CSS-এ ক্লিপিং ব্যবহার করা আমাদের ডিজাইনের সমস্ত কিছু থেকে দূরে সরে যেতে সাহায্য করতে পারে যা একটি বাক্সের মতো দেখাচ্ছে। বিভিন্ন মৌলিক আকার, বা একটি SVG ব্যবহার করে, আপনি একটি ক্লিপ পথ তৈরি করতে পারেন। তারপরে এমন একটি উপাদানের অংশগুলি কেটে ফেলুন যা আপনি দেখাতে চান না।
ওয়েব পৃষ্ঠাগুলির উপাদানগুলি একটি আয়তক্ষেত্রাকার বাক্সের ভিতরে সংজ্ঞায়িত করা হয়৷ তবে এর অর্থ এই নয় যে আমাদের সবকিছুকে একটি বাক্সের মতো দেখতে হবে। আপনি CSS clip-path প্রপার্টি ব্যবহার করতে পারেন একটি ইমেজ বা অন্য উপাদানের কিছু অংশ ক্লিপ করতে, আকর্ষণীয় প্রভাব তৈরি করতে।
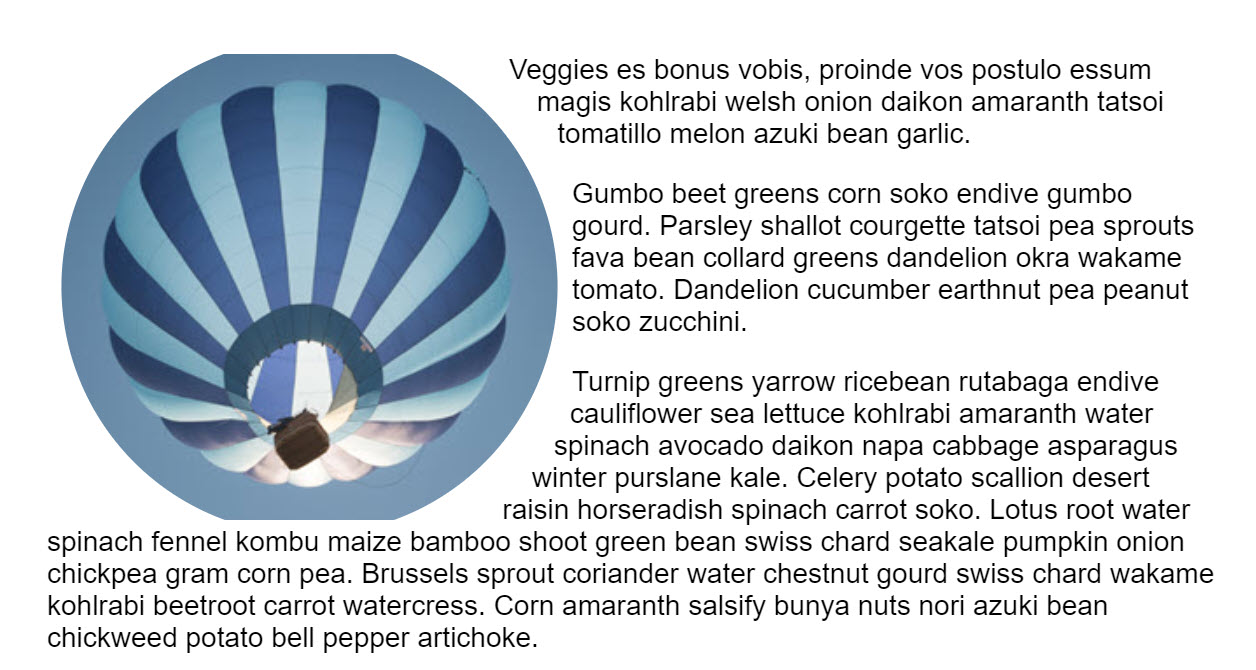
উপরের উদাহরণে, বেলুন চিত্রটি বর্গাকার ( উৎস )। clip-path এবং circle() বেলুনের চারপাশের অতিরিক্ত আকাশ পৃষ্ঠায় একটি বৃত্তাকার চিত্র রেখে দূরে ক্লিপ করা হয়।
ছবিটি একটি লিঙ্ক হিসাবে আপনি clip-path সম্পত্তি সম্পর্কে অন্য কিছু দেখতে পারেন। শুধুমাত্র ইমেজের দৃশ্যমান এলাকায় ক্লিক করা যাবে, কারণ ইভেন্টগুলি ছবির লুকানো অংশগুলিতে আগুন দেয় না।
ক্লিপিং শুধুমাত্র ছবি নয়, যেকোনো HTML উপাদানে প্রয়োগ করা যেতে পারে। একটি clip-path তৈরি করার কয়েকটি ভিন্ন উপায় রয়েছে, এই পোস্টে আমরা সেগুলি দেখব৷
ব্রাউজার সামঞ্জস্য
লিগ্যাসি ব্রাউজারগুলির জন্য একটি ফলব্যাক ব্রাউজারকে clip-path সম্পত্তি উপেক্ষা করার এবং আনক্লিপড চিত্রটি দেখানোর অনুমতি দেওয়া হতে পারে। যদি এটি একটি সমস্যা হয় তাহলে আপনি একটি বৈশিষ্ট্য ক্যোয়ারীতে clip-path জন্য পরীক্ষা করতে পারেন এবং অসমর্থিত ব্রাউজারগুলির জন্য একটি বিকল্প বিন্যাস অফার করতে পারেন৷
