প্রকাশিত: মার্চ 31, 2014
ব্রাউজার পৃষ্ঠাটি রেন্ডার করার আগে, এটিকে DOM এবং CSSOM ট্রি তৈরি করতে হবে। ফলস্বরূপ, আমাদের নিশ্চিত করতে হবে যে আমরা যত তাড়াতাড়ি সম্ভব ব্রাউজারে HTML এবং CSS উভয়ই সরবরাহ করি।
সারাংশ
- বাইট → অক্ষর → টোকেন → নোড → অবজেক্ট মডেল।
- HTML মার্কআপ একটি ডকুমেন্ট অবজেক্ট মডেল (DOM) এ রূপান্তরিত হয়; CSS মার্কআপ একটি CSS অবজেক্ট মডেল (CSSOM) এ রূপান্তরিত হয়।
- DOM এবং CSSOM হল স্বাধীন ডেটা স্ট্রাকচার।
- Chrome DevTools পারফরম্যান্স প্যানেল আমাদের DOM এবং CSSOM-এর নির্মাণ এবং প্রক্রিয়াকরণ খরচ ক্যাপচার এবং পরিদর্শন করতে দেয়।
ডকুমেন্ট অবজেক্ট মডেল (DOM)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
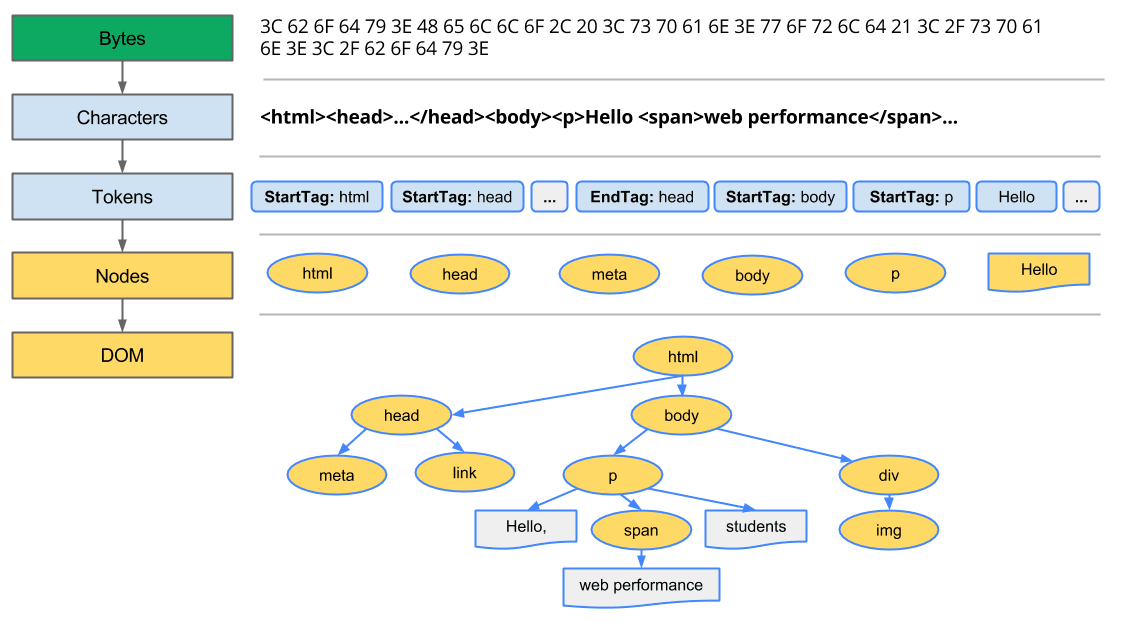
সহজতম সম্ভাব্য কেস দিয়ে শুরু করুন: কিছু পাঠ্য এবং একটি একক চিত্র সহ একটি সাধারণ HTML পৃষ্ঠা৷ কিভাবে ব্রাউজার এই পৃষ্ঠা প্রক্রিয়া করে?

