File CSS adalah aset pemblokiran render: file tersebut harus dimuat dan diproses sebelum browser merender halaman. Halaman web yang berisi lembar gaya yang terlalu besar akan membutuhkan waktu lebih lama untuk dirender.
Pelajari cara menunda CSS yang tidak penting untuk mengoptimalkan Jalur Rendering Kritis dan meningkatkan First Contentful Paint (FCP).
Pemuatan CSS yang tidak optimal
Contoh berikut berisi akordeon dengan tiga paragraf teks tersembunyi, yang masing-masing diberi gaya dengan class yang berbeda:
Halaman ini meminta file CSS dengan delapan class, tetapi tidak semuanya diperlukan untuk merender konten "yang terlihat".
Tujuan panduan ini adalah mengoptimalkan halaman ini sehingga hanya gaya penting yang dimuat secara sinkron, sementara gaya lainnya (termasuk gaya paragraf), dimuat secara non-blocking.
Ukur
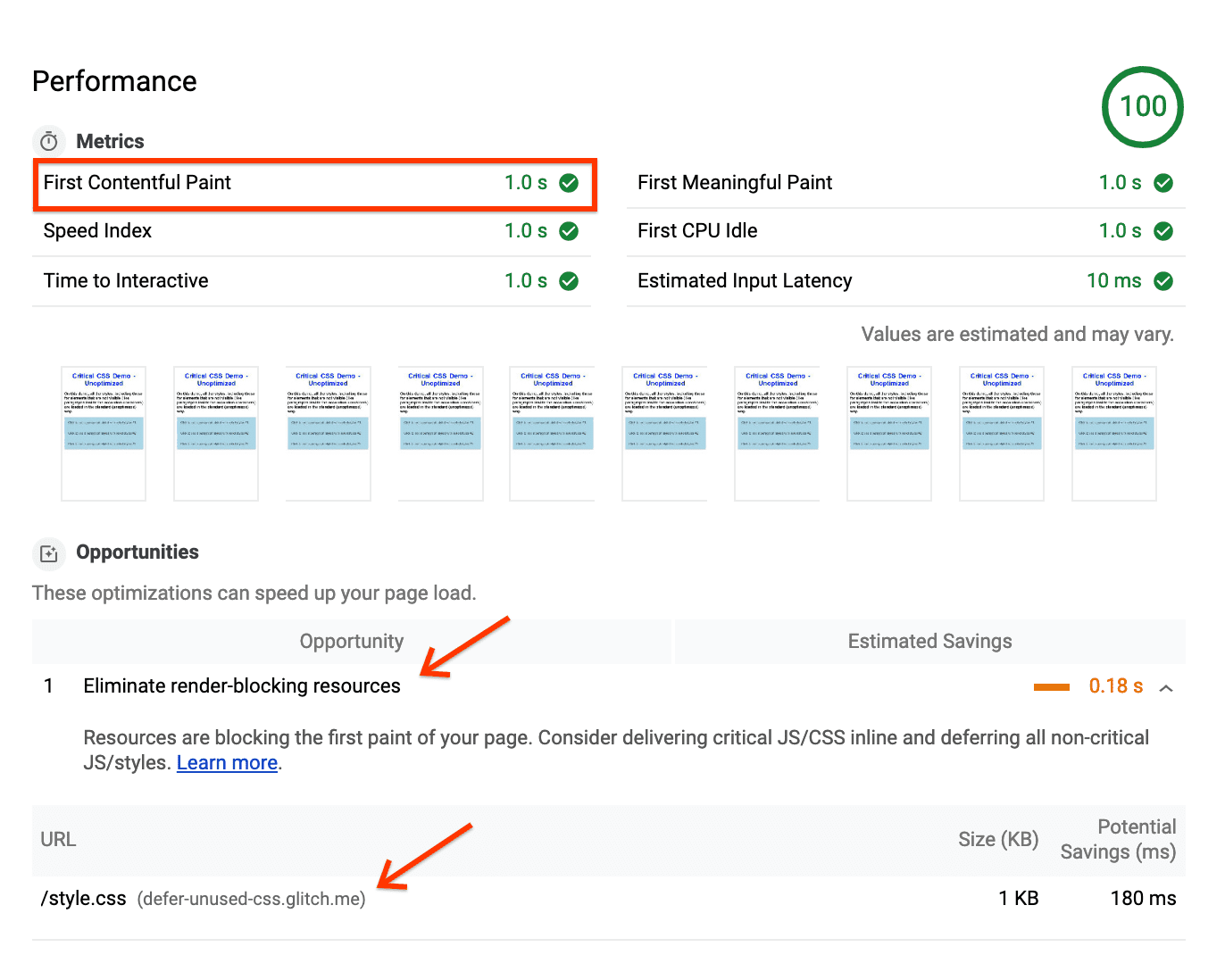
Jalankan Lighthouse di DevTools untuk meninjau metrik yang berdampak.