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
মৌলিক আকার
clip-path বৈশিষ্ট্য বেশ কয়েকটি মান নিতে পারে। প্রাথমিক উদাহরণে ব্যবহৃত মানটি ছিল circle() । এটি মৌলিক আকৃতির মানগুলির মধ্যে একটি, যা CSS আকারের স্পেসিফিকেশনে সংজ্ঞায়িত করা হয়েছে। এর মানে হল যে আপনি একটি এলাকা ক্লিপ করতে পারেন, এবং সেই আকৃতির চারপাশে পাঠ্য মোড়ানোর জন্য shape-outside জন্য একই মান ব্যবহার করতে পারেন।
মৌলিক আকারের সম্পূর্ণ তালিকা হল:
inset()
inset() মান উপাদানটির প্রান্ত থেকে ক্লিপ করা এলাকাকে ইনসেট করে এবং উপরের, ডান, নীচে এবং বাম প্রান্তের জন্য মান পাস করা যেতে পারে। round কীওয়ার্ড ব্যবহার করে ক্লিপ করা এলাকার কোণগুলি বক্ররেখার জন্য একটি border-radius যোগ করা যেতে পারে।
আমার উদাহরণে আমার কাছে .box এর একটি ক্লাস সহ দুটি বাক্স রয়েছে। প্রথম বক্সে কোন ক্লিপিং নেই, দ্বিতীয়টি inset() মান ব্যবহার করে ক্লিপ করা হয়েছে।
circle()
আপনি যেমন দেখেছেন, circle() মান একটি বৃত্তাকার ক্লিপ করা এলাকা তৈরি করে। প্রথম মানটি দৈর্ঘ্য বা শতাংশ এবং বৃত্তের ব্যাসার্ধ। একটি দ্বিতীয় ঐচ্ছিক মান আপনাকে বৃত্তের কেন্দ্র সেট করতে দেয়। নীচের উদাহরণে আমি আমার ক্লিপ করা বৃত্তের উপরে ডানদিকে সেট করতে কীওয়ার্ড মান ব্যবহার করছি। আপনি দৈর্ঘ্য বা শতাংশ ব্যবহার করতে পারেন।
সমতল প্রান্ত জন্য সতর্ক!
