You want to make your Angular app installable? Wait no more!
In this post, you'll learn how to use the Angular command line interface (CLI) to make a Progressive Web App (PWA).
You can find the code sample from this guide on GitHub.
Create an installable PWA
To make your Angular application a PWA, all you need to do is run a single command:
ng add @angular/pwa
This command will:
- Create a service worker with a default caching configuration.
- Create a manifest file, which tells the browser how your app should behave when installed on the user's device.
- Add a link to the manifest file in
index.html. - Add the
theme-color<meta>tag toindex.html. - Create app icons in the
src/assetsdirectory.
By default, your service worker should be registered within a few seconds of the first page load. If it isn't, consider modifying the registrationStrategy.
Customize your PWA
The Precaching with the Angular service worker post explains how to configure the Angular service worker. There you can find how to specify which resources you want the service worker to cache and what strategy it should use to do so.
The manifest file of your app lets you specify your app's name, short name, icons, theme color, and other details. Read about the full set of properties you can set on the Add a web app manifest post.
Take a peek at the manifest file generated by the Angular CLI:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
You can customize any of these properties by changing the relevant value in manifest.webmanifest.
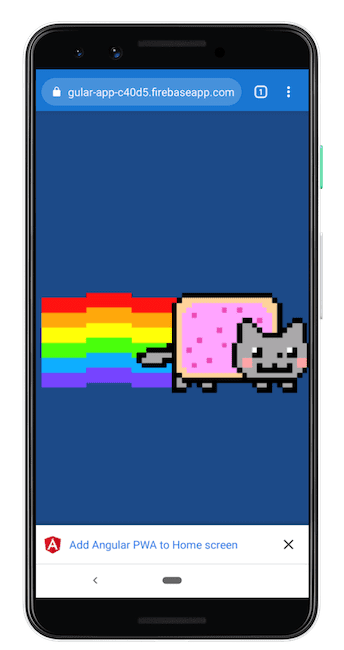
A PWA references its manifest file with a link element in index.html. Once the browser finds the reference, it'll show the Add to Home screen prompt:

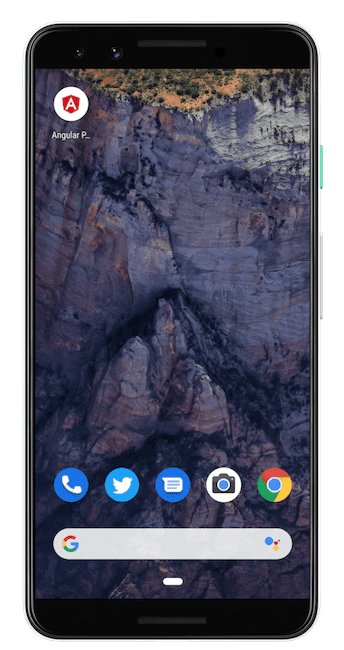
Since the ng-add schematics add everything needed to make your app installable, they generate some shortcut icons that are shown once the user adds the app to their desktop:

Make sure you customize the manifest properties and icons before you deploy your PWA to production!
Conclusion
To make an installable Angular app:
- Add
@angular/pwato your project using the Angular CLI. - Edit the options in the
manifest.webmanifestfile to suit your project. - Update the icons in the
src/assets/iconsdirectory to suit your project. - Optionally, edit the
theme-colorinindex.html.

