প্রকাশিত: 22 আগস্ট, 2012, শেষ আপডেট: এপ্রিল 14, 2025
বাজারে অনেক ডিভাইসের সাথে, স্ক্রীন পিক্সেল ঘনত্বের একটি খুব বিস্তৃত পরিসর উপলব্ধ। অ্যাপ্লিকেশন ডেভেলপারদের পিক্সেল ঘনত্বের একটি পরিসীমা সমর্থন করতে হবে, যা বেশ চ্যালেঞ্জিং হতে পারে। মোবাইল ওয়েবে, চ্যালেঞ্জগুলি বিভিন্ন কারণের দ্বারা জটিল হয়:
- বিভিন্ন ফর্ম ফ্যাক্টর সহ ডিভাইসের বড় বৈচিত্র্য।
- সীমাবদ্ধ নেটওয়ার্ক ব্যান্ডউইথ এবং ব্যাটারি লাইফ।
ছবির ক্ষেত্রে, ওয়েব ডেভেলপারদের লক্ষ্য হল যতটা সম্ভব দক্ষতার সাথে সেরা মানের ছবি পরিবেশন করা। এখানে, আমরা এখন এবং ভবিষ্যতে এটি করার জন্য কিছু দরকারী কৌশল কভার করি।
সম্ভব হলে ছবি এড়িয়ে চলুন
অনুমান করার আগে আপনাকে একটি চিত্র অন্তর্ভুক্ত করতে হবে, মনে রাখবেন যে ওয়েবে অনেক শক্তিশালী প্রযুক্তি রয়েছে যা মূলত রেজোলিউশন- এবং ডিপিআই-স্বাধীন। বিশেষত, টেক্সট, SVG, এবং CSS-এর বেশিরভাগই "শুধুমাত্র কাজ করে" কারণ devicePixelRatio সহ ওয়েবের স্বয়ংক্রিয় পিক্সেল স্কেলিং বৈশিষ্ট্য।
এটি বলেছিল, আপনি সর্বদা রাস্টার চিত্রগুলি এড়াতে পারবেন না। উদাহরণস্বরূপ, আপনাকে এমন সম্পদ দেওয়া হতে পারে যা বিশুদ্ধ SVG বা CSS-এ প্রতিলিপি করা বেশ কঠিন। আপনি একটি ফটোগ্রাফ সঙ্গে আচরণ করা হতে পারে. আপনি একটি ছবিকে স্বয়ংক্রিয়ভাবে একটি SVG-তে রূপান্তর করতে পারলেও, ফটোগ্রাফগুলিকে ভেক্টরাইজ করা সামান্য অর্থপূর্ণ কারণ স্কেল-আপ সংস্করণগুলি সাধারণত ভাল দেখায় না।
পিক্সেল ঘনত্বের ইতিহাস
প্রারম্ভিক দিনগুলিতে, কম্পিউটার ডিসপ্লেগুলির পিক্সেল ঘনত্ব ছিল 72 বা 96 ডট প্রতি ইঞ্চি (DPI) ।
ডিসপ্লেগুলি পিক্সেলের ঘনত্বে ধীরে ধীরে উন্নত হয়েছে, মূলত মোবাইল ডিভাইসের অগ্রগতির দ্বারা চালিত, কারণ ব্যবহারকারীরা সাধারণত তাদের ফোনগুলিকে তাদের মুখের কাছাকাছি ধরে পিক্সেলকে আরও দৃশ্যমান করে তোলে৷ 2008 সাল নাগাদ, 150dpi ফোন ছিল নতুন আদর্শ। বর্ধিত ডিসপ্লে ঘনত্ব অব্যাহত, এবং আজকের ফোনে 300dpi ডিসপ্লে রয়েছে।
বাস্তবে, কম ঘনত্বের ছবিগুলি নতুন স্ক্রিনে পুরানোগুলির মতো একই রকম দেখা উচিত, তবে খাস্তা চিত্রগুলির তুলনায় উচ্চ ঘনত্বের ব্যবহারকারীরা দেখতে অভ্যস্ত, কম ঘনত্বের ছবিগুলি ঝাঁকুনিযুক্ত এবং পিক্সেলেড দেখায়৷ একটি 2x ডিসপ্লেতে 1x ছবি কেমন দেখায় তার একটি মোটামুটি সিমুলেশন নিচে দেওয়া হল। বিপরীতে, 2x চিত্রটি বেশ ভাল দেখাচ্ছে।
| 1x পিক্সেল | 2x পিক্সেল |
 |  |
ওয়েবে পিক্সেল
যখন ওয়েব ডিজাইন করা হয়েছিল, তখন 99% ডিসপ্লে 96dpi ছিল এবং বৈচিত্র্যের জন্য কিছু বিধান করা হয়েছিল। এখন যেহেতু আমাদের স্ক্রিনের আকার এবং ঘনত্বের মধ্যে একটি বড় বৈচিত্র্য রয়েছে, সেগুলি জুড়ে ছবিগুলিকে সুন্দর দেখানোর জন্য আমাদের একটি আদর্শ উপায় প্রয়োজন৷
HTML স্পেসিফিকেশন একটি রেফারেন্স পিক্সেল সংজ্ঞায়িত করে এই সমস্যাটি মোকাবেলা করেছে যা নির্মাতারা একটি CSS পিক্সেলের আকার নির্ধারণ করতে ব্যবহার করে।
