CSS-bezogene Techniken zur Optimierung von Web-Vitals
Die Art und Weise, wie Sie Stile schreiben und Layouts erstellen, kann sich erheblich auf die Core Web Vitals auswirken. Das gilt insbesondere für Cumulative Layout Shift (CLS) und Largest Contentful Paint (LCP).
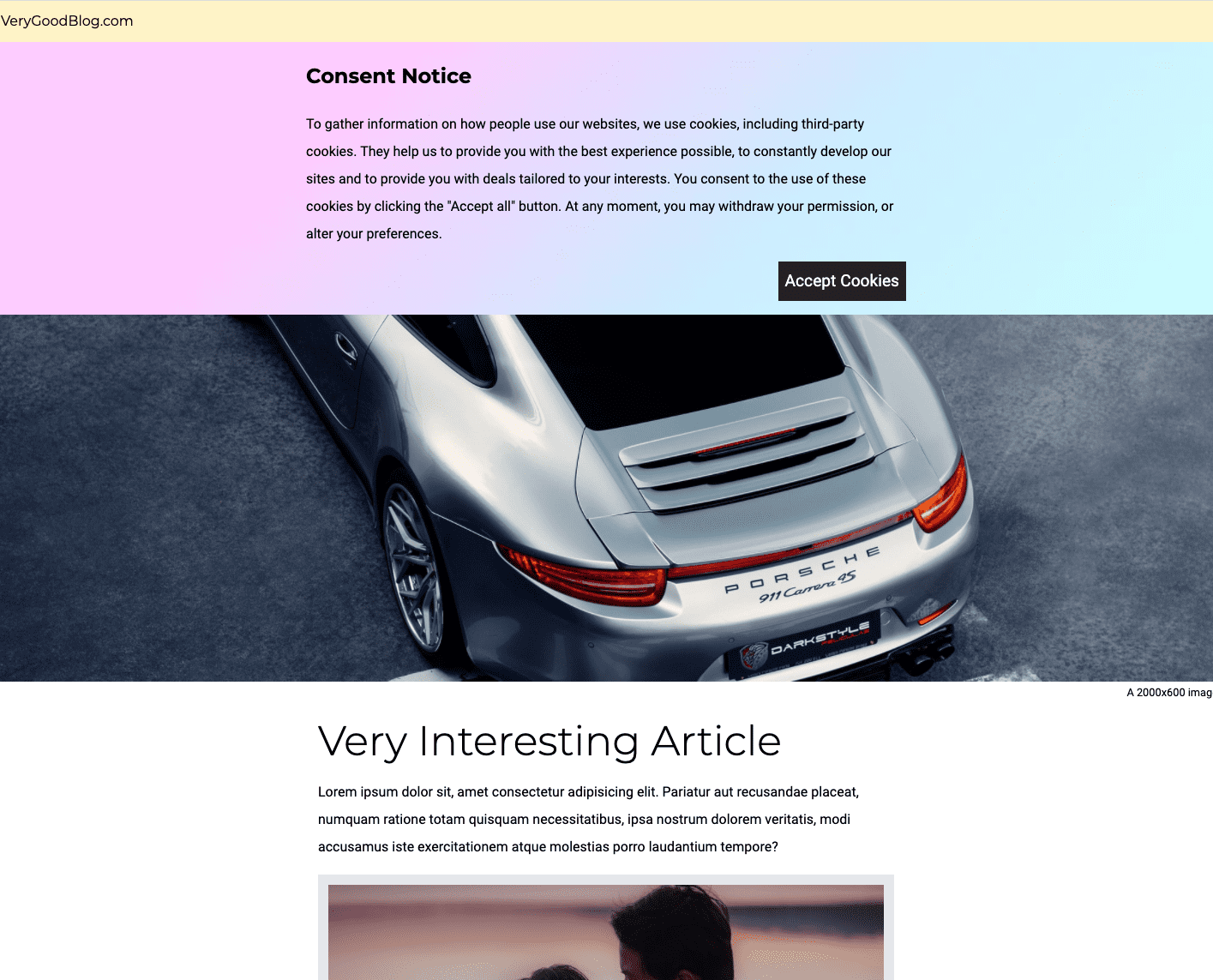
In diesem Artikel werden CSS-bezogene Techniken zur Optimierung von Web Vitals behandelt. Diese Optimierungen sind in verschiedene Aspekte einer Seite unterteilt: Layout, Bilder, Schriftarten, Animationen und Laden. Dabei sehen wir uns an, wie wir eine Beispielseite verbessern können:

Layout
Inhalte in das DOM einfügen
Wenn Inhalte in eine Seite eingefügt werden, nachdem die umgebenden Inhalte bereits geladen wurden, werden alle anderen Inhalte auf der Seite nach unten verschoben. Dies führt zu Layoutverschiebungen.
