নতুন মেট্রিক্স, পারফরম্যান্স স্কোর আপডেট, নতুন অডিট এবং আরও অনেক কিছু।
আজ আমরা Lighthouse 6.0 প্রকাশ করছি!
Lighthouse হল একটি স্বয়ংক্রিয় ওয়েবসাইট অডিটিং টুল যা ডেভেলপারদের তাদের সাইটের ব্যবহারকারীর অভিজ্ঞতা উন্নত করার সুযোগ এবং ডায়াগনস্টিক সহ সাহায্য করে। এটি Chrome DevTools, npm (একটি নোড মডিউল এবং একটি CLI হিসাবে), বা একটি ব্রাউজার এক্সটেনশন হিসাবে ( Chrome এবং Firefox এ) পাওয়া যায়। এটি web.dev/measure এবং PageSpeed Insights সহ অনেক Google পরিষেবাকে শক্তি দেয়৷
Lighthouse 6.0 অবিলম্বে npm এবং Chrome Canary এ উপলব্ধ। অন্যান্য Google পরিষেবাগুলি যেগুলি লাইটহাউসকে সুবিধা দেয় তারা মাসের শেষে আপডেট পাবে৷ এটি Chrome 84 (জুলাই-এর মাঝামাঝি) মধ্যে Chrome Stable-এ অবতরণ করবে।
লাইটহাউস নোড CLI চেষ্টা করতে, নিম্নলিখিত কমান্ডগুলি ব্যবহার করুন: bash npm install -g lighthouse lighthouse https://www.example.com --view
লাইটহাউসের এই সংস্করণটি 6.0 চেঞ্জলগে তালিকাভুক্ত অনেক পরিবর্তনের সাথে আসে। আমরা এই নিবন্ধে হাইলাইট কভার করব.
- নতুন মেট্রিক্স
- কর্মক্ষমতা স্কোর আপডেট
- নতুন অডিট
- বাতিঘর CI
- Chrome DevTools প্যানেলের নাম পরিবর্তন করা হয়েছে
- মোবাইল এমুলেশন
- ব্রাউজার এক্সটেনশন
- বাজেট
- উত্স অবস্থান লিঙ্ক
- দিগন্তে
- ধন্যবাদ!
নতুন মেট্রিক্স

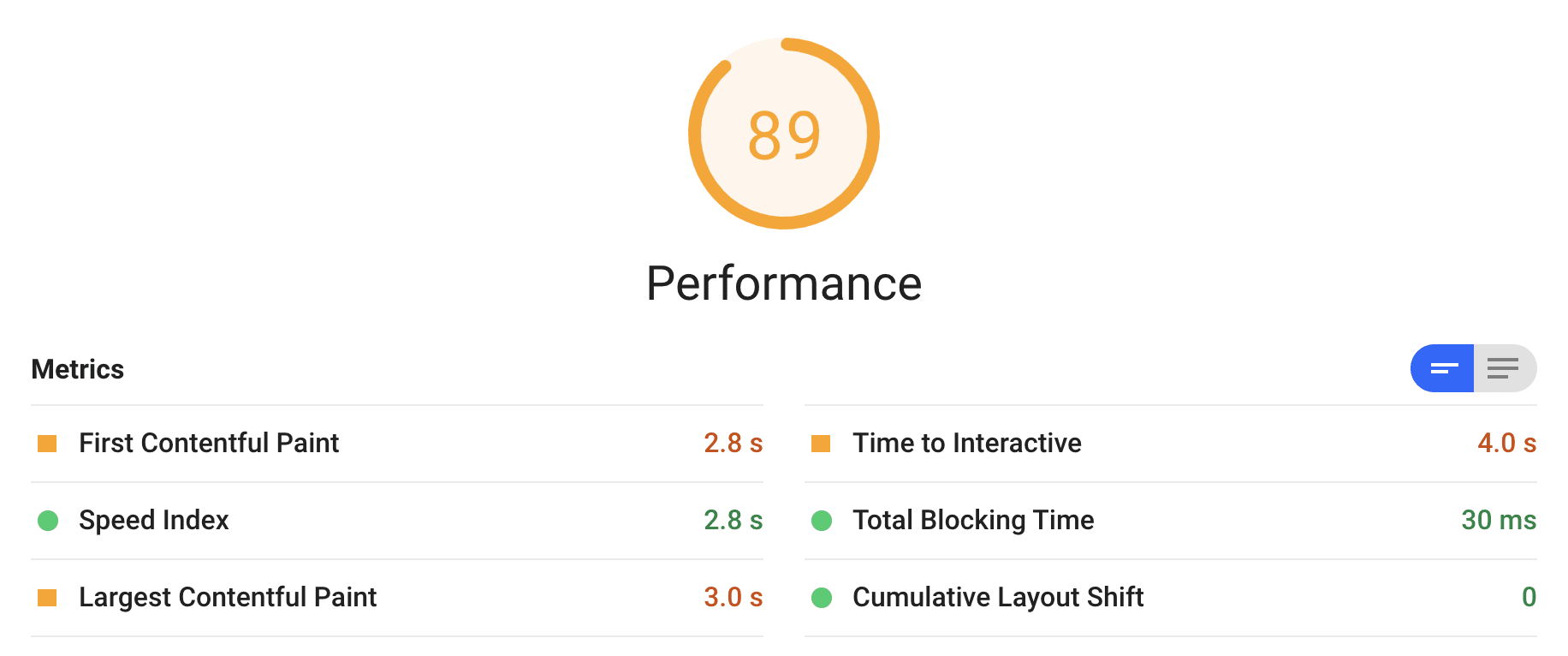
Lighthouse 6.0 রিপোর্টে তিনটি নতুন মেট্রিক্স প্রবর্তন করেছে। এই নতুন মেট্রিকগুলির মধ্যে দুটি—লার্জেস্ট কনটেন্টফুল পেইন্ট (LCP) এবং Cumulative Layout Shift (CLS)- হল কোর ওয়েব ভাইটালগুলির ল্যাব বাস্তবায়ন৷
সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP)
সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP) হল অনুভূত লোডিং অভিজ্ঞতার পরিমাপ। এটি পৃষ্ঠা লোডের সময় বিন্দুটিকে চিহ্নিত করে যখন প্রাথমিক–বা "সবচেয়ে বড়"–কন্টেন্ট লোড হয় এবং ব্যবহারকারীর কাছে দৃশ্যমান হয়। এলসিপি হল ফার্স্ট কনটেন্টফুল পেইন্ট (এফসিপি) এর একটি গুরুত্বপূর্ণ পরিপূরক যা শুধুমাত্র লোডিং অভিজ্ঞতার একেবারে শুরুতে ক্যাপচার করে। LCP ডেভেলপারদের একটি সংকেত প্রদান করে যে একজন ব্যবহারকারী কত দ্রুত একটি পৃষ্ঠার বিষয়বস্তু দেখতে সক্ষম হয়। 2.5 সেকেন্ডের নিচে একটি LCP স্কোর 'ভাল' বলে বিবেচিত হয়।
