स्क्रोल स्नैपिंग की पोज़िशन तय करके, स्क्रोल करने का बेहतर अनुभव दें.
CSS स्क्रॉल स्नैप सुविधा की मदद से, वेब डेवलपर स्क्रॉल स्नैपिंग की पोज़िशन तय करके, स्क्रॉल करने का बेहतर अनुभव दे सकते हैं. पेज वाले लेख और इमेज कैरसेल, इसके आम तौर पर इस्तेमाल होने वाले दो उदाहरण हैं. CSS स्क्रॉल स्नैप, इन लोकप्रिय यूज़र एक्सपीरियंस पैटर्न को बनाने के लिए, आसानी से इस्तेमाल किया जा सकने वाला और एक जैसा एपीआई उपलब्ध कराता है.
बैकग्राउंड
स्क्रोल स्नैपिंग की सुविधा के बारे में जानकारी
वेब पर कॉन्टेंट के साथ इंटरैक्ट करने का सबसे लोकप्रिय और आसान तरीका स्क्रोल करना है. यह प्लैटफ़ॉर्म का नेटिव तरीका है, जिससे स्क्रीन पर एक साथ दिखने वाली जानकारी के अलावा ज़्यादा जानकारी ऐक्सेस की जा सकती है. यह तरीका, सीमित स्क्रीन रीयल एस्टेट वाले मोबाइल प्लैटफ़ॉर्म पर खास तौर पर ज़रूरी हो जाता है. इसलिए, इसमें कोई हैरानी नहीं है कि वेब लेखक, कॉन्टेंट को गहरे लेआउट के बजाय, स्क्रोल की जा सकने वाली फ़्लैट सूचियों में व्यवस्थित करना पसंद करते हैं.
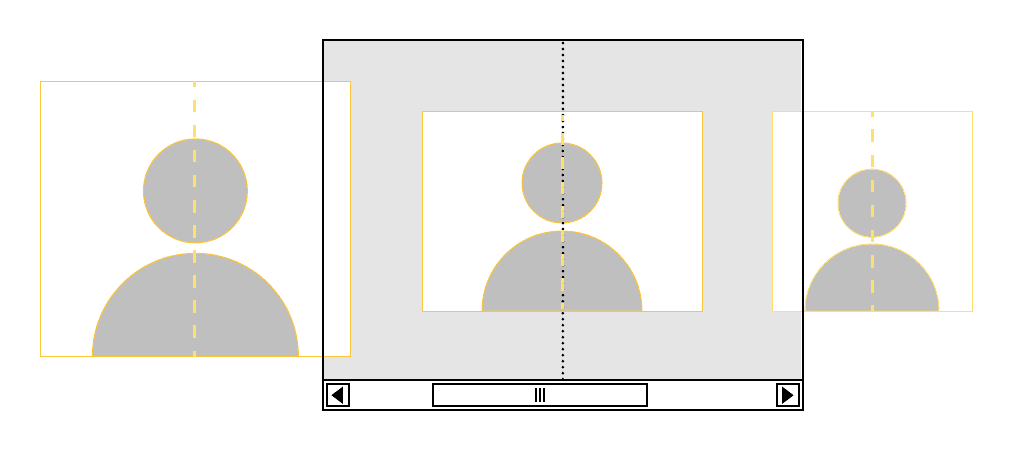
स्क्रोल करने की मुख्य समस्या यह है कि यह सटीक नहीं होता. आम तौर पर, स्क्रोल किसी पैराग्राफ़ या वाक्य के साथ अलाइन नहीं होता. यह समस्या, पेज के हिसाब से व्यवस्थित किए गए या अलग-अलग आइटम में बांटा गया कॉन्टेंट दिखाने वाले पेजों पर और भी ज़्यादा होती है. ऐसा तब होता है, जब पेज या इमेज के बीच में स्क्रोल करने पर, वह आधी दिखती है. इन इस्तेमाल के उदाहरणों में, अच्छी तरह से कंट्रोल किए गए स्क्रोलिंग अनुभव का फ़ायदा मिलता है.
वेब डेवलपर, इस समस्या को हल करने के लिए, स्क्रॉल को कंट्रोल करने के लिए JavaScript पर आधारित समाधानों का इस्तेमाल करते रहे हैं. हालांकि, JavaScript पर आधारित सलूशन, स्क्रोल को पसंद के मुताबिक बनाने के प्राइमिटिव या कंपोजिटेड स्क्रोलिंग के ऐक्सेस की कमी की वजह से, पूरी तरह से काम नहीं करते. सीएसएस स्क्रोल स्नैप की मदद से, तेज़, हाई फ़िडेलिटी, और इस्तेमाल में आसान समाधान मिलता है. यह सभी ब्राउज़र पर लगातार काम करता है.
