Browser Support
Anda dapat menggunakan atribut loading untuk memuat gambar secara lambat tanpa perlu menulis kode pemuatan lambat kustom atau menggunakan library JavaScript terpisah. Berikut
demo fitur tersebut:
Halaman ini menjelaskan detail penerapan pemuatan lambat di browser.
Mengapa pemuatan lambat tingkat browser?
Menurut HTTP Archive, gambar adalah jenis aset yang paling banyak diminta untuk sebagian besar situs, dan biasanya membutuhkan lebih banyak bandwidth daripada resource lainnya. Pada persentil ke-90, situs mengirimkan lebih dari 5 MB gambar di desktop dan seluler.
Sebelumnya, ada dua cara untuk menunda pemuatan gambar di luar layar:
- Menggunakan Intersection Observer API
- Menggunakan pengendali peristiwa
scroll,resize, atauorientationchange
Kedua opsi tersebut memungkinkan developer menyertakan perilaku pemuatan lambat, dan banyak developer telah membuat library pihak ketiga untuk menyediakan abstraksi yang lebih mudah digunakan.
Namun, dengan lazy loading yang didukung langsung oleh browser, tidak diperlukan library eksternal. Pemuatan lambat tingkat browser juga memastikan bahwa pemuatan gambar tetap berfungsi meskipun klien menonaktifkan JavaScript. Namun, perlu diperhatikan bahwa pemuatan hanya ditunda jika JavaScript diaktifkan.
Atribut loading
Chrome memuat gambar dengan prioritas yang berbeda, bergantung pada lokasinya relatif terhadap area pandang perangkat. Gambar di bawah area tampilan dimuat dengan prioritas yang lebih rendah, tetapi tetap diambil saat halaman dimuat.
Anda dapat menggunakan atribut loading untuk menunda sepenuhnya pemuatan gambar di luar layar:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Berikut adalah nilai yang didukung untuk atribut loading:
lazy: Menunda pemuatan resource hingga mencapai jarak yang dihitung dari area pandang.eager: Perilaku pemuatan default browser, yang sama dengan tidak menyertakan atribut dan berarti gambar dimuat di mana pun lokasinya di halaman. Ini adalah defaultnya, tetapi akan berguna jika ditetapkan secara eksplisit jika alat Anda otomatis menambahkanloading="lazy"saat tidak ada nilai eksplisit, atau jika linter Anda mengeluh jika tidak ditetapkan secara eksplisit.
Hubungan antara atribut loading dan prioritas pengambilan
Nilai eager adalah petunjuk untuk memuat gambar seperti biasa, tanpa menunda pemuatan lebih lanjut jika gambar berada di luar layar. Gambar ini tidak memuat gambar lebih cepat daripada gambar lain yang tidak memiliki atribut loading.
Jika Anda ingin meningkatkan prioritas pengambilan gambar penting (misalnya, gambar LCP), gunakan Fetch Priority dengan
fetchpriority="high".
Gambar dengan loading="lazy" dan fetchpriority="high" masih tertunda saat
berada di luar layar, lalu diambil dengan prioritas tinggi saat hampir berada dalam
area tampilan. Kombinasi ini sebenarnya tidak diperlukan karena browser kemungkinan akan memuat gambar tersebut dengan prioritas tinggi.
Nilai minimum jarak dari area pandang
Semua gambar yang dapat langsung dilihat tanpa men-scroll akan dimuat secara normal. Gambar yang berada jauh di bawah area tampilan perangkat hanya diambil saat pengguna men-scroll mendekatinya.
Implementasi pemuatan lambat Chromium mencoba memastikan bahwa gambar di luar layar dimuat cukup awal sehingga selesai dimuat pada saat pengguna men-scroll ke gambar tersebut dengan mengambilnya jauh sebelum gambar tersebut terlihat di area pandang.
Nilai minimum jarak bervariasi bergantung pada faktor berikut:
- Jenis resource gambar yang diambil
- Jenis koneksi efektif
Anda dapat menemukan nilai default untuk berbagai jenis koneksi efektif di sumber Chromium. Anda dapat bereksperimen dengan berbagai nilai minimum ini dengan membatasi jaringan di DevTools.
