W większości przypadków http://localhost działa jak HTTPS na potrzeby programowania. Istnieją jednak szczególne przypadki, takie jak niestandardowe nazwy hostów czy używanie bezpiecznych plików cookie w różnych przeglądarkach, w których musisz wyraźnie skonfigurować witrynę deweloperską, aby działała w trybie HTTPS. Pozwoli to dokładnie odzwierciedlać działanie witryny w produkcji. (jeśli Twoja produkcyjna witryna nie korzysta z HTTPS, najpierw przeprowadź migrację do tego protokołu).
Z tej strony dowiesz się, jak uruchomić witrynę lokalnie z protokołem HTTPS.
Krótkie instrukcje znajdziesz w przewodniku po mkcert.**
Uruchom witrynę lokalnie z protokołem HTTPS za pomocą mkcert (zalecane)
Aby używać HTTPS w przypadku lokalnej witryny deweloperskiej i dostępu do https://localhost lub https://mysite.example (niestandardowy host nazwy), musisz mieć certyfikat TLS podpisany przez podmiot, któremu ufają Twoje urządzenie i przeglądarka, czyli zaufany urząd certyfikacji (CA).
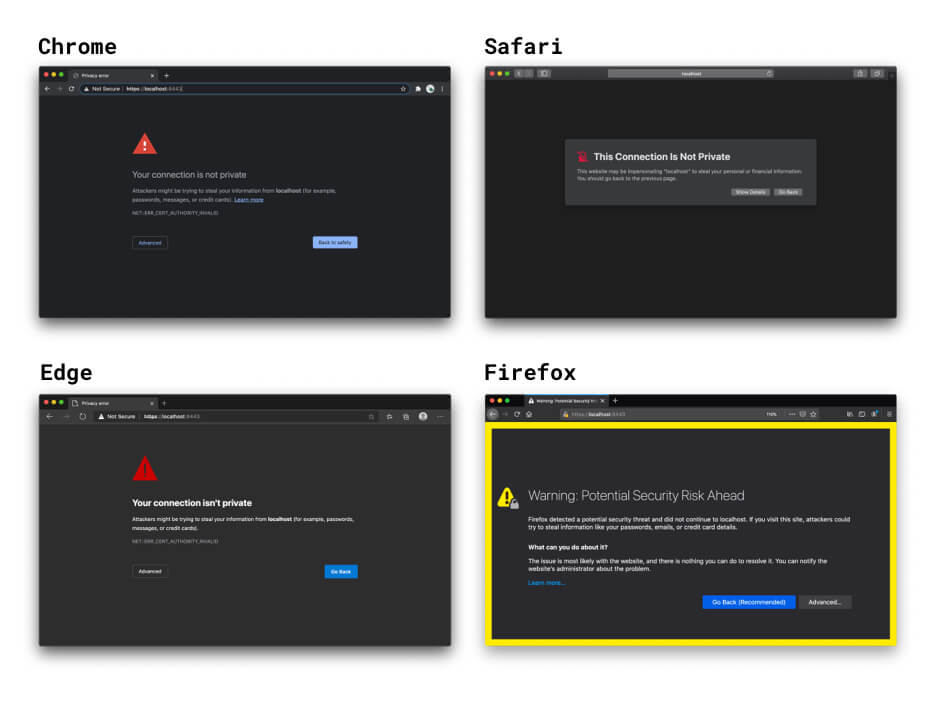
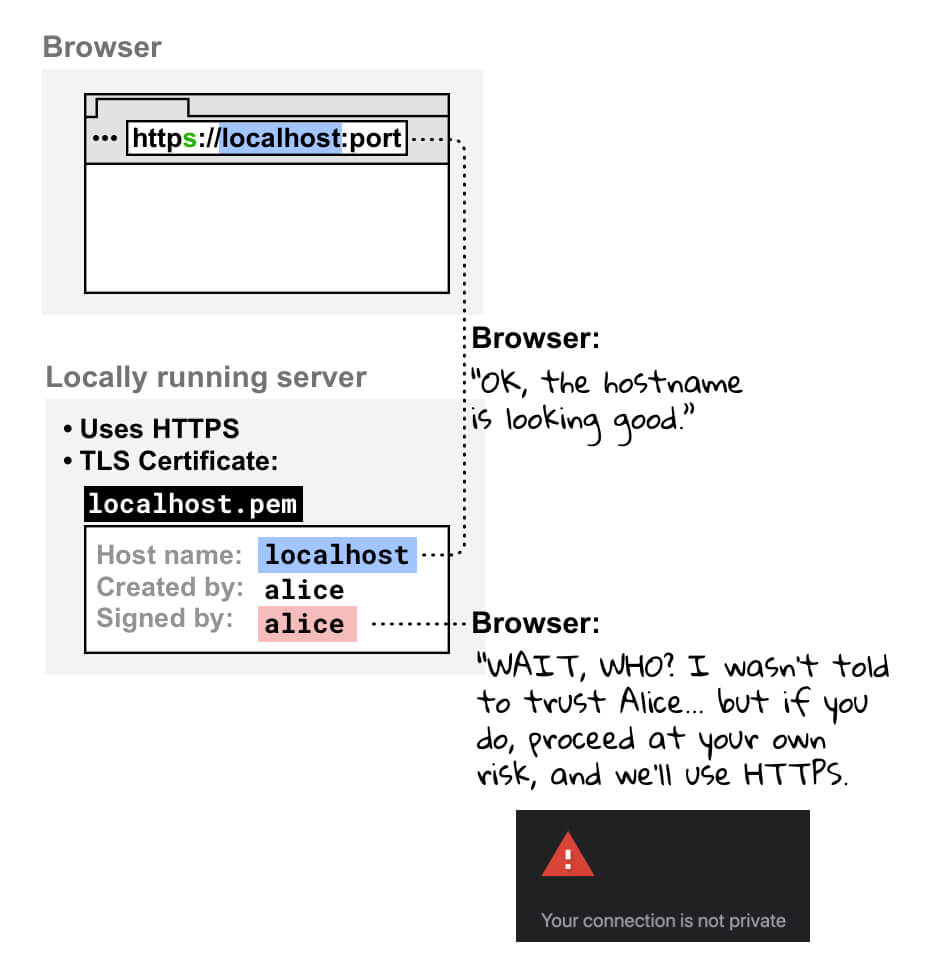
