सीएसएस में क्लिपिंग का इस्तेमाल करके, अपने डिज़ाइन में बॉक्स जैसी दिखने वाली हर चीज़ को हटाया जा सकता है. अलग-अलग बुनियादी आकृतियों या किसी SVG का इस्तेमाल करके, क्लिप पाथ बनाया जा सकता है. इसके बाद, उस एलिमेंट के हिस्सों को काटें जिन्हें आपको नहीं दिखाना है.
वेब पेजों पर मौजूद सभी एलिमेंट, एक रेक्टैंगल बॉक्स में तय किए जाते हैं.
हालांकि, इसका मतलब यह नहीं है कि हमें हर चीज़ को बॉक्स की तरह बनाना होगा.
दिलचस्प इफ़ेक्ट बनाने के लिए, किसी इमेज या दूसरे एलिमेंट के हिस्सों को काटने के लिए, सीएसएस clip-path प्रॉपर्टी का इस्तेमाल किया जा सकता है.
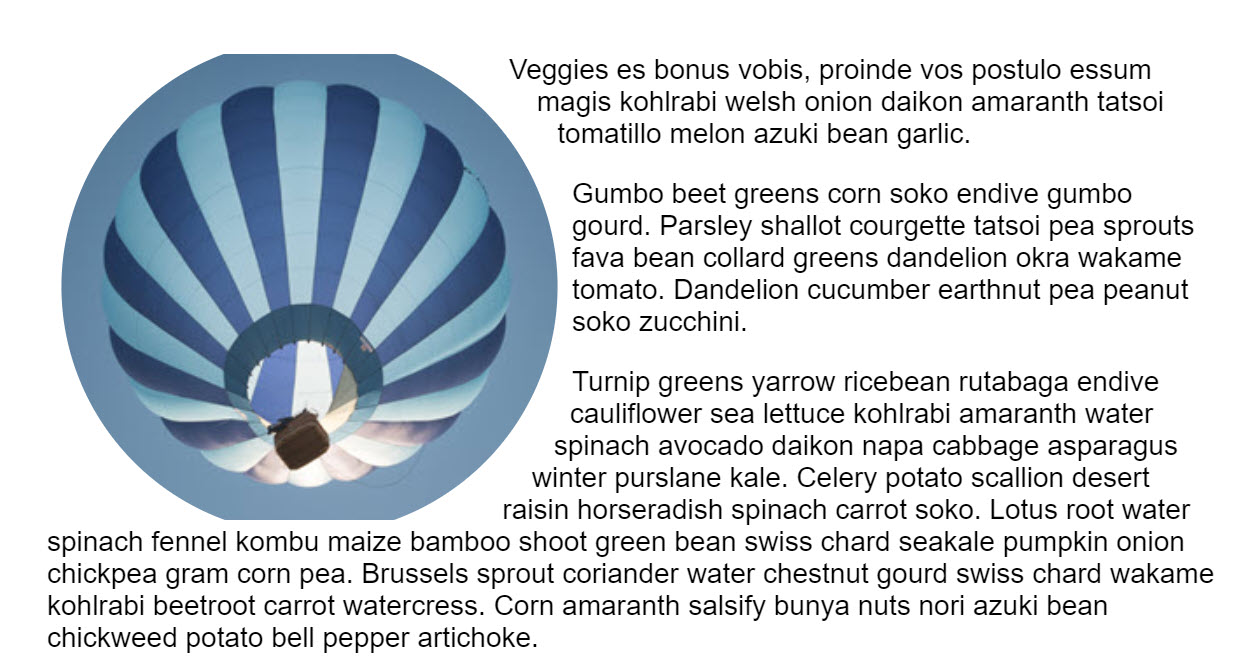
ऊपर दिए गए उदाहरण में, गुब्बारे की इमेज स्क्वेयर (सोर्स) है.
clip-path और circle() के बुनियादी आकार की वैल्यू का इस्तेमाल करके,
बैलून के आस-पास मौजूद अतिरिक्त आसमान को काट दिया जाता है. इससे पेज पर एक गोल आकार की इमेज बच जाती है.
इमेज एक लिंक है, इसलिए आपको clip-path प्रॉपर्टी के बारे में कुछ और दिख सकता है.
इमेज के सिर्फ़ दिखने वाले हिस्से पर क्लिक किया जा सकता है, क्योंकि इमेज के छिपे हुए हिस्सों पर इवेंट ट्रिगर नहीं होते.
क्लिपिंग की सुविधा, सिर्फ़ इमेज पर ही नहीं, बल्कि किसी भी एचटीएमएल एलिमेंट पर लागू की जा सकती है.
clip-path बनाने के कुछ अलग-अलग तरीके हैं. इस पोस्ट में हम इनके बारे में बताएंगे.
ब्राउज़र के साथ काम करना
लेगसी ब्राउज़र के लिए, फ़ॉलबैक के तौर पर ब्राउज़र को clip-path प्रॉपर्टी को अनदेखा करने और बिना क्लिप की गई इमेज दिखाने की अनुमति दी जा सकती है.
अगर यह समस्या है, तो किसी सुविधा से जुड़ी क्वेरी में clip-path की जांच की जा सकती है. साथ ही, उन ब्राउज़र के लिए कोई दूसरा लेआउट ऑफ़र किया जा सकता है जिन पर यह सुविधा काम नहीं करती.
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
बुनियादी आकार
clip-path प्रॉपर्टी में कई वैल्यू हो सकती हैं.
शुरुआती उदाहरण में इस्तेमाल की गई वैल्यू circle() थी.
यह आकार की बुनियादी वैल्यू में से एक है, जिसे CSS Shapes स्पेसिफ़िकेशन में बताया गया है.
