Quickly create nice CSS gradients with the CSS Gradient Creator
Stay organized with collections
Save and categorize content based on your preferences.
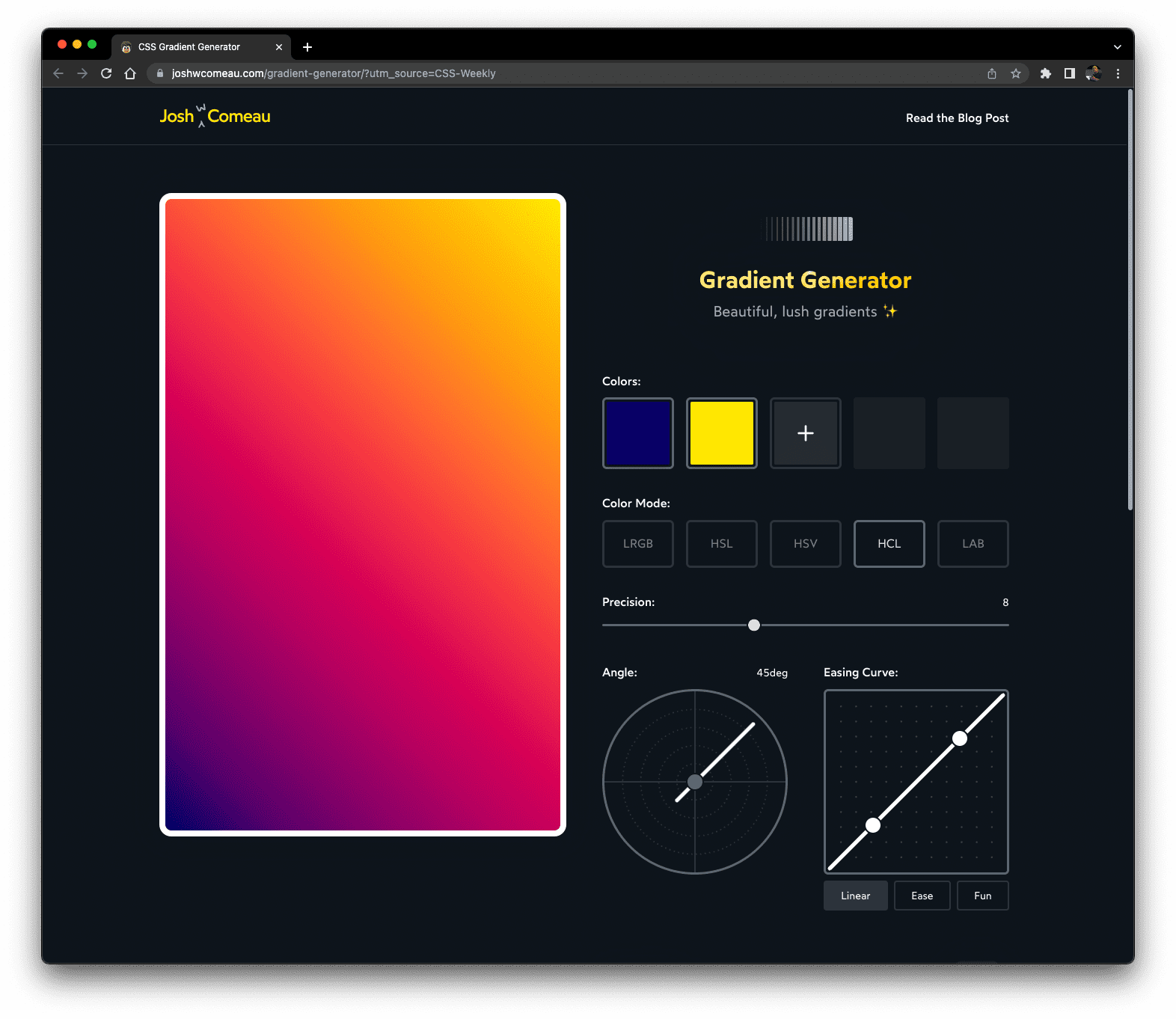
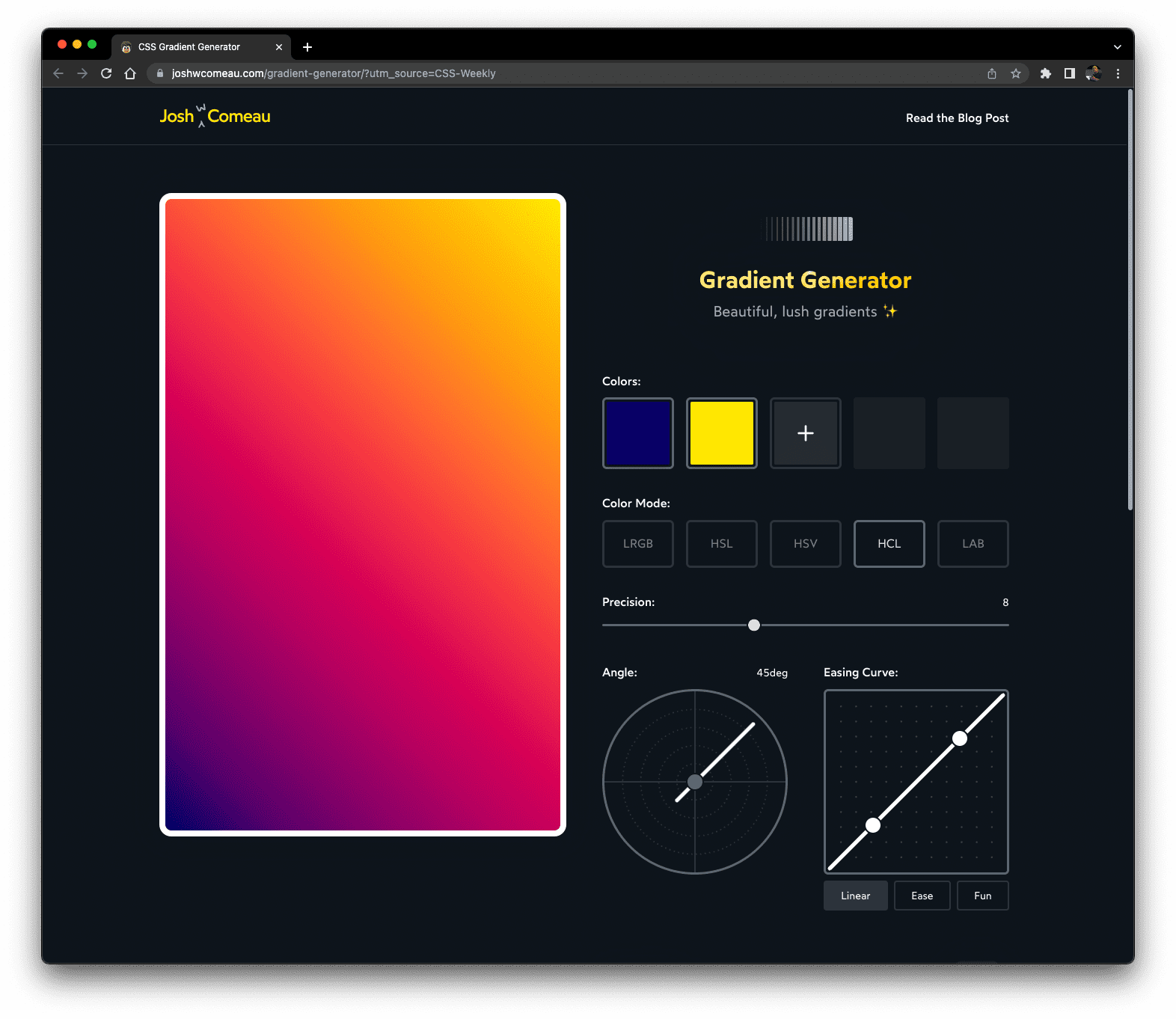
This tool by Josh W Comeau makes it super simple to create nice looking gradients.
This CSS Gradient Generator by Josh W Comeau is a very good, simple Web App that helps you to create "Beautiful, lush gradients".

I personally struggle mapping the syntax to a visual so this tool has been a great help for me. It focuses on creating linear gradients and it allows you to configure them using a number of different color modes (like HCL) even though they aren't directly supported on the linear-gradient CSS function. Josh's supporting blog post goes into more detail about how the color interpolation is calculated and applied to something the browser can render—it's a fascinating read into some of the theory behind how it works.
Linear gradient
Hero image by Luke Chesser on Unsplash
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2022-05-04 UTC.
[[["Easy to understand","easyToUnderstand","thumb-up"],["Solved my problem","solvedMyProblem","thumb-up"],["Other","otherUp","thumb-up"]],[["Missing the information I need","missingTheInformationINeed","thumb-down"],["Too complicated / too many steps","tooComplicatedTooManySteps","thumb-down"],["Out of date","outOfDate","thumb-down"],["Samples / code issue","samplesCodeIssue","thumb-down"],["Other","otherDown","thumb-down"]],["Last updated 2022-05-04 UTC."],[],[]]