קבצי CSS הם משאבים שחוסמים את העיבוד: צריך לטעון ולעבד אותם לפני שהדפדפן מעבד את הדף. דפי אינטרנט שמכילים גיליונות סגנונות גדולים שלא לצורך, לוקח יותר זמן לעבד אותם.
כאן מוסבר איך לדחות רכיבי CSS לא קריטיים כדי לבצע אופטימיזציה של נתיב העיבוד הקריטי ולשפר את הצגת התוכן הראשוני (FCP).
טעינה לא אופטימלית של CSS
בדוגמה הבאה יש אקורדיון עם שלוש פסקאות טקסט מוסתרות, שלכל אחת מהן מוקצה סגנון עם מחלקה שונה:
בדף הזה יש בקשה לקובץ CSS עם שמונה מחלקות, אבל לא כולן נחוצות כדי להציג את התוכן ה'גלוי'.
המטרה של המדריך הזה היא לבצע אופטימיזציה של הדף כך שרק הסגנונות הקריטיים ייטענו באופן סינכרוני, ושאר הסגנונות (כולל סגנונות הפסקה) ייטענו באופן לא חוסם.
מדידה
מריצים את Lighthouse בכלי הפיתוח כדי לבדוק מדדים משמעותיים.
- פותחים את ההדגמה ב-Chrome.
- פותחים את כלי הפיתוח ל-Chrome.
- בוחרים באפשרות חלונית הביצועים.
- מתוך החלונית, טוענים מחדש את הדף.
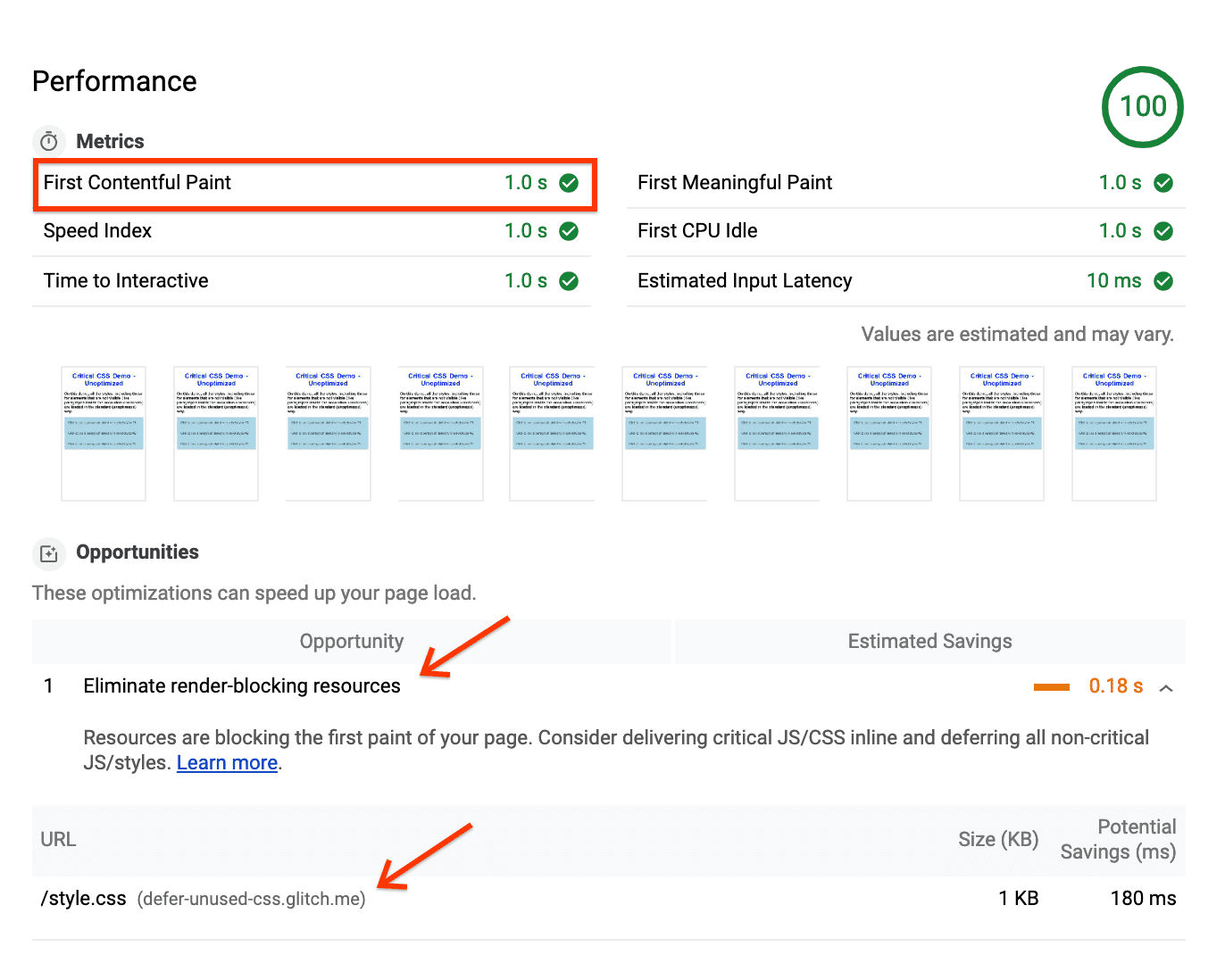
בדוח מוצג המדד הצגת תוכן ראשוני (FCP) עם הערך '1s', וההזדמנות Eliminate render-blocking resources, שמצביעה על הקובץ style.css:

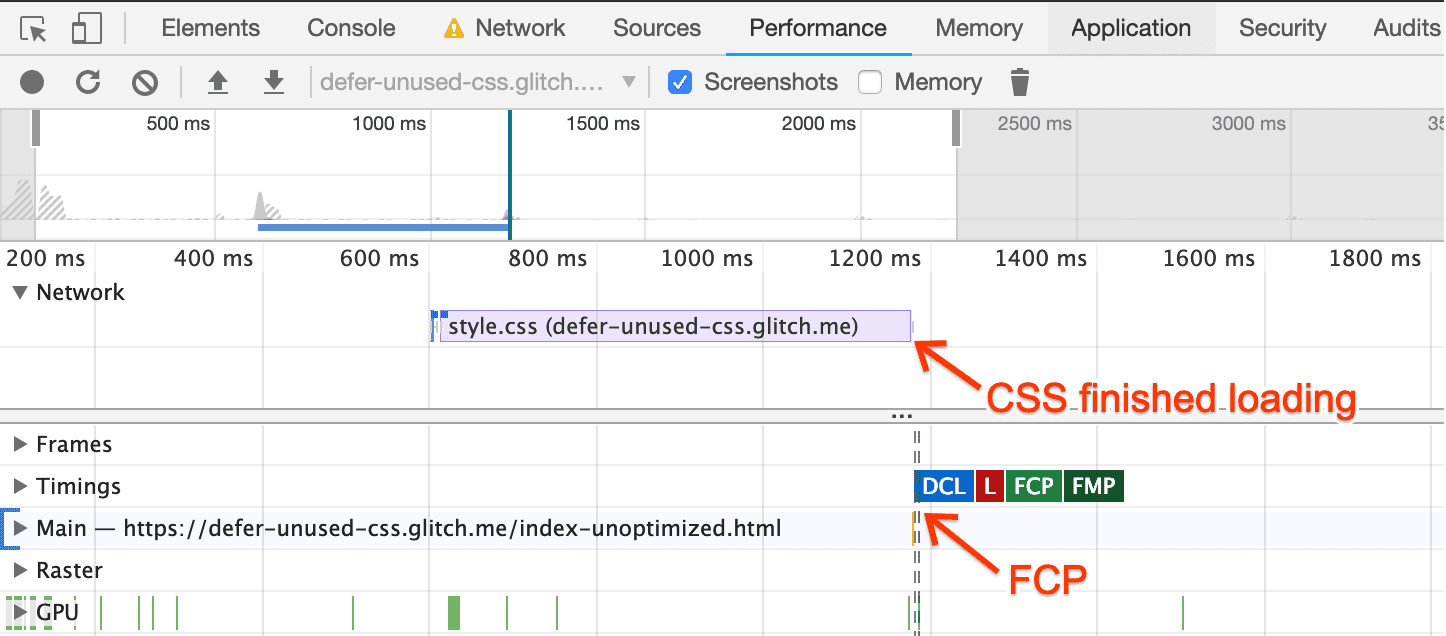
במעקב שמתקבל, סמן FCP ממוקם מיד אחרי שסגנון ה-CSS סיים להיטען:

המשמעות היא שהדפדפן צריך לחכות עד שכל ה-CSS ייטען ויעבור עיבוד לפני שהוא מצייר פיקסל אחד על המסך.
