Dùng thử API Lighthouse mới để đo lường hiệu suất và các phương pháp hay nhất trong suốt quy trình của người dùng.
Lighthouse là một công cụ tuyệt vời để kiểm tra hiệu suất và các phương pháp hay nhất trong lần tải trang đầu tiên. Tuy nhiên, trước đây, bạn khó có thể sử dụng Lighthouse để phân tích các khía cạnh khác trong vòng đời của một trang, chẳng hạn như:
- Tải trang bằng bộ nhớ đệm ấm
- Các trang có Trình chạy dịch vụ đã kích hoạt
- Tính đến các lượt tương tác tiềm năng của người dùng
Điều này có nghĩa là Lighthouse có thể bỏ lỡ thông tin quan trọng. Các chỉ số quan trọng về trang web dựa trên tất cả lượt tải trang, chứ không chỉ những lượt tải có bộ nhớ đệm trống. Ngoài ra, bạn có thể đo lường các chỉ số như Mức thay đổi bố cục tích luỹ (CLS) trong toàn bộ thời gian mở trang.
Lighthouse có một API luồng người dùng mới cho phép kiểm thử trong phòng thí nghiệm tại bất kỳ thời điểm nào trong vòng đời của trang. Puppeteer được dùng để tạo tập lệnh tải trang và kích hoạt các lượt tương tác tổng hợp của người dùng. Bạn có thể gọi Lighthouse theo nhiều cách để thu thập thông tin chi tiết chính trong các lượt tương tác đó. Điều này có nghĩa là bạn có thể đo lường hiệu suất trong quá trình tải trang và trong quá trình tương tác với trang. Bạn có thể chạy quy trình kiểm tra Hỗ trợ tiếp cận trong CI, không chỉ trên chế độ xem ban đầu mà còn trong luồng thanh toán để đảm bảo không có gì bị hồi quy.
Giờ đây, hầu hết mọi tập lệnh Puppeteer được viết để đảm bảo luồng người dùng hoạt động đều có thể chèn Lighthouse vào bất kỳ thời điểm nào để đo lường hiệu suất và các phương pháp hay nhất trong suốt quá trình. Hướng dẫn này sẽ trình bày các chế độ mới của Lighthouse có thể đo lường nhiều phần của luồng người dùng: thao tác điều hướng, ảnh chụp nhanh và khoảng thời gian.
Thiết lập
API luồng người dùng vẫn đang trong giai đoạn xem trước nhưng hiện đã có trong Lighthouse. Để dùng thử các bản minh hoạ bên dưới, bạn cần có Node phiên bản 14 trở lên. Tạo một thư mục trống và chạy trong đó:
# Default to ES modules.
echo '{"type": "module"}' > package.json
# Init npm project without the wizard.
npm init -y
# Dependencies for these examples.
npm install lighthouse puppeteer open
Điều hướng
Chế độ "điều hướng" mới của Lighthouse thực sự là đặt tên cho hành vi chuẩn của Lighthouse (cho đến thời điểm hiện tại): phân tích lượt tải nguội của một trang. Đây là chế độ để theo dõi hiệu suất tải trang, nhưng luồng người dùng cũng mở ra khả năng có thông tin chi tiết mới.
Cách tạo tập lệnh để Lighthouse ghi lại quá trình tải trang:
- Sử dụng puppeteer để mở trình duyệt.
- Bắt đầu luồng người dùng Lighthouse.
- Chuyển đến URL đích.
