Scopri come attribuire i dati sulle prestazioni con le informazioni di debug per identificare e risolvere i problemi relativi agli utenti reali con gli analytics
Google offre due categorie di strumenti per misurare e eseguire il debug del rendimento:
- Strumenti di laboratorio:strumenti come Lighthouse, in cui la pagina viene caricata in un ambiente simulato che può simulare varie condizioni (ad esempio una rete lenta e un dispositivo mobile di fascia bassa).
- Strumenti sul campo: strumenti come il Report sull'esperienza utente di Chrome (CrUX), che si basa su dati aggregati e reali degli utenti di Chrome. Tieni presente che i dati sul campo registrati da strumenti come PageSpeed Insights e Search Console provengono da dati di CrUX.
Sebbene gli strumenti sul campo offrano dati più accurati, che rappresentano effettivamente l'esperienza degli utenti reali, gli strumenti di laboratorio sono spesso più efficaci per identificare e risolvere i problemi.
I dati di CrUX sono più rappresentativi del rendimento reale della tua pagina, ma è improbabile che conoscere i tuoi punteggi CrUX ti aiuti a capire come migliorare il rendimento.
Lighthouse, invece, identifica i problemi e fornisce suggerimenti specifici su come migliorare. Tuttavia, Lighthouse fornirà suggerimenti solo per i problemi di prestazioni rilevati al momento del caricamento della pagina. Non rileva i problemi che si manifestano solo a seguito dell'interazione dell'utente, ad esempio lo scorrimento o i clic sui pulsanti della pagina.
Ciò solleva una domanda importante: come puoi acquisire informazioni di debug per Core Web Vitals o altre metriche sul rendimento da utenti reali sul campo?
Questo post illustra in dettaglio le API che puoi utilizzare per raccogliere ulteriori informazioni di debug per ciascuna delle attuali metriche di Core Web Vitals e ti fornisce idee su come acquisire questi dati nello strumento di analisi esistente.
API per l'attribuzione e il debug
Cumulative Layout Shift (CLS)
Di tutte le metriche di Core Web Vitals, CLS è forse quella per la quale la raccolta di informazioni di debug sul campo è più importante. Il CLS viene misurato durante l'intero ciclo di vita della pagina, pertanto il modo in cui un utente interagisce con la pagina (la distanza di scorrimento, i clic e così via) può avere un impatto significativo sulla presenza di variazioni del layout e sugli elementi interessati.
