উচ্চ পিক্সেল ঘনত্ব সহ ডিসপ্লেগুলি দ্রুত আদর্শ হয়ে উঠছে। বিষয়বস্তু নির্মাতাদের এই বাস্তবতার সাথে মানিয়ে নিতে হবে। পলিফিল, জাভাস্ক্রিপ্ট, সিএসএস হ্যাকস এবং ব্রাউজার বৈশিষ্ট্যগুলি যা এখনও পুরোপুরি বাস্তবায়িত হয়নি তা ছাড়াই আজকে কীভাবে ওয়েবে উচ্চ মানের ছবি পরিবেশন করা যায় সে সম্পর্কে এটি একটি সংক্ষিপ্ত নির্দেশিকা। এক কথায়: আপনার কর্মপ্রবাহে কঠোর পরিবর্তন ছাড়াই।
আজ অনেক প্রতিক্রিয়াশীল চিত্র প্রস্তাব রয়েছে, যার মধ্যে অনেকগুলি ওয়েব বিকাশকারীর জন্য উল্লেখযোগ্য পরিবর্তন জড়িত৷ স্ট্যান্ডার্ড-ট্র্যাক srcset <img> বৈশিষ্ট্যটি বাস্তবায়ন করা কঠিন, বিশেষ করে srcset এর অতিরিক্ত ভিউপোর্ট-ভিত্তিক নির্বাচনের জটিলতার সাথে:
banner-HD.jpeg 2x, banner-phone.jpeg 100w, banner-phone-HD.jpeg 100w 2x
যদিও image-set সিএসএস প্রপার্টি শুধুমাত্র devicePixelRatio ব্যবহার করে কোন ইমেজ লোড করতে হবে তা ঠিক করতে, তবুও এটি ডেভেলপারদের প্রতি ইমেজের জন্য অনেক অতিরিক্ত মার্কআপ লিখতে বাধ্য করে।
অন্যান্য প্রস্তাবনা, যেমন <picture> উপাদান আরও বেশি শব্দযুক্ত। উপরন্তু, তারা মান-ট্র্যাক নয়, তাই তাদের সর্বব্যাপী প্রাপ্যতা srcset অ্যাট্রিবিউটের চেয়ে আরও বেশি। জাভাস্ক্রিপ্ট এবং সার্ভার সাইড সলিউশন হল একমাত্র অন্য বিকল্প, কিন্তু এই পন্থাগুলির নিজস্ব ত্রুটি রয়েছে যা অন্যান্য নিবন্ধে বলা হয়েছে।
এই নিবন্ধটি সাধারণত ওয়েবে পাওয়া ইমেজগুলির বেশ কয়েকটি ব্যবহারের মধ্য দিয়ে যাবে এবং সাধারণ সমাধানগুলির প্রস্তাব করবে যা উচ্চ পিক্সেল ঘনত্বের পাশাপাশি সাধারণ স্ক্রিনে কাজ করে। এই আলোচনার উদ্দেশ্যে, যে কোনও ডিভাইস যে window.devicePixelRatio 1-এর বেশি রিপোর্ট করে তাকে উচ্চ DPI বলে বিবেচনা করা যেতে পারে, কারণ এর মানে হল যে CSS পিক্সেলগুলি ডিভাইস পিক্সেলের মতো নয় এবং চিত্রগুলিকে স্কেল করা হচ্ছে৷
এখানে একটি সারসংক্ষেপ:
- সম্ভব হলে রাস্টার চিত্রের পরিবর্তে CSS/SVG ব্যবহার করুন।
- ডিফল্টভাবে উচ্চ ঘনত্ব প্রদর্শনের জন্য অপ্টিমাইজ করা ছবি ব্যবহার করুন।
- সাধারণ অঙ্কন এবং পিক্সেল শিল্পের জন্য PNG ব্যবহার করুন (যেমন লোগো)।
- বিভিন্ন রঙের ছবিগুলির জন্য সংকুচিত JPEG ব্যবহার করুন (যেমন ফটো)।
- সমস্ত চিত্র উপাদানগুলিতে সর্বদা স্পষ্ট আকার (সিএসএস বা এইচটিএমএল ব্যবহার করে) সেট করুন।