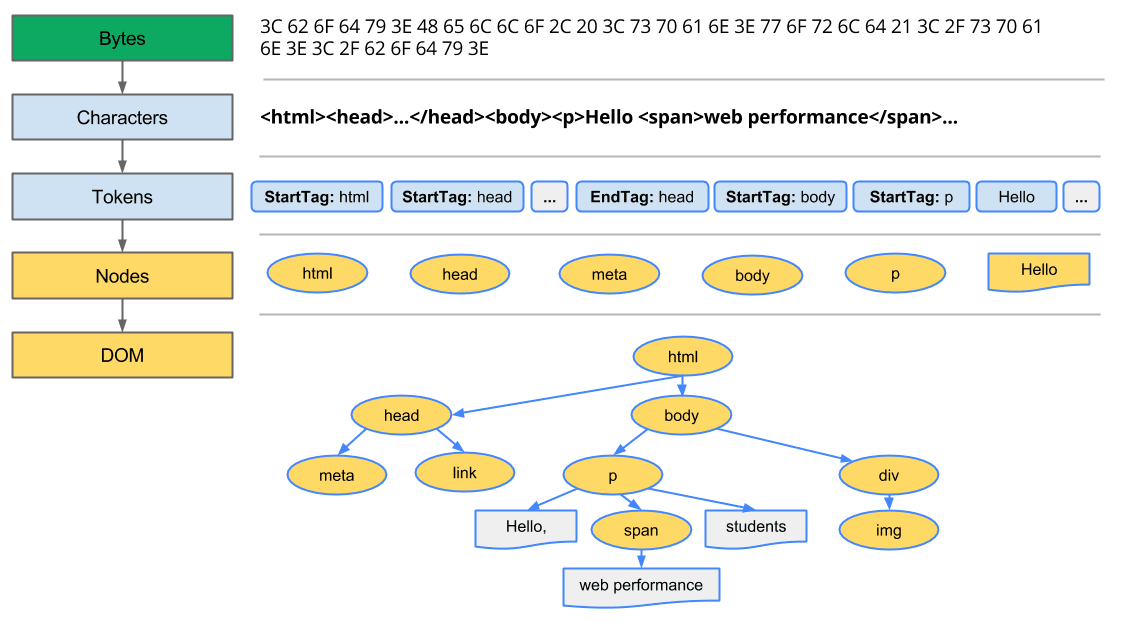
- রূপান্তর: ব্রাউজার ডিস্ক বা নেটওয়ার্কের বাইরে HTML এর কাঁচা বাইট পড়ে, এবং ফাইলের নির্দিষ্ট এনকোডিংয়ের (উদাহরণস্বরূপ, UTF-8) উপর ভিত্তি করে পৃথক অক্ষরে অনুবাদ করে।
- টোকেনাইজিং: ব্রাউজার অক্ষরগুলির স্ট্রিংগুলিকে স্বতন্ত্র টোকেনে রূপান্তর করে — যেমন W3C HTML5 মান দ্বারা নির্দিষ্ট করা হয়েছে, উদাহরণস্বরূপ,
<html>,<body>—এবং কোণ বন্ধনীর মধ্যে অন্যান্য স্ট্রিংগুলি। প্রতিটি টোকেনের একটি বিশেষ অর্থ এবং তার নিজস্ব নিয়ম রয়েছে। - লেক্সিং: নির্গত টোকেনগুলি "বস্তুতে" রূপান্তরিত হয় যা তাদের বৈশিষ্ট্য এবং নিয়মগুলিকে সংজ্ঞায়িত করে।
- DOM নির্মাণ: অবশেষে, যেহেতু HTML মার্কআপ বিভিন্ন ট্যাগের মধ্যে সম্পর্ককে সংজ্ঞায়িত করে (কিছু ট্যাগ অন্যান্য ট্যাগের মধ্যে থাকে) তৈরি করা বস্তুগুলি একটি ট্রি ডেটা স্ট্রাকচারে সংযুক্ত থাকে যা মূল মার্কআপে সংজ্ঞায়িত পিতা-মাতা-সন্তানের সম্পর্ককেও ক্যাপচার করে: HTML অবজেক্ট বডি অবজেক্টের একটি প্যারেন্ট, বডি অনুচ্ছেদ অবজেক্টের একটি প্যারেন্ট, যতক্ষণ না নথির সম্পূর্ণ উপস্থাপনা তৈরি করা হয়।

এই সম্পূর্ণ প্রক্রিয়াটির চূড়ান্ত আউটপুট হল আমাদের সাধারণ পৃষ্ঠার ডকুমেন্ট অবজেক্ট মডেল (DOM), যা ব্রাউজারটি পৃষ্ঠার পরবর্তী সমস্ত প্রক্রিয়াকরণের জন্য ব্যবহার করে।
যতবার ব্রাউজার এইচটিএমএল মার্কআপ প্রক্রিয়া করে, এটি পূর্বে সংজ্ঞায়িত সমস্ত ধাপের মধ্য দিয়ে যায়: বাইটকে অক্ষরে রূপান্তর করা, টোকেন সনাক্ত করা, টোকেনগুলিকে নোডে রূপান্তর করা এবং DOM ট্রি তৈরি করা। এই সম্পূর্ণ প্রক্রিয়াটিতে কিছু সময় লাগতে পারে, বিশেষ করে যদি প্রক্রিয়া করার জন্য আমাদের কাছে প্রচুর পরিমাণে HTML থাকে।