इसका मतलब है कि किसी हिस्से को क्लिप किया जा सकता है और shape-outside के लिए एक ही वैल्यू का इस्तेमाल करके, टेक्स्ट को उस आकार के चारों ओर रैप किया जा सकता है.
बुनियादी आकारों की पूरी सूची यहां दी गई है:
inset()
inset() वैल्यू, एलिमेंट के किनारे से काटे गए हिस्से को इनसेट करती है. साथ ही, इसमें ऊपरी, दाएं, निचले, और बाएं किनारों के लिए वैल्यू दी जा सकती हैं.
round कीवर्ड का इस्तेमाल करके, काटे गए हिस्से के कोनों को कर्व करने के लिए, border-radius भी जोड़ा जा सकता है.
मेरे उदाहरण में, मेरे पास दो बॉक्स हैं और दोनों की क्लास .box है.
पहले बॉक्स में कोई क्लिपिंग नहीं है, दूसरे बॉक्स को inset() वैल्यू का इस्तेमाल करके क्लिप किया गया है.
circle()
जैसा कि आपने देखा है, circle() वैल्यू से काटे गए हिस्से का आकार गोल होता है.
पहली वैल्यू, लंबाई या प्रतिशत होती है और यह सर्कल की त्रिज्या होती है.
दूसरी वैल्यू से, सर्कल का सेंटर सेट किया जा सकता है. हालांकि, यह वैल्यू देना ज़रूरी नहीं है.
नीचे दिए गए उदाहरण में, मैंने क्लिप किए गए सर्कल को सबसे ऊपर दाईं ओर सेट करने के लिए, कीवर्ड वैल्यू का इस्तेमाल किया है.
लंबाई या प्रतिशत का भी इस्तेमाल किया जा सकता है.
फ़्लैट किनारों से सावधान रहें!
इन सभी वैल्यू का ध्यान रखें, क्योंकि एलिमेंट पर मौजूद मार्जिन बॉक्स से आकार को काटा जाएगा. अगर किसी इमेज पर सर्कल बनाया जाता है और वह आकार, इमेज के सामान्य साइज़ से बाहर निकलता है, तो आपको फ्लैट किनारा दिखेगा.

circle(50%) लागू है. इमेज स्क्वेयर नहीं है, इसलिए हमने सबसे ऊपर और सबसे नीचे मार्जिन बॉक्स पर क्लिक किया और सर्कल को क्लिप कर दिया.ellipse()
एलिप्सिस, असल में एक छोटा गोला होता है. इसलिए, यह circle() की तरह ही काम करता है. हालांकि, इसमें x और y के लिए त्रिज्या के साथ-साथ एलिप्सिस के बीच की वैल्यू भी डाली जा सकती है.
polygon()
polygon() वैल्यू की मदद से, ज़रूरत के मुताबिक ज़्यादा पॉइंट तय करके, काफ़ी जटिल आकार बनाए जा सकते हैं. इसके लिए, हर पॉइंट के निर्देशांक सेट करें.
पॉलीगॉन बनाने और यह जानने के लिए कि क्या-क्या किया जा सकता है, clip-path जनरेटर Clippy देखें. इसके बाद, कोड को कॉपी करके अपने प्रोजेक्ट में चिपकाएं.
बॉक्स वैल्यू से आकार
सीएसएस शेप में, बॉक्स वैल्यू से भी शेप तय किए जाते हैं.
ये सीएसएस बॉक्स मॉडल से जुड़े हैं -- कॉन्टेंट बॉक्स, पैडिंग बॉक्स, बॉर्डर बॉक्स, और मार्जिन बॉक्स. इनमें content-box, border-box, padding-box, और margin-box की कीवर्ड वैल्यू होती हैं.
इन वैल्यू का इस्तेमाल, किसी बुनियादी आकार के साथ या अकेले किया जा सकता है. इससे, आकार के लिए इस्तेमाल किए जाने वाले रेफ़रंस बॉक्स को तय किया जा सकता है. उदाहरण के लिए, यह फ़ंक्शन आकार को कॉन्टेंट के किनारे तक क्लिप कर देगा.
.box {
clip-path: content-box;
}
इस उदाहरण में, सर्कल margin-box (जो डिफ़ॉल्ट है) के बजाय, content-box को रेफ़रंस बॉक्स के तौर पर इस्तेमाल करेगा.
.box {
clip-path: circle(45%) content-box;
}
फ़िलहाल, ब्राउज़र clip-path प्रॉपर्टी के लिए बॉक्स वैल्यू का इस्तेमाल नहीं कर सकते.
हालांकि, shape-outside के लिए ये काम करते हैं.
SVG एलिमेंट का इस्तेमाल करना
बुनियादी आकारों की तुलना में, काटे गए हिस्से पर ज़्यादा कंट्रोल पाने के लिए, SVG clipPath एलिमेंट का इस्तेमाल करें.
इसके बाद, clip-path की वैल्यू के तौर पर url() का इस्तेमाल करके, उस आईडी का रेफ़रंस दें.
क्लिप किए गए हिस्से को ऐनिमेट करना
दिलचस्प इफ़ेक्ट बनाने के लिए, clip-path पर सीएसएस ट्रांज़िशन और ऐनिमेशन लागू किए जा सकते हैं.
इस अगले उदाहरण में, मैंने अलग-अलग त्रिज्या वाली दो सर्कल के बीच ट्रांज़िशन करके, कर्सर घुमाने पर सर्कल को ऐनिमेट किया है.
क्लिपिंग के साथ ऐनिमेशन का इस्तेमाल करने के कई क्रिएटिव तरीके हैं. CSS Tricks पर clip-path की मदद से ऐनिमेशन बनाने के कुछ आइडिया दिए गए हैं.
बर्स्ट मोड में ली गई मैथ्यू हेनरी की फ़ोटो.

