نگاهی به فرآیند و ابزارهای مورد استفاده برای ایجاد تجربه به سبک تقویم تعطیلات Designcember.
با روح ماه دسامبر و تقویمهای زیادی که مردم برای شمارش معکوس و جشن گرفتن استفاده میکنند، میخواستیم محتوای وب را از انجمن و تیم Chrome برجسته کنیم. هر روز، یک قطعه از محتوای مربوط به توسعه رابط کاربری و طراحی را برجسته میکردیم که در مجموع 31 مورد برجسته را شامل میشد که در میان آنها 26 سایت آزمایشی جدید، ابزار، اطلاعیهها، پادکستها، ویدیوها، مقالات و مطالعات موردی وجود داشت.
تجربه کامل را در designcember.web.app ببینید.

نمای کلی
هدف ما ارائه یک تجربه وب در دسترس، عجیب، مدرن و پاسخگو در کمترین بایت ممکن بود. ما میخواستیم APIهای پاسخگوی جدید مانند پرسوجوهای کانتینر را برجسته کنیم و نمونهای زیبا از حالت تاریک را در یک وبسایت متمرکز بر طراحی و داراییهای سنگین قرار دهیم. برای رسیدن به این هدف، فایلها را فشرده کردیم، فرمتهای متعددی را ارائه کردیم، از ابزارهای ساخت بهینهسازی شده برای تولید سایت استاتیک استفاده کردیم، پلیفیل جدید را ارسال کردیم و موارد دیگر.
شروع با هوس
ایده پیرامون سایت تقویم Designcember این بود که به عنوان ویترینی برای تمام کارهایی که میخواستیم در طول ماه دسامبر در کانون توجه قرار دهیم عمل کند، در حالی که مانند یک سایت نمایشی عمل میکرد. ما تصمیم گرفتیم یک ساختمان آپارتمانی پاسخگو بسازیم که بتواند بلندتر و باریک تر، یا کوتاه تر و پهن تر شود، با پنجره هایی که خود را دوباره در چارچوب قرار می دهند. هر پنجره یک روز (و بنابراین، یک قطعه از محتوا) را نشان می داد. ما با تصویرگر آلیس لی کار کردیم تا دیدمان را زنده کنیم.

