تساعد لوحة "الشبكة" في DevTools في المتصفّح على تحديد الموارد التي يتم تحميلها ووقت تحميلها. يتطابق كل صف في لوحة "الشبكة" مع عنوان URL محدّد حمّله تطبيق الويب.

معرفة المحتوى الذي تحمّله
لا يمكنك وضع استراتيجيات التخزين المؤقت المناسبة لتطبيق الويب إلا بعد معرفةما يتم تحميله بالضبط. عند إنشاء تطبيق ويب موثوق، يمكن أن تخضع الشبكة لجميع أنواع القوى الخفية. عليك معرفة نقاط ضعف الشبكة إذا كنت تريد التعامل معها في تطبيقك.
قد تعتقد أنّ لديك فكرة جيدة عن المحتوى الذي يحمّله تطبيق الويب. قد يكون ذلك صحيحًا إذا كنت تستخدم فقط عددًا صغيرًا من ملفات HTML وJavaScript وCSS والصور الثابتة. ولكن بمجرد بدء استخدام موارد تابعة لجهات خارجية مستضافة على شبكات توصيل المحتوى باستخدام طلبات ديناميكية لواجهات برمجة التطبيقات والردود التي ينشئها الخادم، تصبح الصورة أكثر غموضًا.
على سبيل المثال، قد لا تكون استراتيجية التخزين المؤقت التي تناسب بعض ملفات CSS الصغيرة مفيدةً في ما يتعلّق بمئات الصور الكبيرة.
معرفة وقت التحميل
هناك جزء آخر من الصورة العامة لتحميل المحتوى وهو وقت تحميل كل المحتوى.
يتم تقديم بعض الطلبات إلى الشبكة، مثل طلب التنقّل لملف HTML الأوّلي، بدون قيد أو شرط فور زيارة أحد المستخدِمين لعنوان ملف URL معيّن. قد يحتوي ملف HTML هذا على إشارات مضمّنة في النص إلى ملفات CSS أو JavaScript مهمة يجب تحميلها أيضًا لعرض صفحتك التفاعلية. وجميع هذه الطلبات تقع في مسار التحميل الحرج. وعليك تخزين هذه البيانات في ذاكرة التخزين المؤقت بشكلٍ فعّال لضمان سرعة الأداء.
