লেআউট স্থানান্তরগুলি কীভাবে সনাক্ত এবং ঠিক করতে হয় তা শিখুন৷
প্রকাশিত: মার্চ 11, 2021, শেষ আপডেট: ফেব্রুয়ারী 7, 2025
এই নিবন্ধের প্রথম অংশে ডিবাগিং লেআউট শিফটের জন্য টুলিং নিয়ে আলোচনা করা হয়েছে, যখন দ্বিতীয় অংশে লেআউট শিফটের কারণ চিহ্নিত করার সময় ব্যবহার করার চিন্তা প্রক্রিয়া নিয়ে আলোচনা করা হয়েছে।
টুলিং
আপনি লেআউট অস্থিরতা API ব্যবহার করে লেআউট শিফটগুলি ডিবাগ করতে পারেন, বা DevTools এর মতো টুলিং দিয়ে যা এই API থেকে ডেটা আরও সহজে হজমযোগ্য বিন্যাসে সংক্ষিপ্ত করে।
লেআউট অস্থিরতা API
লেআউট অস্থিরতা API হল লেআউট শিফট পরিমাপ এবং রিপোর্ট করার জন্য ব্রাউজার মেকানিজম। DevTools সহ লেআউট শিফট ডিবাগ করার জন্য সমস্ত টুল শেষ পর্যন্ত লেআউট অস্থিরতা API-এর উপর তৈরি করা হয়। যাইহোক, লেআউট অস্থিরতা API সরাসরি ব্যবহার করা তার নমনীয়তার কারণে একটি শক্তিশালী ডিবাগিং টুল।
ব্যবহার
একই কোড স্নিপেট যা পরিমাপ করে Cumulative Layout Shift (CLS) লেআউট শিফটগুলি ডিবাগ করতেও পরিবেশন করতে পারে। নিম্নলিখিত স্নিপেট কনসোলে লেআউট স্থানান্তর সম্পর্কে তথ্য লগ করে। এই লগটি পরিদর্শন করা আপনাকে কখন, কোথায়, এবং কিভাবে একটি বিন্যাস স্থানান্তর ঘটেছে সে সম্পর্কে তথ্য প্রদান করবে।
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
এই স্ক্রিপ্টটি চালানোর সময় সচেতন হন যে:
-
buffered: trueবিকল্পটি নির্দেশ করে যেPerformanceObserverএর ব্রাউজারের পারফরম্যান্স এন্ট্রি বাফার পরীক্ষা করা উচিত পারফরম্যান্স এন্ট্রির জন্য যা পর্যবেক্ষকের শুরুর আগে তৈরি করা হয়েছিল। ফলস্বরূপ,PerformanceObserverলেআউট পরিবর্তনের রিপোর্ট করবে যা এটি শুরু হওয়ার আগে এবং পরে উভয়ই ঘটেছে। কনসোল লগগুলি পরিদর্শন করার সময় এটি মনে রাখবেন। লেআউট শিফটের একটি প্রাথমিক আধিক্য একটি রিপোর্টিং ব্যাকলগ প্রতিফলিত করতে পারে, বরং অসংখ্য লেআউট শিফটের আকস্মিক ঘটনার পরিবর্তে। - কর্মক্ষমতা প্রভাবিত এড়াতে,
