ผู้ใช้ที่โหลดเว็บไซต์ของคุณเป็นครั้งที่ 2 จะใช้แคช HTTP ดังนั้นโปรดตรวจสอบว่าแคชทํางานได้ดี
โพสต์นี้จัดทำขึ้นเพื่อใช้คู่กับวิดีโอรักแคชของคุณ ซึ่งเป็นส่วนหนึ่งของเนื้อหาเพิ่มเติมใน Chrome Dev Summit 2020 อย่าลืมดูวิดีโอนี้
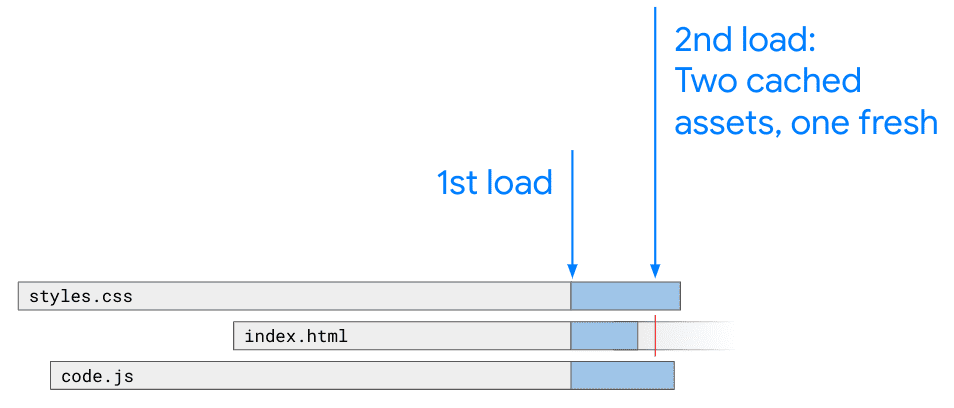
เมื่อผู้ใช้โหลดเว็บไซต์เป็นครั้งที่ 2 เบราว์เซอร์ของผู้ใช้จะใช้ทรัพยากรภายในแคช HTTP เพื่อช่วยในการโหลดให้เร็วขึ้น แต่มาตรฐานการแคชบนเว็บมีมาตั้งแต่ปี 1999 และมีการกําหนดไว้อย่างกว้างๆ การพิจารณาว่าระบบอาจดึงข้อมูลไฟล์ เช่น CSS หรือรูปภาพ อีกครั้งจากเครือข่ายหรือจะโหลดจากแคชนั้นเป็นเรื่องที่ค่อนข้างซับซ้อน
ในโพสต์นี้ เราจะพูดถึงการตั้งค่าเริ่มต้นที่ทันสมัยและสมเหตุสมผลสำหรับการแคช ซึ่งไม่ใช้การแคชเลย แต่นั่นเป็นเพียงค่าเริ่มต้น และแน่นอนว่ามีรายละเอียดมากกว่าแค่ "ปิด" อ่านต่อเลย
เป้าหมาย
เมื่อเว็บไซต์โหลดครั้งที่ 2 คุณจะมีเป้าหมาย 2 รายการ ได้แก่
- ตรวจสอบว่าผู้ใช้ได้รับเวอร์ชันล่าสุด หากมีการเปลี่ยนแปลง การเปลี่ยนแปลงดังกล่าวควรแสดงผลอย่างรวดเร็ว
- ทํา #1 ขณะดึงข้อมูลจากเครือข่ายให้น้อยที่สุด
ในแง่กว้างที่สุด คุณควรส่งการเปลี่ยนแปลงเพียงเล็กน้อยที่สุดไปยังไคลเอ็นต์เมื่อโหลดเว็บไซต์อีกครั้ง และการจัดโครงสร้างเว็บไซต์เพื่อให้การเปลี่ยนแปลงกระจายไปอย่างมีประสิทธิภาพสูงสุดนั้นเป็นเรื่องยาก (ดูข้อมูลเพิ่มเติมด้านล่างและในวิดีโอ)
อย่างไรก็ตาม คุณยังมีตัวเลือกอื่นๆ ในการแคชด้วย เช่น คุณอาจตัดสินใจที่จะให้แคช HTTP ของเบราว์เซอร์ของผู้ใช้เก็บข้อมูลเว็บไซต์ไว้เป็นเวลานานเพื่อไม่ให้ต้องส่งคำขอเครือข่ายเพื่อแสดงเว็บไซต์เลย หรือคุณสร้าง Service Worker ที่แสดงเว็บไซต์แบบออฟไลน์ทั้งหมดก่อนที่จะตรวจสอบว่าอัปเดตแล้ว นี่เป็นตัวเลือกที่รุนแรง ซึ่งใช้ได้และใช้ในประสบการณ์การใช้งานเว็บที่เน้นออฟไลน์เป็นหลักแบบแอปหลายรายการ แต่เว็บไม่จำเป็นต้องใช้แคชอย่างเดียวหรือใช้เครือข่ายอย่างเดียว
ฉากหลัง