قد لا يبدأ تحميل الموارد الأخرى، مثل طلبات واجهة برمجة التطبيقات أو مواد العرض التي يتم تحميلها بشكلٍ بطيء، إلا بعد اكتمال التحميل الأولي. إذا كانت هذه الطلبات لا تحدث إلا بعد تسلسل محدّد من تفاعلات المستخدِم، قد يتم طلب مجموعة مختلفة تمامًا من الموارد على مدار زيارات متعدّدة للصفحة نفسها. إنّ استراتيجية التخزين المؤقت الأقل كثافة مناسبة في كثير من الأحيان للمحتوى الذي حدّدته على أنّه خارج مسار التحميل الحرِج.
يساعد عمودَا "الاسم" و"النوع" في تحديد
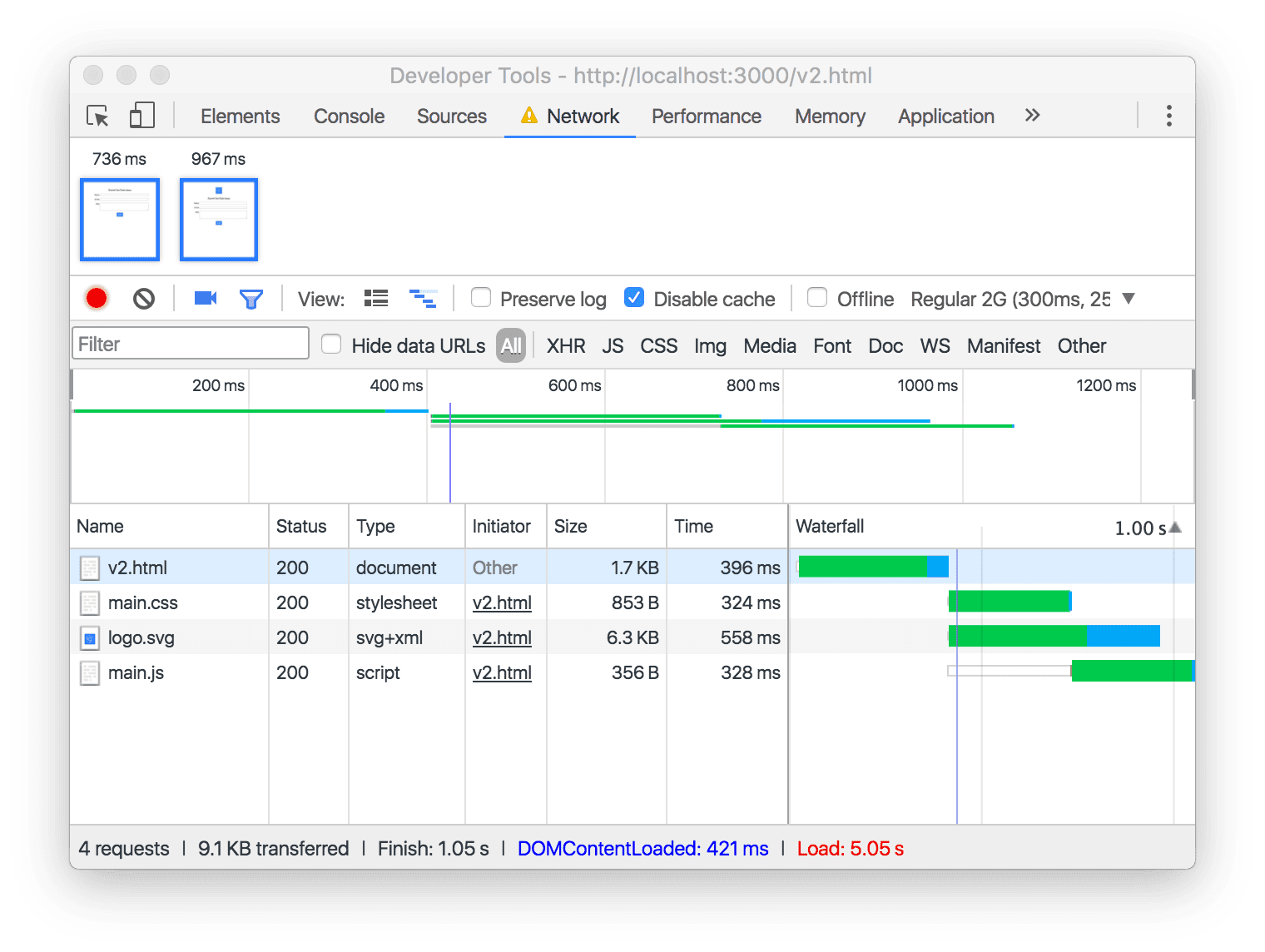
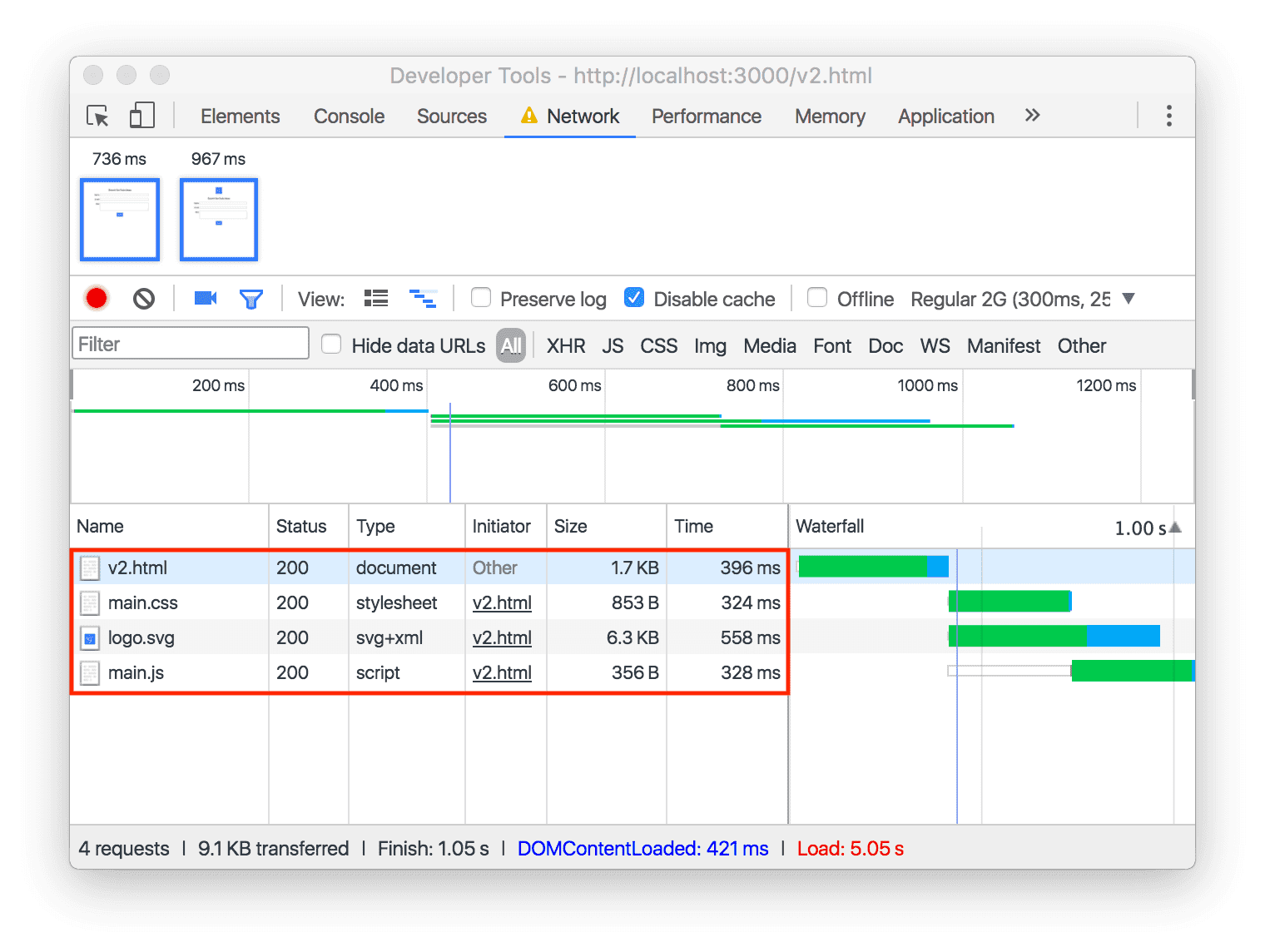
يساعد عمودَا "الاسم" و"النوع" في تقديم صورة مفيدة عن ما يتم تحميله. الإجابة عن السؤال "ما هو المحتوى الذي يتم تحميله؟" في المثال أعلاه هي إجمالي أربعة عناوين URL، يمثّل كلّ منها نوعًا فريدًا من المحتوى.

يمثّل "الاسم" عنوان URL الذي طلبه المتصفّح، إلا أنّه لن يظهر لك سوى
الجزء الأخير من مسار عنوان URL. على سبيل المثال، إذا تم تحميل
https://example.com/main.css، سيظهر لك main.css
فقط ضمن "الاسم".
تُعرف الأحرف القليلة الأخيرة من مسار عنوان URL، التي تأتي بعد نقطة (مثل "css")، باسم إضافة عنوان URL.
