Tecniche relative ai CSS per ottimizzare i Segnali web essenziali
Il modo in cui scrivi gli stili e crei i layout può avere un impatto significativo sui Core Web Vitals. Ciò vale in particolare per Cumulative Layout Shift (CLS) e Largest Contentful Paint (LCP).
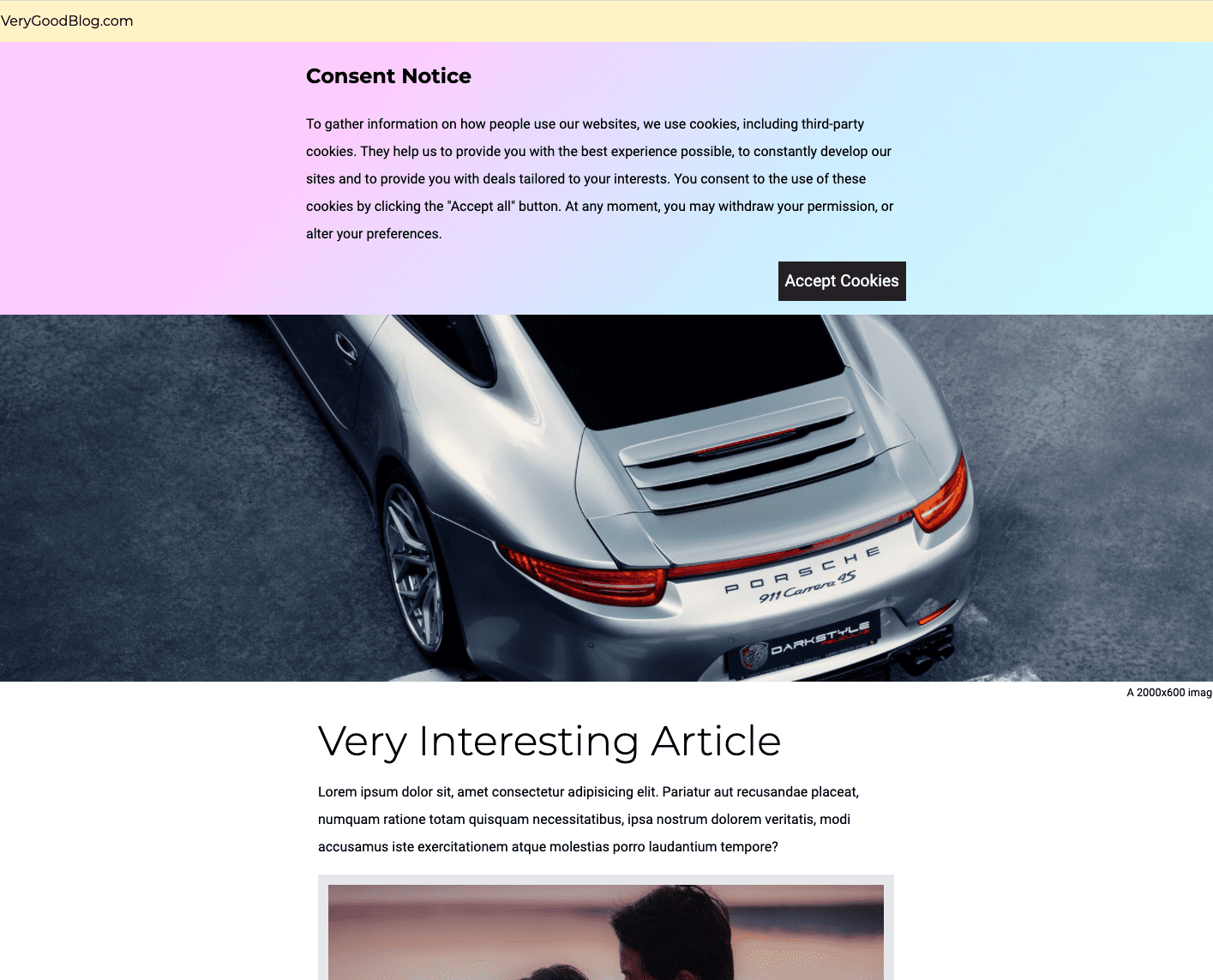
Questo articolo tratta le tecniche relative ai CSS per ottimizzare i Segnali web essenziali. Queste ottimizzazioni sono suddivise in base ai diversi aspetti di una pagina: layout, immagini, caratteri, animazioni e caricamento. Durante il percorso, vedremo come migliorare una pagina di esempio:

Layout
Inserimento di contenuti nel DOM
L'inserimento di contenuti in una pagina dopo che sono stati caricati i contenuti circostanti sposta verso il basso tutto il resto della pagina. Ciò causa spostamenti del layout.
