ভূমিকা
আপনি যদি এমন ব্যক্তি হন যিনি ব্রাউজারগুলি কীভাবে কাজ করে এর মতো জিনিসগুলি ধরে রাখেন, তাহলে আপনি ইতিমধ্যেই জানেন যে সম্প্রতি কিছু আশ্চর্যজনক নিবন্ধ রয়েছে যা Chrome-এর GPU ত্বরিত রেন্ডারার/কম্পোজিট অপারেশনের বিশদ বিবরণ দিয়েছে৷ প্রথমত ক্রোমে ত্বরান্বিত রেন্ডারিং: লেয়ার মডেল হল ক্রোম কীভাবে তাদের পৃষ্ঠা আঁকার জন্য স্তরগুলির ধারণা ব্যবহার করে তার একটি দুর্দান্ত ভূমিকা; এবং একটি গভীর ডাইভের জন্য Chrome-এ GPU Accelerated Compositing আলোচনা করে যে কীভাবে Chrome এই স্তরগুলি ব্যবহার করে, GPU এর পাশাপাশি আপনার পৃষ্ঠাটি রেন্ডার করার জন্য।
দার্শনিক প্রশ্ন
3D উদ্দেশ্যে সফ্টওয়্যার রাস্টারাইজার লেখার জন্য প্রচুর সময় ব্যয় করার পরে, এটি আমার মনে স্পষ্ট হয়ে উঠল যে আপনার পৃষ্ঠাটি আঁকার সময় কিছু CSS বৈশিষ্ট্যের বিভিন্ন কর্মক্ষমতা থাকা উচিত। উদাহরণস্বরূপ, স্ক্রীনে একটি ছোট ছবি রাস্টারাইজ করা একটি সম্পূর্ণ ভিন্ন অ্যালগরিদমিক অপারেশন যা একটি নির্বিচারে আকৃতিতে একটি ড্রপ শ্যাডো অঙ্কন করে। তাই প্রশ্ন হল: কিভাবে বিভিন্ন CSS বৈশিষ্ট্য আপনার পৃষ্ঠার রেন্ডার-ওয়েটকে প্রভাবিত করে?
আমার লক্ষ্য ছিল CSS বৈশিষ্ট্য/মানগুলির একটি বড় সেটকে তাদের পেইন্ট সময়ের দ্বারা শ্রেণীবদ্ধ করা, যাতে আমরা বুঝতে পারি যে কোন ধরণের CSS বৈশিষ্ট্যগুলি অন্যদের তুলনায় বেশি কার্যকর। এটি করার জন্য, আমি সিএসএস পেইন্ট সময়ে সংখ্যাসূচক দৃশ্যমানতা যোগ করার চেষ্টা করার জন্য ডাক্ট-টেপ এবং বাবল গাম দিয়ে কিছু অটোমেশন লিখেছিলাম, যা এইরকম কাজ করেছিল:
- পৃথক HTML পৃষ্ঠাগুলির একটি স্যুট তৈরি করুন; প্রতিটিতে একটি একক DOM উপাদান এবং এর সাথে সংযুক্ত CSS বৈশিষ্ট্যের কিছু স্থানান্তর।
- কিছু অটোমেশন স্ক্রিপ্ট চালান যা, প্রতিটি পৃষ্ঠার জন্য, করবে:
- ক্রোম চালু করুন
- একটি পৃষ্ঠা লোড করুন
- পৃষ্ঠাটির জন্য একটি স্কিয়া ছবি তৈরি করুন
- সময় পেতে স্কিয়া বেঞ্চমার্কের মাধ্যমে তোলা প্রতিটি স্কিয়া ছবি চালান
- সব টাইমিং আউট ডাম্প, এবং সংখ্যা বিস্মিত. (এই অংশটি গুরুত্বপূর্ণ...)
