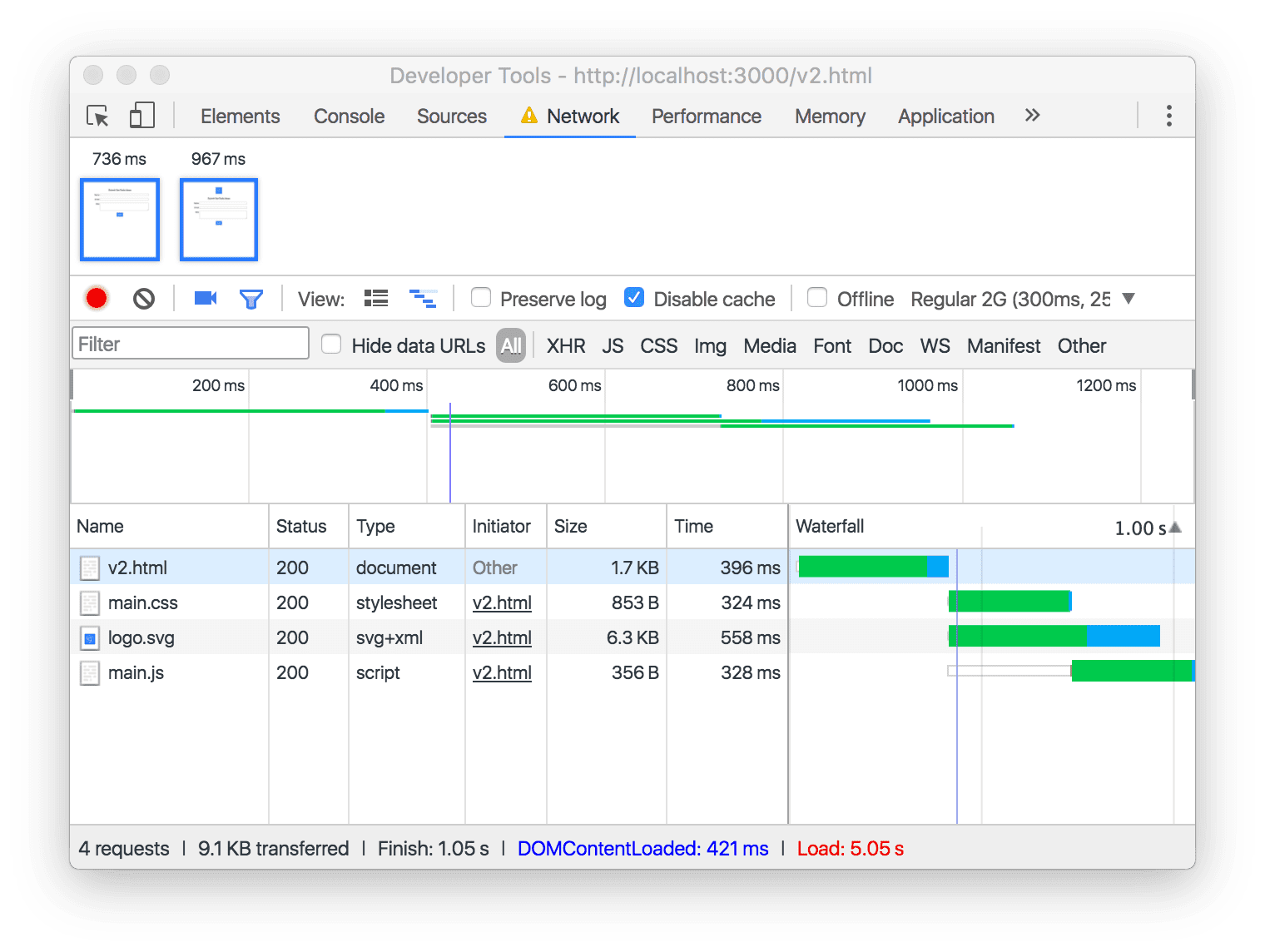
Il riquadro Rete in DevTools del browser consente di identificare le risorse caricate e quando vengono caricate. Ogni riga del riquadro Rete corrisponde a un URL specifico caricato dalla tua app web.

Scopri cosa carichi
Per trovare le strategie di memorizzazione nella cache giuste per la tua applicazione web, devi capire cosa esattamente stai caricando. Quando crei un'applicazione web affidabile, la rete può essere soggetta a tutti i tipi di forze oscure. Devi comprendere le vulnerabilità della rete se vuoi gestirle nella tua app.
