Ngày xuất bản: 22 tháng 8 năm 2012, Ngày cập nhật gần đây nhất: 14 tháng 4 năm 2025
Với rất nhiều thiết bị trên thị trường, có rất nhiều mật độ pixel màn hình. Nhà phát triển ứng dụng cần hỗ trợ một loạt mật độ pixel, điều này có thể khá khó khăn. Trên web dành cho thiết bị di động, các thách thức được kết hợp bởi một số yếu tố:
- Nhiều loại thiết bị với nhiều kiểu dáng.
- Băng thông mạng và thời lượng pin bị hạn chế.
Đối với hình ảnh, mục tiêu của nhà phát triển web là phân phát hình ảnh có chất lượng tốt nhất một cách hiệu quả nhất có thể. Trong bài viết này, chúng tôi sẽ trình bày một số kỹ thuật hữu ích để thực hiện việc này ngay bây giờ và trong tương lai.
Tránh sử dụng hình ảnh khi có thể
Trước khi giả định rằng bạn cần thêm hình ảnh, hãy nhớ rằng web có nhiều công nghệ mạnh mẽ, phần lớn độc lập với độ phân giải và DPI.
Cụ thể, văn bản, SVG và phần lớn CSS "chỉ hoạt động" nhờ tính năng tự động điều chỉnh tỷ lệ pixel của web bằng devicePixelRatio.
Tuy nhiên, không phải lúc nào bạn cũng có thể tránh sử dụng hình ảnh đường quét. Ví dụ: bạn có thể được cung cấp các thành phần khá khó để sao chép trong SVG hoặc CSS thuần tuý. Bạn có thể đang xử lý một bức ảnh. Mặc dù bạn có thể tự động chuyển đổi hình ảnh thành SVG, nhưng việc vectơ hoá ảnh chụp lại không có ý nghĩa vì các phiên bản được tăng tỷ lệ thường không đẹp.
Lịch sử mật độ pixel
Trong những ngày đầu, màn hình máy tính có mật độ điểm ảnh là 72 hoặc 96 điểm trên mỗi inch (DPI).
Màn hình dần cải thiện mật độ điểm ảnh, chủ yếu là do sự tiến bộ của thiết bị di động, vì người dùng thường cầm điện thoại gần mặt hơn để nhìn rõ các điểm ảnh hơn. Đến năm 2008, điện thoại 150dpi trở thành tiêu chuẩn mới. Mật độ màn hình tiếp tục tăng và điện thoại ngày nay có màn hình 300dpi.
Trong thực tế, hình ảnh có mật độ điểm ảnh thấp sẽ trông giống như trên màn hình mới và màn hình cũ, nhưng so với hình ảnh sắc nét có mật độ điểm ảnh cao mà người dùng thường thấy, hình ảnh có mật độ điểm ảnh thấp sẽ trông chói lóa và bị vỡ. Sau đây là hình ảnh mô phỏng sơ bộ về hình ảnh 1x trên màn hình 2x. Ngược lại, hình ảnh 2x trông khá ổn.
| 1x pixel | 2x pixel |
 |
 |
Pixel trên web
Khi web được thiết kế, 99% màn hình có độ phân giải 96dpi và có rất ít quy định về các biến thể. Giờ đây, chúng ta có nhiều kích thước và mật độ màn hình, nên cần có một cách chuẩn để làm cho hình ảnh trông đẹp trên tất cả các màn hình đó.
Quy cách HTML đã giải quyết vấn đề này bằng cách xác định một pixel tham chiếu mà nhà sản xuất sử dụng để xác định kích thước của một pixel CSS.
Bằng cách sử dụng pixel tham chiếu, nhà sản xuất có thể xác định kích thước của pixel thực tế của thiết bị so với pixel chuẩn hoặc pixel lý tưởng. Tỷ lệ này được gọi là tỷ lệ pixel của thiết bị.