PerformanceObserverলেআউট শিফটের রিপোর্ট করার জন্য মূল থ্রেড নিষ্ক্রিয় না হওয়া পর্যন্ত অপেক্ষা করে। ফলস্বরূপ, মূল থ্রেডটি কতটা ব্যস্ত তার উপর নির্ভর করে, যখন একটি লেআউট স্থানান্তর ঘটে এবং যখন এটি কনসোলে লগ ইন করা হয় তখন এর মধ্যে কিছুটা বিলম্ব হতে পারে। - এই স্ক্রিপ্টটি ব্যবহারকারীর ইনপুটের 500 ms এর মধ্যে ঘটে যাওয়া লেআউট শিফটগুলিকে উপেক্ষা করে এবং তাই CLS-এ গণনা করা হয় না।
লেআউট শিফট সম্পর্কে তথ্য দুটি API-এর সংমিশ্রণ ব্যবহার করে রিপোর্ট করা হয়: LayoutShift এবং LayoutShiftAttribution ইন্টারফেস। এই ইন্টারফেসগুলির প্রতিটি নিম্নলিখিত বিভাগে আরও বিশদে ব্যাখ্যা করা হয়েছে।
লেআউটশিফ্ট
LayoutShift ইন্টারফেস ব্যবহার করে প্রতিটি লেআউট শিফট রিপোর্ট করা হয়। একটি এন্ট্রি বিষয়বস্তু এই মত দেখায়:
duration: 0
entryType: "layout-shift"
hadRecentInput: false
lastInputTime: 0
name: ""
sources: (3) [LayoutShiftAttribution, LayoutShiftAttribution, LayoutShiftAttribution]
startTime: 11317.934999999125
value: 0.17508567530168798
পূর্ববর্তী এন্ট্রিটি একটি লেআউট শিফট নির্দেশ করে যার সময় তিনটি DOM উপাদান অবস্থান পরিবর্তন করে। এই বিশেষ লেআউট শিফটের লেআউট শিফট স্কোর ছিল 0.175 ।
এগুলি হল একটি LayoutShift উদাহরণের বৈশিষ্ট্য যা ডিবাগিং লেআউট শিফটের জন্য সবচেয়ে প্রাসঙ্গিক:
| সম্পত্তি | বর্ণনা |
|---|---|
sources | sources প্রপার্টি লেআউট শিফটের সময় সরানো DOM উপাদানের তালিকা করে। এই অ্যারে পাঁচটি পর্যন্ত উৎস থাকতে পারে। লেআউট শিফ্ট দ্বারা প্রভাবিত পাঁচটিরও বেশি উপাদান আছে এমন ঘটনাতে, লেআউট শিফটের পাঁচটি বৃহত্তম (লেআউট স্থায়িত্বের উপর প্রভাব দ্বারা পরিমাপ করা হয়) উত্স রিপোর্ট করা হয়। এই তথ্যটি LayoutShiftAttribution ইন্টারফেস ব্যবহার করে রিপোর্ট করা হয়েছে (নীচে আরও বিস্তারিতভাবে ব্যাখ্যা করা হয়েছে)। |