אופטימיזציה
כדי לבצע אופטימיזציה של הדף הזה, צריך להשתמש בכלי הכיסוי כדי לקבוע אילו מחלקות נחשבות קריטיות.
- פותחים את תפריט הפקודות של כלי הפיתוח על ידי הקשה על
Control+Shift+Pאו עלCommand+Shift+P(ב-Mac). - מקלידים 'כיסוי' ובוחרים באפשרות הצגת כיסוי.
- לוחצים על טעינה מחדש כדי לטעון מחדש את הדף ולהתחיל לתעד את הכיסוי.

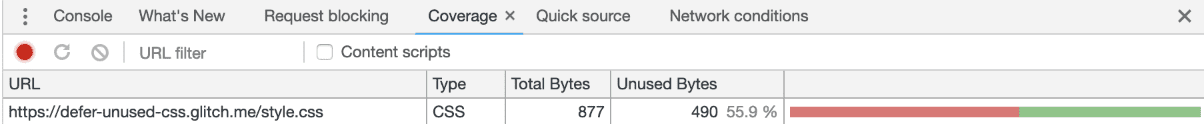
לוחצים פעמיים על הדוח כדי לראות את הפרטים:
- כיתות שמסומנות בירוק הן קריטיות. הדפדפן צריך אותם כדי לבצע רינדור של התוכן הגלוי, כולל שם הפריט, תת הכותרת ולחצני האקורדיון.
- שיעורים שמסומנים באדום הם לא קריטיים, והם משפיעים רק על תוכן שלא מוצג באופן מיידי, כמו פסקאות מוסתרות.
בעזרת המידע הזה, תוכלו לבצע אופטימיזציה של ה-CSS כך שהדפדפן יוכל להתחיל לעבד סגנונות קריטיים מיד אחרי שהדף נטען, ולדחות סגנונות CSS לא קריטיים למועד מאוחר יותר:
מחפשים בדוח הכיסוי את הגדרות המחלקה שמסומנות בירוק, ומציבים את המחלקות האלה בבלוק
<style>בראש הדף:<style type="text/css"> .accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;} </style>טוענים את שאר הכיתות באופן אסינכרוני באמצעות התבנית הבאה:
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
זו לא הדרך הרגילה לטעינת CSS. ככה זה עובד:
-
link rel="preload" as="style"מבקש את גיליון הסגנונות באופן אסינכרוני.preloadמידע נוסף זמין במאמר בנושא טעינה מראש של נכסים קריטיים. - המאפיין
onloadבתגlinkמאפשר לדפדפן לעבד את ה-CSS כשטעינת גיליון הסגנונות מסתיימת. - הגדרת המטפל
onloadכ-null אחרי השימוש בו עוזרת לדפדפנים מסוימים להימנע מהפעלת המטפל מחדש כשהם מחליפים את המאפייןrel. - ההפניה לגיליון הסגנונות בתוך הרכיב
noscriptמספקת חלופה לדפדפנים שלא מריצים JavaScript.
סביבת ייצור
בסביבת הייצור, מומלץ להשתמש בפונקציות לדחיית CSS, כמו loadCSS, שמכילות את ההתנהגות הזו ופועלות היטב בכל הדפדפנים. הפונקציות האלה תומכות ב-Content Security Policy, שאולי לא מאפשרת JavaScript מוטבע של onload.
אפשר גם להציב את הקישור ל-CSS בתחתית הדף, כך שהתוכן יוצג בלי להמתין לטעינה של גיליון הסגנונות בדפדפן. עם זאת, הדפדפן עדיין נותן עדיפות לגיליון הסגנונות, ולכן הוא עדיין יכול לחסום תוכן קריטי בדפדפן.
הדף שמתקבל נראה בדיוק כמו הגרסה הקודמת, גם כשרוב הסגנונות נטענים באופן אסינכרוני.
מעקב
משתמשים ב-DevTools כדי להריץ עוד מעקב Performance בדף שעבר אופטימיזציה.
