Optimiza las fuentes web para las métricas web esenciales.
En este documento, se analizan las prácticas recomendadas de rendimiento para las fuentes. Existen varias formas en las que las fuentes web afectan el rendimiento:
- Renderización de texto diferida: Si no se cargó una fuente web, los navegadores suelen retrasar la renderización de texto. En muchas situaciones, esto retrasa el primer procesamiento de imagen con contenido (FCP). En algunas situaciones, esto retrasa el procesamiento de imagen con contenido más grande (LCP).
- Cambios de diseño: La práctica de intercambiar fuentes puede causar cambios de diseño y afectar el Cambio de diseño acumulado (CLS). Estos cambios de diseño ocurren cuando una fuente web y su fuente de resguardo ocupan diferentes cantidades de espacio en la página.
Este documento tiene tres secciones: carga de fuentes, entrega de fuentes y renderización de fuentes. En cada sección, se explica cómo funciona ese aspecto en particular del ciclo de vida de la fuente y se proporcionan las prácticas recomendadas correspondientes.
Carga de fuentes
Las fuentes son recursos importantes. Sin ellos, es posible que el usuario no pueda ver el contenido de la página. Por lo tanto, las prácticas recomendadas para la carga de fuentes suelen enfocarse en asegurarse de que las fuentes se carguen lo antes posible. Se debe tener especial cuidado con las fuentes cargadas desde sitios de terceros, ya que la descarga de estos archivos de fuentes requiere configuraciones de conexión independientes.
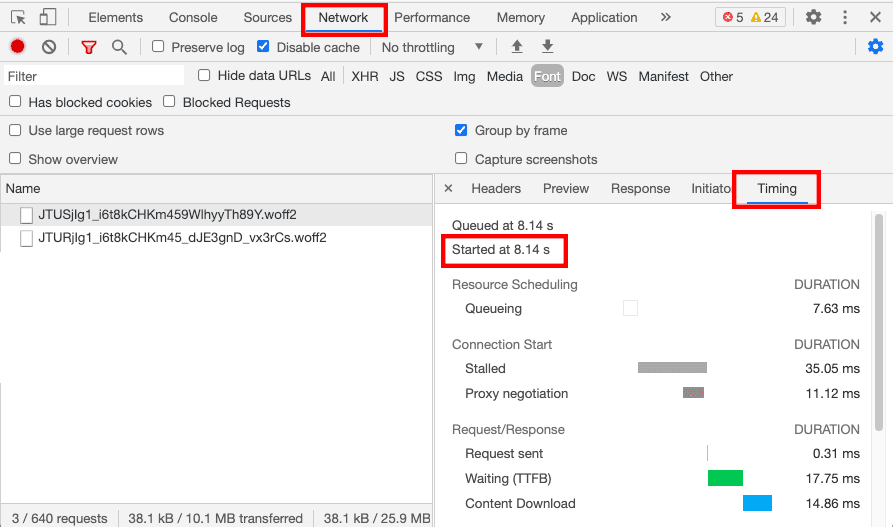
Si no sabes si las fuentes de tu página se solicitan a tiempo, consulta la pestaña Timing en el panel Network de las Herramientas para desarrolladores de Chrome para obtener más información.

Comprende @font-face
Antes de analizar las prácticas recomendadas para la carga de fuentes, es importante comprender cómo funciona @font-face y cómo esto afecta la carga de fuentes.
La declaración @font-face es una parte esencial para trabajar con cualquier fuente web. Como mínimo, declara el nombre que se usa para hacer referencia a la fuente y, luego, indica la ubicación del archivo de fuente correspondiente.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
Un error común es que se solicita una fuente cuando se encuentra una declaración @font-face. Esto es falso. Por sí sola, la declaración @font-face no activa la descarga de fuentes. En cambio, una fuente se descarga solo si se hace referencia a ella con el diseño que se usa en la página. Por ejemplo:
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Open Sans"
}
En este ejemplo, Open Sans solo se descargaría si la página contuviese un elemento <h1>.
Por lo tanto, cuando pienses en la optimización de fuentes, es importante que les prestes a los diseños de hojas de estilo la misma consideración que a los archivos de fuentes. Cambiar el contenido o la entrega de los diseños de página puede tener un impacto significativo en el momento en que llegan las fuentes. De manera similar, quitar el CSS que no se usa y dividir las hojas de estilo puede reducir la cantidad de fuentes que carga una página.
Declaraciones de fuentes intercaladas
La mayoría de los sitios se beneficiarían mucho de intercalar declaraciones de fuentes y otros estilos fundamentales en el <head> del documento principal en lugar de incluirlos en una hoja de estilo externa. Esto permite que el navegador descubra las declaraciones de fuente antes, ya que no necesita esperar a que se descargue el diseño de página externo.