- Buka demo di Chrome.
- Buka Chrome DevTools.
- Pilih Panel performa.
- Dari dalam panel, muat ulang halaman.
Laporan ini menampilkan metrik First Contentful Paint dengan nilai "1 dtk", dan peluang Hilangkan resource yang memblokir rendering, yang mengarah ke file style.css:

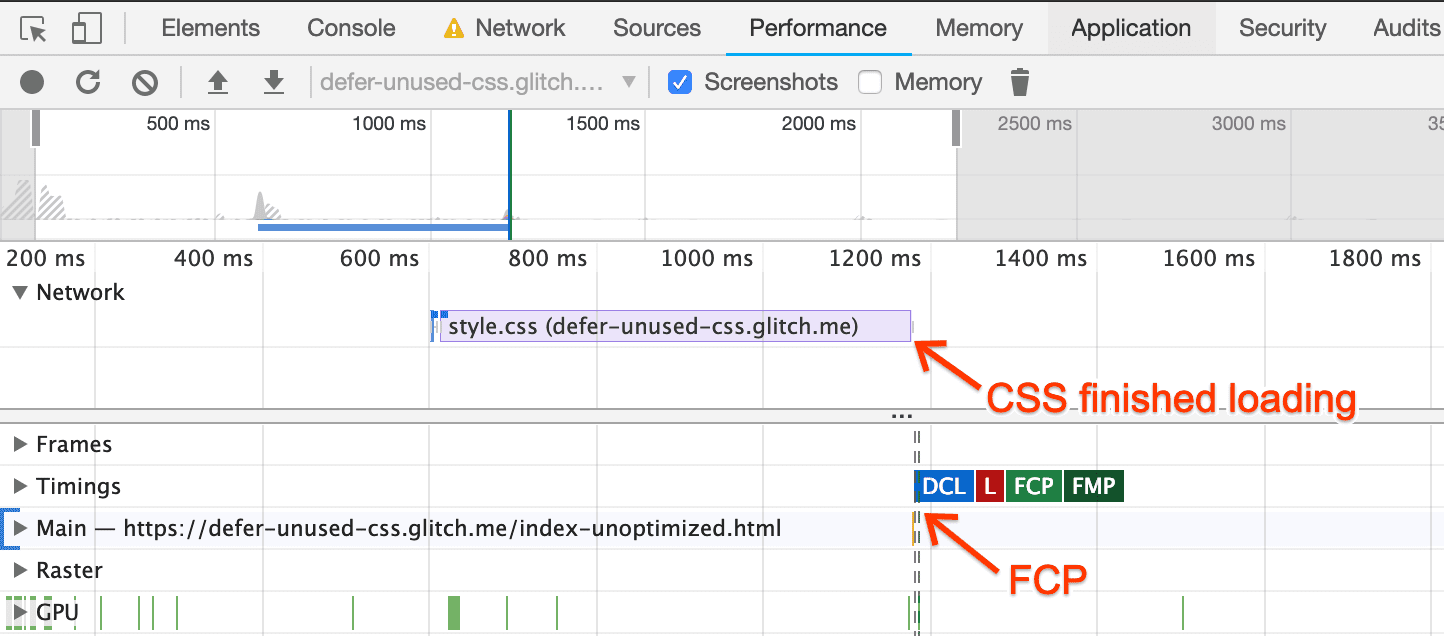
Dalam rekaman aktivitas yang dihasilkan, penanda FCP ditempatkan segera setelah CSS selesai dimuat:

Artinya, browser harus menunggu semua CSS dimuat dan diproses sebelum menggambar satu piksel di layar.
