عملکرد سایت خود را بهینه کنید و تبدیل ها را بهبود بخشید.
در سایر راهنماهای تجارت الکترونیکی ما، در مورد آنچه که باید برای بهبود عملکرد اندازه گیری کنید و نحوه اندازه گیری و گزارش معیارها برای ایجاد فرهنگ عملکرد یاد گرفته اید.

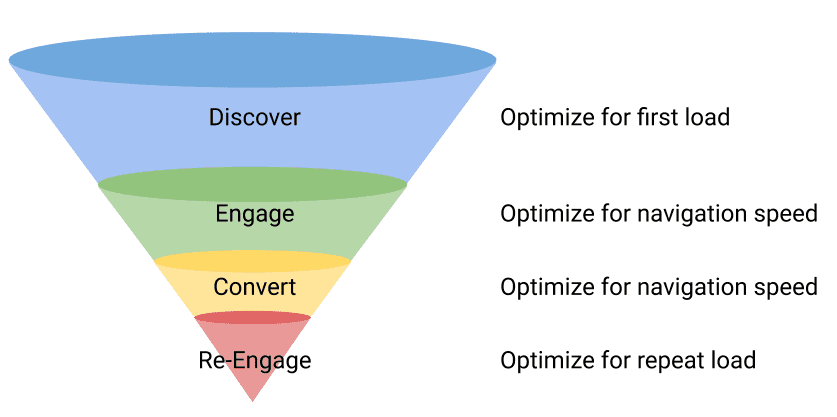
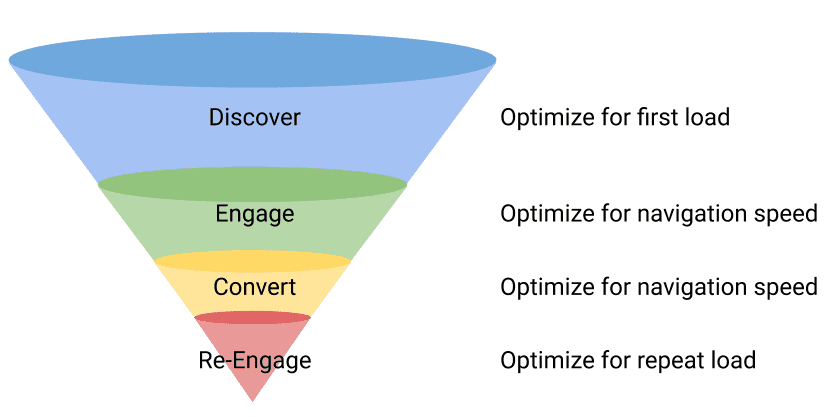
در این راهنما به روشهای مختلفی میپردازیم که در آن یک وبسایت باید برای عملکرد بهینهسازی شود تا حداکثر تبدیل را در انتهای قیف به دست آورد.
کشف
کاربران جدید در اکثر موارد یک وب سایت را از طریق جستجوی ارگانیک، اشتراک گذاری اجتماعی، پیوندهای وب سایت یا کمپین های پولی کشف می کنند. برخی از مکانیسم های مهم کشف مستقیماً تحت تأثیر عملکرد وب سایت قرار می گیرند. خزندههای وبسایت ممکن است در فهرستبندی سایتهایی که دیر بارگذاری میشوند یا دارای رندر سمت کلاینت و جاوا اسکریپت هستند مشکل داشته باشند.
سرعت همچنین می تواند یک عامل رتبه بندی مستقیم باشد، به عنوان مثال در جستجوی وب ، کمپین های تبلیغاتی یا شبکه های اجتماعی . به خاطر داشته باشید که کاربران جدیدی که وبسایت شما را کشف میکنند، بار اول ذخیرهنشده را دریافت میکنند، بنابراین اساساً بدترین تجربه ممکن. این می تواند به ویژه ناامید کننده باشد اگر پول خوبی برای رساندن کاربر به وب سایت خرج شده باشد، فقط برای اینکه ببینیم او به دلیل بار اول طولانی از کار افتاده است.