Potresti pensare di avere già un'idea abbastanza precisa di cosa viene caricato dalla tua applicazione web. Se utilizzi solo una piccola quantità di file HTML, JavaScript, CSS e immagine statici, potrebbe essere così. Tuttavia, non appena inizi a mescolare risorse di terze parti ospitate su reti di distribuzione dei contenuti, utilizzando richieste API dinamiche e risposte generate dal server, il quadro diventa rapidamente più sfumato.
Ad esempio, una strategia di memorizzazione nella cache che ha senso per alcuni piccoli file CSS probabilmente non avrà senso per centinaia di immagini di grandi dimensioni.
Sapere quando carichi
Un'altra parte del quadro generale del caricamento è quando viene caricato tutto.
Alcune richieste alla rete, ad esempio la richiesta di navigazione per il codice HTML iniziale, vengono effettuate in modo incondizionato non appena un utente visita un determinato URL. Il codice HTML potrebbe contenere riferimenti hardcoded a file CSS o JavaScript critici che devono essere caricati anche per visualizzare la pagina interattiva. Queste richieste si trovano tutte nel percorso di caricamento critico. Dovrai memorizzare queste risorse in cache in modo aggressivo per garantire velocità e affidabilità.
Altre risorse, come le richieste API o gli asset con caricamento differito, potrebbero non iniziare a caricarsi molto tempo dopo il completamento del caricamento iniziale. Se queste richieste si verificano solo dopo una sequenza specifica di interazioni utente, potrebbe essere richiesto un insieme di risorse completamente diverso in più visite alla stessa pagina. Una strategia di memorizzazione nella cache meno aggressiva è spesso appropriata per i contenuti che hai identificato come esterni al percorso di caricamento critico.
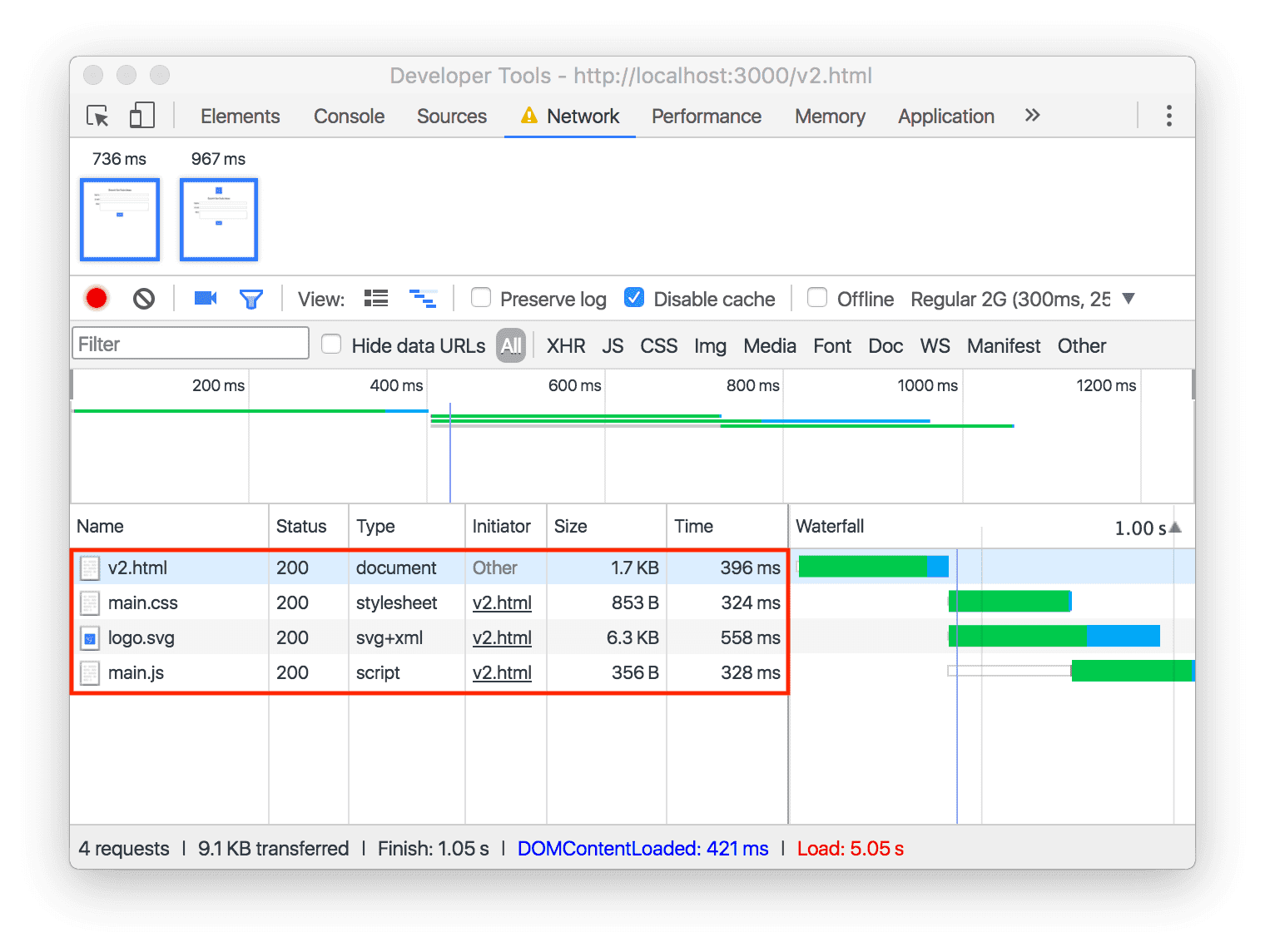
Le colonne Nome e Tipo ti aiutano a capire cosa
Le colonne Nome e Tipo consentono di avere un quadro significativo di cosa viene caricato. La risposta alla domanda "Cosa stai caricando?" nell'esempio riportato sopra è un totale di quattro URL, ciascuno dei quali rappresenta un tipo unico di contenuti.