Gli avvisi sui cookie, in particolare quelli posizionati nella parte superiore della pagina, sono un esempio comune di questo problema. Altri elementi della pagina che spesso causano questo tipo di variazione del layout durante il caricamento includono annunci e incorporamenti.
Identificazione
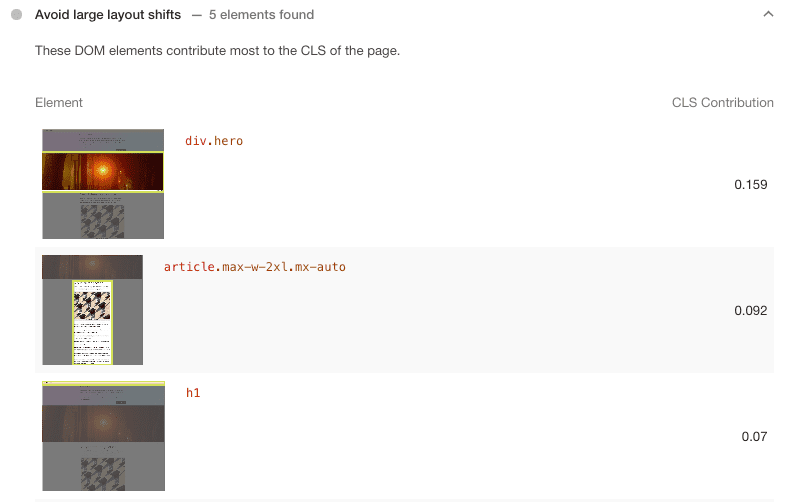
Il controllo "Evita significative variazioni di layout" di Lighthouse identifica gli elementi della pagina che hanno subito variazioni. Per questa demo, i risultati sono i seguenti:

L'avviso sui cookie non è elencato in questi risultati perché l'avviso sui cookie
stesso non si sposta durante il caricamento. ma fa spostare gli elementi sottostanti nella
pagina (ovvero div.hero e article). Per ulteriori informazioni su come
identificare e correggere gli spostamenti del layout, consulta Debug degli spostamenti
del layout.