ในฐานะนักพัฒนาเว็บ เราทุกคนคุ้นเคยกับแนวคิด "แคชที่ล้าสมัย" แต่เราทราบดีว่าเครื่องมือที่ใช้แก้ปัญหานี้ได้มีอยู่มากมาย เช่น "การรีเฟรชแบบฮาร์ด" หรือเปิดหน้าต่างที่ไม่ระบุตัวตน หรือใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ร่วมกันเพื่อล้างข้อมูลของเว็บไซต์
ผู้ใช้ทั่วไปบนอินเทอร์เน็ตไม่มีสิทธิ์ดังกล่าว ดังนั้น แม้ว่าเราจะมีเป้าหมายหลักบางอย่างที่ช่วยให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ยอดเยี่ยมในการโหลดครั้งที่ 2 แต่เราก็ให้ความสำคัญกับการสร้างประสบการณ์ที่ไม่แย่หรือทำให้ผู้ใช้ติดขัดด้วย (ดูวิดีโอหากต้องการฟังเราพูดถึงวิธีที่เกือบทำให้เว็บไซต์ web.dev/live ค้าง)
ข้อมูลเบื้องต้นคือสาเหตุที่พบบ่อยมากของ "แคชที่ล้าสมัย" คือค่าเริ่มต้นสำหรับการแคชในยุคปี 1999 โดยอาศัยส่วนหัว Last-Modified ดังนี้

ระบบจะเก็บไฟล์ทุกไฟล์ที่คุณโหลดไว้อีก 10% ของอายุปัจจุบันของไฟล์นั้นตามที่เห็นในเบราว์เซอร์ เช่น หาก index.html สร้างขึ้นเมื่อเดือนที่แล้ว เบราว์เซอร์จะแคชไว้อีกประมาณ 3 วัน
แนวคิดนี้เป็นสิ่งที่ดีในอดีต แต่เนื่องจากเว็บไซต์ในปัจจุบันผสานรวมกันอย่างแน่นหนา ลักษณะการทำงานเริ่มต้นนี้จึงอาจทำให้ผู้ใช้มีไฟล์ที่ออกแบบมาสำหรับเว็บไซต์รุ่นต่างๆ (เช่น JS จากรุ่นวันอังคารและ CSS จากรุ่นวันศุกร์) เนื่องจากไฟล์เหล่านั้นไม่ได้อัปเดตพร้อมกัน
ทางเดินที่มีแสงสว่างเพียงพอ
ค่าเริ่มต้นที่ทันสมัยสำหรับการแคชคือการไม่แคชเลย และจะใช้ CDN เพื่อนำเนื้อหาไปให้ผู้ใช้ ทุกครั้งที่ผู้ใช้โหลดเว็บไซต์ ผู้ใช้จะไปยังเครือข่ายเพื่อดูว่าเว็บไซต์เป็นเวอร์ชันล่าสุดหรือไม่ คำขอนี้จะมีความล่าช้าต่ำ เนื่องจากจะให้บริการโดย CDN ที่อยู่ใกล้กับผู้ใช้ปลายทางแต่ละราย
คุณสามารถกําหนดค่าเว็บโฮสต์ให้ตอบสนองต่อคําขอเว็บด้วยส่วนหัวนี้
Cache-Control: max-age=0,must-revalidate,public
ข้อความนี้หมายความว่าไฟล์ไม่มีวันหมดอายุ และคุณต้องตรวจสอบไฟล์จากเครือข่ายก่อนจึงจะใช้ไฟล์ได้อีกครั้ง (ไม่เช่นนั้นไฟล์จะเป็นไฟล์ที่ "แนะนำ" เท่านั้น)