রেফারেন্স পিক্সেল ব্যবহার করে, একজন প্রস্তুতকারক মান বা আদর্শ পিক্সেলের সাপেক্ষে ডিভাইসের ফিজিক্যাল পিক্সেলের আকার নির্ধারণ করতে পারে। এই অনুপাতটিকে ডিভাইস পিক্সেল অনুপাত বলা হয়।
ডিভাইস পিক্সেল অনুপাত গণনা
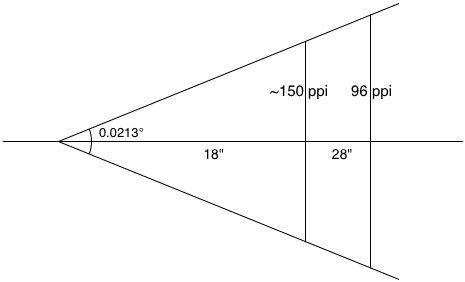
ধরুন একটি মোবাইল ফোনের একটি ফিজিক্যাল পিক্সেল সাইজের স্ক্রিন আছে যার সাইজ প্রতি ইঞ্চিতে 180 পিক্সেল (ppi)। ডিভাইস পিক্সেল অনুপাত গণনা তিনটি পদক্ষেপ নেয়:
রেফারেন্স পিক্সেলের জন্য ডিভাইসটি যে দূরত্বে ধরে রাখা হয়েছে তার প্রকৃত দূরত্বের তুলনা করুন।
বৈশিষ্ট অনুসারে, আমরা জানি যে 28 ইঞ্চিতে, আদর্শটি প্রতি ইঞ্চিতে 96 পিক্সেল। একটি মোবাইল ফোনের মাধ্যমে, আমরা জানি যে ল্যাপটপ এবং ডেস্কটপ কম্পিউটারের তুলনায় লোকেদের মুখ তাদের ডিভাইসের কাছাকাছি। নিম্নলিখিত সমীকরণের জন্য, আমরা অনুমান করি যে দূরত্ব 18 ইঞ্চি।
প্রদত্ত দূরত্বের জন্য আদর্শ পিক্সেল ঘনত্ব পেতে আদর্শ ঘনত্বের (96ppi) সাথে দূরত্বের অনুপাতকে গুণ করুন।
আদর্শ পিক্সেল ঘনত্ব = (28/18) * 96 = 150 পিক্সেল প্রতি ইঞ্চি (প্রায়)
ডিভাইস পিক্সেল অনুপাত পেতে প্রকৃত পিক্সেল ঘনত্বের আদর্শ পিক্সেল ঘনত্বের অনুপাত নিন।
ডিভাইসপিক্সেল অনুপাত = 180/150 = 1.2

সুতরাং এখন যখন একটি ব্রাউজারকে আদর্শ বা আদর্শ রেজোলিউশন অনুসারে একটি চিত্রের আকার পরিবর্তন করতে স্ক্রীনের সাথে মানানসই করার জন্য জানতে হবে, তখন ব্রাউজারটি 1.2 এর ডিভাইস পিক্সেল অনুপাতকে বোঝায়। এর মানে প্রতিটি আদর্শ পিক্সেলের জন্য, এই ডিভাইসে 1.2 ফিজিক্যাল পিক্সেল রয়েছে। আদর্শ (ওয়েব স্পেক দ্বারা সংজ্ঞায়িত) এবং শারীরিক (ডিভাইস স্ক্রিনে বিন্দু) পিক্সেলের মধ্যে যাওয়ার সূত্রটি নিম্নরূপ:
physicalPixels = window.devicePixelRatio * idealPixels
ঐতিহাসিকভাবে, ডিভাইস বিক্রেতারা devicePixelRatios (ডিপিআর) এর দিকে ঝুঁকছে। অ্যাপলের আইফোন এবং আইপ্যাড রিপোর্ট ডিপিআর 1, এবং তাদের রেটিনা সমতুল্য রিপোর্ট 2। CSS স্পেসিফিকেশন সুপারিশ করে যে
পিক্সেল ইউনিট ডিভাইস পিক্সেলের সম্পূর্ণ সংখ্যাকে নির্দেশ করে যা রেফারেন্স পিক্সেলের সর্বোত্তম আনুমানিক।
বৃত্তাকার অনুপাত আরও ভাল হওয়ার একটি কারণ হল তারা কম সাব-পিক্সেল শিল্পকর্মের দিকে নিয়ে যেতে পারে।
যাইহোক, ডিভাইসের ল্যান্ডস্কেপের বাস্তবতা অনেক বেশি বৈচিত্র্যময় এবং অ্যান্ড্রয়েড ফোনে প্রায়ই 1.5 এর ডিপিআর থাকে। Nexus 7 ট্যাবলেটটির একটি DPR ~1.33 আছে, যা পূর্ববর্তী উদাহরণের অনুরূপ একটি গণনা দ্বারা পাওয়া গেছে। ভবিষ্যতে পরিবর্তনশীল ডিপিআর সহ আরও ডিভাইস দেখার প্রত্যাশা করুন৷ এই কারণে, আপনার কখনই ধরে নেওয়া উচিত নয় যে আপনার ক্লায়েন্টদের পূর্ণসংখ্যা ডিপিআর আছে।
হাইডিপিআই ইমেজ কৌশল
যত দ্রুত সম্ভব সেরা মানের ছবি দেখানোর সমস্যা সমাধানের জন্য অনেক কৌশল রয়েছে, বিস্তৃতভাবে দুটি বিভাগে পড়ে:
- একক ছবি অপ্টিমাইজ করা.