Correggi
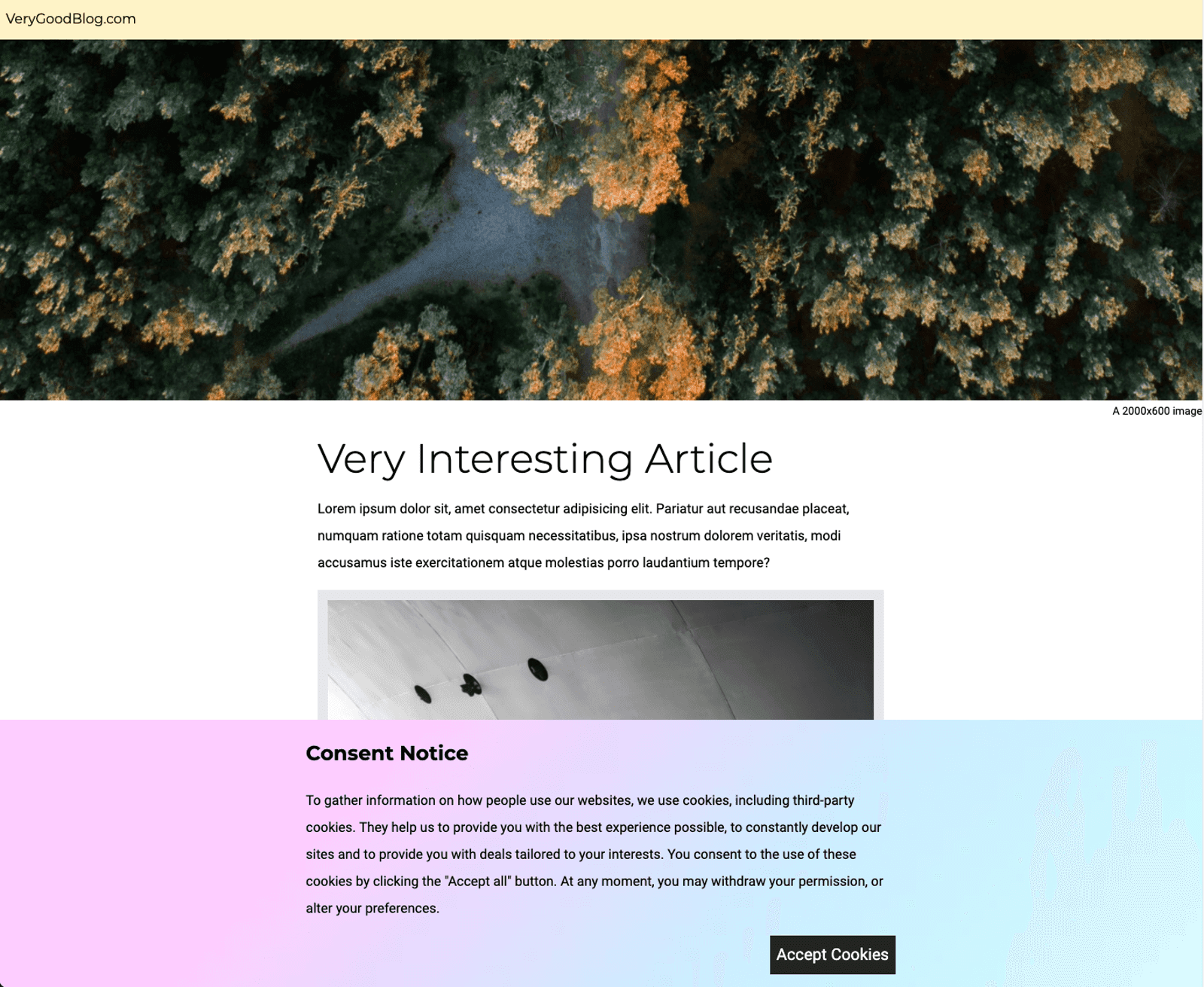
Posiziona l'avviso sui cookie nella parte inferiore della pagina utilizzando il posizionamento assoluto o fisso.

Prima:
.banner {
position: sticky;
top: 0;
}
Dopo:
.banner {
position: fixed;
bottom: 0;
}
Un altro modo per risolvere questo spostamento del layout è riservare spazio per l'avviso sui cookie nella parte superiore dello schermo. Questo approccio è altrettanto efficace. Per ulteriori informazioni, consulta le best practice per l'avviso sui cookie.
Immagini
Immagini e Largest Contentful Paint (LCP)
Le immagini sono in genere l'elemento Largest Contentful Paint (LCP) di una pagina. Altri elementi della pagina che possono essere l'elemento LCP includono blocchi di testo e immagini di copertina dei video. Il tempo di caricamento dell'elemento LCP determina la metrica LCP.
È importante notare che l'elemento LCP di una pagina può variare da un caricamento all'altro a seconda dei contenuti visibili all'utente quando la pagina viene visualizzata per la prima volta. Ad esempio, in questa demo, lo sfondo dell'avviso sui cookie, l'immagine hero e il testo dell'articolo sono alcuni dei potenziali elementi LCP.