กระบวนการตรวจสอบนี้ใช้แบตต่อจำนวนไบต์ที่โอนค่อนข้างน้อย หากไฟล์รูปภาพขนาดใหญ่ไม่มีการเปลี่ยนแปลงเบราว์เซอร์ของคุณจะได้รับคำตอบ 304 สั้นๆ แต่จะมีเวลาในการตอบสนองเนื่องจากผู้ใช้ยังคงต้องไปที่เครือข่ายเพื่อดูข้อมูล และนี่ก็เป็นข้อเสียหลักของแนวทางนี้ CDN นี้อาจทำงานได้ดีสําหรับผู้ที่เชื่อมต่ออินเทอร์เน็ตความเร็วสูงในประเทศพัฒนาแล้ว และที่ CDN ที่คุณเลือกครอบคลุมดี แต่อาจไม่เหมาะกับผู้ที่อาจใช้การเชื่อมต่ออินเทอร์เน็ตมือถือที่ช้ากว่าหรือใช้โครงสร้างพื้นฐานที่ไม่ดี
อย่างไรก็ตาม นี่เป็นแนวทางสมัยใหม่ซึ่งเป็นค่าเริ่มต้นใน CDN ยอดนิยมอย่าง Netlify แต่สามารถกําหนดค่าใน CDN เกือบทุกประเภทได้ สำหรับ Firebase Hosting คุณสามารถใส่ส่วนหัวนี้ในส่วนโฮสติ้งของไฟล์ firebase.json
"headers": [
// Be sure to put this last, to not override other headers
{
"source": "**",
"headers": [ {
"key": "Cache-Control",
"value": "max-age=0,must-revalidate,public"
}
}
]
ดังนั้น แม้ว่าเราจะยังคงแนะนําให้ใช้การตั้งค่านี้เป็นค่าเริ่มต้นที่สมเหตุสมผล แต่การตั้งค่านี้เป็นเพียงค่าเริ่มต้นเท่านั้น อ่านต่อเพื่อดูวิธีเข้ามาดำเนินการและอัปเกรดค่าเริ่มต้น
URL ที่มีลายนิ้วมือ
การใส่แฮชของเนื้อหาไฟล์ในชื่อชิ้นงาน รูปภาพ และอื่นๆ ที่แสดงในเว็บไซต์จะช่วยให้มั่นใจได้ว่าไฟล์เหล่านี้จะมีเนื้อหาที่ไม่ซ้ำกันเสมอ ซึ่งจะส่งผลให้ไฟล์มีชื่อเป็น sitecode.af12de.js เป็นต้น เมื่อเซิร์ฟเวอร์ตอบสนองต่อคำขอไฟล์เหล่านี้ คุณสามารถสั่งให้เบราว์เซอร์ของผู้ใช้ปลายทางแคชไฟล์เหล่านี้ไว้เป็นเวลานานได้อย่างปลอดภัยโดยกำหนดค่าด้วยส่วนหัวนี้
Cache-Control: max-age=31536000,immutable
ค่านี้เป็นปีในหน่วยวินาที และตามข้อกำหนดเฉพาะ การดำเนินการนี้จะมีผลเทียบเท่ากับ "ตลอดไป"
สิ่งสำคัญคืออย่าสร้างแฮชเหล่านี้ด้วยตนเอง เนื่องจากจะใช้เวลานานเกินไป คุณสามารถใช้เครื่องมืออย่าง Webpack, Rollup และอื่นๆ เพื่อช่วยคุณในเรื่องนี้ โปรดอ่านข้อมูลเพิ่มเติมเกี่ยวกับเครื่องมือเหล่านี้ในรายงานเครื่องมือ