CSS Scroll Snap की मदद से, वेब लेखक हर स्क्रोल कंटेनर को सीमाओं के साथ मार्क कर सकते हैं, ताकि स्क्रोल करने की प्रोसेस को वहीं पर खत्म किया जा सके. इसके बाद, ब्राउज़र स्क्रोल ऑपरेशन, स्क्रोल कंटेनर के लेआउट और विज़िबिलिटी, और स्नैप पोज़िशन की जानकारी के आधार पर, स्नैप करने के लिए सबसे सही जगह चुनते हैं. इसके बाद, उस जगह पर आसानी से ऐनिमेशन दिखाते हैं. हमारे पिछले उदाहरण पर वापस जाकर, जब उपयोगकर्ता कैरसेल को स्क्रोल करना बंद कर देता है, तो उसकी दिखने वाली इमेज अपनी जगह पर स्नैप हो जाती है. JavaScript के लिए, स्क्रोल में कोई बदलाव करने की ज़रूरत नहीं होती.

सीएसएस स्क्रोल स्नैप
स्क्रोल स्नैपिंग, स्क्रोल कंटेनर के स्क्रोल ऑफ़सेट में बदलाव करने की प्रोसेस है. इससे स्क्रोल करने की प्रोसेस पूरी होने के बाद, कंटेनर को पसंदीदा स्नैप पोज़िशन पर ले जाया जाता है.
scroll-snap-type प्रॉपर्टी का इस्तेमाल करके, स्क्रोल कंटेनर को स्क्रोल स्नैपिंग के लिए ऑप्ट इन किया जा सकता है. इससे ब्राउज़र को पता चलता है कि उसे इस स्क्रोल कंटेनर को, उसके डिस्सेंटेंट से जनरेट हुई स्नैप पोज़िशन पर स्नैप करना चाहिए. scroll-snap-type
उस अक्ष को तय करता है जिस पर स्क्रोलिंग होती है: x, y या both. साथ ही, स्नैप करने की सटीक क्वालिटी भी तय करता है: mandatory, proximity. इनके बारे में ज़्यादा जानकारी बाद में दी जाएगी.
किसी एलिमेंट पर अपनी पसंद का अलाइनमेंट तय करके, स्नैप पोज़िशन बनाई जा सकती है.
यह पोज़िशन, स्क्रोल ऑफ़सेट होती है. इसमें, एलिमेंट और सबसे नज़दीकी ऐंसेस्टर स्क्रोल कंटेनर, दिए गए ऐक्सिस के लिए तय किए गए तरीके के हिसाब से अलाइन होते हैं. हर अक्ष पर ये अलाइनमेंट किए जा सकते हैं: start, end, center.
start अलाइनमेंट का मतलब है कि स्क्रॉल कंटेनर के स्नैपपोर्ट के शुरू होने वाले किनारे को, एलिमेंट के स्नैप एरिया के शुरू होने वाले किनारे के साथ फ़्लश किया जाना चाहिए. इसी तरह, end और
center अलाइनमेंट का मतलब है कि स्क्रॉल कंटेनर के स्नैपपोर्ट के आखिरी किनारे या बीच को, एलिमेंट के स्नैप एरिया के आखिरी किनारे या बीच के साथ फ़्लश किया जाना चाहिए.
यहां दिए गए उदाहरणों में, इन कॉन्सेप्ट को इस्तेमाल करने का तरीका बताया गया है.
उदाहरण: हॉरिज़ॉन्टल गैलरी
इमेज कैरसेल, स्क्रोल स्नैपिंग के इस्तेमाल का एक सामान्य उदाहरण है. उदाहरण के लिए, स्क्रोल करने पर हर इमेज पर स्नैप होने वाला हॉरिज़ॉन्टल इमेज कैरसेल बनाने के लिए, हम स्क्रोल कंटेनर के लिए यह तय कर सकते हैं कि हॉरिज़ॉन्टल ऐक्सिस पर scroll-snap-type ज़रूर होना चाहिए. हर इमेज को scroll-snap-align: center पर सेट करें, ताकि यह पक्का किया जा सके कि स्नैप करने पर इमेज, कैरसेल के बीच में दिखे.
#gallery {
scroll-snap-type: x mandatory;
overflow-x: scroll;
display: flex;
}
#gallery img {
scroll-snap-align: center;
}
<div id="gallery">
<img src="cat.jpg">
<img src="dog.jpg">
<img src="another_cute_animal.jpg">
</div>
स्नैप पोज़िशन किसी एलिमेंट से जुड़ी होती हैं. इसलिए, स्नैप करने का एल्गोरिदम, एलिमेंट और स्क्रोल कंटेनर के साइज़ के हिसाब से यह तय कर सकता है कि स्नैप कब और कैसे होगा. उदाहरण के लिए, उस स्थिति पर विचार करें जहां एक इमेज, कैरसेल से बड़ी हो. स्नैप करने के लिए इस्तेमाल किया जाने वाला कोई सामान्य एल्गोरिदम, उपयोगकर्ता को पूरी इमेज देखने के लिए पैन करने से रोक सकता है. हालांकि, स्पेसिफ़िकेशन के मुताबिक, इस मामले का पता लगाने के लिए, इमेज के किनारों पर स्नैप करके, उपयोगकर्ता को इमेज में आसानी से स्क्रोल करने की अनुमति देनी होगी.