Tính tỷ lệ pixel của thiết bị
Giả sử một điện thoại di động có màn hình có kích thước pixel thực là 180 pixel trên mỗi inch (ppi). Để tính tỷ lệ pixel của thiết bị, bạn cần thực hiện 3 bước sau:
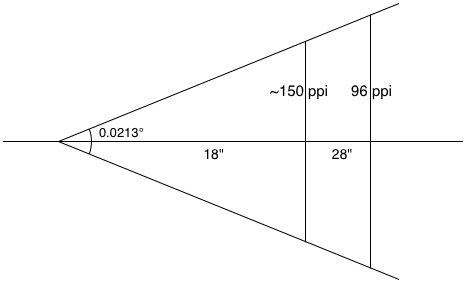
So sánh khoảng cách thực tế mà thiết bị được giữ với khoảng cách cho pixel tham chiếu.
Theo thông số kỹ thuật, chúng ta biết rằng ở kích thước 28 inch, kích thước lý tưởng là 96 pixel/inch. Với điện thoại di động, chúng tôi biết rằng khuôn mặt của mọi người ở gần thiết bị hơn so với máy tính xách tay và máy tính để bàn. Đối với các phương trình sau, chúng tôi ước tính khoảng cách đó là 18 inch.
Nhân tỷ lệ khoảng cách với mật độ tiêu chuẩn (96ppi) để có được mật độ pixel lý tưởng cho khoảng cách đã cho.
idealPixelDensity = (28/18) * 96 = 150 pixel/inch (xấp xỉ)
Lấy tỷ lệ mật độ pixel thực tế với mật độ pixel lý tưởng để có được tỷ lệ pixel của thiết bị.
devicePixelRatio = 180/150 = 1.2

Vì vậy, giờ đây, khi trình duyệt cần biết cách đổi kích thước hình ảnh cho vừa với màn hình, theo độ phân giải lý tưởng hoặc tiêu chuẩn, trình duyệt sẽ tham chiếu đến tỷ lệ pixel của thiết bị là 1,2. Điều này có nghĩa là đối với mỗi pixel lý tưởng, thiết bị này có 1,2 pixel thực. Công thức để chuyển đổi giữa pixel lý tưởng (do thông số kỹ thuật web xác định) và pixel thực (các dấu chấm trên màn hình thiết bị) như sau:
physicalPixels = window.devicePixelRatio * idealPixels
Trước đây, các nhà cung cấp thiết bị có xu hướng làm tròn devicePixelRatios (DPR). iPhone và iPad của Apple báo cáo DPR là 1 và các thiết bị tương đương với màn hình Retina báo cáo 2. Quy cách CSS đề xuất rằng
đơn vị pixel đề cập đến số nguyên của các pixel thiết bị gần nhất với pixel tham chiếu.
Một lý do khiến tỷ lệ hình tròn có thể tốt hơn là vì tỷ lệ này có thể dẫn đến ít hiệu ứng phụ pixel hơn.
Tuy nhiên, thực tế về chế độ ngang của thiết bị lại đa dạng hơn nhiều và điện thoại Android thường có DPR là 1, 5. Máy tính bảng Nexus 7 có DPR là ~1,33, được tính theo cách tương tự như ví dụ trước. Trong tương lai, chúng tôi dự kiến sẽ có nhiều thiết bị hơn có DPR biến đổi. Do đó, bạn không bao giờ được giả định rằng ứng dụng khách của mình có DPR dạng số nguyên.
Kỹ thuật hình ảnh HiDPI
Có nhiều kỹ thuật để giải quyết vấn đề hiển thị hình ảnh chất lượng tốt nhất nhanh nhất có thể, về cơ bản thuộc hai loại:
- Tối ưu hoá hình ảnh đơn lẻ.
- Tối ưu hoá lựa chọn giữa nhiều hình ảnh.