value | value সম্পত্তি একটি নির্দিষ্ট লেআউট শিফটের জন্য লেআউট শিফট স্কোর রিপোর্ট করে। |
hadRecentInput | hadRecentInput বৈশিষ্ট্য নির্দেশ করে যে ব্যবহারকারীর ইনপুটের 500 মিলিসেকেন্ডের মধ্যে লেআউট শিফট হয়েছে কিনা। |
startTime | startTime বৈশিষ্ট্য নির্দেশ করে যখন একটি লেআউট স্থানান্তর ঘটেছে। startTime মিলিসেকেন্ডে নির্দেশিত হয় এবং পৃষ্ঠা লোড শুরু হওয়ার সময় সাপেক্ষে পরিমাপ করা হয়। |
duration | duration বৈশিষ্ট্য সর্বদা 0 তে সেট করা হবে। এই বৈশিষ্ট্যটি PerformanceEntry ইন্টারফেস থেকে উত্তরাধিকারসূত্রে প্রাপ্ত ( LayoutShift ইন্টারফেস PerformanceEntry ইন্টারফেসকে প্রসারিত করে)। যাইহোক, সময়কালের ধারণাটি লেআউট শিফট ইভেন্টগুলিতে প্রযোজ্য নয়, তাই এটি 0 এ সেট করা হয়েছে। PerformanceEntry ইন্টারফেসের তথ্যের জন্য, বিশেষ উল্লেখ করুন। |
LayoutShiftAttribution
LayoutShiftAttribution ইন্টারফেস একটি একক DOM উপাদানের একক শিফট বর্ণনা করে। যদি লেআউট শিফটের সময় একাধিক উপাদান স্থানান্তরিত হয়, sources সম্পত্তিতে একাধিক এন্ট্রি থাকে।
উদাহরণস্বরূপ, নিম্নলিখিত JSON একটি উৎসের সাথে একটি লেআউট শিফটের সাথে মিলে যায়: y: 76 থেকে y:246 পর্যন্ত <div id='banner'> DOM উপাদানটির নিম্নগামী স্থানান্তর।
// ...
"sources": [
{
"node": "div#banner",
"previousRect": {
"x": 311,
"y": 76,
"width": 4,
"height": 18,
"top": 76,
"right": 315,
"bottom": 94,
"left": 311
},
"currentRect": {
"x": 311,
"y": 246,
"width": 4,
"height": 18,
"top": 246,
"right": 315,
"bottom": 264,
"left": 311
}
}
]
node প্রপার্টি এইচটিএমএল এলিমেন্টকে চিহ্নিত করে যা স্থানান্তরিত হয়েছে। DevTools-এ এই প্রপার্টিতে হোভার করলে সংশ্লিষ্ট পৃষ্ঠার উপাদান হাইলাইট হয়।
