Le app web progressive sono nella roadmap di molte aziende per modernizzare i loro siti web e adattarsi alle nuove aspettative degli utenti. Come per molte tecnologie, le PWA fanno sorgere domande: è ciò che vogliono i miei clienti, quanto farà crescere la mia attività, cosa è tecnicamente fattibile?

Per definire la tua strategia digitale, spesso sono coinvolti diversi stakeholder: il product manager e il chief marketing officer sono comproprietari dell'impatto aziendale di ogni funzionalità, il chief technology officer valuta la fattibilità e l'affidabilità di una tecnologia, i ricercatori sull'esperienza utente convalidano che una funzionalità risponda a un problema reale del cliente.
Lo scopo di questo articolo è aiutarti a rispondere a queste tre domande e a definire il tuo progetto PWA. Partirai dalle esigenze dei tuoi clienti, le tradurrai in funzionalità PWA e ti concentrerai sulla misurazione dell'impatto di ciascuna sull'attività.
Le PWA soddisfano le esigenze dei clienti
Una regola che amiamo seguire in Google quando realizziamo prodotti è "concentrati sull'utente e tutto il resto verrà da sé". Pensa in primo luogo agli utenti: quali sono le esigenze dei miei clienti e in che modo una PWA può soddisfarle?

Quando eseguiamo ricerche sugli utenti, riscontriamo alcuni schemi interessanti:
- Gli utenti detestano i ritardi e l'inaffidabilità sui dispositivi mobili. Il livello di stress causato dai ritardi sul mobile è simile a quello provocato dalla visione di un film dell'orrore.
- Il 50% degli utenti di smartphone è più propenso a utilizzare il sito mobile di un'azienda quando naviga o fa acquisti perché non vuole scaricare un'app.
- Uno dei motivi principali per cui un'app viene disinstallata è lo spazio di archiviazione limitato. (in genere una PWA installata occupa meno di 1 MB).
- Gli utenti di smartphone sono più propensi ad acquistare da siti mobile che offrono consigli pertinenti sui prodotti e l'85% di loro afferma che le notifiche mobile sono utili.
