يمكنك تجربة واجهة برمجة تطبيقات Lighthouse API الجديدة لقياس الأداء وأفضل الممارسات على مستوى مسار المستخدِم.
أداة Lighthouse هي أداة رائعة لاختبار الأداء وأفضل الممارسات أثناء التحميل الأولي للصفحة. ومع ذلك، كان من الصعب في السابق استخدام Lighthouse لتحليل جوانب أخرى من تجربة الصفحة، مثل:
- يتم تحميل الصفحة باستخدام ذاكرة تخزين مؤقت نشطة
- الصفحات التي تم تفعيل مشغّل خدمات فيها
- مراعاة تفاعلات المستخدمين المحتمَلة
وهذا يعني أنّه يمكن أن تفوت أداة Lighthouse معلومات حيوية. تستند مؤشرات أداء الويب الأساسية إلى جميع عمليات تحميل الصفحات، وليس فقط تلك التي تتضمّن ذاكرة تخزين مؤقت فارغة. بالإضافة إلى ذلك، يمكن قياس مقاييس مثل متغيّرات التصميم التراكمية (CLS) طوال الوقت الذي تكون فيه الصفحة مفتوحة.
تتضمّن Lighthouse واجهة برمجة تطبيقات جديدة لتدفّق المستخدِمين تتيح إجراء اختبارات في المختبر في أيّ وقت خلال مدة حياة الصفحة. يتم استخدام Puppeteer لكتابة نصوص لتحميل الصفحات وبدء تفاعلات المستخدمين الاصطناعية، ويمكن استدعاء Lighthouse بطرق متعدّدة لتسجيل الإحصاءات الرئيسية أثناء هذه التفاعلات. وهذا يعني أنّه يمكن قياس الأداء أثناء تحميل الصفحة وأثناء التفاعلات مع الصفحة. يمكن تنفيذ عمليات التحقّق من تسهيل الاستخدام في عملية التكامل المستمر (CI)، ليس فقط في العرض الأوّلي ولكن أيضًا في مسار الدفع بالكامل للتأكّد من عدم حدوث أي تراجع.
يمكن الآن إدراج Lighthouse في أي نص برمجي تقريبًا من Puppeteer مكتوب لضمان سير مسار المستخدِم بشكلٍ سليم، وذلك في أيّ وقت لقياس الأداء وأفضل الممارسات على مدار الوقت. سيرشدك هذا الدليل التعليمي إلى أوضاع Lighthouse الجديدة التي يمكنها قياس أجزاء مختلفة من مسارات المستخدِمين: عمليات التنقّل واللقطات والمقاطع الزمنية.
ضبط إعدادات الجهاز
لا تزال واجهات برمجة التطبيقات الخاصة بمسار المستخدِم في مرحلة معاينة، ولكنّها متاحة في Lighthouse اليوم. لتجربة العروض التوضيحية أدناه، ستحتاج إلى الإصدار 14 من Node أو إصدار أحدث. أنشئ دليلاً فارغًا ونفِّذ فيه ما يلي:
# Default to ES modules.
echo '{"type": "module"}' > package.json
# Init npm project without the wizard.
npm init -y
# Dependencies for these examples.
npm install lighthouse puppeteer open
أزرار التنقّل
يمنح وضع "التنقّل" الجديد في Lighthouse اسمًا لسلوك Lighthouse العادي (حتى الآن): تحليل التحميل الأوّلي لصفحة معيّنة. هذا هو الوضع الذي يجب استخدامه لمراقبة أداء تحميل الصفحة، ولكن مسارات المستخدِمين توفّر أيضًا إمكانية الحصول على إحصاءات جديدة.
لكتابة نص برمجي لأداة Lighthouse لتسجيل عملية تحميل صفحة:
- استخدِم puppeteer لفتح المتصفّح.
- ابدأ مسار مستخدم في Lighthouse.