import fs from 'fs';
import open from 'open';
import puppeteer from 'puppeteer';
import {startFlow} from 'lighthouse/lighthouse-core/fraggle-rock/api.js';
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Single Navigation'});
await flow.navigate('https://web.dev/performance-scoring/');
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
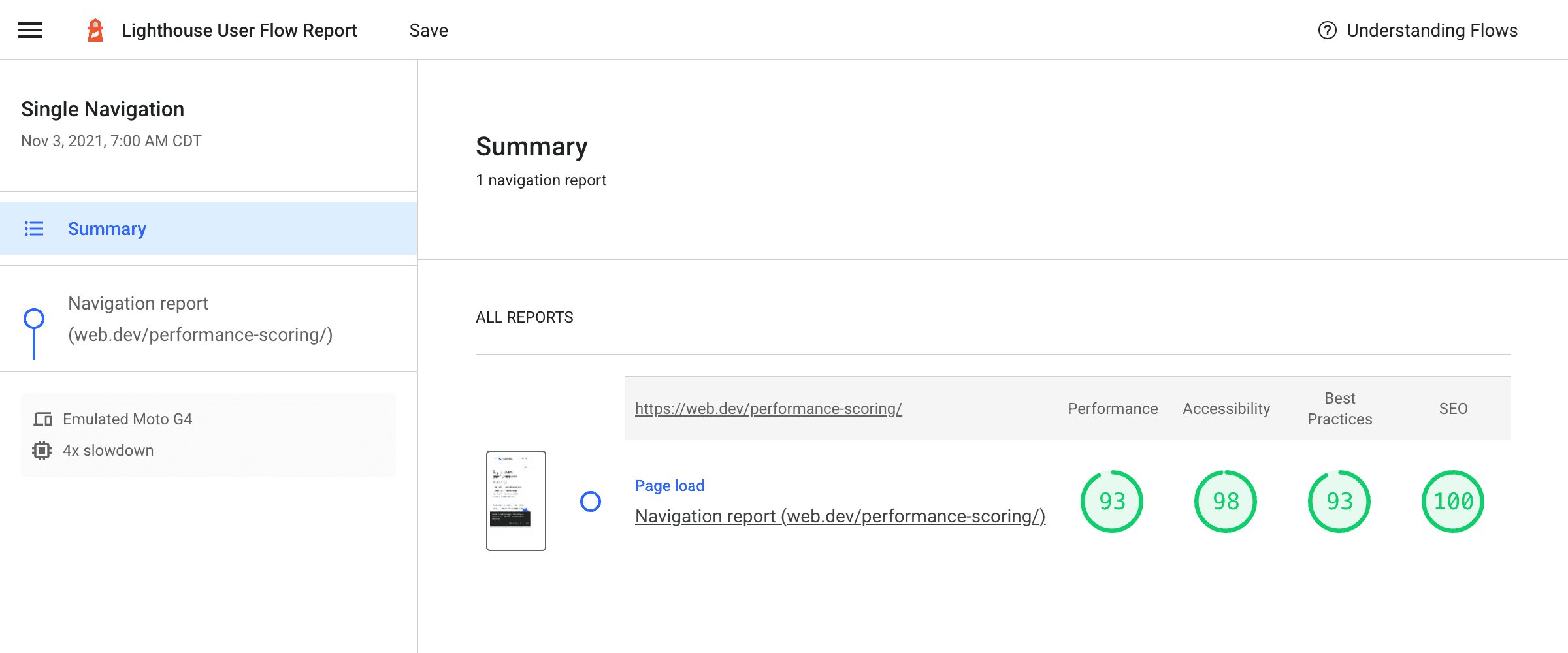
Đây là quy trình đơn giản nhất. Khi mở, báo cáo sẽ hiển thị chế độ xem tóm tắt chỉ có một bước. Khi nhấp vào bước đó, bạn sẽ thấy một báo cáo Lighthouse truyền thống cho thao tác điều hướng đó.

Như thường lệ với Lighthouse, trang này được tải bằng cách xoá mọi bộ nhớ đệm hoặc bộ nhớ cục bộ trước tiên, nhưng người dùng thực truy cập vào trang web sẽ có các lượt truy cập kết hợp với bộ nhớ đệm nguội và ấm, đồng thời có thể có sự khác biệt lớn về hiệu suất giữa lượt tải nguội như thế này và lượt người dùng quay lại trang có bộ nhớ đệm vẫn còn ấm.
Ghi lại quá trình tải ấm
Bạn cũng có thể thêm một thành phần điều hướng thứ hai vào tập lệnh này, lần này sẽ tắt tính năng xoá bộ nhớ đệm và bộ nhớ mà Lighthouse thực hiện theo mặc định trong các thành phần điều hướng. Ví dụ tiếp theo này sẽ tải một bài viết trên