previousRect এবং currentRect বৈশিষ্ট্য নোডের আকার এবং অবস্থান রিপোর্ট করে।
-
xএবংyস্থানাঙ্কগুলি উপাদানের উপরের-বাম কোণে যথাক্রমে x-স্থানাঙ্ক এবং y-স্থানাঙ্ক রিপোর্ট করে -
widthএবংheightবৈশিষ্ট্যগুলি উপাদানটির যথাক্রমে প্রস্থ এবং উচ্চতা রিপোর্ট করে। -
top,right,bottomএবংleftবৈশিষ্ট্যগুলি উপাদানটির প্রদত্ত প্রান্তের সাথে সম্পর্কিত x বা y স্থানাঙ্কের মানগুলি রিপোর্ট করে। অন্য কথায়,topমানyএর সমান;bottomমানy+heightসমান।
previousRect সমস্ত বৈশিষ্ট্য 0 তে সেট করা থাকলে এর অর্থ হল উপাদানটি দৃশ্যে স্থানান্তরিত হয়েছে। যদি currentRect এর সমস্ত বৈশিষ্ট্য 0 তে সেট করা থাকে তবে এর অর্থ হল উপাদানটি দৃশ্যের বাইরে চলে গেছে।
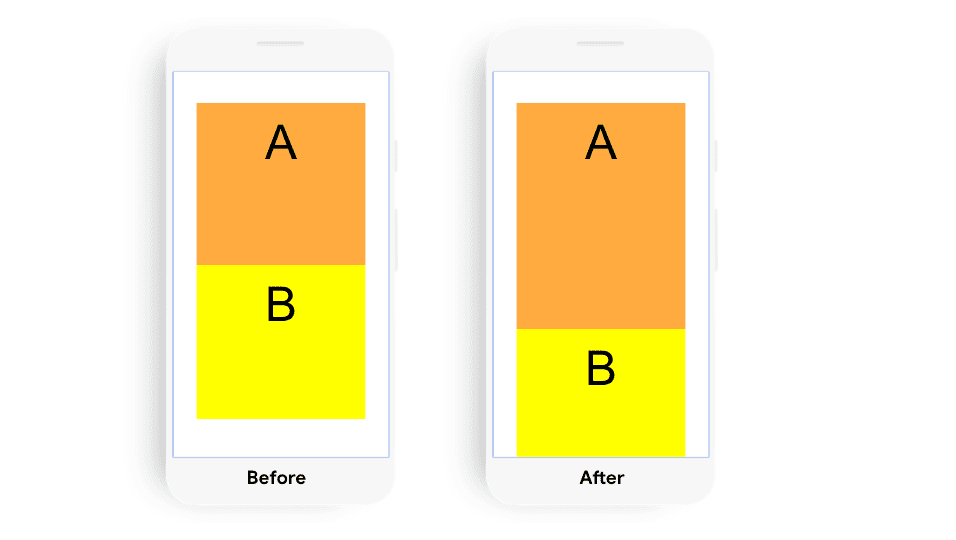
এই আউটপুটগুলিকে ব্যাখ্যা করার সময় সবচেয়ে গুরুত্বপূর্ণ বিষয়গুলির মধ্যে একটি হল যে উপাদানগুলিকে উত্স হিসাবে তালিকাভুক্ত করা হয় যেগুলি লেআউট শিফটের সময় স্থানান্তরিত হয়৷ যাইহোক, এটা সম্ভব যে এই উপাদানগুলি শুধুমাত্র লেআউট অস্থিরতার "মূল কারণ" এর সাথে পরোক্ষভাবে সম্পর্কিত। এখানে কয়েকটি উদাহরণ দেওয়া হল।
উদাহরণ # 1
এই লেআউট শিফ্টটি একটি উৎসের সাথে রিপোর্ট করা হবে: এলিমেন্ট B। যাইহোক, এই লেআউট শিফটের মূল কারণ হল এলিমেন্ট A-এর আকার পরিবর্তন।

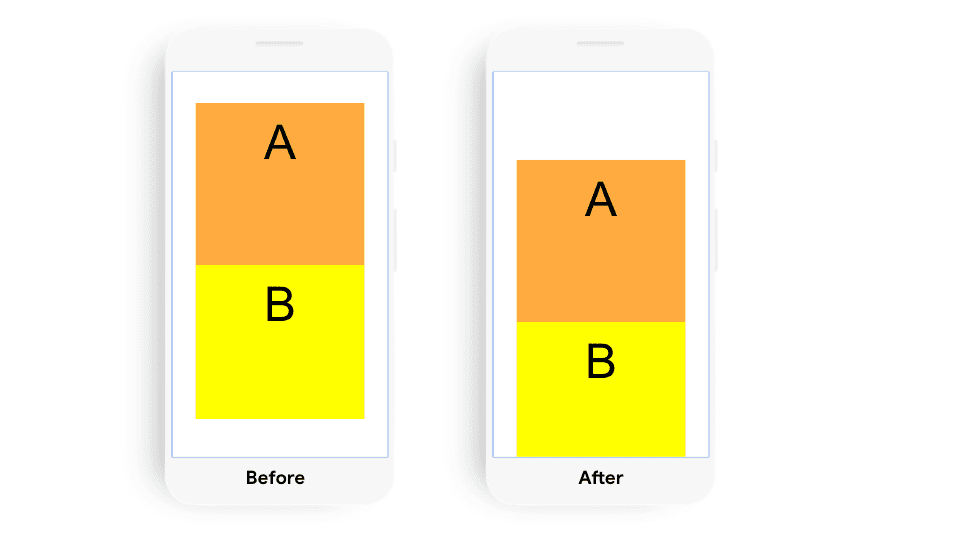
উদাহরণ #2
এই উদাহরণে লেআউট শিফ্ট দুটি উৎসের সাথে রিপোর্ট করা হবে: এলিমেন্ট A এবং এলিমেন্ট B। এই লেআউট শিফটের মূল কারণ হল এলিমেন্ট A এর অবস্থানের পরিবর্তন।

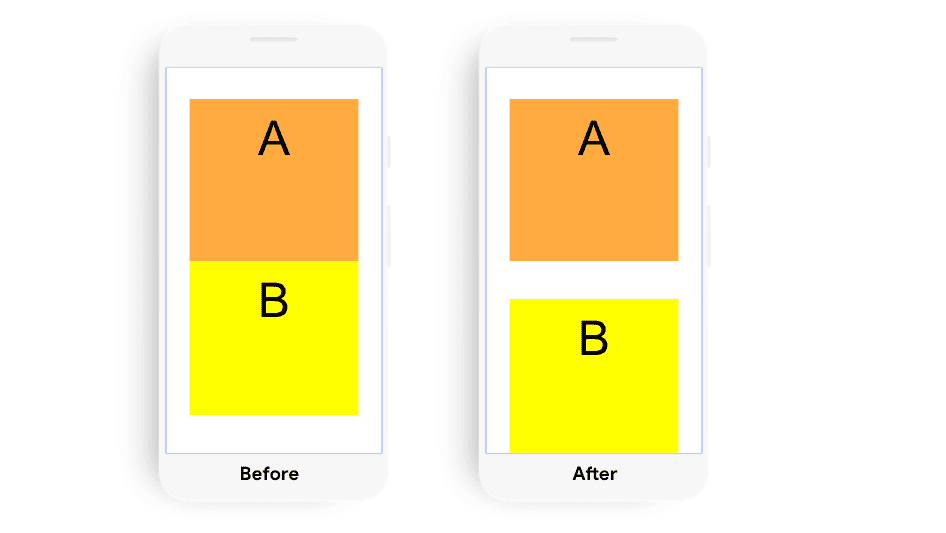
উদাহরণ #3
এই উদাহরণে লেআউট শিফ্ট একটি উৎসের সাথে রিপোর্ট করা হবে: উপাদান B। উপাদান B-এর অবস্থান পরিবর্তন করার ফলে এই লেআউট শিফট হয়েছে।

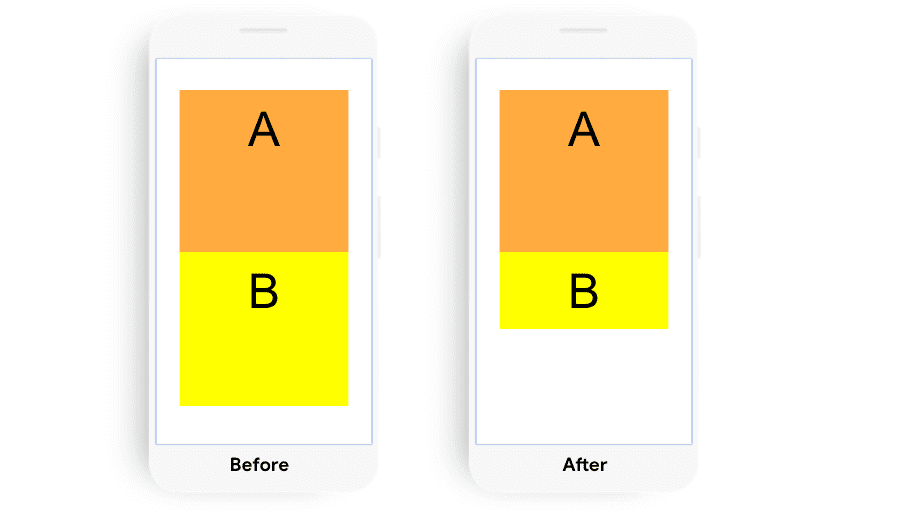
উদাহরণ #4