Cookie-Hinweise, insbesondere solche, die oben auf der Seite platziert sind, sind ein häufiges Beispiel für dieses Problem. Andere Seitenelemente, die beim Laden häufig diese Art von Layoutverschiebung verursachen, sind Anzeigen und Einbettungen.
Identifizieren
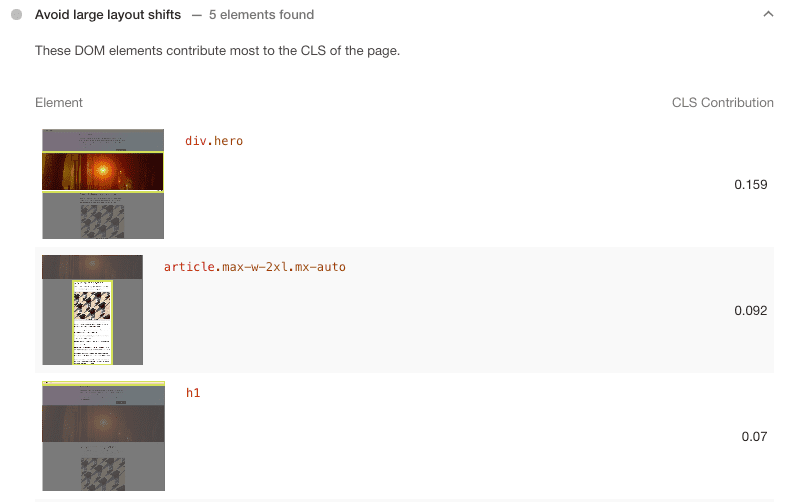
Beim Lighthouse-Audit „Umfangreiche Layoutverschiebungen vermeiden“ werden Seiteninhalte ermittelt, die sich verschoben haben. In dieser Demo sehen die Ergebnisse so aus:

Die Cookie-Hinweis wird in diesen Ergebnissen nicht aufgeführt, da sie sich beim Laden nicht verschiebt. Stattdessen verschieben sich die Elemente darunter auf der Seite (div.hero und article). Weitere Informationen zum Identifizieren und Beheben von Layoutverschiebungen finden Sie unter Layoutverschiebungen debuggen.