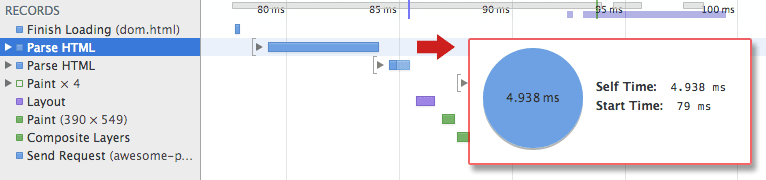
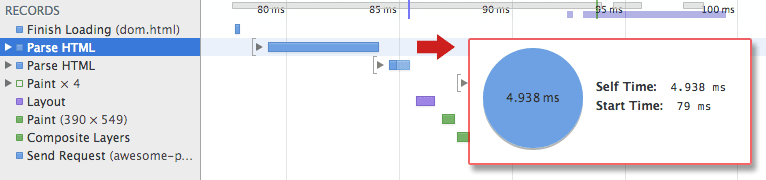
আপনি যদি Chrome DevTools খোলেন এবং পৃষ্ঠাটি লোড করার সময় একটি টাইমলাইন রেকর্ড করেন, তাহলে আপনি এই পদক্ষেপটি সম্পাদন করতে প্রকৃত সময় দেখতে পাবেন—আগের উদাহরণে, HTML এর একটি অংশকে একটি DOM ট্রিতে রূপান্তর করতে আমাদের ~5ms লেগেছে৷ একটি বড় পৃষ্ঠার জন্য, এই প্রক্রিয়াটি উল্লেখযোগ্যভাবে বেশি সময় নিতে পারে। মসৃণ অ্যানিমেশন তৈরি করার সময়, ব্রাউজারটিকে প্রচুর পরিমাণে এইচটিএমএল প্রক্রিয়া করতে হলে এটি একটি বাধা হয়ে দাঁড়াতে পারে।
DOM ট্রি ডকুমেন্ট মার্কআপের বৈশিষ্ট্য এবং সম্পর্ক ক্যাপচার করে, কিন্তু রেন্ডার করার সময় উপাদানটি কেমন দেখাবে তা আমাদের জানায় না। এটা CSSOM এর দায়িত্ব।
CSS অবজেক্ট মডেল (CSSOM)
ব্রাউজারটি যখন আমাদের মৌলিক পৃষ্ঠার DOM তৈরি করছিল, তখন এটি নথির <head> -এ একটি <link> উপাদানের সম্মুখীন হয় যা একটি বহিরাগত CSS শৈলী শীট উল্লেখ করে: style.css । পৃষ্ঠাটি রেন্ডার করার জন্য এটির এই সংস্থানটির প্রয়োজন বলে অনুমান করে, এটি অবিলম্বে এই সংস্থানটির জন্য একটি অনুরোধ প্রেরণ করে, যা নিম্নলিখিত সামগ্রীর সাথে ফিরে আসে:
body {
font-size: 16px;
}
p {
font-weight: bold;
}
span {
color: red;
}
p span {
display: none;
}
img {
float: right;
}
আমরা আমাদের শৈলীগুলিকে সরাসরি HTML মার্কআপের (ইনলাইন) মধ্যে ঘোষণা করতে পারতাম, কিন্তু আমাদের CSS HTML থেকে স্বাধীন রাখলে আমরা বিষয়বস্তু এবং ডিজাইনকে আলাদা উদ্বেগ হিসাবে বিবেচনা করতে পারি: ডিজাইনাররা CSS-এ কাজ করতে পারে, বিকাশকারীরা HTML-এর পাশাপাশি অন্যান্য উদ্বেগের উপর ফোকাস করতে পারে। .