โปรดทราบว่าไม่ใช่แค่ JavaScript เท่านั้นที่จะได้รับประโยชน์จาก URL ที่มีลายนิ้วมือ ชิ้นงานต่างๆ เช่น ไอคอน, CSS และไฟล์ข้อมูลที่แก้ไขไม่ได้อื่นๆ ก็สามารถตั้งชื่อด้วยวิธีนี้ได้เช่นกัน (และอย่าลืมดูวิดีโอด้านบนเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับการแยกโค้ด ซึ่งจะช่วยให้คุณส่งโค้ดได้น้อยลงเมื่อใดก็ตามที่เว็บไซต์มีการเปลี่ยนแปลง)
ไม่ว่าเว็บไซต์จะใช้การแคชอย่างไร ไฟล์ที่มีลายนิ้วมือเหล่านี้ก็มีประโยชน์อย่างยิ่งต่อเว็บไซต์ที่คุณอาจสร้าง เว็บไซต์ส่วนใหญ่จะไม่เปลี่ยนแปลงในทุกรุ่น
แน่นอนว่าเราไม่สามารถเปลี่ยนชื่อหน้าเว็บที่แสดงต่อผู้ใช้ในลักษณะที่ "เป็นมิตร" เช่น เปลี่ยนชื่อไฟล์ index.html เป็น index.abcd12.html ไม่ได้ เพราะมันเป็นไปไม่ได้ คุณไม่สามารถบอกให้ผู้ใช้ไปที่ URL ใหม่ทุกครั้งที่โหลดเว็บไซต์ URL "ที่ใช้งานง่าย" เหล่านี้จะเปลี่ยนชื่อและแคชไม่ได้ด้วยวิธีนี้ ซึ่งทำให้เราหาทางออกได้
แนวทางกลาง
แน่นอนว่าการแคชมีวิธีปฏิบัติแบบกลางๆ เราได้นำเสนอตัวเลือก 2 แบบสุดขั้ว ได้แก่ แคชไม่เคย หรือแคชตลอดไป และจะมีไฟล์จํานวนหนึ่งที่คุณอาจต้องการแคชไว้ชั่วคราว เช่น URL "ที่ใช้งานง่าย" ที่ฉันพูดถึงข้างต้น
หากต้องการแคช URL "ที่เป็นมิตร" เหล่านี้และ HTML ของ URL ดังกล่าว คุณควรพิจารณาถึงสิ่งที่ต้องพึ่งพา วิธีแคช URL เหล่านั้น และผลกระทบที่การแคช URL ไว้ชั่วคราวอาจส่งผลต่อคุณ มาดูหน้า HTML ที่มีรูปภาพแบบนี้กัน
<img src="/images/foo.jpeg" loading="lazy" />
หากคุณอัปเดตหรือเปลี่ยนแปลงเว็บไซต์โดยการลบหรือเปลี่ยนรูปภาพที่โหลดแบบเลื่อนลง ผู้ใช้ที่ดู HTML เวอร์ชันแคชไว้อาจเห็นรูปภาพที่ไม่ถูกต้องหรือไม่มีรูปภาพ เนื่องจากผู้ใช้ยังคงแคช /images/foo.jpeg เดิมไว้เมื่อกลับมาเข้าชมเว็บไซต์
หากคุณระมัดระวัง ปัญหานี้อาจไม่ส่งผลกระทบต่อคุณ แต่โดยรวมแล้ว สิ่งสำคัญคือต้องจำไว้ว่าเว็บไซต์ของคุณ (เมื่อผู้ใช้ปลายทางแคชไว้) ไม่ได้อยู่ในเซิร์ฟเวอร์ของคุณเพียงอย่างเดียวอีกต่อไป แต่อาจอยู่ในชิ้นส่วนภายในแคชของเบราว์เซอร์ของผู้ใช้
โดยทั่วไป คู่มือส่วนใหญ่เกี่ยวกับการแคชจะพูดถึงการตั้งค่าประเภทนี้ นั่นคือคุณต้องการแคชเป็นเวลา 1 ชั่วโมง หลายชั่วโมง หรืออื่นๆ หากต้องการตั้งค่าแคชประเภทนี้ ให้ใช้ส่วนหัวเช่นนี้ (ซึ่งจะแคชเป็นเวลา 3600 วินาทีหรือ 1 ชั่วโมง)