যদিও উপাদান B আকার পরিবর্তন করে, এই উদাহরণে কোন বিন্যাস পরিবর্তন নেই।

লেআউট অস্থিরতা API দ্বারা কীভাবে DOM পরিবর্তনগুলি রিপোর্ট করা হয় তার একটি ডেমো দেখুন।
DevTools
ডিবাগ লেআউট শিফটে সাহায্য করার জন্য DevTools-এর অনেকগুলি টুল রয়েছে।
কর্মক্ষমতা প্যানেল
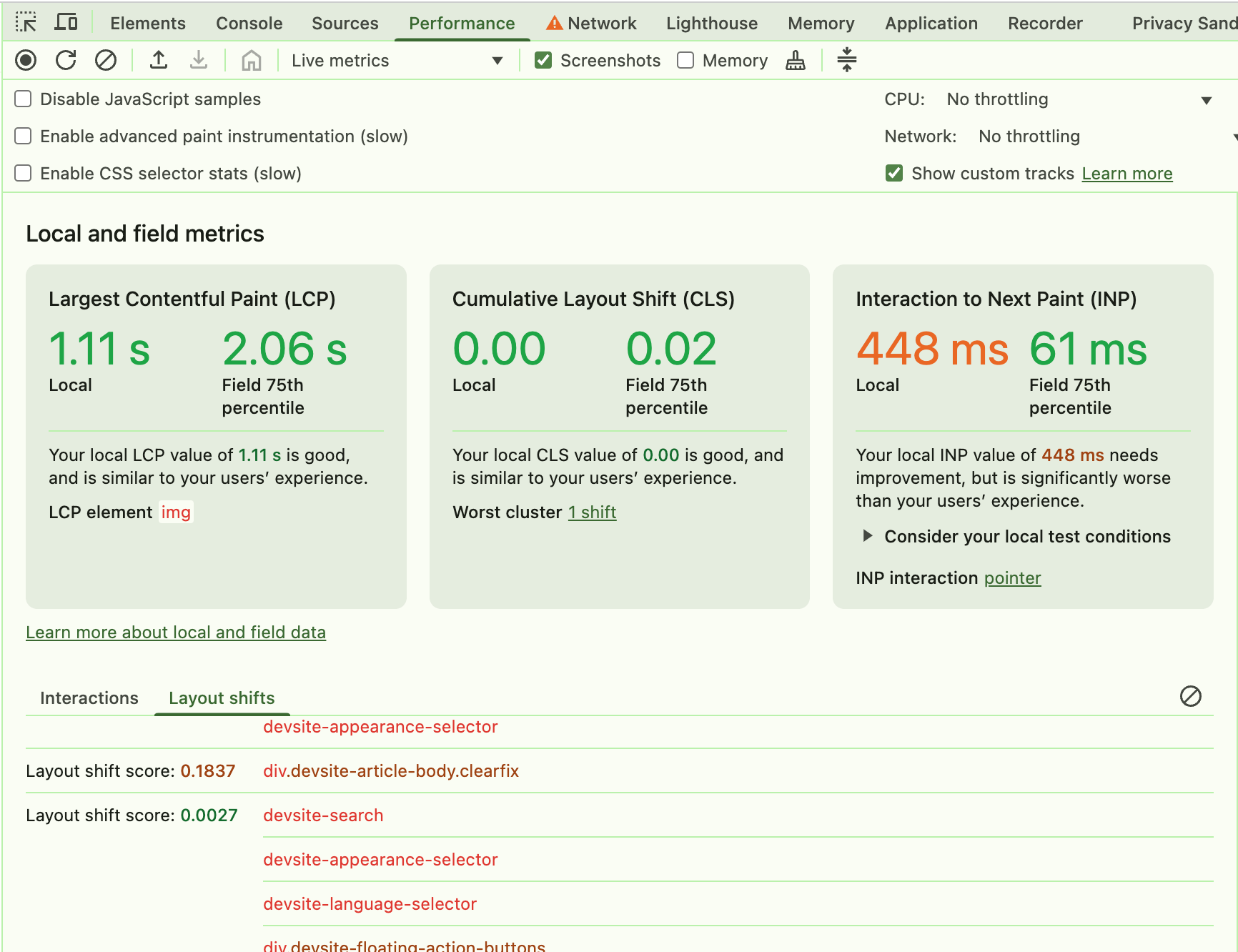
পারফরম্যান্স প্যানেলের লাইভ মেট্রিক্স ভিউ আপনাকে পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করতে এবং বড় লেআউট shfts সৃষ্টিকারী মিথস্ক্রিয়া সনাক্ত করতে CLS স্কোর নিরীক্ষণ করতে দেয়।

একবার আপনি নির্ভরযোগ্যভাবে একটি লেআউট শিফট পুনরুত্পাদন করতে পারলে, আপনি আরও বিশদ বিবরণ পেতে একটি ট্রেস সম্পাদন করতে পারেন:

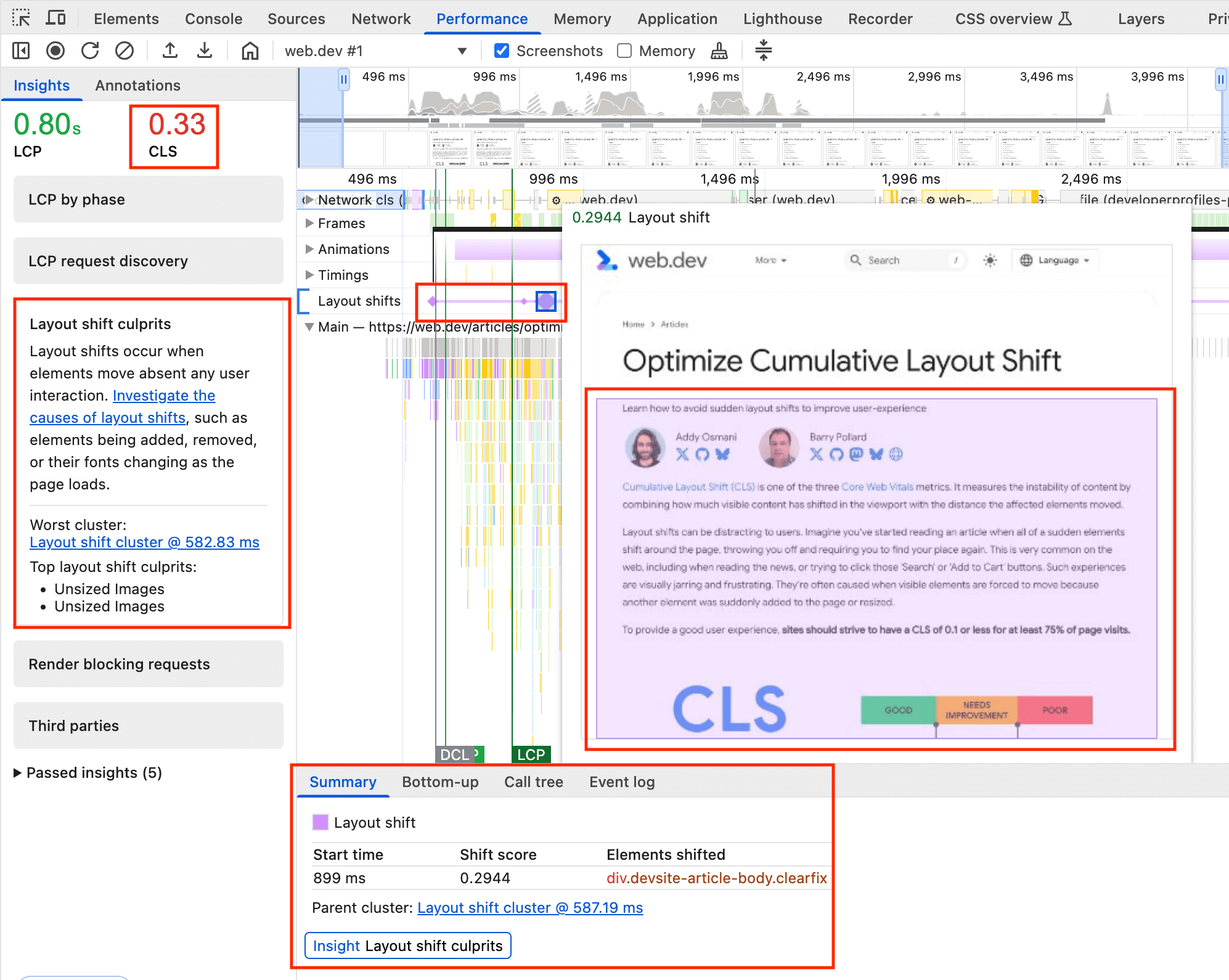
Layout Shift ক্লাস্টারগুলি প্রদর্শন করে বেগুনি বার দ্বারা পরিপূর্ণ হয়। হীরাতে ক্লিক করলে সারাংশ প্যানেলে স্থানান্তরের একটি অ্যানিমেশন এবং বিশদ বিবরণ দেখায়।লেআউট শিফটগুলি লেআউট শিফট ট্র্যাকে হাইলাইট করা হয়। বেগুনি রেখা গোষ্ঠীগুলি শিফট ক্লাস্টারে স্থানান্তরিত হয় এবং হীরা সেই ক্লাস্টারে পৃথক স্থানান্তর দেখায়। হীরার আকার শিফটের আকারের সমানুপাতিক যা আপনাকে সবচেয়ে বড় শিফটে প্রবেশ করতে দেয়।
একটি শিফটে ক্লিক করা শিফটের একটি অ্যানিমেশন সহ একটি পপ আপ দেখায় এবং বেগুনি রঙে স্থানান্তরিত উপাদানগুলিকে হাইলাইট করে৷
অতিরিক্তভাবে, Layout Shift রেকর্ডের সারাংশ ভিউতে শুরুর সময়, শিফট স্কোর এবং সেইসাথে স্থানান্তরিত উপাদান অন্তর্ভুক্ত থাকে। এটি লোড সিএলএস সমস্যা সম্পর্কে আরও বিস্তারিত জানার জন্য বিশেষভাবে সহায়ক কারণ এটি একটি পুনরায় লোড কর্মক্ষমতা প্রোফাইলের সাথে সহজেই প্রতিলিপি করা হয়।
এটি বাম দিকের অন্তর্দৃষ্টি প্যানেলে প্রদর্শিত লেআউট শিফট অপরাধীদের অন্তর্দৃষ্টির সাথেও লিঙ্ক করে, যা শীর্ষে মোট CLS দেখায়, সেইসাথে লেআউট পরিবর্তনের সম্ভাব্য কারণগুলিও দেখায়৷