Problembehebung
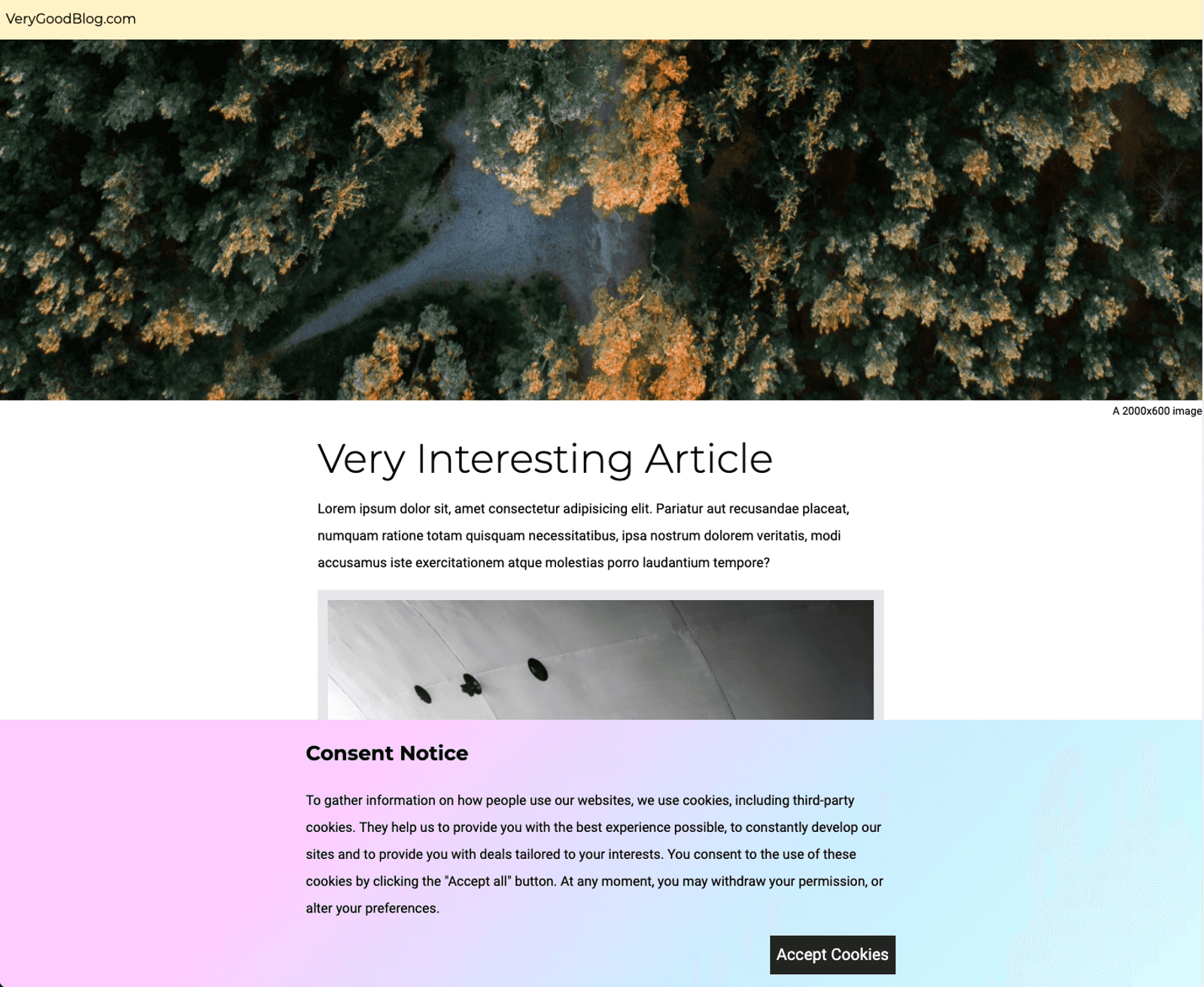
Platzieren Sie den Cookie-Hinweis unten auf der Seite. Verwenden Sie dazu die absolute oder feste Positionierung.

Vorher:
.banner {
position: sticky;
top: 0;
}
Nachher:
.banner {
position: fixed;
bottom: 0;
}
Eine weitere Möglichkeit, diese Layoutverschiebung zu beheben, besteht darin, oben auf dem Bildschirm Platz für den Cookie-Hinweis zu reservieren. Dieser Ansatz ist genauso effektiv. Weitere Informationen finden Sie unter Best Practices für Cookie-Hinweise.
Bilder
Bilder und Largest Contentful Paint (LCP)
Bilder sind häufig das LCP-Element (Largest Contentful Paint) auf einer Seite. Andere Seitenelemente, die das LCP-Element sein können, sind Textblöcke und Video-Vorschaubilder. Der LCP wird durch den Zeitpunkt bestimmt, zu dem das LCP-Element geladen wird.
Das LCP‑Element einer Seite kann sich von Seitenaufruf zu Seitenaufruf ändern, je nachdem, welche Inhalte dem Nutzer beim ersten Anzeigen der Seite präsentiert werden. In dieser Demo sind beispielsweise der Hintergrund des Cookie-Hinweises, das Hero-Bild und der Artikeltext potenzielle LCP-Elemente.