আরও তথ্যের জন্য, পল আইরিশের LCP-এ এই গভীর-ডাইভটি দেখুন ।
ক্রমবর্ধমান লেআউট শিফট (CLS)
Cumulative Layout Shift (CLS) হল চাক্ষুষ স্থিতিশীলতার একটি পরিমাপ। এটি একটি পৃষ্ঠার বিষয়বস্তু দৃশ্যমানভাবে চারপাশে কতটা পরিবর্তন করে তা পরিমাপ করে। একটি কম CLS স্কোর ডেভেলপারদের জন্য একটি সংকেত যে তাদের ব্যবহারকারীরা অযাচিত বিষয়বস্তুর পরিবর্তনের সম্মুখীন হচ্ছেন না; 0.10 এর নিচে একটি CLS স্কোর 'ভাল' বলে বিবেচিত হয়।
একটি ল্যাব পরিবেশে CLS পৃষ্ঠা লোডের শেষের মাধ্যমে পরিমাপ করা হয়। যেখানে ক্ষেত্রে, আপনি প্রথম ব্যবহারকারীর ইন্টারঅ্যাকশন পর্যন্ত বা সমস্ত ব্যবহারকারীর ইনপুট সহ CLS পরিমাপ করতে পারেন।
আরও তথ্যের জন্য, অ্যানি সুলিভানের সিএলএস-এ এই গভীর-ডাইভটি দেখুন ।
মোট ব্লকিং টাইম (TBT)
টোটাল ব্লকিং টাইম (TBT) লোড রেসপন্সিভনেস পরিমাপ করে, যখন ইনপুট রেসপন্সিভনেস রোধ করার জন্য মূল থ্রেডটি যথেষ্ট সময় অবরুদ্ধ করা হয়েছিল তখন মোট সময়ের পরিমাপ করে। টিবিটি ফার্স্ট কনটেন্টফুল পেইন্ট (এফসিপি) এবং টাইম টু ইন্টারঅ্যাকটিভ (টিটিআই) এর মধ্যে মোট সময় পরিমাপ করে। এটি টিটিআই-এর একটি সহচর মেট্রিক এবং এটি মূল থ্রেড কার্যকলাপের পরিমাণ নির্ধারণে আরও সূক্ষ্মতা নিয়ে আসে যা ব্যবহারকারীর আপনার পৃষ্ঠার সাথে যোগাযোগ করার ক্ষমতাকে অবরুদ্ধ করে।
অতিরিক্তভাবে, টিবিটি ফিল্ড মেট্রিক ফার্স্ট ইনপুট বিলম্ব (এফআইডি) এর সাথে ভালভাবে সম্পর্কযুক্ত, যা একটি মূল ওয়েব অত্যাবশ্যক।
কর্মক্ষমতা স্কোর আপডেট
লাইটহাউসের পারফরম্যান্স স্কোর একটি পৃষ্ঠার গতি সংক্ষিপ্ত করার জন্য একাধিক মেট্রিক্সের ওজনযুক্ত মিশ্রণ থেকে গণনা করা হয়। 6.0 কর্মক্ষমতা স্কোর সূত্র অনুসরণ করে।
| পর্যায় | মেট্রিক নাম | মেট্রিক ওজন |
|---|---|---|
| প্রারম্ভিক (15%) | ফার্স্ট কনটেন্টফুল পেইন্ট (FCP) | 15% |
| মাঝামাঝি (40%) | গতি সূচক (SI) | 15% |
| সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP) | ২৫% | |
| দেরিতে (15%) | টাইম টু ইন্টারেক্টিভ (টিটিআই) | 15% |
| প্রধান থ্রেড (25%) | মোট ব্লকিং টাইম (TBT) | ২৫% |
| পূর্বাভাসযোগ্যতা (5%) | ক্রমবর্ধমান লেআউট শিফট (CLS) | ৫% |
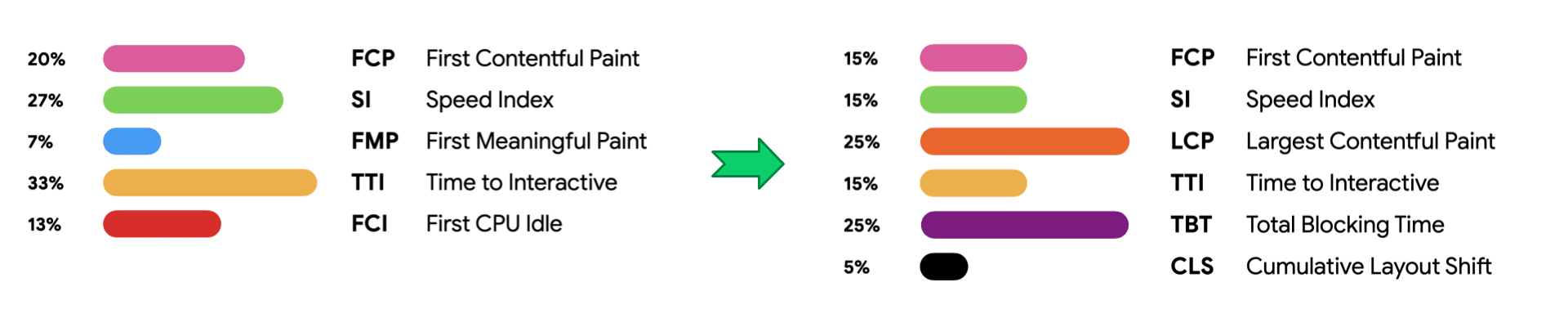