- انتقِل إلى عنوان URL المستهدَف.
import fs from 'fs';
import open from 'open';
import puppeteer from 'puppeteer';
import {startFlow} from 'lighthouse/lighthouse-core/fraggle-rock/api.js';
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Single Navigation'});
await flow.navigate('https://web.dev/performance-scoring/');
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
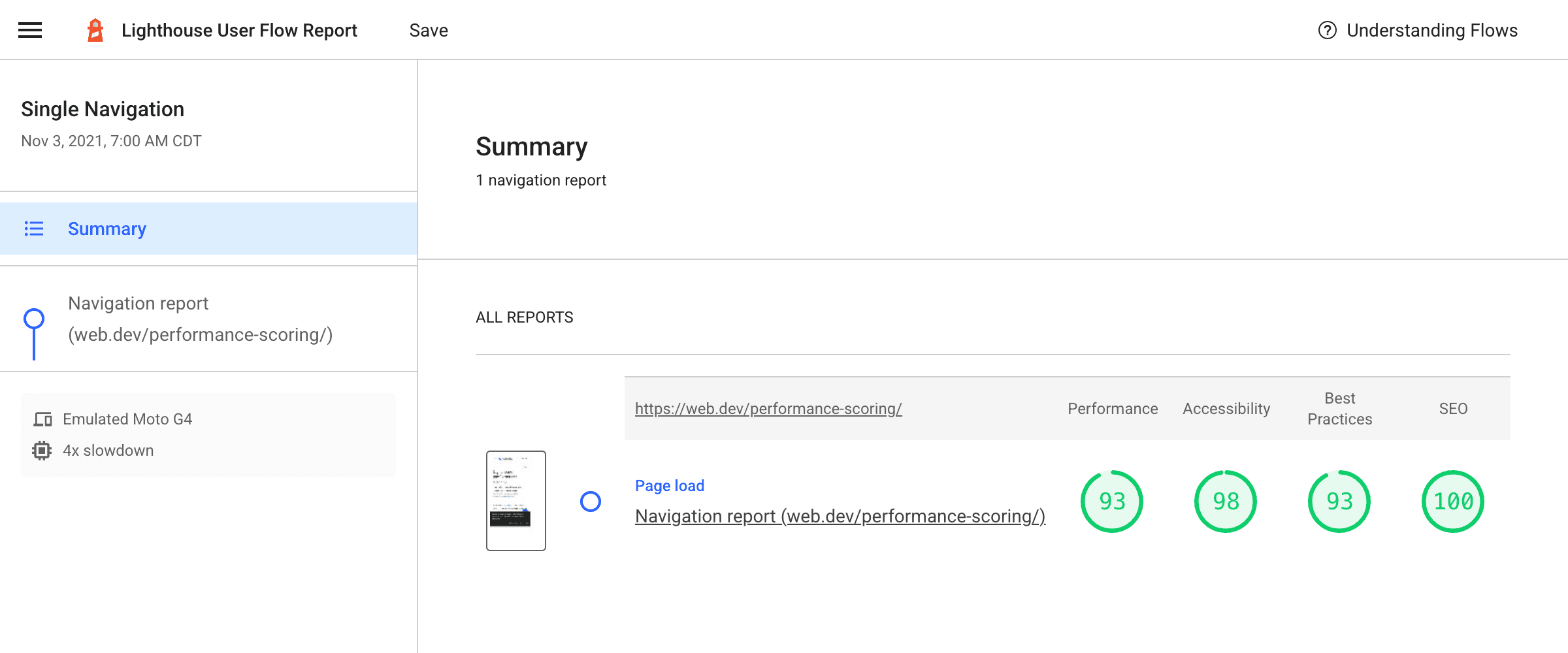
هذه هي الطريقة الأسهل. عند فتح التقرير، يعرض طريقة عرض موجزة تتضمّن الخطوة الواحدة فقط. سيؤدي النقر على هذه الخطوة إلى عرض تقرير Lighthouse تقليدي عن عملية التنقّل هذه.

كما هو الحال مع Lighthouse، يتم تحميل هذه الصفحة مع أي ذاكرة تخزين مؤقت أو مساحة تخزين محلية تمّت إزالتها أولاً، ولكن سيشهد المستخدِمون الفعليون الذين يزورون موقعًا إلكترونيًا مزيجًا من الزيارات التي تتضمّن ذاكرة تخزين مؤقت نشطة وغير نشطة، ويمكن أن يكون هناك فرق كبير في الأداء بين التحميل غير النشط مثل هذا والمستخدم الذي يعود إلى الصفحة باستخدام ذاكرة تخزين مؤقت لا تزال نشطة.
