Fecha de publicación: 31 de marzo de 2014
Antes de que el navegador pueda renderizar la página, debe construir los árboles DOM y CSSOM. Como resultado, debemos asegurarnos de entregar el HTML y el CSS al navegador lo más rápido posible.
Resumen
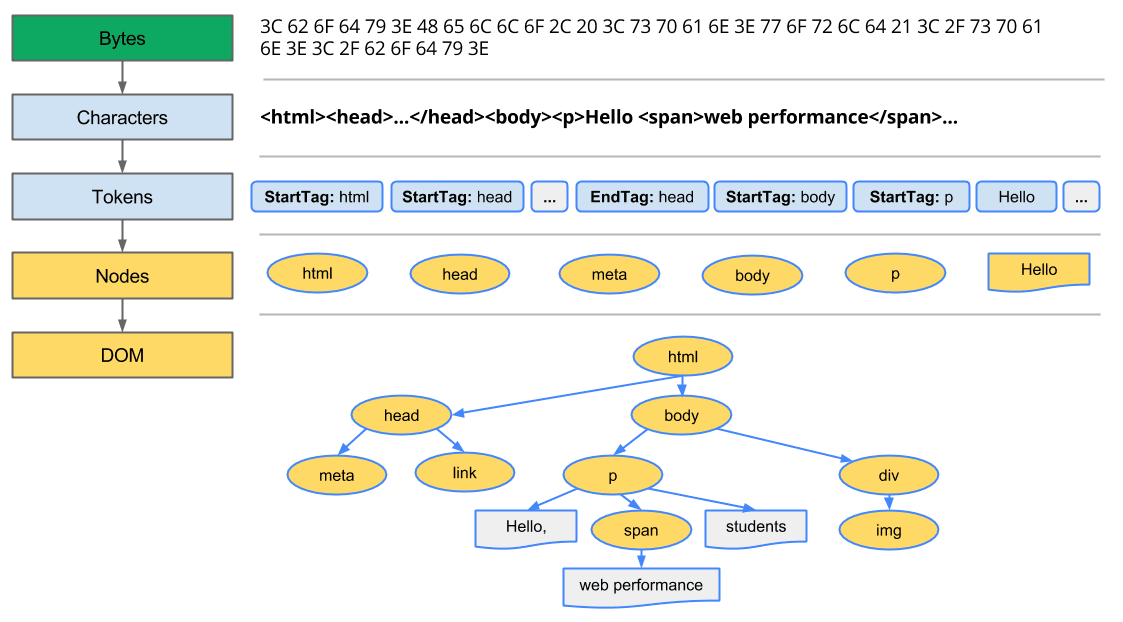
- Bytes → caracteres → tokens → nodos → modelo de objetos.
- El marcado HTML se transforma en un modelo de objetos del documento (DOM); el marcado CSS se transforma en un modelo de objetos CSS (CSSOM).
- DOM y CSSOM son estructuras de datos independientes.
- El panel Rendimiento de las Herramientas para desarrolladores de Chrome nos permite capturar e inspeccionar los costos de construcción y procesamiento del DOM y el CSSOM.
Modelo de objetos del documento (DOM)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
Comienza con el caso más simple posible: una página HTML sin formato con un poco de texto y una sola imagen. ¿Cómo procesa el navegador esta página?

- Conversión: El navegador lee los bytes sin procesar de HTML del disco o la red y los traduce a caracteres individuales según la codificación especificada del archivo (por ejemplo, UTF-8).
- Tokenización: El navegador convierte cadenas de caracteres en tokens distintos, como se especifica en el estándar HTML5 del W3C (por ejemplo,
<html>,<body>) y otras cadenas dentro de corchetes angulares. Cada token tiene un significado especial y su propio conjunto de reglas. - Lexicón: Los tokens emitidos se convierten en “objetos”, que definen sus propiedades y reglas.
- Construcción del DOM: Por último, como el lenguaje de marcado HTML define relaciones entre diferentes etiquetas (algunas etiquetas se contienen dentro de otras), los objetos creados se vinculan en una estructura de datos de árbol que también captura las relaciones de elementos superiores y secundarios definidas en el lenguaje de marcado original: el objeto HTML es superior del objeto body, el body es superior del objeto paragraph, y así sucesivamente, hasta que se compila toda la representación del documento.

El resultado final de todo este proceso es el modelo de objetos del documento (DOM) de nuestra página simple, que el navegador usa para todo el procesamiento adicional de la página.
Cada vez que el navegador procesa el marcado HTML, pasa por todos los pasos definidos anteriormente: convierte bytes en caracteres, identifica tokens, convierte tokens en nodos y compila el árbol DOM. Todo este proceso puede tardar un poco, sobre todo si tenemos una gran cantidad de HTML para procesar.