HTML এর মতো, আমাদের প্রাপ্ত CSS নিয়মগুলিকে এমন কিছুতে রূপান্তর করতে হবে যা ব্রাউজার বুঝতে এবং কাজ করতে পারে। তাই, আমরা HTML প্রক্রিয়াটি পুনরাবৃত্তি করি, কিন্তু HTML এর পরিবর্তে CSS-এর জন্য:

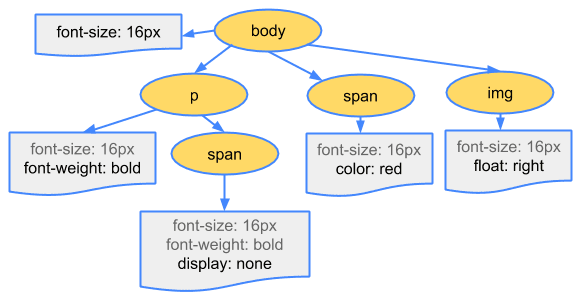
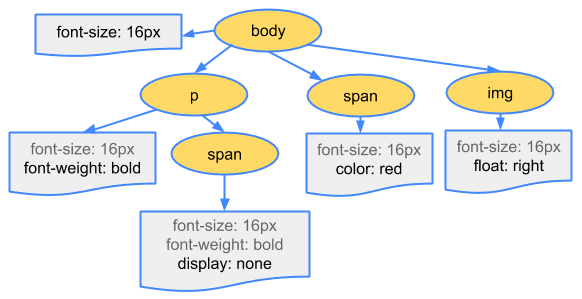
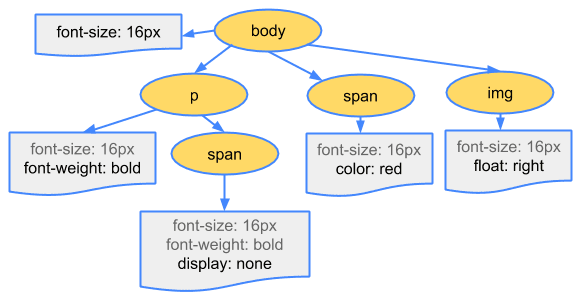
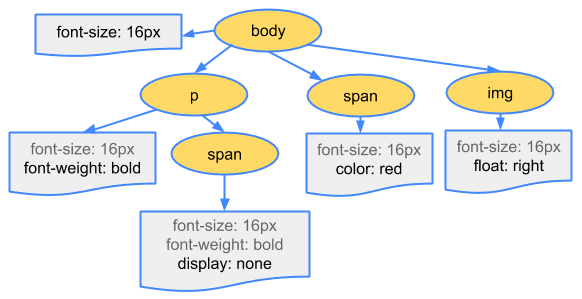
CSS বাইটগুলিকে অক্ষর, তারপর টোকেন, তারপর নোডগুলিতে রূপান্তরিত করা হয় এবং অবশেষে তারা "CSS অবজেক্ট মডেল" (CSSOM) নামে পরিচিত একটি ট্রি কাঠামোর সাথে সংযুক্ত থাকে:

কেন CSSOM একটি গাছের গঠন আছে? পৃষ্ঠায় যেকোন বস্তুর জন্য শৈলীর চূড়ান্ত সেট গণনা করার সময়, ব্রাউজারটি সেই নোডের জন্য প্রযোজ্য সবচেয়ে সাধারণ নিয়ম দিয়ে শুরু করে (উদাহরণস্বরূপ, যদি এটি একটি বডি এলিমেন্টের শিশু হয়, তাহলে সমস্ত বডি স্টাইল প্রযোজ্য) এবং তারপরে পুনরাবৃত্তভাবে পরিমার্জিত হয়। আরো নির্দিষ্ট নিয়ম প্রয়োগ করে গণনা করা শৈলী; যে, নিয়ম "ক্যাসকেড নিচে।"
এটিকে আরও কংক্রিট করতে, পূর্বে বর্ণিত CSSOM গাছটি বিবেচনা করুন। <span> ট্যাগের মধ্যে থাকা যেকোন পাঠ্য যা বডি এলিমেন্টের মধ্যে স্থাপন করা হয়, তার ফন্টের আকার 16 পিক্সেল এবং লাল টেক্সট রয়েছে— font-size নির্দেশিকাটি body থেকে span পর্যন্ত ক্যাসকেড হয়। যাইহোক, যদি একটি span একটি অনুচ্ছেদ ( p ) ট্যাগের একটি শিশু হয়, তাহলে এর বিষয়বস্তু প্রদর্শিত হয় না।
এছাড়াও, মনে রাখবেন যে পূর্বে বর্ণিত গাছটি সম্পূর্ণ CSSOM ট্রি নয় এবং শুধুমাত্র সেই শৈলীগুলি দেখায় যা আমরা আমাদের স্টাইল শীটে ওভাররাইড করার সিদ্ধান্ত নিয়েছি। প্রতিটি ব্রাউজার স্টাইলগুলির একটি ডিফল্ট সেট সরবরাহ করে যা "ব্যবহারকারী এজেন্ট শৈলী" নামেও পরিচিত—এটিই আমরা দেখি যখন আমরা আমাদের নিজস্ব কোনো সরবরাহ করি না—এবং আমাদের শৈলীগুলি এই ডিফল্টগুলিকে ওভাররাইড করে৷