এই সেটআপের মাধ্যমে, আমরা HTML পৃষ্ঠাগুলির একটি স্যুট তৈরি করি, যেখানে প্রতিটি পৃষ্ঠায় CSS বৈশিষ্ট্য এবং মানগুলির একটি অনন্য স্থানান্তর রয়েছে; উদাহরণস্বরূপ, এখানে দুটি html ফাইল আছে:
<style>
#example1 {
background: url(foo.png) top left / 50% 60%;
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
এবং অন্য, যে আরো জটিল
<style>
#example1 {
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(circle closest-corner, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
নীচে, শেষ উদাহরণের একটি বৈকল্পিক হিসাবে, যেখানে আমরা শুধুমাত্র রেডিয়াল-গ্রেডিয়েন্ট মান পরিবর্তন করি:
<style>
#example1
{
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(farthest-side, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1" style="padding: 20px; margin-top: 10px;margin-right: 20px; text-align: center;">WOAH</div>
প্রতিটি পৃষ্ঠা তারপরে Chrome-এর একটি নতুন উদাহরণে লোড করা হয় (পৃষ্ঠা পুনরায় লোড করার সময় কোনো বাসি অবস্থার দ্বারা কোনোভাবে পক্ষপাতমূলক না হয় তা নিশ্চিত করার জন্য), এবং একটি Skia Picture (*.SKP) নেওয়া হয় যা রঙ করার জন্য Skia কমান্ডগুলি ব্যবহার করা হয় তা মূল্যায়ন করার জন্য। পাতা একবার প্রতিটি