Nel sito di esempio, l'immagine di sfondo dell'avviso sui cookie è in realtà un'immagine di grandi dimensioni. Per migliorare LCP, potresti invece disegnare il gradiente in CSS, anziché caricare un'immagine per creare l'effetto.
Correggi
Modifica il CSS .banner per utilizzare una sfumatura CSS anziché un'immagine:
Prima:
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
Dopo:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
Immagini e variazioni del layout
I browser possono determinare le dimensioni di un'immagine solo dopo il caricamento. Se il caricamento dell'immagine avviene dopo il rendering della pagina, ma non è stato riservato spazio per l'immagine, si verifica uno spostamento del layout quando l'immagine viene visualizzata. Nella demo, l'immagine hero causa uno spostamento del layout durante il caricamento.
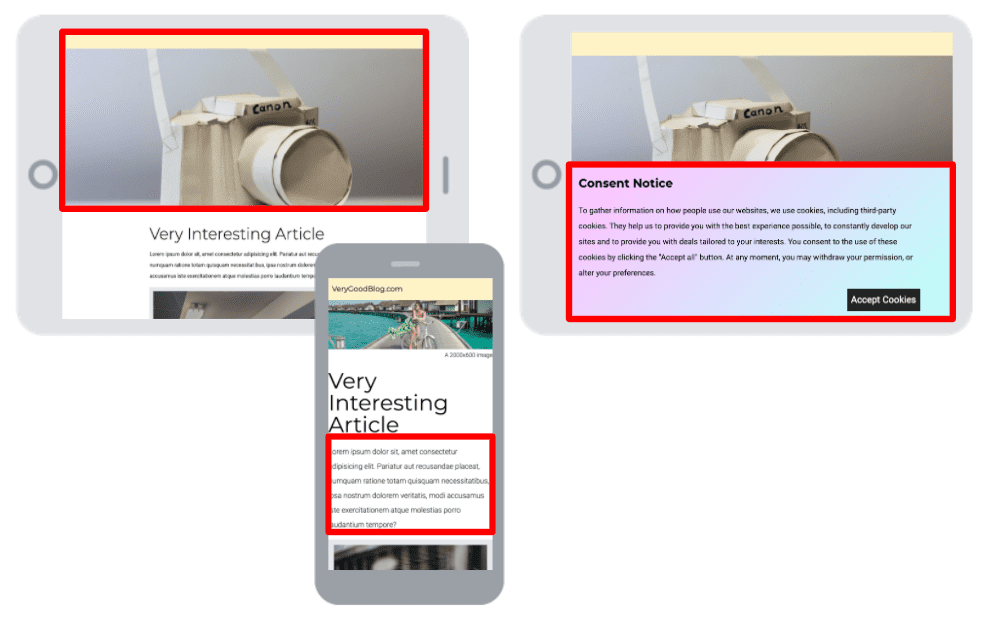
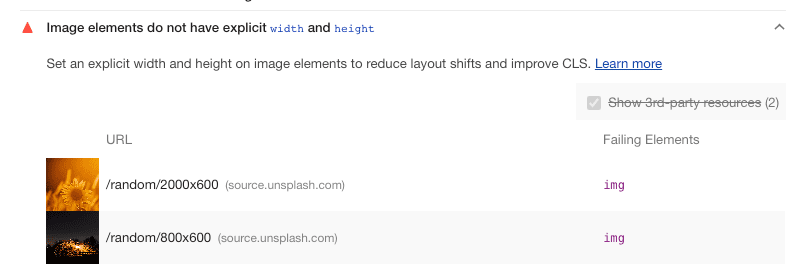
Identificazione
Per identificare le immagini senza width e height esplicite, utilizza il controllo
"Gli elementi immagine hanno larghezza e altezza esplicite" di Lighthouse.

In questo esempio, sia l'immagine promozionale sia l'immagine dell'articolo non hanno gli attributi width e
height.
Correggi
Imposta gli attributi width e height su queste immagini per evitare variazioni del layout.