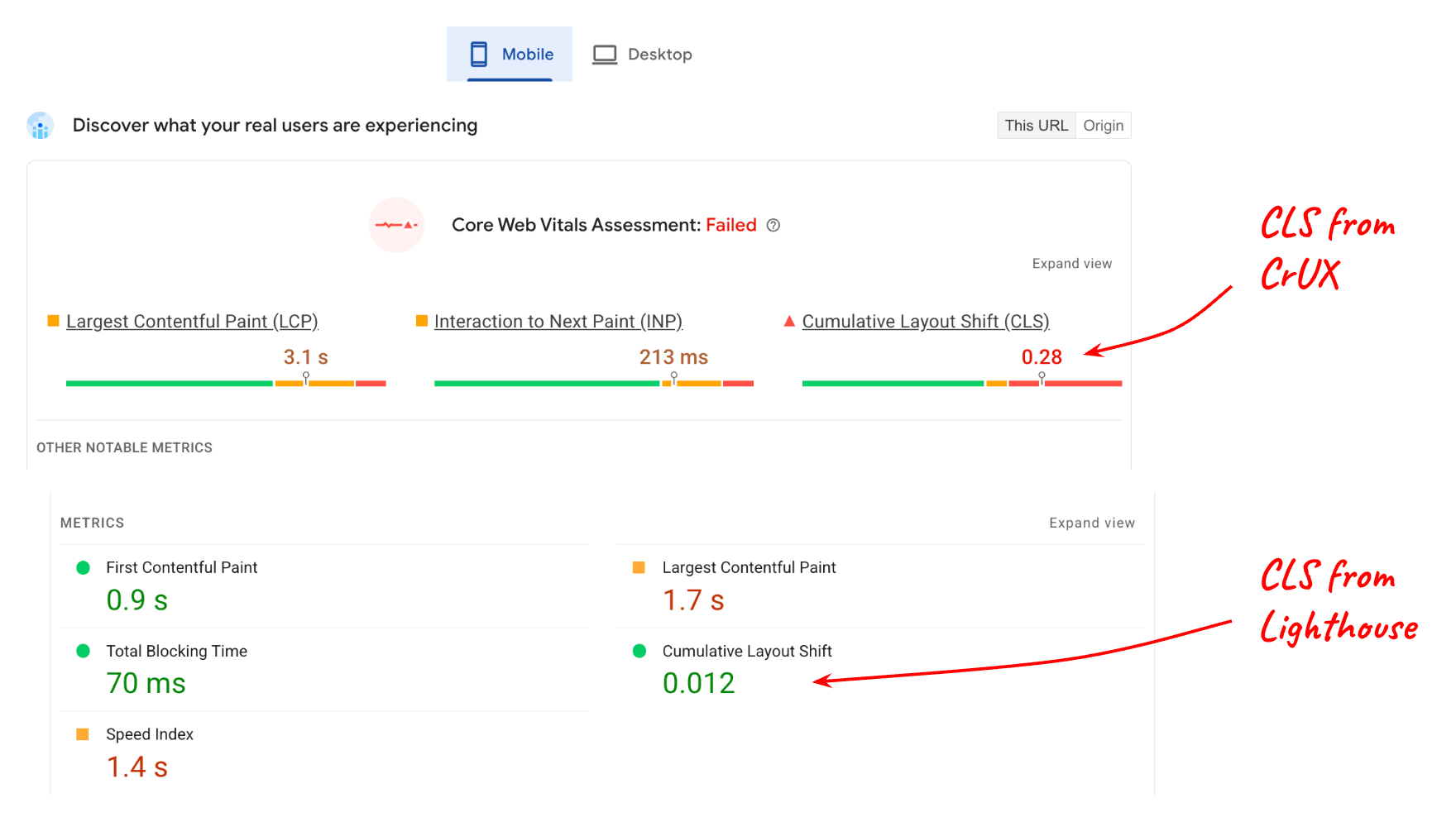
Considera il seguente report di PageSpeed Insights:

Il valore riportato per il CLS dal laboratorio (Lighthouse) rispetto al CLS dal campo (dati di CrUX) è molto diverso e questo è logico se si considera che la pagina potrebbe avere molti contenuti interattivi che non vengono utilizzati durante il test in Lighthouse.
Tuttavia, anche se comprendi che l'interazione degli utenti influisce sui dati dei campi, devi comunque sapere quali elementi della pagina cambiano per ottenere un punteggio di 0,28 al 75° percentile. L'interfaccia LayoutShiftAttribution lo rende possibile.
Ottenere l'attribuzione della variazione del layout
L'interfaccia LayoutShiftAttribution è esposta in ogni voce layout-shift emessa dall'API Layout Instability.
Per una spiegazione dettagliata di entrambe le interfacce, consulta Eseguire il debug dei cambiamenti di layout. Ai fini di questo post, la cosa principale che devi sapere è che, in qualità di sviluppatore, puoi osservare ogni variazione del layout che si verifica nella pagina, nonché gli elementi che cambiano.
Ecco un codice di esempio che registra ogni variazione del layout, nonché gli elementi che sono stati modificati:
new PerformanceObserver((list) => {
for (const {value, startTime, sources} of list.getEntries()) {
// Log the shift amount and other entry info.
console.log('Layout shift:', {value, startTime});
if (sources) {
for (const {node, curRect, prevRect} of sources) {
// Log the elements that shifted.
console.log(' Shift source:', node, {curRect, prevRect});
}
}
}
}).observe({type: 'layout-shift', buffered: true});
Probabilmente non è pratico misurare e inviare dati allo strumento di analisi per ogni singolo cambiamento di layout che si verifica. Tuttavia, monitorando tutti i cambiamenti, puoi tenere traccia dei cambiamenti peggiori e segnalare solo le informazioni relative a questi.
L'obiettivo non è identificare e correggere ogni singolo cambiamento di layout che si verifica per ogni utente, ma identificare i cambiamenti che interessano il maggior numero di utenti e che quindi contribuiscono maggiormente al CLS della pagina al 75° percentile.
Inoltre, non è necessario calcolare l'elemento di origine più grande ogni volta che si verifica un cambiamento, ma solo quando è tutto pronto per inviare il valore CLS allo strumento di analisi.