In base a queste osservazioni, abbiamo scoperto che i clienti preferiscono esperienze rapide, installabili, affidabili e coinvolgenti (F.I.R.E.).
Le PWA sfruttano le funzionalità web moderne
Le PWA forniscono un insieme di best practice e API web moderne che hanno lo scopo di soddisfare le esigenze dei clienti rendendo il tuo sito veloce, installabile, affidabile e coinvolgente.
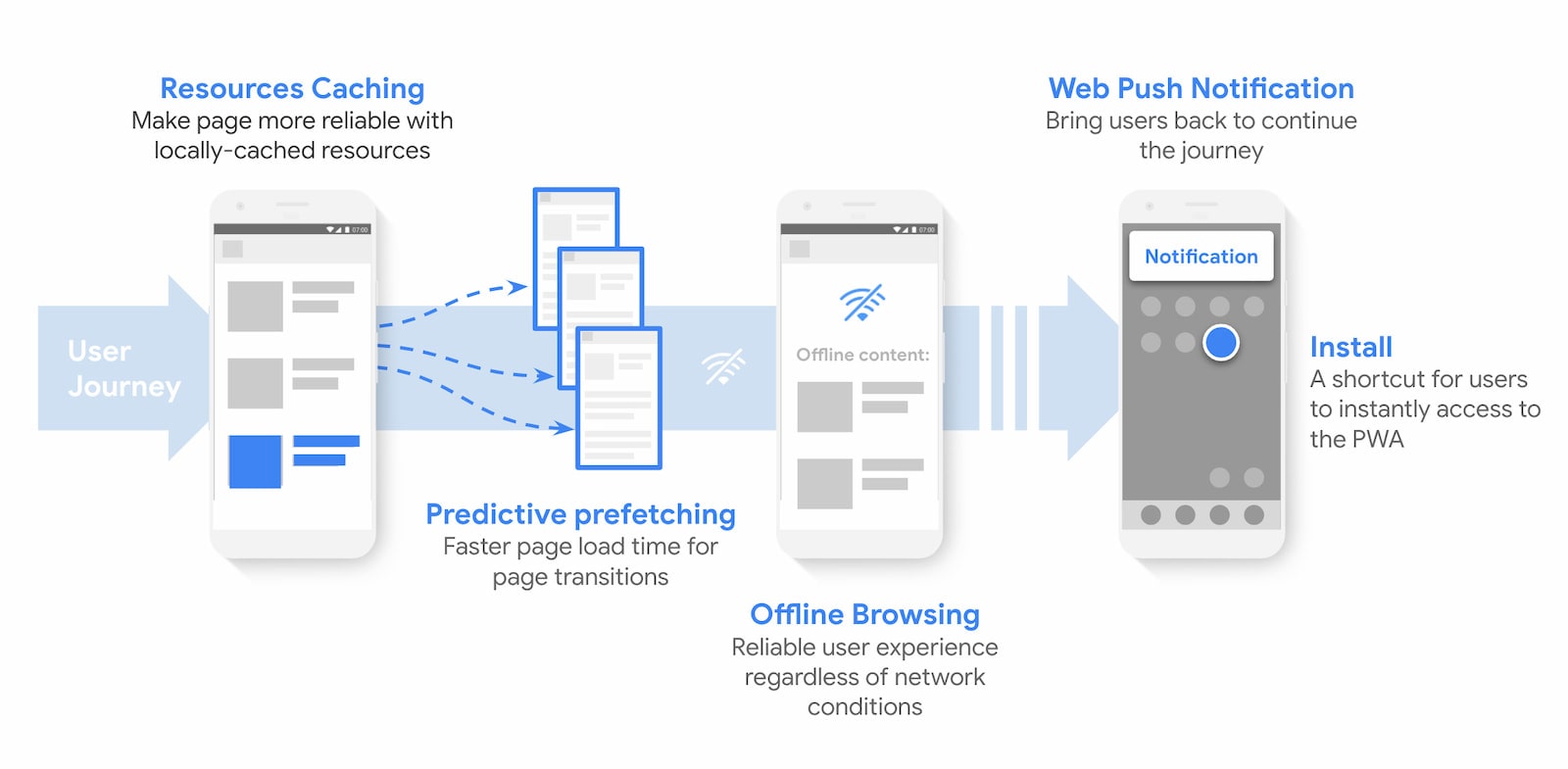
Ad esempio, l'utilizzo di un service worker per memorizzare nella cache le risorse e eseguire il prefetching predittivo rende il tuo sito più veloce e affidabile. Se rendi il tuo sito installabile, i clienti possono accedervi facilmente direttamente dalla schermata Home o dall'avvio app. Inoltre, API come le notifiche push web ti consentono di coinvolgere più facilmente gli utenti con contenuti personalizzati per fidelizzarli.

Informazioni sull'impatto sull'attività
La definizione di successo aziendale può essere molto diversa a seconda della tua attività:
- Utenti che trascorrono più tempo sul tuo servizio
- Frequenza di rimbalzo ridotta per i lead
- Miglioramento dei tassi di conversione
- Più visitatori di ritorno
La maggior parte dei progetti PWA genera un tasso di conversione mobile più elevato. Puoi approfondire la questione consultando i numerosi case study sulle PWA. A seconda degli scopi, potresti dare la priorità agli aspetti delle app web progressive che hanno più senso per la tua attività e non c'è niente di male. Le funzionalità PWA possono essere selezionate e lanciate separatamente.
Misuriamo l'impatto commerciale di ognuna di queste fantastiche funzionalità F.I.R.E.
L'impatto commerciale di un sito web veloce
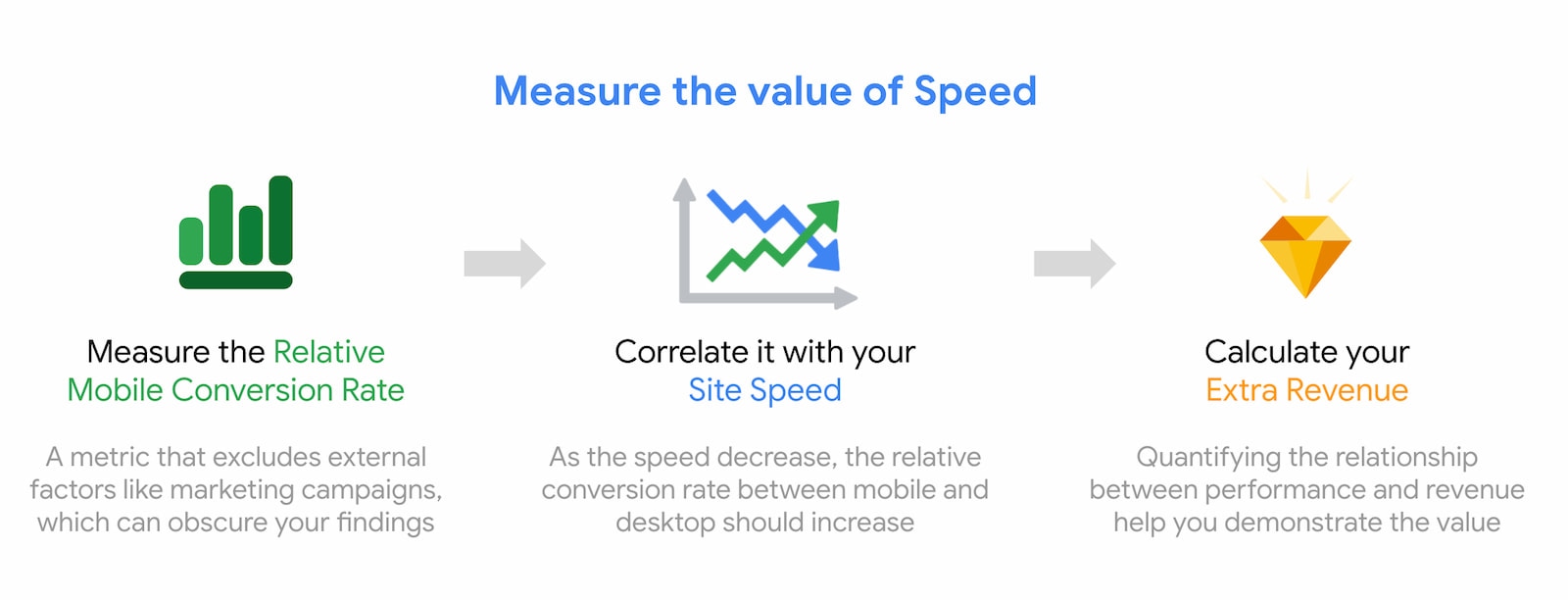
Un recente studio di Deloitte Digital mostra che la velocità della pagina ha un impatto significativo sulle metriche aziendali.