তিনটি নতুন মেট্রিক যোগ করার সময়, তিনটি পুরানোকে সরিয়ে দেওয়া হয়েছে: প্রথম অর্থপূর্ণ পেইন্ট, প্রথম CPU নিষ্ক্রিয়, এবং সর্বোচ্চ সম্ভাব্য FID৷ মূল থ্রেড ইন্টারঅ্যাক্টিভিটি এবং লেআউট পূর্বাভাসযোগ্যতার উপর জোর দেওয়ার জন্য অবশিষ্ট মেট্রিক্সের ওজন পরিবর্তন করা হয়েছে।
তুলনা করার জন্য, এখানে সংস্করণ 5 স্কোরিং আছে:
| পর্যায় | মেট্রিক নাম | ওজন |
|---|---|---|
| প্রারম্ভিক (23%) | ফার্স্ট কনটেন্টফুল পেইন্ট (FCP) | 23% |
| মাঝামাঝি (34%) | গতি সূচক (SI) | 27% |
| প্রথম অর্থপূর্ণ পেইন্ট (FMP) | 7% | |
| সমাপ্ত (46%) | ইন্টারেক্টিভের সময় (টিটিআই) | 33% |
| প্রথম CPU নিষ্ক্রিয় (FCI) | 13% | |
| প্রধান থ্রেড | সর্বোচ্চ সম্ভাব্য FID | 0% |

লাইটহাউস সংস্করণ 5 এবং 6 এর মধ্যে স্কোরিং পরিবর্তনের কিছু হাইলাইট:
- TTI এর ওজন 33% থেকে 15% কমানো হয়েছে । এটি TTI পরিবর্তনশীলতা সম্পর্কে ব্যবহারকারীর প্রতিক্রিয়ার সরাসরি প্রতিক্রিয়া, সেইসাথে মেট্রিক অপ্টিমাইজেশানে অসঙ্গতি যা ব্যবহারকারীর অভিজ্ঞতার উন্নতির দিকে পরিচালিত করে। টিটিআই এখনও একটি দরকারী সংকেত যখন একটি পৃষ্ঠা সম্পূর্ণভাবে ইন্টারেক্টিভ হয়, তবে পরিপূরক হিসাবে TBT-এর সাথে পরিবর্তনশীলতা হ্রাস পায় । এই স্কোরিং পরিবর্তনের সাথে, আমরা আশা করি বিকাশকারীরা ব্যবহারকারীর ইন্টারঅ্যাক্টিভিটির জন্য অপ্টিমাইজ করতে আরও কার্যকরভাবে উৎসাহিত হবে।
- FCP এর ওজন 23% থেকে কমিয়ে 15% করা হয়েছে। প্রথম পিক্সেল আঁকা হলেই পরিমাপ করা (FCP) আমাদের সম্পূর্ণ ছবি দেয়নি। ব্যবহারকারীরা কোন বিষয়ে সবচেয়ে বেশি যত্নশীল (LCP) দেখতে সক্ষম হলে পরিমাপের সাথে এটিকে একত্রিত করা লোডিং অভিজ্ঞতাকে আরও ভালভাবে প্রতিফলিত করে।
- সর্বোচ্চ সম্ভাব্য এফআইডি বাতিল করা হয়েছে । এটি আর প্রতিবেদনে দেখানো হয় না, তবে এখনও JSON-এ উপলব্ধ। এখন mpFID-এর পরিবর্তে আপনার ইন্টারঅ্যাক্টিভিটি পরিমাপ করতে TBT দেখার পরামর্শ দেওয়া হচ্ছে।
- প্রথম অর্থপূর্ণ পেইন্ট অবচয় করা হয়েছে। এই মেট্রিকটি খুবই বৈকল্পিক ছিল এবং মানককরণের জন্য কোন কার্যকর পথ ছিল না কারণ বাস্তবায়নটি Chrome রেন্ডারিং ইন্টারনালের জন্য নির্দিষ্ট। যদিও কিছু দল তাদের সাইটে FMP সময়কে সার্থক বলে মনে করে, মেট্রিক অতিরিক্ত উন্নতি পাবে না।
- প্রথম CPU নিষ্ক্রিয় করা হয়েছে কারণ এটি TTI থেকে যথেষ্ট আলাদা নয়। TBT এবং TTI এখন ইন্টারঅ্যাক্টিভিটির জন্য গো-টু মেট্রিক্স।