Phương pháp sử dụng một hình ảnh: sử dụng một hình ảnh nhưng làm điều gì đó thông minh với hình ảnh đó. Những phương pháp này có nhược điểm là bạn không thể tránh khỏi việc phải hy sinh hiệu suất, vì bạn phải tải hình ảnh HiDPI xuống, ngay cả trên các thiết bị cũ có DPI thấp hơn. Sau đây là một số phương pháp cho trường hợp hình ảnh đơn:
- Hình ảnh HiDPI bị nén nhiều
- Định dạng hình ảnh hoàn toàn tuyệt vời
- Định dạng hình ảnh tăng dần
Nhiều phương pháp hình ảnh: sử dụng nhiều hình ảnh, nhưng hãy làm một cách thông minh để chọn hình ảnh cần tải. Các phương pháp này có chi phí cố hữu để nhà phát triển tạo nhiều phiên bản của cùng một thành phần, sau đó tìm ra chiến lược quyết định. Sau đây là các tùy chọn:
- JavaScript
- Phân phối phía máy chủ
- Truy vấn nội dung đa phương tiện CSS
- Các tính năng tích hợp sẵn của trình duyệt (
image-set(),<img srcset>)
Hình ảnh HiDPI bị nén nhiều
Hình ảnh chiếm đến 60% băng thông dùng để tải một trang web trung bình xuống. Bằng cách phân phát hình ảnh HiDPI cho tất cả ứng dụng khách, chúng ta sẽ tăng số lượng này. Nó có thể lớn hơn bao nhiêu?
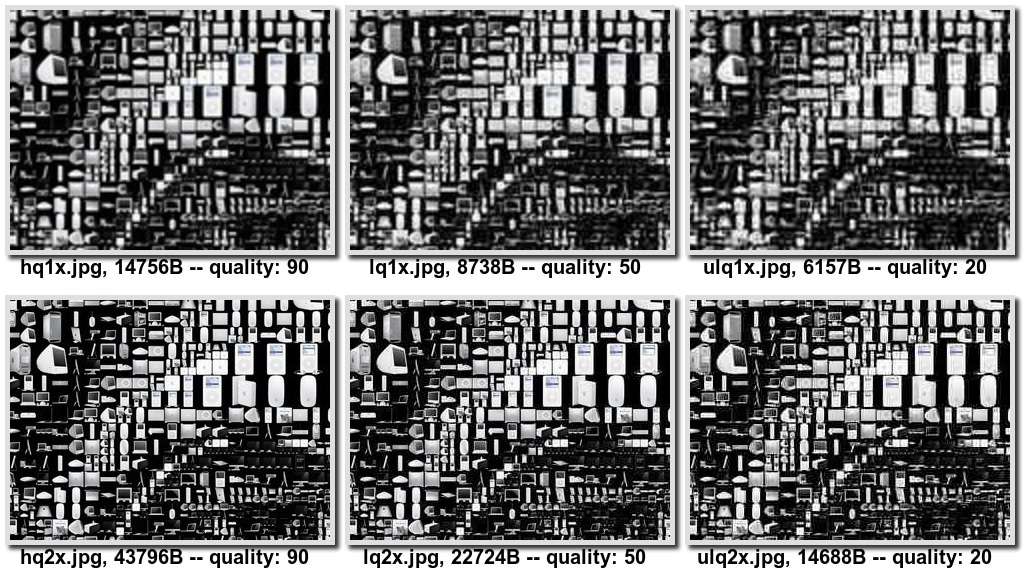
Tôi đã chạy một số thử nghiệm tạo các mảnh hình ảnh 1x và 2x với chất lượng JPEG ở mức 90, 50 và 20.



Từ mẫu nhỏ, không khoa học này, có vẻ như việc nén hình ảnh lớn mang lại sự đánh đổi tốt về chất lượng so với kích thước. Theo tôi, hình ảnh nén 2x thực sự trông đẹp hơn ảnh 1x không nén.
Tuy nhiên, việc phân phát hình ảnh 2x chất lượng thấp, nén nhiều cho các thiết bị 2x sẽ kém hơn so với việc phân phát hình ảnh chất lượng cao hơn và phương pháp đó sẽ bị phạt về chất lượng hình ảnh. Nếu bạn so sánh hình ảnh quality: 90 với hình ảnh quality: 20, thì độ sắc nét của hình ảnh sẽ giảm và độ hạt tăng lên. Bạn có thể không chấp nhận các cấu phần phần mềm có quality:20 trong trường hợp hình ảnh chất lượng cao là quan trọng (ví dụ: ứng dụng trình xem ảnh) hoặc đối với các nhà phát triển ứng dụng không muốn đánh đổi.