পারফরম্যান্স প্যানেল ব্যবহার করার বিষয়ে আরও তথ্যের জন্য, পারফরম্যান্স বিশ্লেষণ রেফারেন্স দেখুন।
লেআউট স্থানান্তর অঞ্চলগুলি হাইলাইট করুন
লেআউট স্থানান্তর অঞ্চলগুলিকে হাইলাইট করা একটি পৃষ্ঠায় ঘটতে থাকা বিন্যাস স্থানান্তরগুলির অবস্থান এবং সময়ের জন্য দ্রুত, এক নজরে অনুভব করার জন্য একটি সহায়ক কৌশল হতে পারে।
DevTools-এ লেআউট শিফট অঞ্চলগুলি সক্ষম করতে, সেটিংস > আরও সরঞ্জাম > রেন্ডারিং > লেআউট শিফট অঞ্চলগুলিতে যান তারপর আপনি যে পৃষ্ঠাটি ডিবাগ করতে চান সেটি রিফ্রেশ করুন৷ লেআউট স্থানান্তরের ক্ষেত্রগুলি সংক্ষিপ্তভাবে বেগুনি রঙে হাইলাইট করা হবে।
লেআউট পরিবর্তনের কারণ চিহ্নিত করার জন্য চিন্তা প্রক্রিয়া
লেআউট শিফ্ট কখন বা কিভাবে ঘটবে তা নির্বিশেষে লেআউট শিফটের কারণ চিহ্নিত করতে আপনি নিম্নলিখিত পদক্ষেপগুলি ব্যবহার করতে পারেন। এই ধাপগুলি লাইটহাউস চালানোর সাথে সম্পূরক হতে পারে—তবে, মনে রাখবেন যে লাইটহাউস শুধুমাত্র প্রাথমিক পৃষ্ঠা লোডের সময় ঘটে যাওয়া লেআউট পরিবর্তনগুলি সনাক্ত করতে পারে৷ এছাড়াও, Lighthouse শুধুমাত্র লেআউট পরিবর্তনের কিছু কারণের জন্য পরামর্শ প্রদান করতে পারে-উদাহরণস্বরূপ, চিত্রের উপাদান যেগুলির স্পষ্ট প্রস্থ এবং উচ্চতা নেই৷
লেআউট পরিবর্তনের কারণ চিহ্নিত করুন
লেআউট পরিবর্তন নিম্নলিখিত ইভেন্টগুলির কারণে হতে পারে:
- একটি DOM উপাদানের অবস্থানে পরিবর্তন
- একটি DOM উপাদানের মাত্রার পরিবর্তন
- একটি DOM উপাদান সন্নিবেশ বা অপসারণ
- অ্যানিমেশন যা লেআউট ট্রিগার করে
বিশেষ করে, স্থানান্তরিত এলিমেন্টের ঠিক পূর্বে থাকা DOM উপাদানটি লেআউট শিফটের "সৃষ্টিকারী" এর সাথে জড়িত থাকার সম্ভাবনা সবচেয়ে বেশি। সুতরাং, কেন একটি লেআউট স্থানান্তর ঘটেছে তা তদন্ত করার সময় বিবেচনা করুন:
- পূর্ববর্তী উপাদানের অবস্থান বা মাত্রা কি পরিবর্তিত হয়েছে?