HTML ফাইলের জন্য SKP ফাইল তৈরি হয়ে গেলে, আমরা স্কিয়া বেঞ্চমার্ক অ্যাপ্লিকেশন ( স্কিয়া সোর্স কোড থেকে তৈরি) এর মাধ্যমে *.SKP ফাইলগুলিকে পুশ করার জন্য আরেকটি ব্যাচ চালাই যা সেই পৃষ্ঠাটি রেন্ডার করতে যে গড় সময় নেয় তা ডাম্প করে।
তথ্য মূল্যায়ন
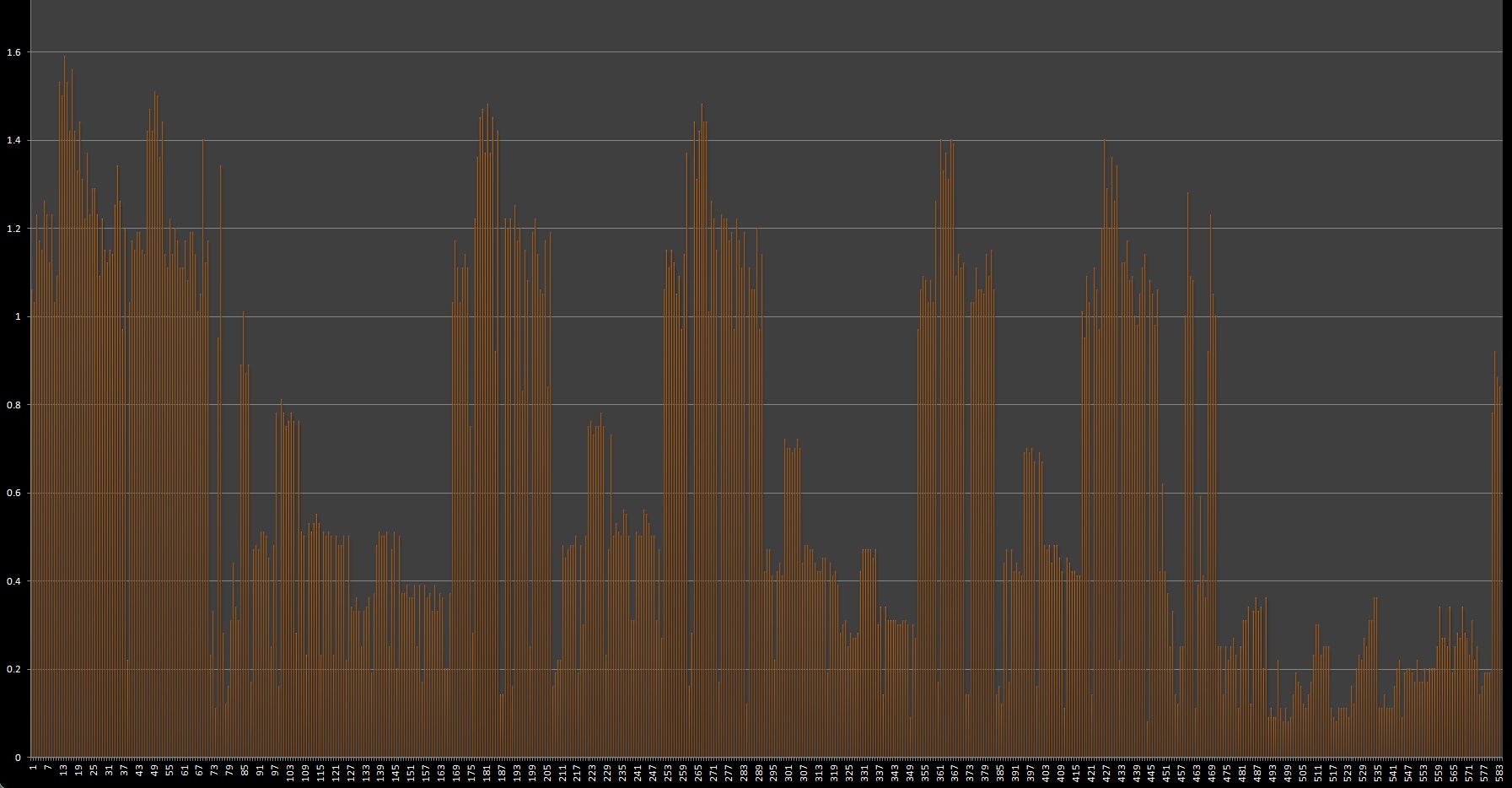
এটি থেকে, এখন আমাদের কাছে কিছু মোটামুটি ক্ষমতা আছে যে একটি সিএসএস বৈশিষ্ট্যের একটি স্যুট রং করতে কতটা লাগে। অথবা বরং, আমরা তাদের পেইন্ট কর্মক্ষমতা দ্বারা স্ট্যাক-র্যাঙ্কিং CSS বৈশিষ্ট্য শুরু করতে পারি। এখানে Chrome 27 বিটা সহ নেওয়া একটি বড় গ্রাফ এই প্রক্রিয়া থেকে সমস্ত টাইমিং ডেটার সম্পূর্ণ সেট দেখায়৷ মনে রাখবেন যে সমস্ত ডেটা পরিবর্তন সাপেক্ষে যেহেতু Chrome সময়ের সাথে দ্রুত এবং দ্রুততর হয়৷

প্রতিটি উল্লম্ব বার সিএসএস বৈশিষ্ট্যের একক সংমিশ্রণ সহ একটি পৃষ্ঠার পেইন্ট-টাইম উপস্থাপন করে, (100x দ্বারা বিবর্ধিত; এই গ্রাফের সত্য-স্কেল মান হল 0,1.56ms)। অনেক সুন্দর লাইন, কিন্তু এই ফর্মে এটি কিছুটা অকেজো; দরকারী প্রবণতা খুঁজে পেতে আমাদের কিছু ডেটা মাইনিং করতে হবে।
প্রথমত আমরা প্রমাণ পাই যে কিছু CSS বৈশিষ্ট্য অন্যদের তুলনায় রেন্ডার করা সহজ । উদাহরণস্বরূপ, একটি DOM উপাদানের উপর একটি ড্রপ-শ্যাডো আঁকার সাথে একটি মাল্টি-পাস অপারেশন জড়িত থাকে স্প্লাইন এবং অন্যান্য ধরণের বাজে জিনিসের সাথে, অস্বচ্ছতার বিপরীতে যা রেন্ডার করা সহজ হওয়া উচিত।

