CSS でクリッピングを使用すると、デザイン内のすべてがボックスのように見えることを回避できます。さまざまな基本形状や SVG を使用して、クリップパスを作成できます。表示したくない要素の部分を切り取ります。
ウェブページ上の要素はすべて、長方形のボックス内で定義されます。ただし、すべてをボックスのように見せる必要はありません。CSS clip-path プロパティを使用すると、画像などの要素の一部を切り抜いて、面白い効果を作成できます。
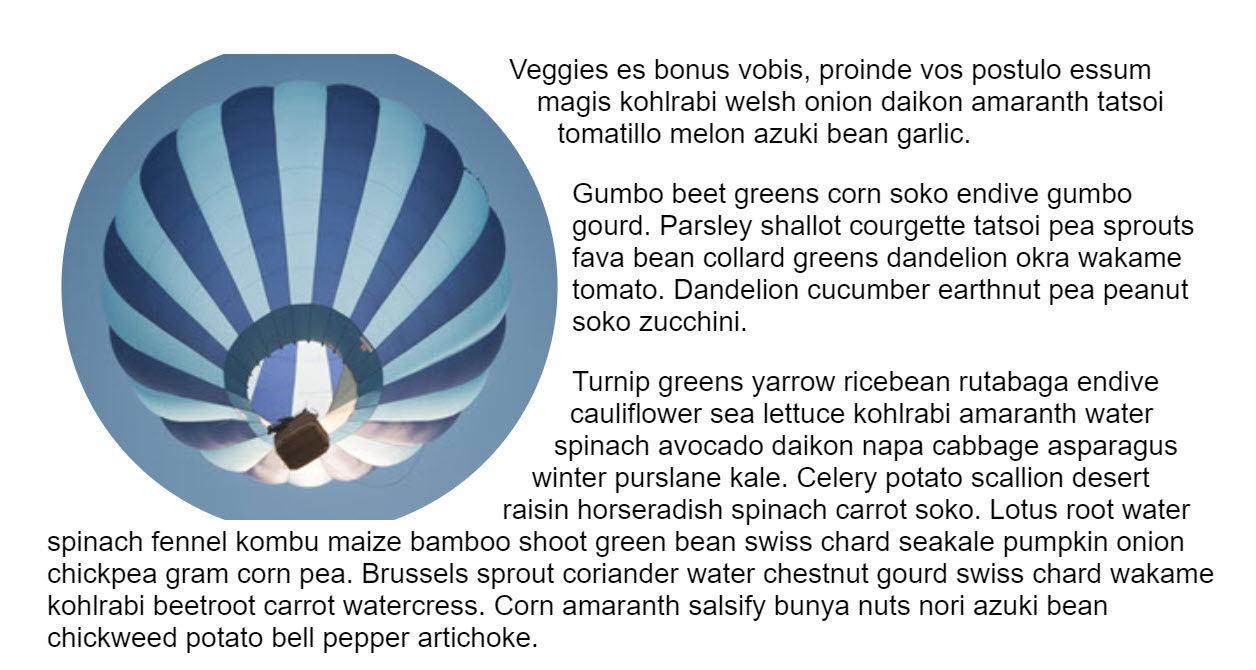
上記の例では、バルーン画像は正方形です(ソース)。clip-path と基本シェイプ値 circle() を使用すると、風船の周囲の余分な空が切り取られ、ページに円形の画像が残ります。
画像はリンクであるため、clip-path プロパティに関する他の情報も確認できます。画像の非表示部分ではイベントが発生しないため、クリックできるのは画像の表示領域のみです。
クリッピングは、画像だけでなく、任意の HTML 要素に適用できます。clip-path の作成方法はいくつかあります。この投稿では、それらについて説明します。
ブラウザの互換性
以前のブラウザでは、ブラウザが clip-path プロパティを無視して、クリップされていない画像を表示できるようにする方法が代替手段として考えられます。これが問題の場合は、特徴クエリで clip-path をテストし、サポートされていないブラウザに代替レイアウトを提供できます。
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
基本的な図形
clip-path プロパティには複数の値を指定できます。最初の例で使用した値は circle() でした。これは、CSS シェイプ仕様で定義されている基本的なシェイプ値の 1 つです。つまり、領域をクリップし、shape-outside に同じ値を使用して、そのシェイプの周囲にテキストを折り返すことができます。
基本的なシェイプの一覧は次のとおりです。
inset()
inset() 値は、要素の端から切り抜き領域をインセットします。上端、右端、下端、左端の値を渡すことができます。round キーワードを使用して border-radius を追加し、切り抜き領域の角を湾曲させることもできます。
この例では、2 つのボックスがあり、どちらもクラスが .box です。最初のボックスにはクリッピングが適用されておらず、2 つ目のボックスは inset() 値を使用してクリッピングされています。
circle()
ご覧のとおり、circle() 値は円形の切り抜き領域を作成します。最初の値は長さまたはパーセンテージで、円の半径です。2 つ目のオプションの値を使用すると、円の中心を設定できます。以下の例では、キーワード値を使用して、切り抜かれた円を右上に設定しています。長さやパーセンテージを使用することもできます。
角が平らになっていることに注意してください。
これらの値はすべて、要素のマージン ボックスによってシェイプがクリップされることに注意してください。画像に円を作成して、その形状が画像の自然なサイズの外側に広がると、エッジが平らになります。

circle(50%) が適用されました。画像が正方形でないため、上部と下部の余白ボックスに当たってしまい、円が切り取られます。ellipse()
楕円は基本的に押しつぶされた円であるため、circle() と非常によく似ていますが、x の半径と y の半径に加えて、楕円の中心の値も受け取ります。
polygon()
polygon() 値を使用すると、各ポイントの座標を設定して必要な数の点を定義することで、かなり複雑なシェイプを作成できます。
ポリゴンを作成して、何ができるかを確認するには、clip-path ジェネレータの Clippy をチェックし、コードをコピーして自分のプロジェクトに貼り付けます。
ボックス値の形状
CSS シェイプでは、ボックス値のシェイプも定義できます。これらは、content-box、border-box、padding-box、margin-box というキーワード値を持つ、CSS ボックスモデル(コンテンツ ボックス、パディング ボックス、ボーダー ボックス、マージン ボックス)に関連しています。
これらの値は単独で使用することも、基本的なシェイプとともに使用して、シェイプで使用される参照ボックスを定義することもできます。たとえば、次のコードは、コンテンツの端にシェイプをクリップします。
.box {
clip-path: content-box;
}
この例では、円は参照ボックスとして margin-box(デフォルト)ではなく content-box を使用します。
.box {
clip-path: circle(45%) content-box;
}
現在、ブラウザでは clip-path プロパティにボックス値を使用することはできません。ただし、shape-outside ではサポートされています。
SVG 要素を使用する
基本的な形状では不可能な、切り抜き領域をより細かく制御するには、SVG clipPath 要素を使用します。次に、clip-path の値として url() を使用して、その ID を参照します。
切り抜かれた領域をアニメーション化する
CSS の遷移とアニメーションを clip-path に適用して、興味深い効果を作成できます。次の例では、半径値が異なる 2 つの円を切り替えることで、ホバー時に円をアニメーション化しています。
クリッピングでアニメーションを使用する方法は、工夫次第でさまざまです。CSS Tricks の clip-path によるアニメーションで、いくつかのアイデアを確認できます。
写真撮影: Matthew Henry(Burst)

