Publié le 31 mars 2014
Avant que le navigateur puisse afficher la page, il doit construire les arbres DOM et CSSOM. Par conséquent, nous devons nous assurer de transmettre le code HTML et CSS au navigateur le plus rapidement possible.
Résumé
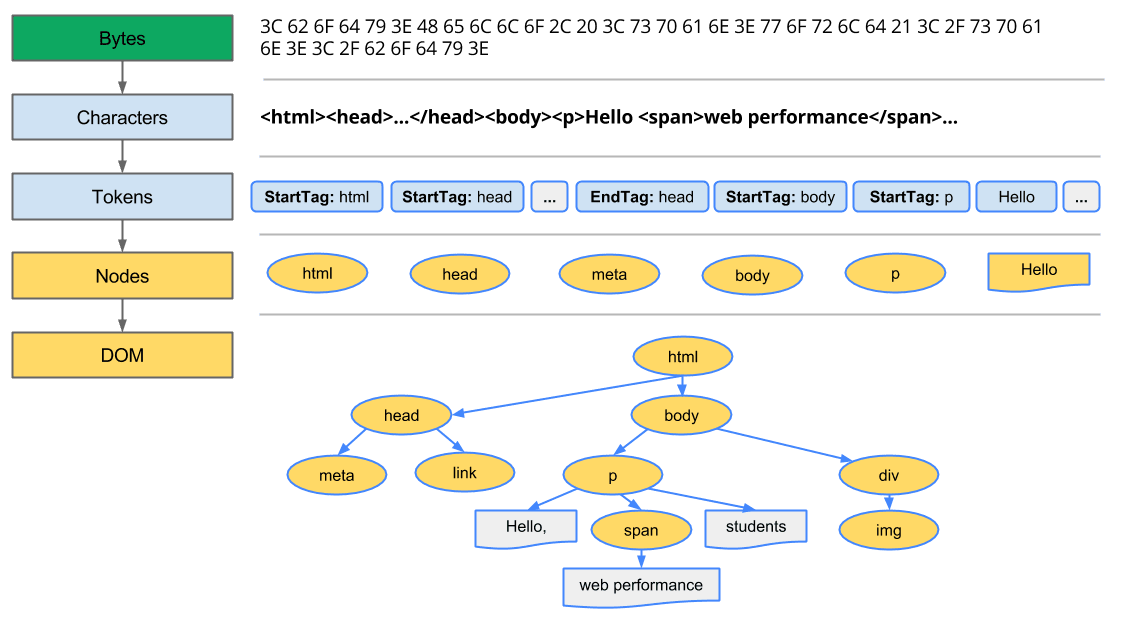
- Octets → caractères → jetons → nœuds → modèle d'objet
- La balise HTML est transformée en modèle objet de document (DOM), tandis que la balise CSS est transformée en modèle objet CSS (CSSOM).
- Le DOM et le CSSOM sont des structures de données indépendantes.
- Le panneau "Performances" de Chrome DevTools nous permet de capturer et d'inspecter les coûts de construction et de traitement du DOM et du CSSOM.
Document Object Model (DOM)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
Commencez par le cas le plus simple possible: une page HTML simple avec du texte et une seule image. Comment le navigateur traite-t-il cette page ?

- Conversion:le navigateur lit les octets bruts du code HTML sur le disque ou sur le réseau, et les traduit en caractères individuels en fonction de l'encodage spécifié du fichier (par exemple, UTF-8).
- Tokenisation:le navigateur convertit des chaînes de caractères en jetons distincts (comme indiqué par la norme HTML5 du W3C, par exemple,
<html>,<body>) et d'autres chaînes entre crochets angulaires. Chaque jeton a une signification particulière et son propre ensemble de règles. - Lexique:les jetons émis sont convertis en "objets", qui définissent leurs propriétés et leurs règles.
- Construction du DOM:enfin, comme le balisage HTML définit des relations entre différentes balises (certaines balises sont contenues dans d'autres), les objets créés sont liés dans une structure de données arborescente qui capture également les relations parent-enfant définies dans le balisage d'origine: l'objet HTML est parent de l'objet body, l'objet body est parent de l'objet paragraph, jusqu'à ce que la représentation complète du document soit créée.

Le résultat final de l'ensemble de ce processus est le Document Object Model (DOM) de notre page simple, que le navigateur utilise pour tout traitement ultérieur de la page.
Chaque fois que le navigateur traite la balise HTML, il effectue toutes les étapes précédemment définies: convertir les octets en caractères, identifier les jetons, convertir les jetons en nœuds et créer l'arborescence DOM. L'ensemble de ce processus peut prendre un certain temps, en particulier si nous avons une grande quantité de code HTML à traiter.