Auf der Beispielwebsite ist das Hintergrundbild des Cookie-Hinweises ein großes Bild. Um den LCP-Wert zu verbessern, könnten Sie den Farbverlauf stattdessen mit CSS rendern, anstatt ein Bild zu laden, um den Effekt zu erzielen.
Problembehebung
Ändern Sie das .banner-CSS, um statt eines Bildes einen CSS-Verlauf zu verwenden:
Vorher:
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
Nachher:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
Bilder und Layout Shifts
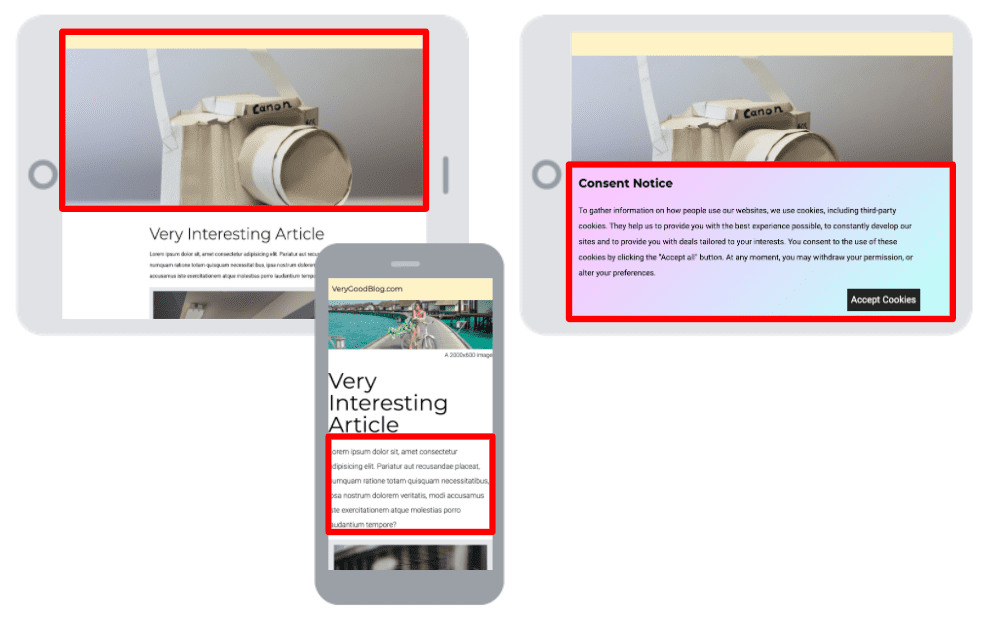
Browser können die Größe eines Bildes erst ermitteln, wenn es geladen wurde. Wenn das Bild nach dem Rendern der Seite geladen wird, aber kein Platz dafür reserviert wurde, kommt es zu einem Layout-Shift, wenn das Bild angezeigt wird. Im Demo-Beispiel verursacht das Hero-Image beim Laden einen Layout-Shift.
Identifizieren
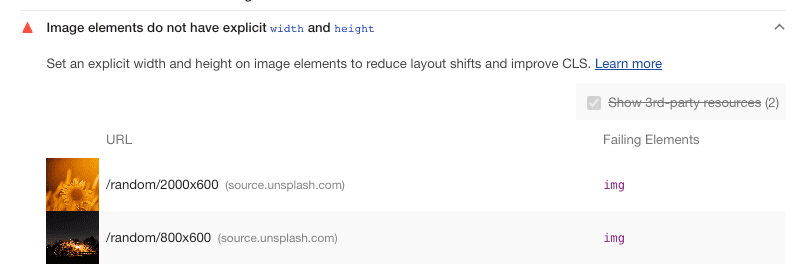
Mit dem Lighthouse-Audit „Bildelemente haben eine explizite Breite und Höhe“ können Sie Bilder ohne explizite width und height identifizieren.

In diesem Beispiel fehlen sowohl beim Hero-Bild als auch beim Artikelbild die Attribute width und height.
Problembehebung
Legen Sie die Attribute width und height für diese Bilder fest, um Layoutverschiebungen zu vermeiden.
Vorher:
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
Nachher:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
Schriftarten
Schriftarten können das Rendern von Text verzögern und Layout Shifts verursachen. Daher ist es wichtig, Schriftarten schnell bereitzustellen.