آلیس الهام بخش بود، فرآیندها و طرح هایی را به اشتراک می گذاشت که حتی در مفاهیم اولیه خود هیجان انگیز بودند. در حالی که او روی این هنر کار می کرد، ما معماری را هک کردیم. بحث های اولیه پیرامون طرح کلان، ساختمان و پنجره های آن بود. چگونه پنجره ها با یک، دو یا سه ستون وفق می دهند که فضای دید بیشتر در دسترس باشد؟ آنها تا چه اندازه می توانند کوچک یا کشیده شوند؟ حداکثر اندازه ساختمان چقدر خواهد بود؟ پنجره ها چقدر جابجا می شوند؟
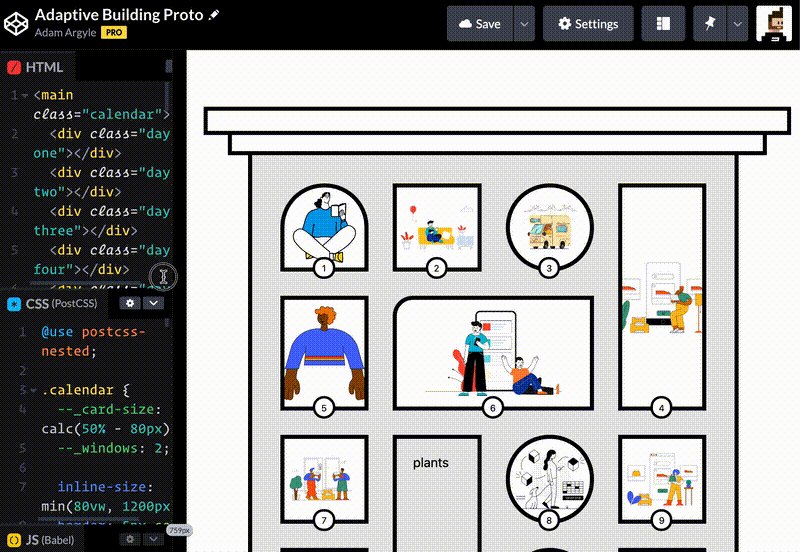
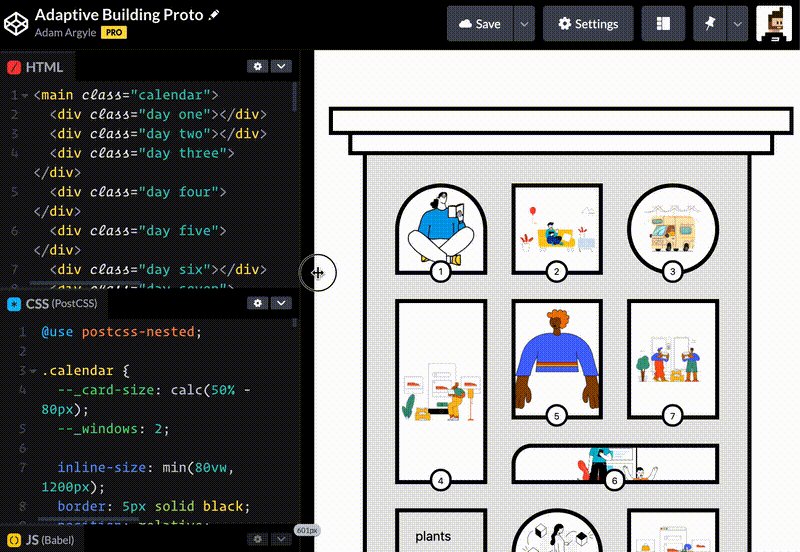
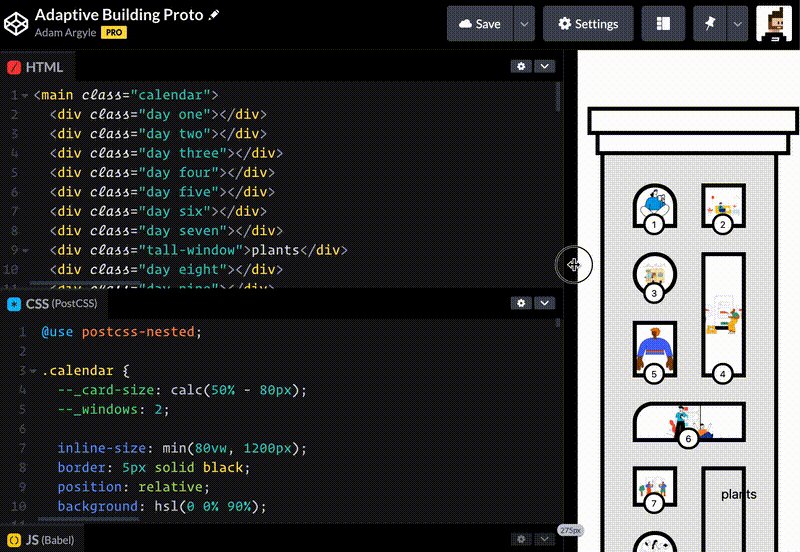
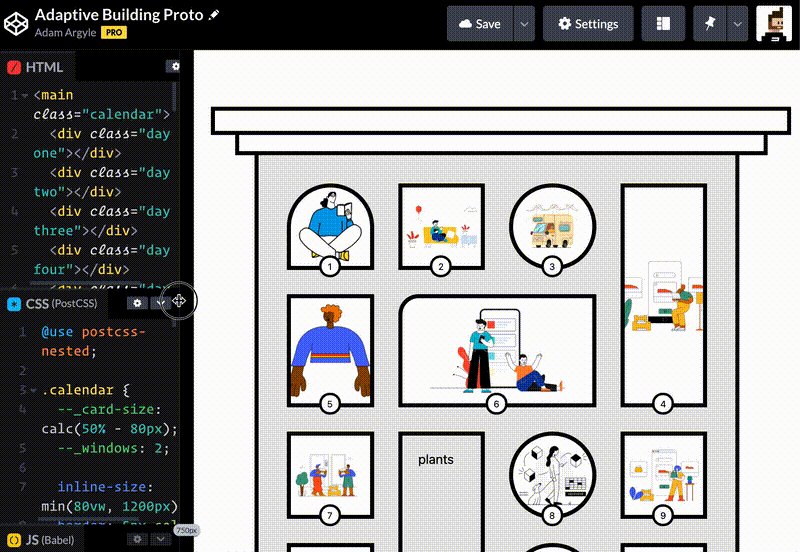
در اینجا یک پیش نمایش از یک نمونه اولیه پاسخگو با استفاده از grid-auto-flow: dense نشان می دهد که چگونه پنجره ها می توانند به طور خودکار توسط الگوریتم شبکه قرار داده شوند. ما به سرعت متوجه شدیم که گرچه شبکههای نسبت ابعاد برای نمایش هنر به زیبایی اجرا میشوند، اما فرصتی برای رشد و کوچک شدن پنجرهها در فضای غیریکنواخت در دسترس و نمایش قدرت جستجوهای کانتینر فراهم نمیکنند.