- একাধিক ছবির মধ্যে নির্বাচন অপ্টিমাইজ করা।
একক ইমেজ পন্থা: একটি ইমেজ ব্যবহার করুন, কিন্তু এটির সাথে চতুর কিছু করুন। এই পন্থাগুলির ত্রুটি রয়েছে যে আপনাকে অবশ্যই কর্মক্ষমতা ত্যাগ করতে হবে, যেহেতু আপনাকে হাইডিপিআই ছবিগুলি ডাউনলোড করতে হবে, এমনকি নিম্ন ডিপিআই সহ পুরানো ডিভাইসগুলিতেও। এখানে একক চিত্রের ক্ষেত্রে কিছু পন্থা রয়েছে:
- হাইডিপিআই ইমেজ খুব বেশি সংকুচিত
- সম্পূর্ণ সন্ত্রস্ত ইমেজ বিন্যাস
- প্রগতিশীল চিত্র বিন্যাস
একাধিক ইমেজ পন্থা: একাধিক ছবি ব্যবহার করুন, কিন্তু কোনটি লোড করতে হবে তা বেছে নিতে চতুর কিছু করুন। একই সম্পদের একাধিক সংস্করণ তৈরি করতে এবং তারপরে একটি সিদ্ধান্তের কৌশল বের করতে বিকাশকারীর জন্য এই পদ্ধতিগুলির অন্তর্নিহিত ওভারহেড রয়েছে। এখানে বিকল্প আছে:
- জাভাস্ক্রিপ্ট
- সার্ভার সাইড ডেলিভারি
- CSS মিডিয়া প্রশ্ন
- অন্তর্নির্মিত ব্রাউজার বৈশিষ্ট্য (
image-set(),<img srcset>)
হাইডিপিআই ইমেজ খুব বেশি সংকুচিত
ছবিগুলি ইতিমধ্যেই একটি গড় ওয়েবসাইট ডাউনলোড করার জন্য ব্যান্ডউইথের 60% ব্যয় করে৷ সমস্ত ক্লায়েন্টকে HiDPI ইমেজ পরিবেশন করে, আমরা এই সংখ্যা বাড়াই। এটা কত বড় হতে পারে?
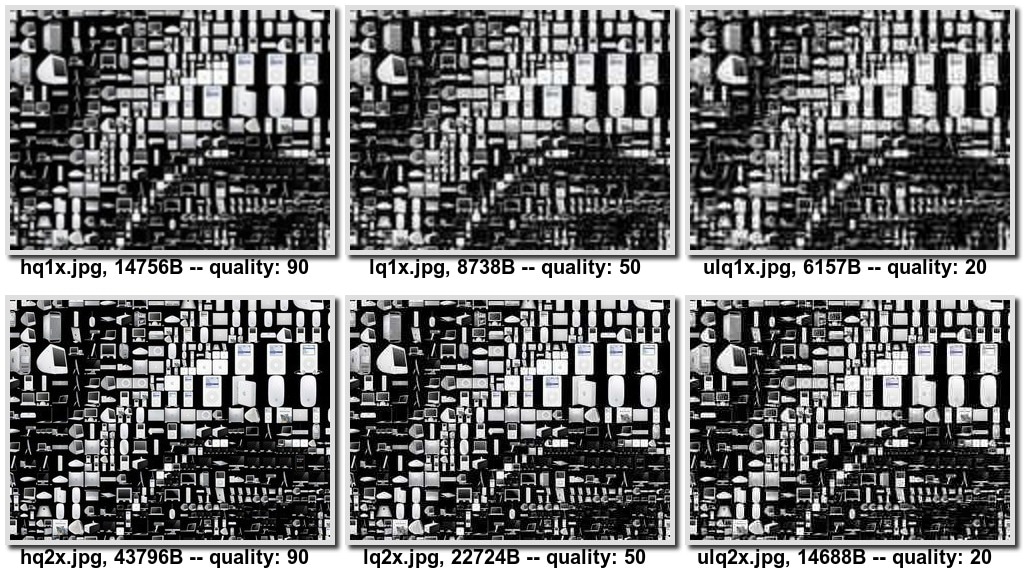
আমি কিছু পরীক্ষা চালিয়েছি যা 90, 50 এবং 20 এ JPEG মানের সাথে 1x এবং 2x চিত্রের টুকরো তৈরি করেছে।



এই ছোট, অবৈজ্ঞানিক নমুনা থেকে, মনে হয় যে বড় ছবিগুলিকে সংকুচিত করা একটি ভাল মানের থেকে আকারের ট্রেডঅফ প্রদান করে। আমার চোখে, ভারীভাবে সংকুচিত 2x চিত্রগুলি আসলে অসঙ্কুচিত 1x ছবির চেয়ে ভাল দেখায়।
এতে বলা হয়েছে, নিম্ন-মানের, উচ্চ সংকুচিত 2x চিত্র 2x ডিভাইসে পরিবেশন করা উচ্চ মানের পরিবেশন করার চেয়ে খারাপ, এবং সেই পদ্ধতির জন্য ছবির গুণমান জরিমানা হবে। আপনি যদি quality: 90 চিত্রের সাথে quality: 20 চিত্র, চিত্রটি কতটা খাস্তা এবং দানাদারতা বৃদ্ধি পেয়েছে তাতে একটি ড্রপ রয়েছে। quality:20 গ্রহণযোগ্য নাও হতে পারে যেখানে উচ্চ মানের ছবি গুরুত্বপূর্ণ (উদাহরণস্বরূপ, একটি ফটো ভিউয়ার অ্যাপ্লিকেশন) বা অ্যাপ ডেভেলপারদের জন্য যারা আপস করতে ইচ্ছুক নয়।
এই তুলনা সম্পূর্ণভাবে সংকুচিত JPEG-এর সাথে করা হয়েছিল। এটা লক্ষণীয় যে ব্যাপকভাবে বাস্তবায়িত ইমেজ ফরম্যাটের (JPEG, PNG, GIF) মধ্যে অনেক ট্রেডঅফ রয়েছে, যা আমাদের নিয়ে আসে...
ওয়েবপি: সম্পূর্ণ দুর্দান্ত চিত্র বিন্যাস
WebP হল একটি চমত্কার আকর্ষক ইমেজ ফরম্যাট যা উচ্চ ইমেজের বিশ্বস্ততা বজায় রেখে খুব ভালভাবে সংকুচিত করে।