Verzögertes Text-Rendering
Standardmäßig rendert ein Browser ein Textelement nicht sofort, wenn die zugehörigen Webfonts noch nicht geladen wurden. Dies soll ein FOUT (Flash of Unstyled Text) verhindern. In vielen Fällen verzögert sich dadurch der First Contentful Paint (FCP). In einigen Fällen verzögert dies den Largest Contentful Paint (LCP).
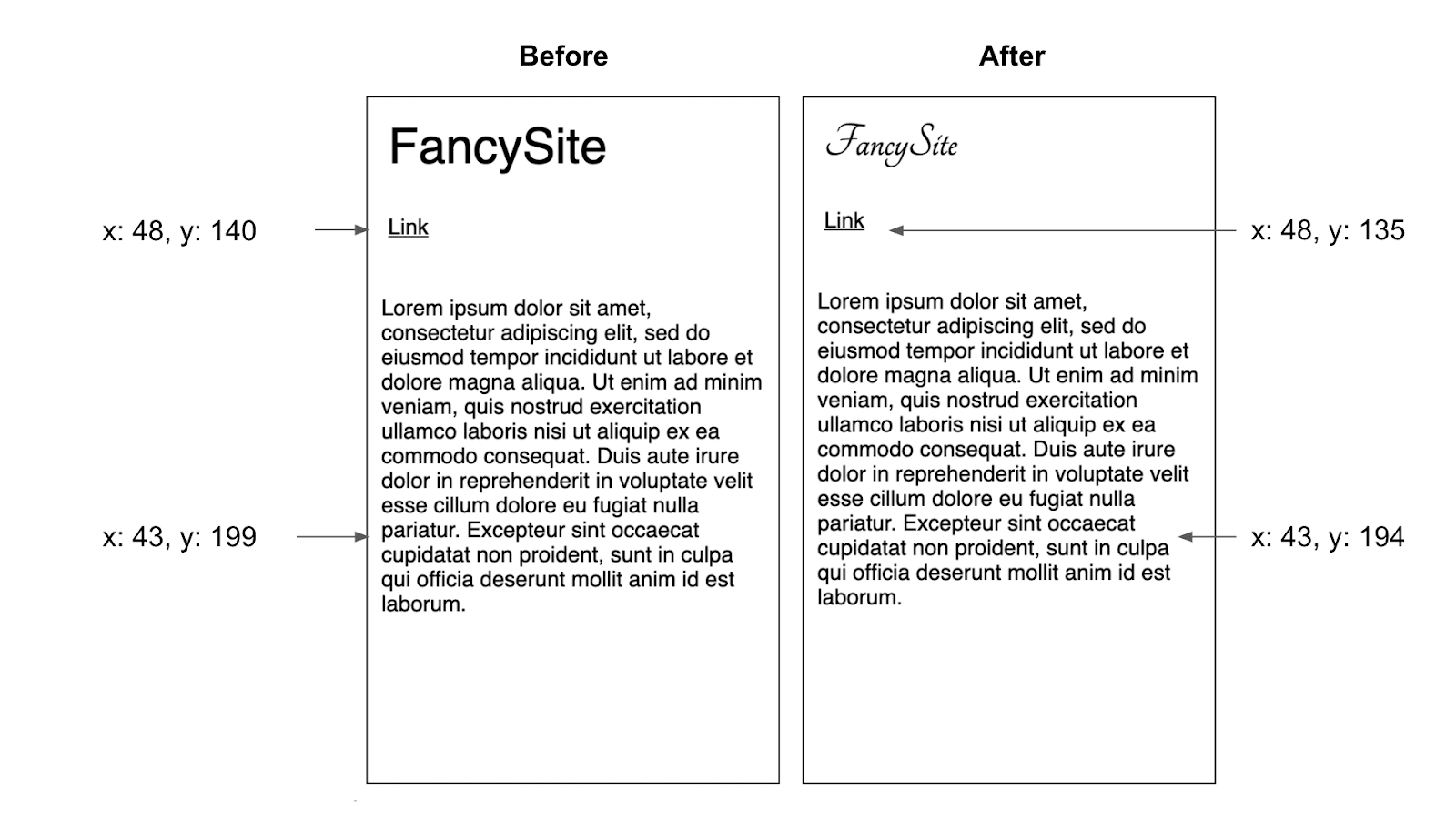
Layout Shifts
Das Ersetzen von Schriftarten ist zwar eine gute Möglichkeit, Inhalte schnell für den Nutzer darzustellen, kann aber zu Layoutverschiebungen führen. Diese Layoutverschiebungen treten auf, wenn eine Webfont und ihre Ersatzschriftart unterschiedlich viel Platz auf der Seite einnehmen. Wenn Sie Schriftarten mit ähnlichen Proportionen verwenden, wird die Größe dieser Layoutverschiebungen minimiert.