उदाहरण: प्रॉडक्ट का ऐसा पेज जिस पर खरीदार ने पहले भी विज़िट किया हो
स्क्रॉल स्नैपिंग का फ़ायदा ऐसे पेजों पर भी मिल सकता है जिनमें वर्टिकल तौर पर स्क्रॉल करने के लिए, कई लॉजिकल सेक्शन हों. उदाहरण के लिए, कोई सामान्य प्रॉडक्ट पेज. scroll-snap-type: y proximity; इस तरह के मामलों के लिए ज़्यादा सही है. जब कोई उपयोगकर्ता किसी सेक्शन के बीच में स्क्रोल करता है, तो यह सुविधा उसमें रुकावट नहीं डालती. हालांकि, जब उपयोगकर्ता किसी सेक्शन के करीब स्क्रोल करता है, तो यह सुविधा उस सेक्शन पर स्नैप हो जाती है और उपयोगकर्ता का ध्यान उस पर खींच लेती है.
ऐसा करने का तरीका यहां बताया गया है:
article {
scroll-snap-type: y proximity;
/* Reserve space for header plus some extra space for sneak peeking. */
scroll-padding-top: 15vh;
overflow-y: scroll;
}
section {
/* Snap align start. */
scroll-snap-align: start;
}
header {
position: fixed;
height: 10vh;
}
<article>
<header> Header </header>
<section> Section One </section>
<section> Section Two </section>
<section> Section Three </section>
</article>
स्क्रोल पैडिंग और मार्जिन
प्रॉडक्ट पेज पर, सबसे ऊपर एक हेडर होता है जिसकी पोज़िशन में बदलाव नहीं किया जा सकता. डिज़ाइन में यह भी कहा गया था कि स्क्रोल कंटेनर के स्नैप होने पर, सबसे ऊपर मौजूद सेक्शन का कुछ हिस्सा दिखता रहे, ताकि उपयोगकर्ताओं को ऊपर मौजूद कॉन्टेंट के बारे में डिज़ाइन की जानकारी मिल सके.
scroll-padding
प्रॉपर्टी एक नई सीएसएस प्रॉपर्टी है. इसका इस्तेमाल, स्क्रॉल कंटेनर या स्नैपपोर्ट के दिखने वाले हिस्से में बदलाव करने के लिए किया जा सकता है. स्नैपपोर्ट का इस्तेमाल, स्क्रॉल स्नैप अलाइनमेंट का हिसाब लगाते समय किया जाता है. यह प्रॉपर्टी, स्क्रोल कंटेनर के पैडिंग बॉक्स के मुकाबले इनसेट तय करती है. हमारे उदाहरण में, सबसे ऊपर 15vh अतिरिक्त इनसेट जोड़ा गया था. इससे ब्राउज़र को स्क्रॉल कंटेनर के सबसे ऊपरी किनारे के नीचे, 15vh की निचली पोज़िशन को स्क्रॉल स्नैपिंग के लिए वर्टिकल स्टार्ट एज के तौर पर इस्तेमाल करने का निर्देश मिलता है. स्नैप करते समय, स्नैप टारगेट एलिमेंट का शुरुआती किनारा, इस नई पोज़िशन के साथ फ़्लश हो जाएगा. इससे ऊपर जगह बच जाएगी.
scroll-margin
प्रॉपर्टी से, स्नैप टारगेट के असरदार बॉक्स में बदलाव करने के लिए इस्तेमाल की जाने वाली शुरुआती रकम के बारे में पता चलता है. यह ठीक वैसे ही काम करती है जैसे स्नैप स्क्रोल कंटेनर पर scroll-padding काम करती है.
आपको पता चल सकता है कि इन दोनों प्रॉपर्टी में "snap" शब्द मौजूद नहीं है. ऐसा जान-बूझकर किया गया है, क्योंकि ये सभी काम के स्क्रोल ऑपरेशन के लिए बॉक्स में बदलाव करते हैं. ये सिर्फ़ स्क्रोल स्नैपिंग नहीं करते. उदाहरण के लिए, Chrome, पेज पर स्क्रोल करने के लिए पेज साइज़ का हिसाब लगाते समय, इनका ध्यान रखता है. जैसे, PageDown और PageUp. साथ ही, Element.scrollIntoView() ऑपरेशन के लिए स्क्रोल की गई दूरी का हिसाब लगाते समय भी इनका ध्यान रखा जाता है.