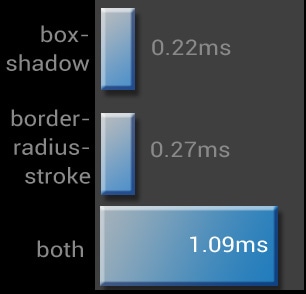
দ্বিতীয়ত, এবং আরও মজার বিষয় হল, CSS প্রপার্টিগুলির সংমিশ্রণে তাদের অংশগুলির যোগফলের চেয়ে বেশি পেইন্ট সময় থাকতে পারে । একজন পর্যবেক্ষকের দৃষ্টিকোণ থেকে, এটি কিছুটা অদ্ভুত, আমরা আশা করব যে A+B = C, 2.2C নয়। উদাহরণস্বরূপ box-shadow এবং border-radius-stroke যোগ করা:

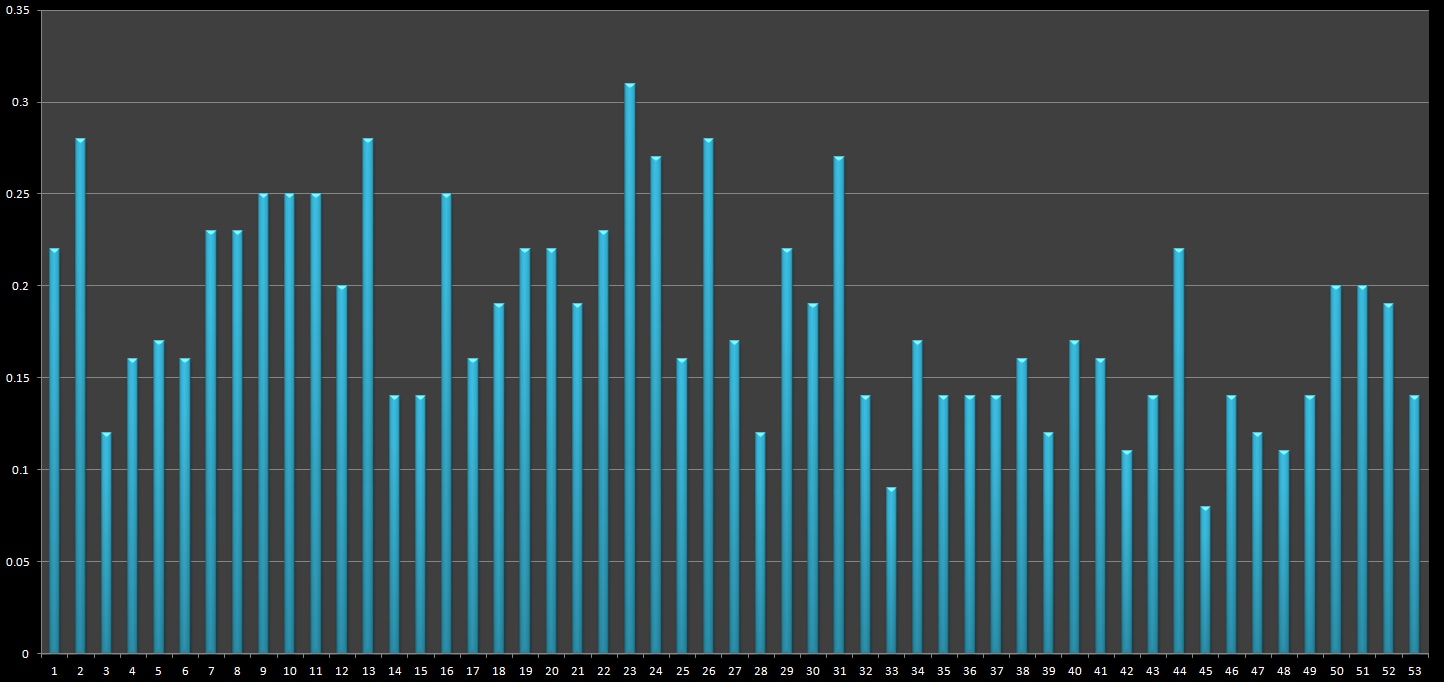
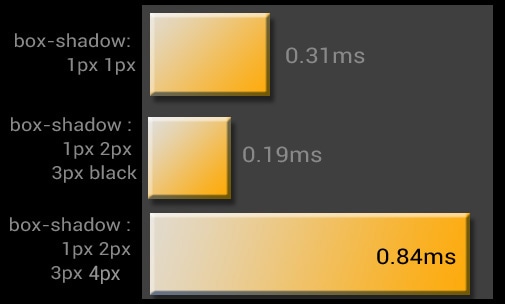
এটি সম্পর্কে সত্যিই আকর্ষণীয় কি, এটি শুধুমাত্র box-shadow সম্পত্তি নয়, বরং সেই নির্দিষ্ট মান পরিবর্তন । উদাহরণস্বরূপ, নীচে box-shadow : 50% এবং মান বৈচিত্র সহ border-radius ।

তথ্যের দিকে তাকিয়ে, এটি কিছুক্ষণের জন্য যায়। অনেকগুলি বিচিত্র সমন্বয় আছে, এবং আমার টেস্ট স্যুট খুব কমই সেগুলিকে স্পর্শ করে; এখনও প্রচুর পরীক্ষা এবং সংমিশ্রণ রয়েছে যা আকর্ষণীয় ফলাফল দিতে পারে
আপনার পৃষ্ঠা রেন্ডার-ওজন খোঁজা
আপনার পৃষ্ঠার প্রতিটি উপাদানের জন্য রেন্ডারের সময় ট্র্যাক করার ক্ষমতা দিয়ে সজ্জিত, বিকাশকারীদের তাদের পৃষ্ঠা-রেন্ডার-ওজন এবং এটি কীভাবে আপনার সাইটের প্রতিক্রিয়াশীলতাকে প্রভাবিত করে তা মূল্যায়ন শুরু করার ক্ষমতা রাখে; শুরু করার জন্য এখানে কয়েকটি টিপস