Identifizieren
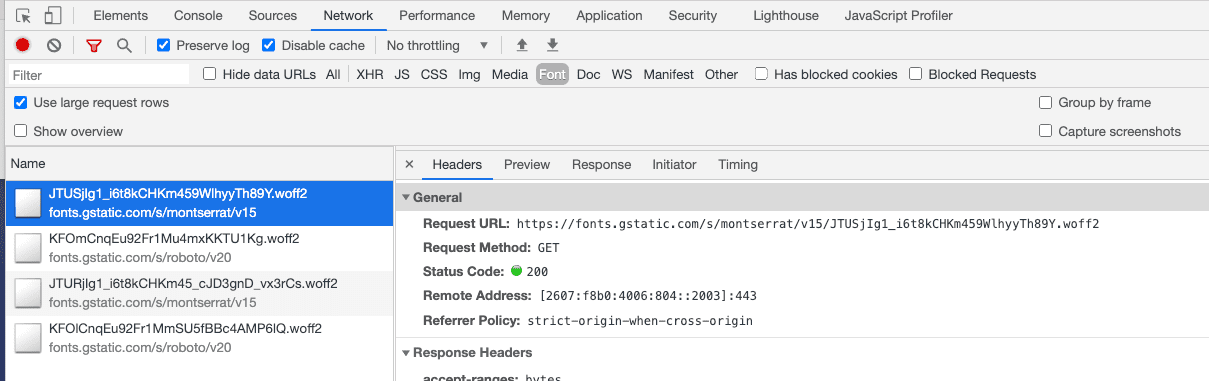
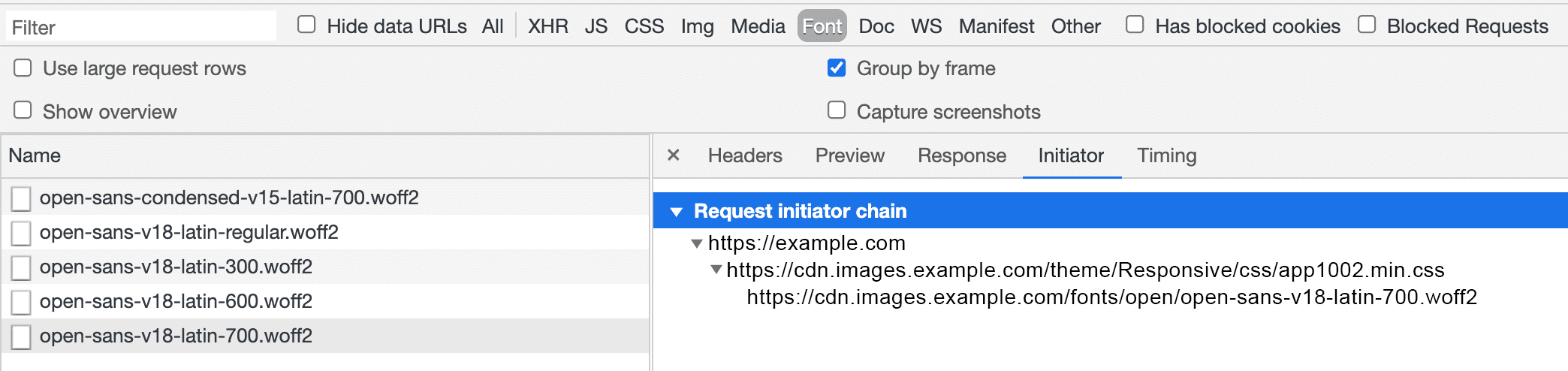
Wenn Sie sich die Schriftarten ansehen möchten, die auf einer bestimmten Seite geladen werden, öffnen Sie in den Entwicklertools den Tab Netzwerk und filtern Sie nach Schriftart. Schriftarten können große Dateien sein. Daher ist es in der Regel besser für die Leistung, weniger Schriftarten zu verwenden.