- সিএলএস-এর ওজন তুলনামূলকভাবে কম, যদিও আমরা ভবিষ্যতে বড় সংস্করণে এটি বাড়ানোর আশা করি।
স্কোর পরিবর্তন
কিভাবে এই পরিবর্তন বাস্তব সাইটের স্কোর প্রভাবিত করে? আমরা দুটি ডেটাসেট ব্যবহার করে স্কোর পরিবর্তনের একটি বিশ্লেষণ প্রকাশ করেছি: সাইটগুলির একটি সাধারণ সেট এবং Eleventy দিয়ে নির্মিত স্ট্যাটিক সাইটগুলির একটি সেট । সংক্ষেপে, ~20% সাইটগুলি লক্ষণীয়ভাবে উচ্চতর স্কোর দেখতে পায়, ~30%-এ খুব কমই কোনো পরিবর্তন হয় এবং ~50% অন্তত পাঁচ পয়েন্টের হ্রাস পায়৷
স্কোর পরিবর্তন তিনটি প্রাথমিক উপাদানে বিভক্ত করা যেতে পারে:
- স্কোর ওজন পরিবর্তন
- অন্তর্নিহিত মেট্রিক বাস্তবায়নে বাগ সংশোধন করা হয়েছে
- স্বতন্ত্র স্কোর বক্ররেখা পরিবর্তন
স্কোর ওজন পরিবর্তন এবং তিনটি নতুন মেট্রিক্সের প্রবর্তন সামগ্রিক স্কোর পরিবর্তনের সংখ্যাগরিষ্ঠতা এনেছে। নতুন মেট্রিক্স যা বিকাশকারীরা এখনও সংস্করণ 6 কার্যক্ষমতা স্কোরে উল্লেখযোগ্য ওজন বহন করার জন্য অপ্টিমাইজ করতে পারেনি। যদিও সংস্করণ 5-এ টেস্ট কর্পাসের গড় পারফরম্যান্স স্কোর প্রায় 50 ছিল, নতুন মোট ব্লকিং টাইম এবং সবচেয়ে বড় কন্টেন্টফুল পেইন্ট মেট্রিক্সের গড় স্কোর ছিল প্রায় 30। এই দুটি মেট্রিক একসাথে লাইটহাউস সংস্করণ 6-এ ওজনের 50% জন্য দায়ী পারফরম্যান্স স্কোর, তাই স্বাভাবিকভাবেই সাইটগুলির একটি বড় শতাংশ হ্রাস পেয়েছে।
অন্তর্নিহিত মেট্রিক কম্পিউটেশনে বাগ সংশোধনের ফলে বিভিন্ন স্কোর হতে পারে। এটি তুলনামূলকভাবে কয়েকটি সাইটকে প্রভাবিত করে কিন্তু নির্দিষ্ট পরিস্থিতিতে বড় প্রভাব ফেলতে পারে। সামগ্রিকভাবে, মেট্রিক বাস্তবায়ন পরিবর্তনের কারণে প্রায় 8% সাইটের স্কোর উন্নতি হয়েছে এবং প্রায় 4% সাইট মেট্রিক বাস্তবায়ন পরিবর্তনের কারণে স্কোর হ্রাস পেয়েছে। প্রায় 88% সাইট এই সংশোধনগুলির দ্বারা প্রভাবিত হয়নি৷
স্বতন্ত্র স্কোর বক্ররেখার পরিবর্তনগুলি সামগ্রিক স্কোর পরিবর্তনকেও প্রভাবিত করেছে যদিও খুব সামান্য। আমরা পর্যায়ক্রমে নিশ্চিত করি যে স্কোর বক্ররেখা HTTPArchive ডেটাসেটে পর্যবেক্ষণ করা মেট্রিক্সের সাথে সারিবদ্ধ হয়। বড় বাস্তবায়ন পরিবর্তনের দ্বারা প্রভাবিত সাইটগুলি বাদ দিয়ে, পৃথক মেট্রিক্সের জন্য স্কোর বক্ররেখায় ছোটখাটো সমন্বয়গুলি প্রায় 3% সাইটের স্কোরকে উন্নত করেছে এবং প্রায় 4% সাইটের স্কোর হ্রাস করেছে৷ আনুমানিক 93% সাইট এই পরিবর্তন দ্বারা প্রভাবিত হয়নি।