Bản so sánh này được thực hiện hoàn toàn bằng các tệp JPEG nén. Xin lưu ý rằng có nhiều điểm đánh đổi giữa các định dạng hình ảnh được triển khai rộng rãi (JPEG, PNG, GIF), điều này dẫn đến…
WebP: Định dạng hình ảnh hoàn toàn tuyệt vời
WebP là một định dạng hình ảnh hấp dẫn, nén rất tốt mà vẫn giữ được độ trung thực cao của hình ảnh.
Một cách để kiểm tra khả năng hỗ trợ WebP là sử dụng JavaScript. Tải hình ảnh 1px bằng data-uri, đợi sự kiện đã tải hoặc lỗi được kích hoạt, sau đó xác minh rằng kích thước là chính xác. Modernizr đi kèm với một tập lệnh phát hiện tính năng như vậy, có sẵn với Modernizr.webp.
Tuy nhiên, cách tốt hơn để thực hiện việc này là trực tiếp trong CSS bằng cách sử dụng hàm image(). Vì vậy, nếu có hình ảnh WebP và dự phòng JPEG, bạn có thể viết như sau:
#pic {
background: image("foo.webp", "foo.jpg");
}
Có một vài vấn đề với phương pháp này. Trước tiên, image() không được triển khai rộng rãi. Thứ hai, mặc dù việc nén WebP vượt trội so với JPEG, nhưng vẫn là một điểm cải tiến tương đối – nhỏ hơn khoảng 30% dựa trên thư viện WebP này. Do đó, chỉ WebP là không đủ để giải quyết vấn đề DPI cao.
Định dạng hình ảnh tăng tiến
Các định dạng hình ảnh tăng tiến như JPEG 2000, JPEG tăng tiến, PNG tăng tiến và GIF có lợi ích (đôi khi gây tranh cãi) là cho phép xem hình ảnh trước khi tải xong. Các lớp này có thể gây ra một số hao tổn về kích thước, mặc dù có bằng chứng mâu thuẫn về điều này. Jeff Atwood tuyên bố rằng chế độ tăng dần "tăng khoảng 20% kích thước của hình ảnh PNG và khoảng 10% kích thước của hình ảnh JPEG và GIF". Tuy nhiên, Stoyan Stefanov đã tuyên bố rằng đối với các tệp lớn, chế độ tăng tiến sẽ hiệu quả hơn (trong hầu hết các trường hợp).
Thoạt nhìn, hình ảnh tăng tiến có vẻ rất hứa hẹn trong bối cảnh phân phát hình ảnh chất lượng cao nhất nhanh nhất có thể. Ý tưởng là trình duyệt có thể ngừng tải xuống và giải mã hình ảnh sau khi biết rằng dữ liệu bổ sung sẽ không làm tăng chất lượng hình ảnh (tức là tất cả các điểm cải thiện độ trung thực đều ở cấp độ điểm ảnh phụ).
Mặc dù các kết nối có thể nhanh chóng chấm dứt, nhưng thường tốn kém để khởi động lại. Đối với một trang web có nhiều hình ảnh, phương pháp hiệu quả nhất là duy trì một kết nối HTTP, sử dụng lại kết nối đó càng lâu càng tốt. Nếu kết nối bị chấm dứt sớm vì một hình ảnh đã được tải xuống đủ, thì trình duyệt cần tạo một kết nối mới. Điều này có thể thực sự chậm trong môi trường có độ trễ thấp.
Một giải pháp cho vấn đề này là sử dụng yêu cầu Phạm vi HTTP. Yêu cầu này cho phép trình duyệt chỉ định một phạm vi byte để tìm nạp. Trình duyệt thông minh có thể tạo một yêu cầu HEAD để lấy tiêu đề, xử lý tiêu đề đó, quyết định lượng hình ảnh thực sự cần thiết, sau đó tìm nạp. Rất tiếc, Phạm vi HTTP được hỗ trợ kém trong máy chủ web, khiến phương pháp này không thực tế.
