Panel Sieć w Narzędziach dla programistów w przeglądarce pomaga określić, jakie zasoby są ładowane i kiedy. Każdy wiersz w panelu Sieć odpowiada konkretnemu adresowi URL załadowanemu przez Twoją aplikację internetową.

Sprawdź, co ładujesz
Aby opracować odpowiednie strategie buforowania dla aplikacji internetowej, musisz wiedzieć, co dokładnie wczytujesz. Podczas tworzenia niezawodnej aplikacji internetowej sieć może być narażona na różnego rodzaju zagrożenia. Jeśli chcesz sobie z nimi poradzić w swojej aplikacji, musisz zrozumieć luki w zabezpieczeniach sieci.
Możesz sądzić, że masz już całkiem niezłe pojęcie o tym, co wczytuje Twoja aplikacja internetowa. Jeśli używasz tylko kilku rozproszonych plików HTML, JavaScript, CSS i obrazów, może to być prawda. Jednak gdy tylko zaczniesz mieszać zasoby zewnętrzne hostowane w sieciach dostarczania treści, używając dynamicznych żądań interfejsu API i odpowiedzi generowanych przez serwer, obraz szybko się zaciemnia.
Strategia buforowania, która sprawdza się w przypadku kilku małych plików CSS, prawdopodobnie nie będzie odpowiednia w przypadku setek dużych obrazów.
Wiedzieć, kiedy ładujesz
Kolejnym elementem ogólnego obrazu wczytywania jest moment, w którym wszystko zostaje wczytane.