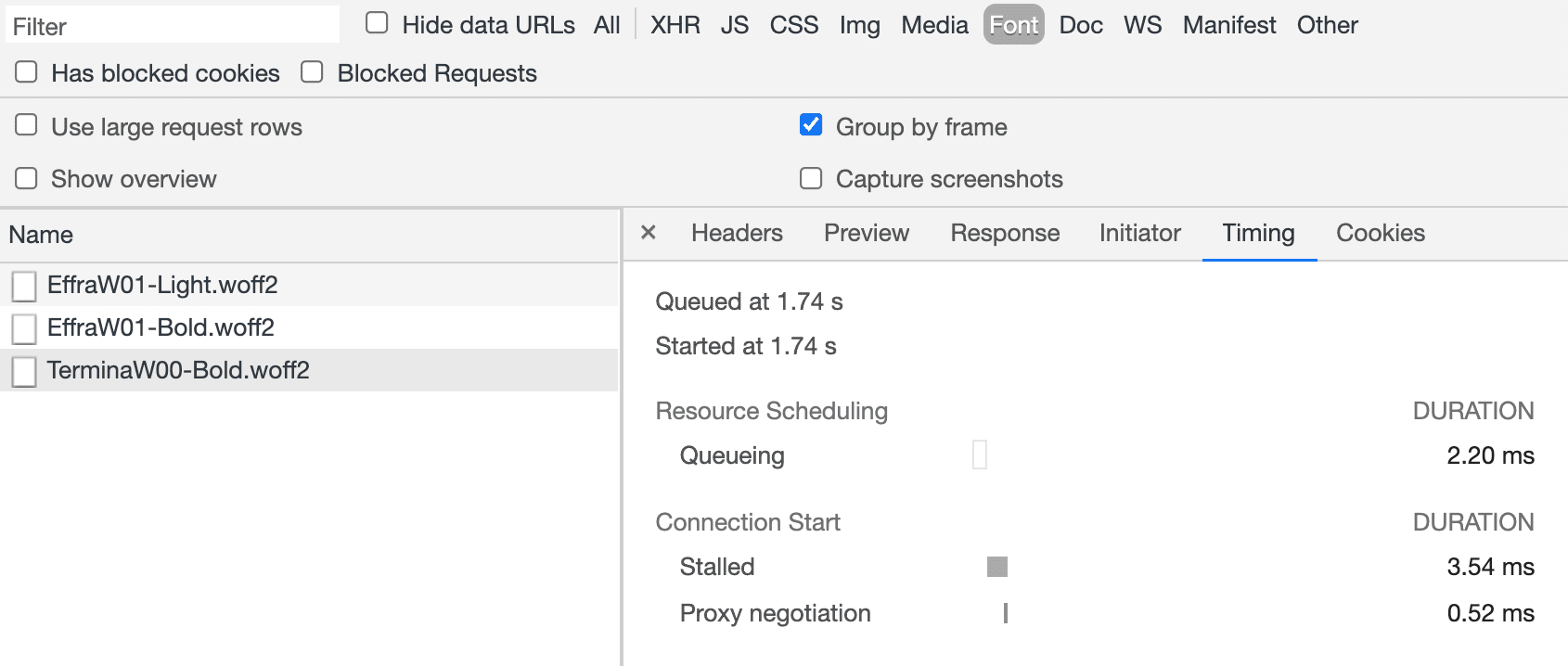
Klicken Sie auf den Tab Timing, um zu sehen, wie lange es dauert, bis die Schriftart angefordert wird. Je früher eine Schriftart angefordert wird, desto früher kann sie geladen und verwendet werden.