সহজ অঙ্কন এবং পিক্সেল শিল্প
ছোট ছবি প্রায়ই CSS বৈশিষ্ট্য বা SVG ব্যবহার করে সম্পূর্ণরূপে এড়ানো যায়। বৃত্তাকার কোণগুলির জন্য চিত্রগুলি ব্যবহার করার প্রয়োজন নেই, উদাহরণস্বরূপ, যেহেতু border-radius CSS বৈশিষ্ট্য ব্যাপকভাবে সমর্থিত। একইভাবে, কাস্টম ফন্টগুলি ব্যাপকভাবে সমর্থিত, তাই "ছবিযুক্ত" পাঠ্য ব্যবহার করা অনুচিত।
যাইহোক, কিছু ক্ষেত্রে, লোগোর মতো, একটি ছবিই হতে পারে একমাত্র পথ। উদাহরণস্বরূপ, এই ক্রোম লোগোটির প্রাকৃতিক আকার 256x256। একটি রেটিনা ডিসপ্লেতে, আপনি তির্যক এবং বক্ররেখার উপনামকরণ দেখতে পারেন, যা দেখতে খসখসে এবং খারাপ দেখায়, বিশেষ করে যখন ক্রিস্পলি রেন্ডার করা পাঠ্যের সাথে তুলনা করা হয়:


প্রাকৃতিক মাত্রা: 256x256px , সম্পদের আকার: 31 kB , বিন্যাস: PNG
বিশ্বাসী? ভাল. এখন একটি উচ্চ ঘনত্বের চিত্র ব্যবহার করা যাক। আপনি একটি JPEG হিসাবে আপনার লোগো সংরক্ষণ করে স্থান সংরক্ষণ করতে প্রলুব্ধ হতে পারে, কিন্তু এটি একটি ভাল ধারণা নাও হতে পারে, কারণ একটি ক্ষতিকারক বিন্যাসে লোগো এবং অন্যান্য গ্রাফিক্স সংরক্ষণ করা নিদর্শনগুলিকে পরিচয় করিয়ে দেয়৷ এই ক্ষেত্রে, আমি খুব উচ্চ কম্প্রেশন ব্যবহার করে সমস্যাটিকে অতিরঞ্জিত করেছি, তবে গ্রেডিয়েন্টের ব্যান্ডিং, সাদা ব্যাকগ্রাউন্ডে দাগ এবং অগোছালো লাইনগুলি লক্ষ্য করুন:


প্রাকৃতিক মাত্রা: 512x512px , সম্পদের আকার: 13 kB , বিন্যাস: JPEG
তুলনামূলকভাবে ছোট ছবির জন্য যা করতে হবে তা হল 2x PNG ব্যবহার করা। সচেতন থাকুন যে 1x এবং 2x PNG এর মধ্যে আকারের পার্থক্য সাধারণত বেশ বেশি (এই ক্ষেত্রে 52 kB)। যাইহোক, একটি লোগোর ক্ষেত্রে, এটি আপনার ওয়েবসাইটের মুখ এবং আপনার দর্শকরা প্রথম জিনিসটি দেখতে পাবেন। আকারের বিনিময়ে মানের উপর খুব বেশি skimping দ্বারা, এটি আপনার দর্শক দেখতে হবে শেষ জিনিস হবে!
এখানে ক্রোম লোগোটি তার সমস্ত গৌরব সহ, 2x প্রদর্শনের জন্য এর প্রাকৃতিক মাত্রার অর্ধেক আকারে ছোট করা হয়েছে:


প্রাকৃতিক মাত্রা: 512x512px , সম্পদের আকার: 83 kB , বিন্যাস: PNG
উপরের রেন্ডার করার জন্য মার্কআপটি নিম্নরূপ:
<img src="chrome2x.png" style="width: 256px; height: 256px;"/>