web.dev để xem bài viết đó được hưởng lợi như thế nào từ việc lưu vào bộ nhớ đệm:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const testUrl = 'https://web.dev/performance-scoring/';
const flow = await startFlow(page, {name: 'Cold and warm navigations'});
await flow.navigate(testUrl, {
stepName: 'Cold navigation'
});
await flow.navigate(testUrl, {
stepName: 'Warm navigation',
configContext: {
settingsOverrides: {disableStorageReset: true},
},
});
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
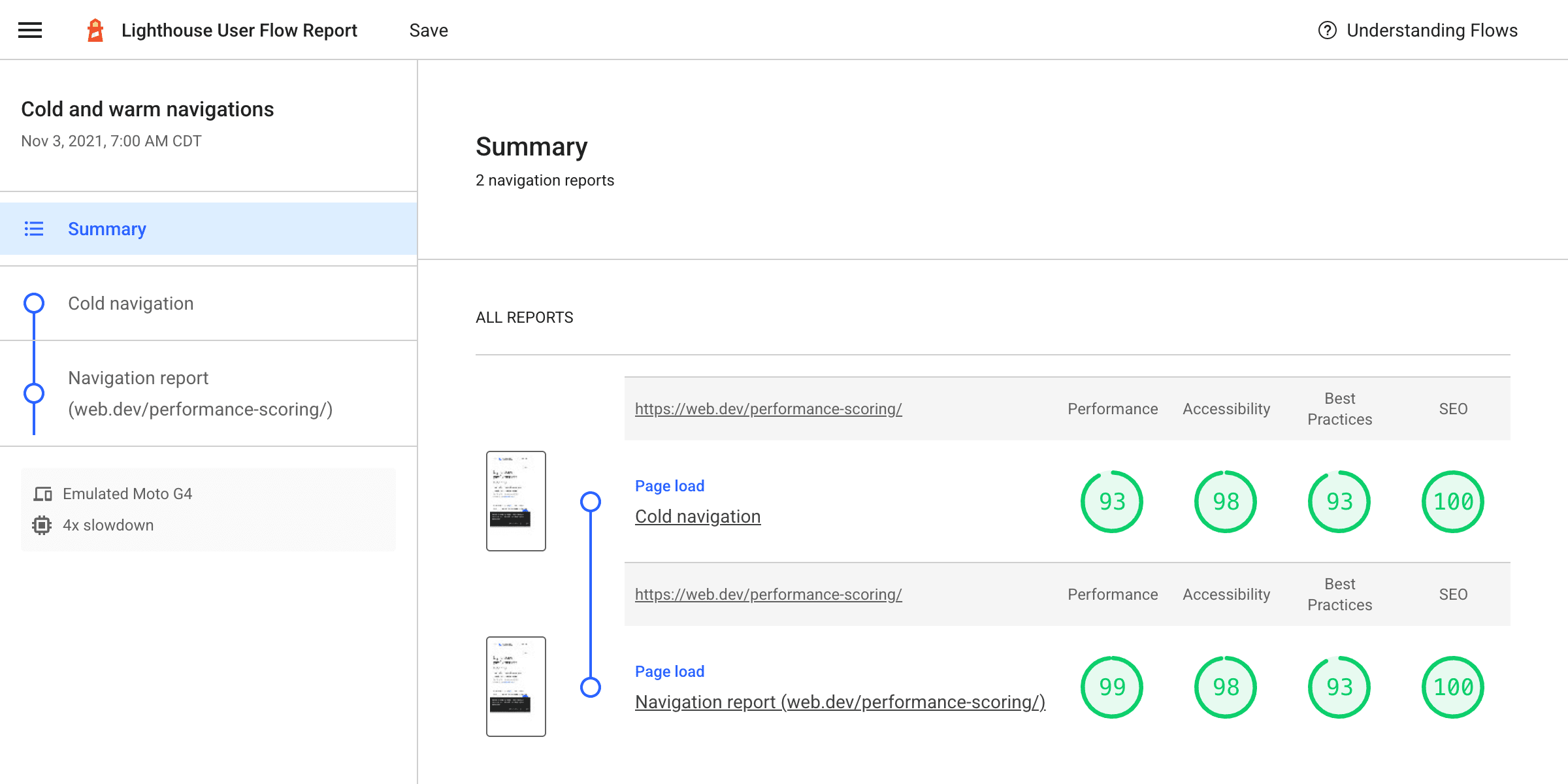
Báo cáo quy trình thu được sẽ có dạng như sau:

Việc kết hợp tải nguội và tải ấm sẽ cung cấp thông tin đầy đủ hơn về trải nghiệm của người dùng thực tế. Nếu bạn có một trang web mà người dùng tải nhiều trang trong cùng một lượt truy cập, thì điều này có thể giúp bạn hiểu rõ hơn về trải nghiệm thực tế của họ.
Tổng quan nhanh
Tổng quan nhanh là một chế độ mới chạy quy trình kiểm tra Lighthouse tại một thời điểm. Không giống như khi chạy Lighthouse bình thường, trang sẽ không được tải lại. Điều này giúp bạn có thể thiết lập và kiểm thử một trang ở trạng thái chính xác: ví dụ: với trình đơn thả xuống đang mở hoặc một biểu mẫu được điền một phần.
