Korzystanie z adresu http://localhost w celu programowania lokalnego jest w większości przypadków odpowiednie, ale w niektórych szczególnych przypadkach może być niewystarczające. W tym artykule wyjaśniamy, kiedy należy uruchomić lokalną witrynę deweloperską z protokołem HTTPS.
Zobacz też: Jak korzystać z protokołu HTTPS w przypadku lokalnego tworzenia aplikacji.
W tym poście stwierdzenia dotyczące localhost są również prawidłowe w przypadku 127.0.0.1 i [::1], ponieważ oba opisują lokalny adres komputera, zwany też „adresem pętli zwrotnej”. Dla uproszczenia nie podajemy też numeru portu.
Gdy więc widzisz http://localhost, czytaj to jako http://localhost:{PORT} lub http://127.0.0.1:{PORT}.
Podsumowanie
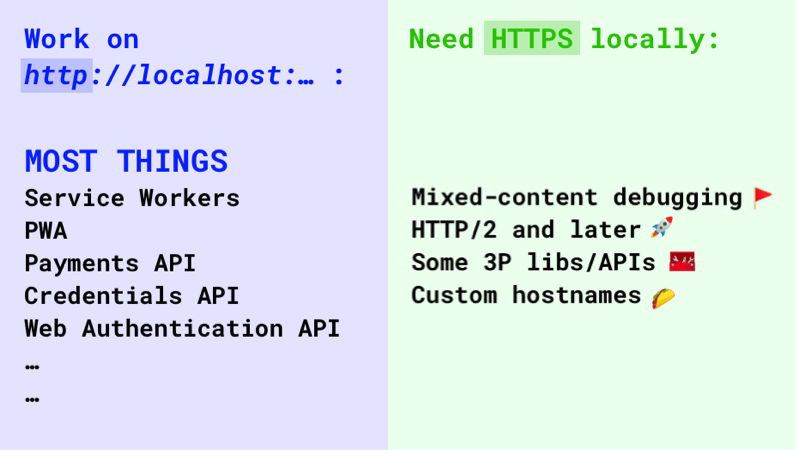
Podczas tworzenia aplikacji lokalnie domyślnie używaj http://localhost. Będą działać m.in. Service Workers i Web Authentication API.
W tych przypadkach do tworzenia lokalnego potrzebny jest jednak protokół HTTPS:
- Debugowanie problemów z treściami mieszanymi
- Korzystanie z HTTP/2 i nowszych wersji
- Korzystanie z bibliotek lub interfejsów API innych firm, które wymagają HTTPS
Korzystanie z niestandardowej nazwy hosta

Kiedy używać HTTPS w przypadku lokalnego tworzenia aplikacji.
✨ To wszystko, co musisz wiedzieć. Jeśli chcesz dowiedzieć się więcej, czytaj dalej.
Dlaczego witryna deweloperska powinna działać bezpiecznie
Aby uniknąć nieoczekiwanych problemów, musisz zadbać o to, aby Twoja lokalna witryna deweloperska działała jak najbardziej podobnie do witryny produkcyjnej. Jeśli więc produkcyjna witryna korzysta z protokołu HTTPS, chcesz, aby lokalna witryna deweloperska zachowywała się jak witryna HTTPS.
Używaj aplikacji http://localhost domyślnie
Przeglądarki traktują http://localhost w specjalny sposób: chociaż jest to protokół HTTP, w większości zachowuje się jak strona HTTPS.
W http://localhost obsługiwane są usługi Worker, interfejsy API czujników, interfejsy API uwierzytelniania, płatności i inne funkcje, które wymagają określonych gwarancji bezpieczeństwa, i działają dokładnie tak samo jak w przypadku witryn HTTPS.
Kiedy używać HTTPS do tworzenia lokalnego
Mogą wystąpić przypadki, w których http://localhost nie zachowuje się jak witryna HTTPS, lub po prostu możesz chcieć użyć niestandardowej nazwy witryny, która nie jest http://localhost.