Cuối cùng, một hạn chế rõ ràng của phương pháp này là bạn không thể chọn hình ảnh nào sẽ tải, mà chỉ có thể thay đổi độ trung thực của cùng một hình ảnh. Do đó, trường hợp sử dụng "hướng dẫn nghệ thuật" không được đề cập đến.
Sử dụng JavaScript để quyết định hình ảnh cần tải
Phương pháp đầu tiên và rõ ràng nhất để quyết định hình ảnh cần tải là sử dụng JavaScript trong ứng dụng. Phương pháp này cho phép bạn tìm hiểu mọi thứ về tác nhân người dùng và làm điều đúng đắn. Bạn có thể xác định tỷ lệ pixel của thiết bị bằng window.devicePixelRatio, lấy chiều rộng và chiều cao màn hình, thậm chí có thể thực hiện một số hoạt động đánh hơi kết nối mạng bằng navigator.connection hoặc đưa ra yêu cầu giả mạo, như thư viện foresight.js. Sau khi thu thập tất cả thông tin này, bạn có thể quyết định tải hình ảnh nào.
Có khoảng một triệu thư viện JavaScript sử dụng kỹ thuật này. Rất tiếc, không có phương pháp nào trong số này đặc biệt nổi bật.
Một điểm hạn chế lớn là bạn trì hoãn việc tải hình ảnh cho đến khi trình phân tích cú pháp xem trước hoàn tất. Về cơ bản, điều này có nghĩa là hình ảnh thậm chí sẽ không bắt đầu tải xuống cho đến khi sự kiện pageload kích hoạt. Hãy xem thêm về vấn đề này trong bài viết của Jason Grigsby.
Quyết định hình ảnh cần tải trên máy chủ
Bạn có thể trì hoãn quyết định cho phía máy chủ bằng cách viết trình xử lý yêu cầu tuỳ chỉnh cho từng hình ảnh mà bạn phân phát. Trình xử lý như vậy sẽ kiểm tra khả năng hỗ trợ Retina dựa trên User-Agent (phần thông tin duy nhất được chia sẻ với máy chủ). Sau đó, dựa trên việc logic phía máy chủ có muốn phân phát tài sản HiDPI hay không, bạn sẽ tải tài sản thích hợp (được đặt tên theo một số quy ước đã biết).
Rất tiếc, Trình đại diện người dùng không nhất thiết phải cung cấp đủ thông tin để quyết định xem thiết bị có nên nhận hình ảnh chất lượng cao hay thấp hay không. Ngoài ra, bạn nên tránh mọi giải pháp sử dụng User-Agent để đưa ra quyết định về kiểu.
Sử dụng truy vấn nội dung đa phương tiện CSS
Là một truy vấn khai báo, truy vấn nội dung nghe nhìn CSS cho phép bạn nêu rõ ý định của mình và cho phép trình duyệt thay mặt bạn thực hiện hành động phù hợp. Ngoài cách sử dụng phổ biến nhất của truy vấn nội dung đa phương tiện (khớp kích thước thiết bị), bạn cũng có thể khớp devicePixelRatio. Truy vấn nội dung đa phương tiện được liên kết là
device-pixel-ratio và có các biến thể tối thiểu và tối đa được liên kết, như bạn
có thể mong đợi.
Nếu muốn tải hình ảnh có DPI cao và tỷ lệ pixel của thiết bị vượt quá ngưỡng, bạn có thể làm như sau:
#my-image { background: (low.png); }
@media only screen and (min-device-pixel-ratio: 1.5) {
#my-image { background: (high.png); }
}
Việc này sẽ phức tạp hơn một chút khi tất cả các tiền tố của nhà cung cấp được kết hợp, đặc biệt là do sự khác biệt lớn về vị trí của tiền tố "min" và "max":
@media only screen and (min--moz-device-pixel-ratio: 1.5),
(-o-min-device-pixel-ratio: 3/2),
(-webkit-min-device-pixel-ratio: 1.5),
(min-device-pixel-ratio: 1.5) {
#my-image {
background:url(high.png);
}
}
Với phương pháp này, bạn sẽ lấy lại được các lợi ích của tính năng phân tích cú pháp xem trước mà bạn đã mất khi sử dụng giải pháp JavaScript. Bạn cũng có thể linh hoạt chọn điểm ngắt thích ứng (ví dụ: bạn có thể có hình ảnh DPI thấp, trung bình và cao), điều này không có trong phương pháp phía máy chủ.