Przed utworzeniem połączenia HTTPS przeglądarka sprawdza, czy certyfikat serwera deweloperskiego jest podpisany przez zaufany urząd certyfikacji.
Do tworzenia i podpisywania certyfikatów zalecamy użycie mkcert, czyli wieloplatformowego urzędu certyfikacji. Inne przydatne opcje znajdziesz w artykule Uruchamianie witryny lokalnie z protokołem HTTPS: inne opcje.
Wiele systemów operacyjnych zawiera biblioteki do tworzenia certyfikatów, takie jak openssl. Są one jednak bardziej skomplikowane i mniej niezawodne niż mkcert i niekoniecznie działają na wielu platformach, co sprawia, że są mniej dostępne dla większych zespołów programistów.
Konfiguracja
Zainstaluj mkcert (tylko raz).
Postępuj zgodnie z instrukcjami dotyczącymi instalowania mkcert w systemie operacyjnym. Na przykład w systemie macOS:
brew install mkcert brew install nss # if you use FirefoxDodaj mkcert do lokalnych głównych urzędów certyfikacji.
W terminalu uruchom to polecenie:
mkcert -installSpowoduje to wygenerowanie lokalnego urzędu certyfikacji. Lokalny urząd certyfikacji wygenerowany przez mkcert jest zaufany tylko lokalnie, na Twoim urządzeniu.
wygenerować certyfikat dla witryny podpisany przez mkcert.