Puoi fare molto per ottimizzare la velocità del tuo sito e migliorare i percorsi degli utenti critici per tutti gli utenti. Se non sai da dove iniziare, consulta la nostra sezione Rapida e utilizza Lighthouse per dare la priorità agli aspetti più importanti da correggere.
Quando lavori alle ottimizzazioni della velocità, inizia a misurare la velocità del sito frequentemente con strumenti e metriche appropriati per monitorare i tuoi progressi. Ad esempio, misura le metriche con Lighthouse, prendi di mira obiettivi chiari, come ottenere punteggi"Buono" per Core Web Vitals, e incorpora un budget di rendimento nel processo di compilazione. Grazie alle misurazioni giornaliere e alla metodologia "valore della velocità", puoi isolare l'impatto delle modifiche incrementali della velocità e calcolare quanto hanno generato le entrate extra del tuo lavoro.

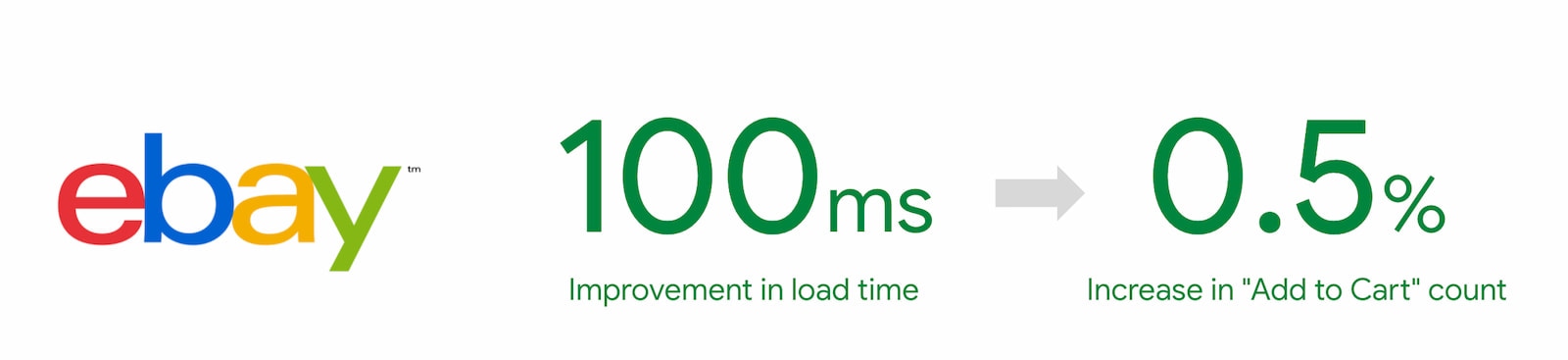
Nel 2019, eBay ha definito la velocità come obiettivo dell'azienda. Hanno utilizzato tecniche come il budget di rendimento, l'ottimizzazione del percorso critico e il prefetching predittivo. Hanno concluso che per ogni miglioramento di 100 millisecondi nel tempo di caricamento delle pagine di ricerca, il numero di azioni Aggiungi alla carta è aumentato dello 0,5%.

