Data di pubblicazione: 31 marzo 2014
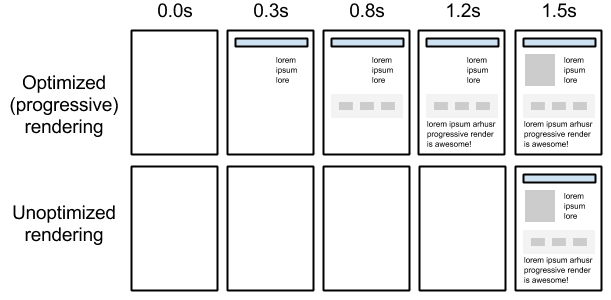
L'ottimizzazione del percorso di rendering critico si riferisce alla definizione della priorità della visualizzazione dei contenuti correlati all'azione utente corrente.
Offrire un'esperienza web veloce richiede molto lavoro da parte del browser. La maggior parte di questo lavoro è nascosta a noi sviluppatori web: scriviamo il markup e sullo schermo viene visualizzata una pagina piacevole. Ma come fa esattamente il browser a passare dall'utilizzo di HTML, CSS e JavaScript alla visualizzazione di pixel sullo schermo?
L'ottimizzazione per il rendimento consiste nel comprendere cosa accade in questi passaggi intermedi tra la ricezione dei byte HTML, CSS e JavaScript e l'elaborazione necessaria per trasformarli in pixel visualizzati, ovvero il percorso di rendering critico.

Ottimizzando il percorso di rendering critico, possiamo migliorare notevolmente il tempo necessario per il primo rendering delle nostre pagine. Inoltre, la comprensione del percorso di rendering critico funge anche da base per la creazione di applicazioni interattive con buone prestazioni. La procedura di aggiornamento interattivo è la stessa, ma viene eseguita in un loop continuo e, idealmente, a 60 frame al secondo. Innanzitutto, una panoramica di come il browser visualizza una pagina semplice.
Risorse aggiuntive
- Realizzare il modello a oggetti
- Costruzione, layout e pittura della struttura di rendering
- CSS che bloccano il rendering
- Aggiunta di interattività con JavaScript
- Misurazione del percorso di rendering critico
- Analisi del rendimento del percorso di rendering critico
- Ottimizzazione del percorso di rendering critico
- Regole e consigli di PageSpeed