একটি উপায় হল WebP সমর্থন পরীক্ষা করা হল JavaScript ব্যবহার করা। data-uri সহ একটি 1px ছবি লোড করুন, লোড হওয়া বা ত্রুটি ইভেন্ট ফায়ার হওয়ার জন্য অপেক্ষা করুন, এবং তারপর যাচাই করুন যে আকারটি সঠিক। Modernizr এমন একটি বৈশিষ্ট্য সনাক্তকরণ স্ক্রিপ্ট সহ প্রেরণ করে, যা Modernizr.webp সাথে উপলব্ধ।
এটি করার একটি ভাল উপায়, তবে, সরাসরি CSS-এ image() ফাংশন ব্যবহার করে। সুতরাং আপনার যদি একটি WebP চিত্র এবং JPEG ফলব্যাক থাকে, আপনি নিম্নলিখিতগুলি লিখতে পারেন:
#pic {
background: image("foo.webp", "foo.jpg");
}
এই পদ্ধতির সাথে কয়েকটি সমস্যা রয়েছে। প্রথমত, image() মোটেও ব্যাপকভাবে প্রয়োগ করা হয় না। দ্বিতীয়ত, WebP কম্প্রেশন JPEG কে জল থেকে উড়িয়ে দিলে, এটি এখনও তুলনামূলকভাবে ক্রমবর্ধমান উন্নতি – এই WebP গ্যালারির উপর ভিত্তি করে প্রায় 30% ছোট। সুতরাং, উচ্চ ডিপিআই সমস্যা সমাধানের জন্য একা WebP যথেষ্ট নয়।
প্রগতিশীল ইমেজ বিন্যাস
JPEG 2000, Progressive JPEG, Progressive PNG এবং GIF-এর মতো প্রগতিশীল ইমেজ ফরম্যাটের (কিছুটা বিতর্কিত) সুবিধা আছে যে ছবিটি সম্পূর্ণরূপে লোড হওয়ার আগে দেখা যায়। তারা কিছু আকারের ওভারহেড বহন করতে পারে, যদিও এই সম্পর্কে পরস্পরবিরোধী প্রমাণ রয়েছে। জেফ অ্যাটউড দাবি করেছেন যে প্রগতিশীল মোড "পিএনজি চিত্রগুলির আকারে প্রায় 20% এবং JPEG এবং GIF চিত্রগুলির আকারে প্রায় 10% যোগ করে"। যাইহোক, Stoyan Stefanov দাবি করেছেন যে বড় ফাইলগুলির জন্য, প্রগতিশীল মোড আরও দক্ষ (বেশিরভাগ ক্ষেত্রে)।
প্রথম নজরে, যত দ্রুত সম্ভব সেরা মানের ছবি পরিবেশন করার প্রেক্ষাপটে প্রগতিশীল ছবিগুলি খুব আশাপ্রদ দেখায়। ধারণাটি হল যে ব্রাউজার একটি ছবি ডাউনলোড করা এবং ডিকোড করা বন্ধ করে দিতে পারে যখন এটি জানে যে অতিরিক্ত ডেটা চিত্রের গুণমান বাড়াবে না (যেমন। সমস্ত বিশ্বস্ততার উন্নতি সাব-পিক্সেল)।
যদিও সংযোগগুলি দ্রুত বন্ধ হয়ে যায়, সেগুলি পুনরায় চালু করা প্রায়শই ব্যয়বহুল। অনেকগুলি ছবি সহ একটি সাইটের জন্য, সবচেয়ে কার্যকর পদ্ধতি হল একটি একক HTTP সংযোগকে জীবিত রাখা, যতদিন সম্ভব এটিকে পুনরায় ব্যবহার করা। যদি সংযোগটি সময়ের আগেই বন্ধ হয়ে যায় কারণ একটি ছবি পর্যাপ্ত পরিমাণে ডাউনলোড করা হয়েছে, তাহলে ব্রাউজারটিকে একটি নতুন সংযোগ তৈরি করতে হবে, যা কম বিলম্বিত পরিবেশে সত্যিই ধীর হতে পারে।
এটির একটি সমাধান হল HTTP রেঞ্জ অনুরোধ ব্যবহার করা, যা ব্রাউজারগুলিকে আনার জন্য বাইটের একটি পরিসীমা নির্দিষ্ট করতে দেয়। একটি স্মার্ট ব্রাউজার হেডারে যাওয়ার জন্য একটি HEAD অনুরোধ করতে পারে, এটি প্রক্রিয়া করতে পারে, ঠিক কতটা ইমেজ আসলে প্রয়োজন, এবং তারপর আনয়ন করতে পারে৷ দুর্ভাগ্যবশত এইচটিটিপি রেঞ্জ ওয়েব সার্ভারে খারাপভাবে সমর্থিত, এই পদ্ধতিটিকে অব্যবহারিক করে তোলে।