تُعلمك إضافة عنوان URL بشكل عام بنوع المورد الذي يتمّ طلبه، ويرتبط مباشرةً بالمعلومات المعروضة في عمود "النوع". على سبيل المثال،
v2.html هو مستند، وmain.css هو جدول أسلوب.
يساعد عمود "الشلال" في تحديد
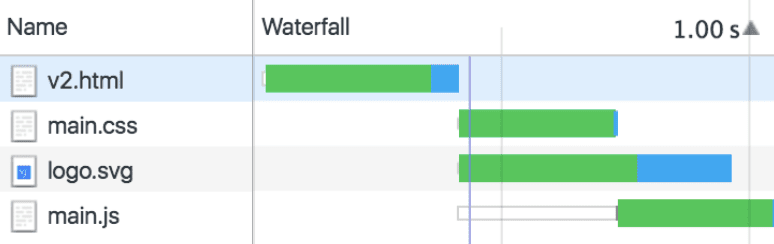
راجِع عمود "الشلال"، بدءًا من الأعلى وانتهاءً بالأسفل. يمثّل طول كل شريط إجمالي الوقت الذي تمّ إنفاقه في تحميل كل مورد. كيف يمكنك التمييز بين الطلب الذي يتم إجراؤه كجزء من مسار التحميل المهم والطلب الذي يتم تشغيله ديناميكيًا بعد فترة طويلة من اكتمال التحميل الأولي للصفحة؟
سيكون الطلب الأول في العرض الإعلاني بدون انقطاع دائمًا لمستند HTML،
مثل v2.html. ستتدفّق جميع الطلبات اللاحقة (مثل
الماء المتدفق) من طلب التنقّل الأوّلي هذا، استنادًا إلى الصور والنصوص البرمجية
والأنماط التي يشير إليها مستند HTML.

يوضّح العرض الإعلاني بدون انقطاع أنّه بعد انتهاء تحميل v2.html، تبدأ طلبات
مواد العرض التي يشير إليها (المعروفة أيضًا باسم الموارد الفرعية). يمكن للمتصفّح طلب موارد فرعية متعدّدة في الوقت نفسه، ويمثّل ذلك الشرائح المتداخلة في عمود "تدفق الإعلانات" لكلّ من main.css وlogo.svg. أخيرًا، يمكنك الاطّلاع من لقطة الشاشة على أنّ main.js يبدأ loading
في وقت متأخر، وينتهي loading بعد اكتمال loading لعناوين URL الثلاثة الأخرى
أيضًا.