Optimalkan
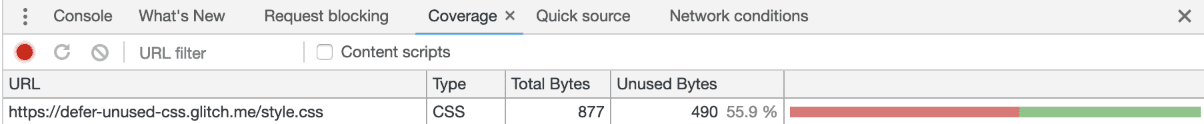
Untuk mengoptimalkan halaman ini, gunakan Alat Cakupan untuk menentukan class mana yang dianggap kritis.
- Buka Menu Perintah DevTools dengan menekan
Control+Shift+PatauCommand+Shift+P(Mac). - Ketik "Cakupan" dan pilih Tampilkan Cakupan.
- Klik Muat ulang untuk memuat ulang halaman dan mulai merekam cakupan.

Klik dua kali laporan untuk melihat detail:
- Class yang ditandai dengan warna hijau sangat penting. Browser memerlukannya untuk merender konten yang terlihat, termasuk judul, subjudul, dan tombol accordion.
- Class yang ditandai dengan warna merah tidak penting, hanya memengaruhi konten yang tidak langsung terlihat, seperti paragraf tersembunyi.
Dengan informasi ini, optimalkan CSS Anda sehingga browser dapat mulai memproses gaya penting segera setelah halaman dimuat dan menunda CSS yang tidak penting untuk nanti:
Ekstrak definisi class yang ditandai dengan warna hijau dalam laporan cakupan, dan tempatkan class tersebut dalam blok
<style>di bagian atas halaman:<style type="text/css"> .accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;} </style>Muat class lainnya secara asinkron dengan menerapkan pola berikut:
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
Ini bukan cara standar untuk memuat CSS. Berikut caranya:
link rel="preload" as="style"meminta lembar gaya secara asinkron. Pelajari lebih lanjutpreloaddalam Panduan memuat aset penting terlebih dahulu.- Atribut
onloaddilinkmemungkinkan browser memproses CSS saat stylesheet selesai dimuat. - "Mengatur ke null" handler
onloadsetelah digunakan membantu beberapa browser menghindari pemanggilan ulang handler saat mereka mengalihkan atributrel. - Referensi ke lembar gaya di dalam elemen
noscriptmemberikan penggantian untuk browser yang tidak menjalankan JavaScript.
Dalam produksi
Dalam produksi, sebaiknya gunakan fungsi penundaan CSS, seperti
loadCSS,
yang merangkum perilaku ini dan berfungsi dengan baik di seluruh browser. Fungsi ini mendukung Kebijakan Keamanan Konten, yang mungkin tidak mengizinkan JavaScript onload inline.
Anda juga dapat menempatkan link CSS di bagian bawah halaman, sehingga konten dapat dirender tanpa menunggu stylesheet dimuat di browser. Namun, browser tetap memprioritaskan stylesheet, sehingga masih dapat memblokir konten penting di browser.
Halaman yang dihasilkan akan terlihat persis seperti versi sebelumnya, meskipun sebagian besar gaya dimuat secara asinkron.