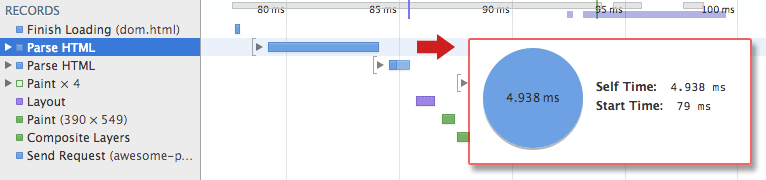
Si abres las Herramientas para desarrolladores de Chrome y registras un cronograma mientras se carga la página, podrás ver el tiempo real que se tardó en realizar este paso. En el ejemplo anterior, nos llevó alrededor de 5 ms convertir un fragmento de HTML en un árbol DOM. En el caso de una página más grande, este proceso podría tardar mucho más tiempo. Cuando se crean animaciones suaves, esto puede convertirse en un cuello de botella si el navegador tiene que procesar grandes cantidades de HTML.
El árbol del DOM captura las propiedades y las relaciones del marcado del documento, pero no nos dice cómo se verá el elemento cuando se renderice. Esa es la responsabilidad del CSSOM.
Modelo de objetos de CSS (CSSOM)
Mientras el navegador construía el DOM de nuestra página básica, encontró un elemento <link> en el <head> del documento que hacía referencia a una hoja de estilo CSS externa: style.css. Anticipándose a que necesita este recurso para renderizar la página, envía de inmediato una solicitud para este recurso, que muestra el siguiente contenido:
body {
font-size: 16px;
}
p {
font-weight: bold;
}
span {
color: red;
}
p span {
display: none;
}
img {
float: right;
}
Podríamos haber declarado nuestros estilos directamente dentro del marcado HTML (incorporado), pero mantener nuestro CSS independiente del HTML nos permite tratar el contenido y el diseño como cuestiones separadas: los diseñadores pueden trabajar en CSS, los desarrolladores pueden enfocarse en HTML, así como en otras cuestiones.
Al igual que con HTML, debemos convertir las reglas de CSS recibidas en algo que el navegador pueda entender y con lo que pueda trabajar. Por lo tanto, repetimos el proceso de HTML, pero para CSS en lugar de HTML:

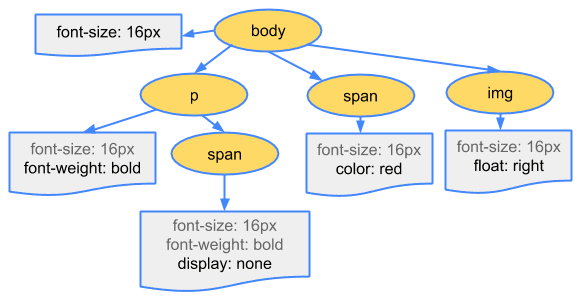
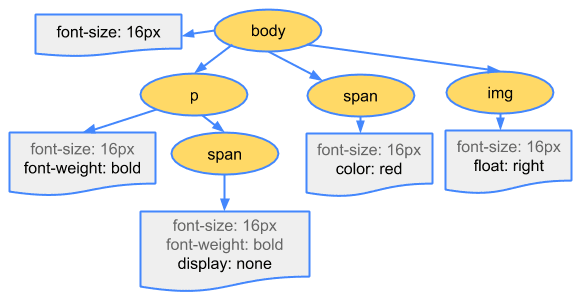
Los bytes de CSS se convierten en caracteres, luego en tokens y, luego, en nodos y, finalmente, se vinculan en una estructura de árbol conocida como “modelo de objetos CSS” (CSSOM):

¿Por qué el CSSOM tiene una estructura de árbol? Cuando se calcula el conjunto final de diseños para cualquier objeto de la página, el navegador comienza con la regla más general aplicable a ese nodo (por ejemplo, si es un elemento secundario de un elemento de cuerpo, se aplican todos los diseños del cuerpo) y, luego, refina de forma recursiva los diseños calculados aplicando reglas más específicas; es decir, las reglas “se aplican en cascada”.
Para que sea más concreto, considera el árbol CSSOM que se describió anteriormente. Cualquier texto que se encuentre dentro de la etiqueta <span> que se coloca dentro del elemento body tiene un tamaño de fuente de 16 píxeles y tiene texto en rojo. La directiva font-size se aplica en cascada desde body hasta span. Sin embargo, si un span es secundario de una etiqueta de párrafo (p), no se muestra su contenido.
Además, ten en cuenta que el árbol descrito anteriormente no es el árbol CSSOM completo y solo muestra los estilos que decidimos anular en nuestra hoja de estilo. Cada navegador proporciona un conjunto predeterminado de estilos, también conocidos como "estilos de usuario-agente" (eso es lo que vemos cuando no proporcionamos ninguno de los nuestros), y nuestros estilos anulan estos valores predeterminados.
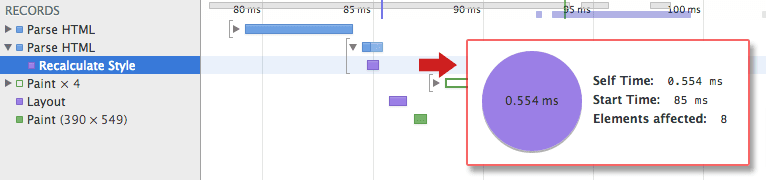
Para saber cuánto tiempo tarda el procesamiento de CSS, puedes registrar un cronograma en DevTools y buscar el evento "Recalculate Style": a diferencia del análisis de DOM, el cronograma no muestra una entrada "Parse CSS" independiente, sino que captura el análisis y la construcción del árbol de CSSOM, además del cálculo recursivo de los estilos calculados en este evento.

Nuestro conjunto de estilos triviales tarda alrededor de 0.6 ms en procesarse y afecta a ocho elementos de la página, no es mucho, pero, una vez más, no es gratis. Sin embargo, ¿de dónde provienen los ocho elementos? El CSSOM y el DOM son estructuras de datos independientes. Resulta que el navegador oculta un paso importante. A continuación, se analizará el árbol de renderización, que vincula el DOM y el CSSOM.