<head>
<style>
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
body {
font-family: "Open Sans";
}
...etc.
</style>
</head>
La incorporación intercalada de CSS crítico puede ser una técnica más avanzada que no todos los sitios pueden lograr. Los beneficios de rendimiento son claros, pero requieren procesos y herramientas de compilación adicionales para garantizar que el CSS necesario, y de manera ideal solo el CSS crítico, se anule correctamente y que cualquier CSS adicional se entregue de una manera que no bloquee la renderización.
Establece una conexión previa con los orígenes de terceros más importantes
Si tu sitio carga fuentes de un sitio de terceros, te recomendamos que use la sugerencia de recursos preconnect para establecer conexiones anticipadas con el origen de terceros.
Las sugerencias de recursos se deben colocar en el <head> del documento. La siguiente sugerencia de recurso establece una conexión para cargar la hoja de estilo de la fuente.
<head>
<link rel="preconnect" href="https://fonts.com">
</head>
Para preconectar la conexión que se usa para descargar el archivo de fuente, agrega una sugerencia de recurso preconnect independiente que use el atributo crossorigin.
A diferencia de los diseños de página, los archivos de fuentes deben enviarse a través de una conexión de CORS.
<head>
<link rel="preconnect" href="https://fonts.com">
<link rel="preconnect" href="https://fonts.com" crossorigin>
</head>
Cuando uses la sugerencia de recursos preconnect, ten en cuenta que un proveedor de fuentes puede
publicar hojas de estilo y fuentes de orígenes separados. Por ejemplo, así se usaría la sugerencia de recurso preconnect para Google Fonts.
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
</head>
Ten cuidado cuando uses preload para cargar fuentes.
Aunque preload es muy eficaz para hacer que las fuentes sean detectables al principio del proceso de carga de la página, esto implica quitar recursos del navegador de la carga de otros recursos.
Incorporar declaraciones de fuentes y ajustar los diseños de página puede ser un enfoque más efectivo. Estos ajustes se acercan más a abordar la causa raíz de las letras descubiertas tarde, en lugar de solo proporcionar una solución alternativa.
Además, el uso de preload como estrategia de carga de fuentes también debe usarse con cuidado, ya que pasa por alto algunas de las estrategias de negociación de contenido integradas del navegador. Por ejemplo, preload ignora las declaraciones unicode-range y, si se usa con prudencia, solo debe usarse para cargar un solo formato de fuente.
Sin embargo, cuando se usan hojas de estilo externas, la carga previa de las fuentes más importantes puede ser muy eficaz, ya que, de otro modo, el navegador no descubrirá si se necesita la fuente hasta mucho más tarde.
Publicación de fuentes
La entrega de fuentes más rápida genera una renderización de texto más rápida. Además, si una fuente se entrega con suficiente anticipación, esto puede ayudar a eliminar los cambios de diseño que resultan del intercambio de fuentes.
Usa fuentes alojadas
En teoría, usar una fuente alojada por el usuario debería brindar un mejor rendimiento, ya que elimina la configuración de conexión de terceros. En la práctica, las diferencias de rendimiento entre estas dos opciones son menos claras. Por ejemplo, el Web Almanac descubrió que los sitios que usaban fuentes de terceros tenían una renderización más rápida que las fuentes propias.
Si consideras usar fuentes alojadas por ti, confirma que tu sitio use una red de distribución de contenido (CDN) y HTTP/2. Sin el uso de estas tecnologías, es mucho menos probable que las fuentes alojadas ofrezcan un mejor rendimiento.
Si usas una fuente alojada por ti, te recomendamos que también apliques algunas de las optimizaciones de archivos de fuentes que los proveedores de fuentes externos suelen proporcionar automáticamente. Por ejemplo, el subconjunto de fuentes y la compresión WOFF2. La cantidad de esfuerzo requerido para aplicar estas optimizaciones depende en cierta medida de los idiomas que admite tu sitio. En particular, ten en cuenta que optimizar las fuentes para los idiomas CJK puede ser una tarea particularmente desafiante.
Usa WOFF2
De las fuentes de fuentes modernas, WOFF2 es la más reciente, tiene la compatibilidad más amplia con navegadores y ofrece la mejor compresión. Debido a que usa Brotli, WOFF2 se comprime un 30% mejor que WOFF, lo que genera menos datos para descargar y, por lo tanto, un rendimiento más rápido.
Debido a la compatibilidad con los navegadores, los expertos ahora recomiendan usar solo WOFF2:
De hecho, creemos que también es hora de proclamar: usa solo WOFF2 y olvídate de todo lo demás.