W terminalu przejdź do katalogu głównego witryny lub dowolnego katalogu, w którym chcesz przechowywać certyfikat.
Następnie uruchom:
mkcert localhostJeśli używasz niestandardowej nazwy hosta, np.
mysite.example, uruchom:mkcert mysite.exampleTo polecenie wykonuje 2 działania:
- Wygeneruje certyfikat dla określonej nazwy hosta.
- Umożliwia to mkcert podpisanie certyfikatu.
Twój certyfikat jest już gotowy i podpisany przez urząd certyfikacji, któremu zaufał Twój przeglądarka.
Skonfiguruj serwer tak, aby używał HTTPS i wygenerowanego przez Ciebie certyfikatu TLS.
Szczegóły tego, jak to zrobić, zależą od serwera. Oto kilka przykładów:
👩🏻💻 Z węzłem:
server.js(zamień{PATH/TO/CERTIFICATE...}i{PORT}):const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});👩🏻💻 Z http-server:
Uruchom serwer w ten sposób (zastąp
{PATH/TO/CERTIFICATE...}):http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-Suruchamia serwer z HTTPS, a-Custawia certyfikat, a-Kustawia klucz.👩🏻💻 Z serwerem deweloperskim React:
Zmień element
package.jsonw ten sposób:{PATH/TO/CERTIFICATE...}"scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"Jeśli na przykład utworzysz certyfikat
localhostw katalogu głównym witryny:|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...Twój skrypt
startpowinien wyglądać tak:"scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 Inne przykłady:
Otwórz
https://localhostlubhttps://mysite.examplew przeglądarce, aby sprawdzić, czy witryna jest uruchamiana lokalnie z protokołem HTTPS. Nie zobaczysz żadnych ostrzeżeń w przeglądarce, ponieważ przeglądarka ufa mkcert jako lokalnej instytucji certyfikującej.
mkcert – podręcznik użytkownika
Aby uruchomić lokalną witrynę deweloperską z protokołem HTTPS:
-
Konfiguracja mkcert
Zainstaluj mkcert, jeśli jeszcze tego nie zrobiono, np. w systemie macOS:
brew install mkcert
Instrukcje instalacji mkcert w systemach Windows i Linux znajdziesz w artykule install mkcert.
Następnie utwórz lokalny urząd certyfikacji:
mkcert -install -
Utwórz zaufany certyfikat.
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
Spowoduje to utworzenie prawidłowego certyfikatu, który mkcert podpisze automatycznie.
-
Skonfiguruj serwer programistyczny tak, aby używał protokołu HTTPS i certyfikatu utworzonego w kroku 2.
Możesz teraz otworzyć https://{YOUR HOSTNAME} w przeglądarce bez ostrzeżeń
</div>
Uruchamianie witryny lokalnie z protokołem HTTPS: inne opcje
Poniżej znajdziesz inne sposoby konfigurowania certyfikatu. Zwykle są one bardziej skomplikowane lub ryzykowne niż użycie mkcert.
Certyfikat z podpisem własnym
Możesz też zrezygnować z korzystania z lokalnego urzędu certyfikacji, takiego jak mkcert, i sam podpisać swój certyfikat. Takie podejście ma kilka pułapek:
- Przeglądarki nie ufają Ci jako urzędowi certyfikacji, więc wyświetlają ostrzeżenia, które musisz ominąć ręcznie. W Chrome możesz użyć flagi
#allow-insecure-localhost, aby automatycznie pominąć to ostrzeżenie.localhost - Nie jest to bezpieczne, jeśli pracujesz w sieci niezabezpieczonej.
- Niekoniecznie jest to łatwiejsze ani szybsze niż korzystanie z lokalnego urzędu certyfikacji, np. mkcert.
- Podpisane samodzielnie certyfikaty nie działają tak samo jak zaufane certyfikaty.
