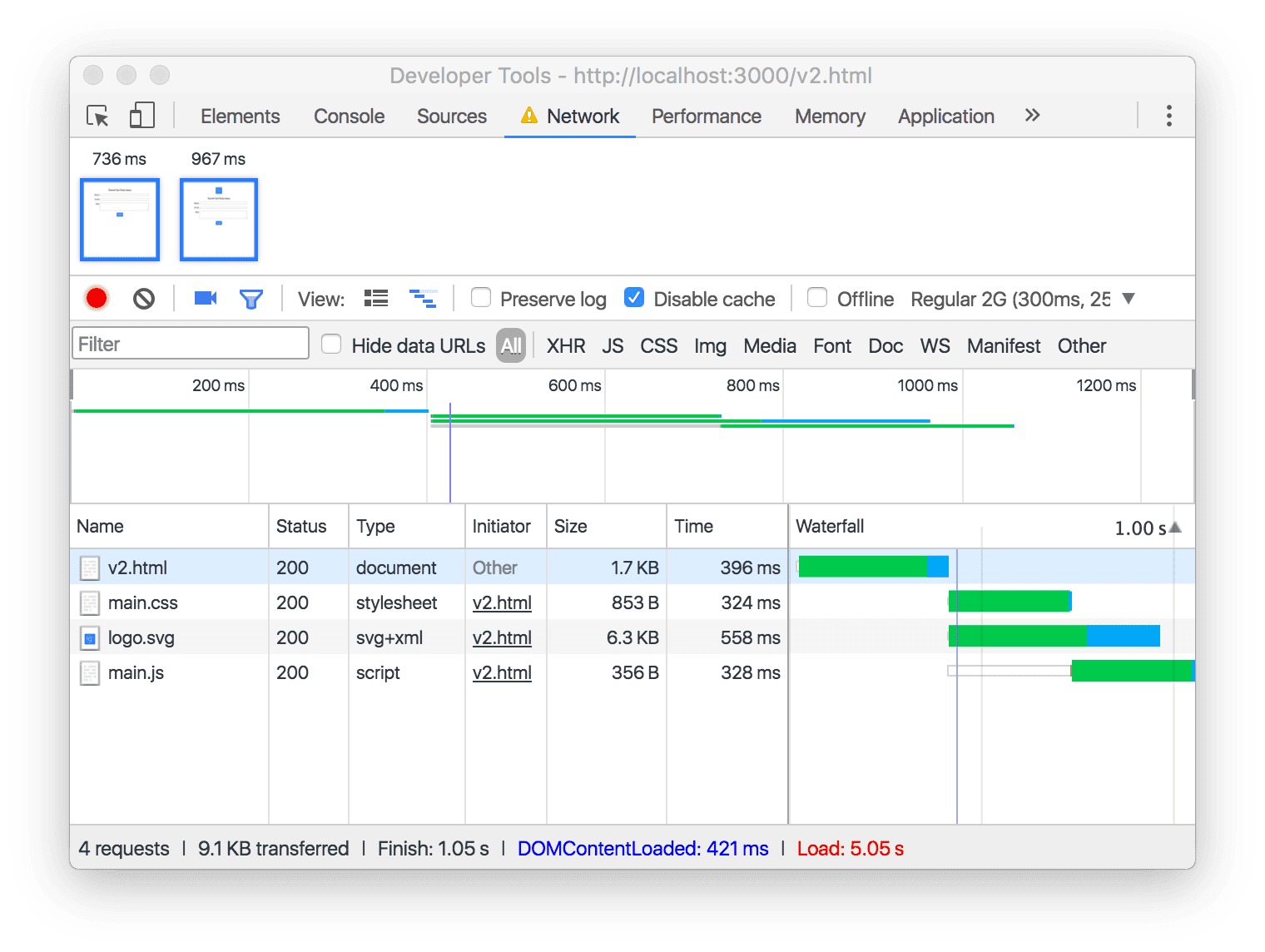
आपके ब्राउज़र के DevTools में मौजूद नेटवर्क पैनल से यह पता चलता है कि कौनसे संसाधन लोड किए गए हैं और कब लोड किए गए हैं. नेटवर्क पैनल में मौजूद हर लाइन, किसी खास यूआरएल से जुड़ी होती है जिसे आपके वेब ऐप्लिकेशन ने लोड किया है.