অবশেষে, এই পদ্ধতির একটি সুস্পষ্ট সীমাবদ্ধতা হল যে আপনি কোন চিত্রটি লোড করবেন তা চয়ন করতে পারবেন না, শুধুমাত্র একই চিত্রের বিভিন্ন বিশ্বস্ততা। ফলস্বরূপ, এটি " শিল্প নির্দেশনা " ব্যবহারের ক্ষেত্রে সম্বোধন করে না।
কোন ছবি লোড করতে হবে তা ঠিক করতে JavaScript ব্যবহার করুন
কোন ছবি লোড করতে হবে তা নির্ধারণ করার প্রথম এবং সবচেয়ে সুস্পষ্ট পদ্ধতি হল ক্লায়েন্টে জাভাস্ক্রিপ্ট ব্যবহার করা। এই পদ্ধতিটি আপনাকে আপনার ব্যবহারকারী এজেন্ট সম্পর্কে সবকিছু খুঁজে বের করতে এবং সঠিক কাজ করতে দেয়। আপনি window.devicePixelRatio দিয়ে ডিভাইসের পিক্সেল অনুপাত নির্ধারণ করতে পারেন, পর্দার প্রস্থ এবং উচ্চতা পেতে পারেন এবং এমনকি সম্ভাব্যভাবে কিছু নেটওয়ার্ক কানেকশন স্নিফিং করতে পারেন navigator.connection দিয়ে অথবা একটি জাল অনুরোধ জারি করতে পারেন, যেমন foresight.js লাইব্রেরি করে। একবার আপনি এই সমস্ত তথ্য সংগ্রহ করার পরে, আপনি কোন চিত্রটি লোড করবেন তা নির্ধারণ করতে পারেন৷
প্রায় এক মিলিয়ন জাভাস্ক্রিপ্ট লাইব্রেরি রয়েছে যা এই কৌশলটি ব্যবহার করে। দুর্ভাগ্যবশত, তাদের কেউই বিশেষভাবে অসামান্য নয়।
একটি বড় অপূর্ণতা হল যে আপনি লুক-হেড পার্সার শেষ না হওয়া পর্যন্ত ইমেজ লোড হতে বিলম্ব করেন। এর অর্থ হল pageload ইভেন্ট ফায়ার না হওয়া পর্যন্ত ছবিগুলি ডাউনলোড করা শুরু হবে না। জেসন গ্রিগসবির নিবন্ধে এই বিষয়ে আরও।
সার্ভারে কোন ছবি লোড করতে হবে তা ঠিক করুন
আপনি পরিবেশন করা প্রতিটি ছবির জন্য কাস্টম অনুরোধ হ্যান্ডলার লিখে সার্ভার-সাইডে সিদ্ধান্তটি পিছিয়ে দিতে পারেন। এই ধরনের হ্যান্ডলার ব্যবহারকারী-এজেন্ট (সার্ভারের সাথে ভাগ করা তথ্যের একমাত্র অংশ) এর উপর ভিত্তি করে রেটিনা সমর্থনের জন্য পরীক্ষা করবে। তারপর, সার্ভার-সাইড লজিক HiDPI সম্পদ পরিবেশন করতে চায় কিনা তার উপর ভিত্তি করে, আপনি উপযুক্ত সম্পদ লোড করেন (কিছু পরিচিত নিয়ম অনুসারে নামকরণ করা হয়েছে)।
দুর্ভাগ্যবশত, ব্যবহারকারী-এজেন্ট অগত্যা একটি ডিভাইস উচ্চ বা নিম্ন মানের ছবি গ্রহণ করা উচিত কিনা তা সিদ্ধান্ত নিতে যথেষ্ট তথ্য প্রদান করে না। এবং, শৈলীর সিদ্ধান্ত নেওয়ার জন্য User-Agent ব্যবহার করে এমন যেকোনো সমাধান এড়ানো উচিত।
CSS মিডিয়া প্রশ্ন ব্যবহার করুন