هنگامی که شبکه عمومی نسبتاً پایدار بود و حس جهت را برای پاسخگویی ساختمان و پنجرههای آن به ما منتقل میکرد، میتوانستیم روی یک پنجره تمرکز کنیم. برخی از پنجرهها بیشتر از سایر پنجرهها در شبکه کشیده میشوند، منقبض میشوند، فشرده میشوند، رشد میکنند و دوباره ترکیب میشوند.

هر پنجره باید مقدار معینی از تلاطم تغییر اندازه را کنترل کند. در زیر یک نمونه اولیه از یک پنجره است که پاسخگویی آن به آشفتگی را نشان می دهد و نشان می دهد که چقدر می توانیم انتظار داشته باشیم هر پنجره تعاملی تنظیم شود.
انیمیشن پنجره با صفحات اسپریت
برخی از پنجرهها دارای انیمیشنهایی هستند که تعامل بیشتری را با تجربه به ارمغان میآورند. انیمیشن ها به صورت دستی و فریم به فریم در فتوشاپ طراحی شده اند. هر فریم صادر می شود، با این مولد صفحه spriteshe به یک spritesheet تبدیل می شود، سپس با Squoosh بهینه می شود. سپس انیمیشن CSS از background-position-x و animation-timing-function همانطور که در مثال زیر نشان داده شده است استفاده می کند.
.una
background: url("/day1/una_sprite.webp") 0% 0%;
background-size: 400% auto;
}
.day:is(:hover, :focus-within) .una {
animation: una-wave .5s steps(1) alternate infinite;
}
@keyframes una-wave {
0% { background-position-x: 0%; }
25% { background-position-x: 300%; }
50% { background-position-x: 200%; }
75% { background-position-x: 100%; }
}

برخی از انیمیشنها، مانند قلک روز ششم ، انیمیشنهای CSS مبتنی بر گام بودند. ما این اثر را با تکنیک مشابه، با استفاده از steps() به دست آوردیم، با این تفاوت که فریم های کلیدی به جای موقعیت های پس زمینه، موقعیت های تبدیل CSS بودند.
پوشش CSS
برخی از پنجره ها اشکال منحصر به فردی داشتند. ما از ماسکها و aspect-ratio برای کمک به ایجاد یک پنجره مقیاسپذیر، منحصربهفرد و تطبیقی استفاده کردیم.
برای ایجاد یک ماسک، مانند این ماسک برای پنجره هشت، به مهارت های کلاسیک فتوشاپ به علاوه کمی دانش در مورد نحوه عملکرد ماسک ها در وب نیاز بود. بیایید برای روز هشتم به پنجره نگاه کنیم.

برای تبدیل شدن به یک ماسک، شکل داخلی چهار برگی از نوع شبدر باید به شکل خود جدا شده و به رنگ سفید پر شود. سفید به CSS میگوید چه محتوایی باقی میماند، و هر چیزی خارج از رنگ سفید باقی نمیماند. در فتوشاپ، داخل پنجره انتخاب شد، 1px پر شد (برای حذف مسائل مربوط به نام مستعار)، سپس سفید پر شد و در همان ارتفاع و عرض قاب پنجره صادر شد. به این ترتیب قاب و ماسک می توانند مستقیماً روی هم قرار بگیرند و محتوای درونی قاب را همانطور که انتظار می رود نشان دهند.

پس از تکمیل، محتویات پنجره را می توان تغییر داد و به نظر می رسد همیشه در چارچوب سفارشی باقی بماند. تصویر زیر نسخه حالت تاریک پنجره را با گرادیان پسزمینه متفاوت و فیلتر CSS درخشنده روی نور نشان میدهد.