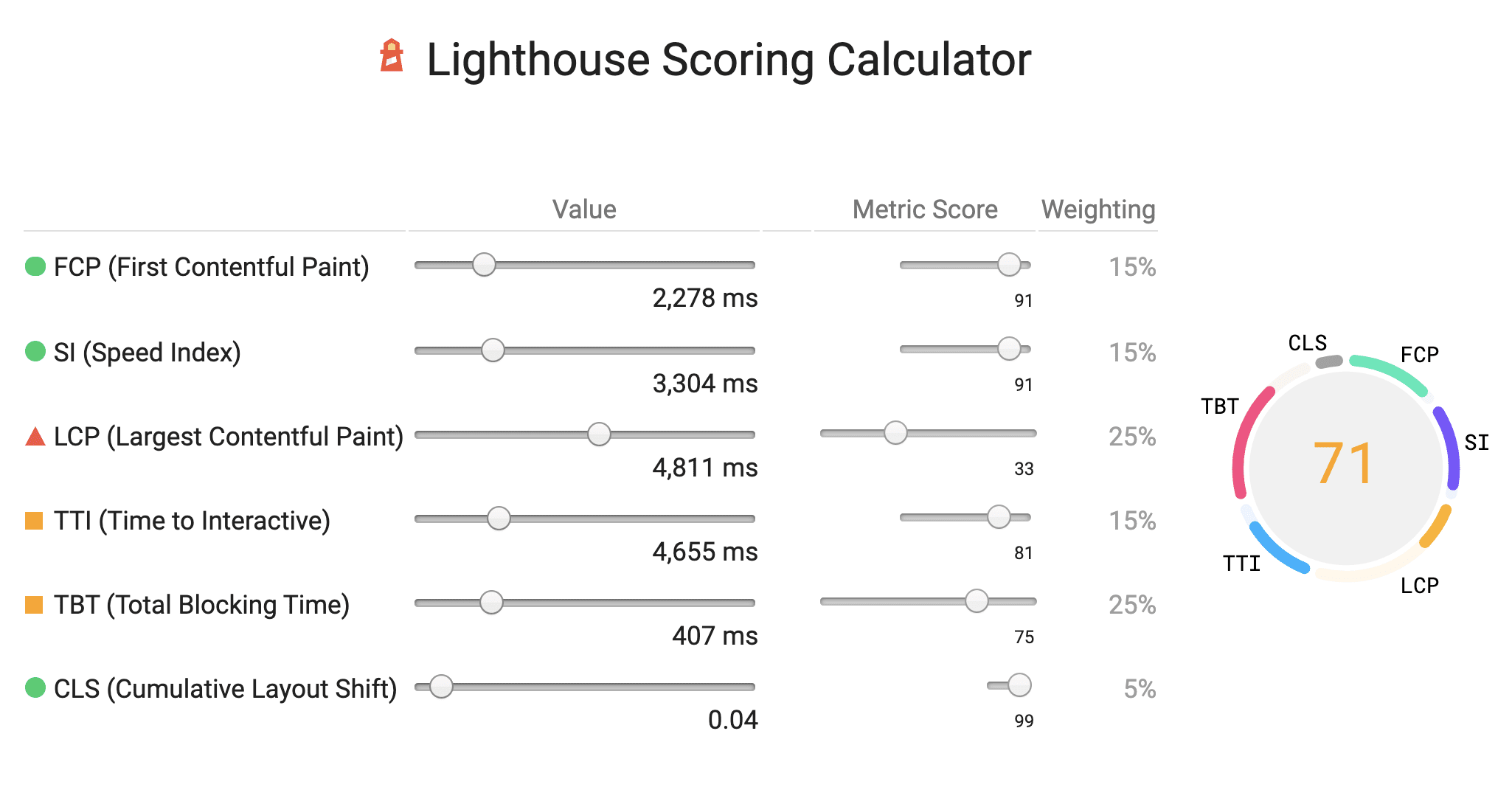
স্কোরিং ক্যালকুলেটর
পারফরম্যান্স স্কোরিং অন্বেষণ করতে আপনাকে সাহায্য করার জন্য আমরা একটি স্কোরিং ক্যালকুলেটর প্রকাশ করেছি। ক্যালকুলেটরটি আপনাকে লাইটহাউস সংস্করণ 5 এবং 6 স্কোরের মধ্যে তুলনা করে। আপনি যখন Lighthouse 6.0 এর সাথে একটি অডিট চালান, তখন রিপোর্টটি আপনার ফলাফলের সাথে ক্যালকুলেটরের একটি লিঙ্ক সহ আসে।

নতুন অডিট
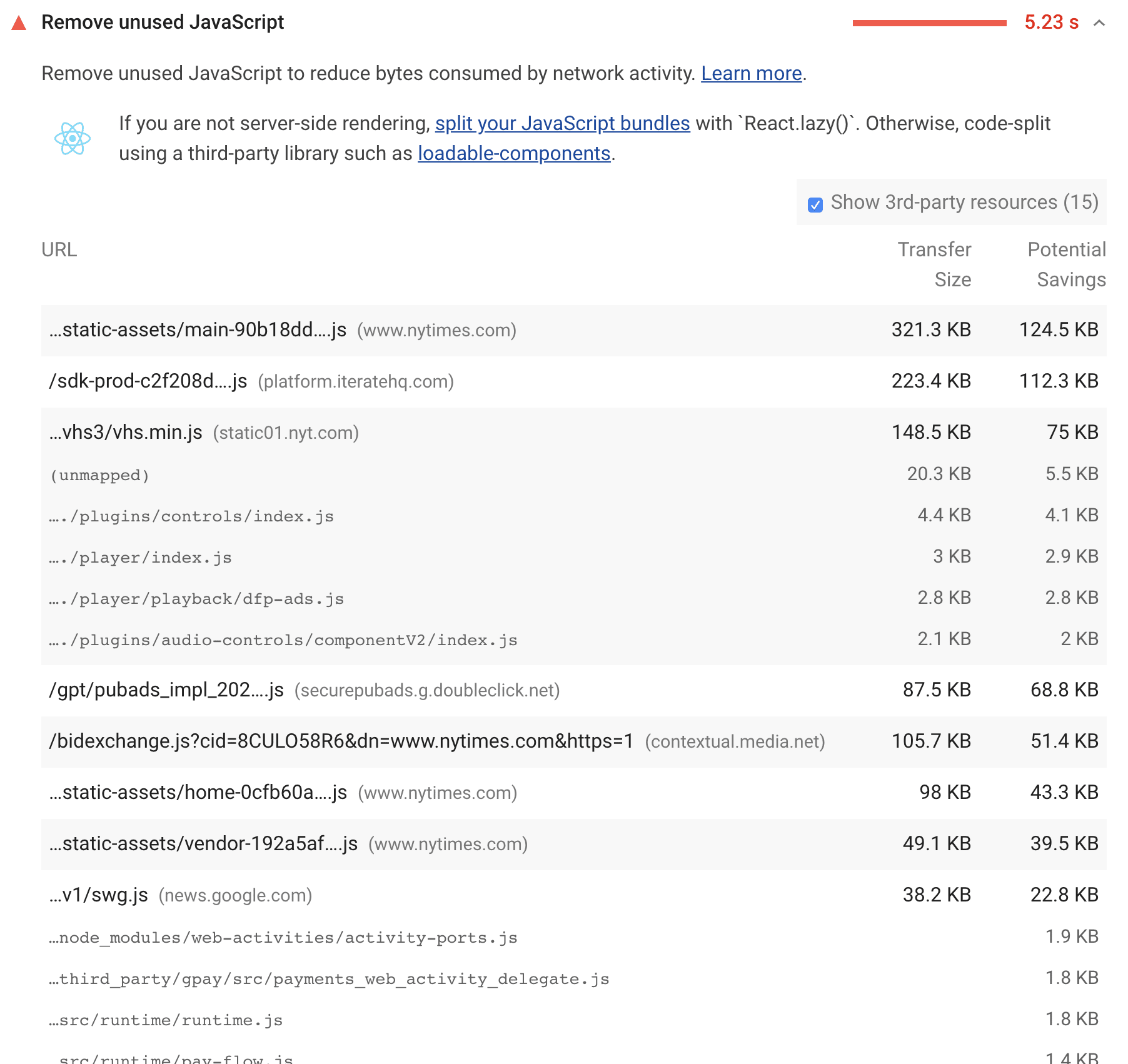
অব্যবহৃত জাভাস্ক্রিপ্ট
আমরা একটি নতুন অডিটে DevTools কোড কভারেজ ব্যবহার করছি: অব্যবহৃত JavaScript ।
এই নিরীক্ষাটি সম্পূর্ণ নতুন নয়: এটি 2017-এর মাঝামাঝি সময়ে যোগ করা হয়েছিল, কিন্তু পারফরম্যান্স ওভারহেডের কারণে যতটা সম্ভব দ্রুত লাইটহাউস রাখতে এটি ডিফল্টরূপে অক্ষম করা হয়েছিল। এই কভারেজ ডেটা সংগ্রহ করা এখন অনেক বেশি দক্ষ, তাই আমরা ডিফল্টরূপে এটি সক্ষম করতে স্বাচ্ছন্দ্য বোধ করি।
অ্যাক্সেসিবিলিটি অডিট
লাইটহাউস অ্যাক্সেসিবিলিটি ক্যাটাগরি পাওয়ার জন্য চমৎকার অ্যাক্স-কোর লাইব্রেরি ব্যবহার করে। Lighthouse 6.0-এ, আমরা নিম্নলিখিত অডিটগুলি যোগ করেছি:
- aria- hidden-body
- aria- লুকানো-ফোকাস
- aria-ইনপুট-ক্ষেত্র-নাম
- aria-টগল-ক্ষেত্র-নাম
- ফর্ম-ক্ষেত্র-একাধিক-লেবেল
- শিরোনাম-ক্রম
- ডুপ্লিকেট-আইডি-সক্রিয়
- ডুপ্লিকেট-আইডি-আরিয়া
মাস্কেবল আইকন
মাস্কেবল আইকন হল একটি নতুন আইকন ফরম্যাট যা আপনার PWA-এর জন্য আইকনগুলিকে সমস্ত ধরণের ডিভাইসে দুর্দান্ত দেখায়৷ আপনার PWA কে যতটা সম্ভব সুন্দর দেখাতে সাহায্য করার জন্য, আপনার manifest.json এই নতুন ফর্ম্যাটটিকে সমর্থন করে কিনা তা পরীক্ষা করার জন্য আমরা একটি নতুন অডিট চালু করেছি।
চারসেট ঘোষণা
মেটা অক্ষর সেট উপাদান একটি HTML নথি ব্যাখ্যা করতে কি অক্ষর এনকোডিং ব্যবহার করা উচিত ঘোষণা করে। যদি এই উপাদানটি অনুপস্থিত থাকে, অথবা যদি এটি নথিতে দেরিতে ঘোষণা করা হয়, তাহলে কোন এনকোডিং ব্যবহার করা উচিত তা অনুমান করার জন্য ব্রাউজারগুলি বেশ কয়েকটি হিউরিস্টিক নিয়োগ করে। যদি একটি ব্রাউজার ভুল অনুমান করে, এবং একটি দেরিতে মেটা অক্ষরসেট উপাদান পাওয়া যায়, পার্সার সাধারণত এ পর্যন্ত করা সমস্ত কাজ ফেলে দেয় এবং আবার শুরু করে, যার ফলে ব্যবহারকারীর জন্য খারাপ অভিজ্ঞতা হয়। এই নতুন অডিট যাচাই করে যে পৃষ্ঠাটিতে একটি বৈধ অক্ষর এনকোডিং আছে এবং এটি প্রথম দিকে এবং সামনের দিকে সংজ্ঞায়িত করা হয়েছে।