Peningkatan penghematan data dan nilai minimum jarak dari area tampilan
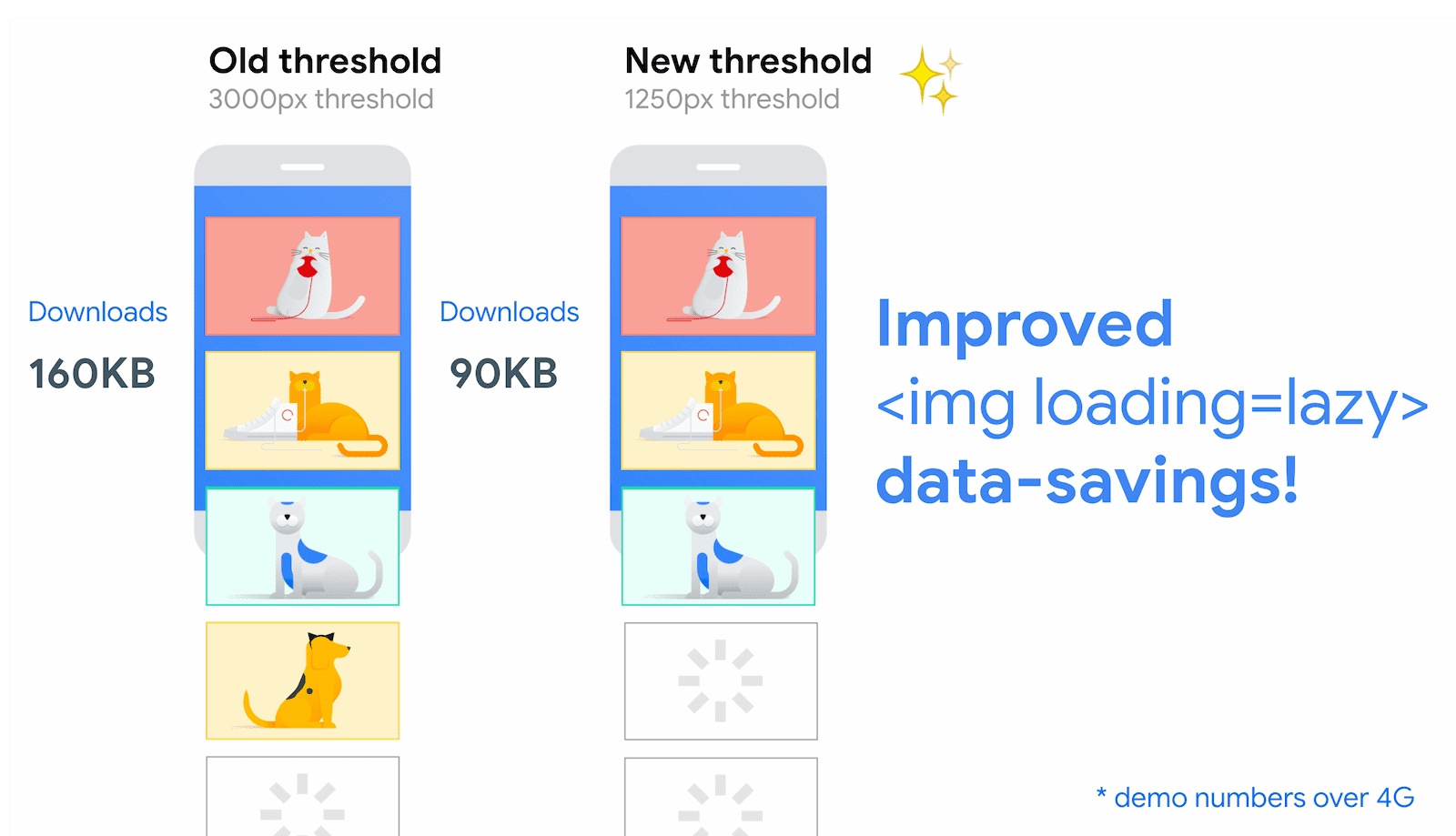
Pada Juli 2020, Chrome melakukan peningkatan signifikan untuk menyelaraskan nilai minimum jarak dari area tampilan pemuatan lambat gambar agar lebih memenuhi ekspektasi developer.
Pada koneksi cepat (4G), kami mengurangi nilai minimum jarak Chrome dari area tampilan dari 3000px menjadi 1250px dan pada koneksi yang lebih lambat (3G atau lebih rendah), mengubah nilai minimum dari 4000px menjadi 2500px. Perubahan ini menghasilkan dua hal:
<img loading=lazy>berperilaku lebih mirip dengan pengalaman yang ditawarkan oleh library pemuatan lambat JavaScript.- Dengan nilai minimum baru jarak dari area tampilan, gambar kemungkinan akan dimuat saat pengguna men-scroll ke gambar tersebut.