এই সমস্ত মানগুলির সাথে সচেতন থাকুন যে আকৃতিটি উপাদানটির মার্জিন বাক্স দ্বারা ক্লিপ করা হবে। আপনি যদি একটি চিত্রের উপর একটি বৃত্ত তৈরি করেন এবং সেই আকৃতিটি চিত্রের স্বাভাবিক আকারের বাইরে প্রসারিত হয়, আপনি একটি সমতল প্রান্ত পাবেন।

circle(50%) প্রয়োগ করা হয়েছে। যেহেতু ছবিটি বর্গাকার নয়, আমরা উপরের এবং নীচে মার্জিন বক্সে আঘাত করি এবং বৃত্তটি ক্লিপ করা হয়। ellipse()
একটি উপবৃত্ত মূলত একটি স্কোয়াশ করা বৃত্ত, এবং তাই এটি অনেকটা circle() মতো কাজ করে কিন্তু x এর জন্য একটি ব্যাসার্ধ এবং y এর জন্য একটি ব্যাসার্ধ গ্রহণ করে, সাথে উপবৃত্তের কেন্দ্রের মান।
polygon()
polygon() মান আপনাকে মোটামুটি জটিল আকার তৈরি করতে সাহায্য করতে পারে, প্রতিটি বিন্দুর স্থানাঙ্ক সেট করে আপনার প্রয়োজন অনুযায়ী অনেকগুলি পয়েন্ট নির্ধারণ করে।
আপনাকে বহুভুজ তৈরি করতে এবং কী সম্ভব তা দেখতে Clippy , একটি clip-path জেনারেটর পরীক্ষা করে দেখুন, তারপর আপনার নিজের প্রকল্পে কোডটি অনুলিপি করুন এবং পেস্ট করুন।
বক্স মান থেকে আকার
এছাড়াও CSS আকারে সংজ্ঞায়িত করা হয় বক্স মান থেকে আকার। এগুলো CSS বক্স মডেলের সাথে সম্পর্কিত -- বিষয়বস্তু বক্স, প্যাডিং বক্স, বর্ডার বক্স, এবং content-box , border-box , padding-box এবং margin-box ।
এই মানগুলি একা ব্যবহার করা যেতে পারে, বা আকৃতি দ্বারা ব্যবহৃত রেফারেন্স বক্সটি সংজ্ঞায়িত করতে একটি মৌলিক আকৃতির পাশাপাশি ব্যবহার করা যেতে পারে। উদাহরণস্বরূপ, নিম্নলিখিতটি বিষয়বস্তুর প্রান্তে আকৃতি ক্লিপ করবে।
.box {
clip-path: content-box;
}
এই উদাহরণে বৃত্তটি margin-box পরিবর্তে content-box রেফারেন্স বাক্স হিসাবে ব্যবহার করবে (যা ডিফল্ট)।
.box {
clip-path: circle(45%) content-box;
}
বর্তমানে ব্রাউজার clip-path সম্পত্তির জন্য বক্স মান ব্যবহার সমর্থন করে না। তারা যদিও shape-outside জন্য সমর্থিত.
একটি SVG উপাদান ব্যবহার করে
আপনার ক্লিপ করা এলাকার উপর মৌলিক আকৃতির চেয়ে বেশি নিয়ন্ত্রণের জন্য, একটি SVG clipPath উপাদান ব্যবহার করুন। তারপর clip-path মান হিসাবে url() ব্যবহার করে সেই ID উল্লেখ করুন।
ক্লিপ করা এলাকা অ্যানিমেটিং করা হচ্ছে
কিছু আকর্ষণীয় প্রভাব তৈরি করতে clip-path CSS ট্রানজিশন এবং অ্যানিমেশন প্রয়োগ করা যেতে পারে। এই পরবর্তী উদাহরণে আমি একটি ভিন্ন ব্যাসার্ধ মান সহ দুটি বৃত্তের মধ্যে স্থানান্তর করে হোভারে একটি বৃত্ত অ্যানিমেট করছি।
ক্লিপিংয়ের সাথে অ্যানিমেশন ব্যবহার করা যেতে পারে এমন অনেক সৃজনশীল উপায় রয়েছে। CSS ট্রিক্সে ক্লিপ-পাথ দিয়ে অ্যানিমেটিং করা কিছু ধারণার মাধ্যমে চলে।
বার্স্টে ম্যাথিউ হেনরির ছবি।