Wenn Sie die Anforderungskette für eine Schriftart sehen möchten, klicken Sie auf den Tab Initiator. Je kürzer die Anforderungskette, desto früher kann die Schriftart angefordert werden.

Problembehebung
In dieser Demo wird die Google Fonts API verwendet. Bei Google Fonts können Schriftarten über <link>-Tags oder eine @import-Anweisung geladen werden. Das <link>-Code-Snippet enthält einen preconnect-Ressourcenhinweis. Das sollte zu einer schnelleren Bereitstellung von Stylesheets führen als bei der @import-Version.
Ressourcenhinweise sind eine Möglichkeit, dem Browser mitzuteilen, dass er eine bestimmte Verbindung herstellen oder eine bestimmte Ressource herunterladen muss. Daher priorisiert der Browser diese Aktionen. Wenn Sie Ressourcenhinweise verwenden, sollten Sie bedenken, dass die Priorisierung einer bestimmten Aktion Browserressourcen für andere Aktionen entzieht. Ressourcenhinweise sollten daher sorgfältig und nicht für alles verwendet werden. Weitere Informationen finden Sie unter Netzwerkverbindungen frühzeitig herstellen, um die wahrgenommene Seitengeschwindigkeit zu verbessern.
Entfernen Sie die folgende @import-Anweisung aus Ihrem Stylesheet:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
Fügen Sie dem <head> des Dokuments die folgenden <link>-Tags hinzu:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
Diese Link-Tags weisen den Browser an, eine frühe Verbindung zu den von Google Fonts verwendeten Ursprüngen herzustellen und das Stylesheet zu laden, das die Schriftartdeklaration für Montserrat und Roboto enthält. Diese <link>-Tags sollten so früh wie möglich im <head> platziert werden.
Animationen
Animationen wirken sich hauptsächlich auf Web-Vitals aus, wenn sie Layoutverschiebungen verursachen. Es gibt zwei Arten von Animationen, die Sie vermeiden sollten:
Animationen, die das Layout auslösen, und
„animationsähnliche“ Effekte, die Seitenelemente verschieben. In der Regel lassen sich diese Animationen durch leistungsstärkere Alternativen ersetzen, indem CSS-Properties wie transform, opacity und filter verwendet werden. Weitere Informationen finden Sie unter Hochleistungsfähige CSS-Animationen erstellen.
Identifizieren
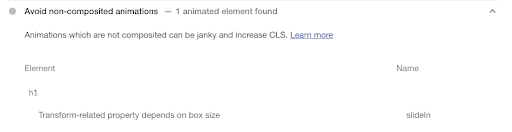
Der Lighthouse-Audit „Nicht zusammengesetzte Animationen vermeiden“ kann hilfreich sein, um Animationen mit schlechter Leistung zu identifizieren.

Problembehebung
Ändern Sie die slideIn-Animationssequenz so, dass transform: translateX() anstelle des Übergangs der margin-left-Eigenschaft verwendet wird.
Vorher:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
Nachher:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
Kritischer CSS-Code
Stylesheets blockieren das Rendering. Wenn der Browser auf ein Stylesheet trifft, werden keine anderen Ressourcen heruntergeladen, bis das Stylesheet heruntergeladen und geparst wurde. Dadurch kann sich der LCP verzögern. Um die Leistung zu verbessern, sollten Sie nicht verwendetes CSS entfernen, wichtiges CSS inline einbetten und nicht wichtiges CSS verzögern.
Fazit
Es gibt zwar noch Raum für weitere Verbesserungen (z. B. durch Bildkomprimierung, um Bilder schneller bereitzustellen), aber diese Änderungen haben die Web-Vitals dieser Website bereits deutlich verbessert. Wenn es sich um eine echte Website handeln würde, wäre der nächste Schritt, Leistungsdaten von echten Nutzern zu erheben, um zu prüfen, ob sie die Web Vitals-Grenzwerte für die meisten Nutzer erfüllt. Weitere Informationen zu Web Vitals finden Sie unter Web Vitals lernen.