स्क्रोलिंग करने वाले अन्य एपीआई के साथ इंटरैक्शन
DOM Scrolling API
स्क्रोल स्नैपिंग, स्क्रोल करने के सभी ऑपरेशन के बाद होती है. इनमें स्क्रिप्ट से शुरू किए गए ऑपरेशन भी शामिल हैं. Element.scrollTo जैसे एपीआई का इस्तेमाल करने पर, ब्राउज़र ऑपरेशन के लिए स्क्रोल की सही जगह का हिसाब लगाएगा. इसके बाद, स्नैप की गई आखिरी जगह का पता लगाने के लिए, सही स्नैपिंग लॉजिक लागू करेगा. इसलिए, स्नैप करने के लिए उपयोगकर्ता स्क्रिप्ट को मैन्युअल तरीके से कोई हिसाब लगाने की ज़रूरत नहीं है.
आसानी से स्क्रोल करने की सुविधा
स्मूद स्क्रोलिंग, प्रोग्राम के हिसाब से स्क्रोल करने के तरीके को कंट्रोल करती है. वहीं, स्क्रोल स्नैप से यह तय होता है कि स्क्रोल कहां तक जाएगा. ये स्क्रोलिंग के ऑर्थोगोनल पहलुओं को कंट्रोल करते हैं. इसलिए, इनका एक साथ इस्तेमाल किया जा सकता है और ये एक-दूसरे के साथ काम करते हैं.
ओवरस्क्रोल करने पर होने वाली कार्रवाइयां
Overscroll behavior API यह कंट्रोल करता है कि स्क्रॉल को कई एलिमेंट में कैसे जोड़ा जाए. साथ ही, स्क्रॉल स्नैप से इसका कोई असर नहीं पड़ता.
सावधानियां और सबसे सही तरीके
जब टारगेट एलिमेंट के बीच का फ़ासला ज़्यादा हो, तो ज़रूरी स्नैपिंग का इस्तेमाल न करें. इस वजह से, स्नैप पोज़िशन के बीच मौजूद कॉन्टेंट को ऐक्सेस नहीं किया जा सकता.
कई मामलों में, स्क्रोल-स्नैपिंग को बेहतर बनाने के लिए जोड़ा जा सकता है. इसके लिए, आपको फ़ीचर का पता लगाने की ज़रूरत नहीं है.
अगर ज़रूरी हो, तो सीएसएस स्क्रॉल स्नैप की सुविधा के काम करने की जानकारी पाने के लिए, @supports या CSS.supports का इस्तेमाल करें.
scroll-snap-type का इस्तेमाल करने से बचें. यह एट्रिब्यूट, अब इस्तेमाल नहीं किया जा सकता.
सीएसएस में सुविधा का पता लगाना
@supports (scroll-snap-align: start) {
article {
scroll-snap-type: y proximity;
scroll-padding-top: 15vh;
overflow-y: scroll;
}
}
JavaScript में सुविधा की पहचान करना
if (CSS.supports('scroll-snap-align: start')) {
// use css scroll snap
} else {
// use fallback
}
ऐसा न सोचें कि प्रोग्राम के हिसाब से स्क्रोल करने वाले एपीआई, जैसे कि Element.scrollTo
हमेशा अनुरोध किए गए स्क्रोल ऑफ़सेट पर पहुंच जाते हैं. प्रोग्राम के हिसाब से स्क्रोल करने की सुविधा पूरी होने के बाद, स्क्रोल स्नैपिंग की सुविधा, स्क्रोल ऑफ़सेट में बदलाव कर सकती है. ध्यान दें कि स्क्रॉल स्नैप से पहले भी यह एक अच्छी धारणा नहीं थी, क्योंकि स्क्रॉल करने में अन्य वजहों से रुकावट आ सकती थी. हालांकि, ऐसा खास तौर पर स्क्रॉल स्नैपिंग के मामले में होता है.
आने वाले समय में किया जाने वाला काम
Chrome की टीम ने हाल ही में एक सर्वे किया था. इसमें स्क्रोल करने के अनुभव पर फ़ोकस किया गया था.
सर्वे के नतीजों से पता चला है कि प्लग इन लाइब्रेरी और सीएसएस के बीच के अंतर को कम करने के लिए, कई और काम किए जाने की ज़रूरत है.
आने वाले समय में, scroll-snap पर फ़ोकस किया जाएगा. इसमें ये काम शामिल हैं:
- एपीआई की उपलब्धता और अलग-अलग ब्राउज़र के साथ काम करने की सुविधा.
scroll-startजैसे नए CSS API पर काम करें.snapChanged()जैसे नए JS इवेंट पर काम करें.