जानें कि आपने क्या लोड किया है
अपने वेब ऐप्लिकेशन के लिए कैश मेमोरी से जुड़ी सही रणनीतियां बनाने के लिए, यह जानना ज़रूरी है कि क्या लोड किया जा रहा है. भरोसेमंद वेब ऐप्लिकेशन बनाते समय, नेटवर्क पर सभी तरह के डार्क फ़ोर्स का असर पड़ सकता है. अगर आपको अपने ऐप्लिकेशन में इन समस्याओं को हल करना है, तो आपको नेटवर्क की कमज़ोरियों को समझना होगा.
आपको शायद लगे कि आपको पहले से ही यह पता है कि आपका वेब ऐप्लिकेशन क्या लोड करता है. अगर स्टैटिक एचटीएमएल, JavaScript, सीएसएस, और इमेज फ़ाइलों का इस्तेमाल बहुत कम किया जा रहा है, तो ऐसा हो सकता है. हालांकि, कॉन्टेंट डिलीवरी नेटवर्क पर होस्ट किए गए तीसरे पक्ष के संसाधनों को, डाइनैमिक एपीआई अनुरोधों और सर्वर से जनरेट किए गए रिस्पॉन्स का इस्तेमाल करके, जल्द ही शामिल करना शुरू कर दिया जाता है. इससे, तस्वीर तुरंत धुंधली हो जाती है.
उदाहरण के लिए, कुछ छोटी सीएसएस फ़ाइलों के लिए काम की कैश मेमोरी की रणनीति, शायद सैकड़ों बड़ी इमेज के लिए काम की न हो.
जानें कि आपने कब लोड किया
लोड होने की पूरी प्रोसेस का एक और हिस्सा यह है कि कब सब कुछ लोड हो जाता है.
नेटवर्क के लिए कुछ अनुरोध, बिना किसी शर्त के किए जाते हैं. जैसे, आपके शुरुआती HTML के लिए नेविगेशन अनुरोध. ये अनुरोध तब किए जाते हैं, जब कोई उपयोगकर्ता किसी दिए गए यूआरएल पर जाता है. उस एचटीएमएल में, ज़रूरी सीएसएस या JavaScript फ़ाइलों के लिए, हार्डकोड किए गए रेफ़रंस हो सकते हैं. आपके इंटरैक्टिव पेज को दिखाने के लिए, इन फ़ाइलों को भी लोड करना ज़रूरी है. ये सभी अनुरोध, आपके विज्ञापन लोड करने के ज़रूरी पाथ में होते हैं. तेज़ी से काम करने के लिए, आपको इन्हें ज़्यादा से ज़्यादा कैश मेमोरी में सेव करना होगा.
ऐसा हो सकता है कि एपीआई अनुरोध या धीरे-धीरे लोड होने वाली ऐसेट जैसे अन्य संसाधन, शुरुआती लोड पूरा होने के बाद ही लोड होना शुरू करें. अगर ये अनुरोध, उपयोगकर्ता के इंटरैक्शन के किसी खास क्रम के बाद ही होते हैं, तो हो सकता है कि एक ही पेज पर कई बार विज़िट करने पर, संसाधनों के एक अलग सेट का अनुरोध किया जाए. आम तौर पर, कम तेज़ी से कैश मेमोरी में सेव करने की रणनीति, उस कॉन्टेंट के लिए सही होती है जिसकी पहचान आपने, मुख्य लोडिंग पाथ से बाहर के कॉन्टेंट के तौर पर की है.