Prima:
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
Dopo:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
Caratteri
I caratteri possono ritardare il rendering del testo e causare variazioni del layout. Di conseguenza, è importante fornire i caratteri rapidamente.
Rendering del testo ritardato
Per impostazione predefinita, un browser non esegue immediatamente il rendering di un elemento di testo se i caratteri web associati non sono ancora stati caricati. Ciò avviene per evitare un "flash di testo senza stile" (FOUT). In molte situazioni, questo ritarda la prima visualizzazione con contenuti (FCP). In alcune situazioni, questo ritarda il Largest Contentful Paint (LCP).
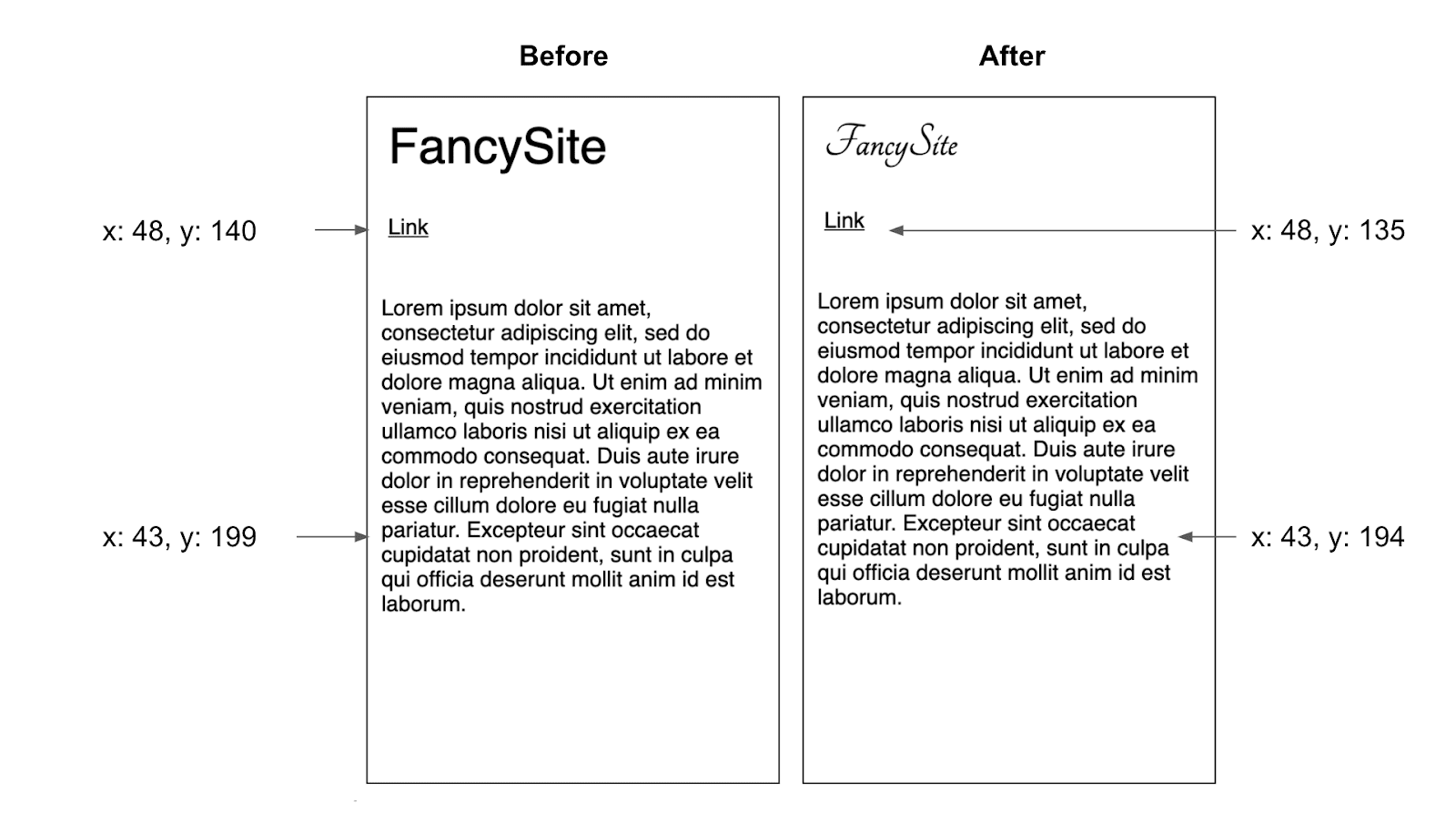
Variazioni del layout
Lo scambio di caratteri, sebbene eccellente per visualizzare rapidamente i contenuti per l'utente, ha il potenziale di causare variazioni di layout. Questi spostamenti del layout si verificano quando un carattere web e il relativo carattere di riserva occupano quantità diverse di spazio nella pagina. L'utilizzo di caratteri con proporzioni simili ridurrà al minimo le dimensioni di questi spostamenti del layout.