- স্থানান্তরিত উপাদানের আগে একটি DOM উপাদান সন্নিবেশিত বা সরানো হয়েছিল?
- স্থানান্তরিত উপাদানের অবস্থান স্পষ্টভাবে পরিবর্তিত হয়েছিল?
যদি পূর্ববর্তী উপাদানটি লেআউট পরিবর্তনের কারণ না করে তবে অন্যান্য পূর্ববর্তী এবং কাছাকাছি উপাদানগুলি বিবেচনা করে আপনার অনুসন্ধান চালিয়ে যান।
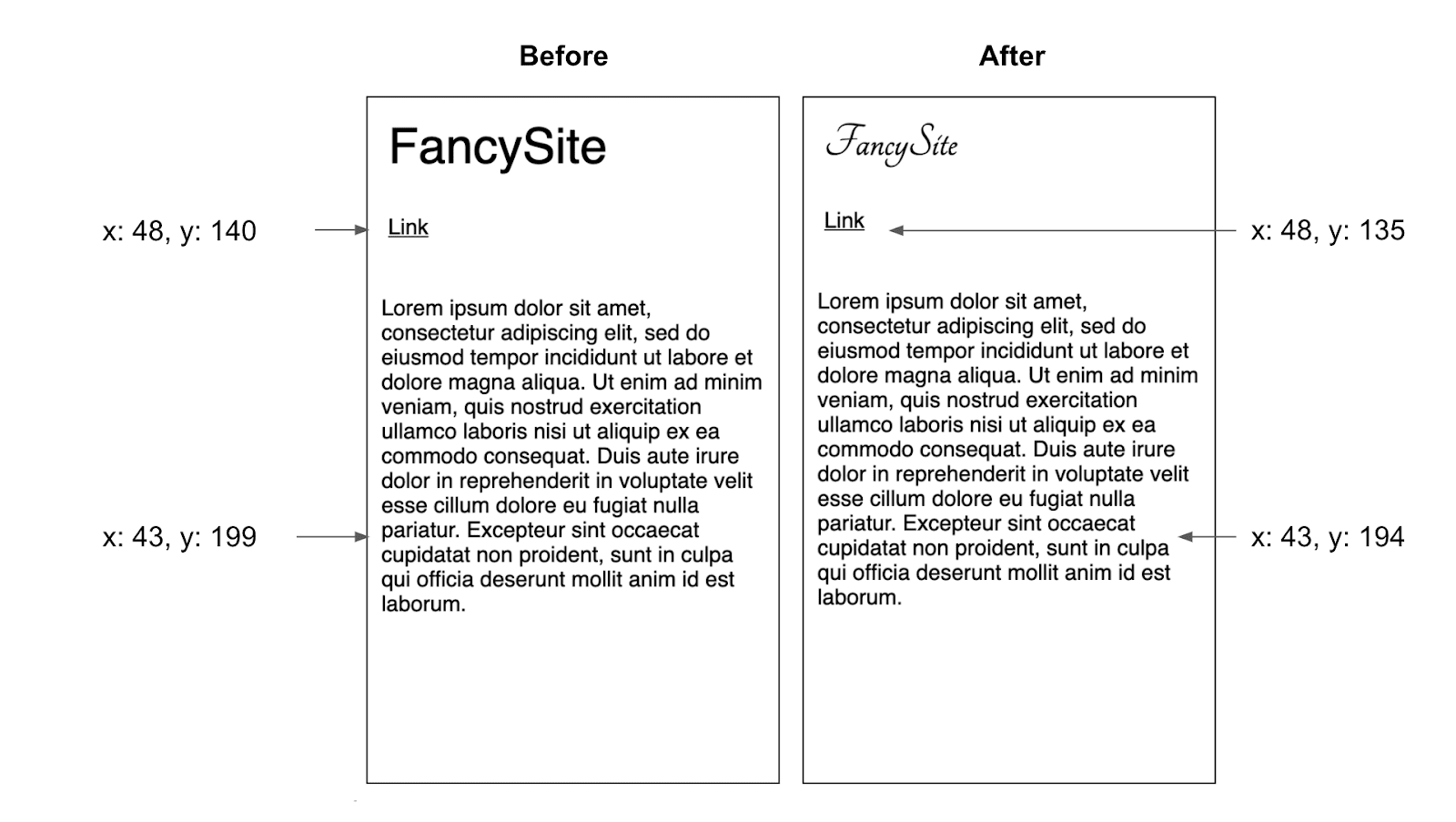
উপরন্তু, একটি লেআউট স্থানান্তরের দিক এবং দূরত্ব মূল কারণ সম্পর্কে ইঙ্গিত প্রদান করতে পারে। উদাহরণস্বরূপ, একটি বড় নিম্নগামী স্থানান্তর প্রায়শই একটি DOM উপাদানের সন্নিবেশ নির্দেশ করে, যেখানে একটি 1 px বা 2 px লেআউট শিফট প্রায়শই বিরোধপূর্ণ CSS শৈলীর প্রয়োগ বা একটি ওয়েব ফন্টের লোডিং এবং প্রয়োগ নির্দেশ করে।

এটি এমন কিছু নির্দিষ্ট আচরণ যা প্রায়শই লেআউট পরিবর্তনের ঘটনা ঘটায়:
একটি উপাদানের অবস্থানের পরিবর্তন (যা অন্য উপাদানের আন্দোলনের কারণে নয়)
এই ধরনের পরিবর্তন প্রায়ই এর ফলে হয়:
- স্টাইলশীটগুলি যেগুলি দেরিতে লোড হয় বা পূর্বে ঘোষিত শৈলীগুলি ওভাররাইট করে৷
- অ্যানিমেশন এবং রূপান্তর প্রভাব।
একটি উপাদানের মাত্রা পরিবর্তন
এই ধরনের পরিবর্তন প্রায়ই এর ফলে হয়:
- স্টাইলশীটগুলি যেগুলি দেরিতে লোড হয় বা পূর্বে ঘোষিত শৈলীগুলি ওভাররাইট করে৷
-
widthএবংheightবৈশিষ্ট্য ছাড়া ছবি এবং আইফ্রেমগুলি তাদের "স্লট" রেন্ডার হওয়ার পরে লোড হয়৷ -
widthবাheightবৈশিষ্ট্য ছাড়াই পাঠ্য ব্লক যা পাঠ্য রেন্ডার হওয়ার পরে ফন্ট অদলবদল করে।
DOM উপাদান সন্নিবেশ বা অপসারণ
এটি প্রায়শই এর ফলাফল:
- বিজ্ঞাপনের সন্নিবেশ এবং অন্যান্য তৃতীয় পক্ষের এম্বেড।