Masking همچنین از ویندوزهای مبتنی بر پرس و جوی کانتینر پاسخگو پشتیبانی می کند. در پنجره نهم، شخصیتی وجود دارد که پشت یک ماسک پنهان می شود تا زمانی که پنجره در اندازه باریک تری قرار گیرد. برای اطمینان از اینکه کاربر نمی تواند تصویر را خارج از کادر تنظیم کند، آلیس کاراکتر کامل را برای ما تکمیل کرد. کاراکتر در پنجره پوشانده شده است، اما گیاهان نه، بنابراین چالش دیگری که ما با آن روبرو شدیم لایهبندی عناصر ماسکدار با لایههای بدون نقاب بود و اطمینان از اینکه همه آنها به خوبی در کنار هم قرار میگیرند.
تصویر زیر نشان می دهد که بدون ماسک روی پنجره و شخصیت چگونه به نظر می رسد.

کوبیدن هنر
آلیس برای حفظ وفاداری تصویر و اطمینان از اینکه صفحه نمایش با وضوح بالا تجربه کاربری مبهم و تاری ایجاد نمی کند، با نسبت پیکسل 3 برابری کار کرد. برنامه این بود که از imgix استفاده کنیم و تصاویر و فرمتهای بهینهسازی شده را در سرور خود ارائه دهیم، اما متوجه شدیم که تنظیمات دستی با ابزار Squoosh میتواند 50 درصد یا بیشتر از ما صرفهجویی کند.