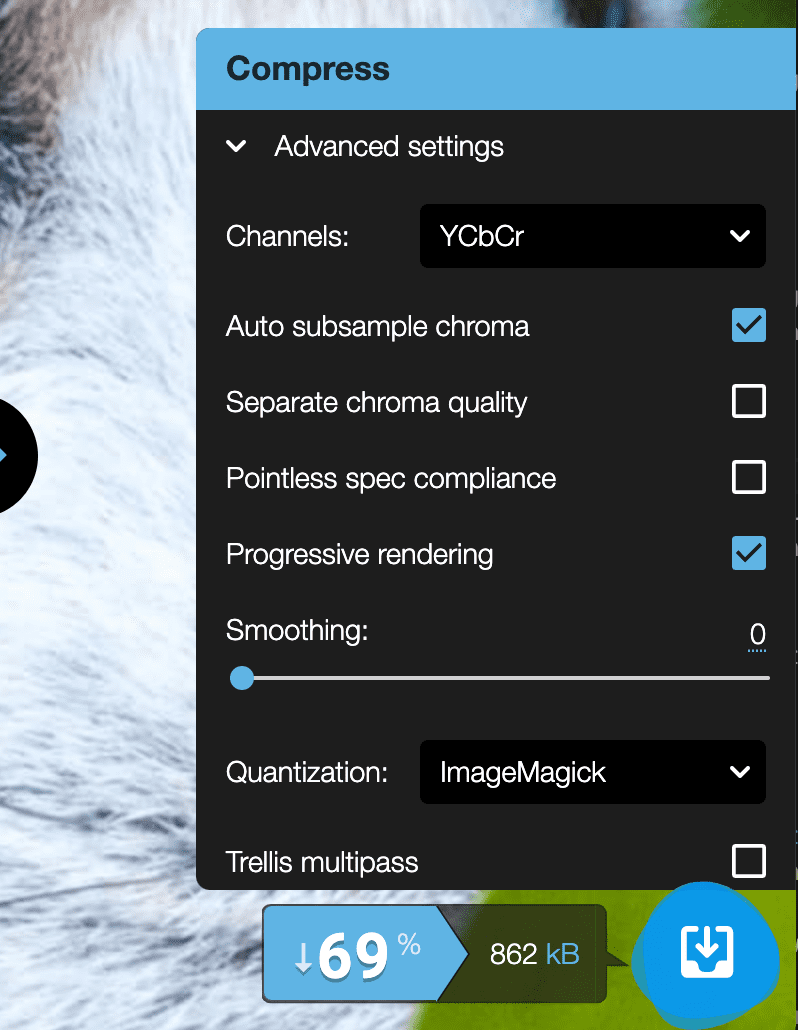
Trong ví dụ này, giả sử bạn muốn kiểm tra để đảm bảo rằng một số giao diện người dùng mới cho phần Cài đặt nâng cao trong Squoosh đã vượt qua các quy trình kiểm tra tự động của Lighthouse. Các chế độ cài đặt này chỉ hiển thị nếu một hình ảnh đã được tải và trình đơn tuỳ chọn được mở rộng để hiển thị các chế độ cài đặt nâng cao.

Bạn có thể lập trình quy trình này bằng Puppeteer và thực sự có thể chụp ảnh nhanh Lighthouse ở mỗi bước:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Squoosh snapshots'});
await page.goto('https://squoosh.app/', {waitUntil: 'networkidle0'});
// Wait for first demo-image button, then open it.
const demoImageSelector = 'ul[class*="demos"] button';
await page.waitForSelector(demoImageSelector);
await flow.snapshot({stepName: 'Page loaded'});
await page.click(demoImageSelector);
// Wait for advanced settings button in UI, then open them.
const advancedSettingsSelector = 'form label[class*="option-reveal"]';
await page.waitForSelector(advancedSettingsSelector);
await flow.snapshot({stepName: 'Demo loaded'});
await page.click(advancedSettingsSelector);
await flow.snapshot({stepName: 'Advanced settings opened'});
browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
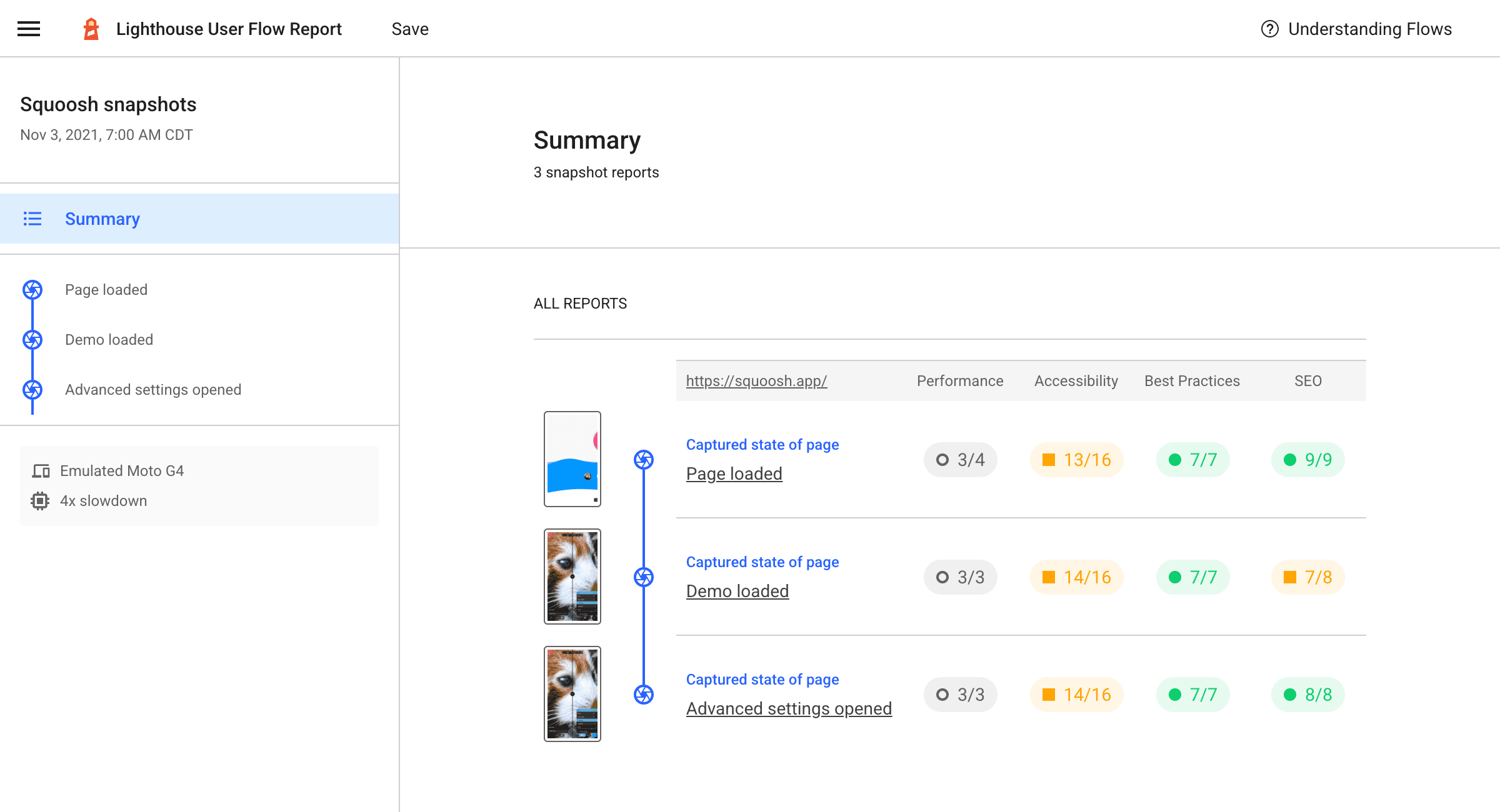