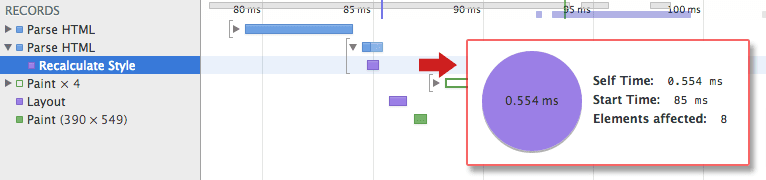
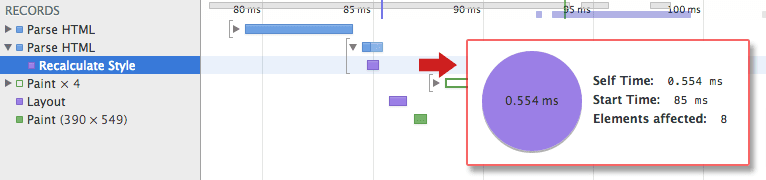
CSS প্রক্রিয়াকরণে কতক্ষণ সময় লাগে তা জানতে আপনি DevTools-এ একটি টাইমলাইন রেকর্ড করতে পারেন এবং "পুনরায় গণনা করা শৈলী" ইভেন্টটি সন্ধান করতে পারেন: DOM পার্সিংয়ের বিপরীতে, টাইমলাইন একটি পৃথক "পার্স CSS" এন্ট্রি দেখায় না এবং পরিবর্তে পার্সিং এবং CSSOM ট্রি ক্যাপচার করে নির্মাণ, প্লাস এই একটি ইভেন্টের অধীনে গণনা করা শৈলীর পুনরাবৃত্ত গণনা।

আমাদের তুচ্ছ শৈলীর শীটটি প্রক্রিয়া করতে ~0.6ms লাগে এবং পৃষ্ঠার আটটি উপাদানকে প্রভাবিত করে — বেশি নয়, কিন্তু আবারও, বিনামূল্যে নয়৷ যাইহোক, আটটি উপাদান কোথা থেকে এসেছে? CSSOM এবং DOM হল স্বাধীন ডেটা স্ট্রাকচার! দেখা যাচ্ছে, ব্রাউজার একটি গুরুত্বপূর্ণ পদক্ষেপ লুকিয়ে রাখছে। এর পরে, রেন্ডার ট্রিটি কভার করা হবে, DOM এবং CSSOM কে একসাথে লিঙ্ক করে।
প্রতিক্রিয়া
,প্রকাশিত: মার্চ 31, 2014
ব্রাউজার পৃষ্ঠাটি রেন্ডার করার আগে, এটিকে DOM এবং CSSOM ট্রি তৈরি করতে হবে। ফলস্বরূপ, আমাদের নিশ্চিত করতে হবে যে আমরা যত তাড়াতাড়ি সম্ভব ব্রাউজারে HTML এবং CSS উভয়ই সরবরাহ করি।
সারাংশ
- বাইট → অক্ষর → টোকেন → নোড → অবজেক্ট মডেল।
- HTML মার্কআপ একটি ডকুমেন্ট অবজেক্ট মডেল (DOM) এ রূপান্তরিত হয়; CSS মার্কআপ একটি CSS অবজেক্ট মডেল (CSSOM) এ রূপান্তরিত হয়।
- DOM এবং CSSOM হল স্বাধীন ডেটা স্ট্রাকচার।
- Chrome DevTools পারফরম্যান্স প্যানেল আমাদের DOM এবং CSSOM-এর নির্মাণ এবং প্রক্রিয়াকরণ খরচ ক্যাপচার এবং পরিদর্শন করতে দেয়।