تسجيل بيانات التحميل من الذاكرة
يمكنك أيضًا إضافة عملية تنقّل ثانية إلى هذا النص البرمجي، وهذه المرة لإيقاف ميزة محو ذاكرة التخزين المؤقت ومساحة التخزين التي ينفّذها Lighthouse تلقائيًا في عمليات التنقّل. يُحمِّل هذا المثال التالي مقالة على web.dev نفسه لمعرفة مدى استفادة الموقع من ميزة التخزين المؤقت:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const testUrl = 'https://web.dev/performance-scoring/';
const flow = await startFlow(page, {name: 'Cold and warm navigations'});
await flow.navigate(testUrl, {
stepName: 'Cold navigation'
});
await flow.navigate(testUrl, {
stepName: 'Warm navigation',
configContext: {
settingsOverrides: {disableStorageReset: true},
},
});
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
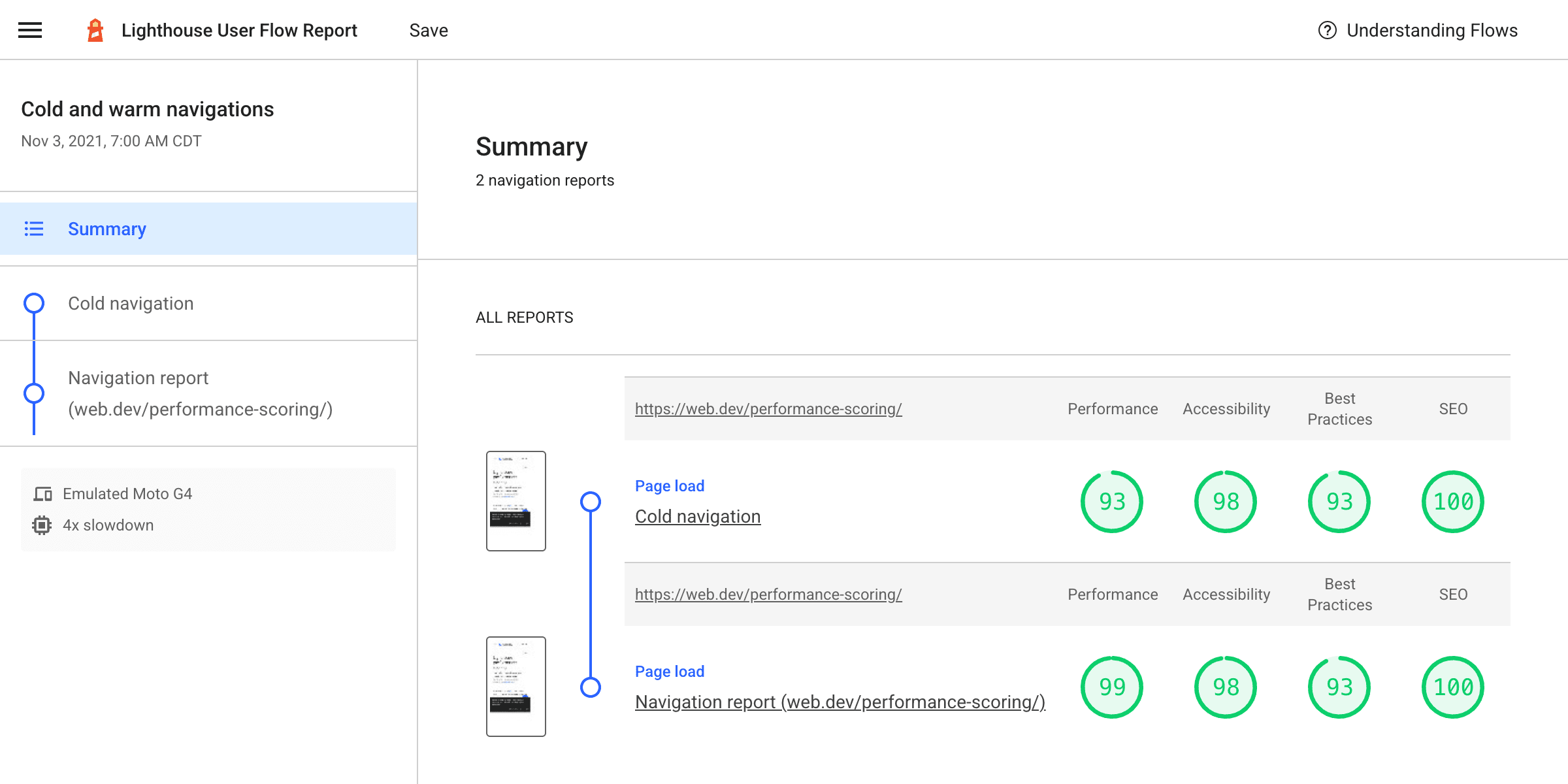
يبدو تقرير مسار الإحالة الناجحة الناتج على النحو التالي:

يقدّم الجمع بين عمليات التحميل البارد والتحميل الدافئ صورة أكثر اكتمالاً لما يواجهه المستخدمون الفعليون. إذا كان لديك موقع إلكتروني يحمّل المستخدمون فيه العديد من الصفحات في الزيارة نفسها، قد يمنحك ذلك نظرة أكثر واقعية على ما يواجهونه في الميدان.