L'impatto commerciale di un sito web installabile
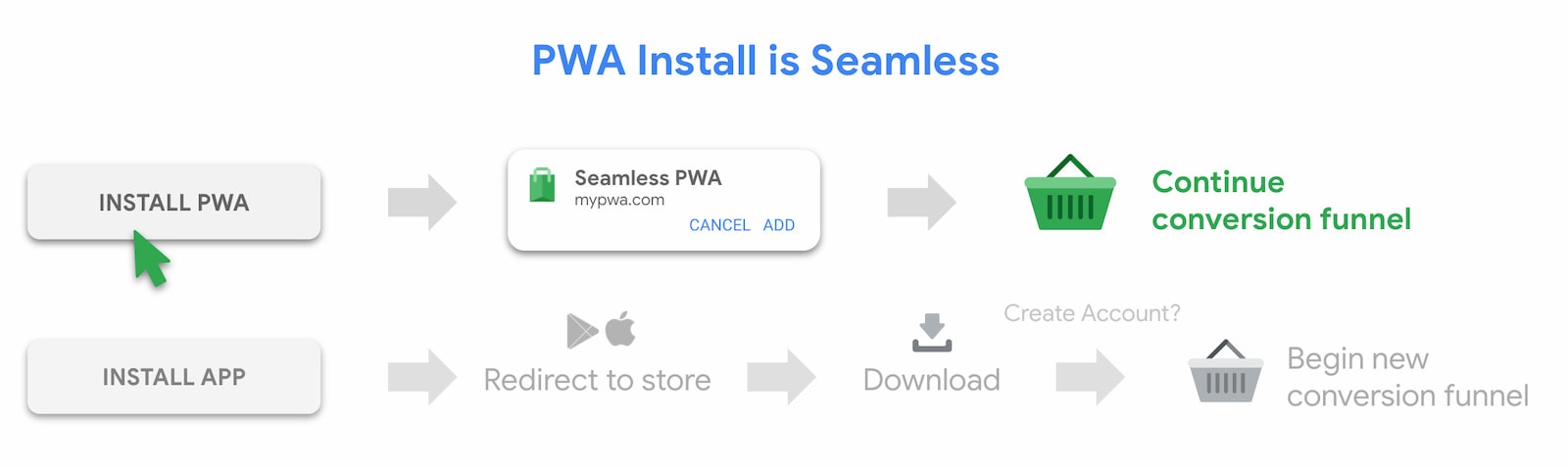
Perché vuoi che un utente installi la tua PWA? Per semplificare il ritorno sul tuo sito. Se l'installazione di un'app per Android richiede almeno tre passaggi (reindirizzamento al Play Store, download dell'app, avvio dell'app), l'installazione di una PWA avviene senza problemi con un solo clic senza allontanare l'utente dalla canalizzazione di conversione corrente.

Una volta installata, gli utenti possono avviarla con un solo clic utilizzando l'icona nella schermata Home, visualizzarla nella barra delle app quando passano da un'app all'altra o trovarla tramite un risultato di ricerca di app. Chiamiamo questa dinamica Scopri-Lancia-Passa e rendere installabile la tua PWA è la chiave per sbloccare l'accesso.
Oltre ad essere accessibile da piattaforme di scoperta e lancio familiari sul dispositivo, una PWA si avvia esattamente come un'app specifica per la piattaforma: in un'esperienza autonoma, separata dal browser. Inoltre, sfrutta i servizi del dispositivo a livello di sistema operativo, come il selettore di app e le impostazioni.
Gli utenti che installano la tua PWA sono probabilmente i più coinvolti, con metriche di coinvolgimento migliori rispetto ai visitatori occasionali, tra cui più visite ripetute, più tempo sul sito e tassi di conversione più elevati, spesso in linea con gli utenti delle app specifiche della piattaforma sui dispositivi mobili.
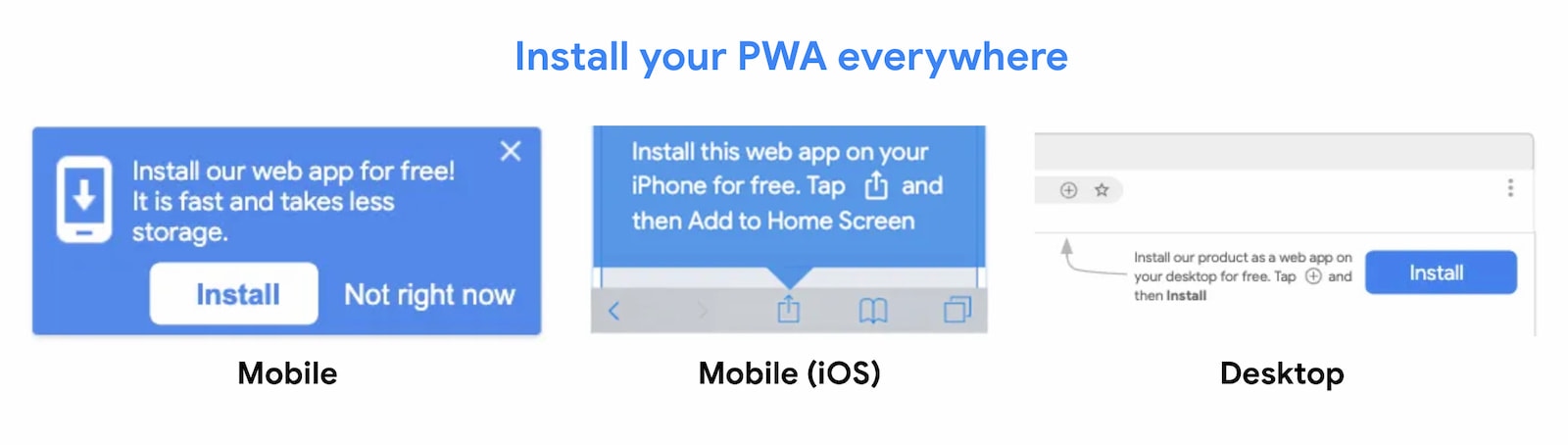
Affinché la tua PWA sia installabile, deve soddisfare i criteri di base. Una volta soddisfatti questi criteri, puoi promuovere l'installazione all'interno della tua esperienza utente su computer e dispositivi mobili, incluso iOS.