Rất tiếc, cách này vẫn còn hơi khó sử dụng và dẫn đến CSS trông lạ hoặc yêu cầu xử lý trước. Ngoài ra, phương pháp này chỉ dành cho các thuộc tính CSS, vì vậy, không có cách nào để đặt <img src> và tất cả hình ảnh của bạn đều phải là các phần tử có nền. Cuối cùng, bằng cách chỉ dựa vào tỷ lệ pixel của thiết bị, bạn có thể gặp phải trường hợp điện thoại di động có DPI cao tải một thành phần hình ảnh lớn gấp 2 lần trong khi đang ở trạng thái kết nối EDGE. Đây không phải là trải nghiệm người dùng tốt nhất.
Vì image-set() là một hàm CSS, nên hàm này không giải quyết được vấn đề cho thẻ <img>. Nhập @srcset để giải quyết vấn đề này.
Phần tiếp theo sẽ đi sâu hơn vào image-set và srcset.
Các tính năng của trình duyệt để hỗ trợ DPI cao
Cuối cùng, cách bạn tiếp cận tính năng hỗ trợ DPI cao phụ thuộc vào các yêu cầu cụ thể của bạn. Tất cả các phương pháp nêu trên đều có hạn chế.
Giờ đây, image-set và srcset được hỗ trợ rộng rãi, đây là các giải pháp tốt nhất. Ngoài ra, còn có các phương pháp hay nhất khác có thể giúp chúng ta cải thiện hơn nữa đối với các trình duyệt cũ.
Hai cách này khác nhau như thế nào? image-set() là một hàm CSS, phù hợp để sử dụng làm giá trị của thuộc tính CSS nền.
srcset là một thuộc tính dành riêng cho các phần tử <img>, có cú pháp tương tự.
Cả hai thẻ này đều cho phép bạn chỉ định nội dung khai báo hình ảnh, nhưng thuộc tính srcset cũng cho phép bạn định cấu hình hình ảnh cần tải dựa trên kích thước khung nhìn.
Các phương pháp hay nhất về nhóm hình ảnh
Cú pháp image-set() lấy một hoặc nhiều nội dung khai báo hình ảnh được phân tách bằng dấu phẩy,
bao gồm một chuỗi URL hoặc hàm url(), theo sau là độ phân giải
phù hợp. Ví dụ:
image-set(
url("image1.jpg") 1x,
url("image2.jpg") 2x
);
/* You can also include image-set without `url()` */
image-set(
"image1.jpg" 1x,
"image2.jpg" 2x
);
Điều này cho trình duyệt biết rằng có hai hình ảnh để chọn. Một hình ảnh được tối ưu hoá cho màn hình 1x và hình ảnh còn lại được tối ưu hoá cho màn hình 2x. Sau đó, trình duyệt sẽ chọn một trong các tệp đó để tải, dựa trên nhiều yếu tố, thậm chí có thể bao gồm cả tốc độ mạng, nếu trình duyệt đủ thông minh.
Ngoài việc tải hình ảnh chính xác, trình duyệt sẽ điều chỉnh tỷ lệ hình ảnh cho phù hợp. Nói cách khác, trình duyệt giả định rằng hình ảnh 2x lớn gấp đôi hình ảnh 1x, do đó, hình ảnh 2x sẽ được giảm tỷ lệ theo hệ số 2 để hình ảnh có cùng kích thước trên trang.
Thay vì chỉ định 1x, 1,5x hoặc Nx, bạn cũng có thể chỉ định một mật độ pixel thiết bị nhất định theo DPI.