اللقطات
"النُسخ المرجعية" هي وضع جديد يُجري عمليات تدقيق Lighthouse في نقطة زمنية واحدة. وعلى عكس عمليات تنفيذ Lighthouse العادية، لا تتم إعادة تحميل الصفحة. يتيح لك ذلك إعداد صفحة واختبارها في حالتها الدقيقة: مثلاً، مع فتح قائمة منسدلة أو ملء نموذج جزئيًا.
في هذا المثال، لنفترض أنّك تريد التحقّق من أنّ بعض واجهة المستخدم الجديدة للإعدادات المتقدّمة في Squoosh تجتاز عمليات التحقّق الآلية من Lighthouse. لا تظهر هذه الإعدادات إلا إذا تم تحميل صورة وتم توسيع قائمة الخيارات لعرض الإعدادات المتقدّمة.

يمكن إنشاء نصوص لهذه العملية باستخدام Puppeteer، ويمكنك أخذ لقطة ضوئية لخدمة Lighthouse في كل خطوة:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Squoosh snapshots'});
await page.goto('https://squoosh.app/', {waitUntil: 'networkidle0'});
// Wait for first demo-image button, then open it.
const demoImageSelector = 'ul[class*="demos"] button';
await page.waitForSelector(demoImageSelector);
await flow.snapshot({stepName: 'Page loaded'});
await page.click(demoImageSelector);
// Wait for advanced settings button in UI, then open them.
const advancedSettingsSelector = 'form label[class*="option-reveal"]';
await page.waitForSelector(advancedSettingsSelector);
await flow.snapshot({stepName: 'Demo loaded'});
await page.click(advancedSettingsSelector);
await flow.snapshot({stepName: 'Advanced settings opened'});
browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
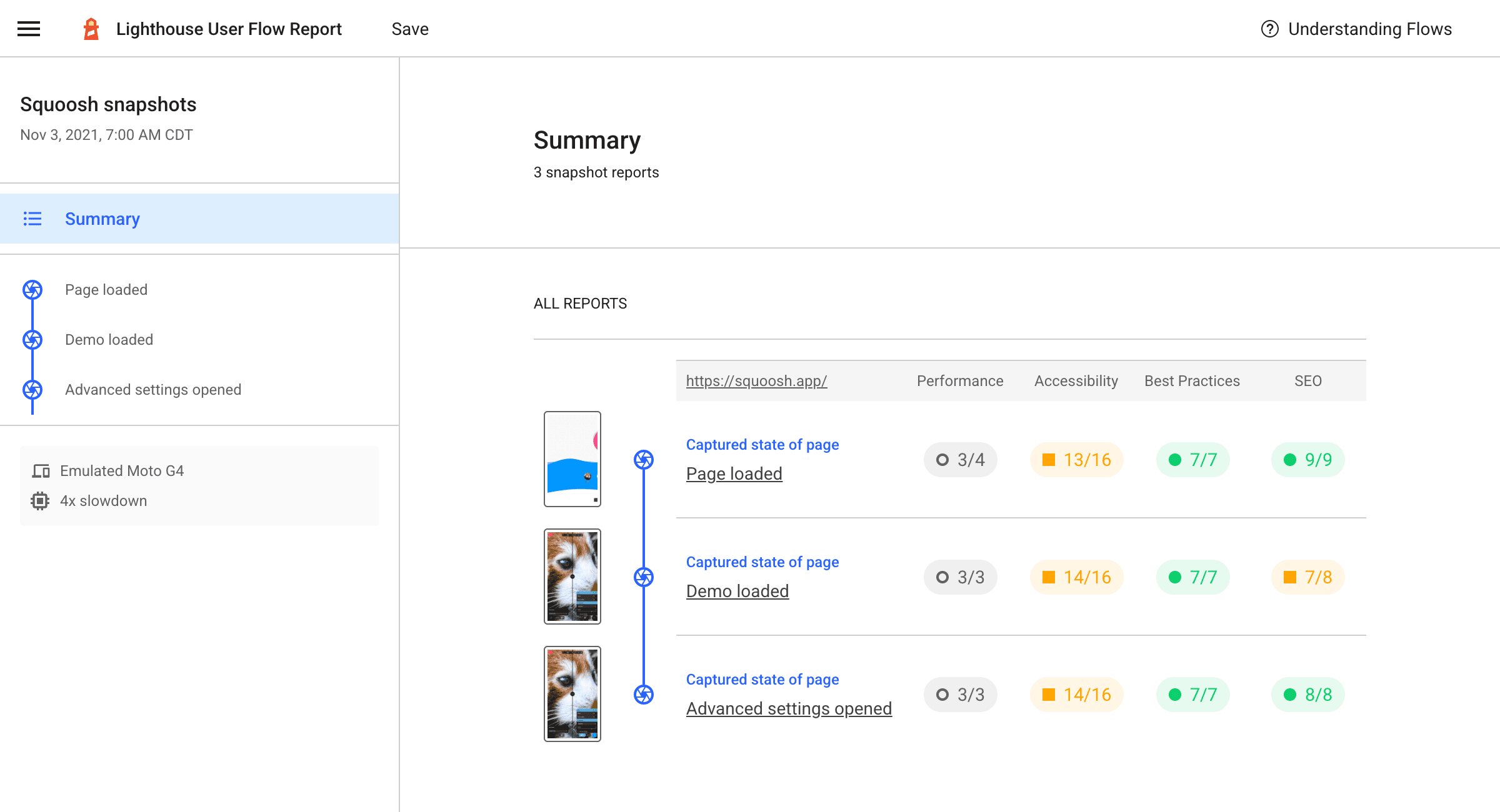
يُظهر التقرير الناتج أنّ النتائج جيدة بشكل عام، ولكن قد تكون هناك بعض معايير تسهيل الاستخدام التي يجب التحقّق منها يدويًا:

الفترات الزمنية
إنّ أحد أكبر الاختلافات بين نتائج الأداء في الميدان (مثل تلك الواردة من CrUX) وفي المختبر (مثل تلك الواردة من Lighthouse) هو عدم توفّر بيانات المستخدِم. في هذه الحالة، يمكن أن تساعدك الفترة الزمنية، وهي وضع "مسار المستخدِم الأخير".