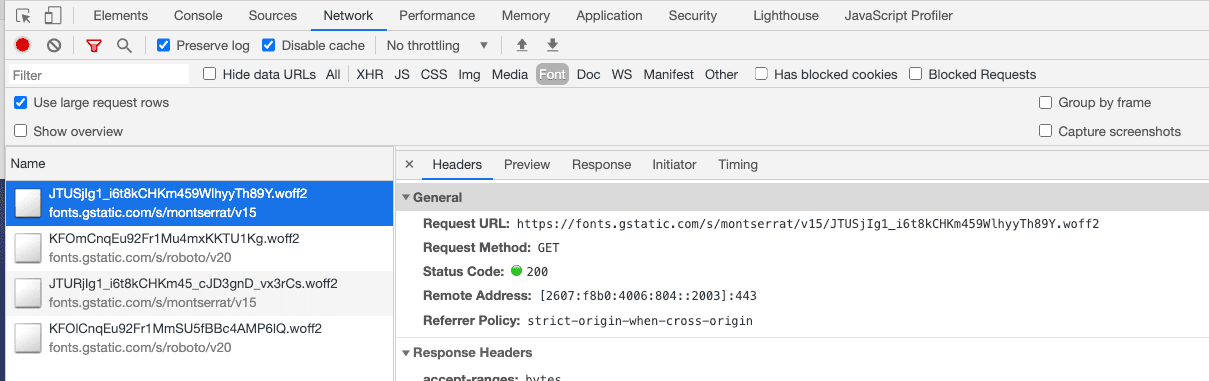
Identificazione
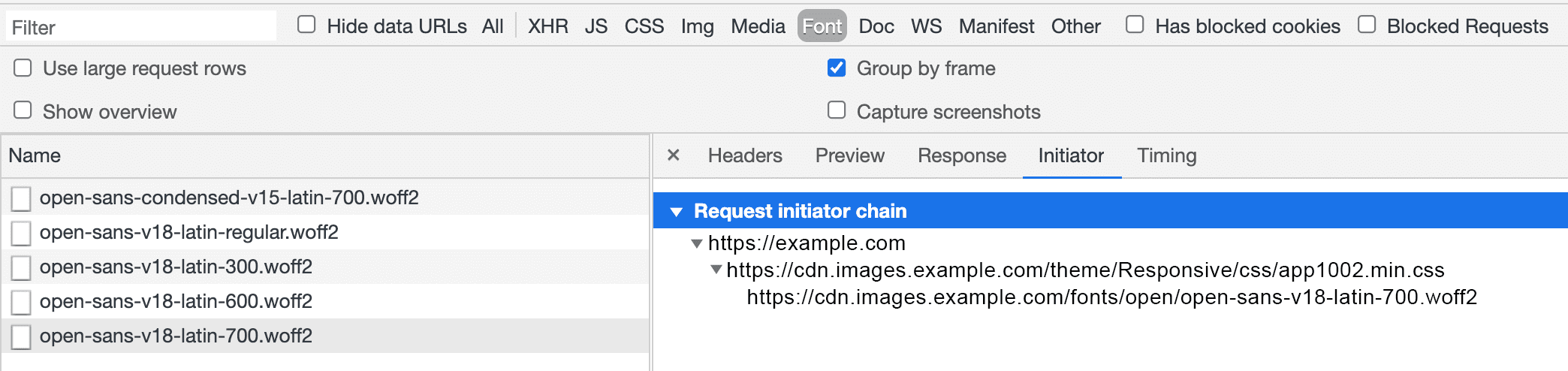
Per visualizzare i caratteri caricati in una determinata pagina, apri la scheda Rete in DevTools e filtra per Carattere. I caratteri possono essere file di grandi dimensioni, quindi utilizzarne un numero inferiore è generalmente meglio per le prestazioni.