Báo cáo thu được cho thấy kết quả nhìn chung là tốt, nhưng có thể có một số tiêu chí về khả năng hỗ trợ tiếp cận cần được kiểm tra theo cách thủ công:

Khoảng thời gian
Một trong những điểm khác biệt lớn nhất giữa kết quả hiệu suất trên thực tế (chẳng hạn như từ CrUX) và trong phòng thí nghiệm (chẳng hạn như từ Lighthouse) là thiếu dữ liệu đầu vào của người dùng. Đây là lúc bạn có thể sử dụng khoảng thời gian (chế độ luồng người dùng gần đây nhất).
Khoảng thời gian chạy quy trình kiểm tra Lighthouse trong một khoảng thời gian nhất định, có thể bao gồm hoặc không bao gồm một hành vi điều hướng. Đây là một cách hay để ghi lại những gì đang diễn ra trên một trang trong quá trình tương tác. Ví dụ: theo mặc định, Lighthouse đo lường CLS trong quá trình tải trang, nhưng trong thực tế, CLS được đo lường từ thao tác điều hướng ban đầu cho đến khi trang đóng. Nếu lượt tương tác của người dùng là điều kiện kích hoạt CLS, thì đây là điều mà trước đây Lighthouse không thể phát hiện và khắc phục.
Để minh hoạ điều này, sau đây là một trang web thử nghiệm mô phỏng việc quảng cáo được chèn vào một bài viết trong khi cuộn mà không có không gian được đặt trước cho quảng cáo. Trong một loạt thẻ dài, một hình vuông màu đỏ sẽ được thêm vào khi vị trí của thẻ đó vào khung nhìn. Vì không có không gian dành riêng cho các hình vuông màu đỏ này, nên các thẻ bên dưới bị dịch chuyển ra ngoài, gây ra sự thay đổi bố cục.