মনে রাখবেন যে আমি ছবিতে একটি প্রস্থ এবং উচ্চতা নির্দিষ্ট করেছি। এটি প্রয়োজনীয় কারণ চিত্রের স্বাভাবিক আকার 512px। এটি পারফরম্যান্সের জন্যও ভাল কারণ রেন্ডারিং ইঞ্জিনটির উপাদানটির আকারের উপর একটি ভাল ধারণা রয়েছে এবং এটি গণনা করতে খুব বেশি পরিশ্রম করতে হবে না।
একটি সম্ভাব্য অপ্টিমাইজেশান যা কাজ করতে পারে তা হল 24-বিট পিএনজিকে একটি প্যালেটেড 8-বিট এক করা। এটি Chrome লোগো সহ অল্প সংখ্যক রঙের চিত্রগুলির জন্য কাজ করে৷ এই অপ্টিমাইজেশন করতে, আপনি একটি টুল ব্যবহার করতে পারেন যেমন http://pngquant.org/ । আপনি এখানে কিছুটা ব্যান্ডিং দেখতে পাচ্ছেন, কিন্তু এই ফাইলটি মাত্র 13 kB, যা আসল 512x512 PNG এর তুলনায় 6x আকারের সাশ্রয়।


প্রাকৃতিক মাত্রা: 512x512px , সম্পদের আকার: 13 kB , বিন্যাস: PNG, 8-bit palette
বিভিন্ন রঙের ছবি
আমি একটি HTML5Rocks নিবন্ধ লিখেছিলাম বিভিন্ন প্রতিক্রিয়াশীল চিত্র কৌশলগুলির সমীক্ষা করে , এবং 1x এবং 2x JPEG সংকুচিত করার এবং ফলাফলের আকার এবং ভিজ্যুয়াল মানের তুলনা করার বিষয়ে কিছু গবেষণা করেছি। এখানে উপরের নিবন্ধ থেকে এরকম একটি টাইল আছে:

আমি তাদের কম্প্রেশন স্তর (JPEG গুণমান দ্বারা নির্দেশিত), তাদের আকার (বাইটে), এবং তাদের তুলনামূলক চাক্ষুষ বিশ্বস্ততা (সংখ্যা দ্বারা স্থান দেওয়া) সম্পর্কে আমার বিষয়গত মতামত দিয়ে লেবেল করেছি। এখানে আকর্ষণীয় বিট হল যে অত্যন্ত সংকুচিত 2x চিত্র (3 লেবেলযুক্ত) আকারে ছোট এবং অসঙ্কোচিত 1x চিত্রের (4 লেবেলযুক্ত) চেয়ে ভাল দেখায় । অন্য কথায়, ছবি 4 এবং 3-এর মধ্যে, আমরা প্রতিটি মাত্রা দ্বিগুণ করে এবং উল্লেখযোগ্যভাবে কম্প্রেশন বাড়িয়ে ছবির গুণমান উন্নত করতে পেরেছি, একই সময়ে, আকার 2 kB কমিয়েছি।
কম্প্রেশন, মাত্রা এবং চাক্ষুষ মান
আমি কম্প্রেশন লেভেল, ইমেজ ডাইমেনশন, ভিজ্যুয়াল কোয়ালিটি এবং ইমেজ সাইজ এর মধ্যে ট্রেডঅফ সম্পর্কে একটু বেশি অন্তর্দৃষ্টি পেতে চেয়েছিলাম। আমি উপরের অধ্যয়নের উপর ভিত্তি করে নিম্নলিখিত অনুমান সহ একটি গবেষণা চালিয়েছি:
হাইপোথিসিস
পর্যাপ্ত সংকোচনের সাথে, একটি 2x চিত্র অন্য কিছু (নিম্ন) কম্প্রেশনে 1x আকারে একই চিত্রের সমতুল্য দেখাবে। যাইহোক, এই ক্ষেত্রে, অত্যন্ত সংকুচিত 2x চিত্রটি 1x চিত্রের চেয়ে আকারে ছোট হবে।
প্রক্রিয়া
- একটি 2x চিত্র দেওয়া হয়েছে, 1x একটি তৈরি করুন।
- বিভিন্ন স্তরে উভয় ইমেজ কম্প্রেস.