- CSS বৈশিষ্ট্যগুলি আপনার জন্য কী ব্যয় করছে তা বোঝার জন্য Chrome Dev Tools-এ Chrome-এর ক্রমাগত পেইন্ট মোড ব্যবহার করুন৷
- পারফরম্যান্সের সমস্যাগুলি ধরতে আপনার বিদ্যমান কোড পর্যালোচনা প্রক্রিয়ার মধ্যে CSS পর্যালোচনাগুলি অন্তর্ভুক্ত করুন আপনার CSS-এ এমন জায়গাগুলি সন্ধান করুন যেখানে আপনি এমন জিনিসগুলি ব্যবহার করছেন যা আরও ব্যয়বহুল, যেমন গ্রেডিয়েন্ট এবং ছায়া। নিজেকে জিজ্ঞাসা করুন, এখানে কি আমার সত্যিই এইগুলি দরকার?
- সন্দেহ হলে, সর্বদা ভাল পারফরম্যান্সের পক্ষে ভুল করুন। আপনার কলামে প্যাডিং প্রস্থ কত তা আপনার ব্যবহারকারীরা মনে নাও থাকতে পারে, কিন্তু তারা মনে রাখবে আপনার সাইটে গিয়ে কেমন লাগে।
চূড়ান্ত চিন্তা
এই পরীক্ষা সম্পর্কে সবচেয়ে আকর্ষণীয় জিনিসগুলির মধ্যে একটি হল যে সময়গুলি Chrome-এর প্রতিটি সংস্করণের সাথে পরিবর্তন হতে থাকবে (আশা করছি দ্রুততর হচ্ছে ;) ব্রাউজার সফ্টওয়্যারটি একটি সর্বদা পরিবর্তনশীল সারফেস এরিয়া৷ আজ যা ধীর, কাল দ্রুত হতে পারে। box-shadow: 1px 2px 3px 4px একটি উপাদান যার ইতিমধ্যেই border-radius:5 । তবে আরও মূল্যবান টেকঅ্যাওয়ে হওয়া উচিত যে CSS বৈশিষ্ট্যগুলি সরাসরি আপনার পৃষ্ঠার রঙের সময়কে প্রভাবিত করে।