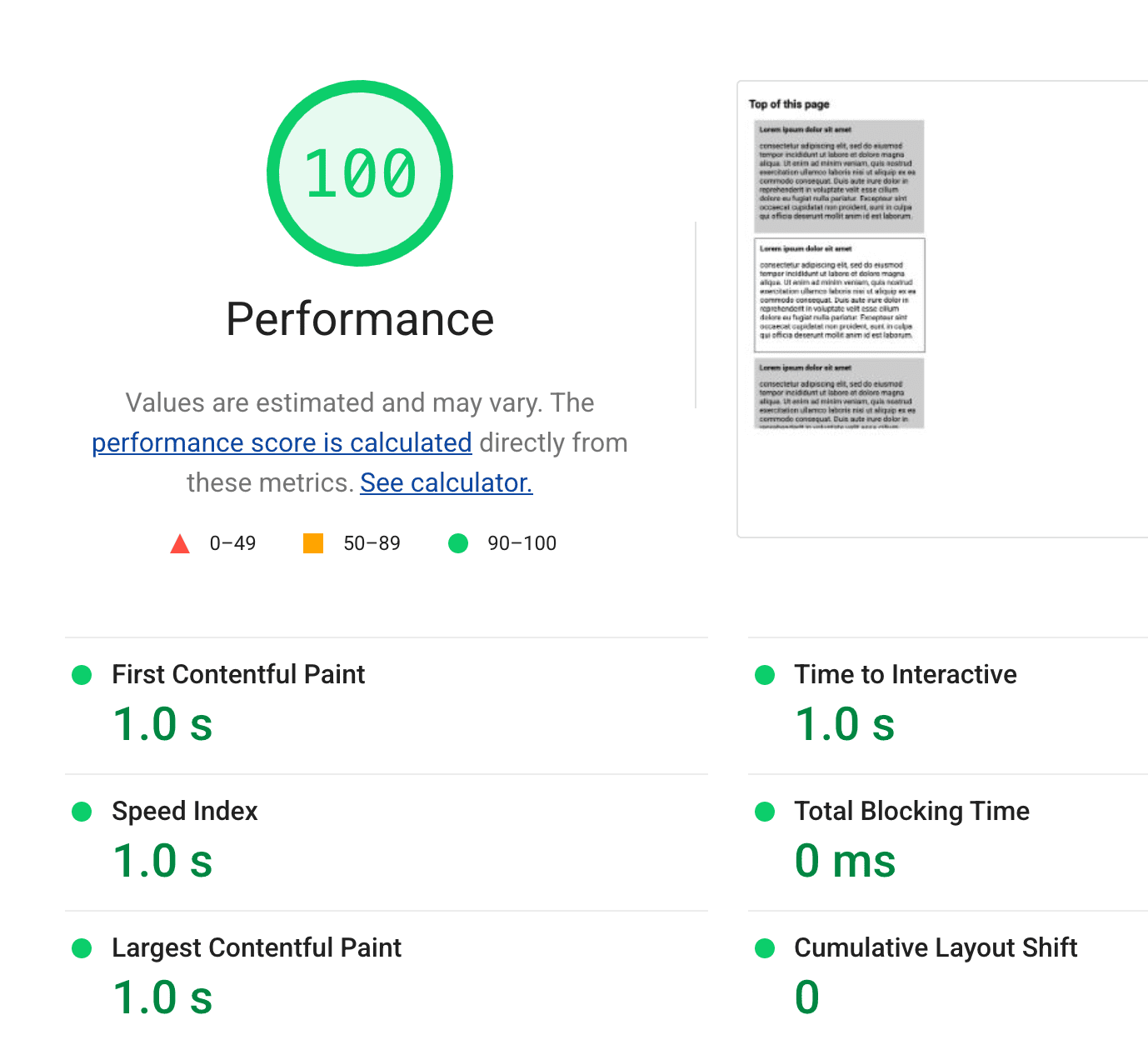
Một thành phần điều hướng thông thường của Lighthouse sẽ có CLS là 0. Tuy nhiên, sau khi cuộn, trang sẽ có các thay đổi bố cục có vấn đề và giá trị CLS sẽ tăng lên.
Tập lệnh sau đây sẽ tạo một báo cáo luồng người dùng có cả hai hành động để cho thấy sự khác biệt.
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
// Get a session handle to be able to send protocol commands to the page.
const session = await page.target().createCDPSession();
const testUrl = 'https://pie-charmed-treatment.glitch.me/';
const flow = await startFlow(page, {name: 'CLS during navigation and on scroll'});
// Regular Lighthouse navigation.
await flow.navigate(testUrl, {stepName: 'Navigate only'});
// Navigate and scroll timespan.
await flow.startTimespan({stepName: 'Navigate and scroll'});
await page.goto(testUrl, {waitUntil: 'networkidle0'});
// We need the ability to scroll like a user. There's not a direct puppeteer function for this, but we can use the DevTools Protocol and issue a Input.synthesizeScrollGesture event, which has convenient parameters like repetitions and delay to somewhat simulate a more natural scrolling gesture.