বাতিঘর CI
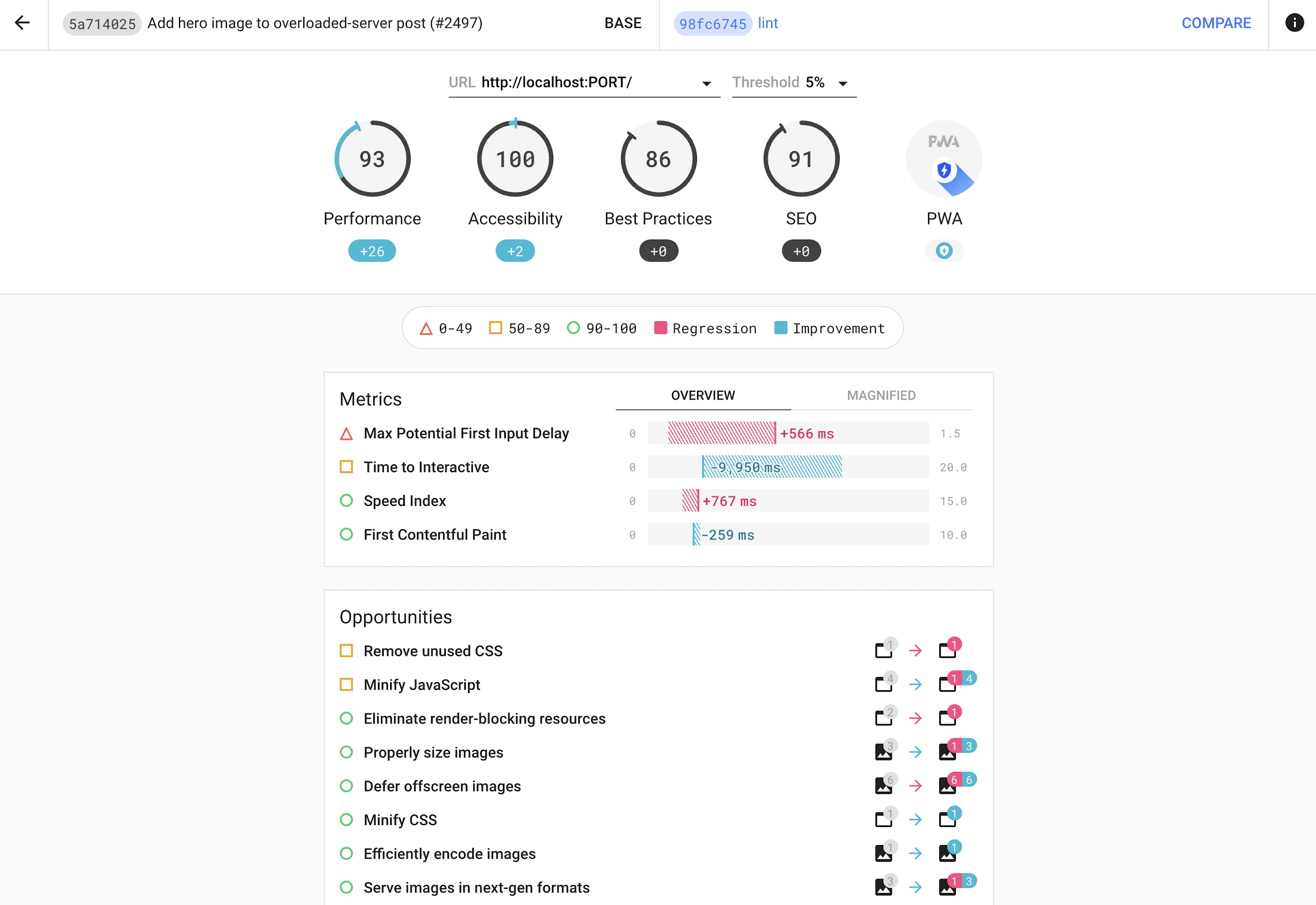
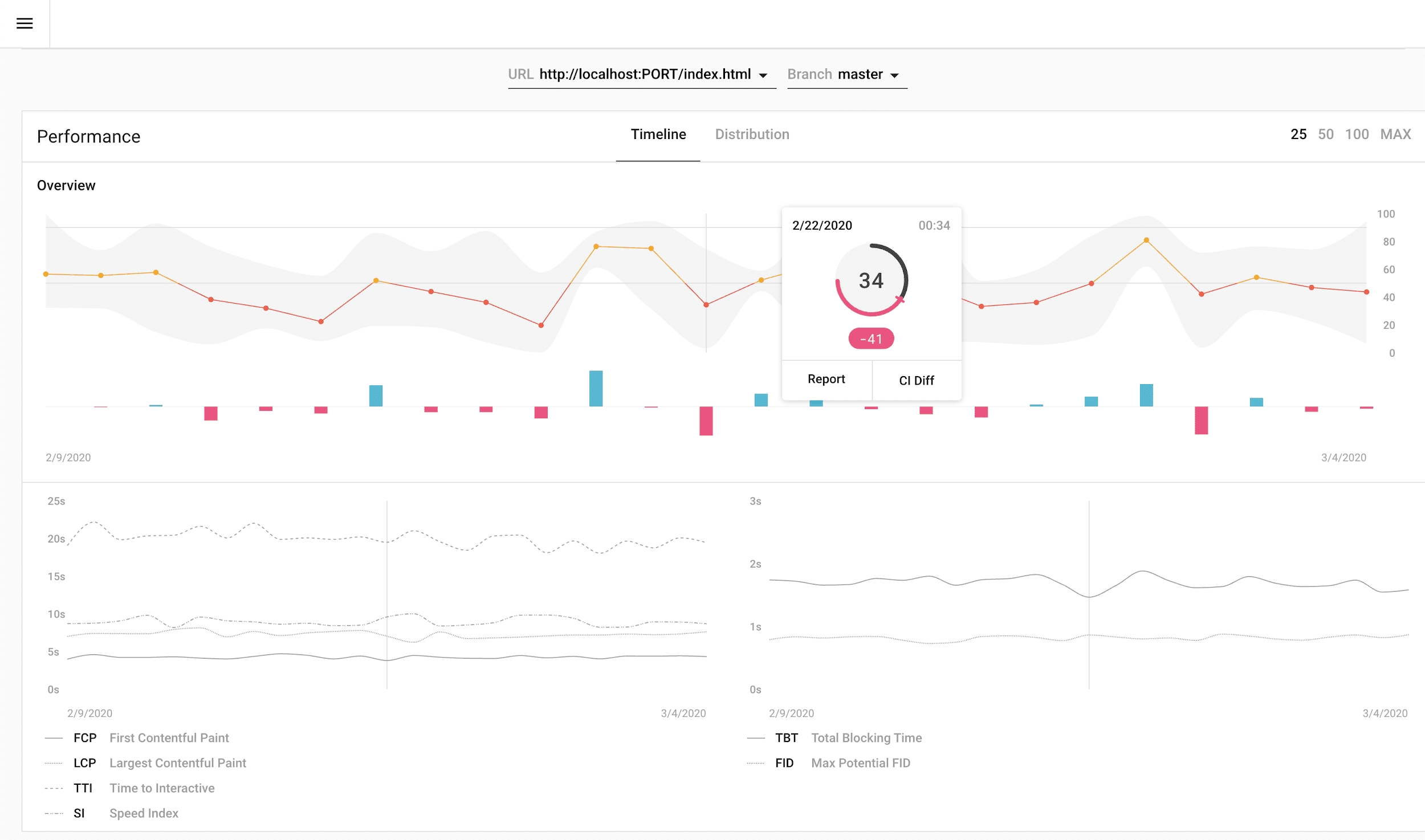
গত নভেম্বরে CDS- এ আমরা Lighthouse CI ঘোষণা করেছিলাম, ওপেন সোর্স নোড CLI এবং সার্ভার যেটি আপনার ক্রমাগত ইন্টিগ্রেশন পাইপলাইনে প্রতিটি কমিটের উপর লাইটহাউস ফলাফল ট্র্যাক করে, এবং আলফা প্রকাশের পর থেকে আমরা অনেক দূর এগিয়েছি। Lighthouse CI-এর কাছে এখন Travis, Circle, GitLab, এবং GitHub অ্যাকশন সহ অসংখ্য CI প্রদানকারীর সমর্থন রয়েছে। রেডি-টু-ডিপ্লোয় ডকার ইমেজগুলি সেটআপকে একটি হাওয়ায় পরিণত করে, এবং একটি ব্যাপক ড্যাশবোর্ড পুনঃডিজাইন এখন বিস্তারিত বিশ্লেষণের জন্য লাইটহাউসের প্রতিটি বিভাগ এবং মেট্রিক জুড়ে প্রবণতা প্রকাশ করে৷
আমাদের শুরু করার নির্দেশিকা অনুসরণ করে আজই আপনার প্রকল্পে Lighthouse CI ব্যবহার শুরু করুন।



Chrome DevTools প্যানেলের নাম পরিবর্তন করা হয়েছে
আমরা অডিট প্যানেলের নাম পরিবর্তন করে লাইটহাউস প্যানেল করেছি। যথেষ্ট বলেছেন!
আপনার DevTools উইন্ডোর আকারের উপর নির্ভর করে, প্যানেলটি সম্ভবত » বোতামের পিছনে রয়েছে৷ অর্ডার পরিবর্তন করতে আপনি ট্যাবটি টেনে আনতে পারেন।
কমান্ড মেনু দিয়ে প্যানেলটি দ্রুত প্রকাশ করতে:
- DevTools খুলতে `Control+Shift+J` (বা Mac এ `Command+Option+J`) টিপুন।
- কমান্ড মেনু খুলতে
Control+Shift+P(বা Mac এCommand+Shift+P) টিপুন। - "বাতিঘর" টাইপ করা শুরু করুন।
-
Enterটিপুন।
মোবাইল এমুলেশন
বাতিঘর একটি মোবাইল-প্রথম মানসিকতা অনুসরণ করে। সাধারণ মোবাইল অবস্থার অধীনে কর্মক্ষমতা সমস্যাগুলি আরও স্পষ্ট, কিন্তু বিকাশকারীরা প্রায়শই এই পরিস্থিতিতে পরীক্ষা করে না। এই কারণেই বাতিঘরের ডিফল্ট কনফিগারেশন মোবাইল এমুলেশন প্রয়োগ করে। অনুকরণের মধ্যে রয়েছে:
- সিমুলেটেড ধীর নেটওয়ার্ক এবং সিপিইউ অবস্থা ( ল্যানটার্ন নামক একটি সিমুলেশন ইঞ্জিনের মাধ্যমে)।
- ডিভাইস স্ক্রীন এমুলেশন (একটি Chrome DevTools এ পাওয়া যায়)।
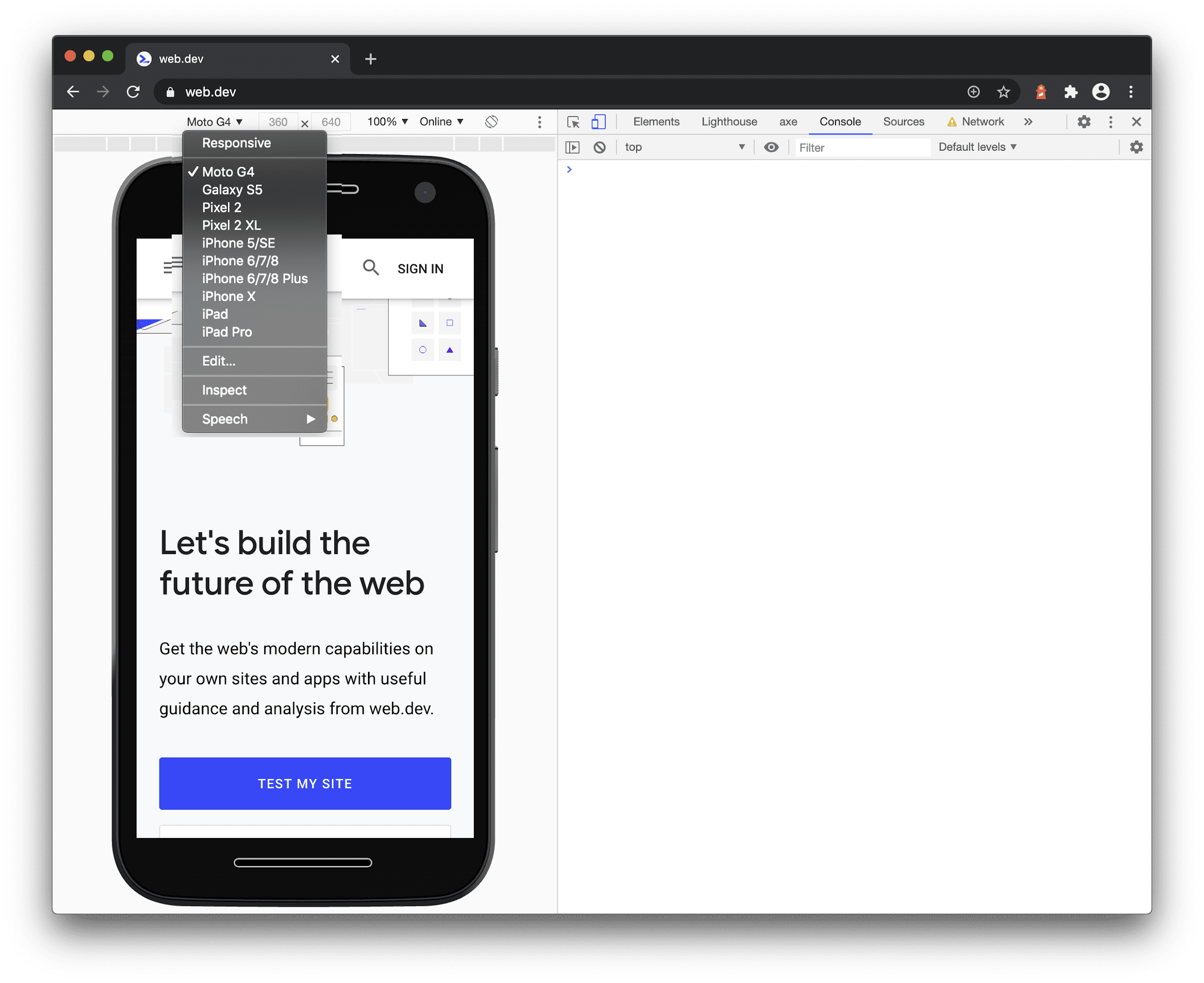