Niektóre żądania wysyłane do sieci, np. żądanie nawigacyjne dotyczące początkowego kodu HTML, są wysyłane bezwarunkowo, gdy tylko użytkownik otworzy dany adres URL. Kod HTML może zawierać zakodowane na stałe odwołania do ważnych plików CSS lub JavaScript, które również muszą się wczytać, aby wyświetlić interaktywną stronę. Te żądania znajdują się na krytycznej ścieżce ładowania. Aby zapewnić szybkość, musisz je intensywnie buforować.
Inne zasoby, takie jak żądania interfejsu API czy zasoby wczytywane z opóźnieniem, mogą zacząć się wczytywać dopiero po zakończeniu całego początkowego wczytywania. Jeśli te żądania występują tylko po określonej sekwencji interakcji z użytkownikiem, podczas kolejnych wizyt na tej samej stronie może być żądany zupełnie inny zestaw zasobów. Mniej agresywna strategia buforowania jest często odpowiednia w przypadku treści, które zostały zidentyfikowane jako znajdujące się poza ścieżką wczytywania krytycznego.
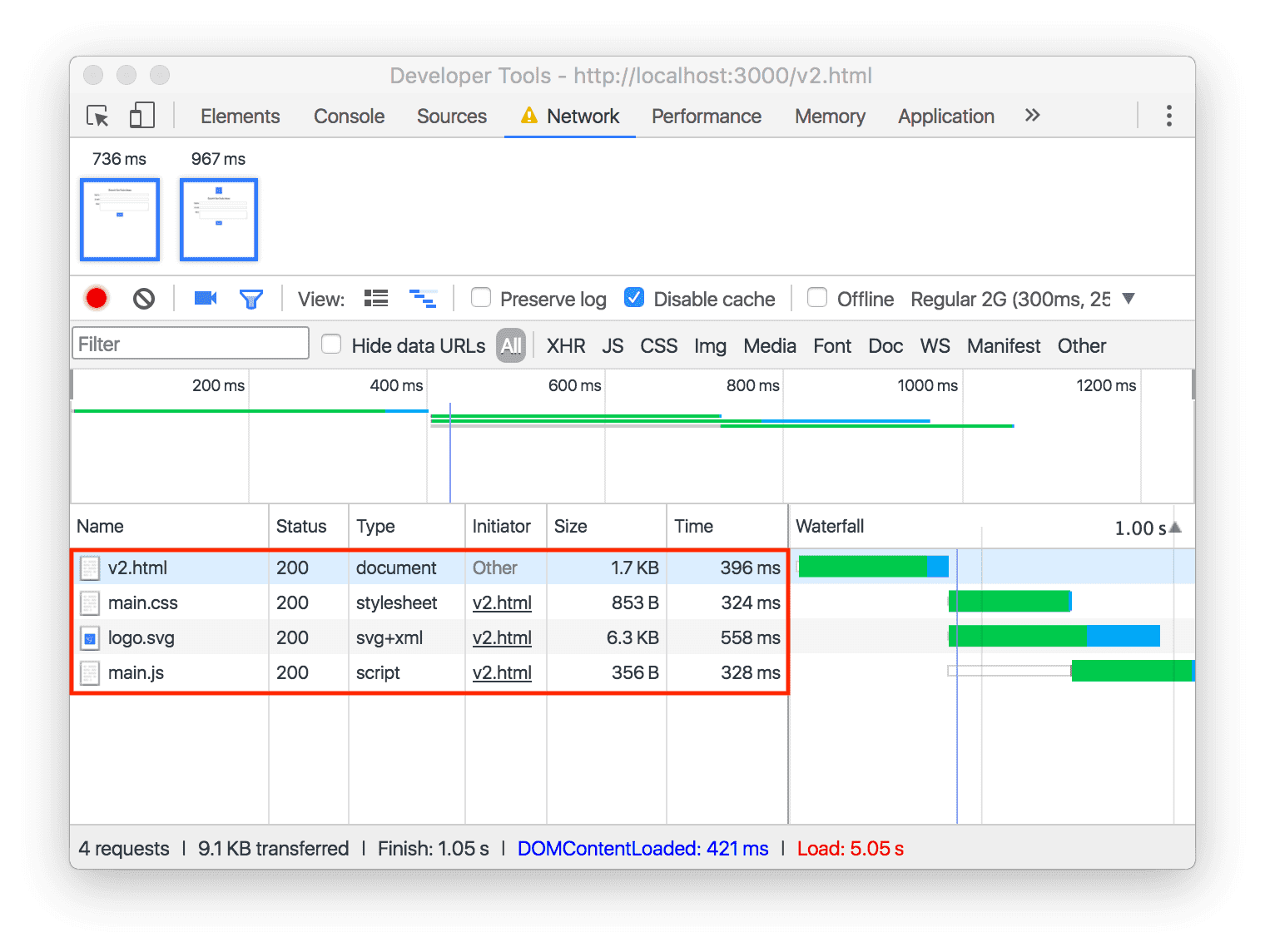
Kolumny Nazwa i Typ pomagają określić, co
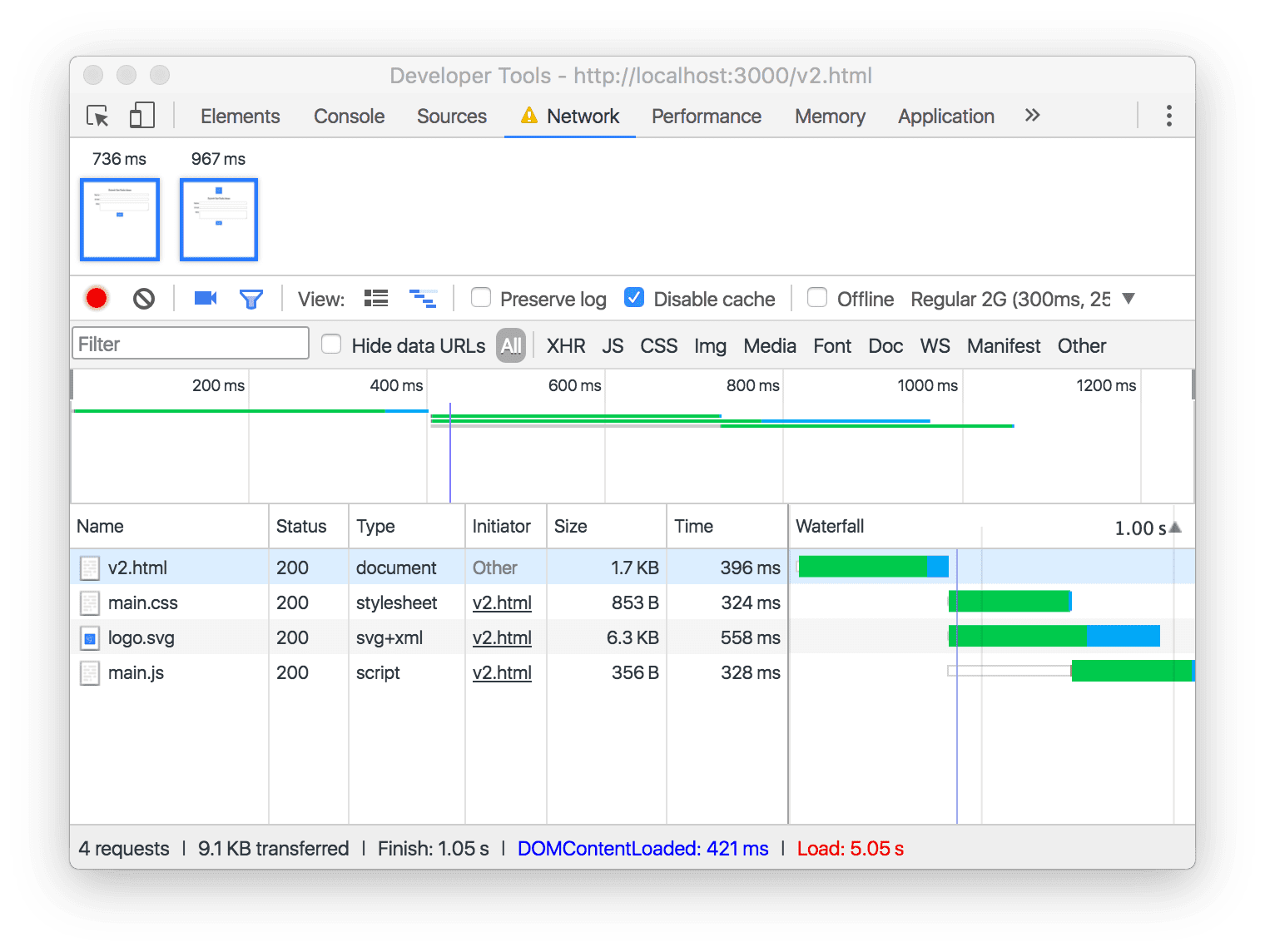
Kolumny Nazwa i Typ pomagają uzyskać wyczerpujący obraz tego, co jest ładowane. Odpowiedzią na pytanie „co się wczytuje?” w przykładzie powyżej jest łącznie 4 adresy URL, z których każdy reprezentuje unikalny typ treści.

Nazwa to adres URL, którego zażądał Twój przeglądarka, ale zobaczysz tylko ostatnią część ścieżki adresu URL. Jeśli np. wczytasz https://example.com/main.css, w kolumnie Nazwa zobaczysz tylko main.css.