Una volta iniziata a promuovere l'installazione della tua PWA, devi misurare il numero di utenti che la installano e come la utilizzano.
Per massimizzare il numero di utenti che installano il tuo sito, ti consigliamo di testare diversi messaggi promozionali (ad esempio "Installa in un secondo" o "Aggiungi la nostra scorciatoia per seguire l'ordine"), diversi posizionamenti (banner intestazione, in-feed) e provare a proporli in diversi passaggi della canalizzazione di installazione (nella seconda pagina visitata o dopo una prenotazione).
Per capire dove abbandonano i tuoi utenti e come migliorare la fidelizzazione, la canalizzazione di installazione può essere misurata in quattro modi:
- Numero di utenti idonei all'installazione
- Numero di utenti che hanno fatto clic sulla richiesta di installazione
- Numero di utenti che hanno accettato e rifiutato la richiesta di installazione
- Numero di utenti che hanno eseguito l'installazione correttamente
Puoi promuovere l'installazione della PWA a tutti gli utenti o adottare un approccio più prudente sperimentando con un piccolo gruppo di utenti.
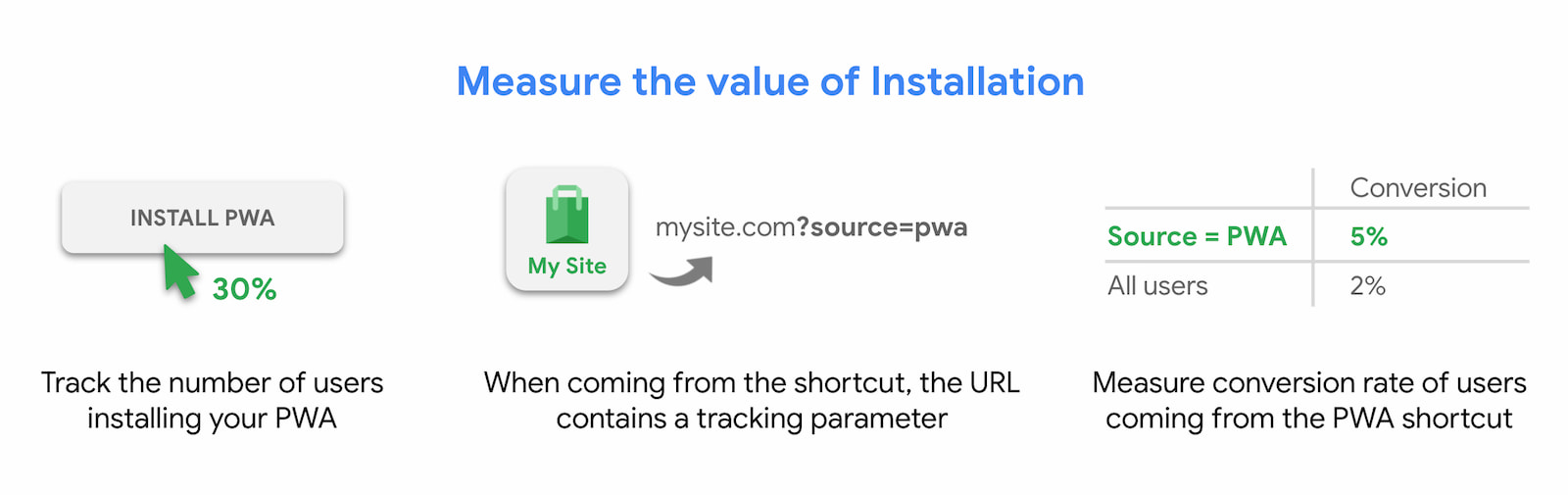
Dopo alcuni giorni o settimane dovresti avere dati sufficienti per misurare l'impatto sulla tua attività. Qual è il comportamento delle persone che provengono dalla scorciatoia installata? Sono più coinvolti, generano più conversioni?
Per segmentare gli utenti che hanno installato la tua PWA, monitora l'evento appinstalled e utilizza JavaScript per controllare se gli utenti sono in modalità autonoma, che indica l'utilizzo della PWA installata.
Poi utilizzali come variabili o dimensioni per il monitoraggio di Analytics.

Il case study di Weekendesk è interessante: per aumentare la probabilità che un utente installi la PWA, promuove l'installazione nella seconda pagina visitata. Gli utenti che hanno avviato la PWA dalla schermata Home avevano più del doppio delle probabilità di prenotare un soggiorno tramite la PWA.

L'installazione è un ottimo modo per incoraggiare le persone a tornare sul tuo sito e migliorare la fedeltà dei clienti. Puoi anche pensare di personalizzare l'esperienza per gli utenti premium.