Illustration چالشهای منحصربهفردی برای فشردهسازی دارد، بهویژه حرکت قلم مو و لبههای ناهموار شفاف که آلیس استفاده میکند. ما انتخاب کردیم که هر تصویر png 3 برابری صادر شده توسط فتوشاپ را به یک png، webp و avif کوچکتر تبدیل کنیم. هر نوع فایل قابلیت فشرده سازی خاص خود را دارد و برای یافتن برخی تنظیمات بهینه سازی رایج، فشرده سازی بیش از 50 تصویر لازم است.
Squoosh CLI با بیش از 200 تصویر برای بهینه سازی بسیار مهم شد—انجام همه اینها به صورت دستی روزها طول می کشید. هنگامی که تنظیمات بهینهسازی رایج را داشتیم، آنها را به عنوان دستورالعملهای خط فرمان ارائه کردیم و کل پوشههای تصاویر PNG را در همتایان فشردهشده WebP و AVIF آنها پردازش کردیم.
در اینجا یک مثال از دستور AVIF CLI squoosh استفاده شده است:
npx @squoosh/cli --quant '{"enabled":true,"zx":0,"maxNumColors":256,"dither":1}' --avif '{"cqLevel":19,"cqAlphaLevel":17,"subsample":1,"tileColsLog2":0,"tileRowsLog2":0,"speed":6,"chromaDeltaQ":false,"sharpness":5,"denoiseLevel":0,"tune":0}' image-1.png image-2.png image-3.png
با بررسی آثار هنری بهینه شده در مخزن، میتوانیم آنها را از HTML بارگیری کنیم:
<picture>
<source srcset="/day1/inner-frame.avif" type="image/avif">
<source srcset="/day1/inner-frame.webp" type="image/webp">
<img alt="" decoding="async" role="presentation" src="/day1/inner-frame.png">
</picture>
نوشتن کد منبع تصویر تکراری بود، بنابراین ما یک جزء Astro ساختیم تا تصاویر را با یک خط کد جاسازی کنیم.
<Pic filename="day1/inner-frame" role="presentation" />
کاربران صفحهخوان و صفحهکلید
بسیاری از تجربه Designcember از طریق هنر و پنجره های تعاملی است. برای ما مهم بود که یک کاربر صفحهکلید بتواند از سایت استفاده کند و به پنجرهها نگاه کند، و کاربران صفحهخوان تجربه روایت خوبی داشته باشند.
به عنوان مثال، هنگام جاسازی تصاویر، ما از role="presentation" برای علامت گذاری تصویر به عنوان نمایشی برای صفحه خوان ها استفاده کردیم. ما احساس کردیم که تجربه کاربری بین 5 تا 12 توصیف alt شکسته تجربه ضعیفی خواهد بود. بنابراین، ما تصاویر را بهعنوان نمایشی علامتگذاری کردیم و یک روایت کلی پنجره ارائه کردیم. حرکت از طریق پنجرهها روی صفحهخوان، حس روایی خوبی دارد، که امیدواریم به ارائه هوسبازی و سرگرمی سایت کمک کند.
ویدئوی زیر نمایشی از تجربه صفحه کلید را نشان می دهد. کلیدهای Tab، enter، spacebar و escape همگی برای هماهنگ کردن فوکوس از پنجرههای بازشو و پنجرهها استفاده میشوند.
تجربه صفحهخوان دارای ویژگیهای ARIA ویژهای است که باعث وضوح محتوا میشود. به عنوان مثال، پیوندهای روزها فقط «یک» یا «دو» میگویند، اما با اضافه شدن مقداری ARIA، بهعنوان «روز اول» و «روز دوم» اعلام میشوند. علاوه بر این، تمام تصاویر در یک برچسب خلاصه می شوند بنابراین هر پنجره دارای یک توضیح است.
Astro، استاتیک اول، مولفه محور مولد سایت
Astro کار تیم را با هم در سایت آسان کرد. مدل کامپوننت برای توسعه دهندگان Angular و React آشنا بود، در حالی که سیستم سبک نام کلاس به هر توسعه دهنده کمک می کرد تا بداند کارشان بر روی یک پنجره با هیچ کس دیگر تضاد ندارد.
روزها به عنوان اجزاء
هر روز مؤلفهای بود که وضعیت را از ذخیرهگاه دادههای زمان ساخت واکشی میکرد. این اجازه می دهد تا قبل از رسیدن HTML به مرورگر، منطق قالب را اجرا کنیم. منطق تعیین می کند که آیا روز باید راهنمای ابزار خود را نشان دهد یا خیر، زیرا روزهای غیرفعال پنجره های بازشو ندارند.
بیلدها هر ساعت اجرا میشوند و ذخیرهگاه دادههای زمان ساخت قفل روز جدیدی را زمانی که سرور ساخت از نیمهشب گذشته بود باز میکند. این سیستم های کوچک خودبسنده و خودکفا سایت را به روز نگه می دارند.
سبکهای محدودهبندی شده و بازپرداختها
سبکهای Astro Scopes نوشته شده در مدل مؤلفهاش ، که توزیع حجم کار را بین بسیاری از اعضای تیم آسانتر میکند، و همچنین استفاده از Open Props را سرگرمکننده میکند. سبکهای Open Props normalize.css با تم تطبیقی (روشن و تاریک) و همچنین به بحث در مورد محتوا مانند پاراگرافها و هدرها کمک میکنند.
به عنوان اولین پذیرندگان Astro، با PostCSS با چند مشکل مواجه شدیم. به عنوان مثال، به دلیل مشکلات ساخت بسیار زیاد، نتوانستیم به آخرین نسخه Astro به روز کنیم. زمان بیشتری را می توان در اینجا صرف بهینه سازی ساخت و گردش کار توسعه دهندگان کرد.
ظروف انعطاف پذیر
برخی از پنجره ها رشد می کنند و کوچک می شوند و نسبت ابعاد را حفظ می کنند تا هنر خود را حفظ کنند. ما از چند پنجره دیگر برای نمایش قدرت معماری مبتنی بر مؤلفه با کوئری های کانتینری استفاده کردیم. پرس و جوهای کانتینر به این معنی است که ویندوزها می توانند اطلاعات استایل پاسخگوی فردی خود را داشته باشند و بر اساس اندازه های خودشان دوباره تنظیم شوند. برخی از پنجرهها از باریک به عریض تبدیل شدند و نیاز به تنظیم اندازه رسانه درون آنها و همچنین قرارگیری آن رسانه داشتند.