ডকুমেন্ট অবজেক্ট মডেল (DOM)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
সহজতম সম্ভাব্য কেস দিয়ে শুরু করুন: কিছু পাঠ্য এবং একটি একক চিত্র সহ একটি সাধারণ HTML পৃষ্ঠা৷ কিভাবে ব্রাউজার এই পৃষ্ঠা প্রক্রিয়া করে?

- রূপান্তর: ব্রাউজার ডিস্ক বা নেটওয়ার্কের বাইরে HTML এর কাঁচা বাইট পড়ে, এবং ফাইলের নির্দিষ্ট এনকোডিংয়ের (উদাহরণস্বরূপ, UTF-8) উপর ভিত্তি করে পৃথক অক্ষরে অনুবাদ করে।
- টোকেনাইজিং: ব্রাউজার অক্ষরগুলির স্ট্রিংগুলিকে স্বতন্ত্র টোকেনে রূপান্তর করে — যেমন W3C HTML5 মান দ্বারা নির্দিষ্ট করা হয়েছে, উদাহরণস্বরূপ,
<html>,<body>—এবং কোণ বন্ধনীর মধ্যে অন্যান্য স্ট্রিংগুলি। প্রতিটি টোকেনের একটি বিশেষ অর্থ এবং তার নিজস্ব নিয়ম রয়েছে। - লেক্সিং: নির্গত টোকেনগুলি "বস্তুতে" রূপান্তরিত হয় যা তাদের বৈশিষ্ট্য এবং নিয়মগুলিকে সংজ্ঞায়িত করে।
- DOM নির্মাণ: অবশেষে, যেহেতু HTML মার্কআপ বিভিন্ন ট্যাগের মধ্যে সম্পর্ককে সংজ্ঞায়িত করে (কিছু ট্যাগ অন্যান্য ট্যাগের মধ্যে থাকে) তৈরি করা বস্তুগুলি একটি ট্রি ডেটা স্ট্রাকচারে সংযুক্ত থাকে যা মূল মার্কআপে সংজ্ঞায়িত পিতা-মাতা-সন্তানের সম্পর্ককেও ক্যাপচার করে: HTML অবজেক্ট বডি অবজেক্টের একটি প্যারেন্ট, বডি অনুচ্ছেদ অবজেক্টের একটি প্যারেন্ট, যতক্ষণ না নথির সম্পূর্ণ উপস্থাপনা তৈরি করা হয়।

এই সম্পূর্ণ প্রক্রিয়াটির চূড়ান্ত আউটপুট হল আমাদের সাধারণ পৃষ্ঠার ডকুমেন্ট অবজেক্ট মডেল (DOM), যা ব্রাউজারটি পৃষ্ঠার পরবর্তী সমস্ত প্রক্রিয়াকরণের জন্য ব্যবহার করে।
যতবার ব্রাউজার এইচটিএমএল মার্কআপ প্রক্রিয়া করে, এটি পূর্বে সংজ্ঞায়িত সমস্ত ধাপের মধ্য দিয়ে যায়: বাইটকে অক্ষরে রূপান্তর করা, টোকেন সনাক্ত করা, টোকেনগুলিকে নোডে রূপান্তর করা এবং DOM ট্রি তৈরি করা। এই সম্পূর্ণ প্রক্রিয়াটিতে কিছু সময় লাগতে পারে, বিশেষ করে যদি প্রক্রিয়া করার জন্য আমাদের কাছে প্রচুর পরিমাণে HTML থাকে।