تُجري الفترة الزمنية عمليات تدقيق Lighthouse على مدار فترة زمنية معيّنة، وقد تتضمّن أو لا تتضمّن تنقّلًا. وهذه طريقة رائعة لتسجيل ما يحدث في الصفحة أثناء التفاعلات. على سبيل المثال، يقيس Lighthouse متغيّرات التصميم التراكمية تلقائيًا أثناء تحميل الصفحة، ولكن في الميدان، يتم قياس متغيّرات التصميم التراكمية من التنقّل الأوّلي إلى إغلاق الصفحة. إذا كانت تفاعلات المستخدمين هي السبب في حدوث CLS، لن يتمكّن مقياس Lighthouse من رصد ذلك وتقديم المساعدة في حلّ المشكلة.
لتوضيح ذلك، إليك موقع إلكتروني اختباري يحاكي إدراج الإعلانات في مقالة أثناء الانتقال إلى الأسفل بدون حجز مساحة لها. في سلسلة طويلة من البطاقات، تتم إضافة مربّع أحمر أحيانًا عندما تدخل خانته إطار العرض. وبما أنّه لم يتم حجز مساحة لهذه المربّعات الحمراء، تمّ نقل البطاقات تحتها، ما أدّى إلى تغييرات في التنسيق.
سيكون لمحرّك التنقّل العادي في Lighthouse قيمة CLS تبلغ 0. ومع ذلك، بعد الانتقال للأسفل أو للأعلى في الصفحة، ستظهر تغييرات في التصميم تؤدي إلى حدوث مشاكل وسترتفع قيمة مقياس CLS.
سيُنشئ النص البرمجي التالي تقرير مسار المستخدِم مع كلا الإجراءَين، لعرض الفرق.
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
// Get a session handle to be able to send protocol commands to the page.
const session = await page.target().createCDPSession();
const testUrl = 'https://pie-charmed-treatment.glitch.me/';
const flow = await startFlow(page, {name: 'CLS during navigation and on scroll'});
// Regular Lighthouse navigation.
await flow.navigate(testUrl, {stepName: 'Navigate only'});
// Navigate and scroll timespan.
await flow.startTimespan({stepName: 'Navigate and scroll'});
await page.goto(testUrl, {waitUntil: 'networkidle0'});
// We need the ability to scroll like a user. There's not a direct puppeteer function for this, but we can use the DevTools Protocol and issue a Input.synthesizeScrollGesture event, which has convenient parameters like repetitions and delay to somewhat simulate a more natural scrolling gesture.