Anda dapat menemukan perbandingan antara nilai minimum jarak dari area tampilan lama dan baru untuk salah satu demo kami di koneksi cepat (4G) berikutnya:

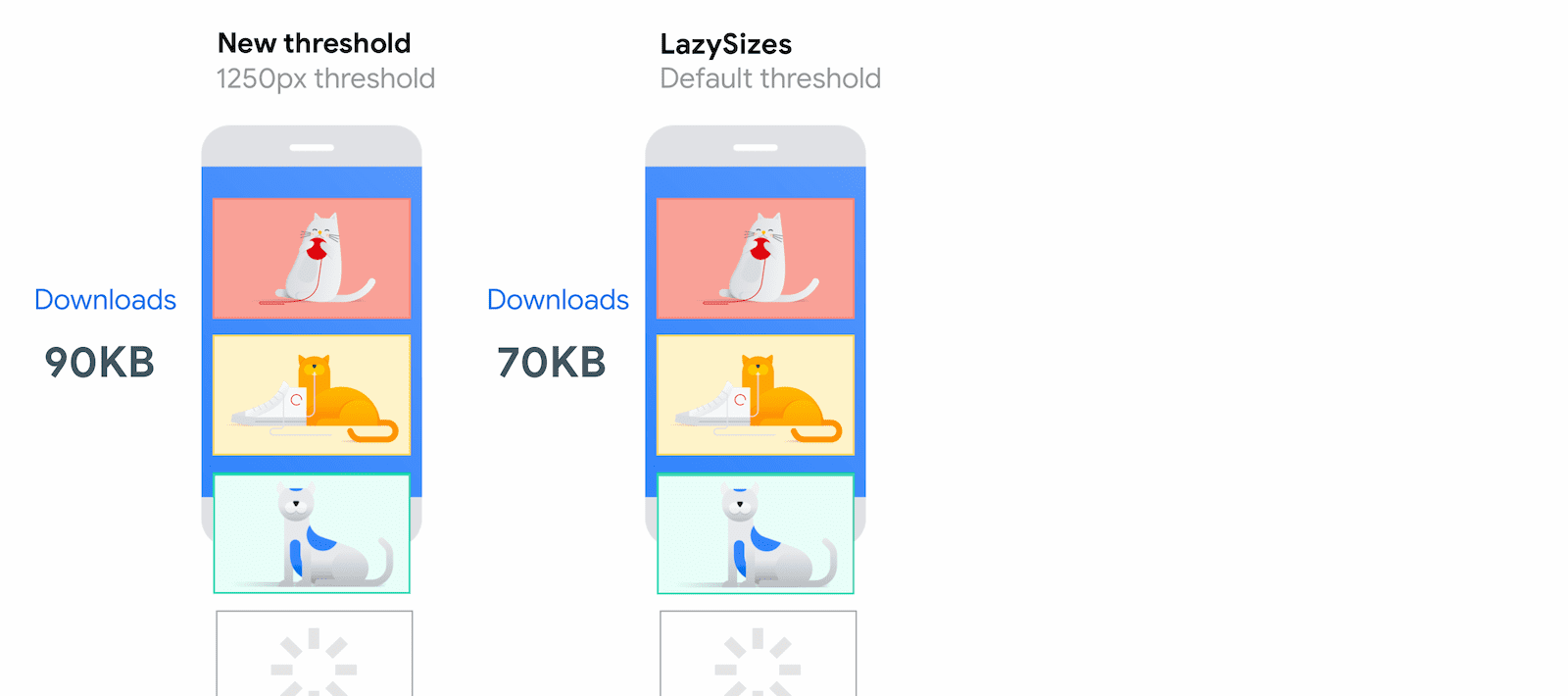
dan nilai minimum baru versus LazySizes (library lazy loading JavaScript populer):

Memberi gambar Anda atribut dimensi
Saat memuat gambar, browser tidak langsung mengetahui dimensi gambar, kecuali jika ditentukan secara eksplisit. Agar browser dapat mencadangkan ruang yang cukup di halaman untuk gambar, dan menghindari perubahan tata letak yang mengganggu, sebaiknya tambahkan atribut width dan height ke semua tag <img>.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Atau, tentukan nilainya langsung dalam gaya inline:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
Praktik terbaik untuk menyetel dimensi berlaku untuk tag <img>, terlepas dari apakah Anda memuatnya secara lambat atau tidak, tetapi pemuatan lambat dapat membuatnya menjadi lebih penting.