// https://chromedevtools.github.io/devtools-protocol/tot/Input/#method-synthesizeScrollGesture
await session.send('Input.synthesizeScrollGesture', {
x: 100,
y: 600,
yDistance: -2500,
speed: 1000,
repeatCount: 2,
repeatDelayMs: 250,
});
await flow.endTimespan();
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
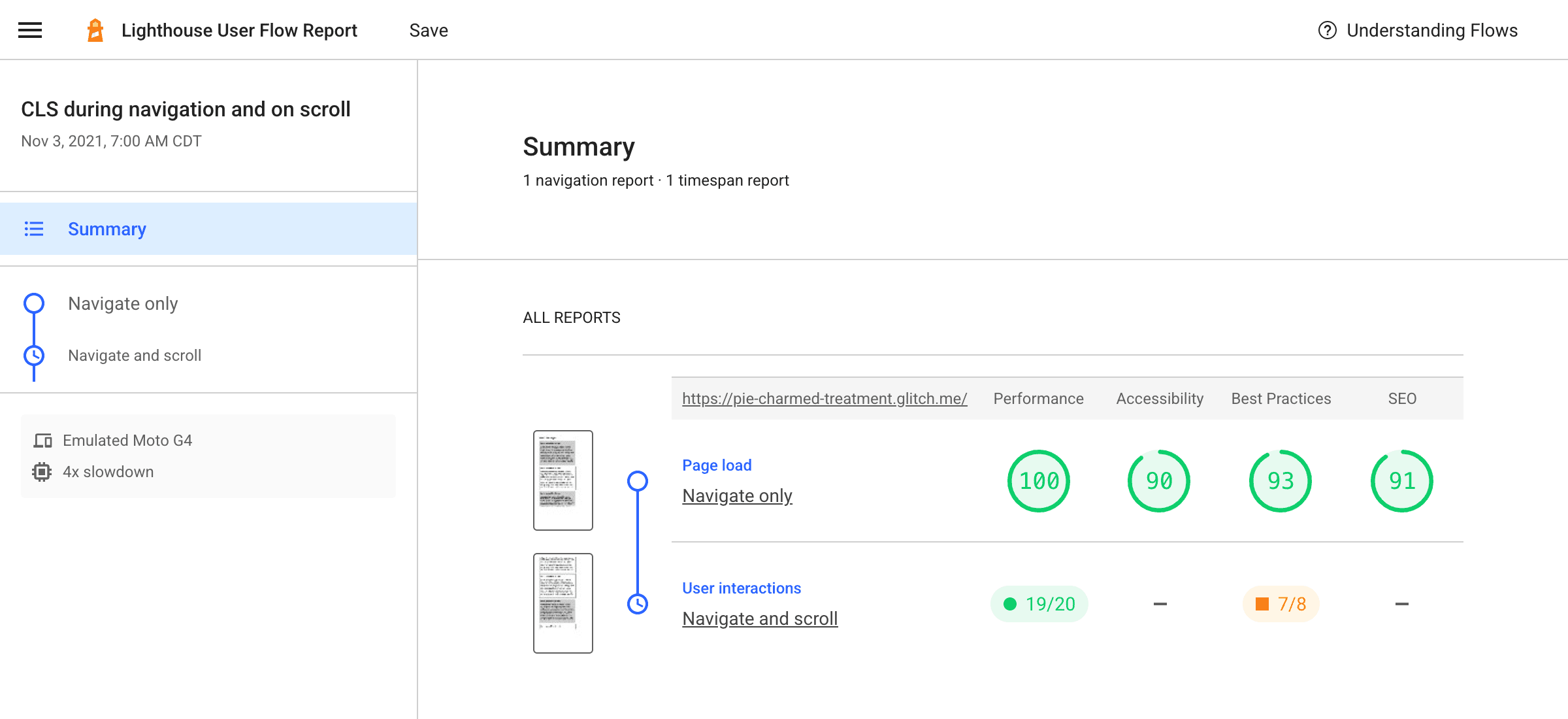
Thao tác này sẽ tạo một báo cáo so sánh thao tác điều hướng thông thường với một khoảng thời gian chứa cả thao tác điều hướng và cuộn sau đó:

Khi xem xét từng bước, bước chỉ có thao tác điều hướng cho thấy CLS là 0. Trang web tuyệt vời!