اطمینان حاصل کنید که از ابزارهای مناسب همانطور که در Fast Load Times توضیح داده شده است برای بهینهسازی برای بار اول استفاده میکنید، زیرا برداشت اول اهمیت دارد—اگر بار اول خیلی کند باشد، کاربر ممکن است هرگز بار دوم بهینهشده را نبیند یا برای تماشای محصولات شما بماند. به طور کلی زمان بارگذاری یک وبسایت به خوبی با نرخ پرش نقشه میرود ، که به نوبه خود اغلب با تبدیلها ارتباط خوبی دارد.
نامزدی
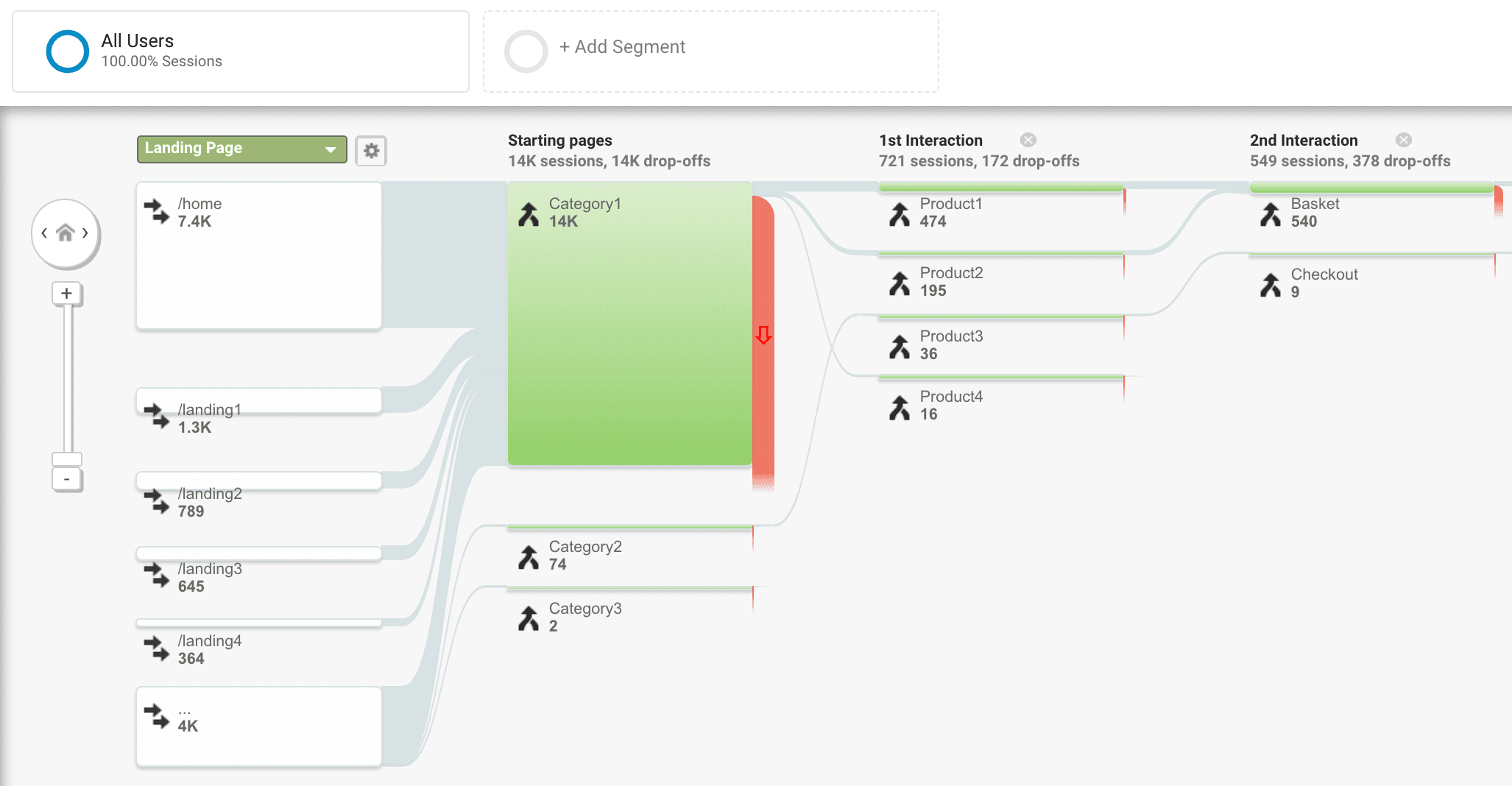
پس از جذب کاربران به سایت خود، باید آنها را با محتوای خود درگیر نگه دارید، که می توانید با بررسی طول جلسه، زمان در صفحه، صفحات در هر جلسه و جریان عمومی کاربر در تجزیه و تحلیل انتخابی خود تأیید کنید.