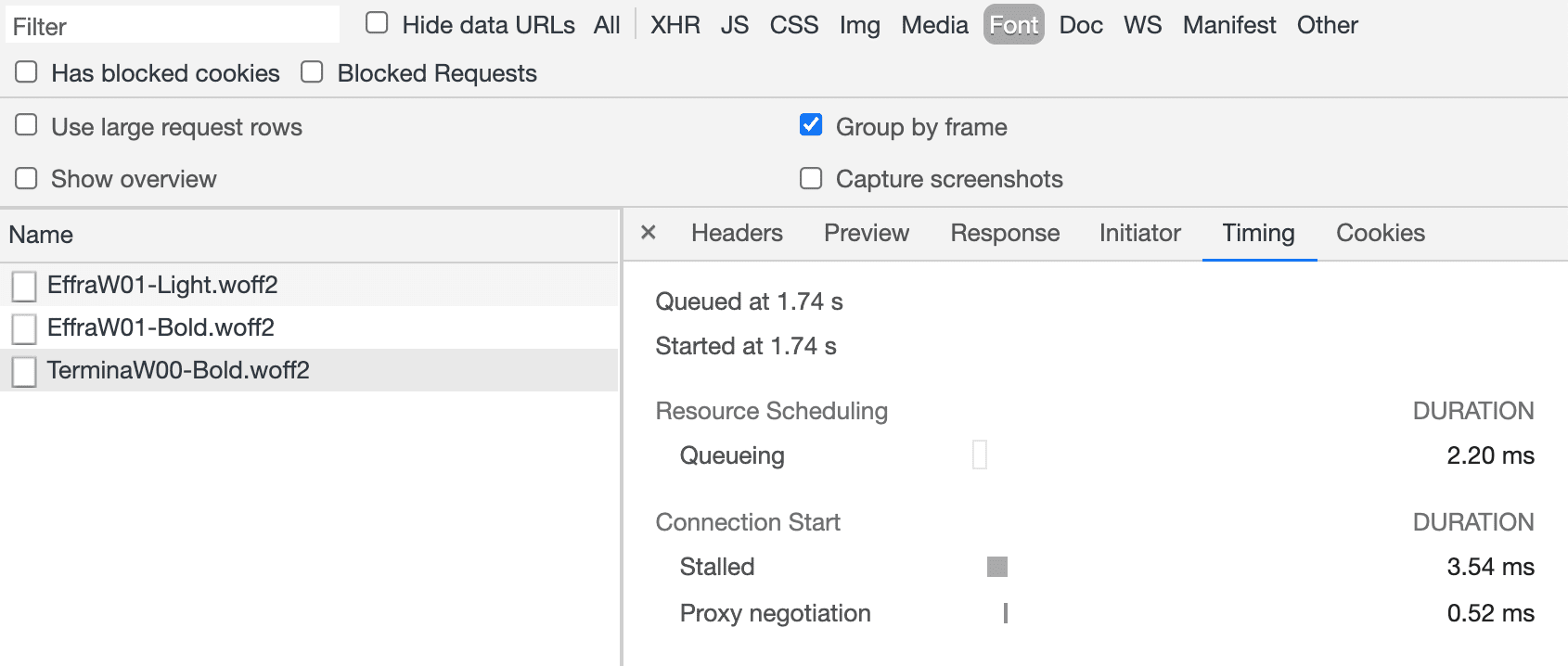
Per vedere quanto tempo impiega la richiesta del carattere, fai clic sulla scheda Tempistica. Prima viene richiesto un carattere, prima può essere caricato e utilizzato.