همانطور که فضای بیشتری برای یک پنجره در دسترس میشود، میتوانیم اندازه یا عناصر فرزند پنجره را متناسب کنیم. مشخص شد که برای تکمیل پنجره های تطبیقی، نمایش پرس و جوهای کانتینر نه تنها سرگرم کننده خواهد بود، بلکه لازم است و به شدت هماهنگ کردن طرح بندی های خاص را ساده می کند.
.day {
container: inline-size;
}
.day > .pane {
min-block-size: 250px;
@container (min-width: 220px) {
min-block-size: 300px;
}
@container (min-width: 260px) {
min-block-size: 310px;
}
@container (min-width: 360px) {
min-block-size: 450px;
}
}
این رویکرد با حفظ نسبت ابعاد متفاوت است. کنترل بیشتر و فرصت های بیشتری را ارائه می دهد. در یک اندازه معین، بسیاری از کودکان برای انطباق با یک چیدمان جدید جابجا می شوند.
پرس و جوهای کانتینر همچنین به ما این امکان را میداد که از محتویات جهت بلوک (عمودی) پشتیبانی کنیم، بنابراین با افزایش طول پنجره، میتوانیم استایلهای آن را برای تناسب مناسب تنظیم کنیم. این مورد در جستارهای مبتنی بر ارتفاع، که به صورت مستقل از آن ها استفاده کردیم، و علاوه بر پرس و جوهای مبتنی بر عرض مشاهده می شود:
.person {
place-self: flex-end;
margin-block: 25% 50%;
margin-inline-start: -15%;
z-index: var(--layer-1);
@container (max-height: 350px) and (max-width: 425px) {
place-self: center flex-end;
inline-size: 50%;
inset-block-end: -15%;
margin-block-start: -2%;
margin-block-end: -25%;
z-index: var(--layer-2);
}
}
ما همچنین از جستجوهای کانتینر برای نشان دادن و پنهان کردن جزئیات استفاده کردیم زیرا این هنر در اندازههای کوچکتر شلوغ میشد و در اندازههای وسیعتر خالی میشد. پنجره 9 مثال خوبی از جایی است که این مورد وارد عمل شد:
پشتیبانی از مرورگرهای متقابل
برای ایجاد یک تجربه عالی مدرن از مرورگرهای متقابل، به خصوص برای APIهای آزمایشی مانند پرس و جوهای کانتینری، به یک پلی پری عالی نیاز داریم. ما تماسی را برای تیم خود ارسال کردیم و Surma ساخت یک پرس و جوی کانتینر جدید polyfill را رهبری کرد. polyfill به ResizeObserver ، MutationObserver و تابع CSS :is() متکی است . بنابراین، همه مرورگرهای مدرن از polyfill پشتیبانی میکنند، بهویژه Chrome و Edgefrom نسخه 88، Firefox از نسخه 78، و Safari از نسخه 14. استفاده از polyfill به هر یک از نحوهای زیر اجازه میدهد:
/* These are all equivalent */
@container (min-width: 200px) {
/* ... */
}
@container (width >= 200px) {
/* ... */
}
@container size(width >= 200px) {
/* ... */
}
حالت تاریک

آخرین لمسی که برای وب سایت Designcember ضروری بود، یک تم تاریک زیبا بود. ما میخواستیم نشان دهیم که چگونه میتوانید از خود هنر برای مشارکت فعال در ایجاد یک تجربه حالت تاریک عالی استفاده کنید. برای این کار، سبکهای پسزمینه هر پنجره را به صورت برنامهنویسی تنظیم کردیم و از CSS به اندازهای که هنگام ایجاد هنر پنجره استفاده میشد، استفاده کردیم. بیشتر پسزمینهها گرادیان CSS بودند، به طوری که تنظیم مقادیر رنگ آنها آسانتر است. سپس هنر را روی اینها لایه بندی کردیم.
سایر تخم مرغ های عید پاک
لمس های شخصی
ما چند نکته شخصی به صفحه اضافه کردیم تا به سایت شخصیت بیشتری بدهیم. اولی گروه بازیگرانی بود که از تیم ما الهام گرفته بودند. ما همچنین یک مکاننما به سبک بازگشتی در روزهای غیرفعال اضافه کردیم و با سبک فاویکون بازی کردیم.

لمس های کاربردی
یکی از ویژگیهای کاربردی اضافی، قابلیت «پرش به امروز» است، با پرندهای که در بالای ساختمان مینشیند. با کلیک کردن یا زدن دکمه enter روی این پرنده، شما را در صفحه به روز جاری ماه پرتاب می کند، بنابراین می توانید به سرعت به آخرین پرتاب ها برسید.
وبسایت Designcember همچنین دارای یک شیوه چاپ ویژه است که در آن ما اساساً یک تصویر خاص را ارائه میدهیم که بر روی کاغذ 8.5 اینچ در 11 اینچ بهترین کارایی را دارد، بنابراین میتوانید تقویم را خودتان چاپ کنید و در تمام طول سال جشن بگیرید.

در مجموع، برای ایجاد یک تجربه وب مدرن سرگرم کننده و عجیب و غریب برای جشن گرفتن توسعه UI در تمام ماه در دسامبر، کار زیادی انجام شد. امیدواریم از آن لذت برده باشید!




