอร์ว่าแอปของคุณควรทำงานอย่างไรเมื่อติดตั้งในอุปกรณ์ของผู้ใช้
- เพิ่มลิงก์ไปยังไฟล์ Manifest ใน
index.html - เพิ่มแท็ก
<meta>theme-colorลงในindex.html - สร้างไอคอนแอปในไดเรกทอรี
src/assets
โดยค่าเริ่มต้น ระบบจะลงทะเบียน Service Worker ภายในไม่กี่วินาทีหลังจากโหลดหน้าเว็บครั้งแรก หากไม่เป็นเช่นนั้น ให้ลองแก้ไข registrationStrategy
ปรับแต่ง PWA
โพสต์การแคชล่วงหน้าด้วย Angular Service Worker จะอธิบายวิธีกำหนดค่า Angular Service Worker ซึ่งคุณจะดูวิธีระบุทรัพยากรที่ต้องการให้ Service Worker แคชและกลยุทธ์ที่ควรใช้แคชได้จากส่วนนี้
ไฟล์ Manifest ของแอปช่วยให้คุณระบุชื่อแอป ชื่อย่อ ไอคอน สีธีม และรายละเอียดอื่นๆ ของแอปได้ อ่านเกี่ยวกับพร็อพเพอร์ตี้ทั้งชุดที่คุณตั้งค่าได้ในโพสต์เพิ่มไฟล์ Manifest ของเว็บแอป
ลองดูไฟล์ Manifest ที่ Angular CLI สร้างขึ้น
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
คุณปรับแต่งพร็อพเพอร์ตี้เหล่านี้ได้โดยเปลี่ยนค่าที่เกี่ยวข้องใน manifest.webmanifest
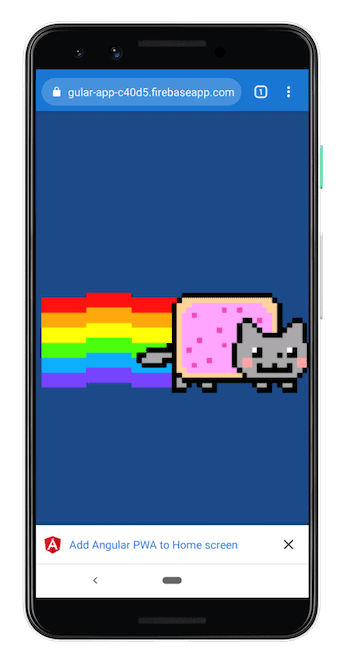
PWA จะอ้างอิงไฟล์ Manifest ด้วยองค์ประกอบ link ใน index.html เมื่อเบราว์เซอร์พบข้อมูลอ้างอิงแล้ว ก็จะแสดงข้อความแจ้งเพิ่มลงในหน้าจอหลัก

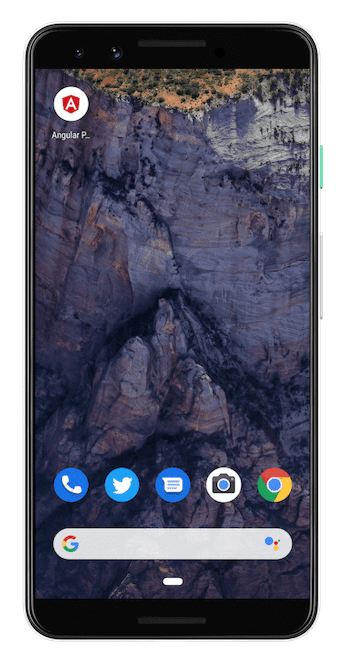
เนื่องจากng-addแผนภาพจะเพิ่มทุกอย่างที่จำเป็นในการทำให้แอปติดตั้งได้ แผนภาพจึงสร้างไอคอนทางลัดบางรายการที่จะแสดงเมื่อผู้ใช้เพิ่มแอปลงในเดสก์ท็อป

อย่าลืมปรับแต่งพร็อพเพอร์ตี้และไอคอนไฟล์ Manifest ก่อนทำให้ PWA ใช้งานได้จริง
บทสรุป
วิธีสร้างแอป Angular ที่ติดตั้งได้
- เพิ่ม
@angular/pwaลงในโปรเจ็กต์โดยใช้ Angular CLI - แก้ไขตัวเลือกในไฟล์
manifest.webmanifestให้เหมาะกับโปรเจ็กต์ - อัปเดตไอคอนในไดเรกทอรี
src/assets/iconsให้เหมาะกับโปรเจ็กต์ - (ไม่บังคับ) แก้ไข
theme-colorในindex.html