Nếu lo ngại về việc các trình duyệt cũ không hỗ trợ thuộc tính image-set, bạn có thể thêm một phương án dự phòng để đảm bảo hình ảnh hiển thị. Ví dụ:
/* Fallback support. */
background-image: url(icon1x.jpg);
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
Mã mẫu này tải thành phần thích hợp trong các trình duyệt hỗ trợ tính năng nhóm hình ảnh và quay lại thành phần 1x nếu không.
Tại thời điểm này, bạn có thể thắc mắc tại sao không chỉ polyfill (tức là tạo một trình bổ trợ JavaScript cho) image-set() và gọi là xong? Hóa ra, khá khó để triển khai các polyfill hiệu quả cho các hàm CSS. (Để biết lý do chi tiết, hãy xem cuộc thảo luận về kiểu www này).
Srcset hình ảnh
Ngoài các nội dung khai báo mà image-set cung cấp, phần tử srcset cũng lấy các giá trị chiều rộng và chiều cao tương ứng với kích thước của khung nhìn, cố gắng phân phát phiên bản phù hợp nhất.
<img alt="my awesome image"
src="banner.jpeg"
srcset="banner-HD.jpeg 2x, banner-phone.jpeg 640w, banner-phone-HD.jpeg 640w 2x">
Ví dụ này phân phát banner-phone.jpeg cho các thiết bị có chiều rộng khung nhìn dưới 640px, banner-phone-HD.jpeg cho các thiết bị có màn hình nhỏ có DPI cao, banner-HD.jpeg cho các thiết bị có DPI cao có màn hình lớn hơn 640px và banner.jpeg cho mọi thiết bị khác.
Sử dụng image-set cho các phần tử hình ảnh
Bạn có thể muốn thay thế các phần tử img bằng <div> có nền và sử dụng phương pháp nhóm hình ảnh. Phương pháp này hoạt động, nhưng có một số lưu ý. Điểm hạn chế ở đây là thẻ <img> có giá trị ngữ nghĩa lâu dài. Trong thực tế, điều này rất quan trọng đối với tính năng hỗ trợ tiếp cận và trình thu thập thông tin web.
Bạn có thể sử dụng thuộc tính CSS nội dung để tự động điều chỉnh tỷ lệ hình ảnh dựa trên devicePixelRation. Ví dụ:
<div id="my-content-image"
style="content: -webkit-image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x);">
</div>
Polyfill srcset
Một tính năng hữu ích của srcset là tính năng này đi kèm với một phương án dự phòng tự nhiên.
Trong trường hợp không triển khai thuộc tính srcset, tất cả trình duyệt đều biết xử lý thuộc tính src. Ngoài ra, vì đây chỉ là một thuộc tính HTML nên bạn có thể tạo polyfill bằng JavaScript.
Tiện ích bổ sung này đi kèm với kiểm thử đơn vị để đảm bảo rằng tiện ích bổ sung này gần với thông số kỹ thuật nhất có thể. Ngoài ra, có các biện pháp kiểm tra để ngăn polyfill thực thi bất kỳ mã nào nếu srcset được triển khai theo cách gốc.
Kết luận
Giải pháp tốt nhất cho hình ảnh có DPI cao là chọn SVG và CSS. Tuy nhiên, đây không phải lúc nào cũng là giải pháp thực tế, đặc biệt là đối với các trang web có nhiều hình ảnh.
Các phương pháp trong JavaScript, CSS và giải pháp phía máy chủ đều có điểm mạnh và điểm yếu. Phương pháp hứa hẹn nhất là sử dụng image-set và srcset.
Tóm lại, tôi đề xuất như sau:
- Đối với hình nền, hãy sử dụng image-set với các phương án dự phòng thích hợp cho những trình duyệt không hỗ trợ tính năng này.
- Đối với hình ảnh nội dung, hãy sử dụng srcset polyfill hoặc sử dụng tính năng dự phòng sử dụng image-set (xem ở trên).
- Trong trường hợp bạn sẵn sàng hy sinh chất lượng hình ảnh, hãy cân nhắc sử dụng hình ảnh nén 2x.