Per visualizzare la catena di richieste per un carattere, fai clic sulla scheda Iniziatore. In generale, più breve è la catena di richieste, prima può essere richiesta la richiesta del carattere.

Correggi
Questa demo utilizza l'API Google Fonts. Google Fonts offre la possibilità di caricare
i caratteri tramite tag <link> o un'istruzione @import. Lo snippet di codice <link>
include un suggerimento per la risorsa preconnect. In questo modo, la distribuzione dei fogli di stile sarà più rapida rispetto all'utilizzo della versione @import.
A un livello molto generale, puoi pensare ai suggerimenti per le risorse come a un modo per suggerire al browser che dovrà configurare una connessione specifica o scaricare una risorsa specifica. Di conseguenza, il browser darà la priorità a queste azioni. Quando utilizzi i suggerimenti per le risorse, tieni presente che la definizione della priorità di una determinata azione sottrae risorse del browser ad altre azioni. Pertanto, i suggerimenti per le risorse devono essere utilizzati con attenzione e non per tutto. Per saperne di più, vedi Stabilire connessioni di rete in anticipo per migliorare la velocità percepita della pagina.
Rimuovi la seguente istruzione @import dal foglio di stile:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
Aggiungi i seguenti tag <link> all'<head> del documento:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
Questi tag di collegamento indicano al browser di stabilire una connessione anticipata alle origini utilizzate da Google Fonts e di caricare il foglio di stile che contiene la dichiarazione del carattere per Montserrat e Roboto. Questi tag <link>
devono essere inseriti il prima possibile nel <head>.
Animazioni
Il modo principale in cui le animazioni influiscono su Web Vitals è quando causano spostamenti del layout. Esistono due tipi di animazioni che dovresti evitare di utilizzare:
animazioni che attivano il layout e
effetti "simili ad animazioni" che spostano gli elementi della pagina. In genere queste animazioni possono
essere sostituite con equivalenti più performanti utilizzando proprietà CSS come
transform,
opacity e
filter. Per ulteriori
informazioni, consulta Come creare animazioni CSS ad alte prestazioni.
Identificazione
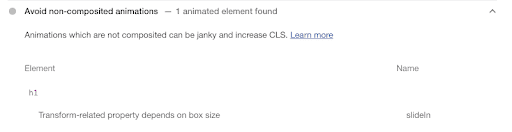
Il controllo "Evita animazioni non composite" di Lighthouse può essere utile per identificare le animazioni non performanti.

Correggi
Modifica la sequenza di animazione slideIn in modo che utilizzi transform: translateX() anziché la transizione della proprietà margin-left.
Prima:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
Dopo:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
CSS critico
I fogli di stile bloccano il rendering. Ciò significa che quando il browser rileva un foglio di stile, interrompe il download di altre risorse finché non ha scaricato e analizzato il foglio di stile. Ciò potrebbe ritardare LCP. Per migliorare le prestazioni, valuta la possibilità di rimuovere il CSS inutilizzato, incorporare il CSS critico e posticipare il CSS non critico.
Conclusione
Sebbene ci sia ancora spazio per ulteriori miglioramenti (ad esempio, l'utilizzo della compressione delle immagini per pubblicarle più rapidamente), queste modifiche hanno migliorato significativamente i Web Vitals di questo sito. Se questo fosse un sito reale, il passaggio successivo sarebbe raccogliere dati sul rendimento da utenti reali per valutare se soddisfa le soglie dei Segnali web essenziali per la maggior parte degli utenti. Per saperne di più su Web Vitals, consulta la pagina Scopri di più su Web Vitals.