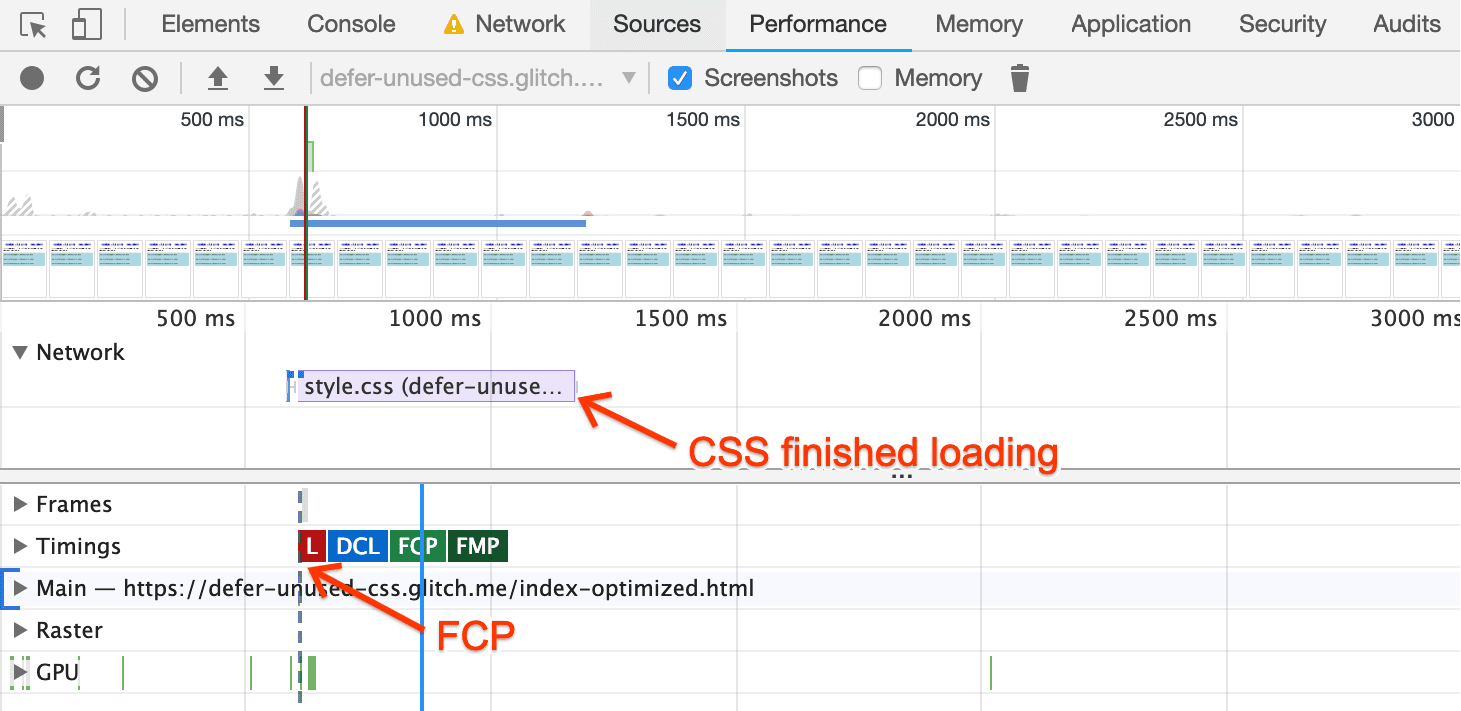
סמן FCP מופיע לפני שהדף מבקש את ה-CSS, מה שאומר שהדפדפן לא צריך לחכות שה-CSS ייטען לפני שהוא מעבד את הדף:

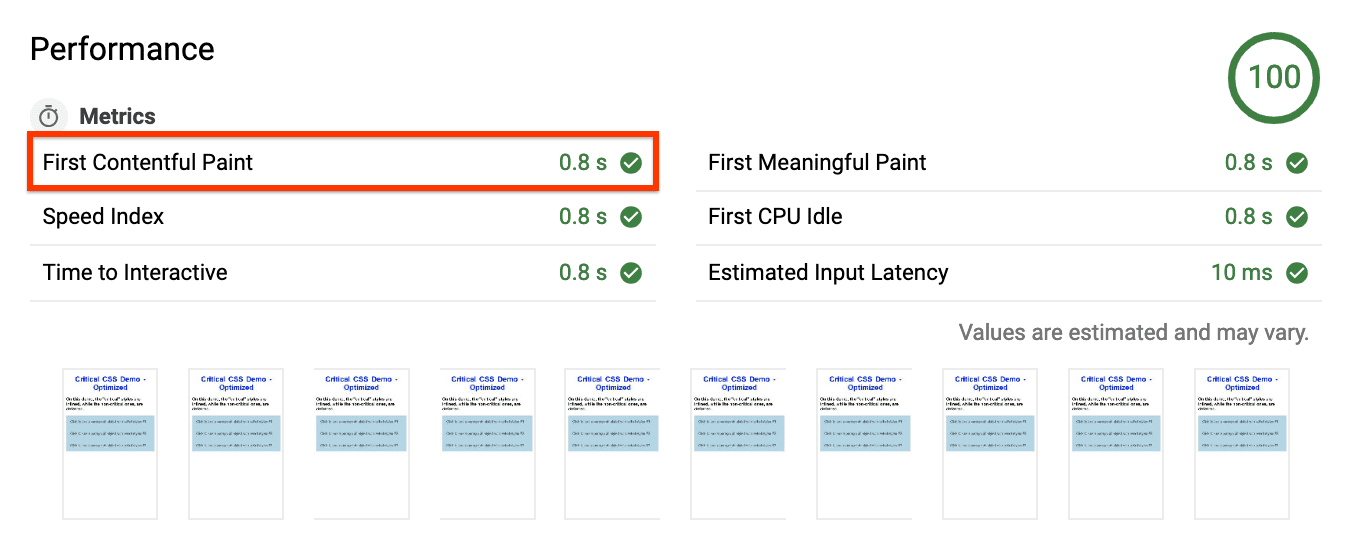
בשלב האחרון, מריצים את Lighthouse בדף שעבר אופטימיזציה.
בדוח אפשר לראות שזמן ה-FCP של הדף ירד ב-0.2 שניות (שיפור של 20%!).