ঘোষণামূলক হওয়ার কারণে, CSS মিডিয়া প্রশ্নগুলি আপনাকে আপনার উদ্দেশ্য প্রকাশ করতে দেয় এবং ব্রাউজারটিকে আপনার পক্ষে সঠিক কাজটি করতে দেয়। মিডিয়া ক্যোয়ারীগুলির সবচেয়ে সাধারণ ব্যবহার ছাড়াও - ম্যাচিং ডিভাইসের আকার - আপনি devicePixelRatio সাথেও মেলাতে পারেন৷ সংশ্লিষ্ট মিডিয়া ক্যোয়ারী হল ডিভাইস-পিক্সেল-অনুপাত, এবং এর সাথে যুক্ত নূন্যতম এবং সর্বোচ্চ ভেরিয়েন্ট রয়েছে, যেমন আপনি আশা করতে পারেন।
আপনি যদি উচ্চ DPI ছবি লোড করতে চান এবং ডিভাইসের পিক্সেল অনুপাত একটি থ্রেশহোল্ড অতিক্রম করে, তাহলে আপনি যা করতে পারেন তা এখানে:
#my-image { background: (low.png); }
@media only screen and (min-device-pixel-ratio: 1.5) {
#my-image { background: (high.png); }
}
মিশ্রিত সমস্ত বিক্রেতা উপসর্গের সাথে এটি একটু বেশি জটিল হয়ে যায়, বিশেষ করে "মিনিট" এবং "সর্বোচ্চ" উপসর্গের স্থাপনে বড় পার্থক্যের কারণে:
@media only screen and (min--moz-device-pixel-ratio: 1.5),
(-o-min-device-pixel-ratio: 3/2),
(-webkit-min-device-pixel-ratio: 1.5),
(min-device-pixel-ratio: 1.5) {
#my-image {
background:url(high.png);
}
}
এই পদ্ধতির সাহায্যে, আপনি লুক-হেড পার্সিংয়ের সুবিধাগুলি ফিরে পাবেন, যা জাভাস্ক্রিপ্ট সমাধানের সাথে হারিয়ে গেছে। আপনি আপনার প্রতিক্রিয়াশীল ব্রেকপয়েন্টগুলি বেছে নেওয়ার নমনীয়তাও অর্জন করেন (উদাহরণস্বরূপ, আপনার নিম্ন, মধ্য এবং উচ্চ ডিপিআই চিত্র থাকতে পারে), যা সার্ভার-সাইড পদ্ধতির সাথে হারিয়ে গেছে।
দুর্ভাগ্যবশত এটি এখনও একটু অপ্রস্তুত, এবং অদ্ভুত চেহারার CSS বা প্রিপ্রসেসিং প্রয়োজন। এছাড়াও, এই পদ্ধতিটি সিএসএস বৈশিষ্ট্যের মধ্যে সীমাবদ্ধ, তাই <img src> সেট করার কোন উপায় নেই এবং আপনার চিত্রগুলি অবশ্যই একটি পটভূমি সহ উপাদান হতে হবে। অবশেষে, ডিভাইস পিক্সেল অনুপাতের উপর কঠোরভাবে নির্ভর করে, আপনি এমন পরিস্থিতিতে শেষ করতে পারেন যেখানে আপনার হাই-ডিপিআই মোবাইল ফোনটি একটি EDGE সংযোগে থাকাকালীন একটি বিশাল 2x ইমেজ সম্পদ ডাউনলোড করে। এটি সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা নয়।
যেহেতু image-set() একটি CSS ফাংশন, এটি <img> ট্যাগের সমস্যার সমাধান করে না। @srcset লিখুন, যা এই সমস্যার সমাধান করে। পরবর্তী বিভাগটি image-set এবং srcset গভীরে যায়।
উচ্চ DPI সমর্থনের জন্য ব্রাউজার বৈশিষ্ট্য
শেষ পর্যন্ত, আপনি কীভাবে উচ্চ ডিপিআই সমর্থনে যান তা আপনার নির্দিষ্ট প্রয়োজনীয়তার উপর নির্ভর করে। উল্লিখিত সমস্ত পদ্ধতির ত্রুটি রয়েছে।
এখন যে image-set এবং srcset ব্যাপকভাবে সমর্থিত, তারাই সেরা সমাধান। অতিরিক্ত সেরা অনুশীলন রয়েছে যা আমাদের পুরানো ব্রাউজারগুলির কাছাকাছি নিয়ে আসতে পারে৷