// https://chromedevtools.github.io/devtools-protocol/tot/Input/#method-synthesizeScrollGesture
await session.send('Input.synthesizeScrollGesture', {
x: 100,
y: 600,
yDistance: -2500,
speed: 1000,
repeatCount: 2,
repeatDelayMs: 250,
});
await flow.endTimespan();
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
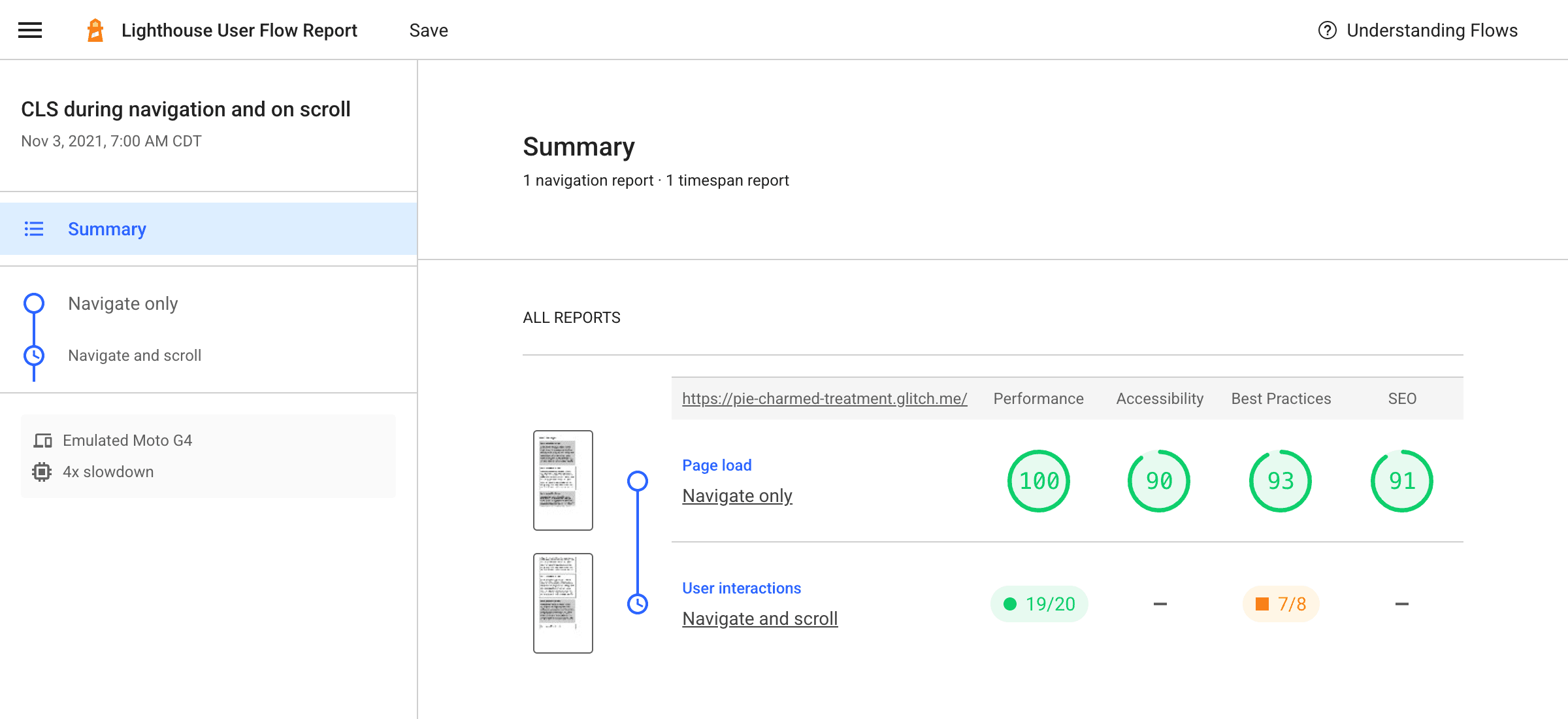
يؤدي ذلك إلى إنشاء تقرير يقارن بين عملية التنقّل العادية وفترة زمنية تتضمّن كلّ من التنقّل والانتقال إلى الأسفل أو الأعلى بعد ذلك:

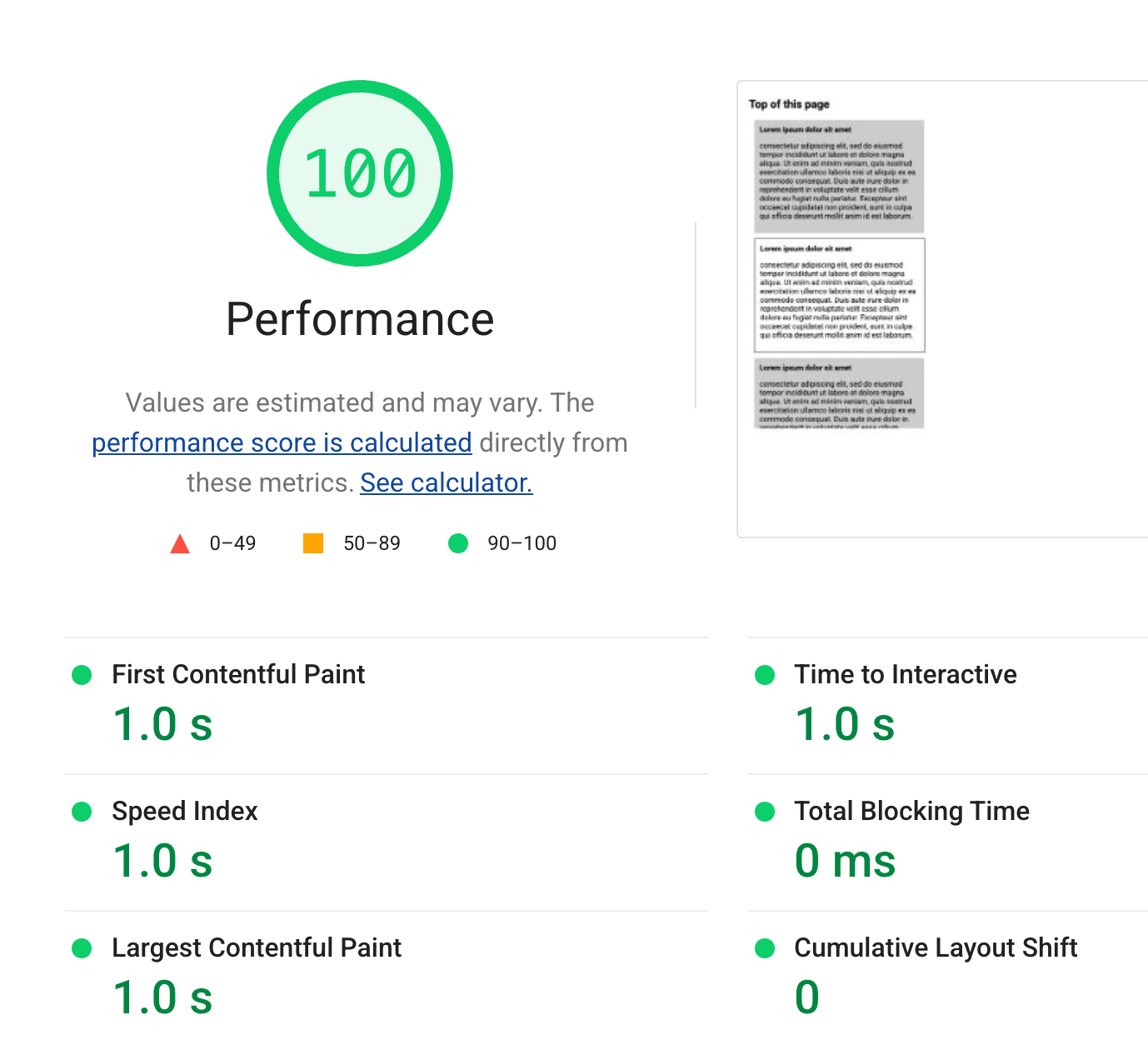
عند التوغّل في كل خطوة، تعرض خطوة التنقّل فقط قيمة CLS 0. موقع إلكتروني رائع.