Pemuatan lambat di Chromium diimplementasikan dengan cara yang membuat gambar lebih mungkin dimuat segera setelah terlihat, tetapi masih ada kemungkinan gambar tidak dimuat pada waktu yang tepat. Jika hal itu terjadi, tidak menentukan width dan
height pada gambar akan meningkatkan dampaknya pada Pergeseran Tata Letak Kumulatif. Jika Anda tidak dapat menentukan dimensi gambar, memuatnya secara lambat dapat menghemat resource jaringan dengan risiko peningkatan pergeseran tata letak.
Dalam sebagian besar skenario, gambar tetap dimuat secara lambat jika Anda tidak menentukan dimensi, tetapi ada beberapa kasus ekstrem yang harus Anda ketahui. Tanpa width dan height
yang ditentukan, dimensi gambar secara default adalah 0×0 piksel. Jika Anda memiliki galeri gambar, browser mungkin memutuskan bahwa semua gambar tersebut muat di dalam area tampilan pada awalnya, karena setiap gambar tidak memakan ruang dan tidak ada gambar yang didorong ke luar layar. Dalam
hal ini, browser memutuskan untuk memuat semuanya, sehingga halaman dimuat lebih
lambat.
Untuk contoh cara kerja loading dengan sejumlah besar gambar, lihat demo ini.
Anda juga dapat memuat gambar yang telah ditentukan secara lambat menggunakan elemen <picture>:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
Meskipun browser memutuskan gambar mana yang akan dimuat dari elemen <source>, Anda hanya perlu menambahkan loading ke elemen penggantian <img>.
Selalu memuat gambar yang terlihat di area pandang pertama secara lebih awal
Untuk gambar yang terlihat saat pengguna pertama kali memuat halaman, dan terutama untuk gambar LCP, gunakan pemuatan awal default browser agar gambar tersebut dapat langsung tersedia. Untuk mengetahui informasi selengkapnya, lihat Efek performa dari terlalu banyak pemuatan lambat.
Gunakan loading=lazy hanya untuk gambar di luar area pandang awal. Browser tidak dapat memuat gambar secara lambat hingga mengetahui lokasi gambar di halaman, yang menyebabkan gambar dimuat lebih lambat.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
Degradasi halus
Browser yang tidak mendukung atribut loading akan mengabaikannya. Elemen tersebut tidak mendapatkan manfaat pemuatan lambat, tetapi tidak ada dampak negatif dari penyertaannya.
FAQ
Beberapa pertanyaan umum tentang pemuatan lambat tingkat browser.
Dapatkah saya memuat lambat gambar secara otomatis di Chrome?
Sebelumnya, Chromium otomatis memuat lambat gambar apa pun yang cocok untuk ditangguhkan jika Mode ringan diaktifkan di Chrome untuk Android dan atribut loading tidak diberikan atau disetel ke loading="auto". Namun,
Mode ringan dan loading="auto" telah dihentikan
dan tidak ada rencana untuk menyediakan pemuatan lambat gambar secara otomatis di Chrome.
Dapatkah saya mengubah seberapa dekat gambar harus berada dengan area tampilan sebelum dimuat?
Nilai ini dikodekan secara permanen dan tidak dapat diubah melalui API. Namun, nilai tersebut dapat berubah di masa mendatang karena browser bereksperimen dengan jarak dan variabel batas yang berbeda.
Dapatkah gambar latar CSS menggunakan atribut loading?
Tidak, Anda hanya dapat menggunakannya dengan tag <img>.
Dapatkah loading berfungsi dengan gambar di area pandang yang tidak langsung terlihat?
Penggunaan loading="lazy" dapat mencegah gambar dimuat saat tidak
terlihat, tetapi berada dalam jarak yang dihitung.