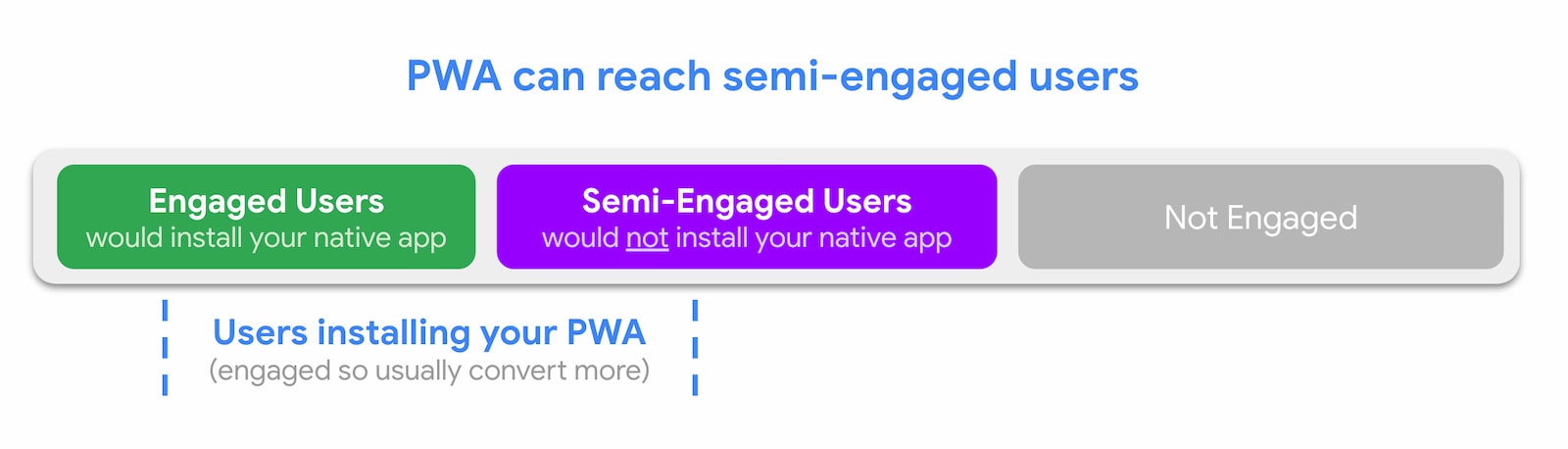
Anche se hai un'app specifica per la piattaforma, gli utenti potrebbero non volerla o non sentirsi in dovere di installarla. Questi utenti semi-coinvolti potrebbero ritenere che una PWA sia adatta a loro, in quanto spesso è percepita come più leggera e può essere installata con meno difficoltà.

L'impatto commerciale di un sito web affidabile
Il gioco Dino di Chrome, offerto quando un utente è offline, viene giocato più di 270 milioni di volte al mese. Questo numero impressionante dimostra che l'affidabilità della rete è un'opportunità considerevole per l'utilizzo delle PWA, soprattutto in mercati con reti inaffidabili o dati mobili costosi come India, Brasile, Messico o Indonesia.
Quando viene lanciata un'app installata da uno store, gli utenti si aspettano che si apra indipendentemente dal fatto che siano connessi a internet. Le app web progressive non dovrebbero essere diverse.
Come minimo, deve essere pubblicata una semplice pagina offline che comunichi all'utente che l'app non è disponibile senza una connessione di rete. Poi, valuta la possibilità di fare un ulteriore passo avanti nell'esperienza offrendo funzionalità utili in modalità offline. Ad esempio, potresti fornire l'accesso a biglietti o tessere di imbarco, liste dei desideri offline, informazioni di contatto del call center, articoli o ricette visualizzati dall'utente di recente e così via.

Una volta implementata un'esperienza utente affidabile, potresti volerla misurare: quanti utenti passano alla modalità offline, in quali aree geografiche e rimangono sul sito web quando la rete è di nuovo disponibile? Analytics può dirti quando gli utenti sono generalmente offline e online. Questa metrica indica quanti utenti continuano a navigare sul tuo sito web dopo il ritorno della rete.