Memantau
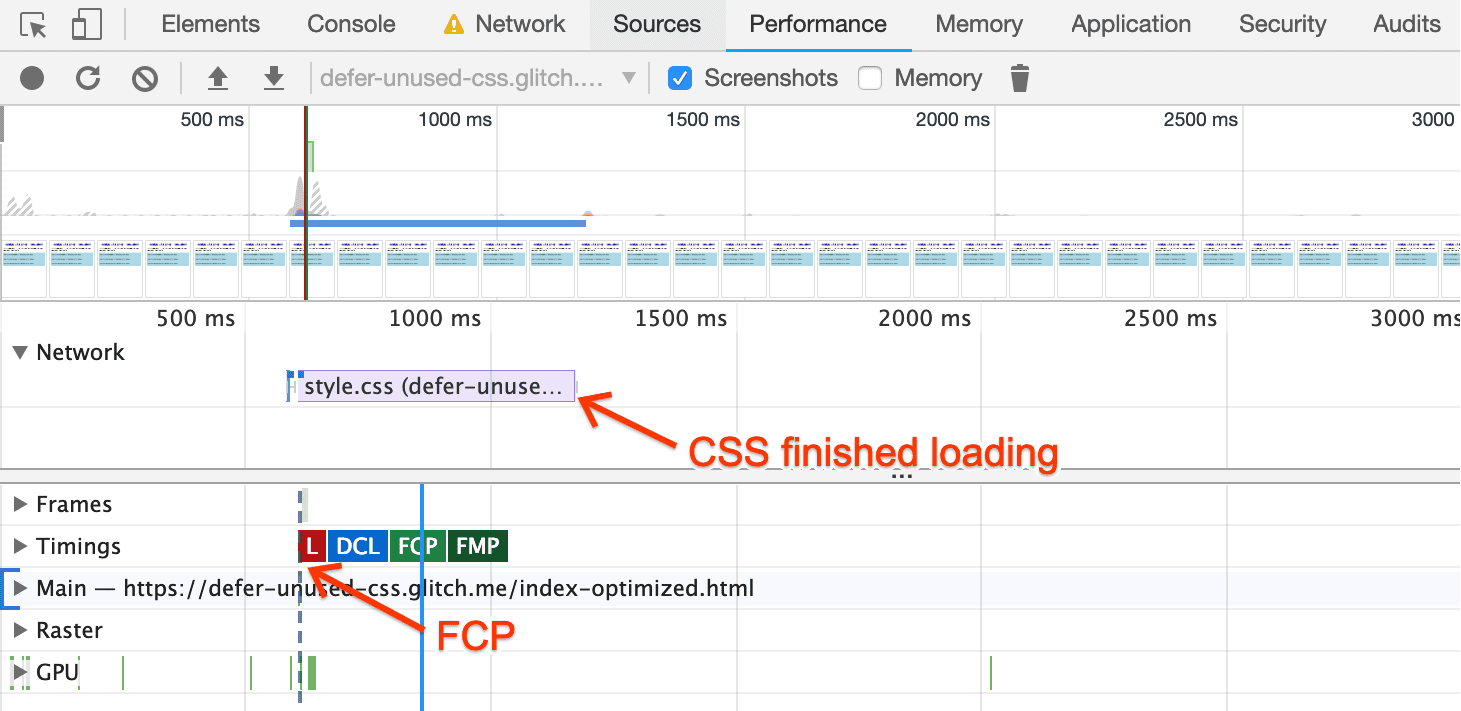
Gunakan DevTools untuk menjalankan rekaman aktivitas Performa lain di halaman yang dioptimalkan.