আপনি যদি Chrome DevTools খোলেন এবং পৃষ্ঠাটি লোড করার সময় একটি টাইমলাইন রেকর্ড করেন, তাহলে আপনি এই পদক্ষেপটি সম্পাদন করতে প্রকৃত সময় দেখতে পাবেন—আগের উদাহরণে, HTML এর একটি অংশকে একটি DOM ট্রিতে রূপান্তর করতে আমাদের ~5ms লেগেছে৷ একটি বড় পৃষ্ঠার জন্য, এই প্রক্রিয়াটি উল্লেখযোগ্যভাবে বেশি সময় নিতে পারে। মসৃণ অ্যানিমেশন তৈরি করার সময়, ব্রাউজারটিকে প্রচুর পরিমাণে এইচটিএমএল প্রক্রিয়া করতে হলে এটি একটি বাধা হয়ে দাঁড়াতে পারে।
DOM ট্রি ডকুমেন্ট মার্কআপের বৈশিষ্ট্য এবং সম্পর্ক ক্যাপচার করে, কিন্তু রেন্ডার করার সময় উপাদানটি কেমন দেখাবে তা আমাদের জানায় না। এটা CSSOM এর দায়িত্ব।
CSS অবজেক্ট মডেল (CSSOM)
ব্রাউজারটি যখন আমাদের মৌলিক পৃষ্ঠার DOM তৈরি করছিল, তখন এটি নথির <head> -এ একটি <link> উপাদানের সম্মুখীন হয় যা একটি বহিরাগত CSS শৈলী শীট উল্লেখ করে: style.css । পৃষ্ঠাটি রেন্ডার করার জন্য এটির এই সংস্থানটির প্রয়োজন বলে অনুমান করে, এটি অবিলম্বে এই সংস্থানটির জন্য একটি অনুরোধ প্রেরণ করে, যা নিম্নলিখিত সামগ্রীর সাথে ফিরে আসে:
body {
font-size: 16px;
}
p {
font-weight: bold;
}
span {
color: red;
}
p span {
display: none;
}
img {
float: right;
}
আমরা আমাদের শৈলীগুলিকে সরাসরি HTML মার্কআপের (ইনলাইন) মধ্যে ঘোষণা করতে পারতাম, কিন্তু আমাদের CSS HTML থেকে স্বাধীন রাখলে আমরা বিষয়বস্তু এবং ডিজাইনকে আলাদা উদ্বেগ হিসাবে বিবেচনা করতে পারি: ডিজাইনাররা CSS-এ কাজ করতে পারে, বিকাশকারীরা HTML-এর পাশাপাশি অন্যান্য উদ্বেগের উপর ফোকাস করতে পারে। .