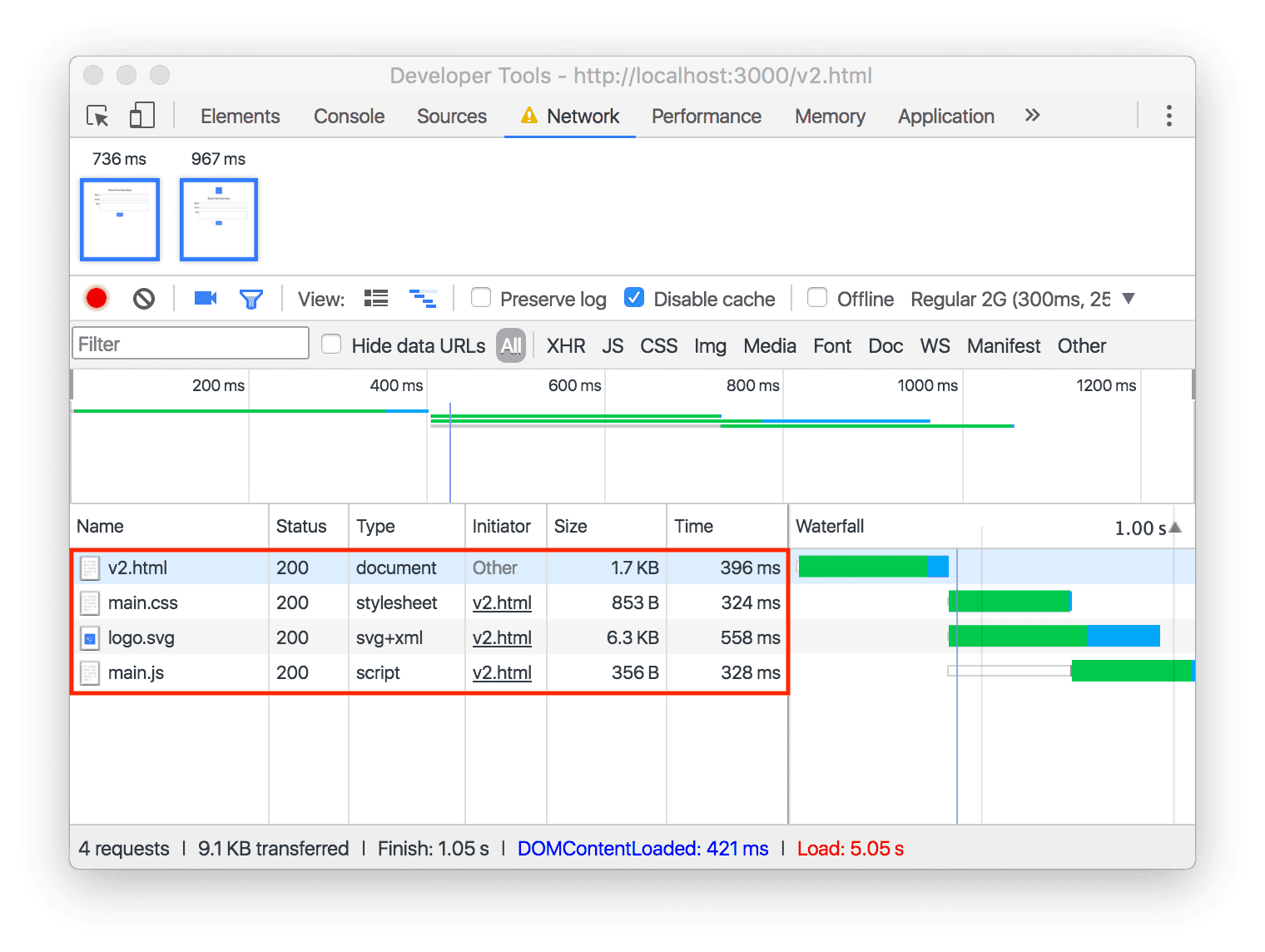
नाम और टाइप कॉलम,
नाम और टाइप कॉलम से, क्या लोड किया जा रहा है, इसकी जानकारी मिलती है. ऊपर दिए गए उदाहरण में, "क्या लोड हो रहा है?" के जवाब में कुल चार यूआरएल हैं. इनमें से हर यूआरएल, एक अलग तरह के कॉन्टेंट को दिखाता है.