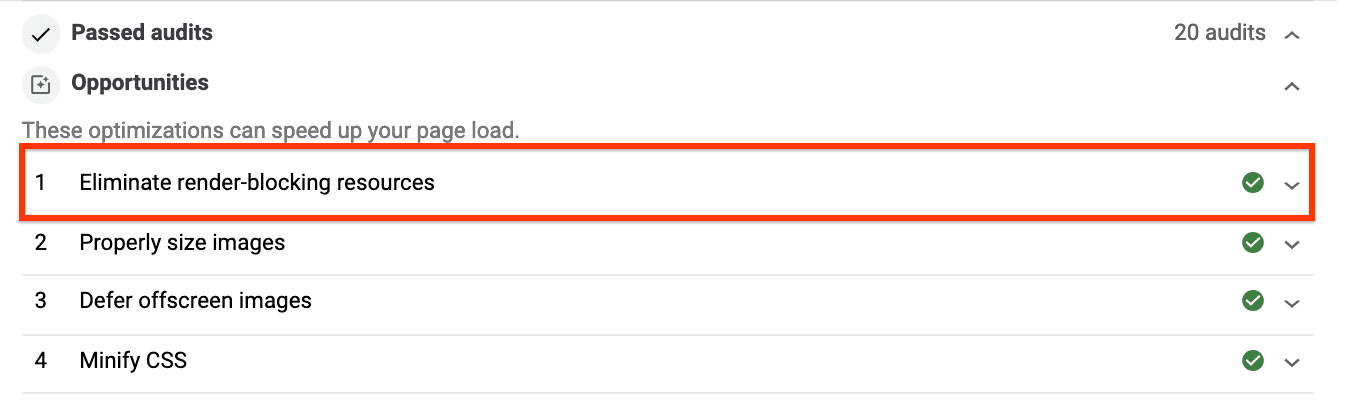
ההצעה Eliminate render-blocking resources לא מופיעה יותר בקטע Opportunities, אלא בקטע Passed Audits:

השלבים הבאים ומקורות מידע
בסביבות ייצור מורכבות יותר, המדריך לחילוץ CSS קריטי מתייחס לכמה מהכלים הפופולריים ביותר לחילוץ CSS קריטי, וכולל סדנת קוד שמראה איך הם פועלים בפועל.