- একটি পরীক্ষা পৃষ্ঠা তৈরি করুন যা উভয় চিত্রকে পাশাপাশি দেখায়।
- দুটি সেটে জায়গা খুঁজুন যেখানে চিত্রগুলি সমতুল্য।
- সমতুল্য ইমেজ সাইজ এবং কম্প্রেশন লেভেল নোট করুন।
- এটি একটি 1x এবং একটি 2x উভয় ডিসপ্লেতে চেষ্টা করুন৷
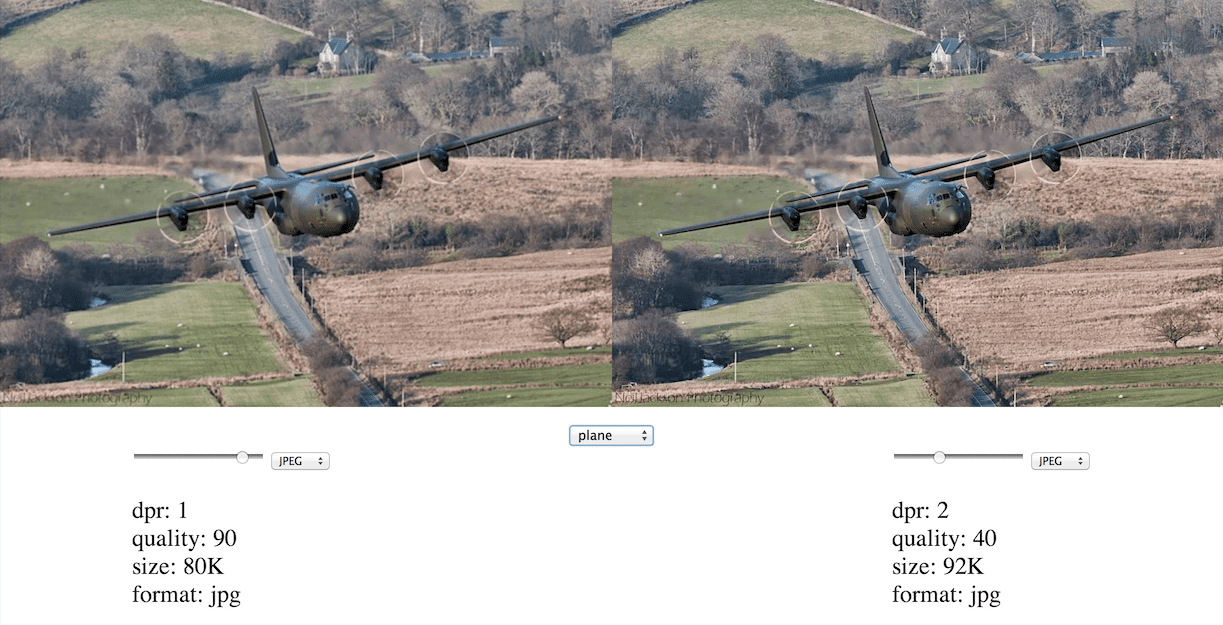
আমি লাইটরুমের তুলনা ভিউ-এর অনুরূপ একটি পাশে-পাশে ইমেজ তুলনা অ্যাপ তৈরি করেছি। উদ্দেশ্য হল একটি 1x এবং একটি 2x ছবি পাশাপাশি দেখানো, কিন্তু আরও বিস্তারিত জানার জন্য আপনাকে ছবির যেকোনো বিভাগে জুম করার অনুমতি দেয়। আপনি JPEG এবং WebP ফর্ম্যাটের মধ্যেও নির্বাচন করতে পারেন এবং ফাইলের আকার এবং চিত্রের গুণমানের তুলনা দেখতে কম্প্রেশন গুণমান পরিবর্তন করতে পারেন। ধারণাটি হল বেশ কয়েকটি চিত্রের উপর সেটিংস পরিবর্তন করা, কোন কম্প্রেশন গুণমান, স্কেলিং এবং বিন্যাস বনাম চিত্রের গুণমানের ট্রেডঅফের সাথে আপনি স্বাচ্ছন্দ্য বোধ করছেন তা নির্ধারণ করুন এবং আপনার সমস্ত চিত্রের জন্য সেই সেটিংটি ব্যবহার করুন।

টুলটি নিজেই আপনার সাথে খেলার জন্য উপলব্ধ । আপনি জুম ইন করার জন্য একটি উপ-এরিয়া নির্বাচন করে ছবিটি জুম করতে পারেন।
বিশ্লেষণ
আমি সামনে বলব যে ছবির গুণমান একটি বিষয়গত জিনিস। এছাড়াও, আপনার নির্দিষ্ট ব্যবহারের কেস সম্ভবত নির্দেশ করবে যেখানে আপনার অগ্রাধিকারগুলি ভিজ্যুয়াল ফিডেলিটি বনাম ফাইলসাইজ স্পেকট্রামের মধ্যে রয়েছে। অতিরিক্তভাবে, বিভিন্ন ধরণের চিত্র বৈশিষ্ট্যগুলি স্কেলিং এবং কম্প্রেশন মানের প্রতি ভিন্নভাবে প্রতিক্রিয়া দেখায়, তাই একটি এক-আকার-ফিট-সমস্ত সমাধান অগত্যা এখানে কাজ নাও করতে পারে। টুলটির মূল বিষয় হল আপনাকে ইমেজ কোয়ালিটি কম্প্রেশন, স্কেল এবং ফরম্যাটের জন্য একটি অন্তর্দৃষ্টি তৈরি করতে সাহায্য করা।
ইমেজ জুমারের সাথে খেলা থেকে, কিছু জিনিস দ্রুত আমার কাছে স্পষ্ট হয়ে ওঠে। প্রথমত, আমি বিশদ বৃদ্ধির জন্য quality=30 dpr=2x চিত্রের চেয়ে quality=90 dpr=1x চিত্র পছন্দ করি। এই চিত্রগুলি ফাইলের আকারেও তুলনীয় (সমতল ক্ষেত্রে, সংকুচিত 2x চিত্রটি 76 kB যেখানে অসঙ্কোচিত 1x 80 kB)।