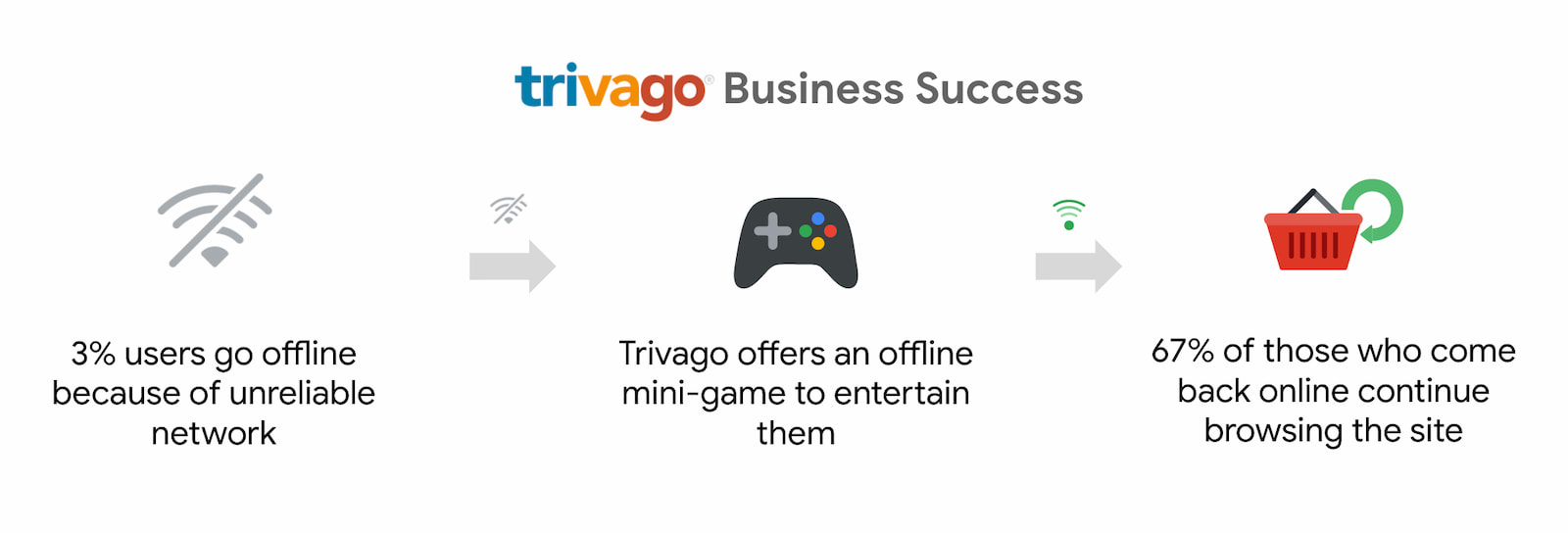
Il case study di Trivago illustra in che modo questo può influire sugli scopi commerciali. Per gli utenti le cui sessioni sono state interrotte da un periodo offline (circa il 3% degli utenti), il 67% di quelli che sono tornati online ha continuato a navigare nel sito.
L'impatto commerciale di un sito web coinvolgente
Le notifiche push web consentono agli utenti di attivare gli aggiornamenti tempestivi dei siti di cui hanno bisogno o che li interessano e ti consentono di coinvolgerli nuovamente in modo efficace con contenuti personalizzati e pertinenti.
Fai attenzione, però. Chiedere agli utenti di registrarsi per le notifiche web quando accedono per la prima volta e senza spiegare i vantaggi può essere percepito come spam e influire negativamente sulla tua esperienza. Assicurati di seguire le best practice quando chiedi di ricevere notifiche e promuovi la loro accettazione tramite utilizzi pertinenti come ritardi dei treni, monitoraggio dei prezzi, prodotti fuori scorte e così via.
Tecnicamente, le notifiche push sul web vengono eseguite in background grazie a un servizio worker e spesso vengono inviate da un sistema creato per gestire le campagne (ad es. Firebase). Questa funzionalità offre un grande valore commerciale per gli utenti di dispositivi mobili (Android) e computer. Aumenta le visite ripetute e, di conseguenza, le vendite e le conversioni.
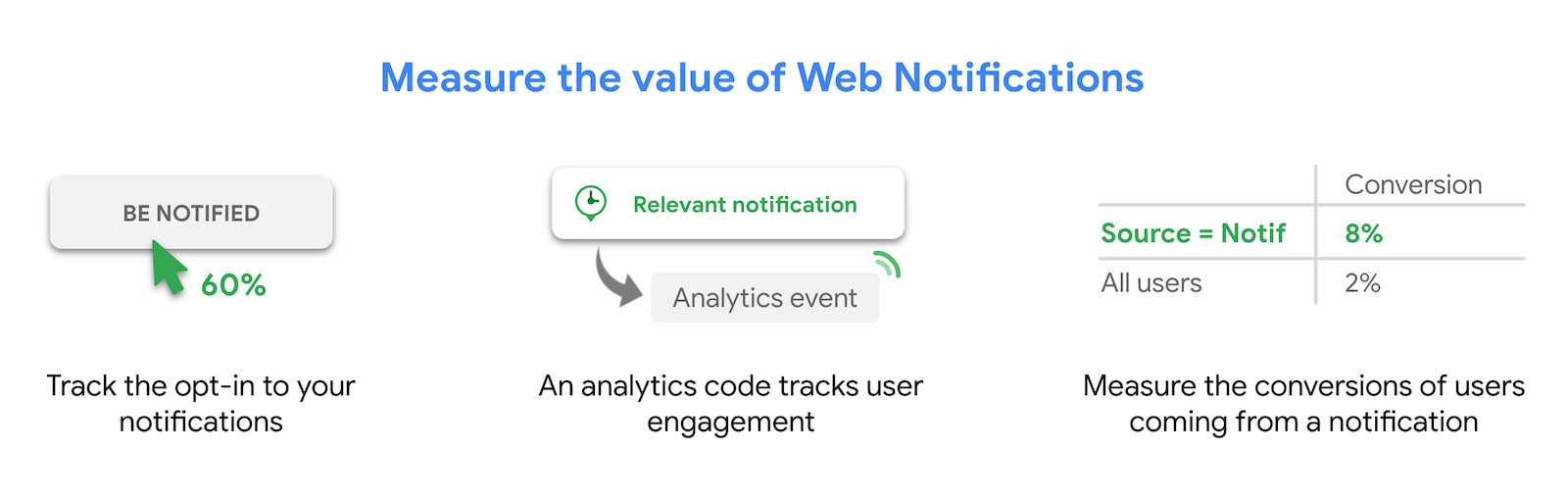
Per misurare l'efficacia delle campagne push, devi misurare tutta la canalizzazione, inclusi:
- Numero di utenti idonei per le notifiche push
- Numero di utenti che fanno clic su una richiesta dell'interfaccia utente di notifica personalizzata
- Numero di utenti che hanno concesso l'autorizzazione per le notifiche push
- Numero di utenti che ricevono notifiche push
- Numero di utenti che interagiscono con le notifiche
- Conversione e coinvolgimento degli utenti provenienti da una notifica

Esistono molti case study interessanti sulle notifiche push web, come quello di Carrefour, che ha moltiplicato per 4,5 il proprio tasso di conversione coinvolgendo nuovamente gli utenti con carrelli abbandonati.
La P di PWA: un lancio graduale, funzionalità per funzionalità
Le PWA sono siti web moderni che combinano la vasta copertura del web con tutte le funzionalità intuitive che gli utenti si aspettano dalle app per Android, iOS o computer. Utilizzano un insieme di best practice e API web moderne che possono essere implementate in modo indipendente a seconda delle specifiche e delle priorità della tua attività.

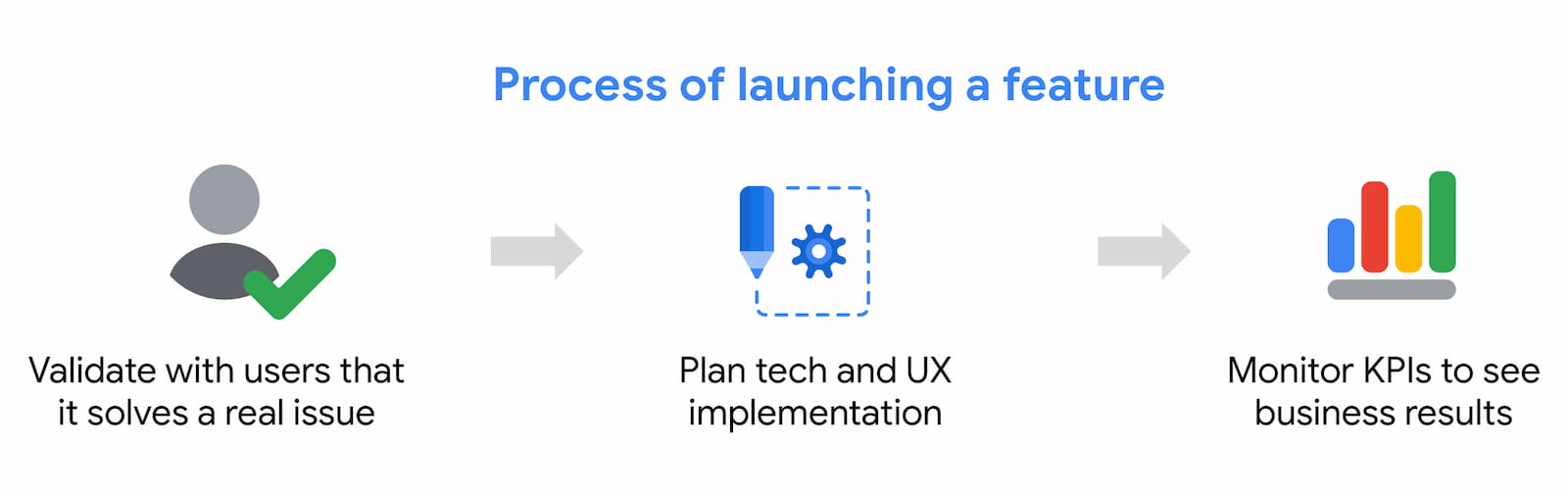
Per accelerare la modernizzazione del tuo sito web e renderlo una vera PWA, ti invitiamo ad adottare un approccio agile: lancia le funzionalità una alla volta. Innanzitutto, fai ricerche con i tuoi utenti per capire quali funzionalità sono più utili per loro, poi implementale con i tuoi designer e sviluppatori e, infine, non dimenticare di misurare con precisione le entrate extra generate dalla tua PWA.