नाम से उस यूआरएल का पता चलता है जिसका अनुरोध आपके ब्राउज़र ने किया है. हालांकि, आपको यूआरएल के पाथ का सिर्फ़ आखिरी हिस्सा दिखेगा. उदाहरण के लिए, अगर https://example.com/main.css लोड हो जाता है, तो आपको नाम के तहत सिर्फ़ main.css दिखेगा.
पीरियड (उदाहरण के लिए, "css") के बाद, यूआरएल के पाथ के आखिरी कुछ वर्णों को यूआरएल का एक्सटेंशन कहा जाता है.
आम तौर पर, यूआरएल का एक्सटेंशन आपको बताता है कि किस तरह के संसाधन का अनुरोध किया जा रहा है. साथ ही, यह सीधे तौर पर टाइप कॉलम में दिखाई गई जानकारी से मैप होता है. उदाहरण के लिए,
v2.html एक दस्तावेज़ है और main.css एक स्टाइलशीट है.
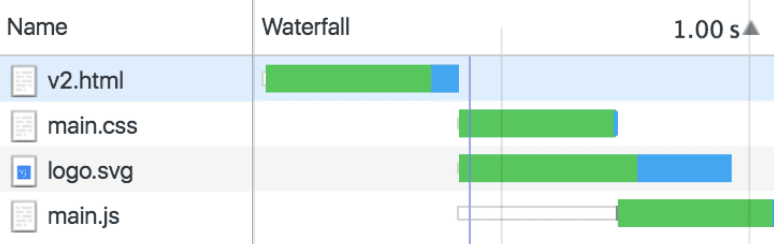
वॉटरफ़ॉल कॉलम, 'कब'
वॉटरफ़ॉल कॉलम की जांच करें. इसके लिए, सबसे ऊपर से शुरू करके नीचे की ओर जाएं. हर बार की लंबाई से पता चलता है कि हर रिसॉर्स को लोड करने में कितना समय लगा. क्रिटिकल लोडिंग पाथ के हिस्से के तौर पर किए गए अनुरोध और पेज के शुरुआती लोड पूरा होने के बाद, डाइनैमिक तौर पर किए गए अनुरोध के बीच का अंतर कैसे पता लगाया जा सकता है?
वॉटरफ़ॉल में पहला अनुरोध हमेशा एचटीएमएल दस्तावेज़ के लिए होगा. उदाहरण के लिए, v2.html. इसके बाद के सभी अनुरोध, इस शुरुआती नेविगेशन अनुरोध से फ़्लो करेंगे (जैसे कि वॉटरफ़ॉल!). यह इस बात पर निर्भर करता है कि एचटीएमएल दस्तावेज़ में किन इमेज, स्क्रिप्ट, और स्टाइल का रेफ़रंस दिया गया है.

वॉटरफ़ॉल से पता चलता है कि v2.html लोड होने के तुरंत बाद, उन ऐसेट के लिए अनुरोध शुरू हो जाते हैं जिनका रेफ़रंस दिया गया है. इन्हें सब-रिसॉर्स भी कहा जाता है. ब्राउज़र एक ही समय पर कई सब-रिसॉर्स का अनुरोध कर सकता है. इसे main.css और logo.svg के लिए, वॉटरफ़ॉल कॉलम में ओवरलैप होने वाले बार से दिखाया जाता है. आखिर में, स्क्रीनशॉट से यह देखा जा सकता है कि main.js आखिर में लोड होना शुरू होता है और तीनों यूआरएल लोड होने के बाद ही लोड होना बंद होता है.