Penanda FCP muncul sebelum halaman meminta CSS, yang berarti browser tidak perlu menunggu CSS dimuat sebelum merender halaman:

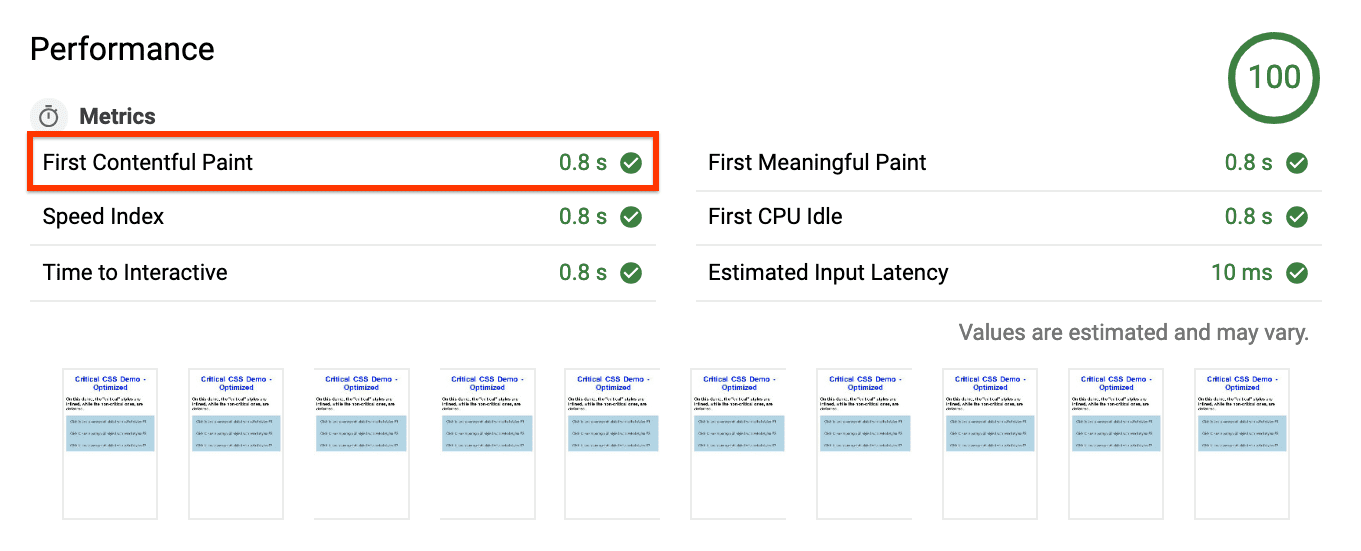
Sebagai langkah terakhir, jalankan Lighthouse di halaman yang dioptimalkan.
Dalam laporan, Anda akan melihat bahwa halaman FCP telah dikurangi sebesar 0,2 detik (peningkatan 20%):

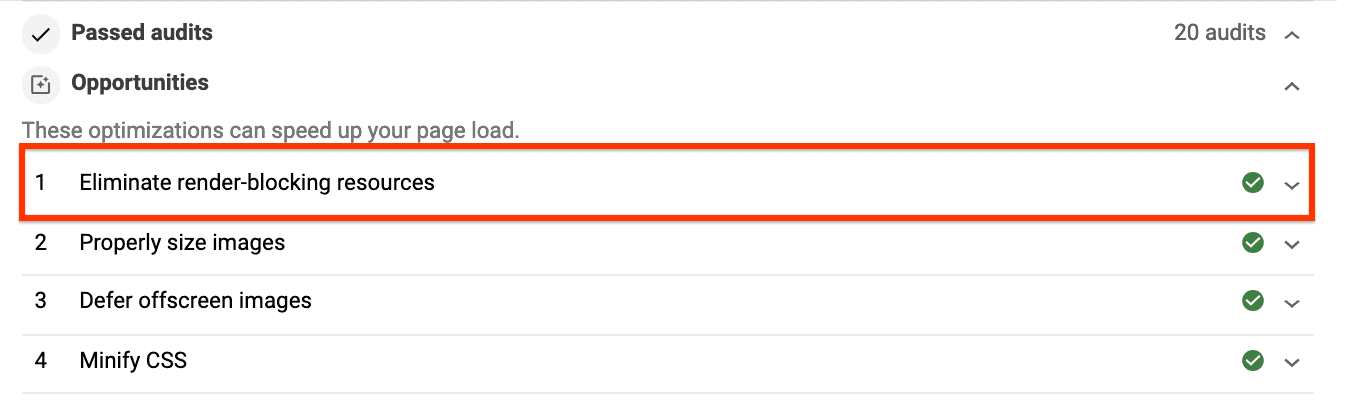
Saran Hilangkan aset yang memblokir rendering tidak lagi muncul di bagian Peluang, dan kini berada di bagian Audit yang Lulus:

Langkah dan referensi berikutnya
Untuk lingkungan produksi yang lebih kompleks, panduan mengekstrak CSS penting mencakup beberapa alat paling populer untuk mengekstrak CSS penting dan menyertakan codelab untuk melihat cara kerjanya dalam praktik.