এই দুটি ভিন্ন কিভাবে? ভাল, image-set() হল একটি CSS ফাংশন, যা ব্যাকগ্রাউন্ড CSS প্রপার্টির মান হিসাবে ব্যবহারের জন্য উপযুক্ত। srcset হল অনুরূপ সিনট্যাক্স সহ <img> উপাদানগুলির জন্য নির্দিষ্ট একটি বৈশিষ্ট্য। এই দুটি ট্যাগই আপনাকে ইমেজ ডিক্লারেশন নির্দিষ্ট করতে দেয়, কিন্তু srcset অ্যাট্রিবিউট আপনাকে ভিউপোর্ট সাইজের উপর ভিত্তি করে কোন ইমেজ লোড করতে হবে তা কনফিগার করতে দেয়।
ইমেজ সেটের জন্য সেরা অনুশীলন
image-set() সিনট্যাক্স এক বা একাধিক কমা বিভক্ত ইমেজ ডিক্লেয়ারেশন নেয়, যেটিতে একটি ইউআরএল স্ট্রিং বা url() ফাংশন থাকে যার পর উপযুক্ত রেজোলিউশন থাকে। যেমন:
image-set(
url("image1.jpg") 1x,
url("image2.jpg") 2x
);
/* You can also include image-set without `url()` */
image-set(
"image1.jpg" 1x,
"image2.jpg" 2x
);
এটি ব্রাউজারকে বলে যে দুটি ছবি থেকে বেছে নিতে হবে। একটি চিত্র 1x প্রদর্শনের জন্য অপ্টিমাইজ করা হয়েছে এবং অন্যটি 2x প্রদর্শনের জন্য। ব্রাউজারটি বিভিন্ন কারণের উপর ভিত্তি করে কোনটি লোড করবে তা বেছে নিতে পারে, যার মধ্যে নেটওয়ার্ক গতিও থাকতে পারে, যদি ব্রাউজারটি যথেষ্ট স্মার্ট হয়।
সঠিক ইমেজ লোড করার পাশাপাশি, ব্রাউজার সেই অনুযায়ী স্কেল করে। অন্য কথায়, ব্রাউজার অনুমান করে যে 2টি চিত্র 1x চিত্রের চেয়ে দ্বিগুণ বড়, এবং তাই 2x চিত্রটিকে 2 এর ফ্যাক্টর দ্বারা স্কেল করে, যাতে চিত্রটি পৃষ্ঠায় একই আকারের বলে মনে হয়।
1x, 1.5x বা Nx নির্দিষ্ট করার পরিবর্তে, আপনি DPI-তে একটি নির্দিষ্ট ডিভাইস পিক্সেল ঘনত্বও নির্দিষ্ট করতে পারেন।
আপনি যদি পুরানো ব্রাউজারগুলির বিষয়ে উদ্বিগ্ন হন যেগুলি image-set বৈশিষ্ট্য সমর্থন করে না, তাহলে একটি ছবি প্রদর্শিত হচ্ছে তা নিশ্চিত করতে আপনি একটি ফলব্যাক যোগ করতে পারেন। যেমন:
/* Fallback support. */
background-image: url(icon1x.jpg);
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
এই নমুনা কোড ব্রাউজারগুলিতে উপযুক্ত সম্পদ লোড করে যা চিত্র-সেট সমর্থন করে এবং অন্যথায় 1x সম্পদে ফিরে যায়।
এই মুহুর্তে, আপনি ভাবছেন কেন শুধু পলিফিল (অর্থাৎ, image-set() এর জন্য একটি জাভাস্ক্রিপ্ট শিম তৈরি করবেন না এবং এটিকে একটি দিন বলবেন? এটি দেখা যাচ্ছে, CSS ফাংশনের জন্য দক্ষ পলিফিলগুলি বাস্তবায়ন করা বেশ কঠিন। (কেন বিস্তারিত ব্যাখ্যার জন্য, এই www-স্টাইল আলোচনা দেখুন)।
ইমেজ srcset
image-set যে ঘোষণাগুলি প্রদান করে তা ছাড়াও, srcset উপাদানটি প্রস্থ এবং উচ্চতার মানও নেয় যা ভিউপোর্টের আকারের সাথে মিলে যায়, সবচেয়ে প্রাসঙ্গিক সংস্করণটি পরিবেশন করার চেষ্টা করে।