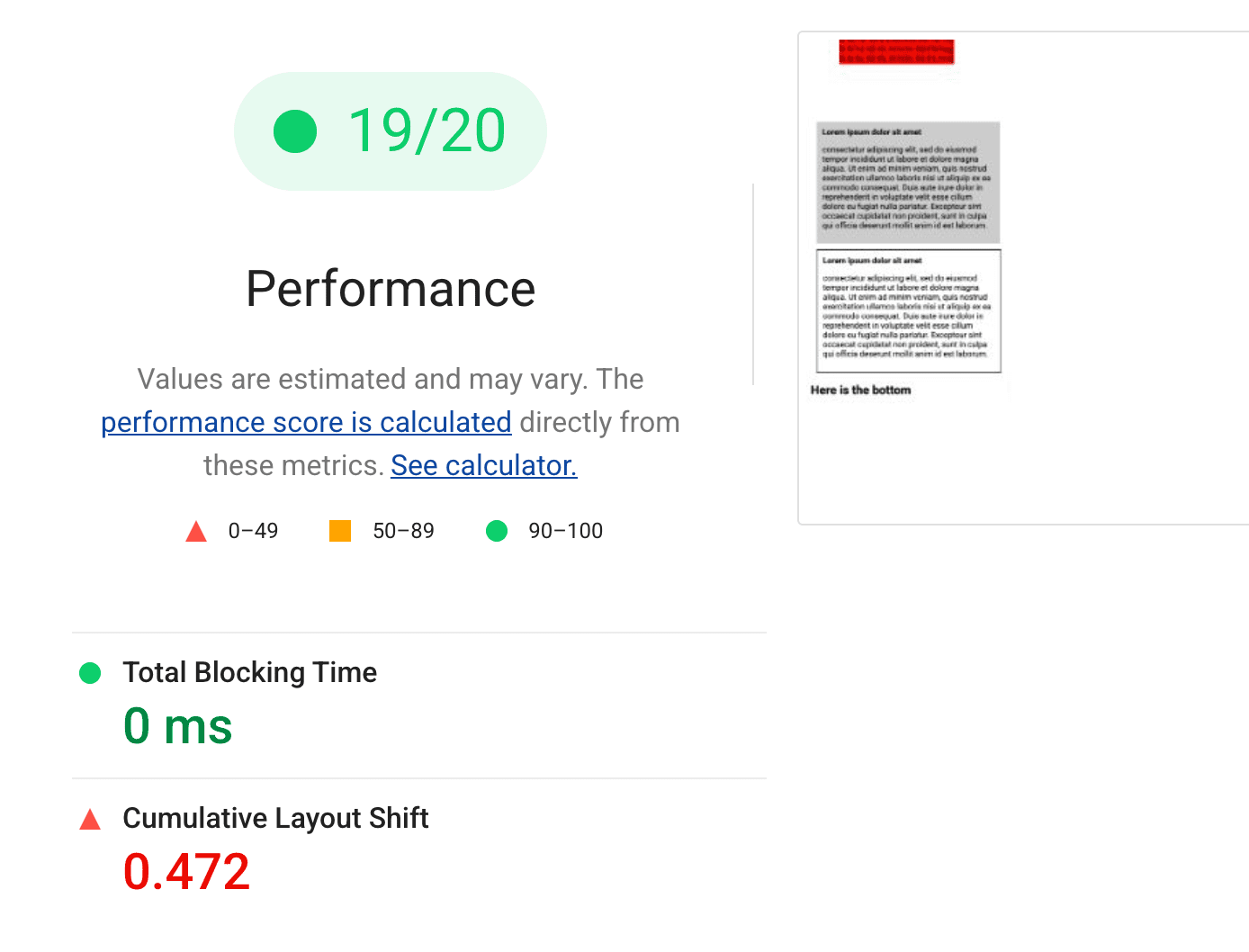
Tuy nhiên, bước "Điều hướng và cuộn" lại là một câu chuyện khác. Hiện tại, chỉ có Tổng thời gian chặn và Điểm số tổng hợp về mức thay đổi bố cục (CLS) theo khoảng thời gian, nhưng nội dung tải lười trên trang này rõ ràng làm giảm CLS cho trang web.

Trước đây, Lighthouse không thể xác định hành vi CLS có vấn đề này, mặc dù hành vi này gần như chắc chắn sẽ xuất hiện trong trải nghiệm của người dùng thực. Việc kiểm thử hiệu suất qua các hoạt động tương tác theo tập lệnh giúp cải thiện đáng kể độ chân thực trong phòng thí nghiệm.
Tìm ý kiến phản hồi
Các API quy trình người dùng mới trong Lighthouse có thể làm được nhiều việc mới, nhưng vẫn có thể phức tạp khi đo lường loại tình huống mà người dùng gặp phải.
Vui lòng liên hệ nếu bạn có thắc mắc trong diễn đàn thảo luận của Lighthouse, đồng thời gửi mọi lỗi hoặc đề xuất trong công cụ theo dõi lỗi.