- Jeśli nie używasz tej metody w kontekście przeglądarki, musisz wyłączyć weryfikację certyfikatu na serwerze. Zapomnienie o ponownym włączeniu go w środowisku produkcyjnym powoduje problemy z bezpieczeństwem.

Jeśli nie określisz certyfikatu, React i Vue utworzy certyfikat samopodpisany. Jest to szybkie rozwiązanie, ale wiąże się z tymi samymi ostrzeżeniami przeglądarki i innymi pułapkami, które dotyczą certyfikatów podpisanych samodzielnie. Na szczęście możesz użyć wbudowanej opcji HTTPS w ramach frameworków frontendu i określić lokalnie zaufany certyfikat utworzony za pomocą mkcert lub podobnego narzędzia. Więcej informacji znajdziesz w przykładzie mkcert z Reactem.
Jeśli otworzysz witrynę działającą lokalnie w przeglądarce przy użyciu protokołu HTTPS, przeglądarka sprawdzi certyfikat lokalnego serwera programistycznego. Gdy zauważy, że certyfikat został podpisany przez Ciebie, sprawdzi, czy jesteś zarejestrowany jako zaufany urząd certyfikacji. Ponieważ nie jesteś, przeglądarka nie może ufać certyfikatowi i wyświetla ostrzeżenie, że połączenie nie jest bezpieczne. Jeśli zdecydujesz się kontynuować, nadal zostanie utworzone połączenie HTTPS, ale będzie to na Twoją odpowiedzialność.

certyfikat podpisany przez zwykły urząd certyfikacji,
Możesz też użyć certyfikatu podpisanego przez oficjalny urząd certyfikacji. Dostępne są te widżety:
- Trzeba wykonać więcej czynności konfiguracyjnych niż w przypadku korzystania z lokalnej metody CA, takiej jak mkcert.
- Musisz użyć prawidłowej nazwy domeny, którą kontrolujesz. Oznacza to, że nie możesz używać oficjalnych urzędów certyfikacji w przypadku:
localhosti inne zastrzeżone nazwy domen, takie jakexampleczytest.- nazwa domeny, nad którą nie masz kontroli;
- Nieprawidłowe domeny najwyższego poziomu. Więcej informacji znajdziesz na liście prawidłowych domen najwyższego poziomu.
Odwrotny serwer proxy
Inną opcją uzyskania dostępu do witryny działającej lokalnie za pomocą protokołu HTTPS jest użycie serwera proxy odwrotnego, np. ngrok. Może to wiązać się z tymi zagrożeniami:
- Każda osoba, której udostępnisz adres URL odwrotnego serwera proxy, będzie mieć dostęp do Twojej lokalnej witryny deweloperskiej. Może to być przydatne podczas prezentacji projektu klientom, ale może też umożliwić nieupoważnionym osobom udostępnianie informacji poufnych.
- Niektóre usługi odwrotnego proxy pobierają opłaty za korzystanie, więc cena może być czynnikiem decydującym o wyborze usługi.
- Nowe środki bezpieczeństwa w przeglądarkach mogą wpływać na działanie tych narzędzi.
Oznacz jako nieodpowiednią (niezalecane)
Jeśli używasz niestandardowej nazwy hosta, np. mysite.example, w Chrome, możesz użyć flagi, aby zmusić przeglądarkę do uznania mysite.example za bezpieczną. Nie rób tegoz tych powodów:
- Musisz mieć 100% pewności, że
mysite.examplezawsze przekierowuje do lokalnego adresu. W przeciwnym razie możesz ujawnić dane logowania do wersji produkcyjnej. - Ten parametr działa tylko w Chrome, więc nie możesz debugować w różnych przeglądarkach.
Dziękujemy wszystkim recenzentom i współtwórcom za ich wkład i opinie, zwłaszcza Ryanowi Slevi, Filippo Valsordzie, Milicy Mihajlija i Rowanowi Merewoodowi. 🙌
Tło banera powitalnego autorstwa @anandu z Unsplash, zmodyfikowane.