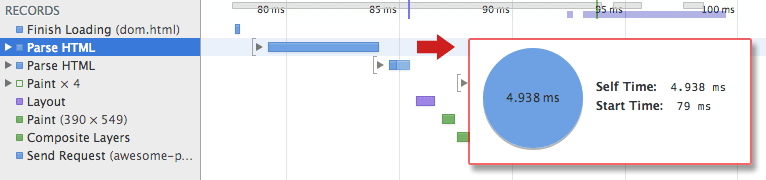
Si vous ouvrez les outils pour les développeurs Chrome et enregistrez une chronologie pendant le chargement de la page, vous pouvez voir le temps réel nécessaire pour effectuer cette étape. Dans l'exemple précédent, il nous a fallu environ 5 ms pour convertir un extrait de code HTML en arbre DOM. Pour une page plus grande, ce processus peut prendre beaucoup plus de temps. Lors de la création d'animations fluides, cela peut devenir un goulot d'étranglement si le navigateur doit traiter de grandes quantités de code HTML.
L'arborescence DOM capture les propriétés et les relations de la balise du document, mais ne nous indique pas à quoi ressemblera l'élément lors de l'affichage. C'est la responsabilité du CSSOM.
Modèle d'objet CSS (CSSOM)
Lorsque le navigateur a construit le DOM de notre page de base, il a rencontré un élément <link> dans le <head> du document faisant référence à une feuille de style CSS externe: style.css. Anticipant qu'il a besoin de cette ressource pour afficher la page, il envoie immédiatement une requête pour cette ressource, qui renvoie le contenu suivant:
body {
font-size: 16px;
}
p {
font-weight: bold;
}
span {
color: red;
}
p span {
display: none;
}
img {
float: right;
}
Nous aurions pu déclarer nos styles directement dans la balise HTML (en ligne), mais en gardant notre CSS indépendant du HTML, nous pouvons traiter le contenu et la conception comme des éléments distincts: les concepteurs peuvent travailler sur le CSS, les développeurs peuvent se concentrer sur le HTML, ainsi que sur d'autres éléments.
Comme pour le code HTML, nous devons convertir les règles CSS reçues en quelque chose que le navigateur peut comprendre et utiliser. Nous répétons donc le processus HTML, mais pour le CSS au lieu du HTML:

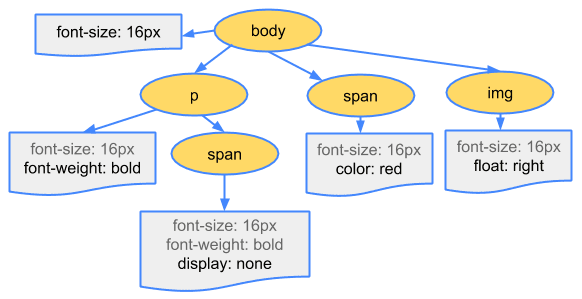
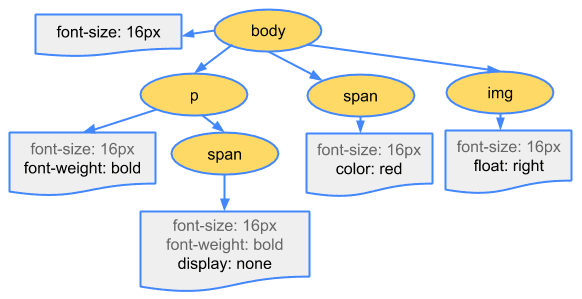
Les octets CSS sont convertis en caractères, puis en jetons, puis en nœuds, et enfin ils sont liés dans une structure arborescente appelée "modèle d'objet CSS" (CSSOM):

Pourquoi le CSSOM présente-t-il une structure arborescente ? Lors du calcul de l'ensemble final de styles pour un objet donné sur la page, le navigateur commence par la règle la plus générale applicable à ce nœud (par exemple, s'il s'agit d'un enfant d'un élément body, tous les styles body s'appliquent), puis affine de manière récursive les styles calculés en appliquant des règles plus spécifiques. Autrement dit, les règles "cascadent".
Pour être plus concret, prenons l'arbre CSSOM décrit précédemment. Tout texte contenu dans la balise <span> placée dans l'élément body a une taille de police de 16 pixels et est en rouge. La directive font-size se cascade de body à span. Toutefois, si un élément span est un enfant d'une balise de paragraphe (p), son contenu n'est pas affiché.
Notez également que l'arborescence décrite précédemment n'est pas l'arborescence CSSOM complète et n'affiche que les styles que nous avons décidé de remplacer dans notre feuille de style. Chaque navigateur fournit un ensemble de styles par défaut, également appelés "styles d'agent utilisateur". C'est ce que nous voyons lorsque nous n'en fournissons pas nous-mêmes. Nos styles remplacent ces valeurs par défaut.
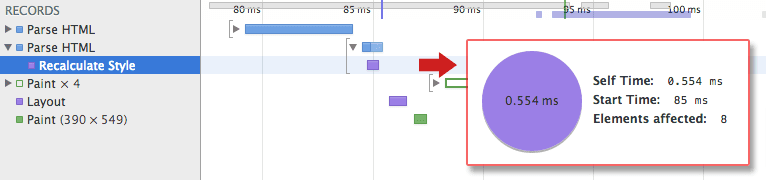
Pour connaître la durée du traitement CSS, vous pouvez enregistrer une chronologie dans DevTools et rechercher l'événement "Recalculate Style" (Recalculer le style) : contrairement à l'analyse DOM, la chronologie n'affiche pas d'entrée "Analyser le CSS" distincte, mais capture plutôt l'analyse et la construction de l'arborescence CSSOM, ainsi que le calcul récursif des styles calculés sous cet événement.

Notre feuille de styles triviale prend environ 0,6 ms à traiter et affecte huit éléments de la page.Ce n'est pas beaucoup, mais encore une fois, ce n'est pas sans frais. Cependant, d'où viennent ces huit éléments ? Le CSSOM et le DOM sont des structures de données indépendantes. Il s'avère que le navigateur masque une étape importante. Ensuite, nous allons aborder l'arborescence de rendu, qui relie le DOM et le CSSOM.