এই নিয়মের ব্যতিক্রম হল গ্রেডিয়েন্ট সহ অত্যন্ত সংকুচিত ( quality<30 ) ছবি। এগুলি কালার ব্যান্ডিংয়ে ভোগে, যা ইমেজ স্কেল নির্বিশেষে সমানভাবে খারাপ। টুলে পাওয়া পাখি এবং গাড়ির নমুনাগুলি এর উদাহরণ।
WebP ছবিগুলি JPEG এর থেকে অনেক বেশি পরিষ্কার দেখায়, বিশেষ করে কম কম্প্রেশন লেভেলে। এই রঙ ব্যান্ডিং একটি সমস্যা অনেক কম বলে মনে হচ্ছে. সবশেষে, WebP ছবিগুলো অনেক বেশি কম্প্যাক্ট।
সতর্কতা এবং পাখনা
উচ্চ ঘনত্বের ডিসপ্লেতে ছবিগুলিকে সুন্দর দেখাতে স্ক্রীনের বিশাল বৈচিত্র্যের কারণে চিত্র সম্পর্কিত সমস্যার অর্ধেকই হয়। কিছু ক্ষেত্রে, আপনি ভিউপোর্ট আকারের উপর নির্ভর করে সম্পূর্ণ ভিন্ন চিত্র পরিবেশন করতে চাইতে পারেন। উদাহরণস্বরূপ, ওবামার হেডশট একটি ফোন-আকারের স্ক্রিনের জন্য উপযুক্ত হতে পারে, তবে তার সামনে স্ট্যান্ড এবং তার পিছনে পতাকা এবং কিছু ল্যাপটপ প্রদর্শনের জন্য আরও উপযুক্ত হতে পারে।
শুধুমাত্র উচ্চ ডিপিআই চিত্রগুলিতে ফোকাস করার জন্য আমি ইচ্ছাকৃতভাবে এই "শিল্প নির্দেশনা" বিষয়টি এড়িয়ে চলেছি। এই সমস্যাটি বিভিন্ন পদ্ধতির মাধ্যমে সমাধান করা যেতে পারে: মিডিয়া ক্যোয়ারী এবং ব্যাকগ্রাউন্ড ইমেজ ব্যবহার করে, জাভাস্ক্রিপ্টের মাধ্যমে, কিছু নতুন বৈশিষ্ট্যের মাধ্যমে যেমন image-set বা সার্ভারে। এই বিষয়টি পরিবর্তনশীল পিক্সেল ঘনত্বের জন্য উচ্চ DPI চিত্রগুলিতে কভার করা হয়েছে।
আমি কয়েকটি খোলা সমস্যা সহ সাইন অফ করব:
- কর্মক্ষমতা উপর উচ্চ কম্প্রেশন প্রভাব. অত্যন্ত সংকুচিত ছবি ডিকোডিং এর শাস্তি কি?
- 1x ডিসপ্লেতে 2x ইমেজ লোড করা হলে ইমেজটির আকার পরিবর্তন করতে পারফরম্যান্সের শাস্তি কী?
সংক্ষেপে, রাস্টার ইমেজ ব্যবহার করার পরিবর্তে CSS এবং SVG বেছে নিন। রাস্টার ইমেজ কঠোরভাবে প্রয়োজন হলে, একটি সীমিত প্যালেট এবং অনেক কঠিন রঙের ছবিগুলির জন্য PNG ব্যবহার করুন এবং অনেকগুলি রঙ এবং গ্রেডিয়েন্ট সহ ছবির জন্য JPEG ব্যবহার করুন৷ এই পদ্ধতির মহান জিনিস হল যে আপনার মার্কআপ কার্যত অপরিবর্তিত। ওয়েব ডেভেলপারের জন্য যা প্রয়োজন তা হল 2x সম্পদ তৈরি করা এবং DOM-এ আপনার ছবি সঠিকভাবে মাপ করা।
আরও পড়ার জন্য, অনুরূপ বিষয়ে স্কট জেহলের নিবন্ধটি দেখুন। আপনার ছবি তীক্ষ্ণ দেখাও এবং আপনার সেল ডেটা ব্যবহার কম হোক!