<img alt="my awesome image"
src="banner.jpeg"
srcset="banner-HD.jpeg 2x, banner-phone.jpeg 640w, banner-phone-HD.jpeg 640w 2x">
এই উদাহরণটি banner-phone.jpeg 640px-এর নীচে ভিউপোর্ট প্রস্থ সহ ডিভাইসগুলিতে, banner-phone-HD.jpeg থেকে ছোট স্ক্রীনের উচ্চ DPI ডিভাইসগুলিতে, banner-HD.jpeg থেকে 640px-এর বেশি স্ক্রীন সহ উচ্চ DPI ডিভাইসগুলিতে এবং অন্য সব কিছুতে banner.jpeg পরিবেশন করে৷
ছবির উপাদানগুলির জন্য চিত্র-সেট ব্যবহার করুন
আপনার img উপাদানগুলিকে <div> s দিয়ে ব্যাকগ্রাউন্ডের সাথে প্রতিস্থাপন করতে এবং চিত্র-সেট পদ্ধতি ব্যবহার করতে প্রলুব্ধ হতে পারে। এটি সতর্কতার সাথে কাজ করে। এখানে অসুবিধা হল যে <img> ট্যাগের দীর্ঘ সময়ের শব্দার্থিক মান রয়েছে। অনুশীলনে, এটি অ্যাক্সেসযোগ্যতা এবং ওয়েব ক্রলারদের জন্য গুরুত্বপূর্ণ।
আপনি সামগ্রী CSS বৈশিষ্ট্য ব্যবহার করতে পারেন, যা devicePixelRation উপর ভিত্তি করে স্বয়ংক্রিয়ভাবে চিত্রটিকে স্কেল করে। যেমন:
<div id="my-content-image"
style="content: -webkit-image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x);">
</div>
পলিফিল srcset
srcset এর একটি সহজ বৈশিষ্ট্য হল এটি একটি প্রাকৃতিক ফলব্যাক সহ আসে। যে ক্ষেত্রে srcset অ্যাট্রিবিউট প্রয়োগ করা হয় না, সমস্ত ব্রাউজার src অ্যাট্রিবিউট প্রক্রিয়া করতে জানে। এছাড়াও, যেহেতু এটি শুধুমাত্র একটি HTML অ্যাট্রিবিউট, তাই JavaScript দিয়ে পলিফিল তৈরি করা সম্ভব।
এই পলিফিলটি যতটা সম্ভব স্পেসিফিকেশনের কাছাকাছি তা নিশ্চিত করতে ইউনিট পরীক্ষার সাথে আসে। উপরন্তু, srcset নেটিভভাবে প্রয়োগ করা হলে পলিফিলকে কোনো কোড কার্যকর করতে বাধা দেয় এমন কিছু চেক রয়েছে।
উপসংহার
উচ্চ-ডিপিআই চিত্রগুলির জন্য সর্বোত্তম সমাধান হল SVG এবং CSS বেছে নেওয়া। যাইহোক, এটি সবসময় একটি বাস্তবসম্মত সমাধান নয়, বিশেষ করে ছবি-ঘন ওয়েবসাইটগুলির জন্য।
জাভাস্ক্রিপ্ট, সিএসএস, এবং সার্ভার-সাইড সমাধানের পদ্ধতির তাদের শক্তি এবং দুর্বলতা রয়েছে। সবচেয়ে প্রতিশ্রুতিশীল পদ্ধতি হল image-set এবং srcset ব্যবহার করা।
সংক্ষেপে, আমার সুপারিশগুলি নিম্নরূপ:
- ব্যাকগ্রাউন্ড ইমেজগুলির জন্য, এটি সমর্থন করে না এমন ব্রাউজারগুলির জন্য উপযুক্ত ফলব্যাক সহ ইমেজ-সেট ব্যবহার করুন।
- বিষয়বস্তু চিত্রগুলির জন্য, একটি srcset পলিফিল ব্যবহার করুন, বা চিত্র-সেট ব্যবহার করতে ফলব্যাক করুন (উপরে দেখুন)।
- এমন পরিস্থিতিতে যেখানে আপনি ছবির গুণমান ত্যাগ করতে ইচ্ছুক, ভারীভাবে সংকুচিত 2x ছবি ব্যবহার করার কথা বিবেচনা করুন।