Cache-Control: max-age=3600,immutable,public
ประเด็นสุดท้าย หากคุณกำลังสร้างเนื้อหาตามเวลาจริงซึ่งโดยปกติแล้วผู้ใช้อาจเข้าถึงเพียงครั้งเดียว เช่น บทความข่าว เราขอแนะนำว่าไม่ควรแคชเนื้อหาเหล่านี้ และคุณควรใช้ค่าเริ่มต้นที่เหมาะสมด้านบน เรามักจะประเมินมูลค่าของแคชสูงกว่าความต้องการของผู้ใช้ที่ต้องการดูเนื้อหาล่าสุดและดีที่สุดเสมอ เช่น การอัปเดตที่สําคัญเกี่ยวกับเรื่องราวข่าวหรือเหตุการณ์ปัจจุบัน
ตัวเลือกที่ไม่ใช่ HTML
นอกจาก HTML แล้ว ตัวเลือกอื่นๆ สำหรับไฟล์ที่อยู่ในระดับกลาง ได้แก่
โดยทั่วไป ให้มองหาชิ้นงานที่จะไม่ส่งผลกระทบต่อผู้อื่น
- เช่น หลีกเลี่ยงการใช้ CSS เนื่องจากจะทำให้เกิดการเปลี่ยนแปลงวิธีแสดงผล HTML
รูปภาพขนาดใหญ่ที่ใช้เป็นส่วนหนึ่งของบทความตามเวลาจริง
- ผู้ใช้อาจเข้าชมบทความเพียงไม่กี่ครั้ง ดังนั้นอย่าแคชรูปภาพหรือรูปภาพหลักไว้ตลอดและสิ้นเปลืองพื้นที่เก็บข้อมูล
ชิ้นงานที่แสดงถึงสิ่งที่มีช่วงอายุ
- ข้อมูล JSON เกี่ยวกับสภาพอากาศอาจเผยแพร่ทุกชั่วโมงเท่านั้น คุณจึงแคชผลลัพธ์ก่อนหน้าไว้ได้นาน 1 ชั่วโมง ซึ่งจะไม่เปลี่ยนแปลงในกรอบเวลาดังกล่าว
- บิลด์ของโปรเจ็กต์โอเพนซอร์สอาจมีการจำกัดอัตรา ดังนั้นให้แคชรูปภาพสถานะบิลด์ไว้จนกว่าสถานะอาจเปลี่ยนแปลง
สรุป
เมื่อผู้ใช้โหลดเว็บไซต์เป็นครั้งที่ 2 แสดงว่าผู้ใช้มีความมั่นใจในเว็บไซต์ของคุณแล้ว นั่นคือผู้ใช้ต้องการกลับมาดูสิ่งที่คุณนำเสนอเพิ่มเติม ในระยะนี้ สิ่งสำคัญไม่ใช่แค่การลดเวลาในการโหลดเท่านั้น แต่คุณยังมีตัวเลือกมากมายที่จะช่วยให้เบราว์เซอร์ทำงานเฉพาะที่จำเป็นเพื่อมอบประสบการณ์การใช้งานที่รวดเร็วและเป็นปัจจุบัน
การแคชไม่ใช่แนวคิดใหม่บนเว็บ แต่อาจต้องใช้การตั้งค่าเริ่มต้นที่เหมาะสม ลองใช้การตั้งค่าเริ่มต้นและเลือกใช้กลยุทธ์การแคชที่ดีกว่าเมื่อต้องการ ขอขอบคุณที่อ่าน
ดูเพิ่มเติม
ดูคำแนะนำทั่วไปเกี่ยวกับแคช HTTP ได้ที่หัวข้อป้องกันคำขอเครือข่ายที่ไม่จำเป็นด้วยแคช HTTP