- ব্যানার, সতর্কতা, এবং মডেল সন্নিবেশ.
- অসীম স্ক্রোল এবং অন্যান্য UX প্যাটার্ন যা বিদ্যমান সামগ্রীর উপরে অতিরিক্ত সামগ্রী লোড করে।
অ্যানিমেশন যা লেআউট ট্রিগার করে
কিছু অ্যানিমেশন প্রভাব লেআউট ট্রিগার করতে পারে। এটির একটি সাধারণ উদাহরণ হল যখন DOM উপাদানগুলি CSS-এর transform প্রপার্টি ব্যবহার করার পরিবর্তে top বা left মত বৈশিষ্ট্য বৃদ্ধি করে 'অ্যানিমেটেড' হয়। আরও তথ্যের জন্য কীভাবে উচ্চ-পারফরম্যান্স CSS অ্যানিমেশন তৈরি করবেন তা পড়ুন।
লেআউট শিফট পুনরুত্পাদন
আপনি পুনরুত্পাদন করতে পারবেন না যে লেআউট স্থানান্তর ঠিক করতে পারবেন না. আপনার সাইটের লেআউট স্থিতিশীলতা সম্পর্কে আরও ভাল ধারণা পেতে আপনি যে সহজতম, কিন্তু সবচেয়ে কার্যকরী জিনিসগুলি করতে পারেন তার মধ্যে একটি হল লক্ষ্য ট্রিগারিং লেআউট পরিবর্তনের সাথে আপনার সাইটের সাথে ইন্টারঅ্যাক্ট করতে 5-10 মিনিট সময় লাগে৷ এটি করার সময় কনসোলটি খোলা রাখুন এবং লেআউট শিফটের প্রতিবেদন করতে লেআউট অস্থিরতা API ব্যবহার করুন।
লেআউট শিফটগুলি সনাক্ত করা কঠিন হওয়ার জন্য, বিভিন্ন ডিভাইস এবং সংযোগের গতির সাথে এই অনুশীলনটি পুনরাবৃত্তি করার কথা বিবেচনা করুন। বিশেষ করে, একটি ধীর সংযোগ গতি ব্যবহার করে লেআউট পরিবর্তনগুলি সনাক্ত করা সহজ করে তুলতে পারে। উপরন্তু, আপনি একটি debugger স্টেটমেন্ট ব্যবহার করতে পারেন যাতে লেআউট শিফটের মাধ্যমে ধাপে ধাপে যাওয়া সহজ হয়।
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
debugger;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});