Il nome rappresenta l'URL richiesto dal browser, anche se viene visualizzata solo la parte finale del percorso dell'URL. Ad esempio, se viene caricato https://example.com/main.css, vedrai solo https://example.com/main.css elencato in Nome.main.css
Gli ultimi caratteri del percorso dell'URL, che seguono il punto (ad es. "css"), sono noti come estensione dell'URL.
In genere, l'estensione dell'URL indica il tipo di risorsa richiesta e si mappa direttamente alle informazioni mostrate nella colonna Tipo. Ad esempio,
v2.html è un documento e main.css è un foglio di stile.
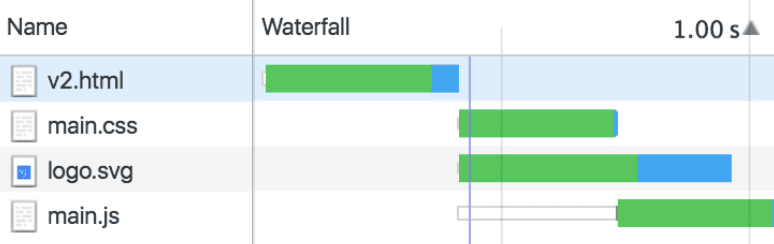
La colonna Cascata è utile per il quando
Esamina la colonna Cascata, partendo dall'alto e procedendo verso il basso. La lunghezza di ogni barra rappresenta la quantità totale di tempo impiegata per caricare ogni risorsa. Come faccio a distinguere una richiesta effettuata nell'ambito del percorso di caricamento critico da una richiesta attivata dinamicamente molto tempo dopo il completamento del caricamento iniziale della pagina?
La prima richiesta nella struttura a cascata riguarda sempre il documento HTML,
ad esempio v2.html. Tutte le richieste successive verranno inoltrate (come una cascata) da questa richiesta di navigazione iniziale, in base alle immagini, agli script e agli stili a cui fa riferimento il documento HTML.

La struttura a cascata mostra che, non appena v2.html ha terminato il caricamento, iniziano le richieste per le risorse a cui fa riferimento (chiamate anche risorse secondarie). Il browser può richiedere più risorse secondarie contemporaneamente, il che è rappresentato dalle barre sovrapposte nella colonna Struttura a cascata per main.css e logo.svg. Infine, dallo screenshot puoi vedere che main.js inizia
a caricarsi per ultimo e il caricamento termina anche dopo che sono stati completati gli altri tre URL.