Ostatnie znaki ścieżki adresu URL, następujące po kropce (np. „css”), to rozszerzenie adresu URL.
Rozszerzenie adresu URL zwykle wskazuje, jakiego typu zasób jest żądany, i jest bezpośrednio powiązane z informacjami wyświetlanymi w kolumnie Typ. Na przykład:
v2.html to dokument, a main.css to arkusz stylów.
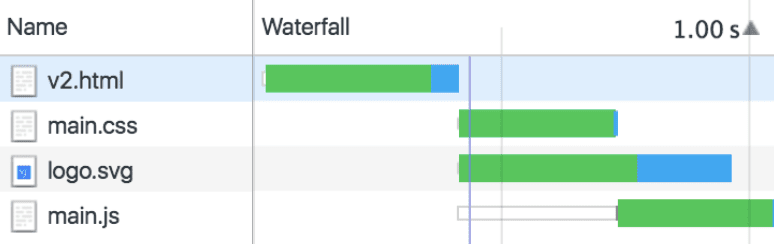
Kolumna Kaskada pomaga określić,
Przejrzyj kolumnę Kaskada, zaczynając od góry. Długość każdego słupka odpowiada łącznemu czasowi wczytywania poszczególnych zasobów. Jak odróżnić żądanie wysłane w ramach krytycznej ścieżki wczytywania od żądania wysłanego dynamicznie długo po początkowym wczytaniu strony?
Pierwsze żądanie w schemacie zawsze dotyczy dokumentu HTML, na przykład v2.html. Wszystkie kolejne żądania będą napływać (jak wodospad!) z tego początkowego żądania nawigacyjnego na podstawie odwołań do obrazów, skryptów i stylów w dokumencie HTML.

Kaskada pokazuje, że gdy tylko v2.html zostanie załadowany, rozpoczną się żądania dotyczące zasobów, do których się on odnosi (zwanych też podzasobami). Przeglądarka może jednocześnie żądać wielu zasobów podrzędnych, co jest przedstawiane przez nakładające się paski w kolumnie Kaskada w przypadku main.css i logo.svg. Na zrzucie ekranu widać też, że main.js zaczyna się wczytywać jako ostatni i kończy się wczytywać dopiero po zakończeniu wczytywania pozostałych 3 adresów URL.