Il seguente codice prende un elenco di voci layout-shift che hanno contribuito al CLS e restituisce l'elemento di origine più grande dal cambiamento maggiore:
function getCLSDebugTarget(entries) {
const largestEntry = entries.reduce((a, b) => {
return a && a.value > b.value ? a : b;
});
if (largestEntry && largestEntry.sources && largestEntry.sources.length) {
const largestSource = largestEntry.sources.reduce((a, b) => {
return a.node && a.previousRect.width * a.previousRect.height >
b.previousRect.width * b.previousRect.height ? a : b;
});
if (largestSource) {
return largestSource.node;
}
}
}
Una volta identificato l'elemento più importante che contribuisce al cambiamento più significativo, puoi segnalarlo allo strumento di analisi.
L'elemento che contribuisce maggiormente al CLS per una determinata pagina varierà probabilmente da un utente all'altro, ma se li raggruppi per tutti gli utenti, potrai generare un elenco di elementi mutevoli che interessano il maggior numero di utenti.
Dopo aver identificato e corretto la causa principale dei cambiamenti per questi elementi, il codice di analisi inizierà a registrare cambiamenti minori come i "peggiori" per le tue pagine. Alla fine, tutti i cambiamenti registrati saranno sufficientemente piccoli da far rientrare le tue pagine ampiamente nella soglia "buona" di 0,1.
Ecco alcuni altri metadati che potrebbero essere utili da acquisire insieme all'elemento di origine del più grande spostamento:
- L'ora del cambiamento più grande
- Il percorso dell'URL al momento del cambiamento più significativo (per i siti che aggiornate dinamicamente l'URL, come le applicazioni a pagina singola).
Largest Contentful Paint (LCP)
Per eseguire il debug dell'LCP sul campo, le informazioni principali di cui hai bisogno sono quali elementi erano più grandi (l'elemento candidato LCP) per quel determinato caricamento della pagina.
Tieni presente che è del tutto possibile, anzi è abbastanza comune, che l'elemento candidato LCP sia diverso da utente a utente, anche per la stessa pagina.
Questo può accadere per diversi motivi:
- I dispositivi degli utenti hanno risoluzioni dello schermo diverse, il che si traduce in diversi layout delle pagine e, di conseguenza, in elementi diversi visibili all'interno dell'area visibile.
- Gli utenti non caricano sempre le pagine fino in alto. Spesso i link contengono identificatori di frammenti o persino frammenti di testo, il che significa che è possibile caricare e visualizzare le pagine in qualsiasi posizione di scorrimento.
- I contenuti possono essere personalizzati per l'utente corrente, pertanto l'elemento candidato LCP può variare notevolmente da un utente all'altro.
Ciò significa che non puoi fare supposizioni su quale elemento o insieme di elementi sarà l'elemento candidato LCP più comune per una determinata pagina. Devi misurarlo in base al comportamento degli utenti reali.
Identifica l'elemento candidato LCP
Per determinare l'elemento candidato LCP in JavaScript, puoi utilizzare l'API Largest Contentful Paint, la stessa API utilizzata per determinare il valore in millisecondi dell'LCP.
Quando osservi le voci largest-contentful-paint, puoi determinare l'elemento candidato LCP corrente esaminando la proprietà element dell'ultima voce:
new PerformanceObserver((list) => {
const entries = list.getEntries();
const lastEntry = entries[entries.length - 1];
console.log('LCP element:', lastEntry.element);
}).observe({type: 'largest-contentful-paint', buffered: true});
Una volta individuato l'elemento candidato LCP, puoi inviarlo allo strumento di analisi insieme al valore della metrica. Come per il CLS, questo ti aiuterà a identificare i elementi più importanti da ottimizzare per primi.
Oltre all'elemento candidato LCP, può essere utile misurare i tempi delle componenti LCP, che possono essere utili per determinare quali passaggi di ottimizzazione specifici sono pertinenti per il tuo sito.
Interaction to Next Paint (INP)
Le informazioni più importanti da acquisire nel campo per l'INP sono:
- L'elemento con cui è avvenuta l'interazione
- Tipo di interazione
- Quando è avvenuta l'interazione
Una delle principali cause di interazioni lente è un thread principale bloccato, che può essere frequente durante il caricamento di JavaScript. Sapere se la maggior parte delle interazioni lente avviene durante il caricamento della pagina è utile per determinare cosa è necessario fare per risolvere il problema.
La metrica INP prende in considerazione la latenza completa di un'interazione, incluso il tempo necessario per eseguire gli eventuali ascoltatori di eventi registrati, nonché il tempo necessario per disegnare il frame successivo dopo l'esecuzione di tutti gli ascoltatori di eventi. Ciò significa che per l'INP è molto utile sapere quali elementi di destinazione tendono a generare interazioni lente e quali tipi di interazioni si tratta.