শুরু থেকে, Lighthouse তার রেফারেন্স ডিভাইস হিসাবে Nexus 5X ব্যবহার করেছে। সাম্প্রতিক বছরগুলিতে, বেশিরভাগ কর্মক্ষমতা প্রকৌশলী পরীক্ষার উদ্দেশ্যে Moto G4 ব্যবহার করছেন। এখন Lighthouse স্যুট অনুসরণ করছে এবং তার রেফারেন্স ডিভাইস Moto G4 এ পরিবর্তন করেছে। অনুশীলনে, এই পরিবর্তনটি খুব বেশি লক্ষণীয় নয়, তবে এখানে একটি ওয়েবপৃষ্ঠা দ্বারা সনাক্তযোগ্য সমস্ত পরিবর্তন রয়েছে:
- স্ক্রিনের আকার 412x660 px থেকে 360x640 px এ পরিবর্তিত হয়েছে।
- ব্যবহারকারী এজেন্ট স্ট্রিংটি সামান্য পরিবর্তিত হয়েছে, ডিভাইসের অংশ যা পূর্বে
Nexus 5 Build/MRA58Nছিল এখনMoto G (4)হবে।
Chrome 81 অনুযায়ী, Moto G4 Chrome DevTools ডিভাইস এমুলেশন তালিকাতেও উপলব্ধ।

ব্রাউজার এক্সটেনশন
লাইটহাউসের জন্য Chrome এক্সটেনশন স্থানীয়ভাবে লাইটহাউস চালানোর একটি সুবিধাজনক উপায়। দুর্ভাগ্যক্রমে, এটি সমর্থন করা জটিল ছিল। আমরা অনুভব করেছি যে যেহেতু Chrome DevTools Lighthouse প্যানেলটি একটি ভাল অভিজ্ঞতা (প্রতিবেদনটি অন্যান্য প্যানেলের সাথে সংহত), আমরা Chrome এক্সটেনশনকে সরল করে আমাদের ইঞ্জিনিয়ারিং ওভারহেড কমাতে পারি৷
স্থানীয়ভাবে Lighthouse চালানোর পরিবর্তে, এক্সটেনশনটি এখন PageSpeed Insights API ব্যবহার করে। আমরা স্বীকার করি যে এটি আমাদের কিছু ব্যবহারকারীর জন্য পর্যাপ্ত প্রতিস্থাপন হবে না। এই মূল পার্থক্য হল:
- PageSpeed Insights অ-পাবলিক ওয়েবসাইট অডিট করতে অক্ষম, যেহেতু এটি একটি দূরবর্তী সার্ভারের মাধ্যমে চালিত হয় এবং আপনার স্থানীয় Chrome উদাহরণ নয়৷ আপনি যদি একটি অ-পাবলিক ওয়েবসাইট অডিট করতে চান, তাহলে DevTools Lighthouse প্যানেল বা Node CLI ব্যবহার করুন।
- পেজস্পিড ইনসাইটস সর্বশেষ লাইটহাউস রিলিজ ব্যবহার করার নিশ্চয়তা দেয় না। আপনি যদি সর্বশেষ রিলিজটি ব্যবহার করতে চান তবে নোড সিএলআই ব্যবহার করুন। ব্রাউজার এক্সটেনশন রিলিজের পর ~1-2 সপ্তাহ আপডেট পাবে।
- PageSpeed Insights হল একটি Google API, এটি ব্যবহার করলে Google API পরিষেবার শর্তাদি গ্রহণ করা হয়৷ আপনি যদি পরিষেবার শর্তাদি মানতে না চান বা গ্রহণ করতে না পারেন, তাহলে DevTools Lighthouse প্যানেল বা Node CLI ব্যবহার করুন৷
ভাল খবর হল যে পণ্যের গল্প সরল করা আমাদের অন্যান্য ইঞ্জিনিয়ারিং সমস্যাগুলিতে ফোকাস করার অনুমতি দিয়েছে। ফলস্বরূপ, আমরা লাইটহাউস ফায়ারফক্স এক্সটেনশন প্রকাশ করেছি!