Bram Stein, del Almanaque de la Web de 2022
Esto simplificará enormemente tu CSS y tu flujo de trabajo, y también evitará descargas de fuentes incorrectas o dobles por accidente. WOFF2 ahora es compatible en todas partes. Por lo tanto, a menos que necesites admitir navegadores muy antiguos, usa WOFF2. Si no puedes, considera no publicar ninguna fuente web en esos navegadores más antiguos. Esto no será un problema si tienes una estrategia de resguardo sólida. Los visitantes que usen navegadores más antiguos verán tus fuentes de resguardo.
Fuentes de subconjunto
Por lo general, los archivos de fuentes incluyen una gran cantidad de glifos para todos los diversos caracteres que admiten. Sin embargo, es posible que no necesites todos los caracteres de tu página y que puedas reducir el tamaño de los archivos de fuente creando subconjuntos de fuentes.
El descriptor unicode-range en la declaración @font-face le informa al navegador para qué caracteres se puede usar una fuente.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
unicode-range: U+0025-00FF;
}
Se descarga un archivo de fuente si la página contiene uno o más caracteres que coinciden con el rango de Unicode. Por lo general, unicode-range se usa para entregar diferentes archivos de fuente según el idioma que usa el contenido de la página.
unicode-range se usa a menudo junto con la técnica de subconjuntos.
Una fuente de subconjunto incluye una porción más pequeña de los glifos que se contenían en el archivo de fuente original. Por ejemplo, en lugar de entregar todos los caracteres a todos los usuarios, un sitio puede generar fuentes de subconjuntos independientes para caracteres latinos y cirílicos.
La cantidad de glifos por fuente varía mucho:
- Las fuentes latinas suelen tener entre 100 y 1,000 glifos por fuente.
- Las fuentes CJK pueden tener más de 10,000 caracteres.
Quitar los glifos que no se usan puede reducir significativamente el tamaño de archivo de una fuente.
Algunos proveedores de fuentes pueden proporcionar diferentes versiones de archivos de fuentes con subconjuntos diferentes automáticamente. Por ejemplo, Google Fonts hace lo siguiente de forma predeterminada:
/* devanagari */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJbecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0900-097F, U+1CD0-1CF6, U+1CF8-1CF9, U+200C-200D, U+20A8, U+20B9, U+25CC, U+A830-A839, U+A8E0-A8FB;
}
/* latin-ext */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJnecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJfecnFHGPc.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Cuando se cambia al autoalojamiento, esta es una optimización que se puede pasar por alto y generar archivos de fuentes más grandes de forma local.
Puedes crear un subconjunto de fuentes de forma manual si tu proveedor de fuentes lo permite, ya sea con una API (Google Fonts admite esto proporcionando un parámetro text) o editando los archivos de fuentes de forma manual y, luego, autoalojados. Entre las herramientas para generar subconjuntos de fuentes, se incluyen subfont y glyphanger.
Siempre verifica las licencias de la fuente para confirmar que permitan el subconjunto y el autoalojamiento.
Usa menos fuentes web
La fuente más rápida para entregar es una que no se solicita en primer lugar. Las fuentes del sistema y las fuentes variables son dos maneras de reducir potencialmente la cantidad de fuentes web que se usan en tu sitio.
Una fuente del sistema es la fuente predeterminada que usa la interfaz de usuario del dispositivo del usuario. Por lo general, las fuentes del sistema varían según el sistema operativo y la versión. Como la fuente ya está instalada, no es necesario descargarla. Las fuentes del sistema pueden funcionar particularmente bien para el texto del cuerpo.
Para usar la fuente del sistema en tu CSS, incluye system-ui como la familia de fuentes:
font-family: system-ui
La idea detrás de las fuentes variables es que se puede usar una sola fuente variable como reemplazo de varios archivos de fuentes. Las fuentes variables funcionan definiendo un estilo de fuente "predeterminado" y proporcionando "ejes" para manipular la fuente.
Por ejemplo, se podría usar una fuente variable con un eje Weight para implementar letras que, antes, requerían fuentes separadas para los tipos de letra en negrita, regular, seminegrita y extranegrita.
No todos se benefician de cambiar a fuentes variables. Las fuentes variables contienen muchos estilos, por lo que, por lo general, tienen tamaños de archivo más grandes que las fuentes individuales no variables que solo contienen un estilo. Los sitios que verán la mayor mejora con el uso de fuentes variables son aquellos que usan (y necesitan usar) una variedad de estilos y grosores de fuente.
Renderización de fuentes
Cuando se enfrenta a una fuente web que aún no se cargó, el navegador se enfrenta a un dilema: ¿debe esperar a renderizar el texto hasta que llegue la fuente web? ¿O debería renderizar el texto en una fuente de resguardo hasta que llegue la fuente web?