Il codice seguente registra l'elemento target e l'ora della voce INP.
function logINPDebugInfo(inpEntry) {
console.log('INP target element:', inpEntry.target);
console.log('INP interaction type:', inpEntry.name);
console.log('INP time:', inpEntry.startTime);
}
Tieni presente che questo codice non mostra come determinare quale voce event è la voce INP, poiché questa logica è più complessa. Tuttavia, la sezione seguente spiega come ottenere queste informazioni utilizzando la libreria JavaScript web-vitals.
Utilizzo con la libreria JavaScript web-vitals
Le sezioni precedenti offrono alcuni suggerimenti generali ed esempi di codice per acquisire informazioni di debug da includere nei dati inviati allo strumento di analisi.
Dalla versione 3, la libreria JavaScript web-vitals include una costruzione di attribuzione che mostra tutte queste informazioni, oltre ad alcuni indicatori aggiuntivi.
Il seguente esempio di codice mostra come impostare un parametro evento (o una dimensione personalizzata) aggiuntivo contenente una stringa di debug utile per identificare la causa principale dei problemi di rendimento.
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'CLS':
eventParams.debug_target = attribution.largestShiftTarget;
break;
case 'LCP':
eventParams.debug_target = attribution.element;
break;
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
break;
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
Questo codice è specifico per Google Analytics, ma l'idea generale dovrebbe essere applicabile anche ad altri strumenti di analisi.
Questo codice mostra anche come generare report su un singolo indicatore di debug, ma è utile poter raccogliere e generare report su più indicatori diversi per metrica.
Ad esempio, per eseguire il debug dell'INP, potresti voler raccogliere l'elemento con cui viene interagito, il tipo di interazione, il momento, lo stato di caricamento, le fasi di interazione e altro ancora (ad esempio i dati relativi ai frame di animazione lunghi).
La compilazione dell'attribuzione web-vitals espone ulteriori informazioni sull'attribuzione, come mostrato nell'esempio seguente per l'INP:
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
eventParams.debug_type = attribution.interactionType;
eventParams.debug_time = attribution.interactionTime;
eventParams.debug_load_state = attribution.loadState;
eventParams.debug_interaction_delay = Math.round(attribution.inputDelay);
eventParams.debug_processing_duration = Math.round(attribution.processingDuration);
eventParams.debug_presentation_delay = Math.round(attribution.presentationDelay);
break;
// Additional metric logic...
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
Per un elenco completo degli indicatori di debug esposti, consulta la documentazione sull'attribuzione web-vitals.
Genera report e visualizza i dati
Dopo aver iniziato a raccogliere le informazioni di debug insieme ai valori delle metriche, il passaggio successivo consiste nell'aggregare i dati di tutti gli utenti per iniziare a cercare schemi e tendenze.
Come accennato in precedenza, non è necessario risolvere necessariamente ogni singolo problema riscontrato dagli utenti, ma è consigliabile risolvere, soprattutto all'inizio, i problemi che interessano il maggior numero di utenti, che dovrebbero essere anche quelli con l'impatto negativo maggiore sui tuoi punteggi Core Web Vitals.
Per GA4, consulta l'articolo dedicato su come eseguire query e visualizzare i dati utilizzando BigQuery.
Riepilogo
Ci auguriamo che questo post ti abbia aiutato a comprendere i modi specifici in cui puoi utilizzare le API di rendimento esistenti e la libreria web-vitals per ottenere informazioni di debug utili per diagnosticare il rendimento in base alle visite degli utenti reali sul campo. Sebbene questa
guida sia incentrata sui Core Web Vitals, i concetti si applicano anche al debugging
di qualsiasi metrica sul rendimento misurabile in JavaScript.
Se hai appena iniziato a misurare il rendimento e sei già un utente di Google Analytics, lo strumento Report di Web Vitals potrebbe essere un buon punto di partenza perché supporta già la generazione di report sulle informazioni di debug per le metriche di Core Web Vitals.
Se sei un fornitore di servizi di analisi e vuoi migliorare i tuoi prodotti e fornire agli utenti più informazioni di debug, valuta alcune delle tecniche descritte qui, ma non limitarti solo alle idee presentate. Questo post è pensato per essere applicabile a tutti gli strumenti di analisi. Tuttavia, i singoli strumenti di analisi possono (e devono) acquisire e segnalare molte altre informazioni di debug.
Infine, se ritieni che la tua capacità di eseguire il debug di queste metriche sia limitata a causa di funzionalità o informazioni mancanti nelle API stesse, invia il tuo feedback all'indirizzo web-vitals-feedback@googlegroups.com.