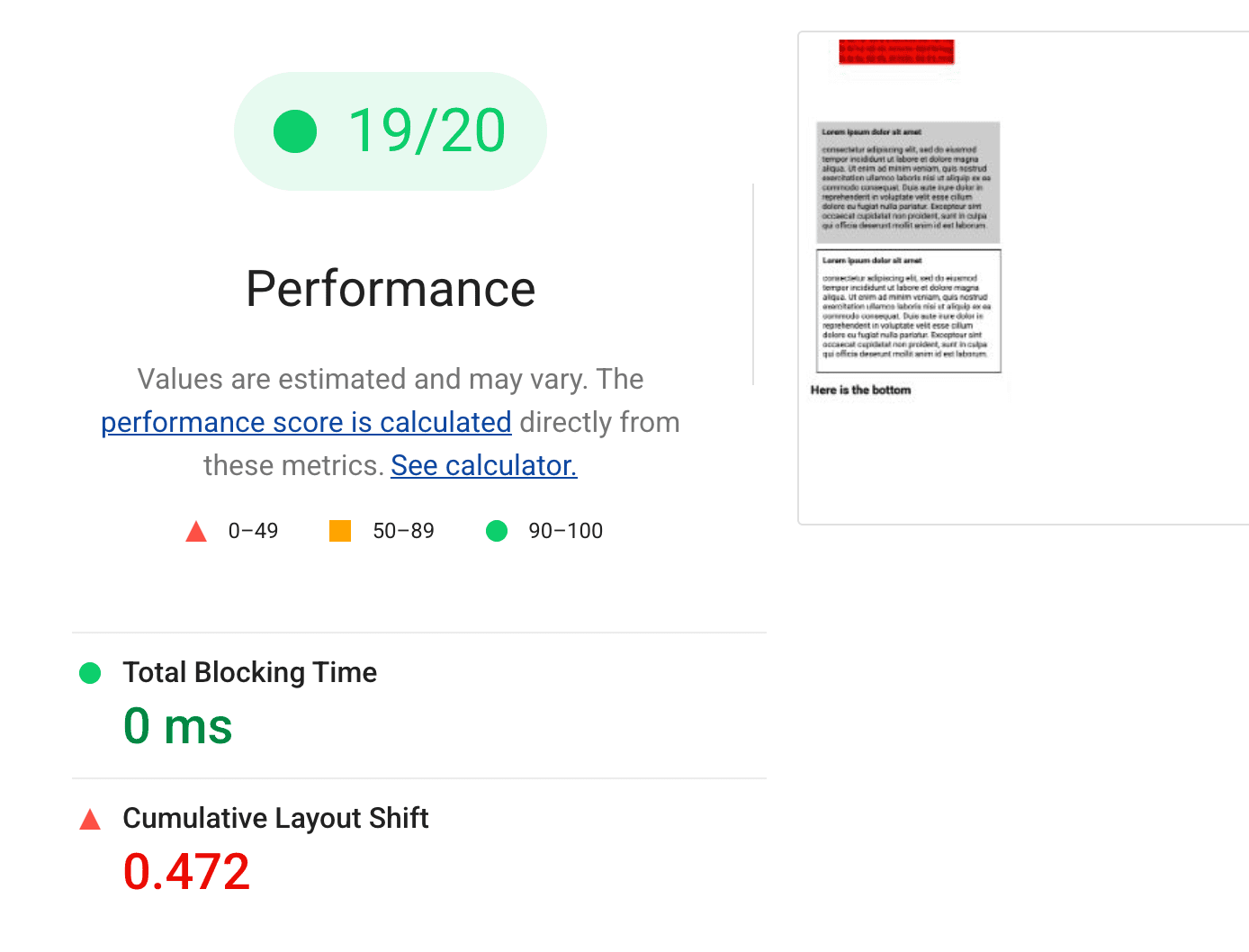
ومع ذلك، تروي خطوة "التنقّل والانتقال للأعلى أو للأسفل" قصة مختلفة. لا يتوفّر حاليًا سوى "إجمالي وقت الحظر" و"متغيّرات التصميم التراكمية" في الفترات الزمنية، ولكنّ المحتوى الذي يتم تحميله بشكل بطيء في هذه الصفحة يتسبب بوضوح في انخفاض متغيّرات التصميم التراكمية للموقع الإلكتروني.

في السابق، لم تكن أداة Lighthouse قادرة على تحديد هذا السلوك المؤدي إلى حدوث مشكلة في مقياس CLS، على الرغم من أنّه من المؤكد تقريبًا أن يظهر في تجربة المستخدمين الفعليين. إنّ اختبار الأداء على التفاعلات المبرمَجة يُحسِّن من الدقّة المعملية بشكلٍ كبير.
طلب الملاحظات
يمكن لواجهات برمجة تطبيقات مسارات المستخدِمين الجديدة في Lighthouse تنفيذ العديد من الإجراءات الجديدة، ولكن قد يظل من المعقّد قياس نوع السيناريوهات التي يواجهها المستخدِمون.
يُرجى التواصل معنا إذا كانت لديك أي أسئلة في منتديات المناقشة في Lighthouse، وإرسال أي أخطاء أو اقتراحات في نظام تتبُّع المشاكل.