علاوه بر بهترین شیوه های مختلف UX، یک تجربه روان، سریع و پاسخگو در اینجا کلیدی است. در حالی که بهینه سازی یک وب سایت برای کشف به معنای بهینه سازی برای بار اول است، بهینه سازی برای تعامل به معنای ناوبری سریع و بارهای تکرار سریع است. تجزیه و تحلیل کنید که در چه مراحلی از جریان کاربران خارج می شوند، و سپس به معیارهای سرعت برای این پیمایش ها مرتبط شوید. این را می توان به عنوان مثال از طریق WebPageTest ، Puppeteer یا از طریق ویژگی Chrome DevTools Record تجزیه و تحلیل کرد. ما نمونه های بیشتری از آن ها را در راهنماهای زیر به شما نشان خواهیم داد.
تبدیل
در حالی که تبدیلهای وبسایت اغلب به کشف خوب همراه با تعامل عالی همراه است، چند نکته اضافی وجود دارد که باید به خاطر بسپارید. کاربران انتظار دارند که تصاویر قهرمان سریع بارگذاری شوند، دکمه های فراخوان باید سریع رندر شوند و برچسب گذاری شوند ، صفحه باید پاسخگو باشد و از پرش های طرح بندی اجتناب شود. اگر کاربر به دلیل مشغول بودن CPU یا دکمه پرش یا بدون برچسب نتواند روی دکمه Buy Now کلیک کند، چیزی نمیخرد. به طور کلی، بهتر است زمان انجام یک تبدیل یا یک هدف فرعی برای آن اندازه گیری و ردیابی شود، به عنوان مثال زمان متوسطی که خریداران از فرود در سایت شما، مشاهده یک محصول، تا تکمیل پرداخت طول می کشند.
نامزدی مجدد
به نظر می رسد که تنها 2٪ از کاربران در اولین بازدید تبدیل می کنند ، بنابراین مهم است که 98٪ دیگر را به عقب برگردانید و آنها را دوباره با محتوای خود درگیر کنید. وب سایت های مدرن راه های مختلفی برای انجام این کار دارند، به عنوان مثال از طریق پست، تبلیغات نمایشی مناسب در بازاریابی مجدد یا اعلان ها. اگر جریان از تعامل مجدد به وبسایت تا حد امکان روان باشد، این بهترین کار میکند. متأسفانه همیشه اینطور نیست، به عنوان مثال، برنامه های ایمیل اغلب پیوندها را در نمای وب درون برنامه خود باز می کنند، بارگذاری صفحه را کاهش می دهند و ورود به سیستم را از طریق حافظه پنهان و ذخیره سازی کوکی های مختلف پیچیده می کنند. اطمینان حاصل کنید که برای بارهای تکراری سریع و جریان های UX روان بهینه سازی کنید تا شانس درگیر شدن مجدد را افزایش دهید.
خلاصه
سایتهای تجارت الکترونیک همیشه برای تبدیلهایی که در انتهای قیف خرید قرار دارند، تلاش میکنند. هر مرحله در طول قیف باید برای سرعت وبسایت بهینهسازی شود تا نرخ پرش و افت را به حداقل برساند، و برای هر مرحله چیزهای مختلفی برای بهینهسازی، دامها و مقصران مختلف وجود دارد:

برای کسب اطلاعات بیشتر، حتماً پستهای دیگر این مجموعه را در مورد اندازهگیری برای بهبود عملکرد و نحوه گزارش معیارها برای ایجاد فرهنگ عملکرد بررسی کنید.
تصویر قهرمان توسط Campaign Creators در Unsplash .