W tych przypadkach musisz używać HTTPS do rozwoju lokalnego:
- Musisz przeprowadzić debugowanie lokalnie problemu, który występuje tylko w witrynie HTTPS, a nie w witrynie HTTP, nawet w witrynie
http://localhost, np. problemu z treścią mieszaną. - Musisz przetestować lokalnie lub odtworzyć zachowanie charakterystyczne dla HTTP/2 lub nowszego. Możesz to zrobić na przykład, jeśli chcesz przetestować wydajność wczytywania w przypadku protokołu HTTP/2 lub nowszego. Niebezpieczne połączenia HTTP/2 ani nowsze nie są obsługiwane, nawet na
localhost. - Musisz przetestować lokalnie biblioteki lub interfejsy API innych firm, które wymagają protokołu HTTPS (np. OAuth).
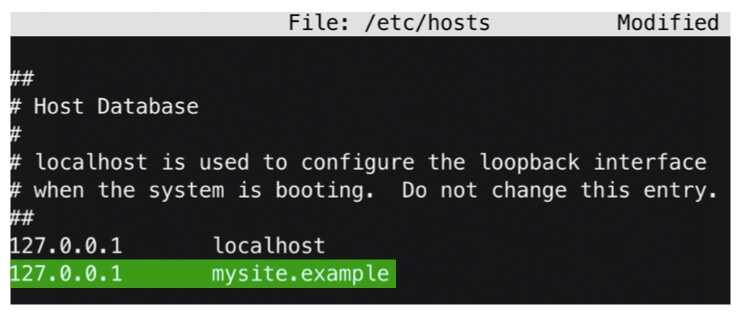
Do lokalnego tworzenia aplikacji używasz nie adresu
localhost, ale niestandardowego adresu hosta, np.mysite.example. Zwykle oznacza to, że zastąpiono lokalny plik hosts:
Edytuj plik hosts, aby dodać niestandardową nazwę hosta. W tym przypadku Chrome, Edge, Safari i Firefox domyślnie nie uznają
mysite.exampleza bezpieczną, mimo że jest to witryna lokalna. Nie będzie więc działać jak strona HTTPS.Inne przypadki To nie jest pełna lista, ale jeśli napotkasz przypadek, który nie jest tutaj wymieniony, będziesz wiedzieć, że coś się zepsuje w
http://localhostlub że ta witryna nie będzie działać tak jak produkcyjna. 🙃
W każdym z tych przypadków musisz używać HTTPS do lokalnego tworzenia aplikacji.
Jak używać HTTPS do programowania lokalnego
Jeśli musisz używać protokołu HTTPS do programowania lokalnego, przeczytaj artykuł Jak używać protokołu HTTPS do programowania lokalnego.
Wskazówki dotyczące korzystania z niestandardowego nazwy hosta
Jeśli używasz niestandardowej nazwy hosta, np. edytując plik hosts:
- Nie używaj samej nazwy hosta, np.
mysite, ponieważ jeśli istnieje domena najwyższego poziomu (TLD) o tej samej nazwie (mysite), mogą wystąpić problemy. I nie jest to takie nieprawdopodobne: w 2020 r. było ponad 1500 TLD, a ich liczba stale rośnie.coffee,museum,traveli wiele nazw dużych firm (może nawet firmy, w której pracujesz) to domeny najwyższego poziomu. Pełną listę znajdziesz tutaj. - Używaj tylko domen, które są Twoje lub które są zarezerwowane na ten cel. Jeśli nie masz własnej domeny, możesz użyć
testlublocalhost(mysite.localhost).testnie jest traktowany w specjalny sposób w przeglądarkach, alelocalhosttak: Chrome i Edge obsługująhttp://<name>.localhostdomyślnie, a to będzie działać bezpiecznie, gdy localhost będzie działać bezpiecznie. Wypróbuj: uruchom dowolną stronę na localhost i otwórzhttp://<whatever name you like>.localhost:<your port>w Chrome lub Edge. Wkrótce będzie to możliwe również w Firefoksie i Safari. Możesz to zrobić (mieć subdomeny takie jakmysite.localhost), ponieważlocalhostto nie tylko nazwa hosta, ale też pełna domena najwyższego poziomu, np.com.
Więcej informacji
- Konteksty zabezpieczeń
- localhost jako bezpieczny kontekst
- localhost jako bezpieczny kontekst w Chrome
Dziękujemy wszystkim recenzentom za wkład i opinie, zwłaszcza Ryanowi Slevi, Filippo Valsordzie, Milicy Mihajlija, Rowanowi Merewoodowi i Jake’owi Archibaldowi. 🙌
Baner powitalny autorstwa @moses_lee z Unsplash, zmodyfikowany.