Gambar ini mungkin berada di belakang carousel atau disembunyikan oleh CSS untuk ukuran layar tertentu. Misalnya, Chrome, Safari, dan Firefox tidak memuat gambar menggunakan gaya
display: none;, baik pada elemen gambar maupun pada elemen
induk. Namun, teknik penyembunyian gambar lainnya, seperti menggunakan opacity:0
gaya, tetap menyebabkan browser memuat gambar. Selalu uji penerapan Anda secara menyeluruh untuk memastikan penerapan tersebut berfungsi sebagaimana mestinya.
Chrome 121 mengubah perilaku untuk gambar yang dapat di-scroll secara horizontal seperti carousel. Sekarang, scroll horizontal menggunakan nilai minimum yang sama dengan scroll vertikal. Artinya, untuk kasus penggunaan carousel, gambar akan dimuat sebelum terlihat di area tampilan. Artinya, pemuatan gambar cenderung tidak terlihat oleh pengguna, tetapi dengan biaya lebih banyak download. Gunakan demo Pemuatan Lambat Horizontal untuk membandingkan perilaku di Chrome versus Safari dan Firefox.
Bagaimana jika saya sudah menggunakan library pihak ketiga atau skrip untuk memuat gambar secara lambat?
Dengan dukungan penuh lazy loading yang ada di browser modern, Anda mungkin tidak memerlukan library atau skrip pihak ketiga untuk memuat gambar secara lazy load.
Salah satu alasan untuk terus menggunakan library pihak ketiga bersama loading="lazy"
adalah untuk menyediakan polyfill bagi browser yang tidak mendukung atribut, atau untuk
memiliki kontrol lebih besar atas kapan pemuatan lambat dipicu.
Bagaimana cara menangani browser yang tidak mendukung pemuatan lambat?
Lazy loading gambar tingkat browser didukung dengan baik di semua browser utama dan direkomendasikan untuk sebagian besar kasus penggunaan, sehingga tidak memerlukan dependensi tambahan pada JavaScript.
Namun, jika Anda perlu mendukung lebih banyak browser atau ingin memiliki kontrol lebih besar atas nilai minimum pemuatan lambat, Anda dapat menggunakan pustaka pihak ketiga untuk memuat lambat gambar di situs Anda.
Anda dapat menggunakan properti loading untuk mendeteksi apakah browser mendukung fitur tersebut:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
Misalnya, lazysizes adalah library pemuatan lambat JavaScript yang populer. Anda dapat mendeteksi dukungan untuk atribut loading
guna memuat lazysizes sebagai library penggantian hanya jika loading tidak
didukung. Cara kerjanya sebagai berikut:
- Ganti
<img src>dengan<img data-src>untuk menghindari pemuatan langsung di browser yang tidak didukung. Jika atributloadingdidukung, tukardata-srcdengansrc. - Jika
loadingtidak didukung, muat penggantian dari lazysizes dan mulai menggunakannya, dengan menggunakan classlazyloaduntuk menunjukkan gambar mana yang akan dimuat secara lambat:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Berikut demo pola ini. Coba di browser lama untuk melihat cara kerja penggantian.
Apakah pemuatan lambat untuk iframe juga didukung di browser?
Browser Support
<iframe loading=lazy> juga telah distandardisasi. Hal ini memungkinkan Anda memuat iframe secara lambat menggunakan atribut loading. Untuk mengetahui informasi selengkapnya, lihat Saatnya memuat iframe di luar layar secara lambat!
Bagaimana pengaruh pemuatan lambat tingkat browser terhadap iklan di halaman web?
Semua iklan yang ditampilkan kepada pengguna sebagai gambar atau iframe dimuat secara lambat seperti gambar atau iframe lainnya.
Bagaimana cara menangani gambar saat halaman web dicetak?
Semua gambar dan iframe dimuat segera saat halaman dicetak. Lihat masalah #875403 untuk mengetahui detailnya.
Apakah Lighthouse mengenali pemuatan lambat tingkat browser?
Lighthouse 6.0 dan yang lebih baru mempertimbangkan pendekatan untuk pemuatan lambat gambar di luar layar yang dapat menggunakan berbagai nilai minimum, sehingga lulus audit Tunda pemuatan gambar di luar layar.
Memuat gambar secara lambat untuk meningkatkan performa
Dukungan browser untuk pemuatan lambat gambar dapat mempermudah Anda meningkatkan performa halaman.
Apakah Anda melihat perilaku yang tidak biasa saat fitur ini diaktifkan di Chrome? Laporkan bug.