Los diferentes navegadores controlan esta situación de manera diferente. De forma predeterminada, los navegadores Firefox y basados en Chromium bloquean la renderización de texto durante hasta 3 segundos si no se cargó la fuente web asociada. Safari bloquea la renderización de texto de forma indefinida.
Este comportamiento se puede configurar con el atributo font-display. Esta elección puede tener implicaciones significativas: font-display tiene el potencial de afectar la estabilidad del LCP, el FCP y el diseño.
Elige una estrategia font-display adecuada
font-display le informa al navegador cómo debe continuar con la renderización de texto cuando no se cargó la fuente web asociada. Se define por fuente.
@font-face {
font-family: Roboto, Sans-Serif
src: url(/fonts/roboto.woff) format('woff'),
font-display: swap;
}
Hay cinco valores posibles para font-display:
| Valor | Período de bloqueo | Período de cambio |
|---|---|---|
| Automático | Varía según el navegador | Varía según el navegador |
| Bloquear | Entre 2 y 3 segundos | Infinito |
| Cambiar | 0 ms | Infinito |
| Resguardo | 100 ms | 3 segundos |
| Opcional | 100 ms | Ninguno |
- Bloque de período: El período de bloqueo comienza cuando el navegador solicita una fuente web. Durante el período de bloqueo, si la fuente web no está disponible, esta se renderiza en una fuente de resguardo invisible, por lo que el texto es invisible para el usuario. Si la fuente no está disponible al final del período de bloqueo, se renderiza en la fuente de resguardo.
- Período de intercambio: El período de intercambio se produce después del período de bloqueo. Si la fuente web está disponible durante el período de intercambio, se "intercambia".
Las estrategias de font-display reflejan diferentes puntos de vista sobre la compensación entre el rendimiento y la estética. Por lo tanto, es difícil recomendar un enfoque, ya que depende de las preferencias individuales, de la importancia de la fuente web para la página y la marca, y de lo discordante que puede ser una fuente que llega tarde cuando se cambia.
Para la mayoría de los sitios, estas son las tres estrategias más aplicables, según tu prioridad:
Rendimiento: Usa
font-display: optional. Este es el enfoque más "rendimiento": la renderización de texto se retrasa por no más de 100 ms y se garantiza que no haya cambios de diseño relacionados con el cambio de fuente. La desventaja es que no se usará la fuente web si llega tarde.Cómo mostrar texto rápidamente y, al mismo tiempo, usar una fuente web: Usa
font-display: swap, pero asegúrate de entregar la fuente con suficiente anticipación para que no cause un cambio de diseño. La desventaja de esta opción es el cambio brusco cuando la fuente llega tardía.El texto se muestra en una fuente web: Usa
font-display: block, pero asegúrate de entregar la fuente con suficiente anticipación para minimizar la demora del texto. Se retrasa la visualización del texto inicial. A pesar de esta demora, aún puede causar un cambio de diseño, ya que el texto en realidad se dibuja invisible y, por lo tanto, se usa el espacio de fuente de resguardo para reservar el espacio. Una vez que se carga la fuente web, es posible que requiera espacio de diferencia, por lo que se produce un cambio. Este puede ser un cambio menos brusco quefont-display: swap, ya que no se verá que el texto cambia.
Además, ten en cuenta que estos dos enfoques se pueden combinar: por ejemplo, usa font-display: swap para el desarrollo de la marca y otros elementos de la página visualmente distintivos.
Usa font-display: optional para las fuentes que se usan en el cuerpo del texto.
Fuentes de íconos
Las estrategias de font-display que funcionan bien para las fuentes web convencionales no funcionan tan bien para las fuentes de íconos. Por lo general, la fuente de resguardo de una fuente de íconos se ve muy diferente a la fuente de íconos, y sus caracteres pueden transmitir un significado completamente diferente. Como resultado, es más probable que las fuentes de íconos provoquen cambios de diseño significativos.
Además, es posible que no sea práctico usar una fuente de resguardo. Cuando sea posible, reemplaza las fuentes de íconos por SVG, que también es mejor para la accesibilidad. Por lo general, las versiones más recientes de las fuentes de íconos populares admiten SVG. Para obtener más información sobre cómo cambiar a SVG, consulta Font Awesome y Íconos de material.
Reduce el cambio entre la fuente de resguardo y la fuente web
Para reducir el impacto de la CLS, puedes usar los atributos size-adjust.
Conclusión
Las fuentes web siguen siendo un cuello de botella de rendimiento, pero tenemos una variedad cada vez más amplia de opciones que nos permiten optimizarlas para reducir este cuello de botella tanto como sea posible.