HTML এর মতো, আমাদের প্রাপ্ত CSS নিয়মগুলিকে এমন কিছুতে রূপান্তর করতে হবে যা ব্রাউজার বুঝতে এবং কাজ করতে পারে। তাই, আমরা HTML প্রক্রিয়াটি পুনরাবৃত্তি করি, কিন্তু HTML এর পরিবর্তে CSS-এর জন্য:

CSS বাইটগুলিকে অক্ষর, তারপর টোকেন, তারপর নোডগুলিতে রূপান্তরিত করা হয় এবং অবশেষে তারা "CSS অবজেক্ট মডেল" (CSSOM) নামে পরিচিত একটি ট্রি কাঠামোর সাথে সংযুক্ত থাকে:

কেন CSSOM একটি গাছের গঠন আছে? পৃষ্ঠায় যেকোন বস্তুর জন্য শৈলীর চূড়ান্ত সেট গণনা করার সময়, ব্রাউজারটি সেই নোডের জন্য প্রযোজ্য সবচেয়ে সাধারণ নিয়ম দিয়ে শুরু করে (উদাহরণস্বরূপ, যদি এটি একটি বডি এলিমেন্টের শিশু হয়, তাহলে সমস্ত বডি স্টাইল প্রযোজ্য) এবং তারপরে পুনরাবৃত্তভাবে পরিমার্জিত হয়। আরো নির্দিষ্ট নিয়ম প্রয়োগ করে গণনা করা শৈলী; যে, নিয়ম "ক্যাসকেড নিচে।"
এটিকে আরও কংক্রিট করতে, পূর্বে বর্ণিত CSSOM গাছটি বিবেচনা করুন। <span> ট্যাগের মধ্যে থাকা যেকোন পাঠ্য যা বডি এলিমেন্টের মধ্যে স্থাপন করা হয়, তার ফন্টের আকার 16 পিক্সেল এবং লাল টেক্সট রয়েছে— font-size নির্দেশিকাটি body থেকে span পর্যন্ত ক্যাসকেড হয়। যাইহোক, যদি একটি span একটি অনুচ্ছেদ ( p ) ট্যাগের একটি শিশু হয়, তাহলে এর বিষয়বস্তু প্রদর্শিত হয় না।
এছাড়াও, মনে রাখবেন যে পূর্বে বর্ণিত গাছটি সম্পূর্ণ CSSOM ট্রি নয় এবং শুধুমাত্র সেই শৈলীগুলি দেখায় যা আমরা আমাদের স্টাইল শীটে ওভাররাইড করার সিদ্ধান্ত নিয়েছি। প্রতিটি ব্রাউজার স্টাইলগুলির একটি ডিফল্ট সেট সরবরাহ করে যা "ব্যবহারকারী এজেন্ট শৈলী" নামেও পরিচিত—এটিই আমরা দেখি যখন আমরা আমাদের নিজস্ব কোনো সরবরাহ করি না—এবং আমাদের শৈলীগুলি এই ডিফল্টগুলিকে ওভাররাইড করে৷
CSS প্রক্রিয়াকরণে কতক্ষণ সময় লাগে তা জানতে আপনি DevTools-এ একটি টাইমলাইন রেকর্ড করতে পারেন এবং "পুনরায় গণনা করা শৈলী" ইভেন্টটি সন্ধান করতে পারেন: DOM পার্সিংয়ের বিপরীতে, টাইমলাইন একটি পৃথক "পার্স CSS" এন্ট্রি দেখায় না এবং পরিবর্তে পার্সিং এবং CSSOM ট্রি ক্যাপচার করে নির্মাণ, প্লাস এই একটি ইভেন্টের অধীনে গণনা করা শৈলীর পুনরাবৃত্ত গণনা।

আমাদের তুচ্ছ শৈলীর শীটটি প্রক্রিয়া করতে ~0.6ms লাগে এবং পৃষ্ঠার আটটি উপাদানকে প্রভাবিত করে — বেশি নয়, কিন্তু আবারও, বিনামূল্যে নয়৷ যাইহোক, আটটি উপাদান কোথা থেকে এসেছে? CSSOM এবং DOM হল স্বাধীন ডেটা স্ট্রাকচার! দেখা যাচ্ছে, ব্রাউজার একটি গুরুত্বপূর্ণ পদক্ষেপ লুকিয়ে রাখছে। এর পরে, রেন্ডার ট্রিটি কভার করা হবে, DOM এবং CSSOM কে একসাথে লিঙ্ক করে।