বাজেট
Lighthouse 5.0 পারফরম্যান্স বাজেট প্রবর্তন করেছে যা একটি পেজ পরিবেশন করতে পারে এমন প্রতিটি রিসোর্স টাইপ (যেমন স্ক্রিপ্ট, ইমেজ বা CSS) কতটা থ্রেশহোল্ড যোগ করা সমর্থন করে।
Lighthouse 6.0 বাজেট মেট্রিক্সের জন্য সমর্থন যোগ করে, তাই এখন আপনি FCP-এর মতো নির্দিষ্ট মেট্রিকের জন্য থ্রেশহোল্ড সেট করতে পারেন। আপাতত, বাজেট শুধুমাত্র নোড CLI এবং Lighthouse CI-এর জন্য উপলব্ধ।
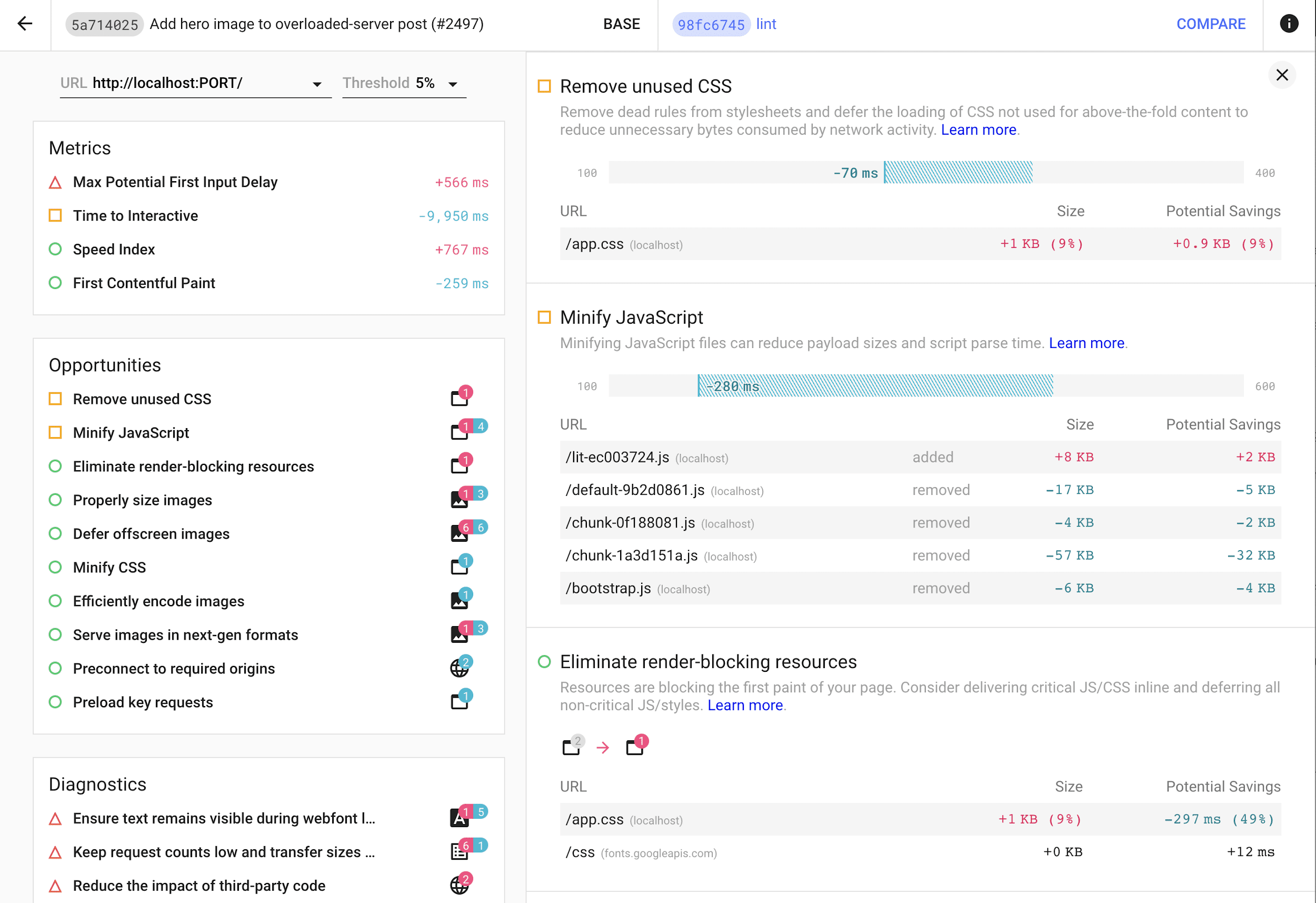
উত্স অবস্থান লিঙ্ক
Lighthouse একটি পৃষ্ঠা সম্পর্কে যে সমস্যাগুলি খুঁজে পায় তার একটি নির্দিষ্ট সোর্স কোডের লাইনে ফিরে পাওয়া যেতে পারে এবং রিপোর্টটি সঠিক ফাইল এবং লাইনটি প্রাসঙ্গিক বলে উল্লেখ করবে। DevTools-এ অন্বেষণ করা সহজ করার জন্য, প্রতিবেদনে উল্লেখ করা অবস্থানগুলিতে ক্লিক করলে উত্স প্যানেলে প্রাসঙ্গিক ফাইলগুলি খুলবে৷
দিগন্তে
লাইটহাউস নতুন বৈশিষ্ট্যগুলিকে শক্তিশালী করতে উত্স মানচিত্র সংগ্রহের সাথে পরীক্ষা শুরু করেছে, যেমন:
- জাভাস্ক্রিপ্ট বান্ডিলে ডুপ্লিকেট মডিউল সনাক্ত করা হচ্ছে।
- আধুনিক ব্রাউজারে পাঠানো কোডে অতিরিক্ত পলিফিল বা রূপান্তর সনাক্ত করা।
- অব্যবহৃত জাভাস্ক্রিপ্ট অডিট মডিউল-স্তরের গ্রানুলারিটি প্রদানের জন্য বৃদ্ধি করা।
- ট্রিম্যাপ ভিজ্যুয়ালাইজেশনগুলি মডিউলগুলিকে হাইলাইট করে যার জন্য অ্যাকশন প্রয়োজন৷
- একটি "উৎস অবস্থান" সহ রিপোর্ট আইটেমগুলির জন্য মূল উৎস কোড প্রদর্শন করা হচ্ছে।

এই বৈশিষ্ট্যগুলি লাইটহাউসের ভবিষ্যতের সংস্করণে ডিফল্টরূপে সক্রিয় করা হবে৷ আপাতত, আপনি নিম্নলিখিত CLI পতাকা সহ লাইটহাউসের পরীক্ষামূলক অডিট দেখতে পারেন:
lighthouse https://web.dev --view --preset experimental
ধন্যবাদ!
আমরা Lighthouse ব্যবহার করার জন্য এবং প্রতিক্রিয়া প্রদান করার জন্য আপনাকে ধন্যবাদ. আপনার প্রতিক্রিয়া আমাদের Lighthouse উন্নত করতে সাহায্য করে এবং আমরা আশা করি Lighthouse 6.0 আপনার ওয়েবসাইটের কর্মক্ষমতা উন্নত করা আপনার জন্য সহজ করে তুলবে।
আপনি পরবর্তী কি করতে পারেন?
- ক্রোম ক্যানারি খুলুন এবং লাইটহাউস প্যানেলটি ব্যবহার করুন৷
- নোড CLI ব্যবহার করুন:
npm install -g lighthouse && lighthouse https://yoursite.com --view। - আপনার প্রকল্পের সাথে চলমান লাইটহাউস সিআই পান।
- বাতিঘর অডিট ডকুমেন্টেশন পর্যালোচনা করুন.
- ওয়েবকে আরও ভালো করে মজা নিন!
আমরা ওয়েব সম্পর্কে উত্সাহী এবং ওয়েবের উন্নতিতে সহায়তা করার জন্য টুলিং তৈরি করতে আমরা বিকাশকারী সম্প্রদায়ের সাথে কাজ করতে পছন্দ করি৷ Lighthouse হল একটি ওপেন সোর্স প্রজেক্ট এবং আমরা সমস্ত অবদানকারীদের টাইপো ফিক্স থেকে শুরু করে ডকুমেন্টেশন রিফ্যাক্টর থেকে একেবারে নতুন অডিট সব কিছুতে সাহায্য করার জন্য অনেক ধন্যবাদ জানাই৷ অবদান রাখতে আগ্রহী? লাইটহাউস গিটহাব রেপো দ্বারা সুইং।


